【微信小程序独立开发 4】基本信息编辑
这一节完成基本信息的编辑和保存
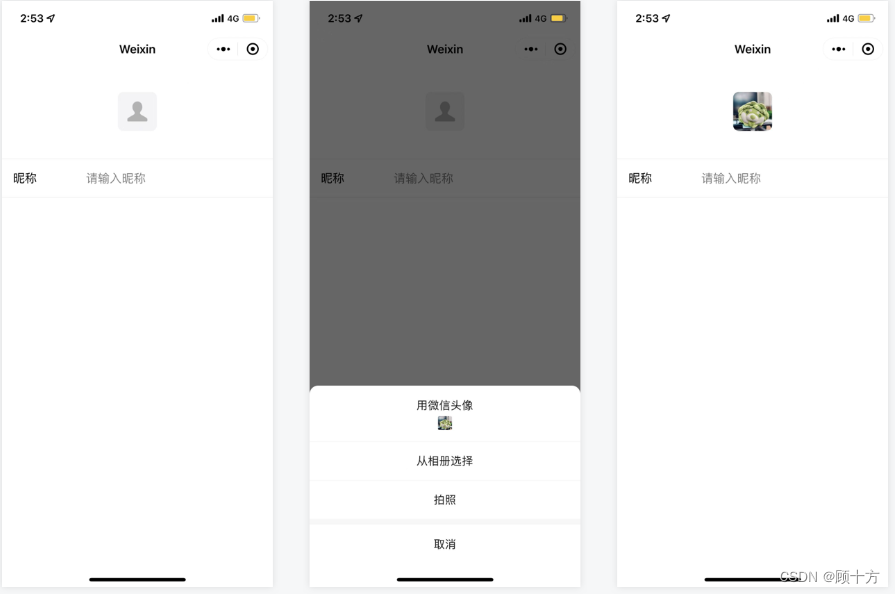
首先完成用户头像的获取
头像选择
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
从基础库2.24.4版本起,若用户上传的图片未通过安全监测,不触发bindchooseavatar 事件。

<!-- 用户头像 --><view class="user_avatar_wrap"><button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"><image src="{{userInfo.avatarUrl}}" mode="widthFix" /></button> </view>
onChooseAvatar(e) {const { avatarUrl } = e.detailapp.globalData.userInfo.avatarUrl = avatarUrl this.setData({userInfo: {avatarUrl: avatarUrl,nickName: this.data.userInfo.nickName,userId: this.data.userInfo.userId}})},日期组件
使用微信小程序的原生组件picker
使用示例如下:
<view class="section"><view class="section__title">日期选择器</view><picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"><view class="picker">当前选择: {{date}}</view></picker>
</view>date: '2016-09-01',bindDateChange: function(e) {console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({date: e.detail.value})},首先修改页面和样式
userInfo.wxml
<view class="user_birthday"><picker class="birthday_picker" mode="date" value="{{date}}" start="1900-09-01" end="2100-09-01" bindchange="bindDateChange"><view class="picker"><text class="birthday_text">生日</text><block wx:if="{{!dateStatus}}"><text class="selectBirthday">请选择生日</text><view class="next_icon iconfont icon-xiayiyeqianjinchakangengduo"> </view></block><block wx:if="{{dateStatus}}">{{date}}</block></view> </picker></view>userInfo.less
.user_birthday{display: flex;margin: 30rpx;border-bottom: 1rpx solid #f5f5ed;.birthday_picker{width: 100%;.picker{display: flex;.birthday_text{flex: 1;color: #615839;font-size: 30rpx;}.selectBirthday{}.next_icon{color: #666; }} } }}userInfo.js
data: {userInfo: {nickName: '',avatarUrl: '',userId: ''},date: '2000-09-01',dataStatus: false},
bindDateChange(e){console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({date: e.detail.value,dateStatus: true})},性别和地区
也采用picker组件实现效果
userInfo.wxml
<view class="user_sex"><picker bindchange="bindSexChange" value="{{index}}" range="{{array}}" class="sex_picker"><view class="picker"><text class="sex_text">性别</text><block wx:if="{{!sexStatus}}"><text class="selectSex">请选择性别</text><view class="next_icon iconfont icon-xiayiyeqianjinchakangengduo"> </view></block><block wx:if="{{sexStatus}}">{{array[index]}}</block></view></picker>
</view>
<view class="user_address"><picker class="region_picker" mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}"><view class="picker"><text class="region_text">地区</text><block wx:if="{{!regionStatus}}"><text class="selectRegion">请选择地区</text><view class="next_icon iconfont icon-xiayiyeqianjinchakangengduo"> </view></block><block wx:if="{{regionStatus}}">{{region[0]}} {{region[1]}} {{region[2]}}</block></view></picker>
</view>userInfo.less
.user_sex{margin: 30rpx;border-bottom: 1rpx solid #f5f5ed;.sex_picker{.picker{display: flex;.sex_text{flex: 1;color: #615839;font-size: 30rpx;}.selectSex{}.next_icon{color: #666; }} }}.user_address{margin: 30rpx;.region_picker{.picker{display: flex;.region_text{flex: 1;color: #615839;font-size: 30rpx;}.selectRegion{}.next_icon{color: #666; }} }
}
}.phone_wrap{background-color: #fff;border-radius: 25rpx;.userId_wrap{display: flex;margin: 30rpx;border-bottom: 1rpx solid #f5f5ed;text{flex: 1;color: #615839;font-size: 30rpx;}.next_icon{color: #666;}}userInfo.js
// pages/userInfo/userInfo.js
const app = getApp()
Page({/*** 页面的初始数据*/data: {userInfo: {nickName: '',avatarUrl: '',userId: ''},date: '2000-09-01',dateStatus: false,sexStatus: false,regionStatus: false,array: ['男', '女', '未知'],index: 0,region: ['广东省', '广州市', '海珠区'],customItem: '全部'},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.setData({userInfo: {nickName: app.globalData.userInfo.nickName,avatarUrl: app.globalData.userInfo.avatarUrl,userId: app.globalData.userInfo.userId}})},bindRegionChange: function (e) {this.setData({region: e.detail.value,regionStatus: true})},bindSexChange(e){this.setData({index: e.detail.value,sexStatus: true})},bindDateChange(e){console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({date: e.detail.value,dateStatus: true})},onChooseAvatar(e) {const { avatarUrl } = e.detailapp.globalData.userInfo.avatarUrl = avatarUrl this.setData({userInfo: {avatarUrl: avatarUrl,nickName: this.data.userInfo.nickName,userId: this.data.userInfo.userId}})},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})获取用户手机号
获取手机号需要小程序的授权,这个功能要钱,而且需要条件

体验额度:每个小程序账号将有1000次体验额度,用于开发、调试和体验。该1000次的体验额度为正式版、体验版和开发版小程序共用,超额后,体验版和开发版小程序调用同正式版小程序一样,均收费;
使用步骤:
步骤1:需要将 button 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,通过 bindgetphonenumber 事件获取回调信息;
步骤2:将 bindgetphonenumber 事件回调中的动态令牌code传到开发者后台,并在开发者后台调用微信后台提供的 phonenumber.getPhoneNumber 接口,消费code来换取用户手机号。每个code有效期为5分钟,且只能消费一次。
注:getPhoneNumber 返回的 code 与 wx.login 返回的 code 作用是不一样的,不能混用。
注意
从基础库2.21.2开始,对步骤2中换取手机号信息的方式进行了安全升级,上述为新方式使用指南。(旧方式目前可以继续使用,但建议开发者使用新方式,以增强小程序安全性)另外,新方式不再需要提前调用wx.login进行登录
代码示例
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>Page({getPhoneNumber (e) {console.log(e.detail.code) // 动态令牌console.log(e.detail.errMsg) // 回调信息(成功失败都会返回)console.log(e.detail.errno) // 错误码(失败时返回)}
})
通过调用接口获取手机号
接口英文名
getPhoneNumber
功能描述
该接口用于将code换取用户手机号。 说明,每个code只能使用一次,code的有效期为5min。
调用方式
HTTPS 调用
POST https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=ACCESS_TOKEN 请求数据示例
{
"code": "e31968a7f94cc5ee25fafc2aef2773f0bb8c3937b22520eb8ee345274d00c144"
}
返回数据示例
{"errcode":0,"errmsg":"ok","phone_info": {"phoneNumber":"xxxxxx","purePhoneNumber": "xxxxxx","countryCode": 86,"watermark": {"timestamp": 1637744274,"appid": "xxxx"}}
} 使用input来手动输入
<!-- 手机号设置 --><view class="phone_wrap"><view class="userId_wrap"><text>ID</text>{{userInfo.userId}}</view><view class="user_telPhone"><text class="phoneNumber_text">手机号</text><input type="text" class="phoneNumber_input" placeholder="请输入手机号" placeholder-style="text-align: right" bindblur="phoneNumberMethod"/></view></view> .user_telPhone{display: flex;margin: 30rpx;.phoneNumber_text{flex: 1;color: #615839;font-size: 30rpx;}.phoneNumber_input{height: auto;width: 175rpx;}}data{phoneNumber: ''
},phoneNumberMethod(e){const data = e.detail.value;if(data.length == 0){wx.showToast({title: '请输入手机号',icon:'none'})}if(data.length != 11 || !/^1[3456789]\d{9}$/.test(data)){wx.showToast({title: '请输入正确的手机号',icon:'none'})}this.setData({phoneNumber: data})},最后展示当前效果


相关文章:

【微信小程序独立开发 4】基本信息编辑
这一节完成基本信息的编辑和保存 首先完成用户头像的获取 头像选择 需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。 从基础库2.24.4版本起&…...

Docker-基础指令
前置知识 docker官网地址:https://www.docker.com/ docker镜像地址:https://hub.docker.com/ docker安装教程:https://docs.docker.com/engine/install/centos/ 安装只需要注意将仓库源改为国内就好,推荐去阿里云注册自己的账号获得加速地址…...

JUC-Java内存模型JMM
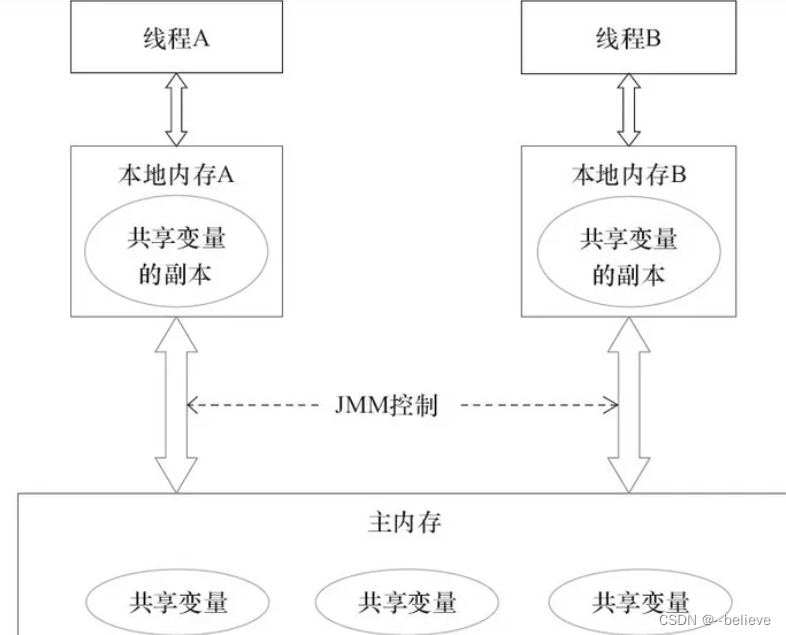
JMM概述 Java Meory Model java内存模型。在不同的硬件和不同的操作系统上,对内存的访问方式是不一样的。这就造成了同一套java代码运行在不同的操作系统上会出问题。JMM就屏蔽掉硬件和操作系统的差异,增加java代码的可移植性。这是一方面。 另一方面JM…...

uni-app使用HBuilderX打包Web项目
非常简单,就是容易忘记 一、找到manifest.json配置Web配置 二、源码视图配置 "h5" : {"template" : "","domain" : "xxx.xx.xx.xxx","publicPath" : "./","devServer" : {&quo…...

前后置、断言、提取变量、数据库操作功能
前置操作和后置操作都是 API 请求在发送和响应过程中执行的脚本,主要用于在发起 API 请求前和获得响应后完成验证或执行某些操作,目的是为了提高 API 调试和测试的效率,并确保接口的正确性。 前置操作 前置操作是在 API 请求之前执行的脚本…...
)
三子棋/井字棋(C语言)
这个游戏需要用到三个文件 game.h头文件用来申明函数和导包 game.h如下: #pragma once #define ROW 3 #define COL 3 #include <stdlib.h> #include <time.h> #include <stdio.h>//初始化棋盘的函数void InitBoard(char board[ROW][COL], int row, int co…...

数据结构小项目----通讯录的实现(这里用链表实现) 超详细~~~~૮(˶ᵔ ᵕ ᵔ˶)ა
目录 Contact.h说明: 结构体与头文件的包含: 编辑 函数在头文件的声明与定义: Contact.c中各个函数的实现: 1.检查链表中的数据是否满了,满了就扩容 2.链表的尾插 3.链表的删除 4.查找名字是否匹配 5.初始化通讯…...

Electron Apple SignIn 登录
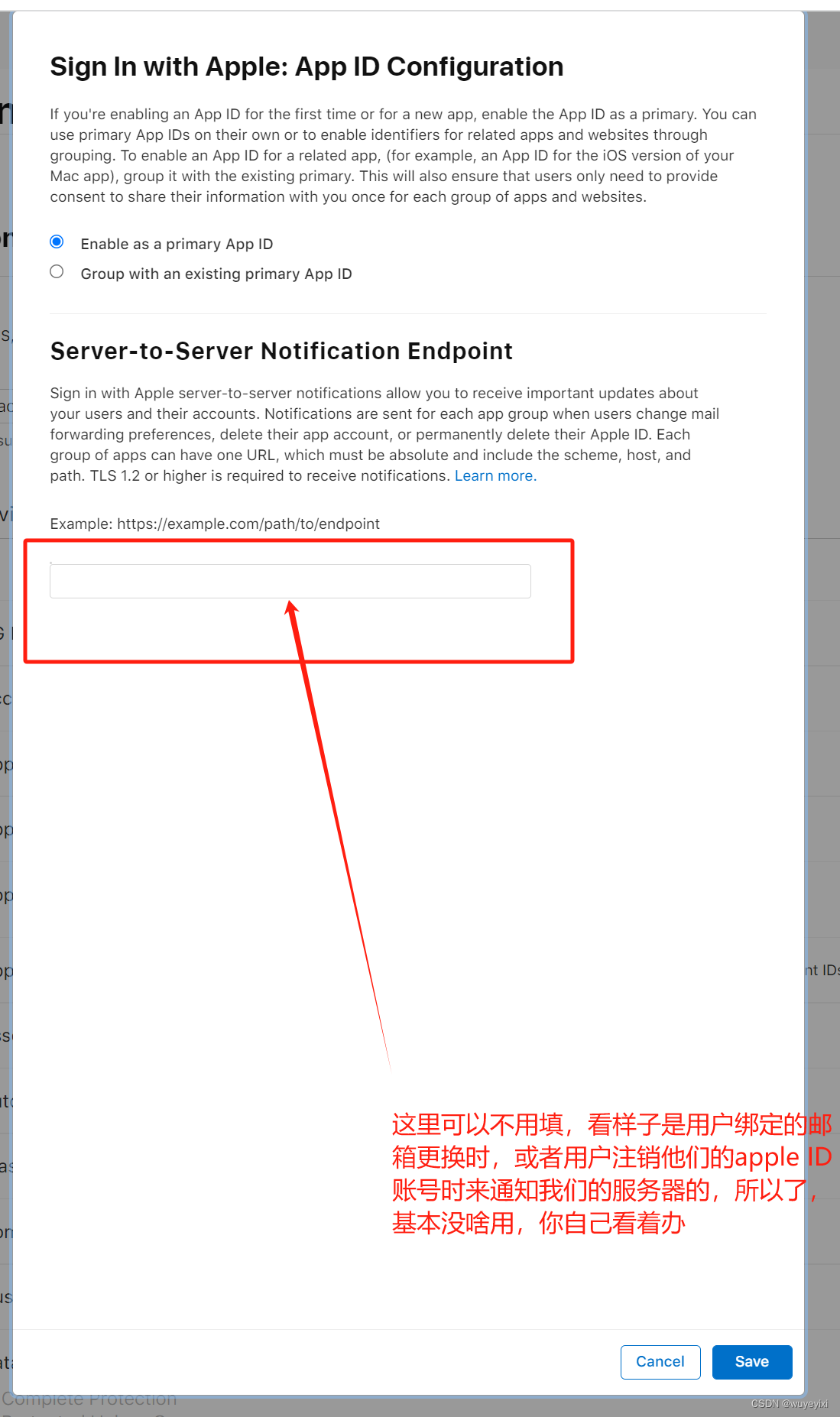
本人写博客,向来主张:代码要完整,代码可运行,文中不留下任何疑惑。 最讨厌写博客,代码只留下片段,文中关键的东西没写清楚。之前看了那么多文章,就是不告诉我clientId从哪来的。 官方资料地址&…...

常用中间件漏洞
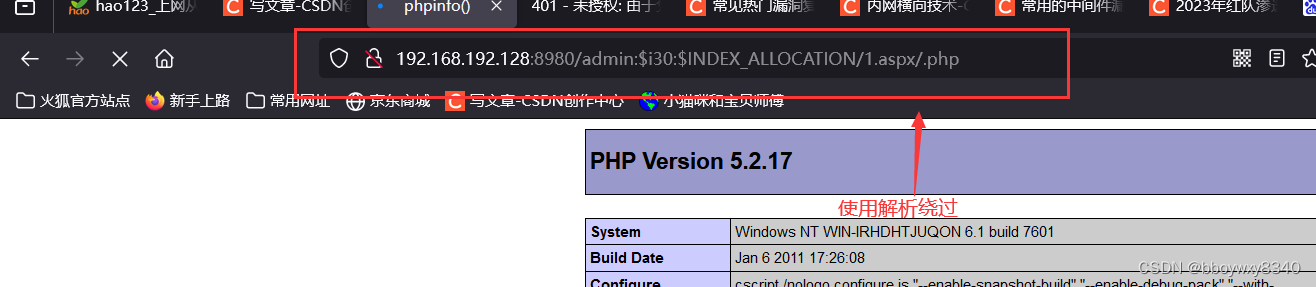
IIS6 IIS7 安装 控制面板-----打开关闭windows功能 添加角色-----添加IIS 启动之后访问localhost 复现 服务器换成IIS7 访问报错 大概就是缺少CGI模块 问题解决 添加php-cgi的路径 添加脚本映射 修改php.ini文件 将 cgi.fix_pathinfo1 然后设置一个图片 访问 在后缀加上/.…...

Windows系统使用手册
点击前往查看🔗我的博客文章目录 Windows系统使用手册 文章目录 Windows系统使用手册Windows10解决大小核调度问题Windows系统安装软件Windows系统Typora快捷键Windows系统压缩包方式安装redisWindows安装dockerWindows系统的docker设置阿里源Windows系统下使用doc…...

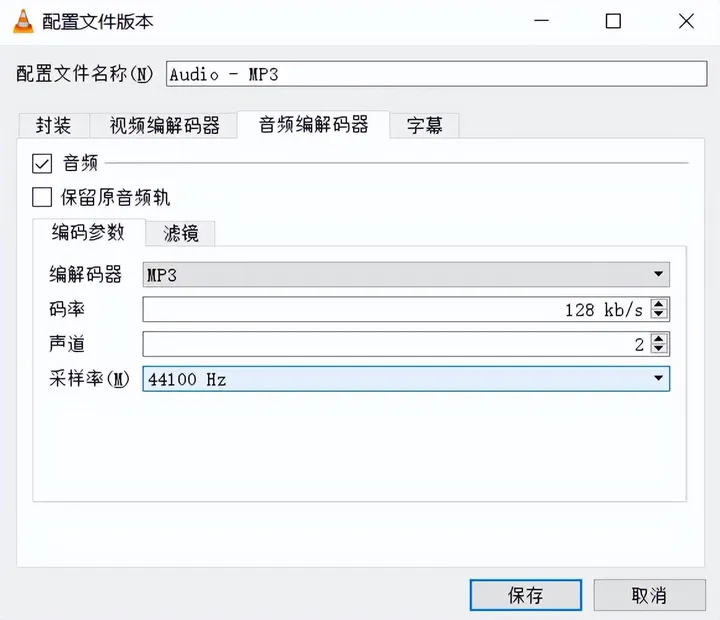
mp4文件可以转成mp3音频吗
现在是个非常流行刷短视频一个年代,刷短视似乎成了人们休闲娱乐的一种方式,在日常刷短视频过程中,肯定会有很多同学被短视频 bgm 神曲洗脑,比如很多被网红翻唱带火的歌曲,例如其中"不负人间”,就是其中…...

Java-IO流【登录注册小项目】
♥️作者:白日参商 🤵♂️个人主页:白日参商主页 ♥️坚持分析平时学习到的项目以及学习到的软件开发知识,和大家一起努力呀!!! 🎈🎈加油! 加油!…...

数字化金融时代:探讨全球金融科技创新的最新动态
在当今数字化金融时代,金融科技创新如影随形,迅猛发展。本文将深入探讨全球范围内金融科技的最新动态,剖析各地新兴趋势与突破。从区块链技术的应用到人工智能在金融领域的崭露头角,我们将一一解读这个正在不断演变的金融科技画卷…...

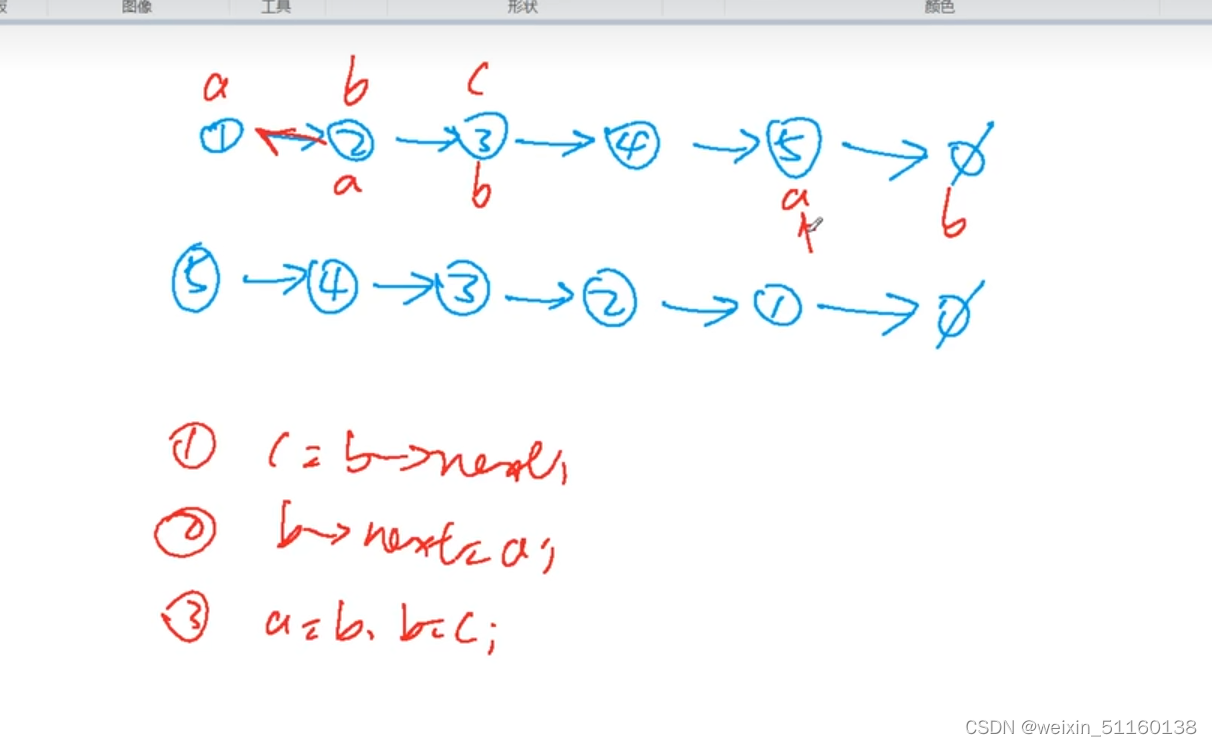
LeetCode:206. 反转链表
力扣链接 算法思想:由于单链表是单向的,想要对当前元素进行操作,需找到前一个元素。本题利用双指针,初始pre指针指向NULL,cur指针指向head.再对局部翻转之前,先把下一个结点存到temp指针中。当进行完如下代…...

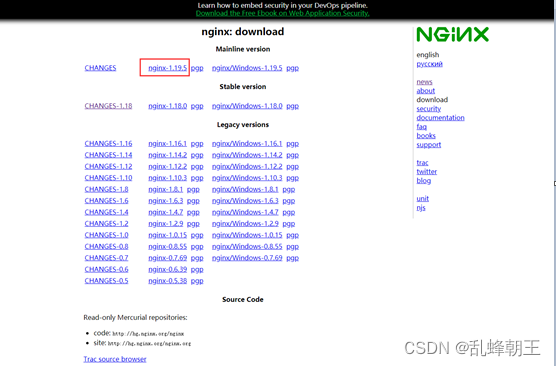
linux 安装nginx
介绍 官网 https://nginx.org/en/download.html 在安装nginx前首先要确认系统中安装了gcc、pcre-devel、zlib-devel、openssl-devel linux 检查是否安装过某软件包 yum -y install gcc pcre-devel zlib-devel openssl openssl-devel #下载 wget https://nginx.org/downloa…...

1.C语言——基础知识
C语言基础知识 1.第一个C语言程序2.注释3.标识符4.关键字5.数据类型6.变量7.常量8.运算符9.输入输出输入输出 1.第一个C语言程序 C语言的编程框架 #include <stdio.h> int main() {/* 我的第一个 C 程序 */printf("Hello, World! \n");return 0; }2.注释 单行…...

Redis 存在线程安全问题吗?为什么?
一个工作了 5 年的粉丝私信我。 他说自己准备了半年时间,想如蚂蚁金服,结果第一面就挂了,非常难过。 问题是: “Redis 存在线程安全问题吗?” 一、问题解析 关于这个问题,我从两个方面来回答。 第一个&a…...

无人机测绘助力实现高效、安全的城市规划
随着城市化进程的不断加快,城市规划显得尤为重要。而无人机测绘技术作为一种创新的工具,为城市规划提供了更加高效、安全的解决方案。它通过快速、精确的数据采集和分析,为行业提供有力的决策支持,助力城市规划的现代化和可持续发…...

实验七 RMAN恢复管理器
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的很重要&…...

未来 AI 可能给哪些产业带来哪些进步与帮助?
AI时代如何要让公司在创新领域领先吗?拥抱这5种创新技能,可以帮助你的公司应对不断变化。包括人工智能、云平台应用、数据分析、 网络安全和体验设计。这些技能可以帮助你提高业务效率、保护公司知识资产、明智决策、满足客户需求并提高销售额。 现在就加…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
