微信小程序之WXML 模板语法之数据绑定、事件绑定、wx:if和列表渲染
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
文章目录
- 前言
- 一、WXML 模板语法——数据绑定
- 1、数据绑定的基本原则
- 2、在 data 中定义页面的数据
- 3、Mustache 语法(差值表达式)的格式
- 4、Mustache 语法的应用场景
- 5、动态绑定内容
- 6、动态绑定属性
- 7、三元运算
- 8、算数运算
- 二、WXML 模板语法-事件绑定
- 1、什么是事件
- 2、小程序中常用的事件
- 3、事件对象的属性列表
- 4、target 和 currentTarget 的区别
- 5、bindtap 的语法格式
- 6、在事件处理函数中为 data 中的数据赋值
- 7、事件传参
- 8、bindinput 的语法格式
- 9、实现文本框和 data 之间的数据同步
- 三、WXML 模板语法 - 事件绑定
- 1. wx:if
- 2、结合 <block> 使用 wx:if
- 3、hidden
- 4、wx:if 与 hidden 的对比
- 四、WXML 模板语法 - 列表渲染
- 1、wx:for
- 2、手动指定索引和当前项的变量名*
- 3、wx:key 的使用
- 总结
前言
一、WXML 模板语法——数据绑定
1、数据绑定的基本原则
2、在 data 中定义页面的数据
3、Mustache 语法(差值表达式)的格式
4、Mustache 语法的应用场景
5、动态绑定内容
6、动态绑定属性
7、三元运算
8、算数运算
二、WXML 模板语法-事件绑定
1、什么是事件
2、小程序中常用的事件
3、事件对象的属性列表
4、target 和 currentTarget 的区别
5、bindtap 的语法格式
6、在事件处理函数中为 data 中的数据赋值
7、事件传参
8、bindinput 的语法格式
9、实现文本框和 data 之间的数据同步
三、WXML 模板语法 - 事件绑定
1、wx:if
2、结合 使用 wx:if
3、hidden
4、wx:if 与 hidden 的对比
四、WXML 模板语法 - 列表渲染
1、wx:for
2、手动指定索引和当前项的变量名*
3、wx:key 的使用
一、WXML 模板语法——数据绑定
1、数据绑定的基本原则
- 在 data 中定义数据
- 在 WXML 中使用数据
2、在 data 中定义页面的数据
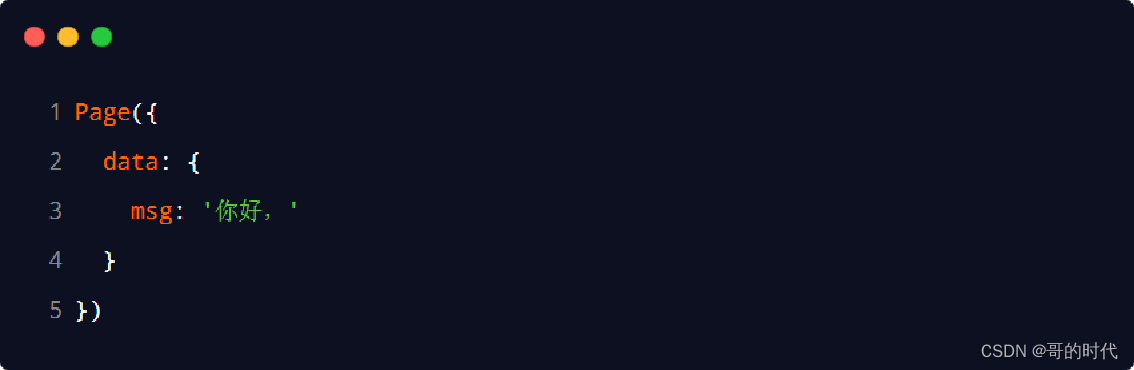
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:

3、Mustache 语法(差值表达式)的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:

4、Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
5、动态绑定内容

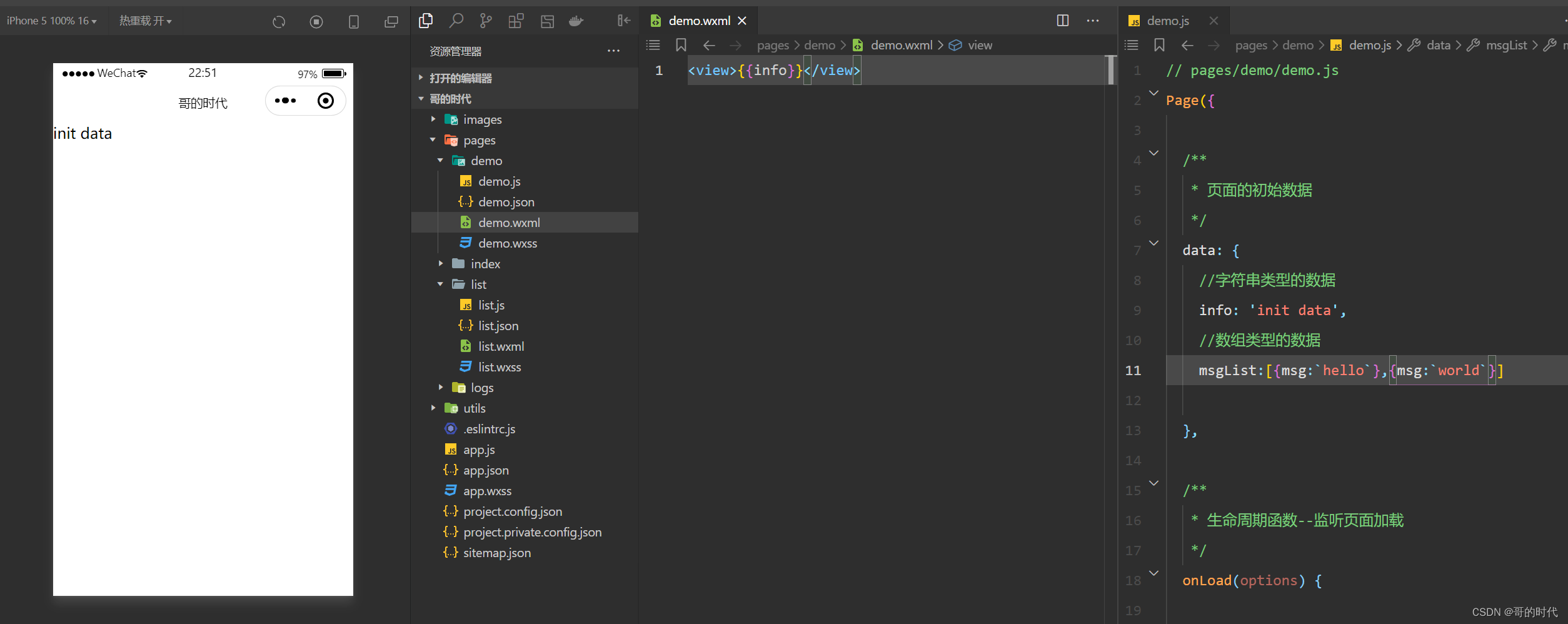
<view>{{info}}</view>
data: {//字符串类型的数据info: 'init data',//数组类型的数据msgList:[{msg:`hello`},{msg:`world`}]},
6、动态绑定属性

<image src="{{imgSrc}}"></image>
data: {//字符串类型的数据info: 'init data',//数组类型的数据msgList:[{msg:`hello`},{msg:`world`}],imgSrc:'/images/1.jpeg'},
7、三元运算

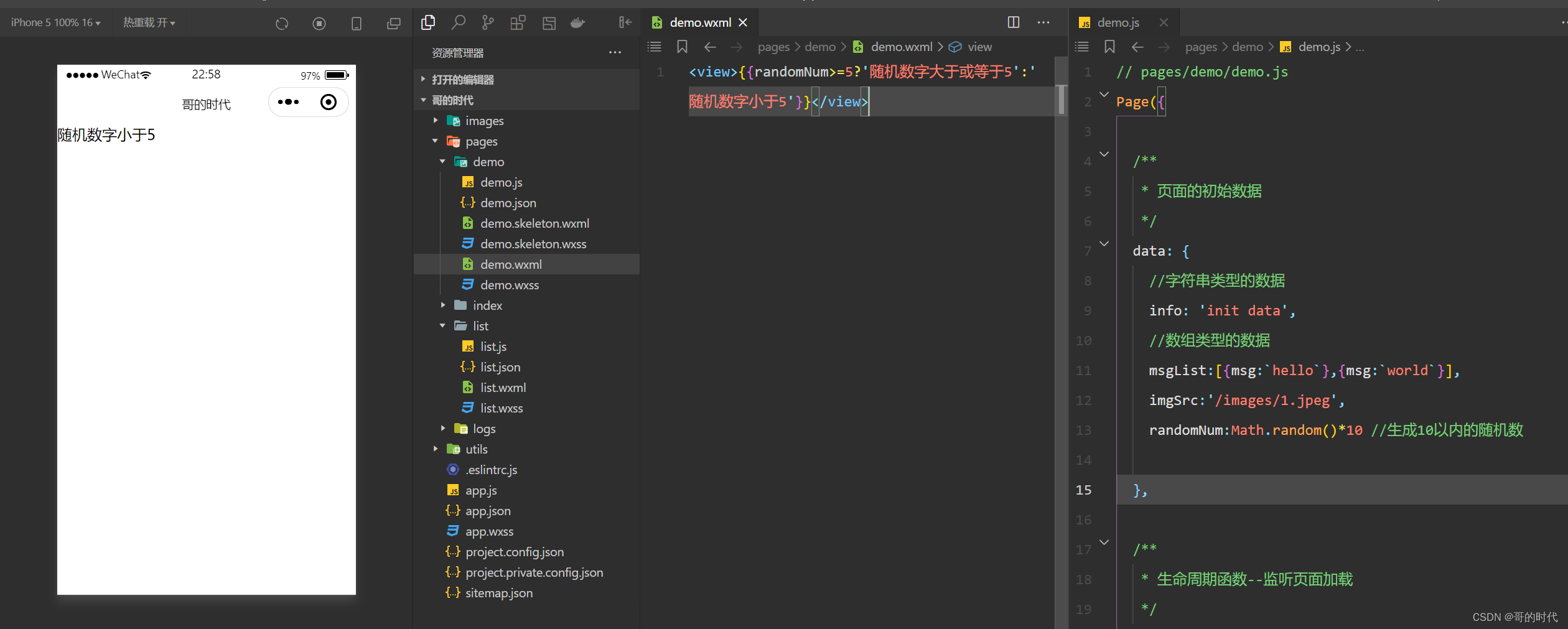
<view>{{randomNum>=5?'随机数字大于或等于5':'随机数字小于5'}}</view>
data: {//字符串类型的数据info: 'init data',//数组类型的数据msgList:[{msg:`hello`},{msg:`world`}],imgSrc:'/images/1.jpeg',randomNum:Math.random()*10 //生成10以内的随机数},
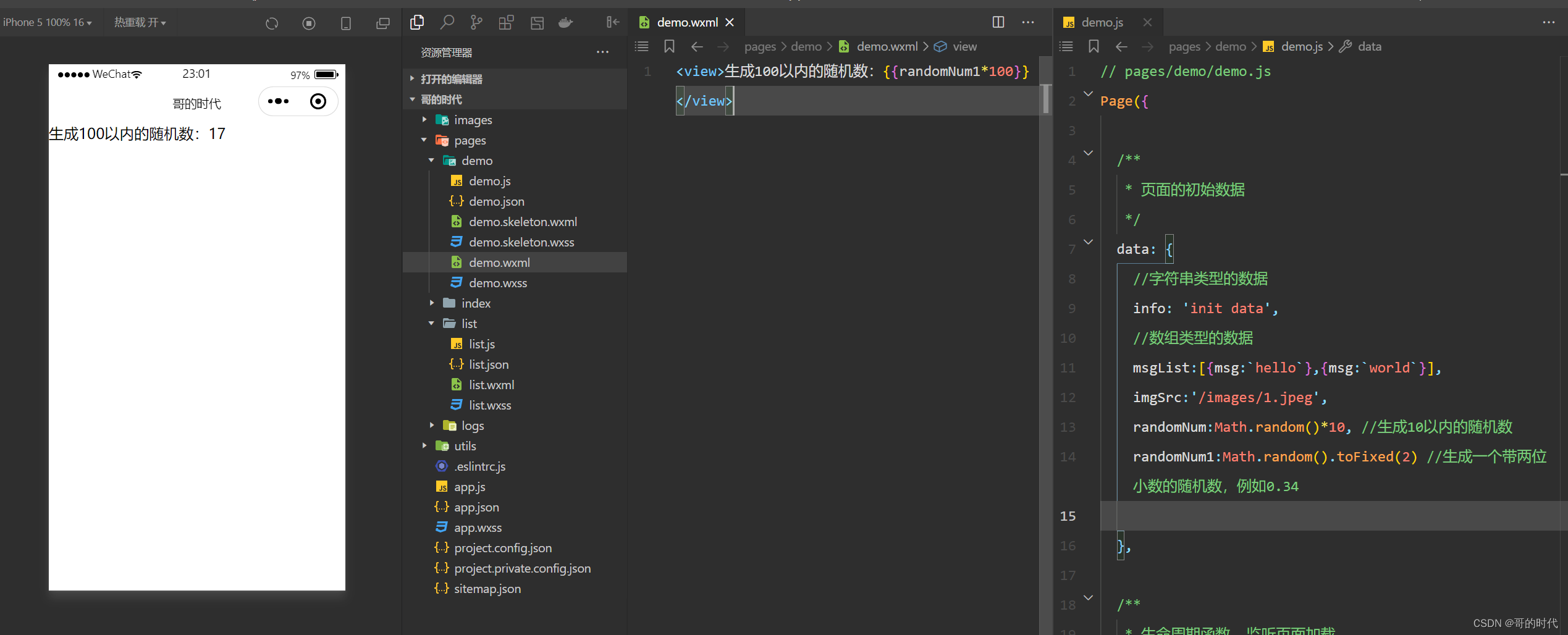
8、算数运算

<view>生成100以内的随机数:{{randomNum1*100}}</view>
data: {//字符串类型的数据info: 'init data',//数组类型的数据msgList:[{msg:`hello`},{msg:`world`}],imgSrc:'/images/1.jpeg',randomNum:Math.random()*10, //生成10以内的随机数randomNum1:Math.random().toFixed(2) //生成一个带两位小数的随机数,例如0.34},
二、WXML 模板语法-事件绑定
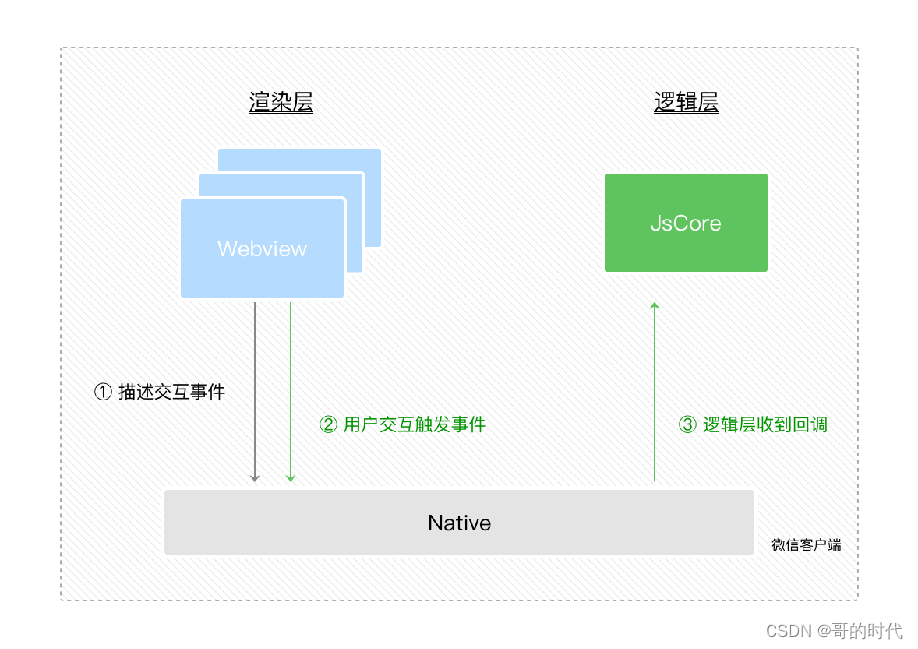
1、什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理

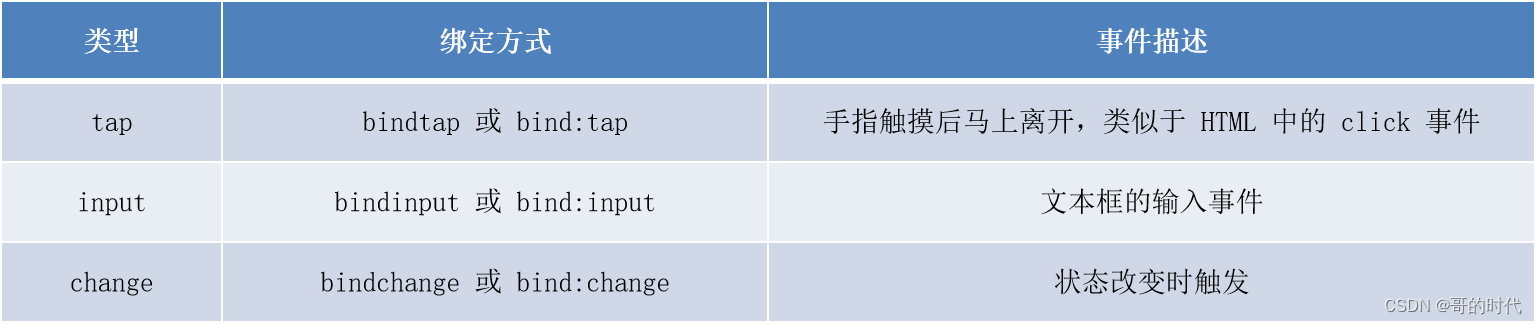
2、小程序中常用的事件

3、事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

4、target 和 currentTarget 的区别
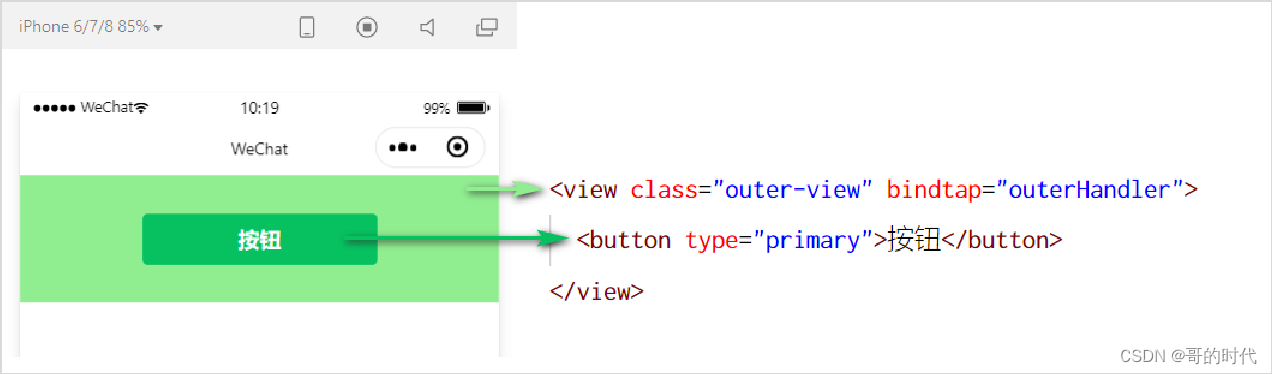
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
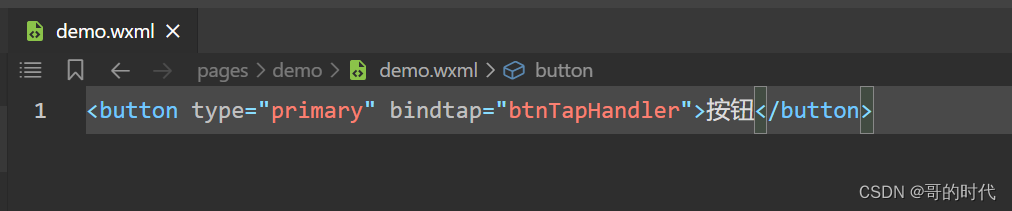
5、bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
- 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:

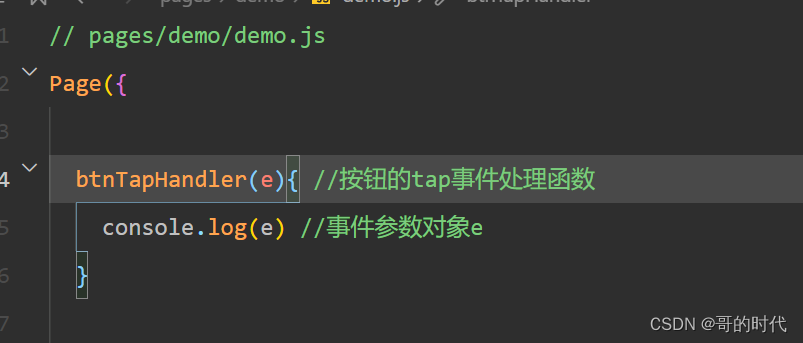
- 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:

6、在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

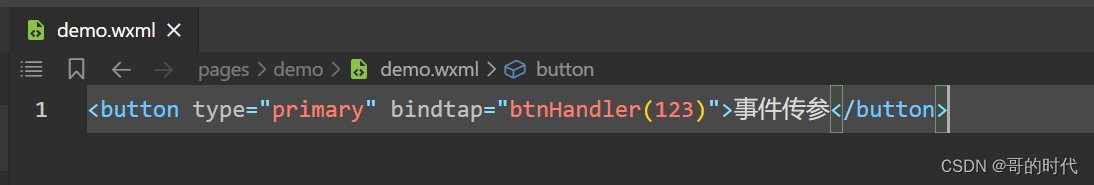
7、事件传参
1、小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:

因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
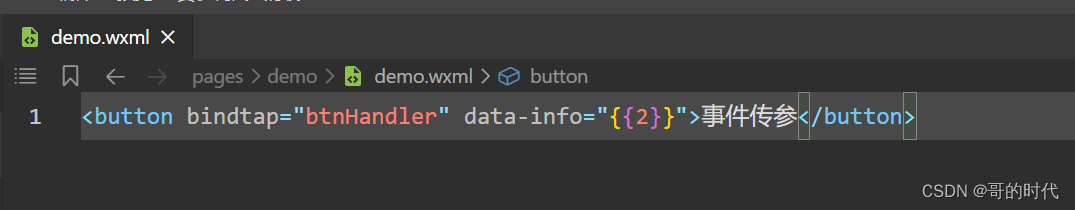
2、可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:

最终:
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
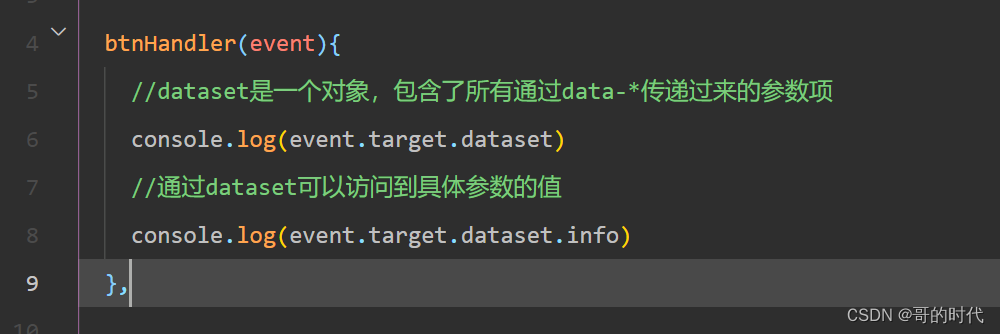
3、在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:

8、bindinput 的语法格式
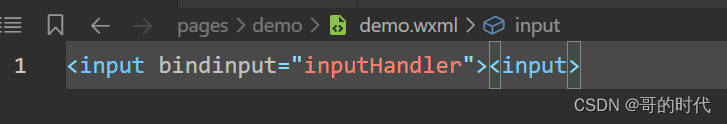
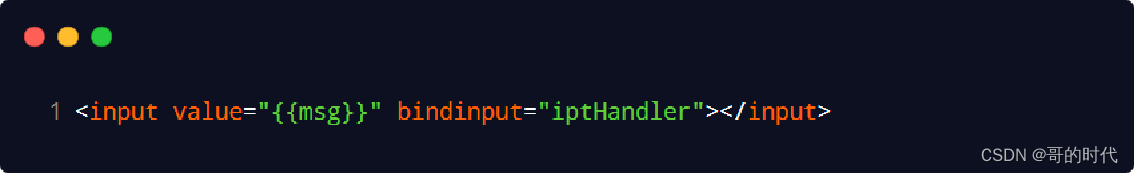
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
- 通过 bindinput,可以为文本框绑定输入事件:

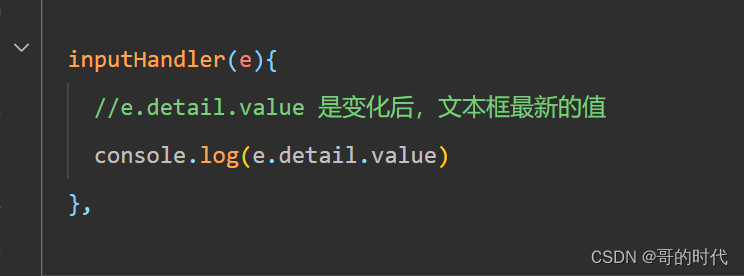
- 在页面的 .js 文件中定义事件处理函数:

9、实现文本框和 data 之间的数据同步
实现步骤:
- 定义数据

- 渲染结构

- 美化样式

- 绑定 input 事件处理函数

三、WXML 模板语法 - 事件绑定
1. wx:if
在小程序中,使用 wx:if=“{{condition}}” 来判断是否需要渲染该代码块:

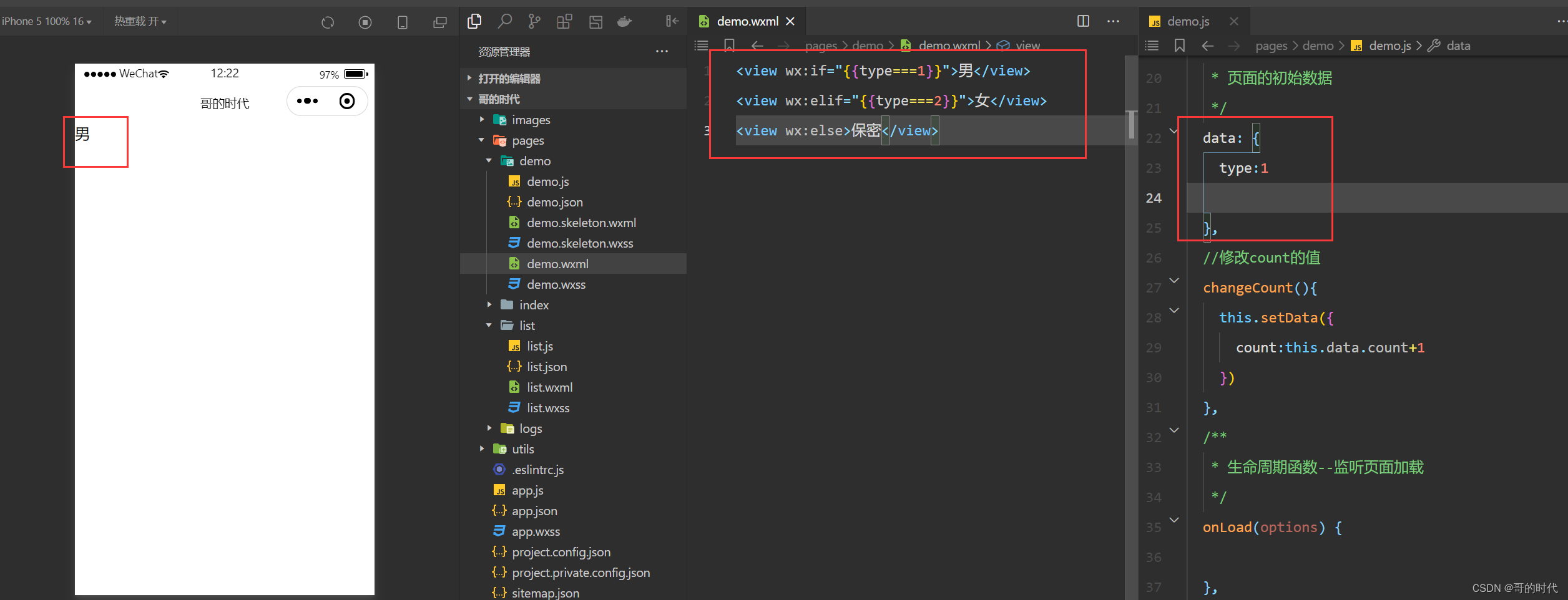
也可以用 wx:elif 和 wx:else 来添加 else 判断:

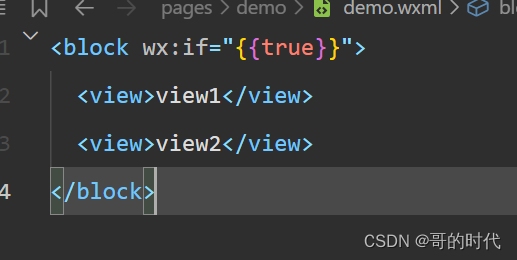
2、结合 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 标签将多个组件包装起来,并在 标签上使用 wx:if 控制属性,示例如下:

注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
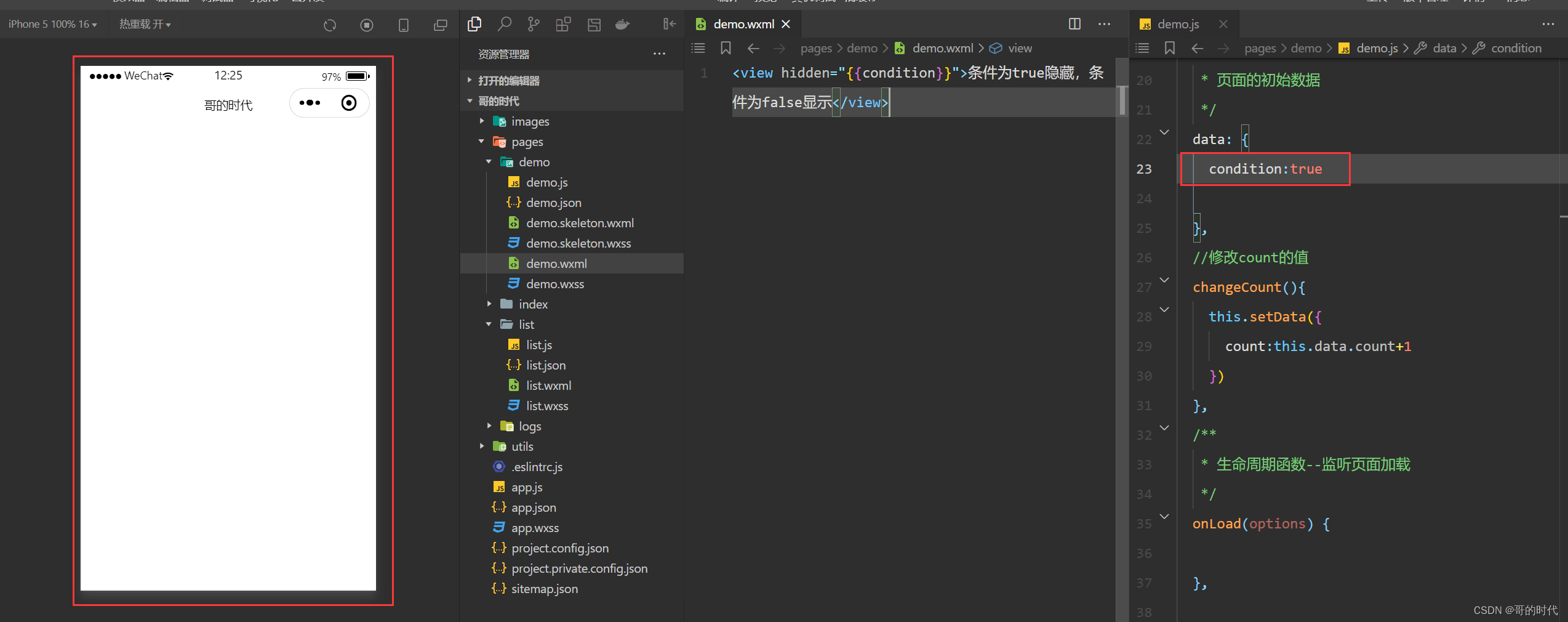
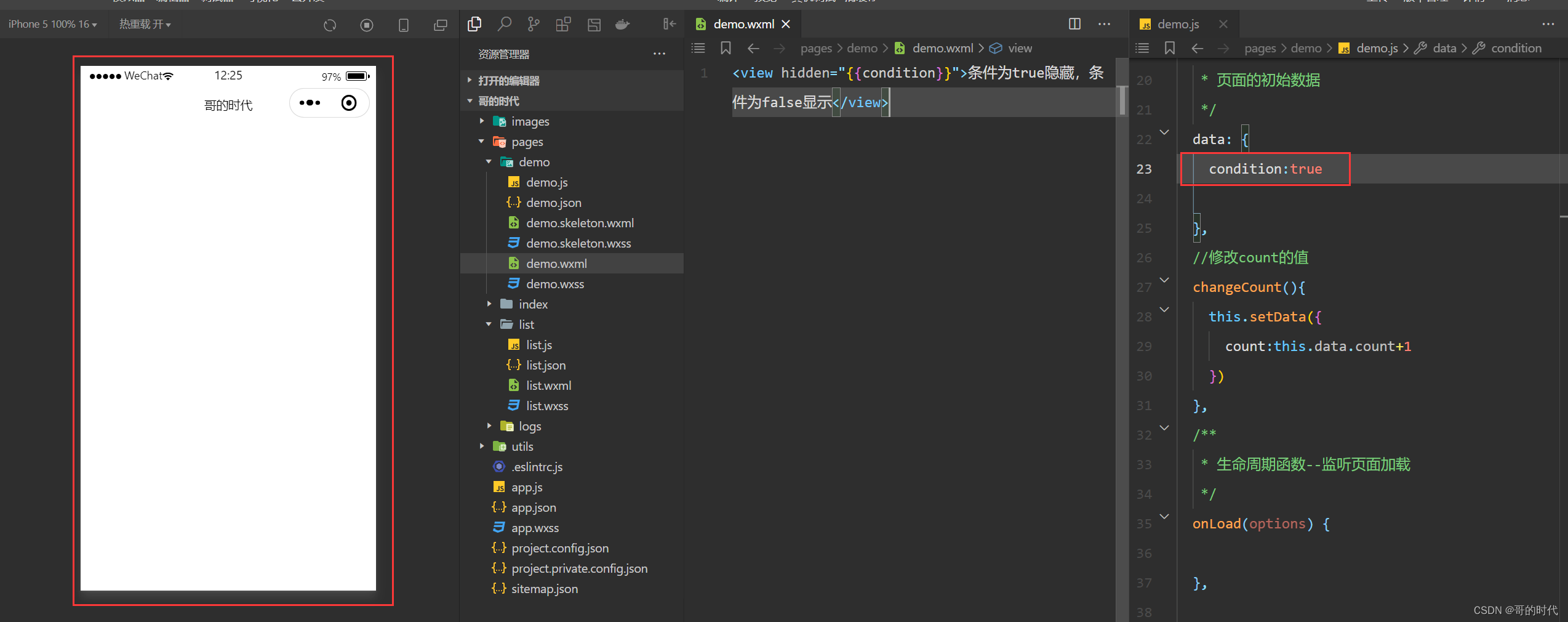
3、hidden
在小程序中,直接使用 hidden=“{{ condition }}” 也能控制元素的显示与隐藏:


4、wx:if 与 hidden 的对比
- 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
四、WXML 模板语法 - 列表渲染
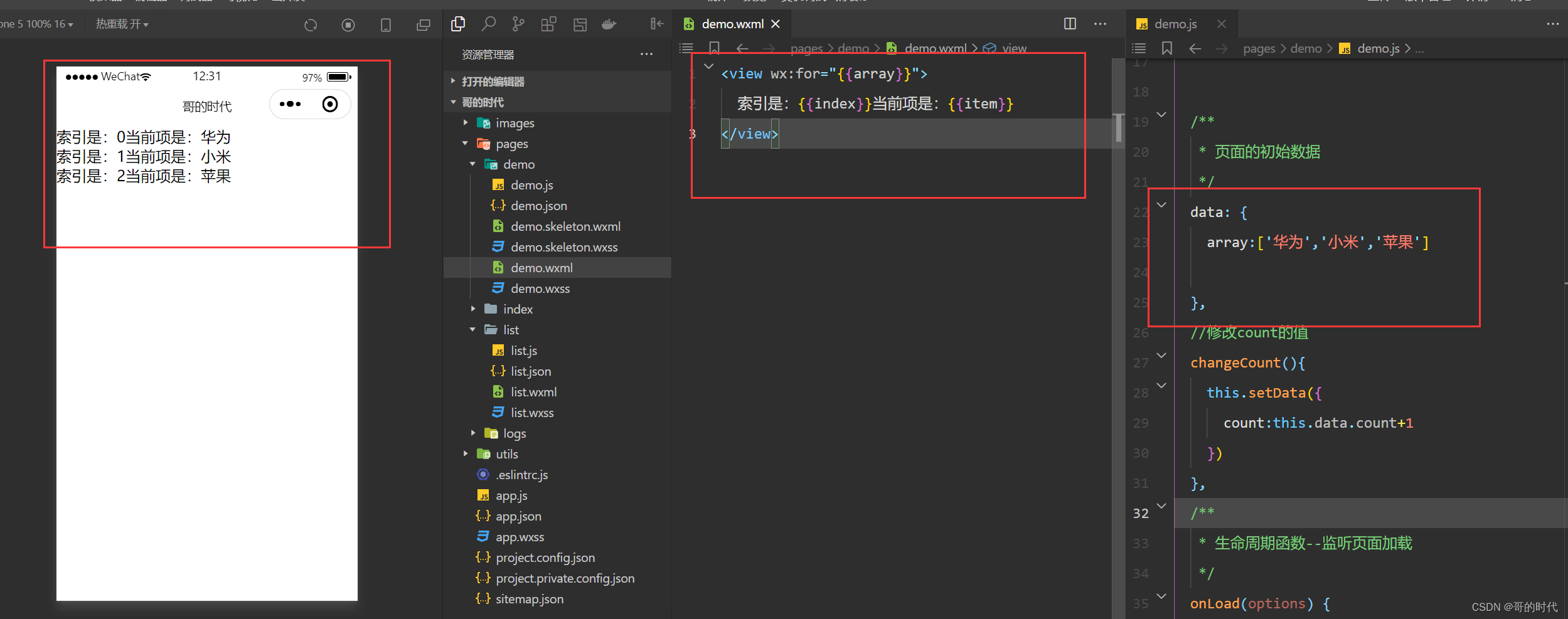
1、wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:

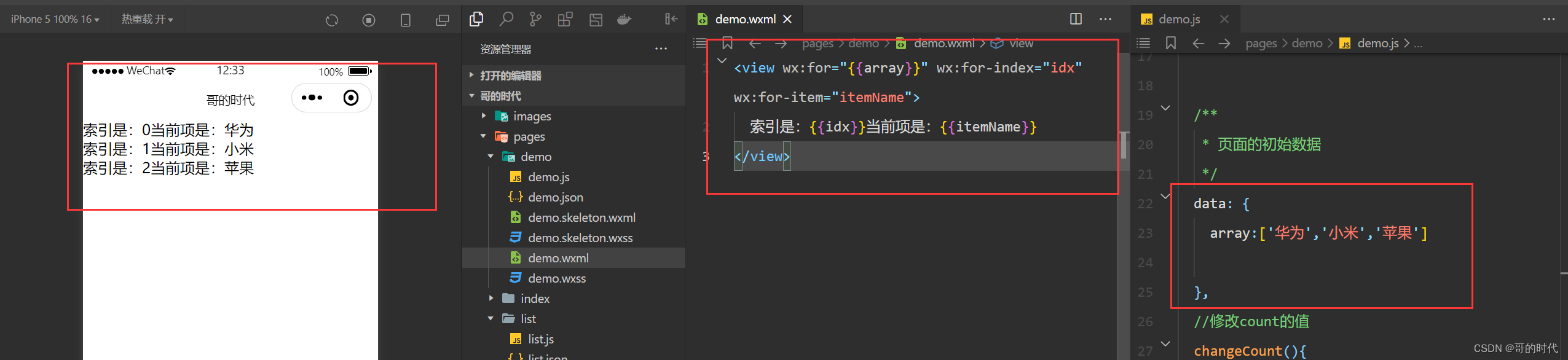
2、手动指定索引和当前项的变量名*
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
示例代码如下:

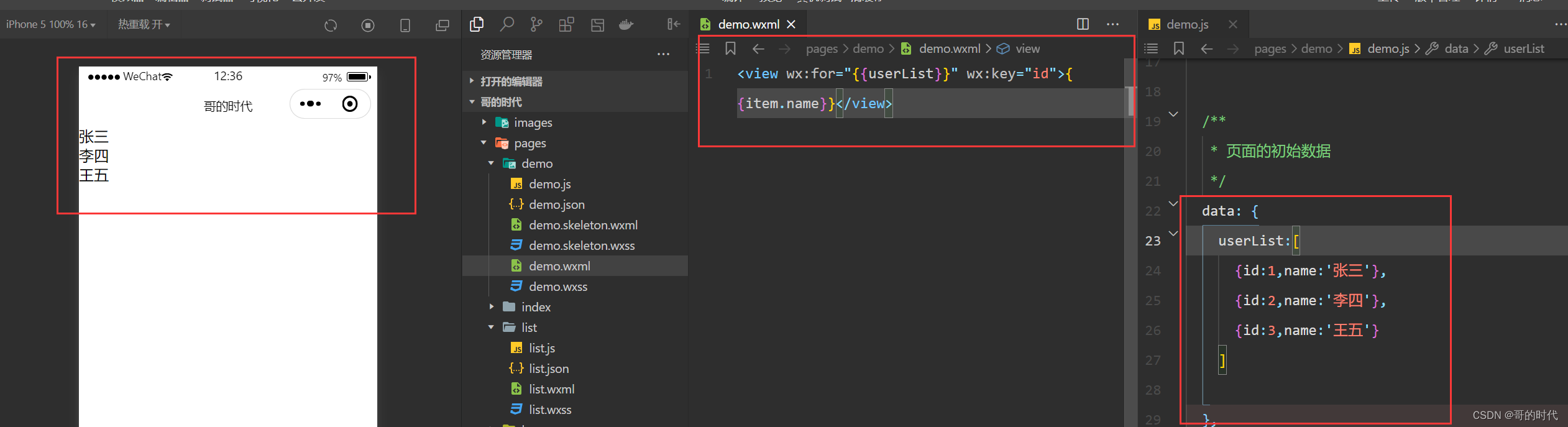
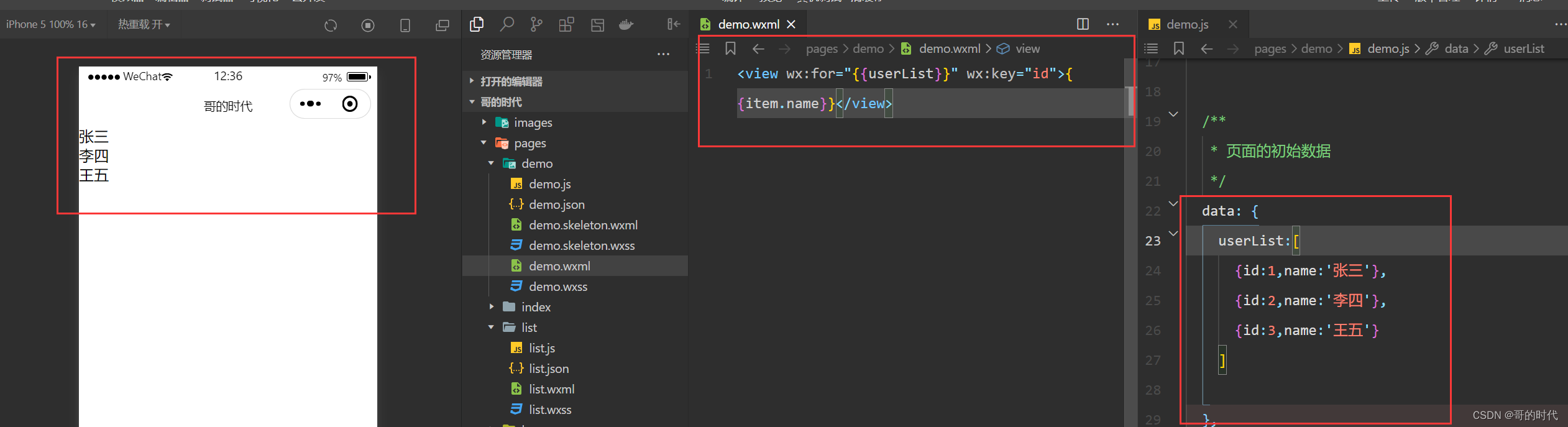
3、wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染的效率,示例代码如下:

总结
以上就是微信小程序之WXML 模板语法之数据绑定、事件绑定、wx:if和列表渲染的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!
相关文章:

微信小程序之WXML 模板语法之数据绑定、事件绑定、wx:if和列表渲染
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

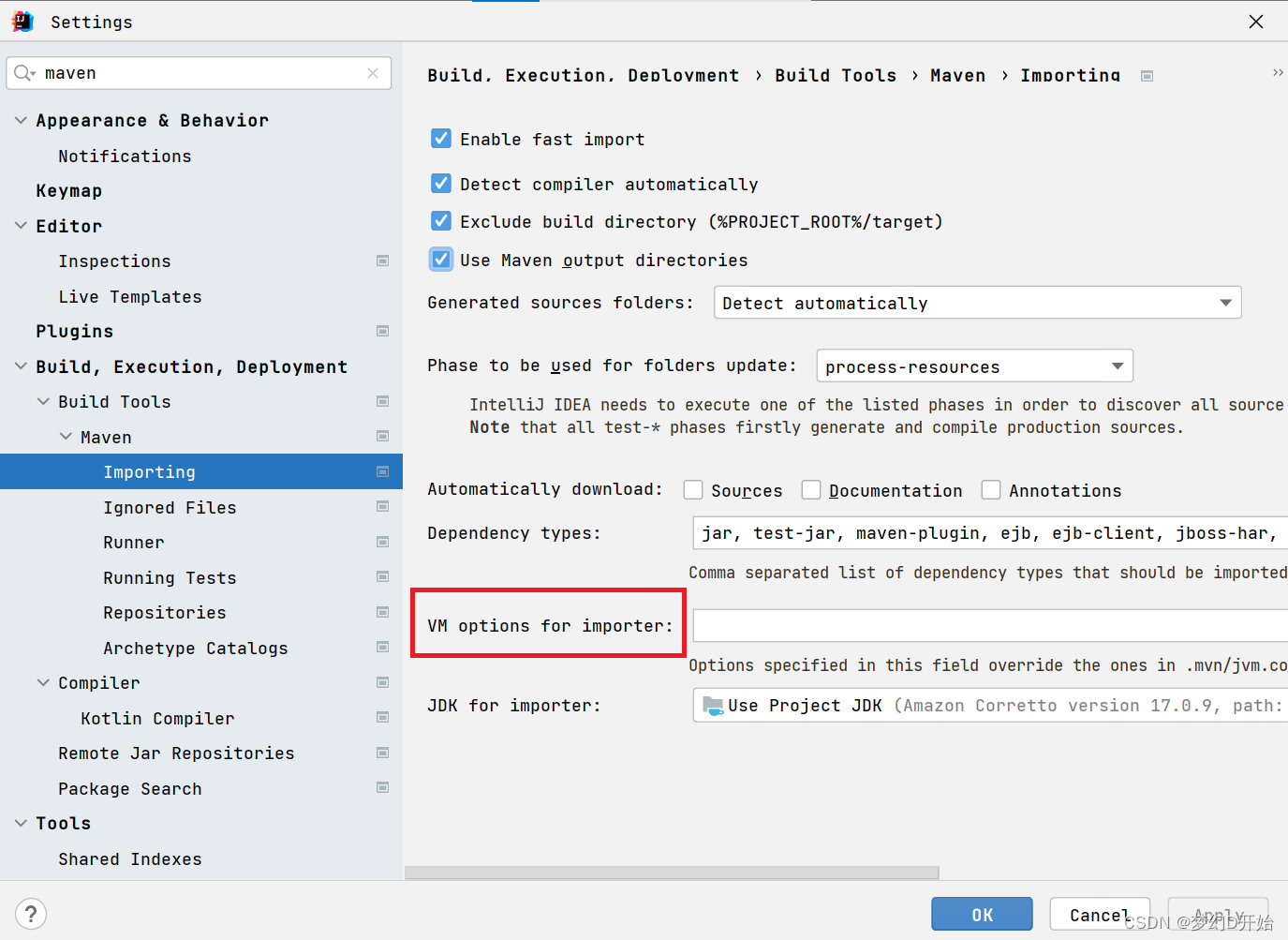
maven导入无法拉取所需依赖
maven导入无法拉取所需依赖 1.原因2.解决搞定收工! 1.原因 公司使用的是gradle,配置的私有云,maven里面配置私有云完全使用不了,无论配置国内还是国外的,导入的项目报错拉不到jar包。 <mirror><id>mirro…...

【2023-08-20】字节跳动秋招笔试四道编程题解
恭喜发现宝藏!搜索公众号【TechGuide】回复公司名,解锁更多新鲜好文和互联网大厂的笔经面经。 作者@TechGuide【全网同名】 订阅专栏【进阶版】2023最新大厂笔试真题 & 题解,不容错过的宝藏资源! 第一题:最小交换次数 题目描述 小盖将n个珠子排成一排,然后将它们串…...

VPS网站发布-个人网站搭建与部署-个人简历网站示例-个人简历网站案例-网站推广
文章目录 1. 个人网站搭建指南1.1 网站示例 | 个人网站 | 个人简历模版 | 个人简历网站 | 网站案例1.2 准备工具 2. 网页部署教程(ubuntu)2.1 购买域名2.2 购买VPS2.3 部署工具 Apache || Nginx2.1.1 网页相关文件上传到github库2.1.2 在VPS中执行一键部…...

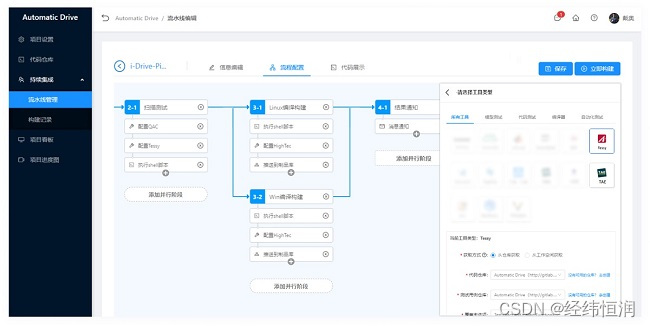
INTEWORK—PET 汽车软件持续集成平台
产品概述 INTEWORK-PET-CI是经纬恒润自主研发的汽车软件持续集成&持续交付平台,在传统的持续集成基础上深化了研运一体化(DevOps)的概念,将嵌入式软件中的拉取代码、检查、构建、测试、版本管理以及发布交付等环节串联起来&am…...

【Git】 取消上一次commit或push
一、取消上一次commit 如果你需要取消上一次的 Git 提交,有几个不同的方法可以实现。其中包括撤消提交、提交到新的分支、使用 Git 回滚等等。 下面介绍三种方法: 方法1:使用 Git reset 使用 Git reset 命令来取消上一次提交: …...

回归预测 | Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据多输入单输出回归预测
回归预测 | Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据多输入单输出回归预测 目录 回归预测 | Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据多输入单输出回归预测预测效果基本描述程序设计参考资料 预测效果 基本描述 1.Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据…...

Spring Boot整合MyBatis
引言 在现代Java开发中,Spring Boot和MyBatis被广泛使用,它们分别代表了轻量级的企业级开发框架和优秀的持久化框架。本文将探讨如何在Spring Boot项目中整合MyBatis,以构建高效、灵活且易于维护的持久层。通过这一完美结合,开发…...

MySQL语句 | 在MySQL中解析JSON或将表中字段值合并为JSON
MySQL提供了一系列的JSON函数来处理JSON数据,包括从JSON字符串中提取值和将表中字段值合并为JSON等。 在MySQL中解析JSON 可使用JSON_EXTRACT函数提取JSON字符串中指定字段的值,使用JSON_UNQUOTE函数去除提取的字符串值周围的引号,以得到原…...

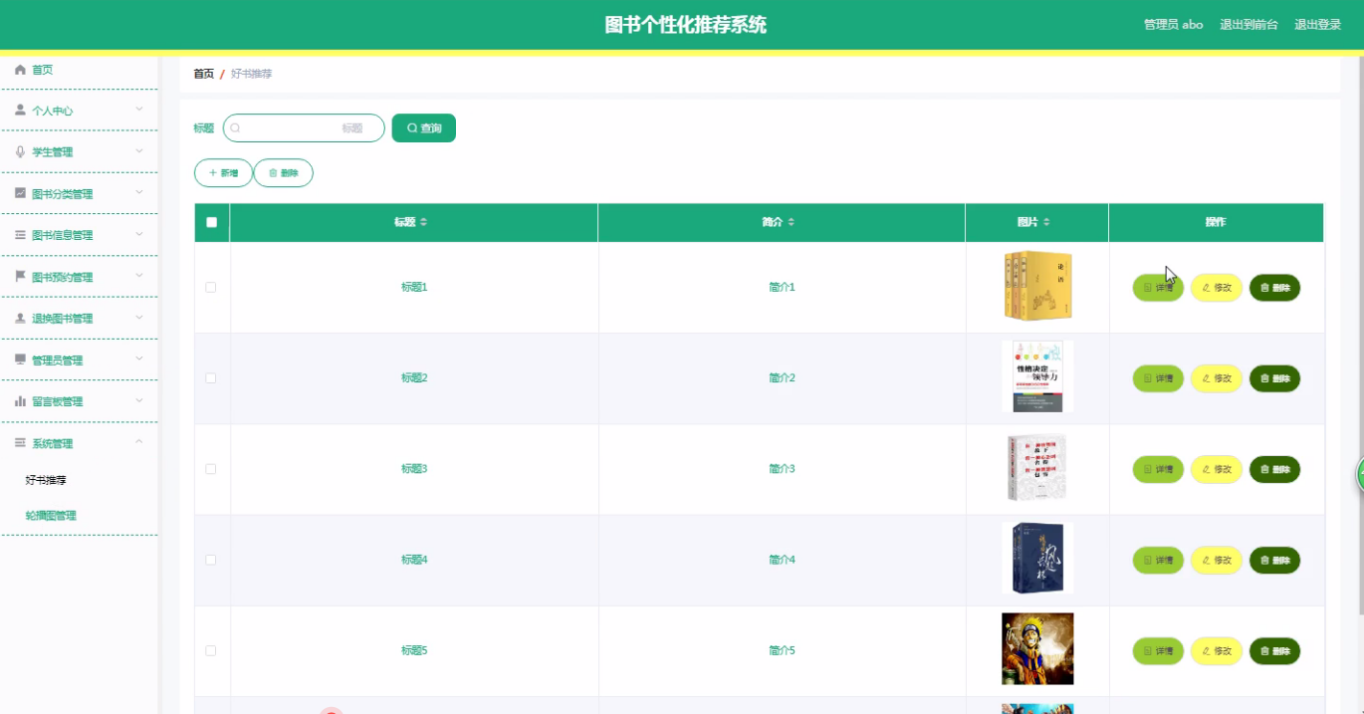
基于springboot+vue的图书个性化推荐系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…...
个数是什么)
将自然数序列剔除掉包含4的数字,求第k(1e12)个数是什么
题目 思路:将k转化为九进制,然后将大于等于4的数字加一 #include <bits/stdc.h> using namespace std; #define int long long #define pb push_back const int maxn 1e6 5, inf 1e9, maxm 5e3 5; int a[maxn], b[maxn]; string s; int n, …...

用Photoshop来制作GIF动画
录了个GIF格式的录屏文件,领导让再剪辑下,于是用Photoshop2023(PS版本低至CS6操作方式一样)进行剪辑,录屏文件有约1400帧,由于我处理的帧数太多,PS保存为GIF格式时,还是挺耗时的&…...
)
原地swap(inplace_swap)
inplace_swap algorithm based on exclusive-or (^) void inplace_swap(int *x, int *y) {*y *x ^ *y;*x *x ^ *y;*y *x ^ *y; }原理(展开为二进制计算异或即可): 0 ^ 0 0 0 ^ 1 1 1 ^ 0 1 1 ^ 1 0 reverse_array algorithm based on inplace_swap void re…...

《JVM由浅入深学习九】 2024-01-15》JVM由简入深学习提升分(生产项目内存飙升分析)
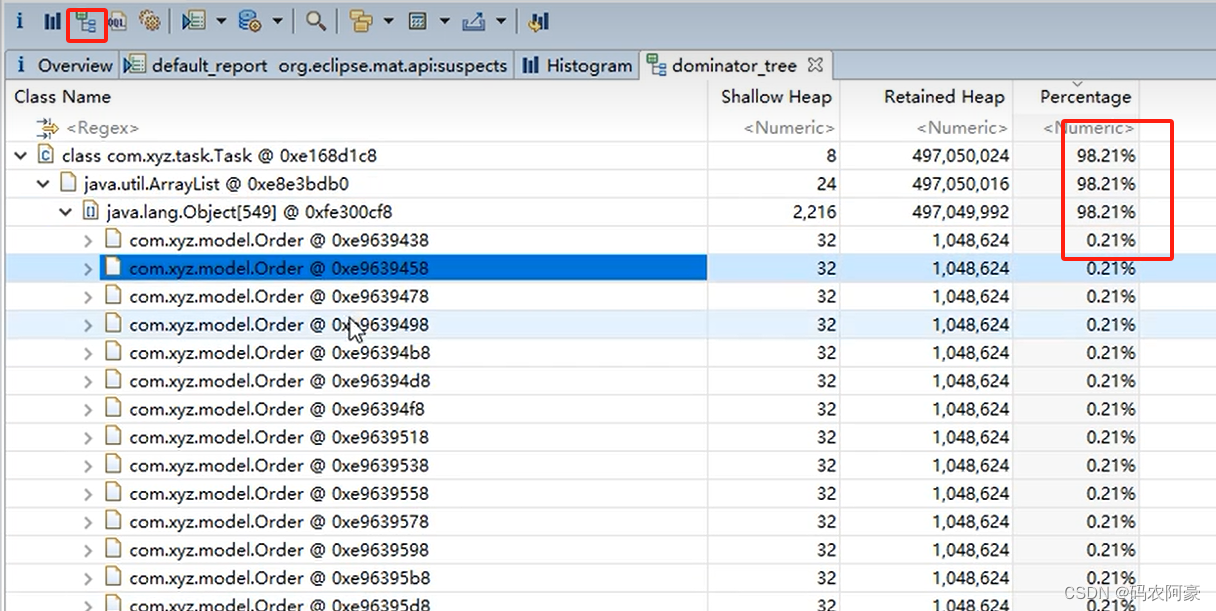
目录 开头语内存飙升问题分析与案例问题背景:我华为云的一个服务器运行我的一个项目“csdn-automatic-triplet-0.0.1-SNAPSHOT.jar”,由于只是用来测试的服务器,只有2G,所以分配给堆的内存1024M查询内存使用(top指令&a…...

统计学-R语言-4.6
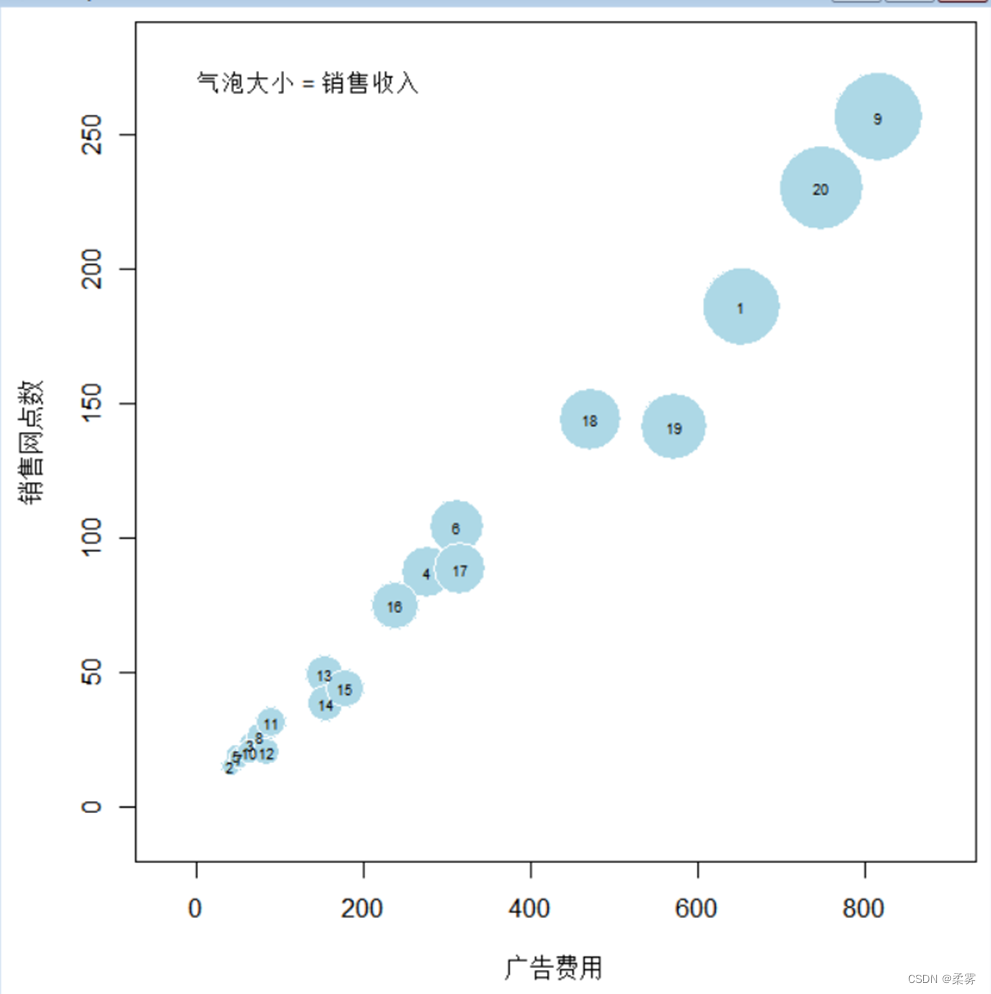
文章目录 前言列联表条形图及其变种---单式条形图条形图及其变种---帕累托图条形图及其变种---复式条形图条形图及其变种---脊形图条形图及其变种---马赛克图饼图及其变种---饼图饼图及其变种---扇形图直方图茎叶图箱线图小提琴图气泡图总结 前言 本篇文章是对数据可视化的补充…...

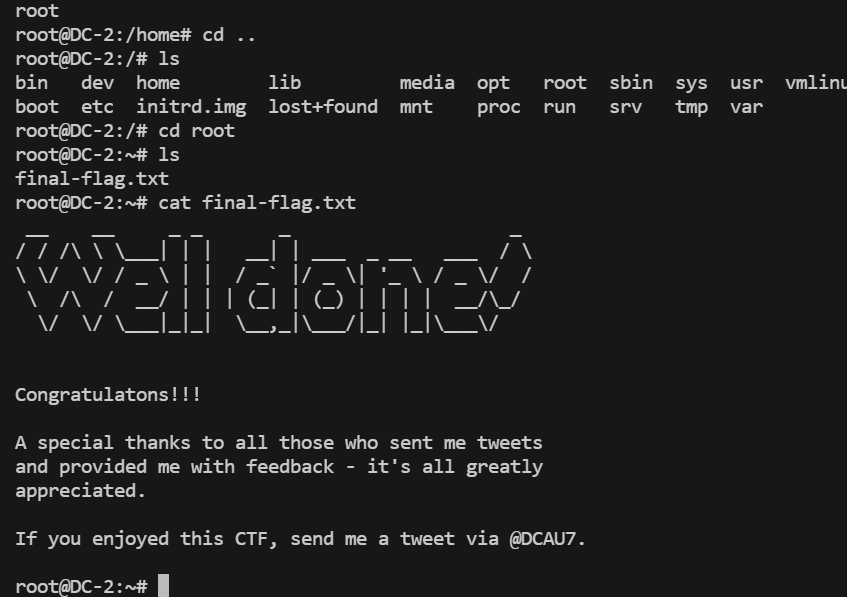
git提权
实验环境——vulnhub-dc2靶场 git提权 前提:用户可以使用sudo中git权限 查看sudo权限 sudo -l可以发现git命令存在sudo提权 基于此进行权限提升 方式: sudo git help config #在末行命令模式输入 !/bin/bash 或 !sh #完成提权 sudo git -p help…...

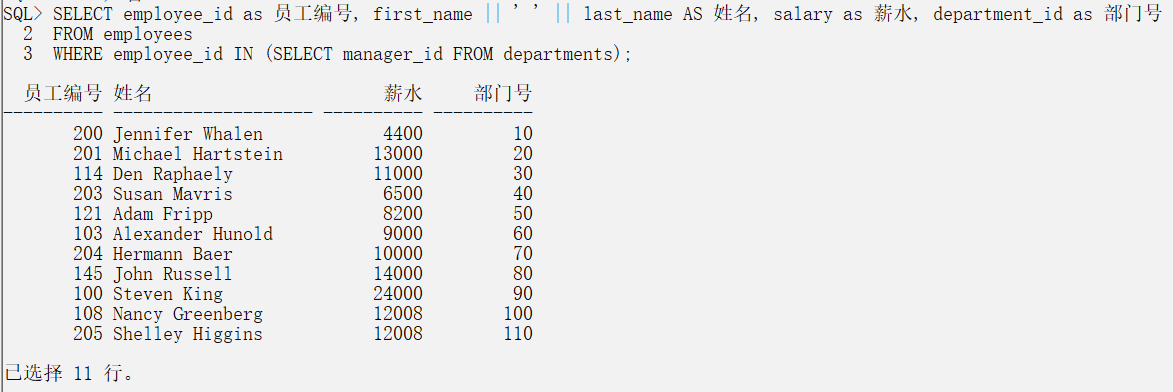
实验四 SQL语言
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的很重要&…...

2024年简历石沉大海,别投了,软件测试岗位饱和了....
🔥 交流讨论:欢迎加入我们一起学习! 🔥 资源分享:耗时200小时精选的「软件测试」资料包 🔥 教程推荐:火遍全网的《软件测试》教程 📢欢迎点赞 👍 收藏 ⭐留言 …...

JS执行顺序
众所周知,JavaScript 是单线程语言,只能同时执行做一件事(js只有一个线程,称之为main thread-主线程) 1.Javascript 运行机制 main thread 主线程和 call-stack 调用栈(执行栈),所有的任务都会被放到调用栈等待主线程执行。 2.Javascript 任…...

Vscode 上安装 Compilot
GitHub Copilot 是由 OpenAI 和 GitHub 开发的 AI 工具。其目的是通过自动完成代码来帮助开发人员使用集成开发环境 (IDE),如 Visual Studio Code。它目前仅作为技术预览版提供,因此只有已在候补名单上被接受的用户才能访问它。对…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
