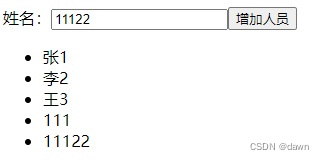
Vue待办事项(组件,模块化)
//html页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
ul,
ol {
list-style: none;
}
.header {
width: 400px;
margin: 0px auto;
margin-top: 50px;
box-shadow: 1px 1px 5px 5px;
}
.input {
padding: 10px;
height: 30px;
display: flex;
}
.input input{
padding-left: 10px;
flex: 1;
}
.input button{
width: 60px;
height: 30px;
}
.text {
padding: 10px;
display: flex;
}
.text .list {
flex: 1;
text-align: center;
cursor: pointer;
}
/* .text div:nth-child(1){
background-color: black;
color: white;
} */
.text .active {
background-color: black;
color: white;
}
.cart {
padding: 10px;
}
.cart li {
height: 20px;
display: flex;
margin-bottom: 10px;
}
.cart li div {
flex: 1;
padding-left: 10px;
}
.cart li input {
height: 20px;
width: 20px;
}
.clear {
padding: 10px;
display: flex;
}
.clear div {
flex: 1;
}
</style>
</head>
<body>
<div class="header" id="app">
<my-input @add="addcartin"></my-input>
<my-text :type="type" @blue="tab" :computetode="computetode" :uncomputetode="uncomputetode" :arr="arr"></my-text>
<my-cart :list=" currentarr" @remove="remove" ></my-cart>
<my-clear @clear="removeall"></my-clear>
</div>
<script type="module">
import { createApp } from './lib/vue.esm-browser.js'
import AddOptions from './components/tode-input.js'
import AddText from './components/tode-text.js'
import AddCart from './components/tode-cart.js'
import AddFooter from './components/tode-footer.js'
var itemid=1
const app = createApp({
data() {
return {
arr:[],
type:'all',
currentarr:[]
}
},
computed: {
computetode() {
return this.arr.filter(item => item.complate == true)
},
uncomputetode() {
return this.arr.filter(item => item.complate == false)
},
},
methods:{
addcartin(title){
this.arr.push({
id:itemid++,
complate:false,
title
})
},
removeall(data){
this.arr=data
},
remove(id){
this.arr=this.arr.filter(item=>item.id!=id)
},
tab(data){
this.type=data
}
},
watch: {
uncomputetode() {
if (this.type == 'every') {
this.currentarr = this.uncomputetode
} else if (this.type == 'some') {
this.currentarr = this.computetode
} else {
this.currentarr =this.arr
}
},
type: {
handler(newtype) {
console.log(newtype)
switch (newtype) {
case 'all':
this.currentarr = this.arr
break
case 'some':
this.currentarr = this.computetode
break
case 'every':
this.currentarr = this.uncomputetode
break
}
},
immediate: true,
},
}
})
app.component('MyInput', AddOptions)
app.component('MyText',AddText)
app.component('MyCart',AddCart)
app.component('MyClear',AddFooter)
app.mount('#app')
</script>
</body>
</html>
//tode-cart.js代码
var AddCart={
template:`
<div class="cart">
<ul>
<li v-for="item in list">
<input type="checkbox" v-model="item.complate" :key="item.id"/>
<div>{{item.title}}</div>
<button @click="remove(item.id)">删除</button>
</li>
</ul>
</div>
`,
props: ['list'],
methods:{
remove(id){
this.$emit('remove',id)
}
}
}
export default AddCart
//tode-footer.js代码
var AddFooter={
template:`
<div class="clear">
<div></div>
<button @click="removeall()">清除</button>
</div>
`
,
methods:{
removeall(data){
this.$emit('clear',[])
}
},
}
export default AddFooter
//tode-input.js代码
var AddOptions={
template:`
<div class="input">
<input type="text" placeholder="请输入" ref="inputref" v-model="message"/>
<button @click="haddleadd()">添加</button>
</div>
`,
data(){
return{
message:''
}
},
methods:{
haddleadd(data){
this.$emit("add",this.message)
}
}
}
export default AddOptions
//tode-text.js代码
var AddText={
template:`
<div class="text">
<div class="list" :class="type=='all'? 'active' : '' " @click="check('all')">所有待办事项({{arr.length}})
</div>
<div class="list" :class="type=='some'? 'active' : '' " @click="check('some')">
已完成({{computetode.length}})</div>
<div class="list" :class="type=='every'? 'active' : '' " @click="check('every')">
未完成({{uncomputetode.length}})</div>
</div>
`,
props:['type','arr','uncomputetode','computetode'],
methods:{
check(item){
this.$emit('blue',item)
}
}
}
export default AddText
相关文章:
)
Vue待办事项(组件,模块化)
//html页面代码 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title></title> <style> * { padding: 0; margin: 0; }…...

Vue中的组件
在应用程序的开发中,组件是不可缺少的。在Vue的使用中,同样也会用到组件。 vue组件的一般知识点: 1、组件的名字唯一; 2、组件以Html形式书写; 3、组件可以复用; 4、组件可以嵌套&…...

svg矢量图标在wpf中的使用
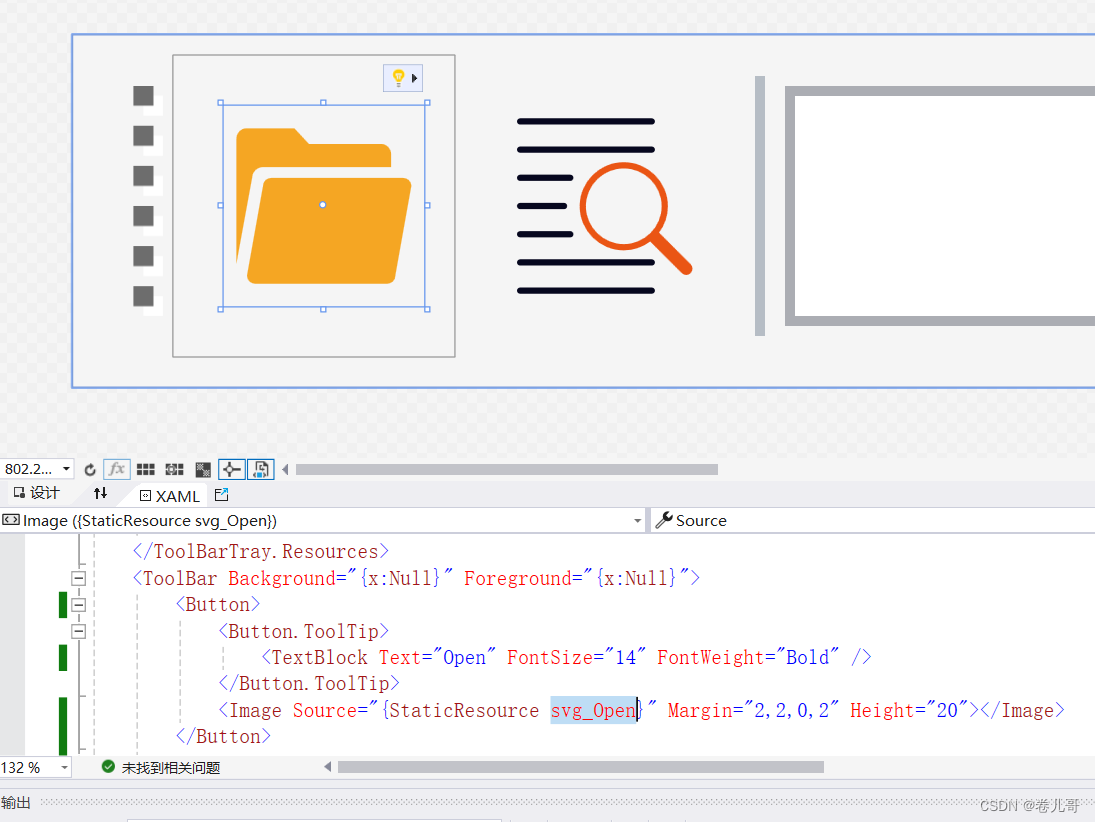
在wpf应用程序开发中,为支持图标的矢量缩放,及在不同分辨率下界面中图标元素的矢量无损缩放,所以常常用到svg图标,那么如果完 美的将svg图标运用到wpf日常的项目开发中呢,这里分享一下我的个人使用经验和详细步骤。 步…...

如何在云端加速缓存构建
缓存是指将某类数据存储起来以便以后重复使用的过程,它的运用在开发场景中非常普遍。类似于你习惯把最常用的调料放在厨房台面上,而不是橱柜里,这样你在准备大餐时就可以轻松取用。 但对于一个更为技术性、更精确的用例,比如像谷…...

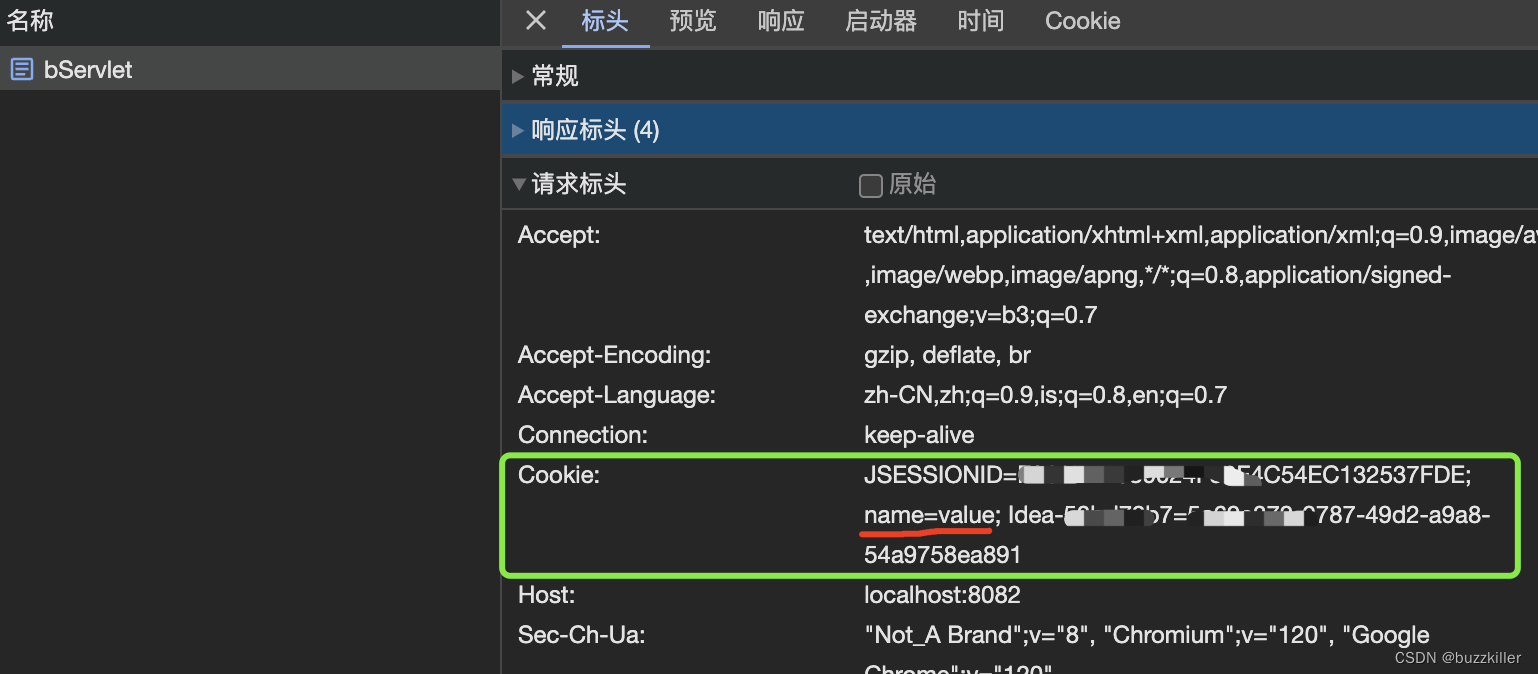
JavaWeb-Cookie与Session
一、概念 是否还记得我们在HTTP概念中提到:HTTP的一大特点是无状态,这意味着多次HTTP请求之间是无法共享数据的。而在请求之间共享一些数据又是我们期望达到的效果。(例如登录的记住我功能)于是便有了会话跟踪技术,而…...

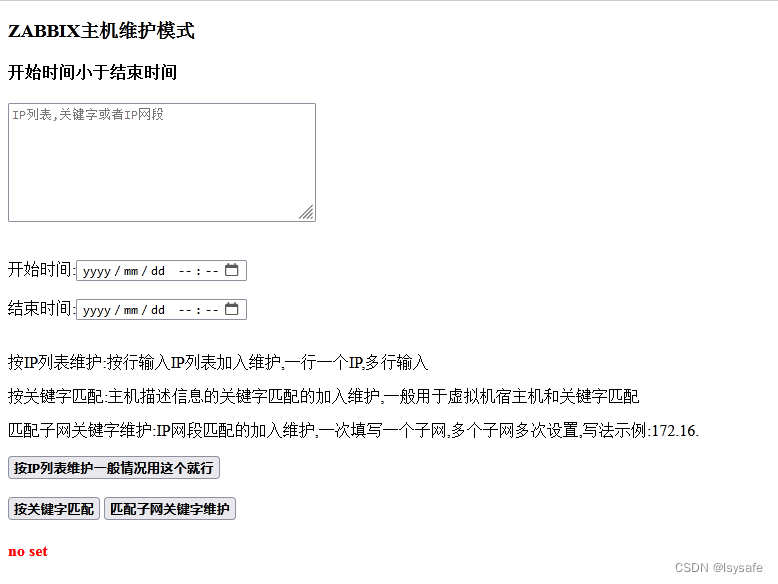
ZABBIX根据IP列表,主机描述,或IP子网批量创建主机的维护任务
有时候被ZABBIX监控的主机可能需要关机重启等维护操作,为了在此期间不触发告警,需要创建主机的维护任务,以免出现误告警 ZABBIX本身有这个API可供调用(不同版本细节略有不同,本次用的ZABBIX6.*),实现批量化建立主机的维护任务 无论哪种方式(IP列表,主机描述,或IP子网)创建维护…...

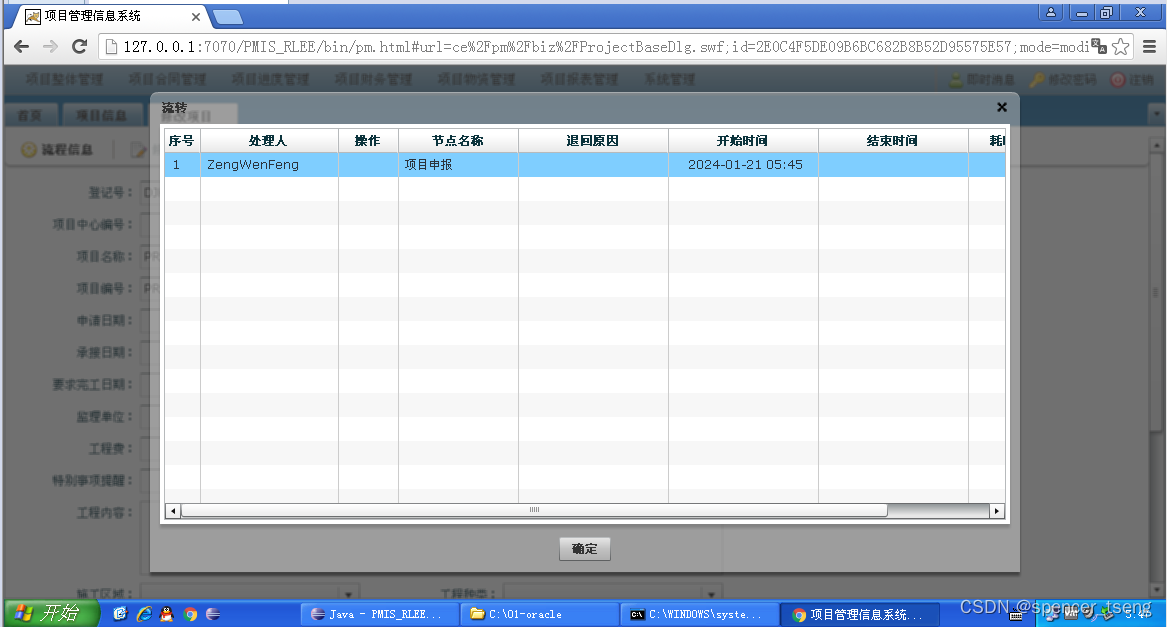
PMIS_ENT_STD
...

32 登录页组件
效果演示 实现了一个登录页面的样式,包括一个容器、左侧和右侧部分。左侧部分是一个背景图片,右侧部分是一个表单,包括输入框、复选框、按钮和忘记密码链接。整个页面的背景色为白色,容器为一个圆角矩形,表单为一个半透…...

Docker(一)简介和基本概念:什么是 Docker?用它会带来什么样的好处?
作者主页: 正函数的个人主页 文章收录专栏: Docker 欢迎大家点赞 👍 收藏 ⭐ 加关注哦! 一、简介 本章将带领你进入 Docker 的世界。 什么是 Docker? 用它会带来什么样的好处? 好吧,让我们带…...

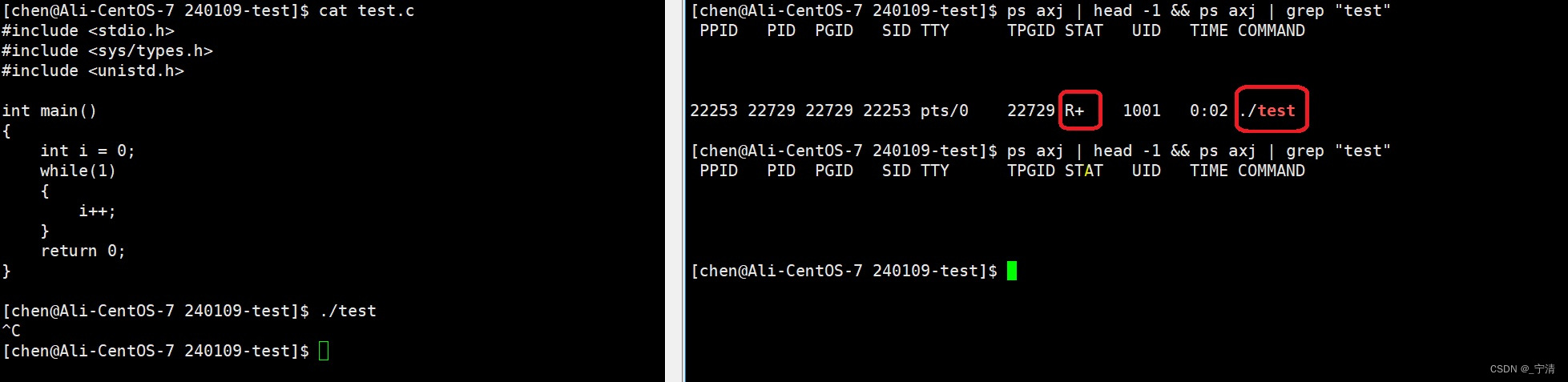
【Linux】进程的概念 进程状态 进程优先级
Content 一、什么是进程1. 进程的概念2. 进程的描述 - 进程控制块(PCB)3. Linux下的进程 二、进程状态1. 教科书中的进程状态运行状态阻塞状态挂起状态 2. Linux下的进程状态R(running)- 运行状态S(sleeping) - 睡眠状…...

Go语言热重载和优雅地关闭程序
Go语言热重载和优雅地关闭程序 我们有时会因不同的目的去关闭服务,一种关闭服务是终止操作系统,一种关闭服务是用来更新配置。 我们希望优雅地关闭服务和通过热重载重新加载配置,而这两种方式可以通过信号包来完成。 1、代码实现 package…...

Python实现两个列表相加的方法汇总
1. 使用 “” 运算符 通过 “” 运算符将两个列表相加,得到一个新的列表。例如: list1 [1, 2, 3] list2 [4, 5, 6] result list1 list2 print(result) # [1, 2, 3, 4, 5, 6]2. 使用 extend 方法 使用 extend 方法将一个列表中的元素逐个添加到另…...

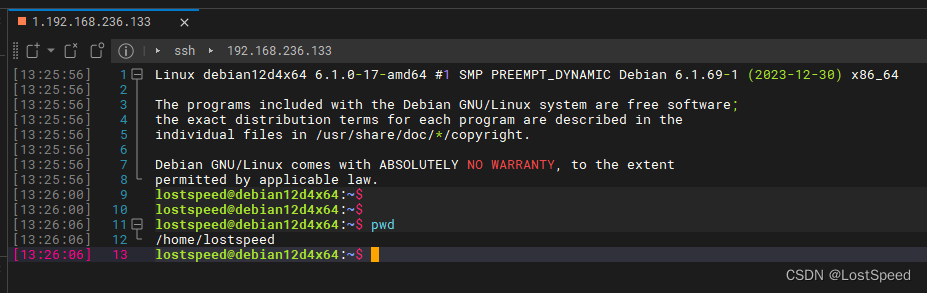
debian12.4配置
文章目录 debian12.4配置概述笔记将非root用户添加到sudo组更换国内源配置ssh的客户端访问END debian12.4配置 概述 在虚拟机中装了一个debian12.4, 想配置ssh客户端连接, 出了问题. 配置乱了, 还好长了个心眼, 做了快照. 发现2个问题: debian12.4默认安装完, 有ssh, 先检查…...

linux切换root用户su - root和su root的区别
这里说一下login shell和 no login shell的区别 通过tty客户端登陆的shell就是login shell,通过在图形界面使用ctrlshiftt的方式新建的shell是no login shell login shell 主要读取两个配置文件/etc/profile和~/.bash_profile no login shell 读取的文件和顺序为&am…...

SQL Server Management Studio创建数据表
文章目录 一、建表注意事项1.1 数据类型1.2 建立数据表的基本SQL语法 二、实例说明2.1 创建数据表2.2 实例2 三、标识列和主键示例: 一、建表注意事项 1.1 数据类型 可以看这个去了解数据类型: 1.2 建立数据表的基本SQL语法 建立数据表的基本 SQL 语…...

【AI的未来 - AI Agent系列】【MetaGPT】4.1 细说我在ActionNode实战中踩的那些坑
文章目录 1. MetaGPT 0.5.2 版本的坑1.1 坑一:cannot import name "ActionNode" from "metagpt.actions.action"1.2 坑二:simple_fill 没有参数 schema1.3 坑三:ActionNode一直在循环执行, 2. 升级成 MetaGP…...
:常用控件)
Android学习(五):常用控件
Android学习(五):常用控件 常用控件 TextViewEditTextButtonRadioButtonImageView 1、TextView控件 1.1、简介 TextView是用于显示文字(字符串)的控件,可在代码中通过设置属性改变文字的大小、颜色、样式等功能。 1.2、示例…...

基于YOLOv8的学生课堂行为检测,引入BRA注意力和Shape IoU改进提升检测能力
💡💡💡本文摘要:介绍了学生课堂行为检测,并使用YOLOv8进行训练模型,以及引入BRA注意力和最新的Shape IoU提升检测能力 1.SCB介绍 摘要:利用深度学习方法自动检测学生的课堂行为是分析学生课堂表…...

【前后端分离与不分离的区别】
Web 应用的开发主要有两种模式: 前后端不分离 前后端分离 理解它们的区别有助于我们进行对应产品的测试工作。 前后端不分离 在早期,Web 应用开发主要采用前后端不分离的方式,它是以后端直接渲染模板完成响应为主的一种开发模式。以前后端不…...

ubuntu-20.04.6-live-server-amd64安装教程-完整版
简介 Ubuntu 20.04.6 Live Server AMD64 安装教程 - 完整版" 提供了详细的指南,旨在帮助用户在使用 AMD64 架构的服务器上安装 Ubuntu 20.04.6 Live Server 版本。该教程包含全面的步骤和详细说明,使用户能够顺利完成整个安装过程,建立…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
