前端js 数据结构:对象 object、数组Array 、Map 的创建、增删改 / 遍历数据
目录
- 前端js 数据结构:对象、数组、Map 的使用
- 1 对象(object)
- 1.1 创建对象
- 1.1.1 对象字面量(最常用): {}
- 1.1.2 使用 new 关键字和对象构造函数
- 1.1.3 Object.create()
- 1.2 修改对象
- 1.2.1 直接赋值:对象的属性名直接赋值
- 1.2.2 点号/方括号访问属性
- 1.2.3 将属性复制到目标对象:Object.assign()
- 1.2.4 解构赋值:{...obj, 属性: value}
- 1.3 删除对象属性:delete obj.属性
- 1.4 获取对象的数据
- 1.4.1 获取对象属性数量:Object.keys(obj).length
- 1.4.2 遍历获取对象的数据
- 2 数组(Array)
- 2.1 创建数组
- 2.1.1 字面量方式(常用):[ ]
- 2.1.2 Array 构造函数
- 2.2 修改数组
- 2.2.1 修改数组(添加/修改):push()、unshift()、splice()、直接赋值、使用扩展运算符
- 2.3 删除数据
- 2.3.1 删除数据: splice()、pop()、shift()、filter()、slice()
- 2.4 获取数组数据
- 2.4.1 获取数组的元素数量: arr.length
- 2.4.2 遍历获取数组数据
- 3 Map
- 3.1 创建Map:Map构造函数、数组创建Map
- 3.2 添加、修改、删除、获取键值对
- 3.3 获取数据
- 3.3.1 获取 Map 的 长度:map.size
- 3.3.2 遍历 Map 的 数据
前端js 数据结构:对象、数组、Map 的使用
1 对象(object)
对象:由一组键值对组成的无序集合,可以通过键来获取对应的值。
每个键值对中的键是唯一的,值可以是任意类型的数据。
对象通常用来表示实体的属性和方法。
1.1 创建对象
1.1.1 对象字面量(最常用): {}
对象字面量:通过在大括号 {} 中定义对象的属性和方法来创建对象。
这是最简单和最常用的方式。
var obj = {}; //创建空对象
var person = { name: 'John', age: 30, city: 'New York'};
1.1.2 使用 new 关键字和对象构造函数
通过使用 new 关键字来创建一个新对象,并使用对象构造函数来设置属性和方法。
function Person(name, age, city) {this.name = name;this.age = age;this.city = city;
}
var person = new Person('John', 30, 'New York');
1.1.3 Object.create()
通过调用 Object.create() 方法来创建一个新对象,并指定原型对象。
var person = Object.create(null);
person.name = 'John';
person.age = 30;
person.city = 'New York';
有原型对象,如下:
var personProto = {city: 'New York'
};
var person = Object.create(personProto);
person.firstName = 'John';
person.lastName = 'Doe';
person.age = 30;
console.log(person)
//{firstName: 'John', lastName: 'Doe', age: 30}
console.log(person.city) //New York
1.2 修改对象
1.2.1 直接赋值:对象的属性名直接赋值
直接赋值:可以通过对象的属性名直接赋值的方式来修改对象的内容。
var person = { name: 'Alice', age: 25 };
person.age = 26; // 修改年龄
person.city = 'New York'; // 添加新的属性
1.2.2 点号/方括号访问属性
点号或方括号访问属性:可以使用对象的属性名来修改对象的内容。
var person = { name: 'Alice', age: 25 };
person.age = 26; // 使用点号访问属性
person['age'] = 26; // 使用方括号访问属性
1.2.3 将属性复制到目标对象:Object.assign()
Object.assign() :可以将一个或多个源对象的属性复制到目标对象。
var person = { name: 'Alice', age: 25 };
// 修改年龄并添加新属性
Object.assign(person, { age: 26, city: 'New York' });
console.log(person) //{name: 'Alice', age: 26, city: 'New York'}
这样可以实现对象内容的修改和合并。
1.2.4 解构赋值:{…obj, 属性: value}
解构赋值:可以使用对象的解构赋值来修改对象的内容。
var person = { name: 'Alice', age: 25 };
// 修改年龄并添加新属性
person = { ...person, age: 26, city: 'New York' };
console.log(person) //{name: 'Alice', age: 26, city: 'New York'}
这是创建一个新的person对象,该对象包含了原来person对象的所有属性,以及新添加的age和city属性,并将新创建的对象赋值给person变量。
1.3 删除对象属性:delete obj.属性
var person = { name: 'Alice', age: 25 };
// 删除 'age' 属性
delete person.age;
console.log(person); // { name: 'Alice' }
1.4 获取对象的数据
1.4.1 获取对象属性数量:Object.keys(obj).length
Object.keys():返回一个对象的所有可枚举属性的属性名组成的数组。
通过获取属性名数组的长度,就可以得到对象有多少个属性。
var obj = {a: 1, b: 2, c: 3};
var objLength = Object.keys(obj).length;
console.log(objLength); // 输出 3
1.4.2 遍历获取对象的数据
1、for…in 循环:使用 for…in 循环可以遍历对象的可枚举属性。(常用)
2、Object.keys() 方法:返回一个包含对象所有可枚举属性的字符串数组,可以使用它来遍历对象的属性。
3、Object.values() 方法:返回一个包含对象所有可枚举属性值的数组,可以使用它来遍历对象的属性值。
4、Object.entries() 方法:返回一个包含对象所有可枚举属性的键值对数组,可以使用它来遍历对象的键值对。
var person = { name: 'Alice', age: 25, city: 'New York' };
for (var key in person) {console.log(key + ': ' + person[key]);
}
Object.keys(person).forEach(key => {console.log(key + ': ' + person[key]);
});
Object.values(person).forEach(value => {console.log(value);
});
Object.entries(person).forEach(([key, value]) => {console.log(key + ': ' + value);
});
//可以使用for...of循环来替代 forEach 方法
for (var key of Object.keys(person)) {console.log(key + ': ' + person[key]);
}
//使用for...of 循环相比forEach方法的优势在于
//可以在循环中使用break和continue语句
注意:for…of 循环是 JavaScript 中用于遍历可迭代对象(如数组、字符串、Map 等)的一种循环结构。它允许你迭代对象的每个元素,并对每个元素执行相应的操作。
2 数组(Array)
数组:用于存储一组有序的数据集合,可以通过索引来访问和修改其中的元素。
数组可以包含任意类型的数据,包括对象、数组、字符串、数字等。
数组通常用来存储一组相关的数据。
2.1 创建数组
2.1.1 字面量方式(常用):[ ]
使用 [ ] 直接定义数组的元素。
var arr = []; //创建空数组
var arr1 = [1, 2, 3, 4, 5];
2.1.2 Array 构造函数
使用 Array() 构造函数可以创建一个数组。
var arr = new Array(); //创建空数组
var arr1 = new Array(5);
console.log(arr1); //[empty × 5]
var arr2 = new Array(1, 2, 3, 4, 5);
console.log(arr2); //[1, 2, 3, 4, 5]
注意:只有一个数值传参,则表示创建一个初始长度为数值的空数组。
2.2 修改数组
2.2.1 修改数组(添加/修改):push()、unshift()、splice()、直接赋值、使用扩展运算符
1、push() 方法:用于在数组的 末尾 添加一个或多个数据。
var arr = [1, 2, 3];
arr.push(4);
arr.push(5);
console.log(arr); // [1, 2, 3, 4, 5]
2、unshift() 方法:用于在数组的 开头 添加一个或多个数据。
var arr = [1, 2, 3];
arr.unshift(0);
arr.unshift('-1');
console.log(arr) // ['-1', 0, 1, 2, 3]
3、splice() 方法:可以在数组的 任意位置 添加/删除 一个或多个数据。
splice(index, delNum, add)
index: 开始修改的位置,
delNum: 要删除的元素数量,
add: 要添加的数据。
var arr = [1, 2, 3];
arr.splice(2, 0, 4);
console.log(arr) //[1, 2, 4, 3]
arr.splice(0, 2, 5);
console.log(arr) //[5, 4, 3]
arr.splice(2, 2, 6);
console.log(arr) //[5, 4, 6]
4、直接赋值:直接通过索引来给数组赋值,实际上是在指定位置 添加/修改数据。
var arr = [1, 2, 3];
arr[3] = 4;
console.log(arr) //[1, 2, 3, 4]
arr[2] = 5;
console.log(arr) //[1, 2, 5, 4]
5、使用扩展运算符 结合 解构赋值,可以在一个声明中添加多个数据。
var arr = [1, 2, 3];
arr = [0,...arr, 4, 5];
console.log(arr); //[0, 1, 2, 3, 4, 5]
2.3 删除数据
2.3.1 删除数据: splice()、pop()、shift()、filter()、slice()
1、splice() :可以从数组中 添加/删除 项目,然后返回被删除的项目。
splice(index, delNum, add)
index: 开始修改的位置,
delNum: 要删除的元素数量,
add: 要添加的数据。
var arr = [1, 2, 3];
var del = arr.splice(1, 1);
console.log(arr); //[1, 3]
console.log(del); //[2]
arr.splice(1, 0, 4);
console.log(arr); //[1, 4, 3]
2、pop():可以删除数组中的 最后一个元素,并返回删除的元素。
var arr = [1, 2, 3];
var del = arr.pop();
console.log(arr); //[1, 2]
console.log(del); //3
3、shift():可以删除数组中的 第一个元素,并返回删除的元素。
var arr = [1, 2, 3];
var del = arr.shift();
console.log(arr); //[2, 3]
console.log(del); //1
4、filter():可以根据条件筛选数组中的元素,并返回一个新的数组。
var arr = [1, 2, 3, 4, 5];
var newArr = arr.filter(item => item !== 3); // 筛选值不为3的元素
console.log(arr); // [1, 2, 3, 4, 5]
console.log(newArr); // [1, 2, 4, 5]
5、slice():返回被选中的元素的一个副本(数组的一个片段)。
原始数组不会被改变。
var arr = [1, 2, 3, 4, 5];
var newArr = arr.slice(0,2); //筛选从索引0 开始到索引2的元素
console.log(arr); // [1, 2, 3, 4, 5]
console.log(newArr); // [1, 2]
6、indexOf() 和 splice() 结合使用
使用 indexOf() 找到要删除的索引,然后使用 splice() 来删除它。
var arr = [1, 2, 3, 4, 5];
var index = arr.indexOf(3); // 找到值为3的元素的索引
if (index !== -1) { // 如果找到了该元素arr.splice(index, 1); // 使用splice()删除该元素
}
console.log(arr); // [1, 2, 4, 5]
2.4 获取数组数据
2.4.1 获取数组的元素数量: arr.length
var arr = [1, 2, 3, 4, 5];
var length = arr.length;
console.log(length); // 输出:5
2.4.2 遍历获取数组数据
1、 for 循环:遍历数组的每一个元素。(常用)
var arr = [1, 2, 3, 4, 5];
for (var i = 0; i < arr.length; i++) {console.log(arr[i]);
}
2、for…of循环:是ES6引入的一种遍历数据的方法,可以用来遍历数组中的元素。
var arr = [1, 2, 3, 4, 5];
for (var element of arr) { console.log(element);
}
3、forEach():是数组对象的一个内置方法,可以对数组中的每个元素执行指定的操作。
var arr = [1, 2, 3, 4, 5];
arr.forEach(function(element) { console.log(element);
});
4、map():数组对象的一个内置方法,可以对数组中的每个元素执行指定的操作,并返回一个新的数组。
var arr = [1, 2, 3, 4, 5];
var newArr = arr.map(function(element) { return element * 2; // 对每个元素乘以2
});
console.log(newArr); // [2, 4, 6, 8, 10]
3 Map
Map:一种有序的键值对集合。
与对象不同的是,Map中的键可以是任意类型的数据,
而且 Map 会保持键值对的插入顺序。
Map通常用来存储和管理复杂的数据结构。
3.1 创建Map:Map构造函数、数组创建Map
1、使用Map构造函数,set方法逐个添加键值对(常用)
var myMap = new Map();
myMap.set('key1', 'value1');
myMap.set('key2', 'value2');
console.log(myMap); //{'key1' => 'value1', 'key2' => 'value2'}
2、使用数组创建Map:
var myMap = new Map([['key1', 'value1'],['key2', 'value2']
]);
console.log(myMap); //{'key1' => 'value1', 'key2' => 'value2'}
3.2 添加、修改、删除、获取键值对
1、set(key, value):添加一个新的键值对到Map对象中,如果键已经存在,则更新对应的值。
2、get(key):获取指定键的值,如果键不存在则返回undefined。
3、has(key):检查Map对象中是否存在指定的键,如果存在则返回true,否则返回false。
4、delete(key):删除指定键及其对应的值,如果删除成功则返回true,否则返回false。
var myMap = new Map();
myMap.set('key1', 'value1'); // 添加键值对
myMap.set('key2', 'value2'); // 添加另一个键值对
myMap.set('key1', 'updatedValue1'); // 修改已存在的键值对
console.log(myMap); //{'key1' => 'updatedValue1', 'key2' => 'value2'}
//获取键的值
var val1 = myMap.get('key1');
console.log(val1); // 输出: 'updatedValue1'
var val2 = myMap.get('key11');
console.log(val2); // undefined
//判断是否存在键
var hasKey1 = myMap.has('key1');
console.log(hasKey1); // 输出: true
//删除键
myMap.delete('key2');
var hasKey2 = myMap.has('key2');
console.log(hasKey2); // 输出: false
3.3 获取数据
3.3.1 获取 Map 的 长度:map.size
Map对象的长度表示其包含的键值对的数量。
var myMap = new Map();
myMap.set('key1', 'value1');
myMap.set('key2', 'value2');
console.log(myMap); //{'key1' => 'value1', 'key2' => 'value2'}
var length = myMap.size;
console.log(length); // 输出: 2
3.3.2 遍历 Map 的 数据
1、for…of循环
2、forEach()
3、使用 keys() 和 values() 方法
var myMap = new Map();
myMap.set('A', 1);
myMap.set('B', 2);
myMap.set('C', 3);
// for…of循环
for (var [key, value] of myMap) {console.log(key + ' = ' + value);
}
// forEach()
myMap.forEach(function(value, key) { console.log(key + ' = ' + value);
});
// 使用 keys() 方法遍历键
for (var key of myMap.keys()) {console.log(key);
}
var keysArray = Array.from(myMap.keys());
keysArray.forEach(key => {console.log(key);
});
// 使用 values() 方法遍历值
for (var value of myMap.values()) {console.log(value);
}
注意:myMap.keys()、myMap.values() 返回的是一个迭代器对象,
而不是一个数组,因此不能直接使用forEach方法。
要遍历Map对象中的键,可以将迭代器对象转换为数组,然后再使用forEach方法。
总的来说,对象适合表示实体的属性和方法,数组适合存储一组相关的数据,而Map适合存储和管理复杂的数据结构。
相关文章:

前端js 数据结构:对象 object、数组Array 、Map 的创建、增删改 / 遍历数据
目录 前端js 数据结构:对象、数组、Map 的使用1 对象(object)1.1 创建对象1.1.1 对象字面量(最常用): {}1.1.2 使用 new 关键字和对象构造函数1.1.3 Object.create() 1.2 修改对象1.2.1 直接赋值:对象的属性名直接赋值1.2.2 点号/…...

ARM_Linux的NFS网络文件系统的搭建
介绍: NFS是network filesystem的简称,可以不同的主机通过网络访问远端的NFS服务器共享出来的文件,这样主机通过网络访问NFS服务器,我们就可以在开发板上通过网络访问主机的文件。 为什么要使用NFS网络文件呐? 1、传…...

vscode配置web开发环境(WampServer)
这里直接去下载了集成的服务器组件wampserver,集成了php,MySQL,Apache 可能会出现安装问题,这里说只有图上这些VC包都安装了才能继续安装,进入报错里提供的链接 在页面内搜索相关信息 github上不去可以去镜像站 下载…...

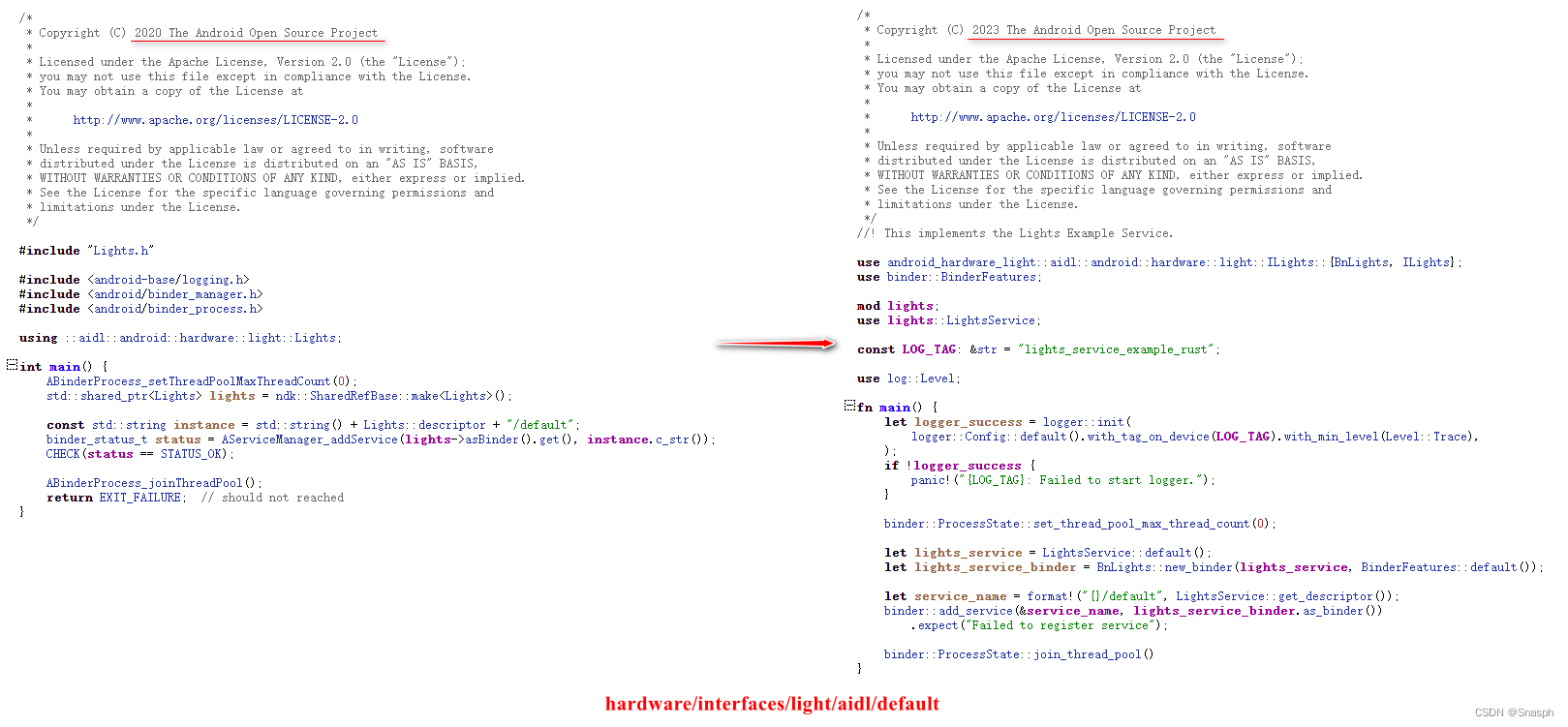
00-Rust前言
问:为什么要近期想学习Rust? 答: Rust出来也是有一段时间了,从Microsoft吵着要重构他们的C"祖传代码"开始,Rust就披着“高效,安全”的头衔。而自己决定要学习Rust,是因为近期发现:涉…...

3.conda的使用
anaconda安装 ubuntu 安装conda 系统架构 uname -m打开终端,不启动base conda config --set auto_activate_base falseconda命令使用 1.查看conda版本 conda --version2.查看conda配置环境 conda config --show3.设置镜像 #设置清华镜像 conda config --add…...

IPv6自动隧道---6to4中继
6to4中继 普通IPv6网络需要与6to4网络通过IPv4网络互通,这可以通过6to4中继路由器方式实现。所谓6to4中继,就是通过6to4隧道转发的IPv6报文的目的地址不是6to4地址,但转发的下一跳是6to4地址,该下一跳为路由器我们称之为6to4中继。隧道的IPv4目的地址依然从下一跳的6to4地…...

低代码开发:解锁数字化转型新维度
在信息化浪潮中,企业正面临着前所未有的挑战与机遇。一方面,市场环境瞬息万变,业务需求迭代频繁,对快速应用开发提出了更高要求;另一方面,传统软件开发模式受限于高成本、长周期等瓶颈,难以满足…...

写一个定时备份数据库的脚本,且只保留最近3天
下面是一个备份数据库并只保留最近3天备份的脚本示例,该脚本使用Python编写: import os import datetime import shutil # 更多源码前往获取:www.qqmu.com # 数据库备份目录 backup_dir "/path/to/backupdir"# 数据库名称 databa…...

java常见面试题:请详细解释如何在Java EE应用中添加EJB
在Java EE应用中添加EJB(Enterprise JavaBeans)涉及几个关键步骤。下面是一个详细的解释: 创建EJB项目: 首先,你需要创建一个Java EE项目。这通常通过IDE(如Eclipse、IntelliJ IDEA等)完成&…...

视频监控需求记录
记录一下最近要做的需求,我个人任务还是稍微比较复杂的 需求:需要实现一个视频实时监控、视频回放、视频设备管理,以上都是与组织架构有关 大概的界面长这个样子 听着需求好像很简单,但是~我们需要在一个界面上显示两个厂商的视…...

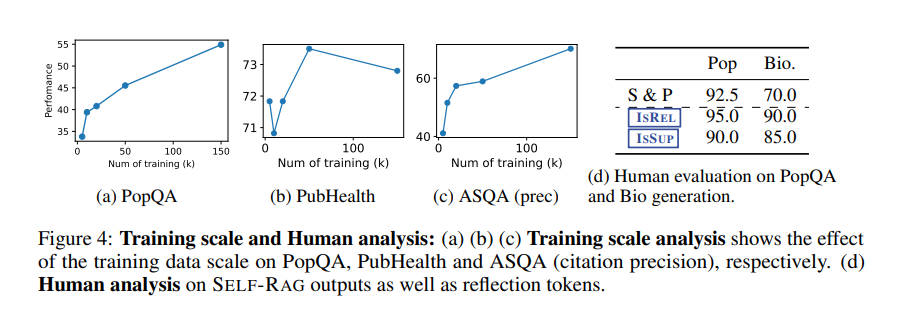
Self-RAG:通过自我反思学习检索、生成和批判
论文地址:https://arxiv.org/abs/2310.11511 项目主页:https://selfrag.github.io/ Self-RAG学习检索、生成和批评,以提高 LM 的输出质量和真实性,在六项任务上优于 ChatGPT 和检索增强的 LLama2 Chat。 问题:万能L…...

C++基于多态的职工管理系统(附代码下载)
🌈个人主页:godspeed_lucip 🔥 系列专栏:C从基础到进阶 本文配套markdown文件、配套完整程序(vs项目,可直接运行)网盘链接请翻阅至文章最底部获取。 职工管理系统🌏1、管理系统需求…...

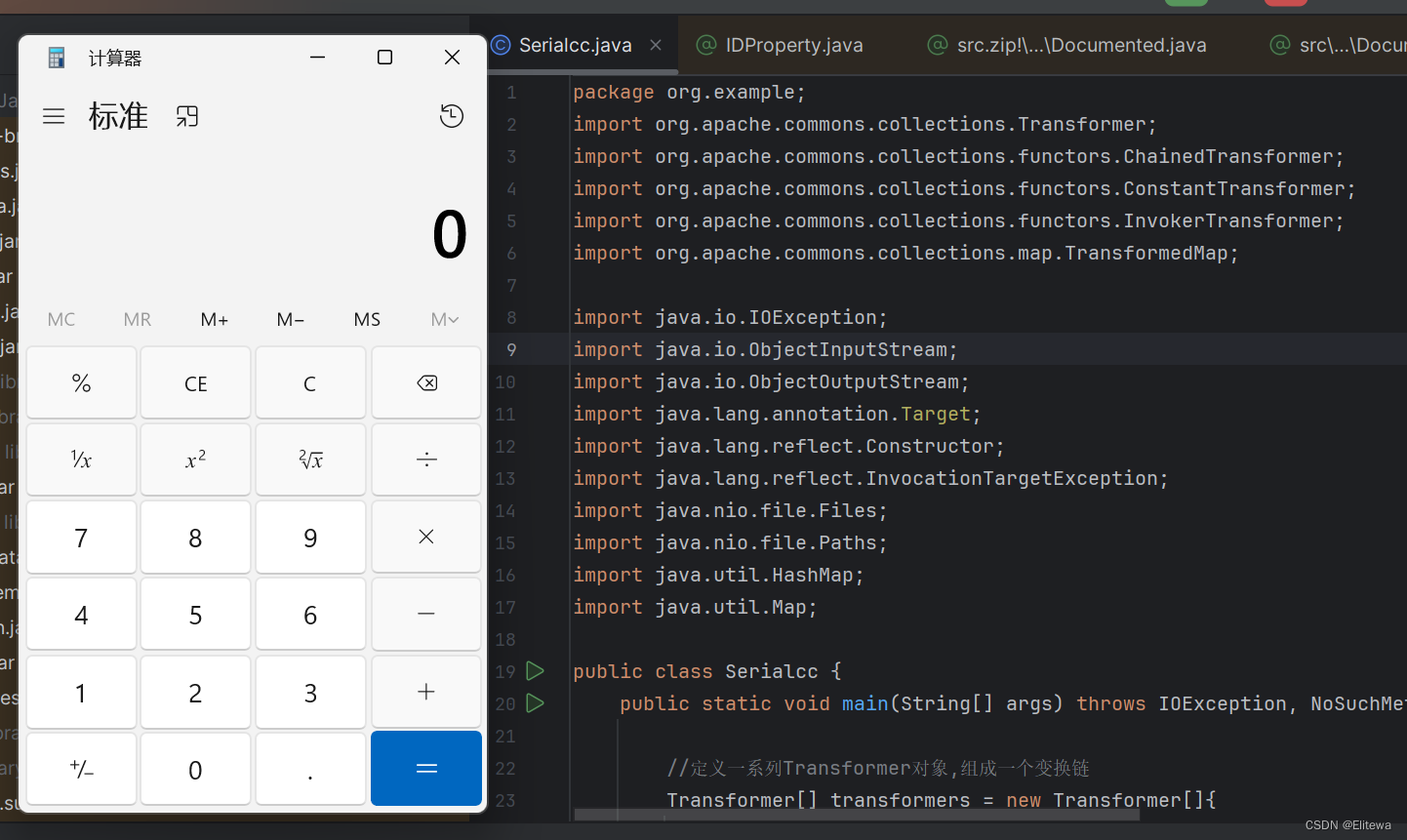
Java安全 CC链1分析
Java安全之CC链1分析 什么是CC链环境搭建jdk下载idea配置创建项目 前置知识Transformer接口ConstantTransformer类invokerTransformer类ChainedTransformer类 构造CC链1CC链1核心demo1demo1分析 寻找如何触发CC链1核心TransformedMap类AbstractInputCheckedMapDecorator类readO…...

Miracast手机高清投屏到电视(免费)
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl Miracast概述 Miracast是一种无线显示标准,它允许支持Miracast的设备之间通过Wi-Fi直接共享音频和视频内容,实现屏幕镜像或扩展显示。这意味着你可以…...

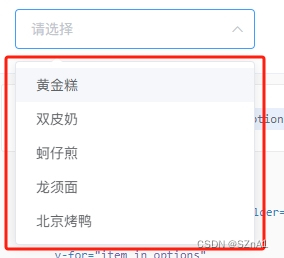
【elementUI】el-select相关问题
官方使用DEMO <template><el-select v-model"value" placeholder"请选择"><el-optionv-for"item in options":key"item.value":label"item.label":value"item.value"></el-option></…...

【蓝桥杯日记】复盘第一篇——顺序结构
🚀前言 本期是一篇关于顺序结构的题目的复盘,通过复盘基础知识,进而把基础知识学习牢固!通过例题而进行复习基础知识。 🚩目录 前言 1.字符三角形 分析: 知识点: 代码如下 2. 字母转换 题目分析: 知…...

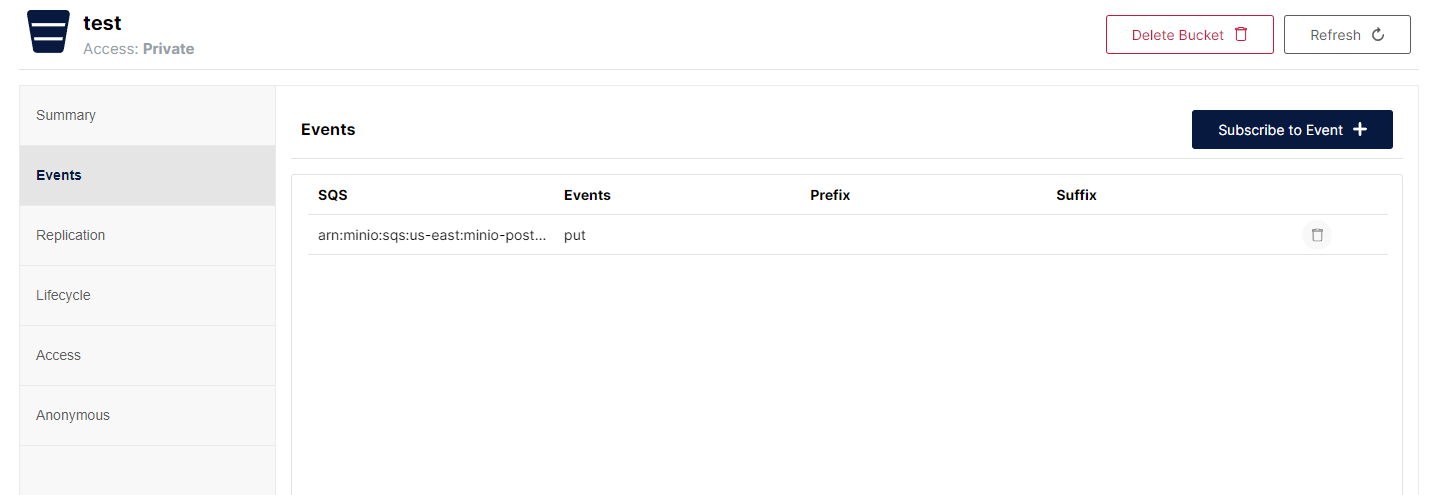
使用 MinIO 和 PostgreSQL 简化数据事件
本教程将教您如何使用 Docker 和 Docker Compose 在 MinIO 和 PostgreSQL 之间设置和管理数据事件,也称为存储桶或对象事件。 您可能已经在利用 MinIO 事件与外部服务进行通信,现在您将通过使用 PostgreSQL 自动化和简化数据事件管理来增强数据处理能力…...

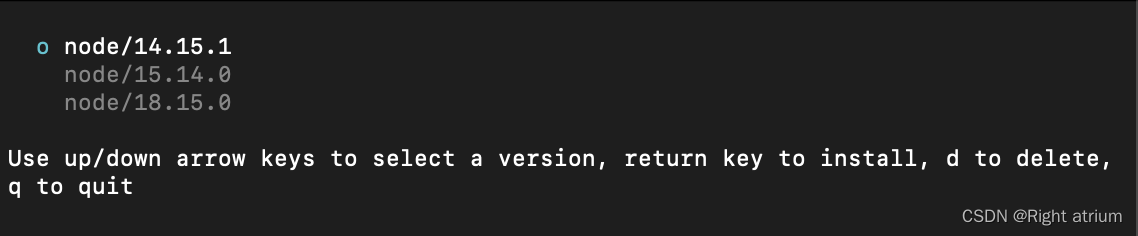
苹果电脑(Mac)的node版本安装以及升降级
在开发过程中,对于不同的开发环境或者较老的项目可能需要切换不同的node版本,此过程会涉及到node版本的升级与降级,安装node版本管理模块n(sudo命令)。 全局安装n模块 sudo npm install n -g//输入后回车,…...

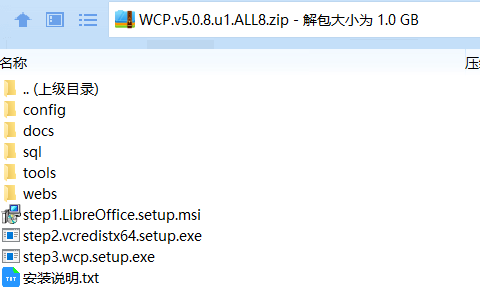
WCP知识分享平台的容器化部署
1. 什么是WCP? WCP是一个知识管理、分享平台,支持针对文档(包括pdf,word,excel等)进行实时解析、索引、查询。 通过WCP知识分享平台进行知识信息的收集、维护、分享。 通过知识创建、知识更新、知识检索、知识分享、知识评价、知识统计等功能进行知识生命周期管理。 wcp官…...

乐意购项目前端开发 #4
一、Home页面组件结构 结构拆分 创建组件 在 views/Home 目录下创建component 目录, 然后在该目录下创建5个组件: 左侧分类(HomeCategory.vue)、Banner(HomeBanner.vue)、精选商品(HomeHot.vue)、低价商品(Homecheap.vue)、最新上架(HomeNew.vue) 引用组件 修改 views/Home…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
