js-cookie的使用--token的数据实现持久化
1.下载
npm install js-cookie
2.引入
import Cookies from "js-cookie";
3.使用
// 写入cookie
Cookies.set('name', 'value')
// 读取
Cookies.get('name') // => 'value'
Cookies.get('nothing') // => undefined
// 读取所有可见的cookie
Cookies.get()
// 删除某项cookie值
Cookies.remove('name')4.cookie在全局使用(方法二)在main.js中引入
import Cookies from 'js-cookie'
5.cookie设置过期时间
//1、存cookie set方法支持的属性有 : expires->过期时间 path->设置为指定页面创建cookie domain-》设置对指定域名及指定域名的子域名可见 secure->值有false和true ,表示设置是否只支持https,默认是false
Cookies.set('key', 'value'); //创建简单的cookie
Cookies.set('key', 'value', { expires: 27 });//创建有效期为27天的cookie
Cookies.set('key', 'value', { expires: 17, path: '' }); //可以通过配置path,为当前页创建有效期7天的cookie//2、取cookie
Cookies.get('key'); // 获取指定key 对应的value
Cookies.get(); //获取所有value//3、删除cookie
Cookies.remove('key');//删除普通的cookie
Cookies.remove('name', { path: '' }); // 删除存了指定页面path的cookie注意:如果存的是对象,如: userInfo = {age:111,score:90}; Cookie.set('userInfo',userInfo)取出来的userInfo需要进行JSON的解析,解析为对象:let res = JSON.parse( Cookie.get('userInfo') );当然你也可以使用:Cookie.getJSON('userInfo');
Cookies.get('name'); // => '{"foo":"bar"}'
Cookies.get(); // => { name: '{"foo":"bar"}' }
//-------------------------------------------------------//
Cookies.getJSON('name'); // => { foo: 'bar' }
Cookies.getJSON(); // => { name: { foo: 'bar' } }
定时存储 方法
前端进行数据的缓存,到就删除再进行获取新数据。期 前端设置数据定时失效的可以有下面2种方法:
- 当数据较大时,可以利用localstorage,存数据时候写入一个时间,获取的时候再与当前时间进行比较
- 如果数据不超过cookie的限制大小,可以利用cookie比较方便,直接设置有效期即可。
利用localstorage实现:步骤
1.存储数据时加上时间戳 在项目开发中,我们可以写一个公用的方法来进行存储的时候加上时间戳
//export抛出
export function setLocalStorageAndTime (key, value) {window.localStorage.setItem(key, JSON.stringify({ data: value, time: new Date().getTime() }))
}
存储
// 有数据再进行存储setLocalStorageAndTime('XXX', {name: 'XXX'})读取
// 判断是否返回为null或者失效
getLocalStorageAndTime('XXX', 86400000)
获取数据时与当前时间进行比较export function getLocalStorageAndTime (key, exp = 86400000) {// 获取数据let data = window.localStorage.getItem(key)if (!data) return nulllet dataObj = JSON.parse(data)// 与过期时间比较if (new Date().getTime() - dataObj.time > exp) {// 过期删除返回nullremoveLocalStorage(key)console.log('信息已过期')return null} else {return dataObj.data}
}
利用cookie实现
js-cookie的示例中只有以天为单位的有效日期:
Cookies.set('name', 'value', { expires: 7 }); // 7 天后失效可以设置时间戳来处理时间的,下面这种方式可以设置任意单位的有效期:
let seconds = 10;
let expires = new Date(new Date() * 1 + seconds * 1000);
Cookies.set('username', 'tanggaowei', { expires: expires }); // 10 秒后失效
js-cookie进行二次封装
import Cookies from 'js-cookie'/*
* 设置cookies
* */
export function getCookies (key) {return Cookies.get(key)
}
/*
* 设置Cookies
* */
export function setCookies (key, value, expiresTime) {let seconds = expiresTimelet expires = new Date(new Date() * 1 + seconds * 1000)return Cookies.set(key, value, { expires: expires })
}
/*
* 移除Cookies
* */
export function removeCookies (key) {return Cookies.remove(key)
}
相关文章:

js-cookie的使用--token的数据实现持久化
1.下载 npm install js-cookie 2.引入 import Cookies from "js-cookie"; 3.使用 // 写入cookie Cookies.set(name, value) // 读取 Cookies.get(name) // > value Cookies.get(nothing) // > undefined // 读取所有可见的cookie Cookies.get() // 删除某项co…...

【实战】SpringBoot自定义 starter及使用
文章目录 前言技术积累SpringBoot starter简介starter的开发步骤 实战演示自定义starter的使用写在最后 前言 各位大佬在使用springboot或者springcloud的时候都会根据需求引入各种starter,比如gateway、feign、web、test等等的插件。当然,在实际的业务…...

网络爬虫采集工具
在当今数字化的时代,获取海量数据对于企业、学术界和个人都至关重要。网络爬虫成为一种强大的工具,能够从互联网上抓取并提取所需的信息。本文将专心分享关于网络爬虫采集数据的全面指南,深入探讨其原理、应用场景以及使用过程中可能遇到的挑…...

【协议】XMLHttpRequest的梳理和总结
1. 前言 本篇梳理和总结一下XMLHttpRequest。 2. XMLHttpRequest原型对象的属性和方法 属性和方法说明示例new XMLHttpRequest() 功能:创建XHR对象 输入: 输出:XHR实例化对象 <略> XMLHttpRequest.prototype .open(method, url, asyn…...

AI教我学编程之C#类的基本概念(1)
前言 在AI教我学编程之C#类型 中,我们学习了C#类型的的基础知识,而类正是类型的一种. 目录 区分类和类型 什么是类? 对话AI 追问 实操 追踪属性的使用 AI登场 逐步推进 提出疑问 药不能停 终于实现 探索事件的使用 异步/交互操作 耗时操…...

前端js 数据结构:对象 object、数组Array 、Map 的创建、增删改 / 遍历数据
目录 前端js 数据结构:对象、数组、Map 的使用1 对象(object)1.1 创建对象1.1.1 对象字面量(最常用): {}1.1.2 使用 new 关键字和对象构造函数1.1.3 Object.create() 1.2 修改对象1.2.1 直接赋值:对象的属性名直接赋值1.2.2 点号/…...

ARM_Linux的NFS网络文件系统的搭建
介绍: NFS是network filesystem的简称,可以不同的主机通过网络访问远端的NFS服务器共享出来的文件,这样主机通过网络访问NFS服务器,我们就可以在开发板上通过网络访问主机的文件。 为什么要使用NFS网络文件呐? 1、传…...

vscode配置web开发环境(WampServer)
这里直接去下载了集成的服务器组件wampserver,集成了php,MySQL,Apache 可能会出现安装问题,这里说只有图上这些VC包都安装了才能继续安装,进入报错里提供的链接 在页面内搜索相关信息 github上不去可以去镜像站 下载…...

00-Rust前言
问:为什么要近期想学习Rust? 答: Rust出来也是有一段时间了,从Microsoft吵着要重构他们的C"祖传代码"开始,Rust就披着“高效,安全”的头衔。而自己决定要学习Rust,是因为近期发现:涉…...

3.conda的使用
anaconda安装 ubuntu 安装conda 系统架构 uname -m打开终端,不启动base conda config --set auto_activate_base falseconda命令使用 1.查看conda版本 conda --version2.查看conda配置环境 conda config --show3.设置镜像 #设置清华镜像 conda config --add…...

IPv6自动隧道---6to4中继
6to4中继 普通IPv6网络需要与6to4网络通过IPv4网络互通,这可以通过6to4中继路由器方式实现。所谓6to4中继,就是通过6to4隧道转发的IPv6报文的目的地址不是6to4地址,但转发的下一跳是6to4地址,该下一跳为路由器我们称之为6to4中继。隧道的IPv4目的地址依然从下一跳的6to4地…...

低代码开发:解锁数字化转型新维度
在信息化浪潮中,企业正面临着前所未有的挑战与机遇。一方面,市场环境瞬息万变,业务需求迭代频繁,对快速应用开发提出了更高要求;另一方面,传统软件开发模式受限于高成本、长周期等瓶颈,难以满足…...

写一个定时备份数据库的脚本,且只保留最近3天
下面是一个备份数据库并只保留最近3天备份的脚本示例,该脚本使用Python编写: import os import datetime import shutil # 更多源码前往获取:www.qqmu.com # 数据库备份目录 backup_dir "/path/to/backupdir"# 数据库名称 databa…...

java常见面试题:请详细解释如何在Java EE应用中添加EJB
在Java EE应用中添加EJB(Enterprise JavaBeans)涉及几个关键步骤。下面是一个详细的解释: 创建EJB项目: 首先,你需要创建一个Java EE项目。这通常通过IDE(如Eclipse、IntelliJ IDEA等)完成&…...

视频监控需求记录
记录一下最近要做的需求,我个人任务还是稍微比较复杂的 需求:需要实现一个视频实时监控、视频回放、视频设备管理,以上都是与组织架构有关 大概的界面长这个样子 听着需求好像很简单,但是~我们需要在一个界面上显示两个厂商的视…...

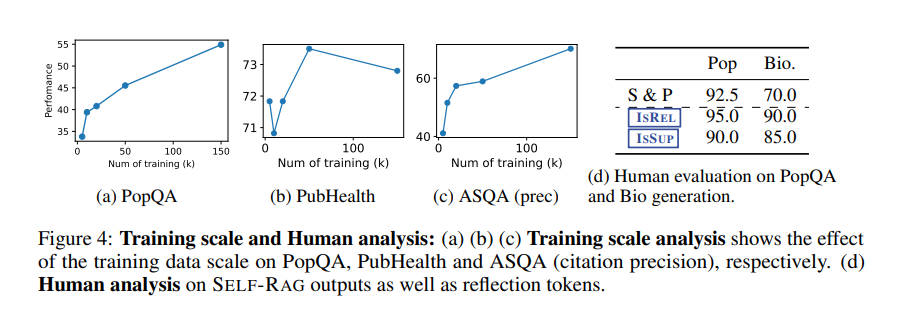
Self-RAG:通过自我反思学习检索、生成和批判
论文地址:https://arxiv.org/abs/2310.11511 项目主页:https://selfrag.github.io/ Self-RAG学习检索、生成和批评,以提高 LM 的输出质量和真实性,在六项任务上优于 ChatGPT 和检索增强的 LLama2 Chat。 问题:万能L…...

C++基于多态的职工管理系统(附代码下载)
🌈个人主页:godspeed_lucip 🔥 系列专栏:C从基础到进阶 本文配套markdown文件、配套完整程序(vs项目,可直接运行)网盘链接请翻阅至文章最底部获取。 职工管理系统🌏1、管理系统需求…...

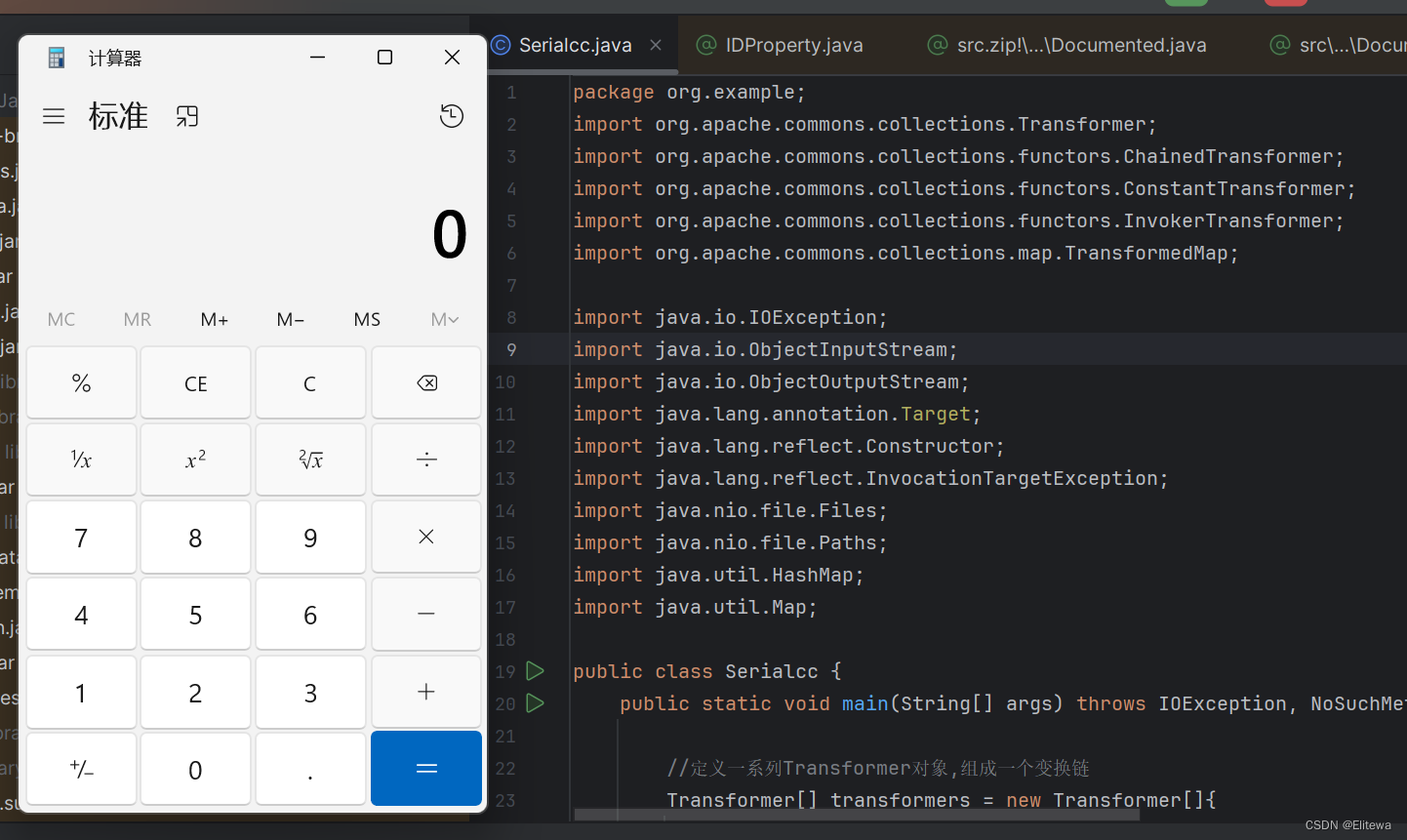
Java安全 CC链1分析
Java安全之CC链1分析 什么是CC链环境搭建jdk下载idea配置创建项目 前置知识Transformer接口ConstantTransformer类invokerTransformer类ChainedTransformer类 构造CC链1CC链1核心demo1demo1分析 寻找如何触发CC链1核心TransformedMap类AbstractInputCheckedMapDecorator类readO…...

Miracast手机高清投屏到电视(免费)
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl Miracast概述 Miracast是一种无线显示标准,它允许支持Miracast的设备之间通过Wi-Fi直接共享音频和视频内容,实现屏幕镜像或扩展显示。这意味着你可以…...

【elementUI】el-select相关问题
官方使用DEMO <template><el-select v-model"value" placeholder"请选择"><el-optionv-for"item in options":key"item.value":label"item.label":value"item.value"></el-option></…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

Centos 7 服务器部署多网站
一、准备工作 安装 Apache bash sudo yum install httpd -y sudo systemctl start httpd sudo systemctl enable httpd创建网站目录 假设部署 2 个网站,目录结构如下: bash sudo mkdir -p /var/www/site1/html sudo mkdir -p /var/www/site2/html添加测试…...
