数字身份所有权:Web3时代用户数据的掌控权
随着Web3时代的来临,数字身份的概念正焕发出崭新的光芒。在这个数字化的时代,用户的个人数据变得愈加珍贵,而Web3则为用户带来了数字身份所有权的概念,重新定义了用户与个人数据之间的关系。本文将深入探讨Web3时代用户数据的掌控权,以及数字身份所有权是如何塑造用户在互联网空间中的权利和隐私保护。

数字身份:用户在虚拟空间的镜像
在传统的互联网时代,用户的数字身份通常被集中式的机构所管理,用户个人数据则散布在各大平台之间。这样的模式给用户带来了一系列的隐私和安全隐患,用户在网络空间中的数字身份显得不甚安全和透明。
然而,随着Web3的发展,数字身份的概念发生了根本性的变革。Web3倡导用户拥有自己的数字身份,这意味着用户可以更加直接地掌控自己的个人数据,不再受制于中心化的数据管理机构。数字身份成为用户在虚拟空间中的真实镜像,而这个镜像的所有权完全掌握在用户自己的手中。
数据隐私的新时代
Web3时代为用户数据隐私开创了新的篇章。在这个时代,用户不再需要将个人数据交托给中心化的平台,而是通过区块链等去中心化技术,将数据存储在分布式网络中。这使得用户在数据使用上拥有更大的掌控权,可以选择性地分享、授权,而无需担心数据被滥用或泄露。
智能合约技术也为用户的数据隐私提供了更多的保障。用户可以通过智能合约设定数据使用的条件,确保数据仅在特定的情况下被使用,同时实现数据的加密存储,有效防范了数据的非法访问。
去中心化身份验证的未来
传统的身份验证方式通常需要依赖于中心化的机构,如政府、金融机构等。而Web3时代,去中心化身份验证成为可能。通过区块链技术,用户可以拥有去中心化的身份标识,而不再受制于特定机构的认证流程。这种去中心化的身份验证方式使得用户在不同的在线服务中可以更加自由、便捷地进行身份验证,同时避免了个人身份信息被过度集中存储的风险。

数字身份所有权的挑战与前景
尽管Web3时代数字身份所有权的理念带来了诸多优势,但也面临一些挑战。安全性、标准化、用户教育等问题仍需要不断努力。同时,推动整个社会习惯新的数字身份模式也需要时间。
匿名浏览和安全性:
ClonBrowser的反侦测指纹浏览器特性可以帮助用户在互联网上匿名浏览,减少被跟踪的风险。在数字身份所有权的情境下,这有助于用户保护个人身份信息的安全性。
然而,无论是在加密货币交易中、数字身份验证中,还是在去中心化应用的使用中,数字身份所有权的概念都在不断深化和发展。Web3时代为用户的数字身份带来了更多的掌控权,使用户在数字空间中能够更为安全、自主地参与各类活动。

结语
Web3时代的数字身份所有权,标志着用户在虚拟空间中重新夺回了主动权。随着区块链技术、智能合约的不断演进,我们有理由相信数字身份的未来将会更加安全、便利、自主。这一概念的深入发展将塑造未来互联网空间中更为健康、公正、透明的社会秩序,让用户在数字世界中更好地实现自我表达和价值交换。
相关文章:

数字身份所有权:Web3时代用户数据的掌控权
随着Web3时代的来临,数字身份的概念正焕发出崭新的光芒。在这个数字化的时代,用户的个人数据变得愈加珍贵,而Web3则为用户带来了数字身份所有权的概念,重新定义了用户与个人数据之间的关系。本文将深入探讨Web3时代用户数据的掌控…...

python爬虫如何写,有哪些成功爬取的案例
编写Python爬虫时,常用的库包括Requests、Beautiful Soup和Scrapy。以下是三个简单的Python爬虫案例,分别使用Requests和Beautiful Soup,以及Scrapy。 1. 使用Requests和Beautiful Soup爬取网页内容: import requests from bs4 …...

PLC物联网网关BL104实现PLC协议转MQTT、OPC UA、Modbus TCP
随着物联网技术的迅猛发展,人们深刻认识到在智能化生产和生活中,实时、可靠、安全的数据传输至关重要。在此背景下,高性能的物联网数据传输解决方案——协议转换网关应运而生,广泛应用于工业自动化和数字化工厂应用环境中。 无缝衔…...

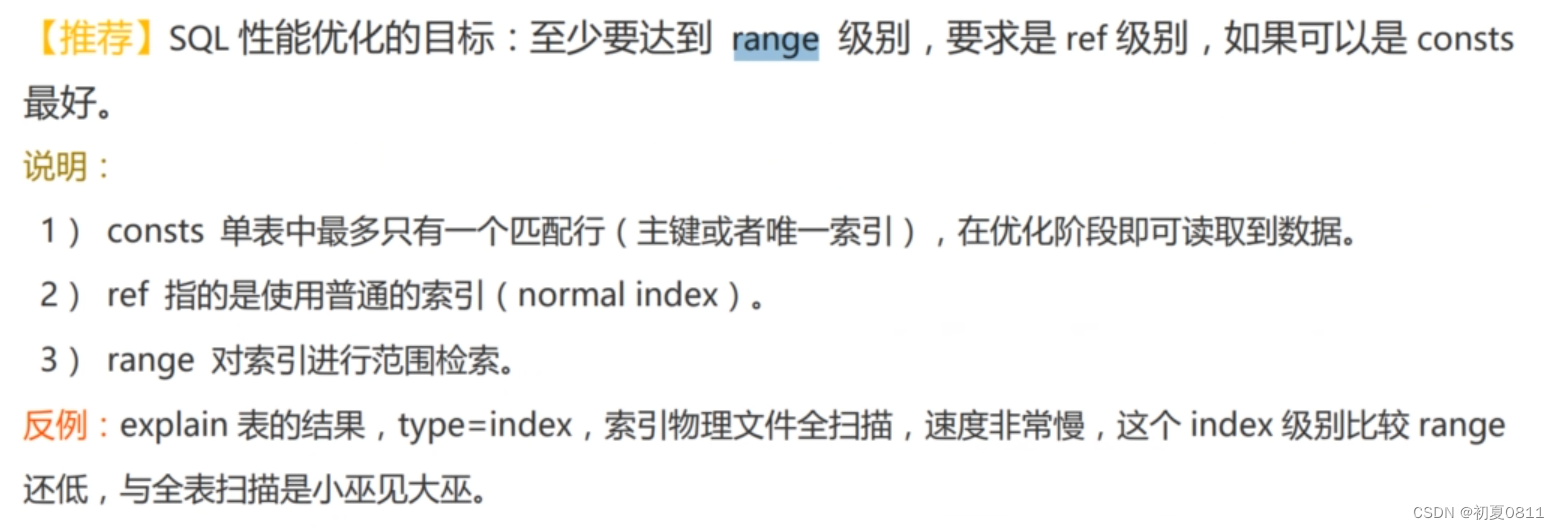
explain工具优化mysql需要达到什么级别?
explain工具优化mysql需要达到什么级别? 一、explain工具是什么?二、explain查询后各字段的含义三、explain查询后type字段有哪些类型?四、type类型需要优化到哪个阶段? 一、explain工具是什么? explain是什么&#x…...

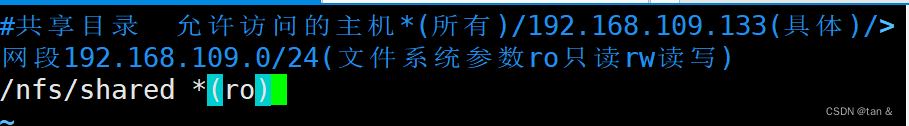
RHCE作业
架设一台NFS服务器,并按照以下要求配置 1、开放/nfs/shared目录,供所有用户查询资料 2、开放/nfs/upload目录,为192.168.xxx.0/24网段主机可以上传目录,并将所有用户及所属的组映射为nfs-upload,其UID和GID均为210 3、将/home/to…...

在Java中调企微机器人发送消息到群里
目录 如何使用群机器人 消息类型及数据格式 文本类型 markdown类型 图片类型 图文类型 文件类型 模版卡片类型 文本通知模版卡片 图文展示模版卡片 消息发送频率限制 文件上传接口 Java 执行语句 String url "webhook的Url"; String result HttpReque…...

鸿蒙开发(四)UIAbility和Page交互
通过上一篇的学习,相信大家对UIAbility已经有了初步的认知。在上篇中,我们最后实现了一个小demo,从一个UIAbility调起了另外一个UIAbility。当时我提到过,暂不实现比如点击EntryAbility中的控件去触发跳转,而是在Entry…...

K8s(七)四层代理Service
Service概述 Service在Kubernetes中提供了一种抽象的方式来公开应用程序的网络访问,并提供了负载均衡和服务发现等功能,使得应用程序在集群内外都能够可靠地进行访问。 每个Service都会自动关联一个对应的Endpoint。当创建一个Service时,Ku…...

鼎捷软件获评国家级智能制造“AAA级集成实施+AA级咨询设计”供应商
为贯彻落实《“十四五”智能制造发展规划》,健全智能制造系统解决方案供应商(以下简称“供应商”)分类分级体系,推动供应商规范有序发展,智能制造系统解决方案供应商联盟组织开展了供应商分类分级评定(第一批)工作,旨在遴选一批专…...

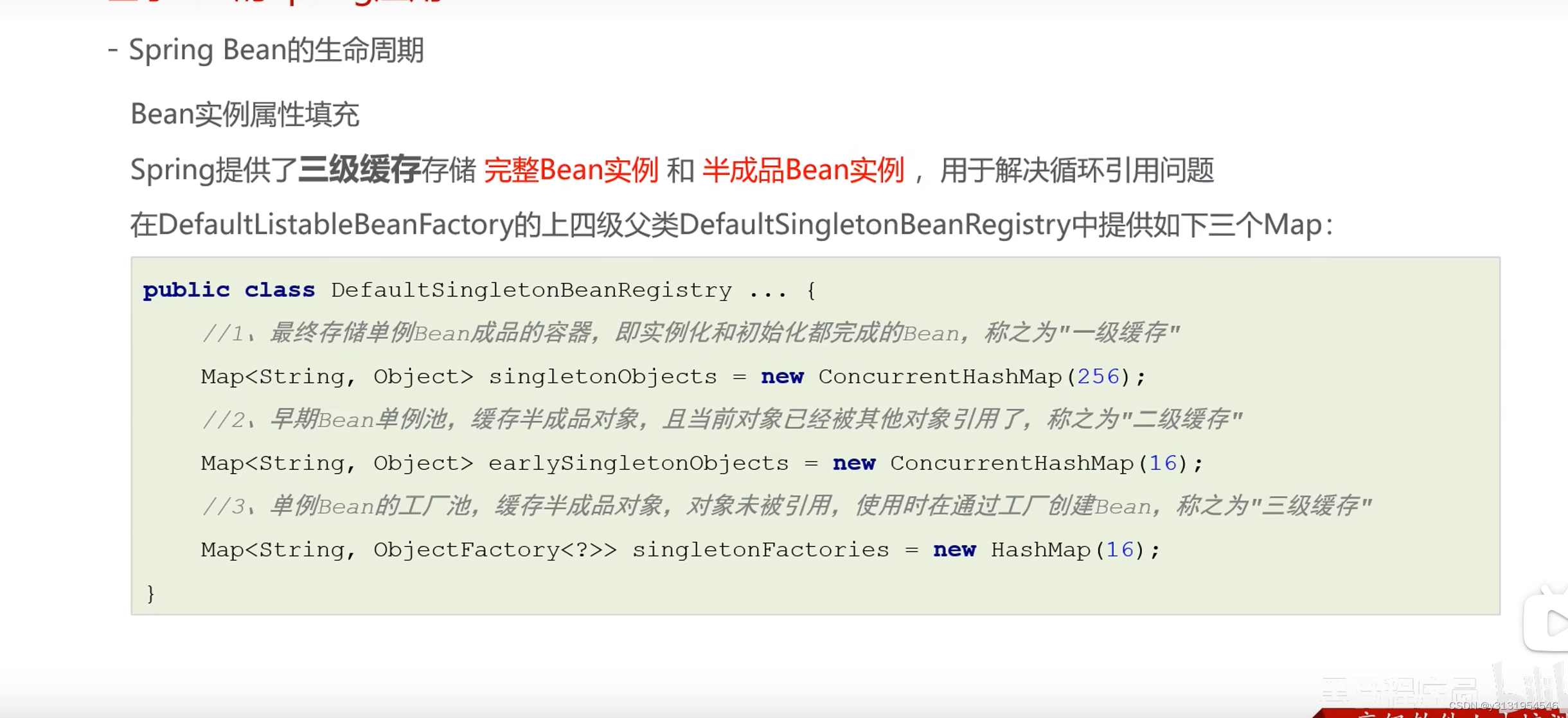
(循环依赖问题)学习spring的第九天
Bean实例的属性填充 Spring在属性注入时 , 分为如下几种情况 : 注入单向对象引用 : 如usersevice里注入userdao , userdao里没有注入其他属性 注入双向对象引用 : 如usersevice里注入userdao , userdao也注入usersevice属性 二 . 着重看循环依赖问题 (搞清原理即可) 问题提出…...

Kotlin的数据类
引言 我们在做项目中涉及到各种数据类的处理,很多很杂乱。难免一个人的知识点有盲点,所以想着做个整理。 定义 在平时的使用中,我们会用到一些类来保持一些数据或状态,我们习惯上成为bean或者entity,也有的定义为mod…...

PTA 7-13 统计工龄
给定公司N名员工的工龄,要求按工龄增序输出每个工龄段有多少员工。 输入格式: 输入首先给出正整数N(≤105),即员工总人数;随后给出N个整数,即每个员工的工龄,范围在[0, 50]。 输出格式: 按工…...

算法常用思路总结
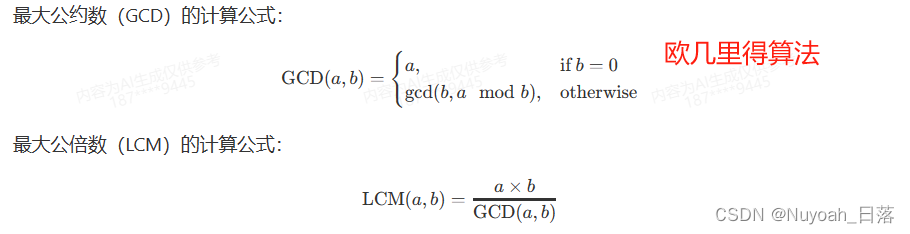
思路 1. 求数组中最大最小值思路代码 2. 计算阶乘思路:代码: 3. 得到数字的每一位思路代码 4. 计算时间类型5. 最大公约数、最小公倍数6. 循环数组的思想题目:猴子选大王代码 补充经典例题1. 复试四则运算题目内容题解 2. 数列求和题目内容题…...

Leetcode 3016. Minimum Number of Pushes to Type Word II
Leetcode 3016. Minimum Number of Pushes to Type Word II 1. 解题思路2. 代码实现 题目链接:3016. Minimum Number of Pushes to Type Word II 1. 解题思路 这道题的话思路其实还是蛮简单的,显然我们的目的是要令对给定的word在键盘上敲击的次数最小…...

node.js如何将webp转jpg图片
在Node.js中,可以使用一些库来实现将WebP图像转换为JPEG。一个常用的库是sharp,它是一个快速、高效的图像处理库。以下是一个简单的Node.js脚本示例,演示如何使用sharp库将WebP转换为JPEG: 首先,确保已经安装了sharp库…...

达梦数据库 忘记 SYSDBA 密码 处理方法
DM 提供数据库身份验证模式、基于操作系统的身份验证模式、外部身份验证模式和 UKEY 身份验证模式来保护对数据库访问的安全。数据库身份验证模式需要利用数据库口令, 即在创建或修改用户时指定用户口令,用户在登录时输入对应口令进行身份验证;基于操作 …...

SpringBoot ES 重建 Mapping
SpringBoot ES 重建 Mapping 1 复制数据2 删除老索引3 重建索引4 复制回数据 1 复制数据 POST http://elastic:123456127.0.0.1:9200/_reindex{"source": {"index": "老索引名称"},"dest": {"index": "备份索引名称&q…...

【51单片机】矩阵按键
0、前言 参考:普中 51 单片机开发攻略 1、硬件 2、软件 main.c #include <reg52.h> #include <intrins.h> #include "delayms.h"typedef unsigned int u16; //对数据类型进行声明定义 typedef unsigned char u8; #define GPIO_KEY P1 #d…...

Redis- AOF刷盘策略
在Redis中,appendfsync everysec 是一个与持久化相关的配置选项,它属于 Redis 的 AOF(Append Only File)持久化策略的一部分。 Redis支持两种主要的数据持久化方式:RDB(快照)和AOF(…...

标量、向量、矩阵和张量的区别?
标量、向量、矩阵和张量是数学和物理学中常用的概念,它们在多维数据表示和处理中扮演着关键角色。下面是这些概念的基本区别: 标量(Scalar): -标量是单个数字,用于表示单一的量。 -它没有方向。 -在数学中࿰…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

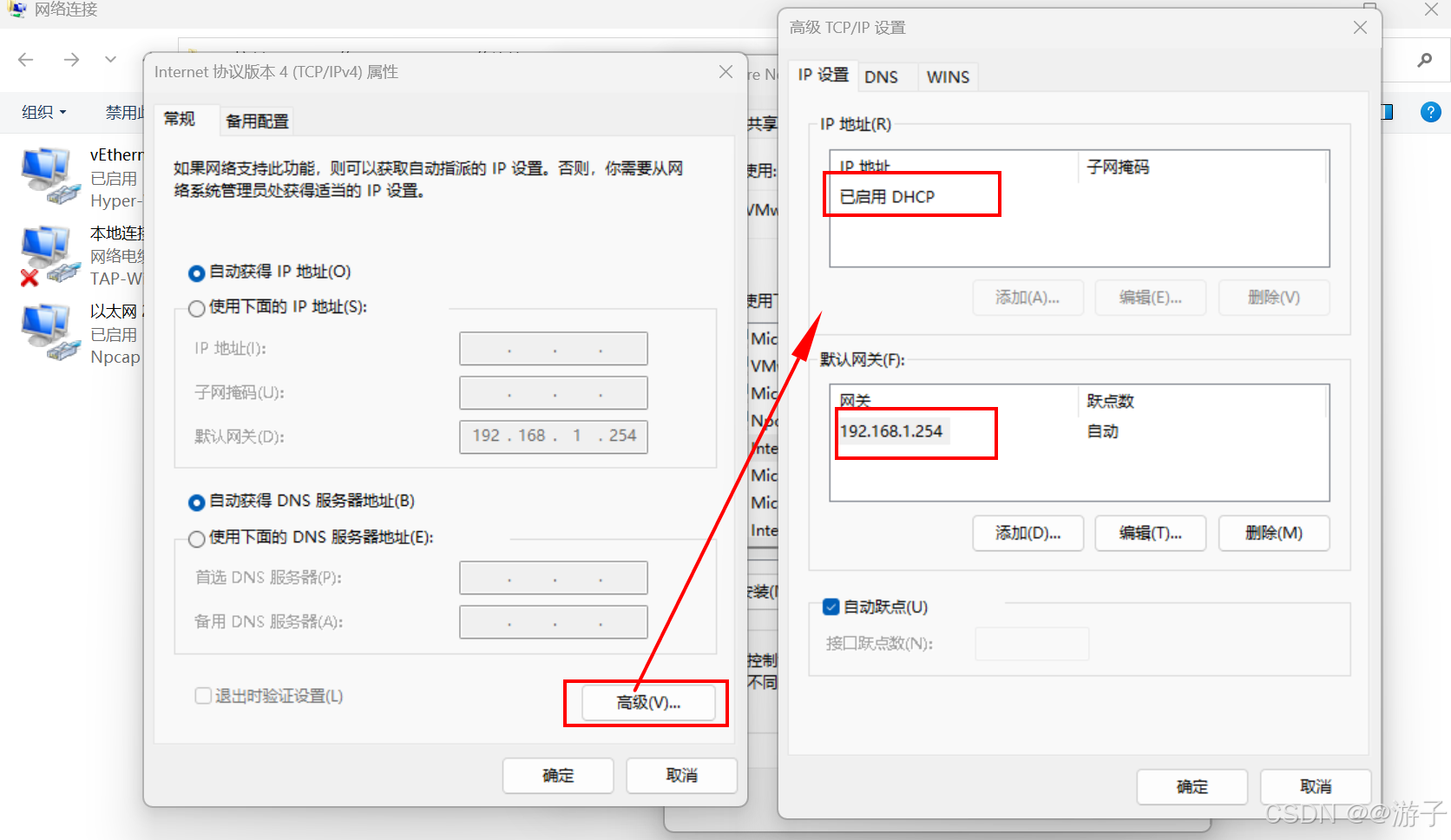
虚拟机网络不通的问题(这里以win10的问题为主,模式NAT)
当我们网关配置好了,DNS也配置好了,最后在虚拟机里还是无法访问百度的网址。 第一种情况: 我们先考虑一下,网关的IP是否和虚拟机编辑器里的IP一样不,如果不一样需要更改一下,因为我们访问百度需要从物理机…...
