Webpack 基本使用 - 1
Webpack 是什么
webpack 的核心目的是打包,即把源代码一个一个的 js 文件,打包汇总为一个总文件 bundle.js。
基本配置包括mode指定打包模式,entry指定打包入口,output指定打包输出目录。
另外,由于 webpack默认只能打包js文件,如果需要打包其他类型的文件,就需要配置loader。
plugins 用于配置插件,插件可用于执行更广泛的任务,包括打包优化和压缩、或者重新定义环境中的变量。
webpack 和 vite 的区别
Vite是一个轻量的、快速的构建工具。核心是由于浏览器支持 es module,所以在开发环境下避免了打包成 js bunlde,浏览器请求时,按需为浏览器提供es module文件,浏览器获取 ES Module 文件会直接执行,极大的提高了启动速度和热更新速度。
Vite 和 Webpack 的区别:
Webpack支持的模块化规范是ES Modules、CommonJS、AMD Modules;Webpack在开发环境:通过webpack-dev-server托管打包好的模块;Webpack在生产环境通过Webpack构建。Vite支持的模块化规范是ES Module;Vite在开发环境下直接使用ES Module,托管给浏览器去执行;Vite在生产环境通过rollup构建
基本配置
初始化项目
npm init -y
使用 webpack
- 安装
webpack、webpack-cli
yarn add webpack webpack-cli --save
- 在项目下新建配置文件
webpack.config.js
- 默认依据
webpack.config.js进行打包 - 如果使用别的名字,需要在通过
--config指定配置文件
const path = require('path');module.exports = {mode: 'development', // 指定打包模式 development / productionoutput: {},module: {},plugins: []
};
- 打包命令
// 默认使用 webpack.config.js
npx webpack
// 指定配置文件
npx webpack --config webpack.dev.js

webpack 配置
基本五要素
mode
- 指定打包方式:
development / production。
module.exports = {mode: 'development' // 开发模式
};
module.exports = {mode: 'production' // 生产模式,默认会压缩 js
};
entry
- 指定打包的入口文件。
单入口
- 不配置
entry
- 默认打包方式是单入口
- 默认打包入口文件是
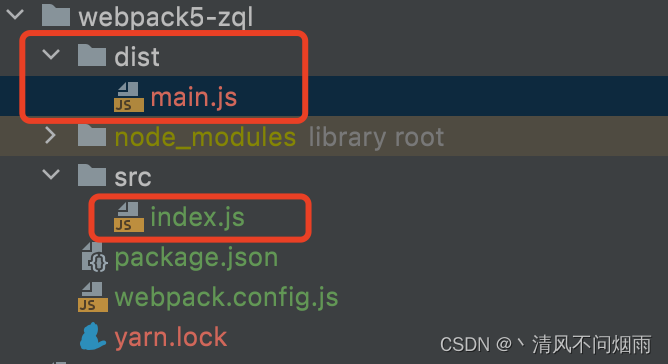
/src/index.js
- 配置单入口
- 打包形成一个
chunk,输出一个bundle文件 - 默认打包后的
chunk名字叫main.js,想要修改输出文件名称需要在output配置
// 单入口:字符串形式
const path = require('path');module.exports = {entry: path.join(__dirname, 'src/index.js') // 指定打包入口文件
};
多入口
配置多入口:对象形式 / 数组形式。
// 例如有两个文件
// /src/index.js
function add(a, b) {return a + b;
}export default add;
// /src/count.js
function count(a, b) {return a - b;
}export default count;
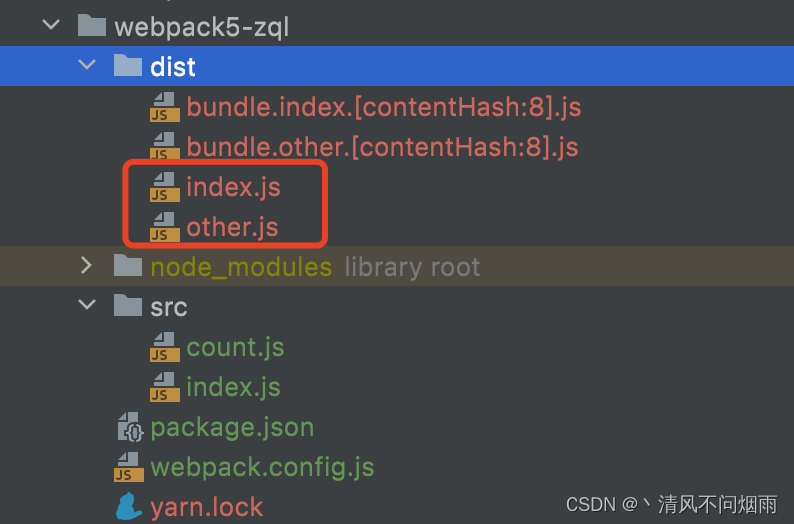
- 对象形式配置多入口
// 对象形式配置多入口
// 有几个入口文件就形成几个 chunk,输出几个 bundle 文件
// bundle 默认名称是对应的 key
module.exports = {entry: {index: path.join(__dirname, 'src/index.js'),other: path.join(__dirname, 'src/count.js')},// 指定打包后的代码输出目录// output: {// filename: 'bundle.[name].[contentHash:8].js', // [name] 对应 entry 的 key// path: path.join(__dirname, 'dist') // 输出的文件目录// },
};

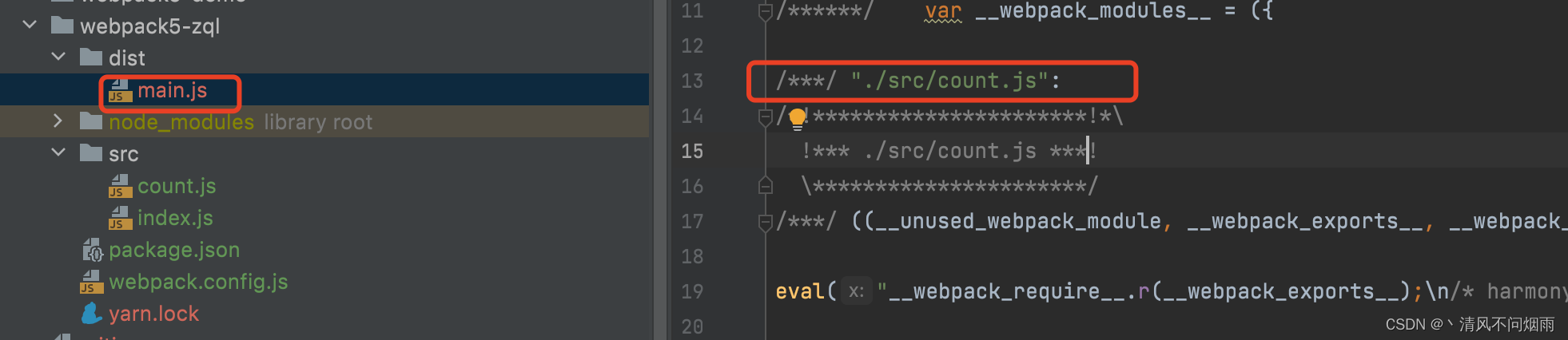
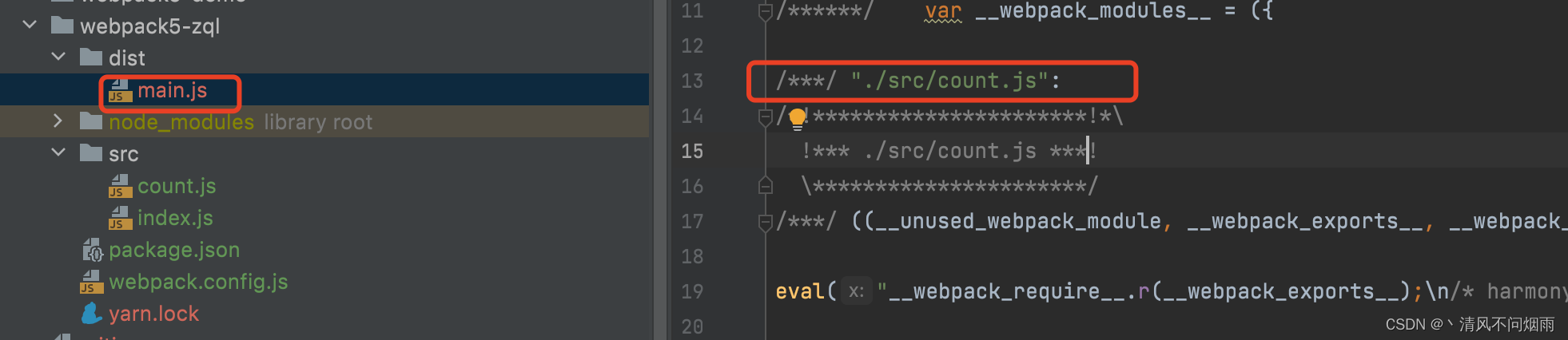
- 数组形式配置多入口
// 数组形式配置多入口
// 所有文件最终只会形成一个 chunk,输出文件只有一个 bundle 文件
// 会将后面的文件内容打包到第一个文件中,bundle 文件默认名字 main.js
module.exports = {entry: [path.join(__dirname, 'src/index.js'), path.join(__dirname, 'src/count.js']
};
// 这时打包后只会输出一个 bundle 文件,会默认将 /src/count.js 打包到 /src/inde.js 中

// 一般不使用数组形式
// 唯一用处是解决:在开启 HMR 功能后,html 文件的热加载功能失效 的问题// 开启 HMR 功能后,在 entry 入口添加 html 文件,就能解决 html 文件热加载失效的问题
module.exports = {// 注意这里引入了 index.html 后,需要配置 html-loader 才能处理 html 文件entry: [path.join(__dirname, 'src/index.js'), path.join(__dirname, 'src/index.html')]
};
output
指定打包后的文件输出目录。
- 不配置
output:默认所有打包后的资源都输出到更目录下的dist文件夹中
// 默认所有打包后的资源都输出到更目录下的 dist 文件夹中
module.exports = {output: {}
};
- 配置
output:将打包后的资源都输出到指定目录下
const path = require('path');// 对象形式
module.exports = {output: { // path 配置公共目录,指定所有资源文件的输出目录// 如果不配置,默认是输出到 dist 目录path: path.resolve(__dirname, '/build'), // __dirname 是项目根目录的绝对路径// 指定输出到公共目录下的资源名称(文件名 + 目录)// 如果不配置: 默认输出文件名是 main.js, 输出结果是 /build/main.jsfilename: 'js/bundle.js', // 输出为 /build/js/bundle.js// filename: 'bundle.[name].js', // [name] 对应 entry 多入口的 key;// filename: 'bundle.[contentHash:8].js', // 打包代码时加上 hash 戳可以命中缓存// publicPath: 所有资源引入公共路径的前缀// 不配置则 <script src="built.js"></script>// 配置则 <script src="/built.js"></script> 会从项目根目录去寻找publicPath: '/'}
};
// 上面的 filename 配置是只输出一个 bundle 文件的情况
// 如果需要输出多个 bundle 文件 这里的 [name] 对应的就是多入口配置的 key
module.exports = {entry: {build: path.join(__dirname, 'src/index.js'),other: path.join(__dirname, 'src/count.js')},output: { path: path.resolve(__dirname, '/build'),filename: 'js/[name].js' // 输出结果 /build/js/build.js 和 /build/js/other.js}
};
module
module 里一般用于配置 loader。
loader 是用于帮助 webpack 去处理非 js 文件的,因为 webpack 只能打包js文件。
// module 对象套 rules 数组,在数组中配置 loader
module.exports = {module: {rules: [// 使用单个loader的写法{test: /\.js$/, // 需要检测的文件,正则表达式loader: 'babel-loader', // loader 名称options: { // 给 loader 指定一些特殊配置}},{test: /\.js$/,// 如果一种文件需要被多个 loader 执行,必须要指定先后执行顺序// enforce 指定优先执行 preenforce: 'pre',exclude: /node_moduls/,loader: 'eslint-loader', // loader 名称options: {}},// 需要使用多个 loader{test: /\.css$/,// 数组写多个 loader,调用方式是从后往前,先调用的需要写到后面use: [ 'style-loader',{loader: 'css-loader',options: {// 指定特殊配置}}]}// 其它属性{test: /\.css$/,// 默认是匹配所有目录// include 指定要匹配的目录, 多个就用数组形式include: [/asset/, /global/], // exclude 指定要排除的目录// 单个就直接写, 目录都用 // 包裹, 多个就用数组形式exclude: /mode_modules/,use: ['style-loader','css-loader']}]}
};
plugin
plugins 用于配置插件。
插件可用于执行更广泛的任务,包括打包优化、压缩文件、重新定义环境中的变量。
// 首先将需要的插件引入
const HtmlWebpackPlugin = require('html-webpack-plugin');// plugins 是数组形式配置
module.exports = {plugins: [// 调用插件new HtmlWebpackPlugin()]
};
开发环境配置
devServer
用于开发环境下的配置,可修改端口号,自动打开浏览器,设置代理,开启 HMR,方便开发者的开发工作。
- 安装
webpack-dev-server
yarn add webpack webpack-dev-server -D
- 配置
devServer
const path = require('path');module.exports = {devServer: {port: 3000, // 修改端口号progress: true, // 显示打包的进度条contentBase: path.join(__dirname, 'dist'), // 指定运行代码的目录,输出在内存中,看不到open: true, // 自动打开浏览器compress: true, // 启动 gzip 压缩// 设置代理proxy: {// 将本地 /api/xxx 代理到 localhost:3000/api/xxx'/api': 'http://localhost:3000',// 将本地 /api2/xxx 代理到 localhost:3000/xxx'/api2': {target: 'http://localhost:3000',pathRewrite: {'/api2': ''}}}}
};
配置热更新 HMR
- 自动刷新:整个网页全部刷新,速度较慢;状态会丢失
- 热更新:新代码生效,网页不刷新,状态不丢失
// 自动刷新 (一般不需要配置自动刷新)
module.export = {watch: true, // 开启监听,默认为false// 注意,开启监听之后,webpack-dev-server 会自动开启刷新浏览器// 监听配置watchOptions: {ignored: /node_modules/,// 忽略哪些文件// 监听到变化发生后会等 300ms 再去执行动作,防止文件更新太快导致重新编译频率太高 aggregateTimeout:300,// 默认为 300MS// 判断文件是否发生变化是通过不停的去询问系统指定文件有没有变化实现的 poll: 1000 // 默认每隔 1000 毫秒询问一次}
};
// 开启 HMR
module.export = {devServer: {hot: true}
};
HMR 原理
webpack-dev-server 会创建两个服务:express 服务(提供静态资源) 和 socket 服务(服务器可以主动发送文件到客户端)。
express server负责直接提供静态资源的服务:打包后的资源直接被浏览器请求和解析。HMR Socket Server,是一个socket的长连接,建立连接后双方可以通信,服务器可以直接发送文件到客户端。而http请求必须要浏览器主动发起请求。
当服务器监听到对应的模块发生变化时,会生成两个文件。 manifest.json 文件记录更新的位置信息等配置信息,update chunk .js 文件记录实际更新的具体内容。通过长连接,可以直接将这两个文件主动发送给浏览器,浏览器拿到两个新的文件后,通过 HMR runtime 机制(webpack 在打包的时候提供),加载这两个文件,并且针对修改的模块进行更新。
resolve
alias
alias 属性配置路径别名。
文件目录隔的比较远就可以用路径别名来代替相对路径。比如存在目录:/src/pages/monitor/container.jsx 和 /src/common/utils/i18n.js。container.jsx文件需要引用 i18n.js 文件,通过以下配置后,引入时就可以缩短路径名称 import xxx from '@utils/i18n.js';
module.exports = {resolve: {alias: {'@utils': path.resolve(__dirname, 'src/common/utils')}}
};
extentions
extentions 配置省略文件路径后缀名。
配置后在引入该文件的时候,可以不用写后缀名。
module.exports = {resolve: {// 配置省略文件路径后缀名// 默认是省略 .js 和 .jsonextensions: ['.js', '.json', '.jsx']}
};modules
告诉 webpack 解析模块应该去找哪个目录。默认是 node_modules。
module.exports = {resolve: {// 告诉 webpack 解析模块是去找哪个目录// 默认是 node_modules,但是会在目录中一层一层的找,先找 js 当前目录,找不到就往上一层找,直到找到modules: 'node_modules'}
};
const path = require('path);module.exports = {resolve: {// 通过 resove 指定去哪一层找// 一般后面还要加上 node_modules,如果指定目录找不到,就再一层一层找modules: [path.resolve(__dirname, '../../node_modules'), 'node_modules']}
};
相关文章:

Webpack 基本使用 - 1
Webpack 是什么 webpack 的核心目的是打包,即把源代码一个一个的 js 文件,打包汇总为一个总文件 bundle.js。 基本配置包括mode指定打包模式,entry指定打包入口,output指定打包输出目录。 另外,由于 webpack默认只能打…...

要编译Android 12系统的开机Logo,你需要执行以下步骤:
目录 一、下载了AOSP 1.下载了AOSP 2. 创建一个新的设备制造商目录。 3. 在新创建的device/manufacturer目录中创建一个新的设备目录。 4. 在新创建的设备目录中,创建一个BoardConfig.mk文件。 5. 编辑BoardConfig.mk文件,添加以下内容:…...

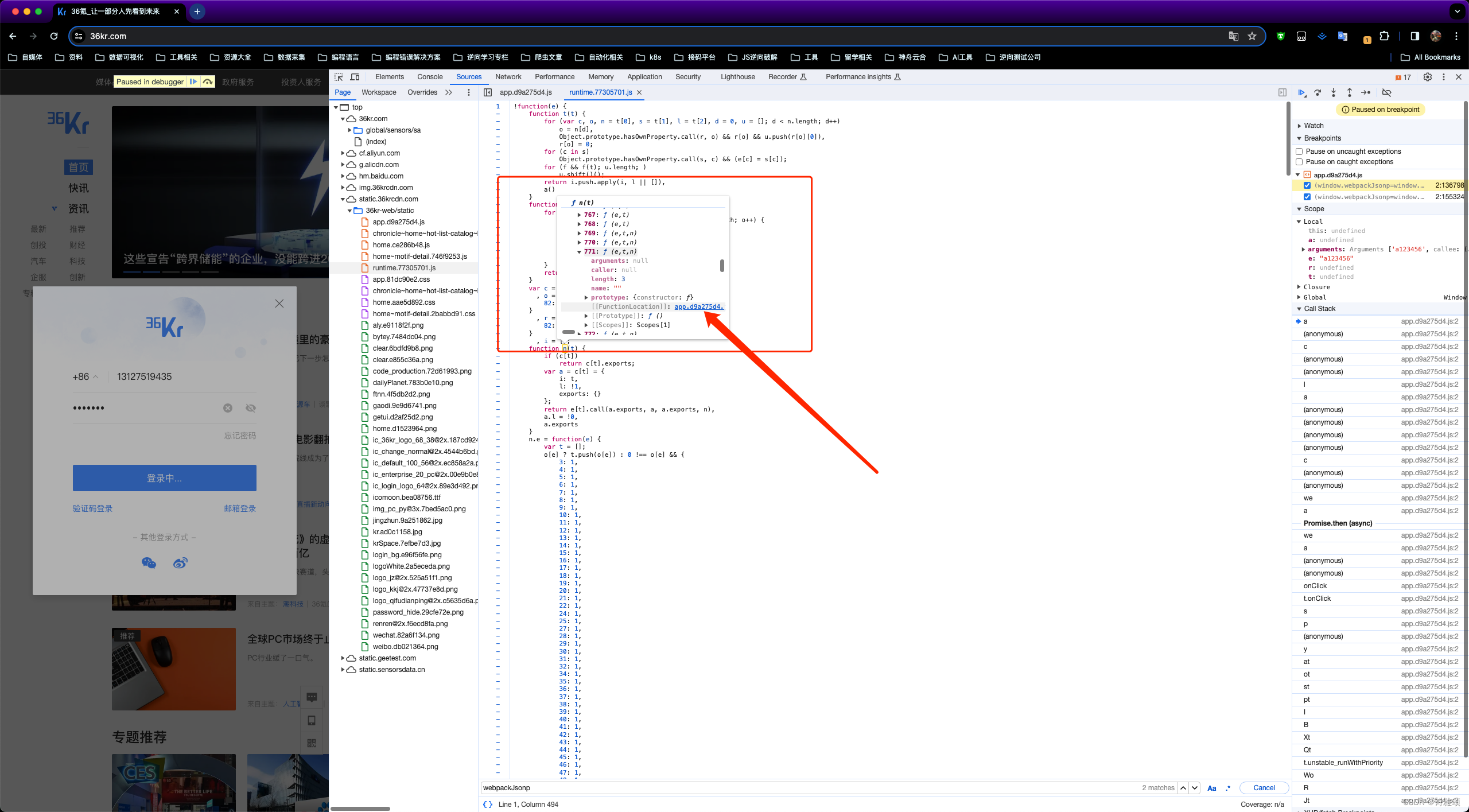
【JS逆向学习】36kr登陆逆向案例(webpack)
在开始讲解实际案例之前,大家先了解下webpack的相关知识 WebPack打包 webpack是一个基于模块化的打包(构建)工具, 它把一切都视作模块 webpack数组形式,通过下标取值 !function(e) {var t {};// 加载器 所有的模块都是从这个…...

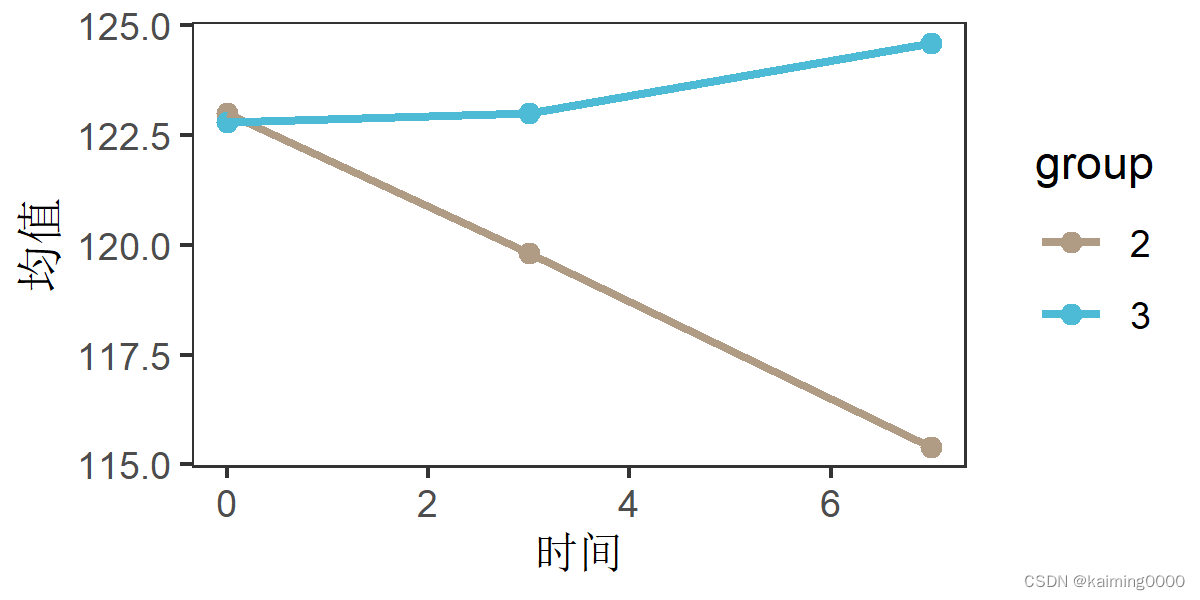
R语言的ggplot2绘制分组折线图?
R绘制分组折线图.R 首先看数据情况:group有3组。Time有3组,数据意思是在3组3个时间点测量了某指标,现在要绘制组1、组2、组3某指标y按时间的变化趋势 数据情况: 看看最终的效果图如下: 下面是本次使用的代码 .libPat…...

[C#]winform部署官方yolov8-obb旋转框检测的onnx模型
【官方框架地址】 https://github.com/ultralytics/ultralytics 【算法介绍】 Yolov8-obb(You Only Look Once version 8 with Oriented Bounding Boxes)是一种先进的对象检测算法,它在传统的Yolov3和Yolov4基础上进行了优化,加…...

Git中config配置
文章目录 简介一、config级别二、config基本配置 简介 Git是一个开源的分布式版本控制系统,用于处理各种规模的项目版本管理。它由Linus Torvalds设计,主要用于Linux内核开发。Git的特点包括速度、简单的设计、对非线性开发模式的支持、完全的分布式能力…...

Java开发安全之:Unreleased Resource: Streams需确保流得到释放
Overview java 中的函数 getResponseBytes() 有时无法成功释放由 getInputStream() 函数分配的系统资源。 Details 程序可能无法成功释放某一项系统资源。 在这种情况下,在某些程序路径上,所分配的资源未释放。 资源泄露至少有两种常见的原因…...

【C++】文件操作
文件操作 一、文本文件(一)写文件读文件 二、二进制文件(一)写文件(二)读文件 程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放,通过文件可以将数据持久化ÿ…...

高效能方法 - 任务清单优先级
任务清单是有优先级的,首先要尽所能保证A级别的事项完成,或许不能估计B级或者C级,那这结果也是不错的。 博恩崔西在《吃掉那只青蛙》一书中指出:在你决定要做什么,并对其进行排序的时候,你首要解决那些最难…...

go 语言爬虫库goquery介绍
文章目录 爬虫介绍goquery介绍利用NewDocumentFromReader方法获取主页信息Document介绍通过查询获取文章信息css选择器介绍goquery中的选择器获取主页中的文章链接 爬取总结 爬虫介绍 爬虫,又称网页抓取、网络蜘蛛或网络爬虫,是一种自动浏览互联网并从网…...

解决 Navicat 在笔记本外接显示器分辨率自适应展示问题
前言 有时候我们使用自己的笔记本电脑会外接一个显示器,但是显示器的分辨率和笔记本又不一样,所以就会导致 Navicat 基于分辨率的问题变得字体很小。具体操作可点击这里: Navicat 分辨率调整...

网络安全产品之认识入侵检测系统
随着计算机网络技术的快速发展和网络攻击的不断增多,单纯的防火墙策略已经无法满足对安全高度敏感的部门的需要,网络的防卫必须采用一种纵深的、多样的手段。因此,入侵检测系统作为新一代安全保障技术,成为了传统安全防护措施的必…...

牛客周赛 Round 10 解题报告 | 珂学家 | 三分模板 + 计数DFS + 回文中心扩展
前言 整体评价 T2真是一个折磨人的小妖精,写了两版DFS,第二版计数DFS才过。T3是三分模板,感觉也可以求导数。T4的数据规模才n1000,因此中心扩展的 O ( n 2 ) O(n^2) O(n2)当仁不让。 A. 游游的最长稳定子数组 滑窗经典题 从某个…...

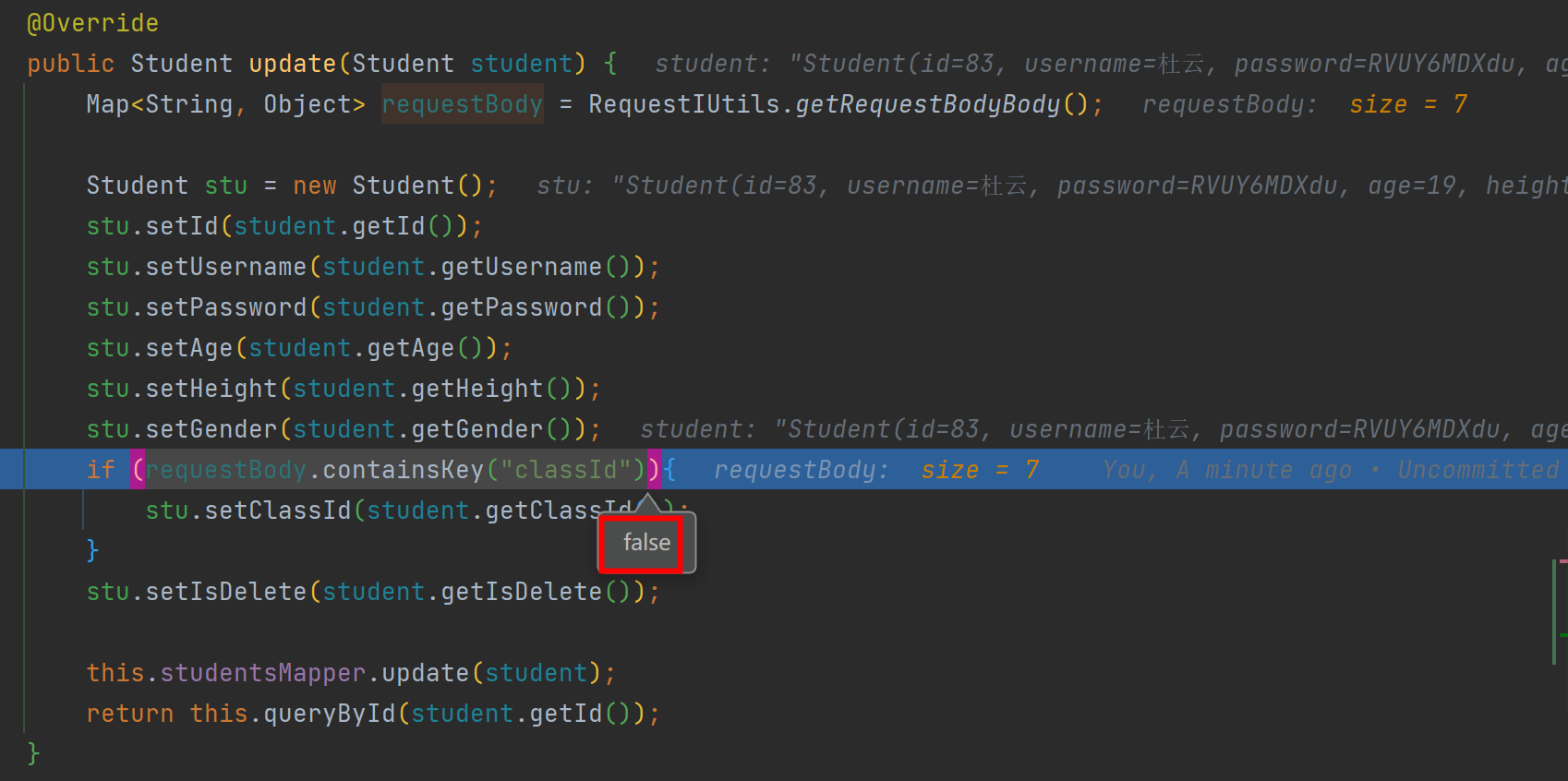
SpringBoot 更新业务场景下,如何区分null是清空属性值 还是null为vo属性默认值?
先看歧义现象 值为null 未传递此属性 所以此时如何区分null 时传递进来的的null,还是属性的默认值null? 引入方案 引入过滤器,中间截获requestBodyData并保存到HttpServletRequest,业务层从HttpServletRequest 获取到requestBodyData辅…...

【深度学习每日小知识】NLP 自然语言处理
自然语言处理 (NLP) 是人工智能 (AI) 的一个子领域,处理计算机和人类(自然)语言之间的交互。它涉及使用算法和统计模型使计算机能够理解、解释和生成人类语言。 NLP 是人工智能领域的重要工具,广泛应用于语言翻译、文本分类和聊天…...

一文理解Python选择语句
在编程领域中,条件判断和选择是非常基础而且重要的一个部分。Python 作为一种被广泛应用的编程语言,提供了多种选择语句来满足不同的条件判断需求。本文将深入探讨 Python 中的选择语句,包括 if 语句、elif 语句、else 语句、简写的条件表达式…...

MyBatis XML 映射文件中的 SQL 语句可以分为动态语句和静态语句
目录 静态查询: 动态查询: 静态更新: 动态更新: 静态删除: 动态删除: 动态语句和静态语句在 MyBatis 中的作用如下: 静态查询: 静态查询是指在 SQL 语句中执行固定的查询操作…...

Flask用于生产环境
Flask是一个用Python编写的轻量级Web应用框架,可以用于开发和部署Web服务。要安装Flask,您需要以下步骤: - 安装Python和pip,如果您还没有的话。 - 创建一个虚拟环境,以便隔离您的Flask应用程序和其他Python项目。 - …...

程序员如何向上管理,升职加薪
向上管理 多向领导展示自己的工作量。 解决完问题,可以把领导拉到群里,不然你解决了问题,领导都不知道。 积极向领导汇报,及时反馈任务进度,反馈遇到的问题。 要学会表现自己,光说不干假把式,…...

Microsoft Word 删除空行
Microsoft Word 删除空行 1. 删除空行1.1. 替换1.2. 段落标记 References 1. 删除空行 1.1. 替换 1.2. 段落标记 特殊格式 -> 段落标记 References [1] Yongqiang Cheng, https://yongqiang.blog.csdn.net/...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
