Es bulk批量导入数据(1w+以上)
最近在学习es的理论知识以及实际操作,随时更新~
概要:首先你得有1w条数据的json,然后用java读取json文件导入
一. 创建Json数据
首先我生成1.5w条数据,是为了实践分页查询,用from-size和scroll翻页去实践
生成四个字段,name、age、sex、telephone
代码如下:可直接复制粘贴用
package es;import java.io.FileWriter;
import java.io.IOException;
import java.util.Random;/*** 生成1.5W条json数据*/
public class JsonGenerator {public static void main(String[] args) {int numberOfRecords = 15000;String outputFile = "user.json";try (FileWriter writer = new FileWriter(outputFile)) {for (int i = 0; i < numberOfRecords; i++) {writer.write(generateJsonRecord());if (i < numberOfRecords - 1) {writer.write(",");} else {writer.write(" ");}}System.out.println("Generated " + numberOfRecords + " records successfully.");} catch (IOException e) {e.printStackTrace();}}private static String generateJsonRecord() {String name = generateRandomName();int age = generateRandomAge();String sex = generateRandomSex();String telephone = generateRandomTelephone();return "{\"name\":\"" + name + "\",\"age\":\"" + age + "\",\"sex\":\"" + sex + "\",\"telephone\":\"" + telephone + "\"}";}private static String generateRandomName() {String characters = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";StringBuilder sb = new StringBuilder();Random random = new Random();for (int i = 0; i < 5; i++) {sb.append(characters.charAt(random.nextInt(characters.length())));}return sb.toString();}private static int generateRandomAge() {Random random = new Random();return random.nextInt(65) + 18; // Generate age between 18 and 65}private static String generateRandomSex() {Random random = new Random();return random.nextBoolean() ? "Male" : "Female";}private static String generateRandomTelephone() {StringBuilder sb = new StringBuilder();Random random = new Random();for (int i = 0; i < 10; i++) {sb.append(random.nextInt(10)); // Append random digit to the telephone number}sb.append("-");for (int i = 0; i < 3; i++) {sb.append(random.nextInt(10)); // Append random digit to the telephone number}return sb.toString();}
}生成的文件在该位置上:

二.bulk 批量导入数据
public class EsConnectionExample { public static void main(String[] args) throws IOException { // 创建客户端 RestHighLevelClient client = new RestHighLevelClient( RestClient.builder( new HttpHost("ip", port, "http"))); // 修改为你的ES地址和端口 //bulk 导入 //这块改成你的文件的地址 try (BufferedReader reader = new BufferedReader(new FileReader("user.json"))) { String line; // 构造 BulkRequest 对象并添加要导入的文档 BulkRequest request = new BulkRequest(); while ((line = reader.readLine()) != null) { XContentBuilder builder = XContentFactory.jsonBuilder() .startObject() .field("name", line) .field("age", line) .field("sex" , line) .field("telephone", line) .endObject(); //这块改成你的索引名字 IndexRequest indexRequest = new IndexRequest("my_index") .source(builder); request.add(indexRequest); } // 发送 BulkRequest 请求 BulkResponse response = client.bulk(request, RequestOptions.DEFAULT); if (response.hasFailures()) { System.out.println("Failed to import documents."); } else { System.out.println("Documents imported successfully!"); } } catch (IOException e) { e.printStackTrace(); } finally { // 关闭 ElasticSearch 客户端连接 client.close(); } } }
此时已经插入了

相关文章:

Es bulk批量导入数据(1w+以上)
最近在学习es的理论知识以及实际操作,随时更新~ 概要:首先你得有1w条数据的json,然后用java读取json文件导入 一. 创建Json数据 首先我生成1.5w条数据,是为了实践分页查询,用from-size和scroll翻页去实践 生成四个字段…...

#laravel 通过手动安装依赖PHPExcel#
场景:在使用laravel框架的时候,需要读取excel,使用 composer install XXXX 安装excel失败,根据报错提示,php不兼容。 因为PHPHExcel使用的php版本 和项目运所需要的php 版本不兼容,php8的版本 解决方法:下载手工安装&a…...

Webpack 基本使用 - 1
Webpack 是什么 webpack 的核心目的是打包,即把源代码一个一个的 js 文件,打包汇总为一个总文件 bundle.js。 基本配置包括mode指定打包模式,entry指定打包入口,output指定打包输出目录。 另外,由于 webpack默认只能打…...

要编译Android 12系统的开机Logo,你需要执行以下步骤:
目录 一、下载了AOSP 1.下载了AOSP 2. 创建一个新的设备制造商目录。 3. 在新创建的device/manufacturer目录中创建一个新的设备目录。 4. 在新创建的设备目录中,创建一个BoardConfig.mk文件。 5. 编辑BoardConfig.mk文件,添加以下内容:…...

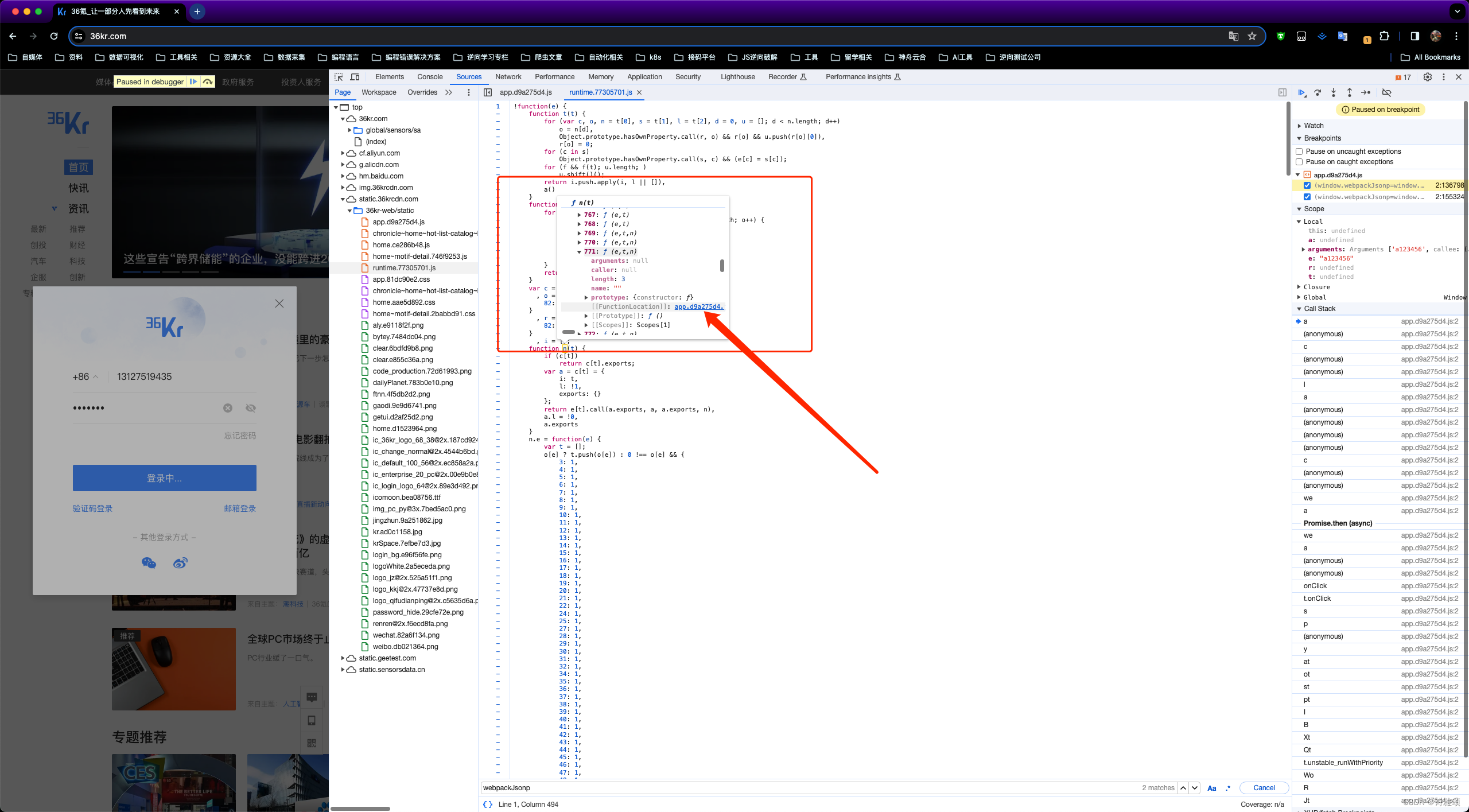
【JS逆向学习】36kr登陆逆向案例(webpack)
在开始讲解实际案例之前,大家先了解下webpack的相关知识 WebPack打包 webpack是一个基于模块化的打包(构建)工具, 它把一切都视作模块 webpack数组形式,通过下标取值 !function(e) {var t {};// 加载器 所有的模块都是从这个…...

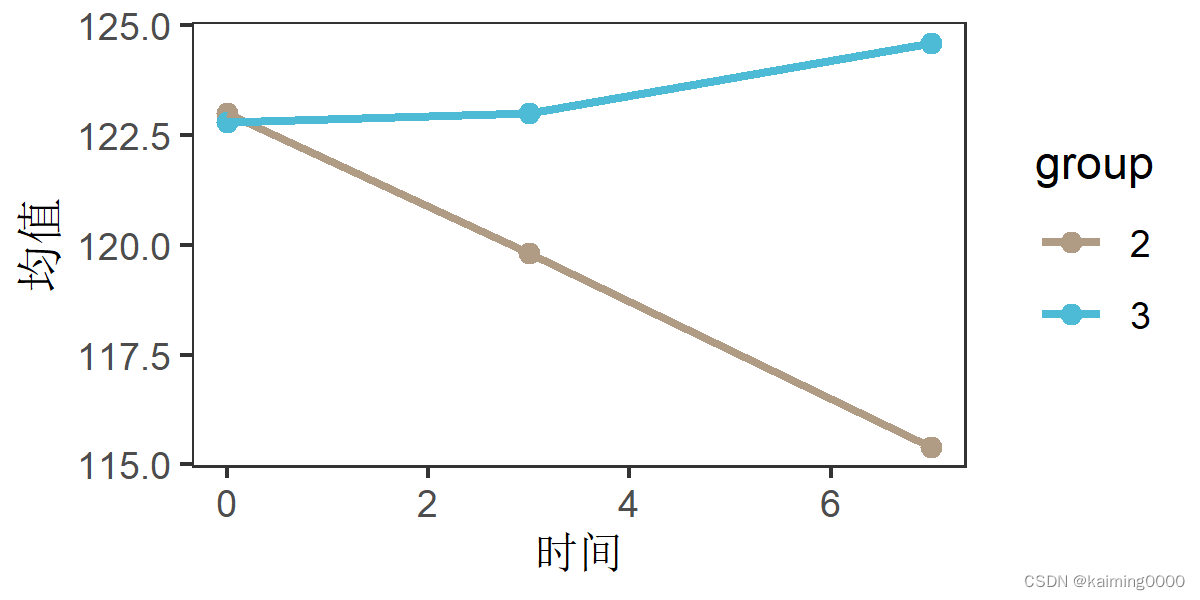
R语言的ggplot2绘制分组折线图?
R绘制分组折线图.R 首先看数据情况:group有3组。Time有3组,数据意思是在3组3个时间点测量了某指标,现在要绘制组1、组2、组3某指标y按时间的变化趋势 数据情况: 看看最终的效果图如下: 下面是本次使用的代码 .libPat…...

[C#]winform部署官方yolov8-obb旋转框检测的onnx模型
【官方框架地址】 https://github.com/ultralytics/ultralytics 【算法介绍】 Yolov8-obb(You Only Look Once version 8 with Oriented Bounding Boxes)是一种先进的对象检测算法,它在传统的Yolov3和Yolov4基础上进行了优化,加…...

Git中config配置
文章目录 简介一、config级别二、config基本配置 简介 Git是一个开源的分布式版本控制系统,用于处理各种规模的项目版本管理。它由Linus Torvalds设计,主要用于Linux内核开发。Git的特点包括速度、简单的设计、对非线性开发模式的支持、完全的分布式能力…...

Java开发安全之:Unreleased Resource: Streams需确保流得到释放
Overview java 中的函数 getResponseBytes() 有时无法成功释放由 getInputStream() 函数分配的系统资源。 Details 程序可能无法成功释放某一项系统资源。 在这种情况下,在某些程序路径上,所分配的资源未释放。 资源泄露至少有两种常见的原因…...

【C++】文件操作
文件操作 一、文本文件(一)写文件读文件 二、二进制文件(一)写文件(二)读文件 程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放,通过文件可以将数据持久化ÿ…...

高效能方法 - 任务清单优先级
任务清单是有优先级的,首先要尽所能保证A级别的事项完成,或许不能估计B级或者C级,那这结果也是不错的。 博恩崔西在《吃掉那只青蛙》一书中指出:在你决定要做什么,并对其进行排序的时候,你首要解决那些最难…...

go 语言爬虫库goquery介绍
文章目录 爬虫介绍goquery介绍利用NewDocumentFromReader方法获取主页信息Document介绍通过查询获取文章信息css选择器介绍goquery中的选择器获取主页中的文章链接 爬取总结 爬虫介绍 爬虫,又称网页抓取、网络蜘蛛或网络爬虫,是一种自动浏览互联网并从网…...

解决 Navicat 在笔记本外接显示器分辨率自适应展示问题
前言 有时候我们使用自己的笔记本电脑会外接一个显示器,但是显示器的分辨率和笔记本又不一样,所以就会导致 Navicat 基于分辨率的问题变得字体很小。具体操作可点击这里: Navicat 分辨率调整...

网络安全产品之认识入侵检测系统
随着计算机网络技术的快速发展和网络攻击的不断增多,单纯的防火墙策略已经无法满足对安全高度敏感的部门的需要,网络的防卫必须采用一种纵深的、多样的手段。因此,入侵检测系统作为新一代安全保障技术,成为了传统安全防护措施的必…...

牛客周赛 Round 10 解题报告 | 珂学家 | 三分模板 + 计数DFS + 回文中心扩展
前言 整体评价 T2真是一个折磨人的小妖精,写了两版DFS,第二版计数DFS才过。T3是三分模板,感觉也可以求导数。T4的数据规模才n1000,因此中心扩展的 O ( n 2 ) O(n^2) O(n2)当仁不让。 A. 游游的最长稳定子数组 滑窗经典题 从某个…...

SpringBoot 更新业务场景下,如何区分null是清空属性值 还是null为vo属性默认值?
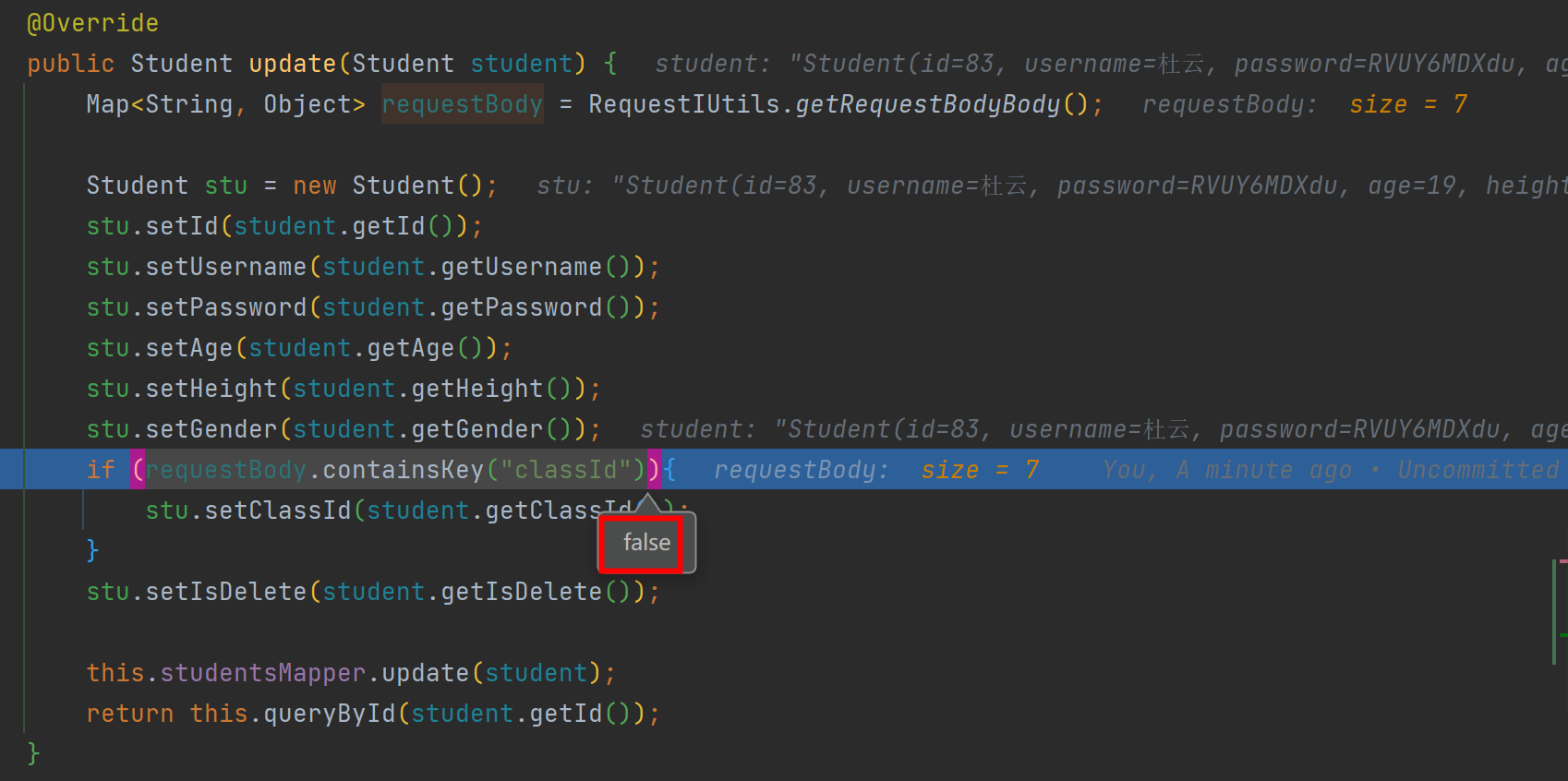
先看歧义现象 值为null 未传递此属性 所以此时如何区分null 时传递进来的的null,还是属性的默认值null? 引入方案 引入过滤器,中间截获requestBodyData并保存到HttpServletRequest,业务层从HttpServletRequest 获取到requestBodyData辅…...

【深度学习每日小知识】NLP 自然语言处理
自然语言处理 (NLP) 是人工智能 (AI) 的一个子领域,处理计算机和人类(自然)语言之间的交互。它涉及使用算法和统计模型使计算机能够理解、解释和生成人类语言。 NLP 是人工智能领域的重要工具,广泛应用于语言翻译、文本分类和聊天…...

一文理解Python选择语句
在编程领域中,条件判断和选择是非常基础而且重要的一个部分。Python 作为一种被广泛应用的编程语言,提供了多种选择语句来满足不同的条件判断需求。本文将深入探讨 Python 中的选择语句,包括 if 语句、elif 语句、else 语句、简写的条件表达式…...

MyBatis XML 映射文件中的 SQL 语句可以分为动态语句和静态语句
目录 静态查询: 动态查询: 静态更新: 动态更新: 静态删除: 动态删除: 动态语句和静态语句在 MyBatis 中的作用如下: 静态查询: 静态查询是指在 SQL 语句中执行固定的查询操作…...

Flask用于生产环境
Flask是一个用Python编写的轻量级Web应用框架,可以用于开发和部署Web服务。要安装Flask,您需要以下步骤: - 安装Python和pip,如果您还没有的话。 - 创建一个虚拟环境,以便隔离您的Flask应用程序和其他Python项目。 - …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
