50-Js控制元素显示隐藏
<style>div{width: 300px;height: 300px;background-color: red;transition: .4s;}</style></head><body><button>显示</button><button>隐藏</button><div></div><script>var btn = document.getElementsByTagName("button");var div = document.getElementsByTagName("div")[0]; //不加0是伪数组//显示btn[0].onclick = function(){// div.style.display="block";div.style.opacity=1;}//隐藏btn[1].onclick = function(){// div.style.display="none";div.style.opacity=0;}</script></body>2.style样式,一个按钮:显示/隐藏
<style>相关文章:

50-Js控制元素显示隐藏
1.使用style样式,两个按钮:显示按钮,隐藏按钮 <style>div{width: 300px;height: 300px;background-color: red;transition: .4s;}</style></head><body><button>显示</button><button>隐藏</button><div></div>…...

LC213. 打家劫舍 II
代码随想录 class Solution {public int rob(int[] nums) {if(nums null || nums.length 0){return 0;}int len nums.length;if(len 1){return nums[0];}return Math.max(robAction(nums,0,len-1),robAction(nums,1,len));}public int robAction(int [] nums, int start, …...

Django REST Framework入门之序列化器
文章目录 一、概述二、安装三、序列化与反序列化介绍四、之前常用三种序列化方式jsonDjango内置Serializers模块Django内置JsonResponse模块 五、DRF序列化器序列化器工作流程序列化(读数据)反序列化(写数据) 序列化器常用方法与属…...

AI对比:ChatGPT与文心一言的异同与未来
文章目录 📑前言一、ChatGPT和文心一言概述1.1 ChatGPT1.2 文心一言 二、ChatGPT和文心一言比较2.1 训练数据与知识储备2.2 语义理解与生成能力2.2 应用场景与商业化探索 三、未来展望3.1 模型规模与参数数量不断增加3.2 多模态交互成为主流3.3 知识图谱与大模型的结…...

elasticsearch备份恢复,elasticdump使用
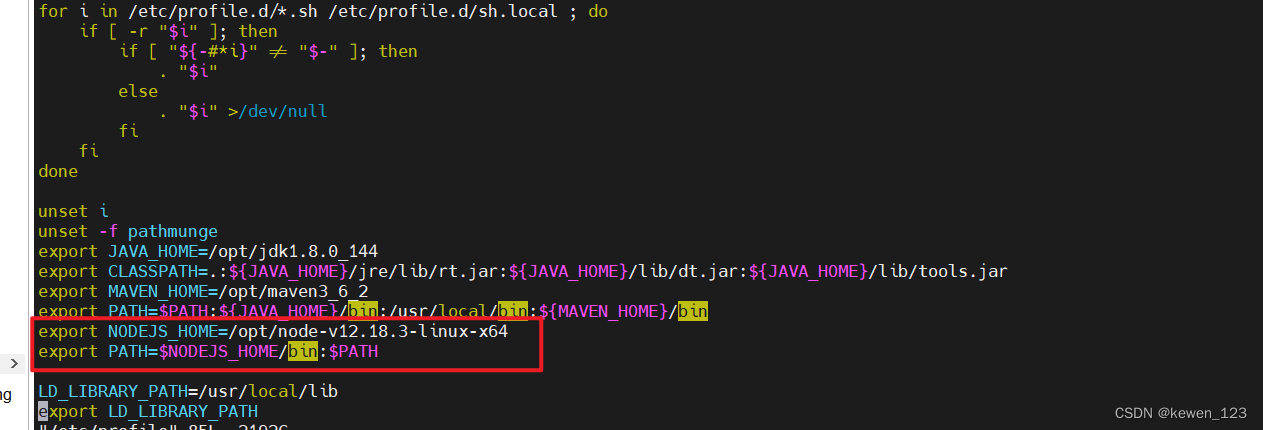
准备环境 1. 将node-v10.23.1-linux-x64.tar.xz上传到服务器/usr/local目录下 2. tar xf node-v10.23.1-linux-x64.tar.xz 3. 将node_modules.tar.gz上传到服务器/usr/local目录 4. tar -zxvf node_modules.tar.gz 5. 设置NODE环境 5.1 vim /etc/profile export NODEJS_…...

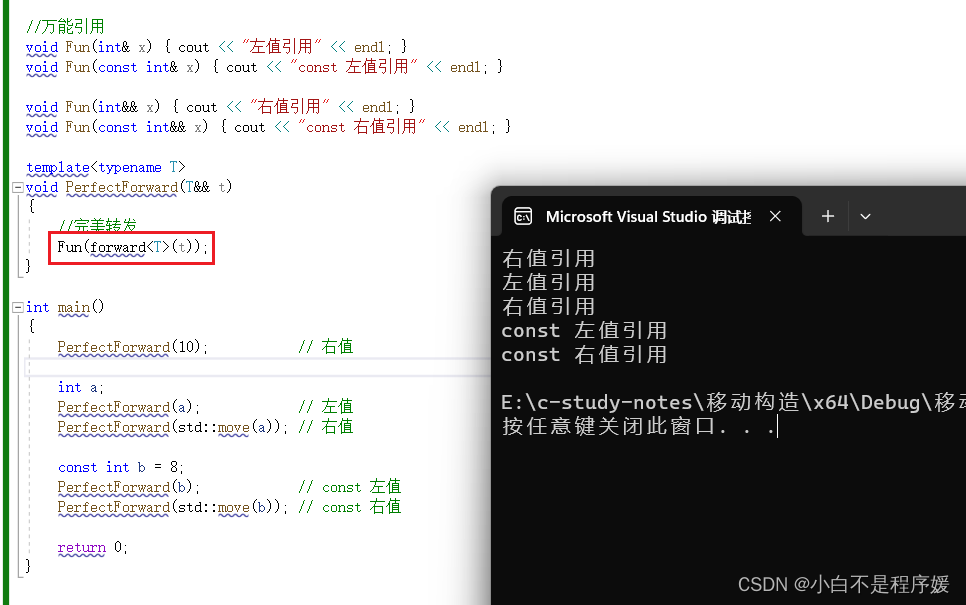
【C++干货铺】C++11新特性——右值引用、移动构造、完美转发
个人主页点击直达:小白不是程序媛 C系列专栏:C干货铺 代码仓库:Gitee 目录 左值与左值引用 右值与右值引用 左值引用和右值引用的比较 左值引用总结: 右值引用总结: 左值引用的作用和意义 右值引用的使用场景和…...

5G_射频测试_基础概念(二)
定义了测试参考点,不同的RRU类型 C类型传统RRU Conducted and radiated requirement reference points 4.3.1 BS type 1-C(传统RRU一般测试点就是连接天线的射频接头) 4.3.2 BS type 1-H(宏站MassiveMIMO 矩阵天线ÿ…...

【笔记】Helm-3 主题-10 Kubernetes分发指南
Kubernetes分发指南 Helm应该适用于任何 符合标准的Kubernetes版本 (无论是否经过 认证 )。 https://github.com/cncf/k8s-conformance Certified Kubernetes Software Conformance | CNCF 该文档捕获在特定Kubernetes环境中使用Helm的有关信息。如果…...

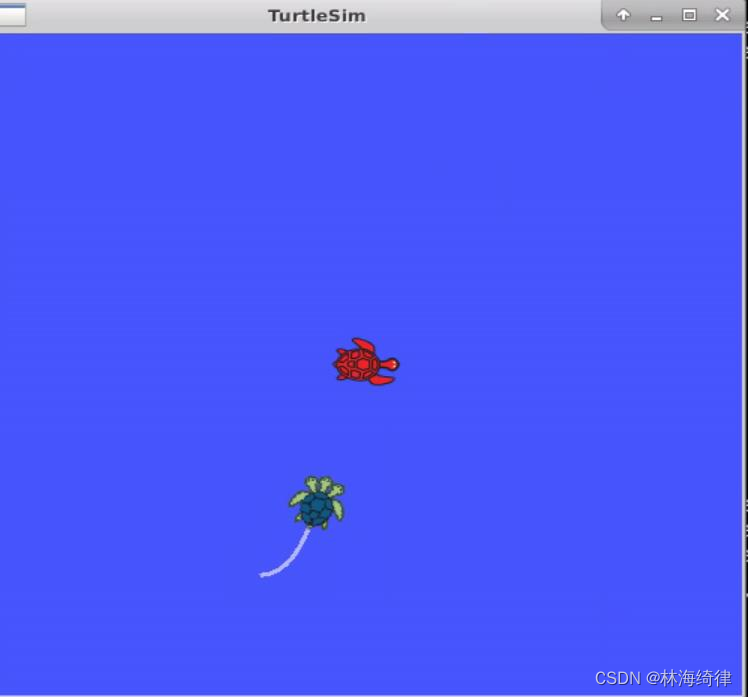
ROS第 13 课 TF 坐标系广播与监听的编程 实现
文章目录 第 13 课 TF 坐标系广播与监听的编程 实现1.机器人的坐标变换2.创建功能包3.编程方法3.1 编写广播和监听程序3.2 运行程序 第 13 课 TF 坐标系广播与监听的编程 实现 1.机器人的坐标变换 在进行编程前,先需要了解机器人的坐标变换。这里以运行海龟案例来…...

flask 与小程序 菜品详情和分享功能
mina/pages/food/info.wxml <import src"../../wxParse/wxParse.wxml" /> <view class"container"> <!--商品轮播图--> <view class"swiper-container"><swiper class"swiper_box" autoplay"{{autop…...

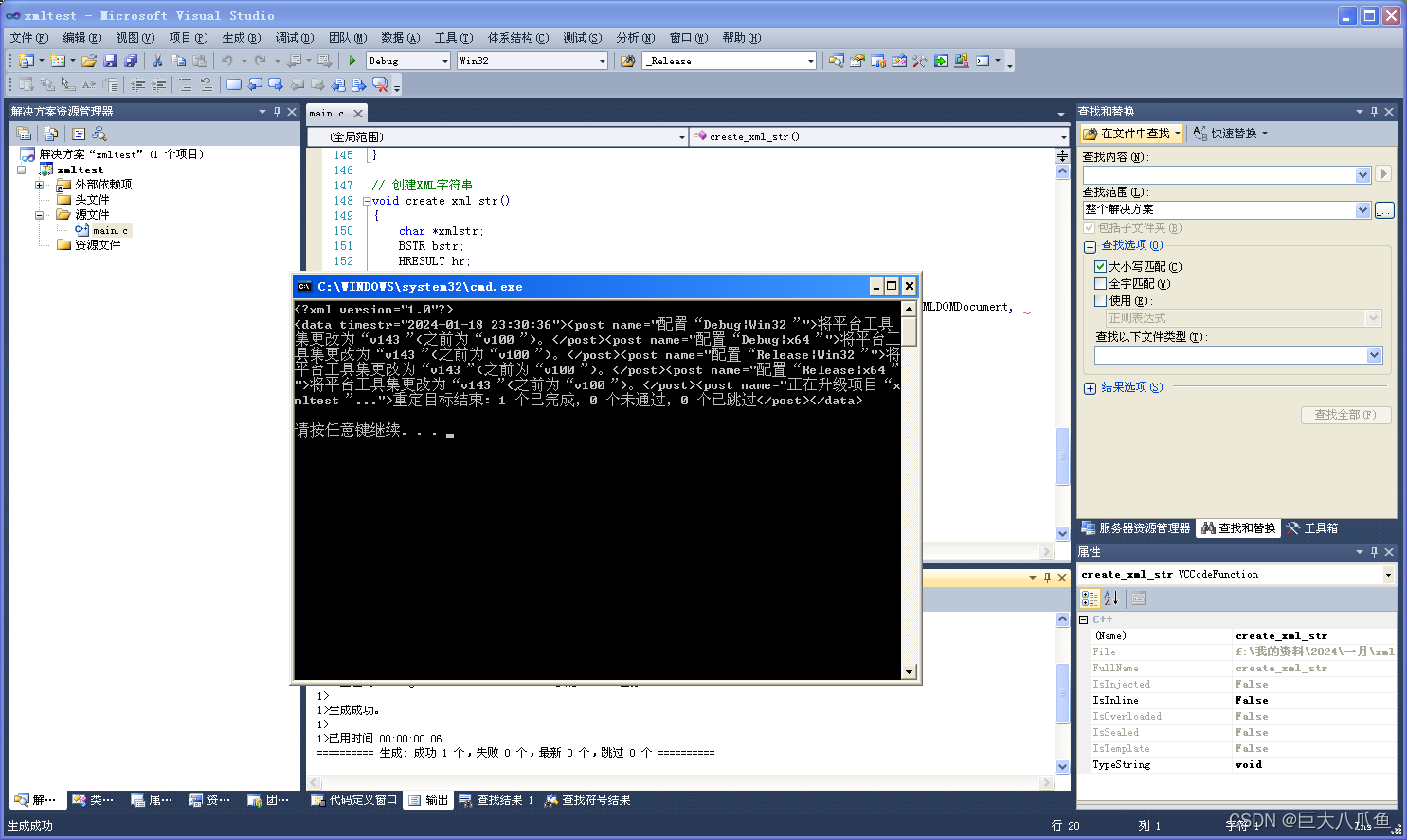
C语言通过MSXML6.0读写XML文件(同时支持char[]和wchar_t[]字符数组)
开发环境:Visual Studio 2010 运行环境:Windows XP SP3 第一节 读取XML文件(使用wchar_t[]字符数组) 读取XML文件可使用IXMLDOMDocument_load函数。 /* 这个程序只能在C编译器下编译成功, 请确保源文件的扩展名为c */ #define …...

在react中说说对受控组件和非受控组件的理解?以及应用场景
在react中说说对受控组件和非受控组件的理解?以及应用场景 回答思路:说说受控组件-->说说非受控组件-->应用场景受控组件:非受控组件应用场景 回答思路:说说受控组件–>说说非受控组件–>应用场景 受控组件ÿ…...

【算法练习Day50】下一个更大元素II接雨水
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 下一个更大元素II接雨水单调…...

深耕文档型数据库12载,SequoiaDB再开源
1月15日,巨杉数据库举行SequoiaDB新特性及开源项目发布活动。本次活动回顾了巨杉数据库深耕JSON文档型数据库12年的发展历程与技术演进,全面解读了SequoiaDB包括在高可用、安全、实时、易用性四个方向的技术特性,宣布了2024年面向技术社区的开…...

json解析
1什么是json JSON(JavaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式。它是基于ECMAScript(欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰…...
)
【AI】深度学习在编码中的应用(8)
接上文,本文来梳理和学习智能编码中, 基于残差编码的框架。 智能图像编解码器的成功也推动了智能视频编解码器的发展。传统的视频压缩方法依靠预测编码对运动信息和残差信息分别进行编码。根据时-空域冗余消除方式和阶段不同,现有相关方法可…...

什么是VUE 创建第一个VUE实例
一、什么是Vue 概念:Vue (读音 /vjuː/,类似于 view) 是一套 构建用户界面 的 渐进式 框架 Vue2官网:Vue.js 1.什么是构建用户界面 基于数据渲染出用户可以看到的界面 2.什么是渐进式 所谓渐进式就是循序渐进,不一定非得把Vu…...

进程间协同:从进程启动、同步与互斥到进程间通信
进程间协同的目的 在操作系统中,进程是计算机进行任务分配和调度的基本单位。在计算机系统中,有很多任务是无法由单个进程独立完成的,需要多个进程共同参与并协作完成。这就像在现实生活中,有些工作需要一个团队来完成࿰…...

【驱动】TI AM437x(内核调试-06):网卡(PHY和MAC)、七层OSI
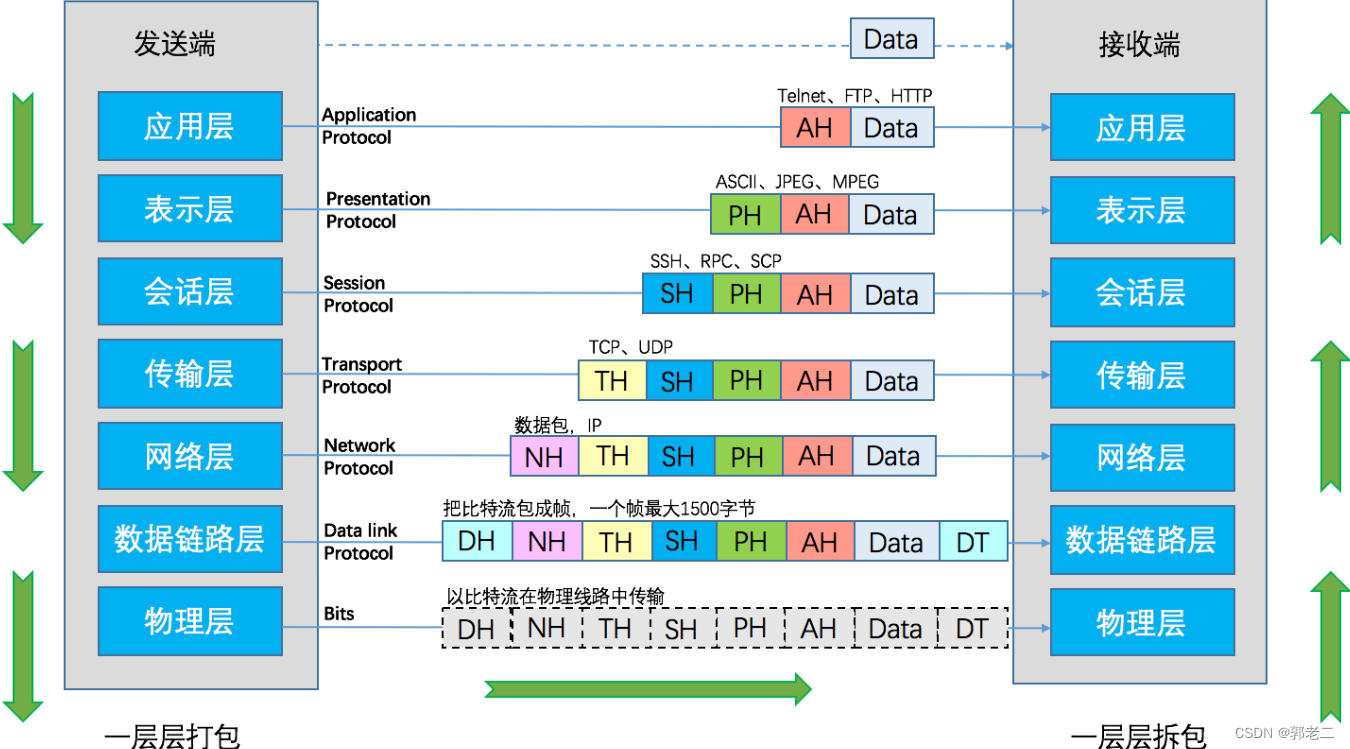
1、网络基础知识 1.1 七层OSI 第一层:物理层。 1)需求: 两个电脑之间如何进行通信? 具体就是一台发比特流,另一台能够收到。于是就有了物理层:主要是定义设备标准,如网线的额接口类型、管线的接口类型、各种传输介质的传输速率等。它的主要作用是传输比特流,就是从1/0…...

Java基础面试题 Object
Java基础面试题 Object 文章目录 Java基础面试题 ObjectObjectObject 类的常见方法有哪些? 和 equals() 的区别hashCode() 有什么用?为什么要有 hashCode?为什么重写 equals() 时必须重写 hashCode() 方法? 文章来自Java Guide 用…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
