在react中说说对受控组件和非受控组件的理解?以及应用场景
在react中说说对受控组件和非受控组件的理解?以及应用场景
- 回答思路:说说受控组件-->说说非受控组件-->应用场景
- 受控组件:
- 非受控组件
- 应用场景
回答思路:说说受控组件–>说说非受控组件–>应用场景
受控组件:
简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据
举例:
class TestComponent extends React.Component{constructor(props){super(props);this.state = {username:'Tom'};}render(){return <input name="username" value={this.state.username}></input> }
}
这时候当我们在输入框输入内容时,会发现输入的内容无法显示出来,此时input标签是一个可读的状态,因为value被this.state.username所控制,当用户输入时,this.state.username不会自动更新,这样的话input的内容就不会发生变化了,想要解除被控制,可以为input标签设置onChange事件,触发的时候更新state,从而导致input框内容更新
非受控组件
简单来讲,就是不受我们控制的组件,一般情况是在初始化的时候接受外部数据,然后自己在内部存储自身状态,当需要时,可以使用ref查询DOM并查找当前值,如下:
import React,{Component} form 'react';
export class ExampleComp extedns Component{constructor (props){super(props);this.inputRef = React.createRef();}handleSubmit = (e) =>{console.log("获取input框的值为:",this.inputRef.current.value);e.preventDefault();}render(){return (<form onSubmit={e => this.handleSubmit(e)}><input defaultValue="Tom" ref={this.inputRef} /><input type="submit" value="提交" /></form>)}
}
应用场景
大多数推荐使用受控组件来实现表单,因为受控组件表单数据由React组件负责处理,非受控组件控制能力弱,表单数据由DOM本身处理,但更加方便快捷,代码量少
| 特征 | 不受控组件 | 受控组件 |
|---|---|---|
| 一次性取值,如提交时 | √ | √ |
| 提交时验证 | √ | √ |
| 即时现场验证 | × | √ |
| 有条件地禁用提交按钮 | × | √ |
| 强制输入格式 | × | √ |
| 一个数据的多个输入 | × | √ |
| 动态输入 | × | √ |
相关文章:

在react中说说对受控组件和非受控组件的理解?以及应用场景
在react中说说对受控组件和非受控组件的理解?以及应用场景 回答思路:说说受控组件-->说说非受控组件-->应用场景受控组件:非受控组件应用场景 回答思路:说说受控组件–>说说非受控组件–>应用场景 受控组件ÿ…...

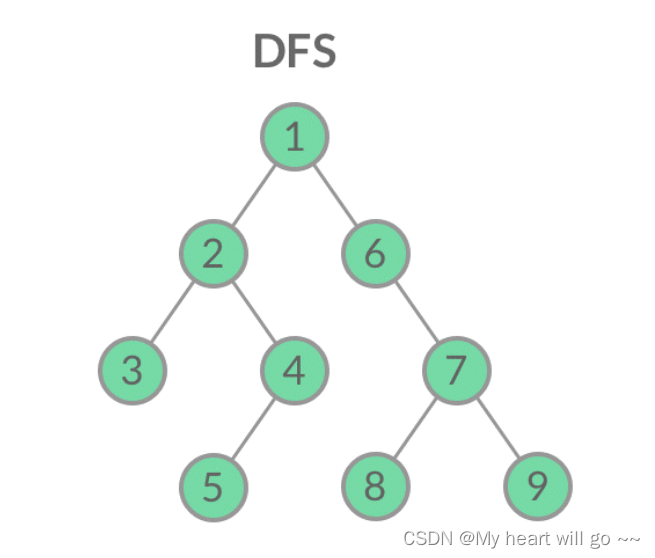
【算法练习Day50】下一个更大元素II接雨水
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:练题 🎯长路漫漫浩浩,万事皆有期待 文章目录 下一个更大元素II接雨水单调…...

深耕文档型数据库12载,SequoiaDB再开源
1月15日,巨杉数据库举行SequoiaDB新特性及开源项目发布活动。本次活动回顾了巨杉数据库深耕JSON文档型数据库12年的发展历程与技术演进,全面解读了SequoiaDB包括在高可用、安全、实时、易用性四个方向的技术特性,宣布了2024年面向技术社区的开…...

json解析
1什么是json JSON(JavaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式。它是基于ECMAScript(欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰…...
)
【AI】深度学习在编码中的应用(8)
接上文,本文来梳理和学习智能编码中, 基于残差编码的框架。 智能图像编解码器的成功也推动了智能视频编解码器的发展。传统的视频压缩方法依靠预测编码对运动信息和残差信息分别进行编码。根据时-空域冗余消除方式和阶段不同,现有相关方法可…...

什么是VUE 创建第一个VUE实例
一、什么是Vue 概念:Vue (读音 /vjuː/,类似于 view) 是一套 构建用户界面 的 渐进式 框架 Vue2官网:Vue.js 1.什么是构建用户界面 基于数据渲染出用户可以看到的界面 2.什么是渐进式 所谓渐进式就是循序渐进,不一定非得把Vu…...

进程间协同:从进程启动、同步与互斥到进程间通信
进程间协同的目的 在操作系统中,进程是计算机进行任务分配和调度的基本单位。在计算机系统中,有很多任务是无法由单个进程独立完成的,需要多个进程共同参与并协作完成。这就像在现实生活中,有些工作需要一个团队来完成࿰…...

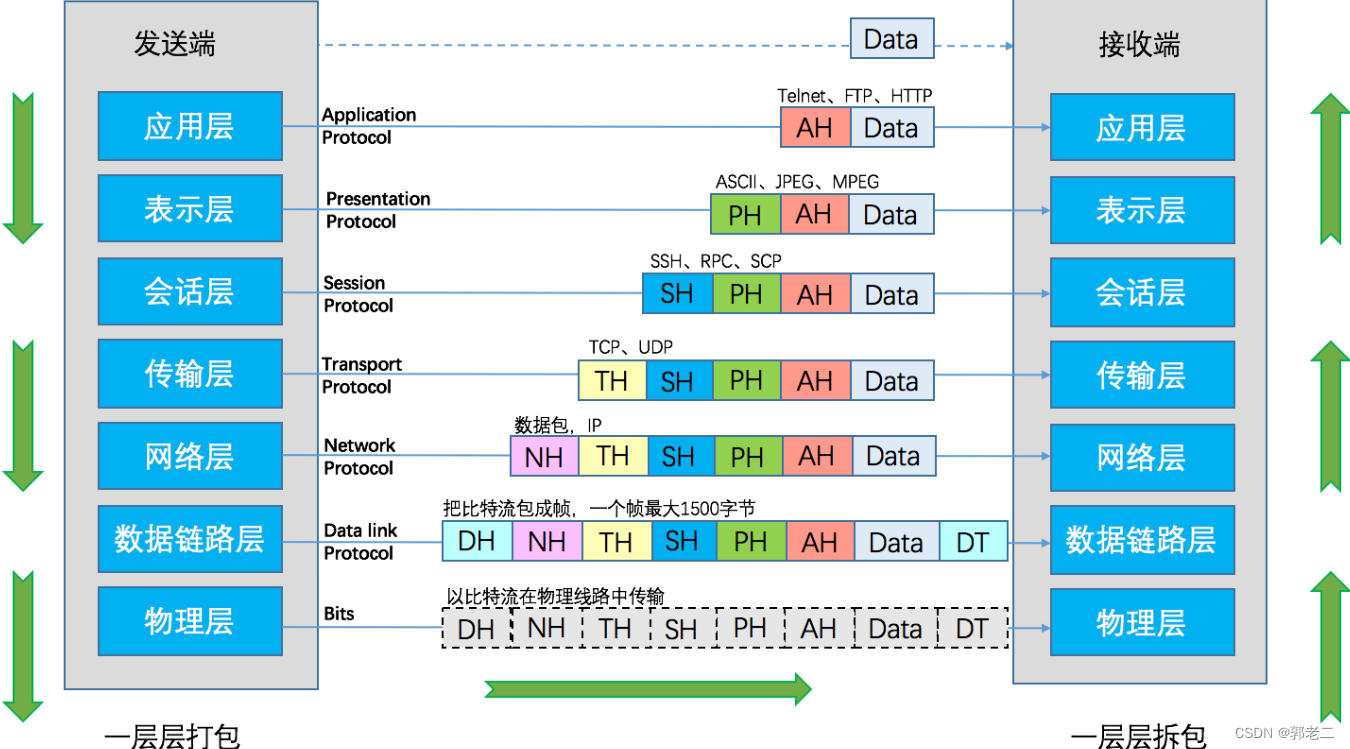
【驱动】TI AM437x(内核调试-06):网卡(PHY和MAC)、七层OSI
1、网络基础知识 1.1 七层OSI 第一层:物理层。 1)需求: 两个电脑之间如何进行通信? 具体就是一台发比特流,另一台能够收到。于是就有了物理层:主要是定义设备标准,如网线的额接口类型、管线的接口类型、各种传输介质的传输速率等。它的主要作用是传输比特流,就是从1/0…...

Java基础面试题 Object
Java基础面试题 Object 文章目录 Java基础面试题 ObjectObjectObject 类的常见方法有哪些? 和 equals() 的区别hashCode() 有什么用?为什么要有 hashCode?为什么重写 equals() 时必须重写 hashCode() 方法? 文章来自Java Guide 用…...
)
5G_射频测试_接收机测量(五)
7.2 Reference sensitivity level 接收灵敏度是表示接收机能解析出信号的最小功率(和接收机noise figure相关所以RX lineup的大部分工作就是在调整Gain达到最佳NF)The throughput shall be ≥ 95%(BER:bit error rate 并不是L3ca…...

ESP32-HTTP_webServer库(Arduino)
ESP32-HTTP 介绍 ESP32是一款功能强大的微控制器,具有丰富的网络和通信功能。其中之一就是支持HTTP协议,这使得ESP32可以用于创建Web服务器。 HTTP是什么? HTTP(Hyper Text Transfer Protocol),即超文本传…...

无法找到mfc100.dll的解决方法分享,如何快速修复mfc100.dll文件
在日常使用电脑时,我们可能会碰到一些系统错误提示,比如“无法找到mfc100.dll”的信息。这种错误通常会阻碍代码的执行或某些应用程序的启动。为了帮助您解决这一问题,本文将深入探讨其成因,并提供几种不同的mfc100.dll解决方案。…...

[VulnHub靶机渗透]:billu_b0x 快速通关
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【python】 【VulnHub靶场复现】【面试分析】 🎉点赞➕评论➕收藏 == 养成习惯(一键三连)😋 🎉欢迎关注💗一起学习👍一起讨论⭐️一起进步…...
Docker安装开源Blog(Typecho)
前言 首先这个镜像是centos7.9进行安装PHP环境,然后挂载目录去运行的,镜像大概300MB左右,没学过PHP,没办法给Dockerfile文件 参考文章:Docker安装Typecho | D-y Blog感知不强,图一乐https://www.wlul.top…...

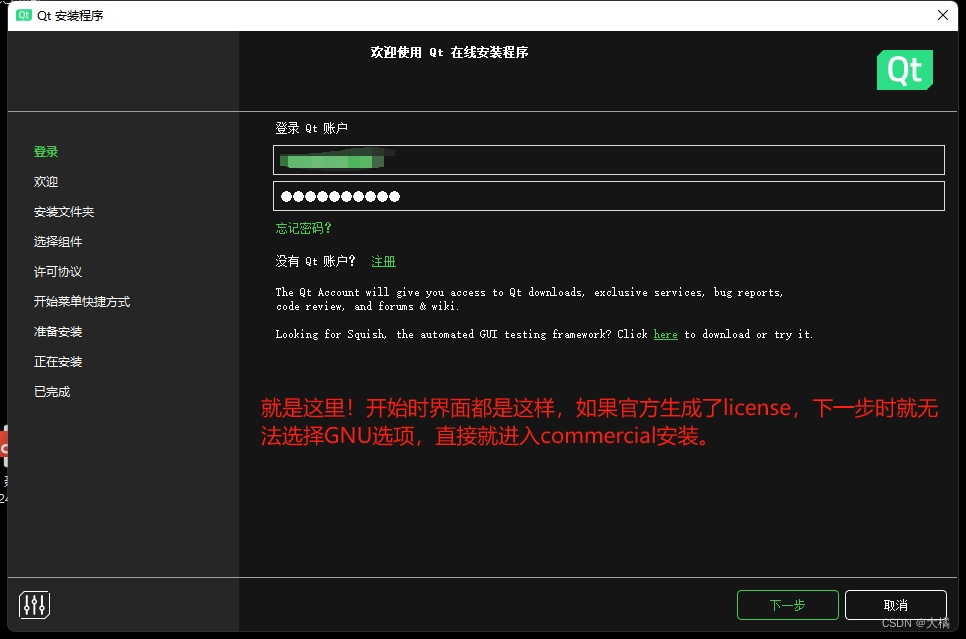
【Qt-license】误操作qt下载导致只能安装商业版试用十天,无法安装社区版
背景: 原本是为了学习qml,需要下载一个design studio,而这个需要比较新版的安装程序,但新版的安装程序官方都是online安装。于是从官网找下载链接。毕竟是英文的,又心急,误打误撞中我选择了商业版试用。 其…...

数据操作——缺失值处理
缺失值处理 缺失值的处理思路 如果想探究如何处理无效值, 首先要知道无效值从哪来, 从而分析可能产生的无效值有哪些类型, 在分别去看如何处理无效值 什么是缺失值 一个值本身的含义是这个值不存在则称之为缺失值, 也就是说这个值本身代表着缺失, 或者这个值本身无意义, 比如…...

【刷题笔记4】
动态规划题目汇总 斐波那契数列:1,1,2,3,5,8,13…… 递归一把解决三类问题:1.数据定义是按照递归的(斐波那契数列)。2.问题解法是按递归算法实现的。 3.数据…...

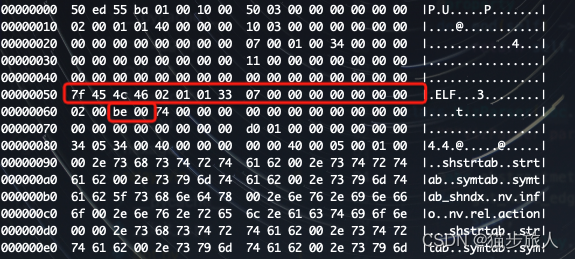
cuda二进制文件中到底有些什么
大家好。今天我们来讨论一下,相比gcc编译器编译的二进制elf文件,包含有 cuda kernel 的源文件编译出来的 elf 文件有什么不同呢? 之前研究过一点 tvm。从 BYOC 的框架中可以得知,前端将模型 partition 成 host 和 accel(accel 表…...

怎么从视频中提取动图?一个方法快速提取gif
视频以连续的方式播放一系列图像帧,通过每秒播放的帧数(帧率)来创做,由于GIF动图则以循环播放一系列静态图像帧的方式展现动画效果。由于视频的优势在于流畅的动画、丰富的细节和长时间播放,因此常用于电影、电视节目、…...

String字符串的比较和hash函数减少哈希冲突
1.为什么比较字符串通过hash值比通过字符串本身效率更高 比较两个字符串的哈希值相对于比较两个字符串本身的效率更高,原因如下: 哈希函数具有快速计算的特性:哈希函数可以将一个字符串转换为一个固定长度的哈希值。这个转换过程通常是非常…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
