Docker安装开源Blog(Typecho)
前言
首先这个镜像是centos7.9进行安装PHP环境,然后挂载目录去运行的,镜像大概300MB左右,没学过PHP,没办法给Dockerfile文件
参考文章:Docker安装Typecho | D-y Blog感知不强,图一乐![]() https://www.wlul.top/article/28276769-1f97-431e-8059-e6723d5c7689
https://www.wlul.top/article/28276769-1f97-431e-8059-e6723d5c7689
参考模板:一款拥有漂亮外表的Typecho简洁主题-Scarfskin - 源码交流 - 偏爱技术社区-偏爱技术吧-源码-科学刀-我爱辅助-娱乐网-游戏源码 - 我爱辅助游戏源码!介绍scarfskin译为外皮,如你所见,这是一款拥有漂亮外表的主题,没有繁杂的侧栏,更没有不知所措的功能,就是直接而又漂亮的外表和纯粹的文章展示。她真的很适合一个对 ... 一款拥有漂亮外表的Typecho简洁主题-Scarfskin ,偏爱技术社区-偏爱技术吧-源码-科学刀-我爱辅助-娱乐网-游戏源码![]() https://sc.paijishu.net/forum.php?mod=viewthread&tid=9106&highlight=Typecho
https://sc.paijishu.net/forum.php?mod=viewthread&tid=9106&highlight=Typecho
https://github.com/BeihangHuiye/FreshUI_V3.1![]() https://github.com/BeihangHuiye/FreshUI_V3.1
https://github.com/BeihangHuiye/FreshUI_V3.1
演示代码:htm.zip官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘123云盘为您提供htm.zip最新版正式版官方版绿色版下载,htm.zip安卓版手机版apk免费下载安装到手机,支持电脑端一键快捷安装![]() https://www.123pan.com/s/6NT9-kDQt.html%E6%8F%90%E5%8F%96%E7%A0%81:4lNp
https://www.123pan.com/s/6NT9-kDQt.html%E6%8F%90%E5%8F%96%E7%A0%81:4lNp
后台账号:dyanst
后台密码:123456
1.准备工作
mkdir -p /var/www/htm创建htm文件,将typecho.zip 在htm文件夹内解压,给htm权限。
也可以下载123pan里面的htm解压到。/var/www目录下面赋予chmod 777权限
chmod 777 -R /var/www/htm拉镜像要带版本号0.1,否则会报错
docker pull wldyanst/centos-typecho:0.12.docker命令
docker run -it -d --name=typecho-v1.2.1 -p 8001:80 --privileged=true -v /var/www/htm:/var/www/html wldyanst/centos-typecho:0.1 /usr/sbin/init3.网站展示

 关于后台设置:
关于后台设置:
这个上面GitHub的链接里面就是开源的作者,我搬运一下他的设置内容
4.后台界面使用方法
如果你是下载123pan的htm压缩文件可以只参考头像设置,其他的已经设置完成
0、万事先备份,防止火葬场,建议直接整站压缩备份>
1、直接 删除 网站根目录 admin 文件夹,新建admin文件夹,将压缩包内所有文件解压到admin文件夹内
2、移动 Menu.php 到网站根目录 var/Widget 文件夹内,清理浏览器缓存
3、修改评论区头像显示问题:
在博客的“var/Typecho/Common.php”的第836行左右,将https://secure.gravatar.com修改为国内源https://cravatar.cn即可。如下图所示。


这个是Fresh原作者
https://github.com/Daboias/Fresh![]() https://github.com/Daboias/Fresh
https://github.com/Daboias/Fresh
5.docker加速方法
Docker安装CentOS7.9(快速版) | D-y Blog感知不强,图一乐![]() https://www.wlul.top/article/804eef29-ecda-405a-8729-a846eae93f4e
https://www.wlul.top/article/804eef29-ecda-405a-8729-a846eae93f4e
相关文章:
Docker安装开源Blog(Typecho)
前言 首先这个镜像是centos7.9进行安装PHP环境,然后挂载目录去运行的,镜像大概300MB左右,没学过PHP,没办法给Dockerfile文件 参考文章:Docker安装Typecho | D-y Blog感知不强,图一乐https://www.wlul.top…...

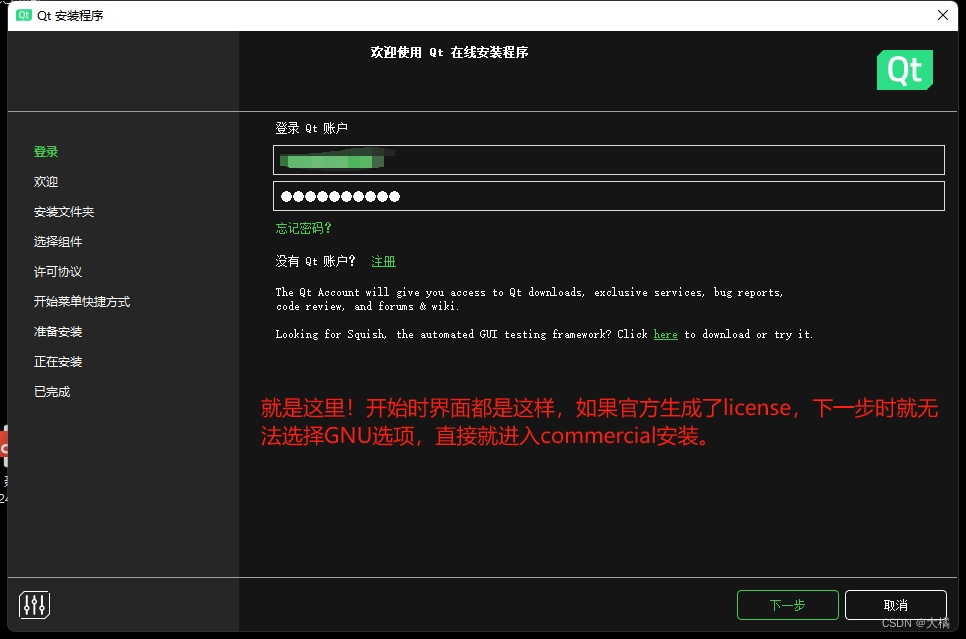
【Qt-license】误操作qt下载导致只能安装商业版试用十天,无法安装社区版
背景: 原本是为了学习qml,需要下载一个design studio,而这个需要比较新版的安装程序,但新版的安装程序官方都是online安装。于是从官网找下载链接。毕竟是英文的,又心急,误打误撞中我选择了商业版试用。 其…...

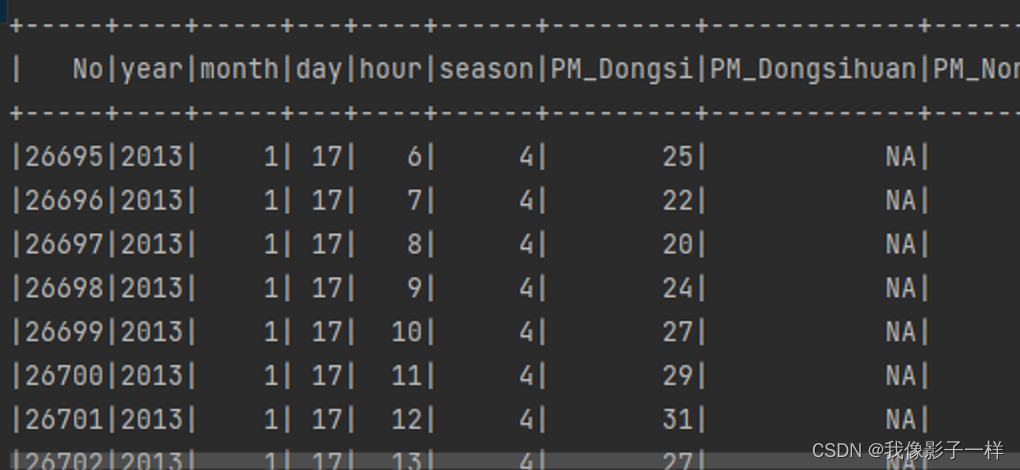
数据操作——缺失值处理
缺失值处理 缺失值的处理思路 如果想探究如何处理无效值, 首先要知道无效值从哪来, 从而分析可能产生的无效值有哪些类型, 在分别去看如何处理无效值 什么是缺失值 一个值本身的含义是这个值不存在则称之为缺失值, 也就是说这个值本身代表着缺失, 或者这个值本身无意义, 比如…...

【刷题笔记4】
动态规划题目汇总 斐波那契数列:1,1,2,3,5,8,13…… 递归一把解决三类问题:1.数据定义是按照递归的(斐波那契数列)。2.问题解法是按递归算法实现的。 3.数据…...

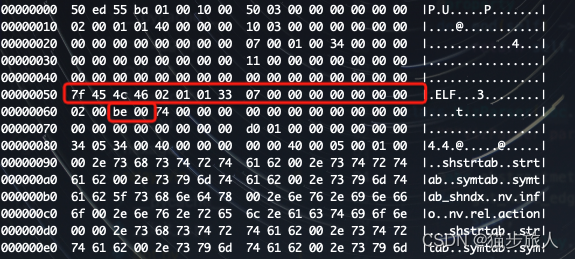
cuda二进制文件中到底有些什么
大家好。今天我们来讨论一下,相比gcc编译器编译的二进制elf文件,包含有 cuda kernel 的源文件编译出来的 elf 文件有什么不同呢? 之前研究过一点 tvm。从 BYOC 的框架中可以得知,前端将模型 partition 成 host 和 accel(accel 表…...

怎么从视频中提取动图?一个方法快速提取gif
视频以连续的方式播放一系列图像帧,通过每秒播放的帧数(帧率)来创做,由于GIF动图则以循环播放一系列静态图像帧的方式展现动画效果。由于视频的优势在于流畅的动画、丰富的细节和长时间播放,因此常用于电影、电视节目、…...

String字符串的比较和hash函数减少哈希冲突
1.为什么比较字符串通过hash值比通过字符串本身效率更高 比较两个字符串的哈希值相对于比较两个字符串本身的效率更高,原因如下: 哈希函数具有快速计算的特性:哈希函数可以将一个字符串转换为一个固定长度的哈希值。这个转换过程通常是非常…...

【数据库原理】(38)数据仓库
数据仓库(Data Warehouse, DW)是为了满足企业决策分析需求而设计的数据环境,它与传统数据库有明显的不同。 一.数据库仓库概述 定义: 数据仓库是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持企业管理和…...
已有标准库的拓展和修改)
C++17新特性(四)已有标准库的拓展和修改
这一部分介绍C17对已有标准库组件的拓展和修改。 1. 类型特征拓展 1.1 类型特征后缀_v 自从C17起,对所有返回值的类型特征使用后缀_v,例如: std::is_const_v<T>; // C17 std::is_const<T>::value; // C11这适用于所有返回值的…...

软件是什么?前端,后端,数据库
软件是什么? 由于很多东西没有实际接触,很难理解,对于软件的定义也是各种各样。但是我还是不理解,软件开发中的前端,后端,数据库到底有什么关系呢! 这个问题足足困扰了三年半,练习时…...

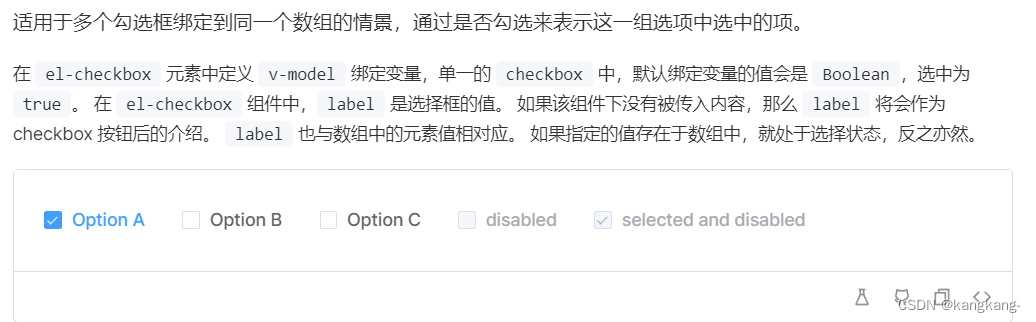
Vue3+ElementUI 多选框中复选框和名字点击方法效果分离
现在的需求为 比如我点击了Option A ,触发点击Option A的方法,并且复选框不会取消勾选,分离的方法。 <el-checkbox-group v-model"mapWork.model_checkArray.value"> <div class"naipTypeDom" v-for"item …...

设计模式篇章(4)——十一种行为型模式
这个设计模式主要思考的是如何分配对象的职责和将对象之间相互协作完成单个对象无法完成的任务,这个与结构型模式有点像,结构型可以理解为静态的组合,例如将不同的组件拼起来成为一个更大的组件;而行为型更是一种动态或者具有某个…...

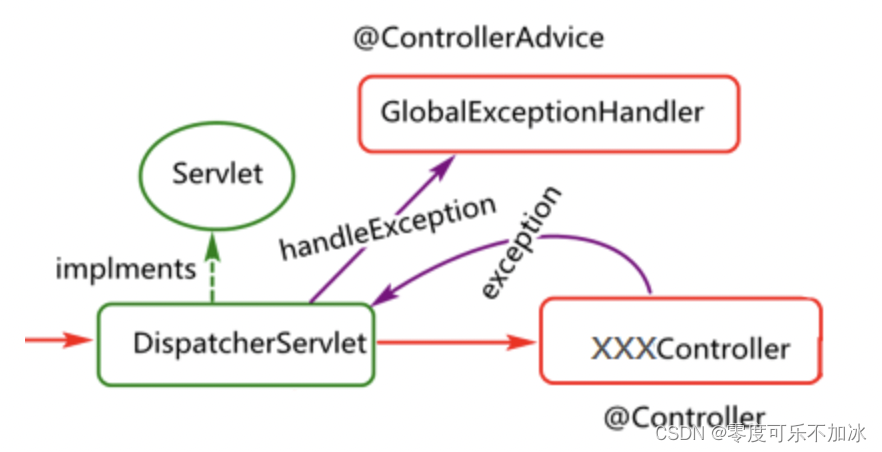
Spring成长之路—Spring MVC
在分享SpringMVC之前,我们先对MVC有个基本的了解。MVC(Model-View-Controller)指的是一种软件思想,它将软件分为三层:模型层、视图层、控制层 模型层即Model:负责处理具体的业务和封装实体类,我们所知的service层、poj…...

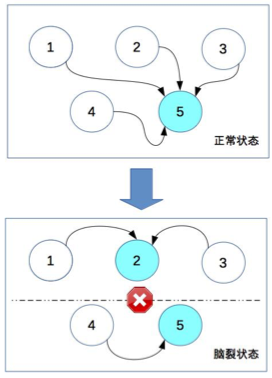
架构篇05-复杂度来源:高可用
文章目录 计算高可用存储高可用高可用状态决策小结 今天,我们聊聊复杂度的第二个来源高可用。 参考维基百科,先来看看高可用的定义。 系统无中断地执行其功能的能力,代表系统的可用性程度,是进行系统设计时的准则之一。 这个定义…...

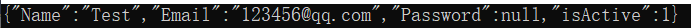
C#调用Newtonsoft.Json将bool序列化为int
使用Newtonsoft.Json将数据对象序列化为Json字符串时,如果有布尔类型的属性值时,一般会将bool类型序列化为字符串,true值序列化为true,false值序列化为false。如下面的类型序列化后的结果如下: public class UserInfo…...

【Linux系统编程】环境变量详解
文章目录 1. 环境变量的基本概念2. 如何理解呢?(测试PATH)2.1 切入点1查看具体的环境变量原因剖析常见环境变量 2.2 切入点2给PATH环境变量添加新路径将我们自己的命令拷贝到PATH已有路径里面 2.3 切入点3 3. 显示所有环境变量4. 测试HOME5. …...

智能合约介绍
莫道儒冠误此生,从来诗书不负人 目录 一、什么是区块链智能合约? 二、智能合约的发展背景 三、智能合约的优势 四、智能合约的劣势 五、一些关于智能合约的应用 总结 一、什么是区块链智能合约? 智能合约,是一段写在区块链上的代码,一…...

Python自动化实战之接口请求的实现
在前文说过,如果想要更好的做接口测试,我们要利用自己的代码基础与代码优势,所以该章节不会再介绍商业化的、通用的接口测试工具,重点介绍如何通过 python 编码来实现我们的接口测试以及通过 Pycharm 的实际应用编写一个简单接口测…...

react和vue的区别
一、核心思想不同 Vue的核心思想是尽可能的降低前端开发的门槛,是一个灵活易用的渐进式双向绑定的MVVM框架。 React的核心思想是声明式渲染和组件化、单向数据流,React既不属于MVC也不属于MVVM架构。 如何理解React的单向数据流? React的单…...

Spring 中有哪些方式可以把 Bean 注入到 IOC 容器?
目录 1、xml方式2、CompontScan Component3、使用 Bean方式4、使用Import 注解5、FactoryBean 工厂 bean6、使用 ImportBeanDefinitionRegistrar 向容器中注入Bean7、实现 ImportSelector 接口 1、xml方式 使用 xml 的方式来声明 Bean 的定义,Spring 容器在启动的…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

JS的传统写法 vs 简写形式
一、条件判断与逻辑操作 三元运算符简化条件判断 // 传统写法 let result; if (someCondition) {result yes; } else {result no; }// 简写方式 const result someCondition ? yes : no;短路求值 // 传统写法 if (condition) {doSomething(); }// 简写方式 condition &…...

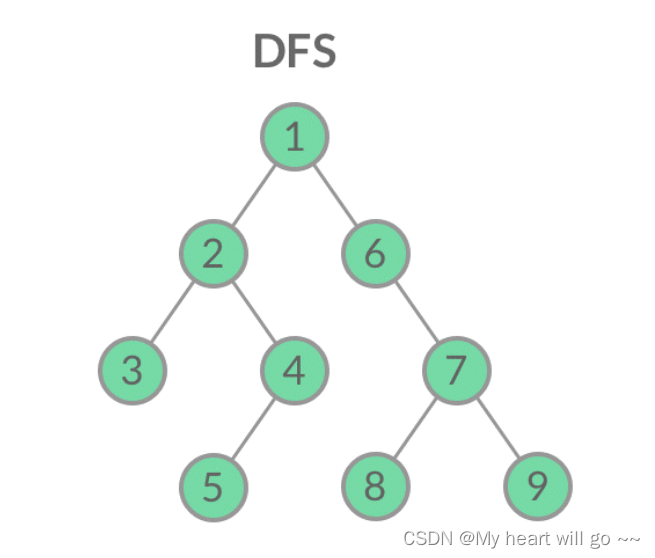
【NLP】 38. Agent
什么是 Agent? 一个 Agent 就是能够 理解、思考,并且进行世界交互 的模型系统,并不是纯粹的 prompt 返回器。 它可以: 读取外部数据(文件/API)使用记忆进行上下文维持用类Chain-of-Thought (CoT)方式进行…...
