Vue3+ElementUI 多选框中复选框和名字点击方法效果分离
现在的需求为

比如我点击了Option A ,触发点击Option A的方法,并且复选框不会取消勾选,分离的方法。
<el-checkbox-group v-model="mapWork.model_checkArray.value">
<div class="naipTypeDom" v-for="item in mapWork.modelList.value" :key="item.id"><el-checkbox :label="item.id" :disabled="!mapWork.mould_layer_isShow.value">
<span @click.prevent="flyToMould(item.id)">{{ item.modelName }}</span>
</el-checkbox>
</div>
</el-checkbox-group>通过Vue事件处理的方法.prevent来阻止。<!-- 提交事件将不再重新加载页面 -->
相关文章:

Vue3+ElementUI 多选框中复选框和名字点击方法效果分离
现在的需求为 比如我点击了Option A ,触发点击Option A的方法,并且复选框不会取消勾选,分离的方法。 <el-checkbox-group v-model"mapWork.model_checkArray.value"> <div class"naipTypeDom" v-for"item …...

设计模式篇章(4)——十一种行为型模式
这个设计模式主要思考的是如何分配对象的职责和将对象之间相互协作完成单个对象无法完成的任务,这个与结构型模式有点像,结构型可以理解为静态的组合,例如将不同的组件拼起来成为一个更大的组件;而行为型更是一种动态或者具有某个…...

Spring成长之路—Spring MVC
在分享SpringMVC之前,我们先对MVC有个基本的了解。MVC(Model-View-Controller)指的是一种软件思想,它将软件分为三层:模型层、视图层、控制层 模型层即Model:负责处理具体的业务和封装实体类,我们所知的service层、poj…...

架构篇05-复杂度来源:高可用
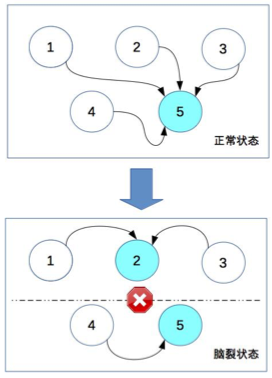
文章目录 计算高可用存储高可用高可用状态决策小结 今天,我们聊聊复杂度的第二个来源高可用。 参考维基百科,先来看看高可用的定义。 系统无中断地执行其功能的能力,代表系统的可用性程度,是进行系统设计时的准则之一。 这个定义…...

C#调用Newtonsoft.Json将bool序列化为int
使用Newtonsoft.Json将数据对象序列化为Json字符串时,如果有布尔类型的属性值时,一般会将bool类型序列化为字符串,true值序列化为true,false值序列化为false。如下面的类型序列化后的结果如下: public class UserInfo…...

【Linux系统编程】环境变量详解
文章目录 1. 环境变量的基本概念2. 如何理解呢?(测试PATH)2.1 切入点1查看具体的环境变量原因剖析常见环境变量 2.2 切入点2给PATH环境变量添加新路径将我们自己的命令拷贝到PATH已有路径里面 2.3 切入点3 3. 显示所有环境变量4. 测试HOME5. …...

智能合约介绍
莫道儒冠误此生,从来诗书不负人 目录 一、什么是区块链智能合约? 二、智能合约的发展背景 三、智能合约的优势 四、智能合约的劣势 五、一些关于智能合约的应用 总结 一、什么是区块链智能合约? 智能合约,是一段写在区块链上的代码,一…...

Python自动化实战之接口请求的实现
在前文说过,如果想要更好的做接口测试,我们要利用自己的代码基础与代码优势,所以该章节不会再介绍商业化的、通用的接口测试工具,重点介绍如何通过 python 编码来实现我们的接口测试以及通过 Pycharm 的实际应用编写一个简单接口测…...

react和vue的区别
一、核心思想不同 Vue的核心思想是尽可能的降低前端开发的门槛,是一个灵活易用的渐进式双向绑定的MVVM框架。 React的核心思想是声明式渲染和组件化、单向数据流,React既不属于MVC也不属于MVVM架构。 如何理解React的单向数据流? React的单…...

Spring 中有哪些方式可以把 Bean 注入到 IOC 容器?
目录 1、xml方式2、CompontScan Component3、使用 Bean方式4、使用Import 注解5、FactoryBean 工厂 bean6、使用 ImportBeanDefinitionRegistrar 向容器中注入Bean7、实现 ImportSelector 接口 1、xml方式 使用 xml 的方式来声明 Bean 的定义,Spring 容器在启动的…...

客户需求,就是项目管理中最难管的事情
对于需求控制和管理 个人的观点是:首先要向客户传递开发流程,第二必须制作原型,需求确认时确认的是原型,而不是需求文档,第三,开发阶段要快速迭代,与客户互动。管人方面我想对于项目经理来讲&am…...

条款28:避免返回 handles 指向对象的内部成分
创建一个矩形的类(Rectangle),为保持Rectangle对象较小,可以只在其对象中保存一个指针,用于指向辅助的结构体,定义其范围的点数据存放在辅助的结构体中: class Point { // 表示点的类 public:P…...
)
【人工智能】之深入理解 AI Agent:超越代码的智能助手(2)
人工智能(AI)正在以前所未有的速度迅猛发展,而AI Agent(智能代理)则是这一领域中备受瞩目的一环。AI Agent 不仅仅是程序的执行者,更是能够感知、学习和交互的智能实体。本文将深入探讨什么是 AI Agent&…...

如何将一个字符串转换为整数?
目录 1. 基本方法:int() 函数 2. 错误处理 3. 性能考虑 4. 实用技巧 结论 在Python中,将字符串转换为整数是一个常见且重要的操作。这种转换通常在处理用户输入、解析文本数据或在不同数据类型间进行转换时使用。以下是从几个方面对这个主题的详细介…...

【鸿蒙4.0】harmonyos Day 04
文章目录 一.Button按钮组件1.声明Button组件,label是按钮文字2.添加属性和事件 二.Slider滑动条组件 一.Button按钮组件 1.声明Button组件,label是按钮文字 Button(label?:ResourceStr) // ResourceStr:可以是普通字符串,也可以是引用定义…...

微调(fine-tuning)
目录 一、微调 1、为什么需要微调 2、微调的步骤 二、代码实现 1、获取数据集 2、读取图像 3、数据增广 4、定义和初始化模型 5、定义训练函数 三、总结 一、微调 1、为什么需要微调 Fashion-MNIST有6万张图像,学术界当下使用最广泛的大规模图像数据集Ima…...

Find My卡片正成为消费电子香饽饽,伦茨科技ST17H6x可以帮到您
今年CES许多公司发布支持苹果Find My的卡片产品,这种产品轻薄可充电,放在钱包、背包或者手提包可以防丢查找,在智能化加持下,防丢卡片使得人们日益关心自行车的去向。最新的防丢卡片与苹果Find My结合,智能防丢&#x…...

Es bulk批量导入数据(1w+以上)
最近在学习es的理论知识以及实际操作,随时更新~ 概要:首先你得有1w条数据的json,然后用java读取json文件导入 一. 创建Json数据 首先我生成1.5w条数据,是为了实践分页查询,用from-size和scroll翻页去实践 生成四个字段…...

#laravel 通过手动安装依赖PHPExcel#
场景:在使用laravel框架的时候,需要读取excel,使用 composer install XXXX 安装excel失败,根据报错提示,php不兼容。 因为PHPHExcel使用的php版本 和项目运所需要的php 版本不兼容,php8的版本 解决方法:下载手工安装&a…...

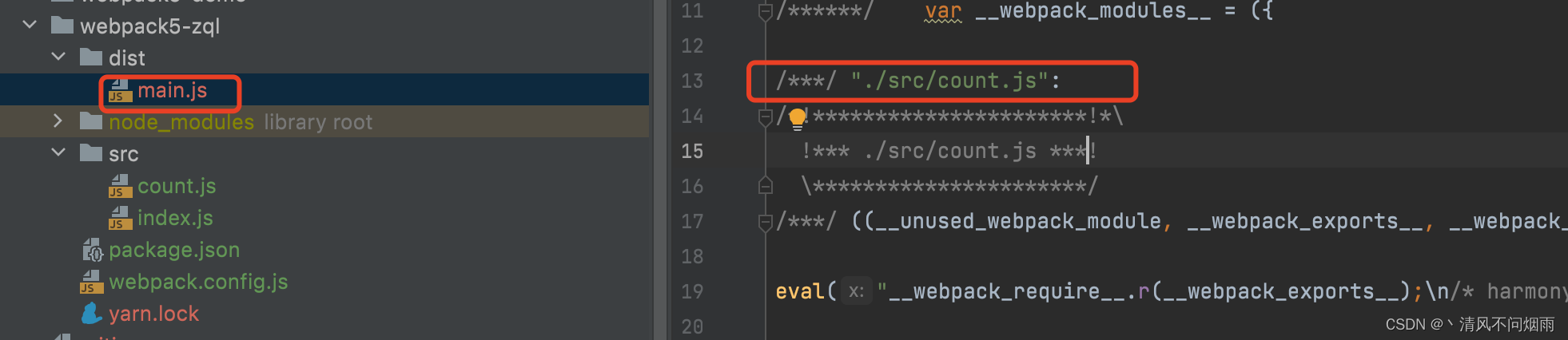
Webpack 基本使用 - 1
Webpack 是什么 webpack 的核心目的是打包,即把源代码一个一个的 js 文件,打包汇总为一个总文件 bundle.js。 基本配置包括mode指定打包模式,entry指定打包入口,output指定打包输出目录。 另外,由于 webpack默认只能打…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
