Qt5.15.2中加入图片资源
系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、加入图片资源
- 二、代码
前言
以前用的Qt5.15.2之前的版本,QtCreator默认的工程文件是*.pro,现在用5.15.2创建工程默认的工程文件是CMameList.txt,当然在创建项目时,仍然可以使用pro工程文件用QtCreator打开CMakeList.txt
以前用习惯了pro文件,现在改成CMakeList很不习惯,现在我们在CMakeList.txt中加入资源文件
一、加入图片资源
1.首先,在Qt项目里创建一个目录image,然后将图片资源放image目录中

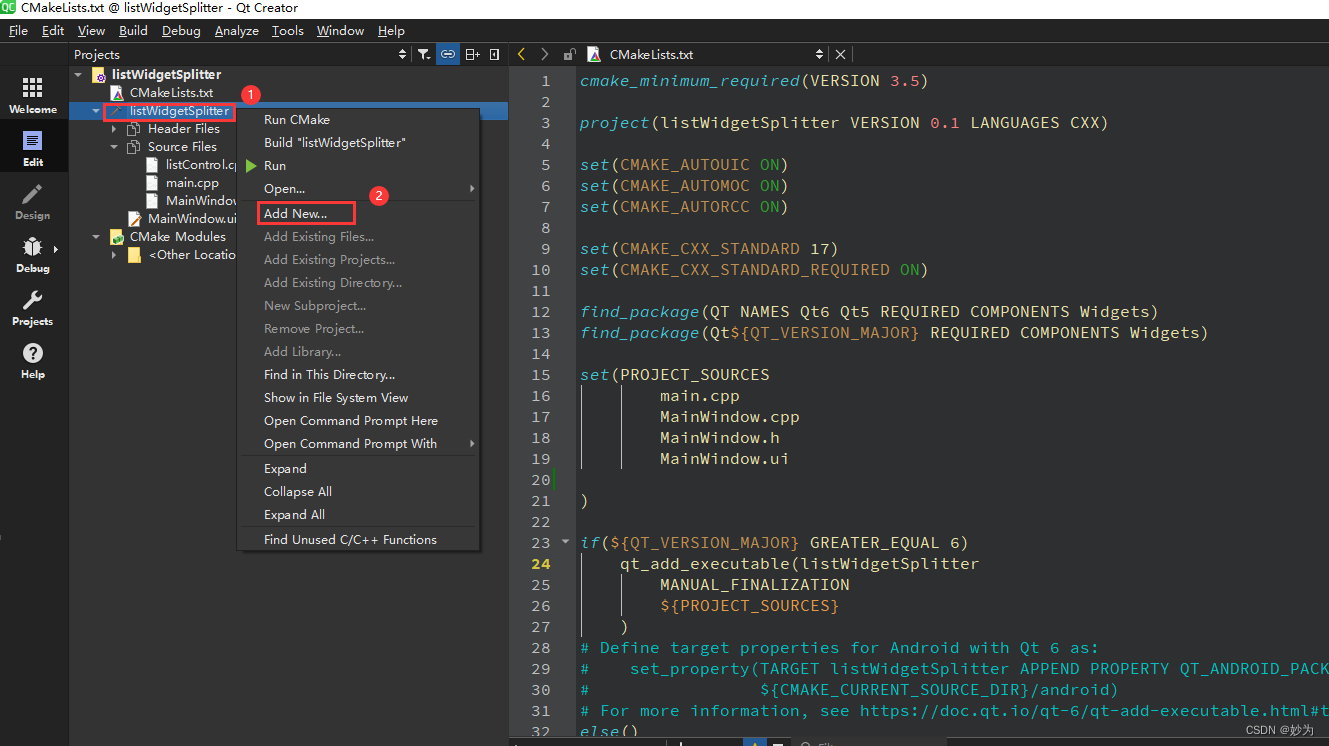
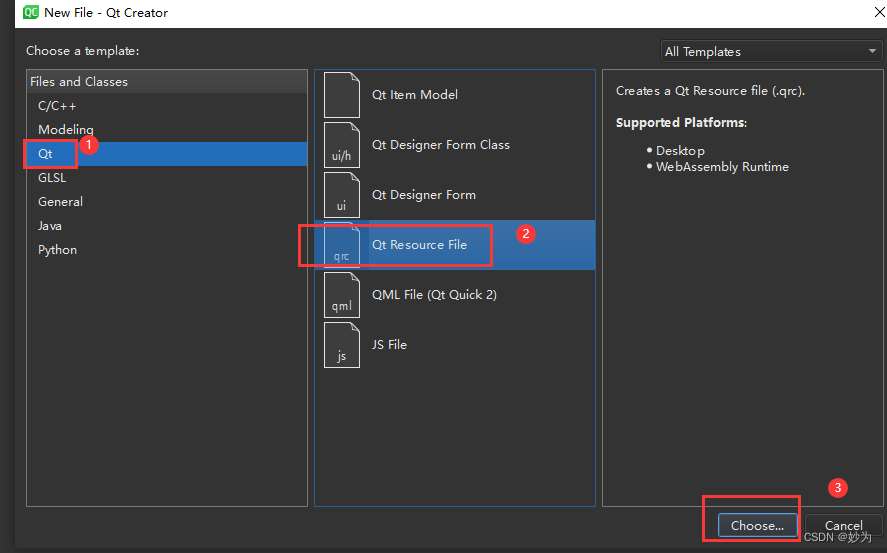
2.在Qt creator中创建resource file
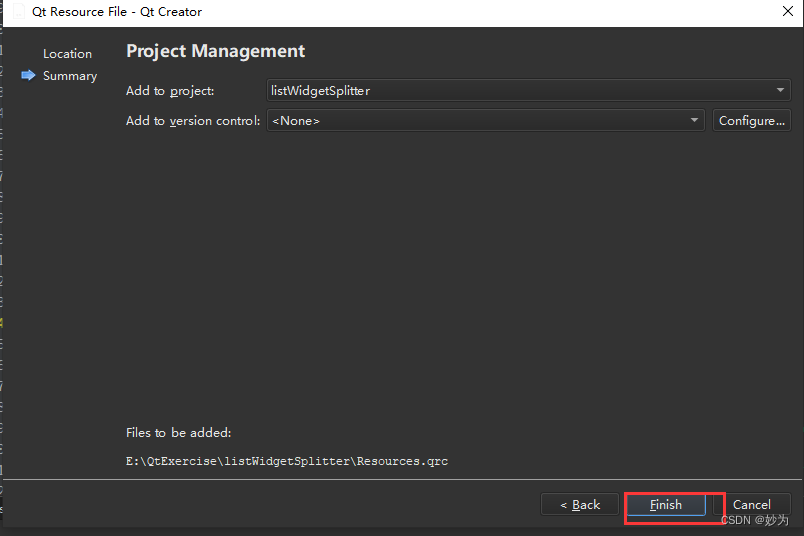
鼠标右键项目listWidgetSplitter> Add New… > Qt > Qt Resource File > 输入文件名Resources,->next

3.新建资源文件.qrc

4.创建资源文件名Resources.qrc

5.把资源文件加入到你的工程中

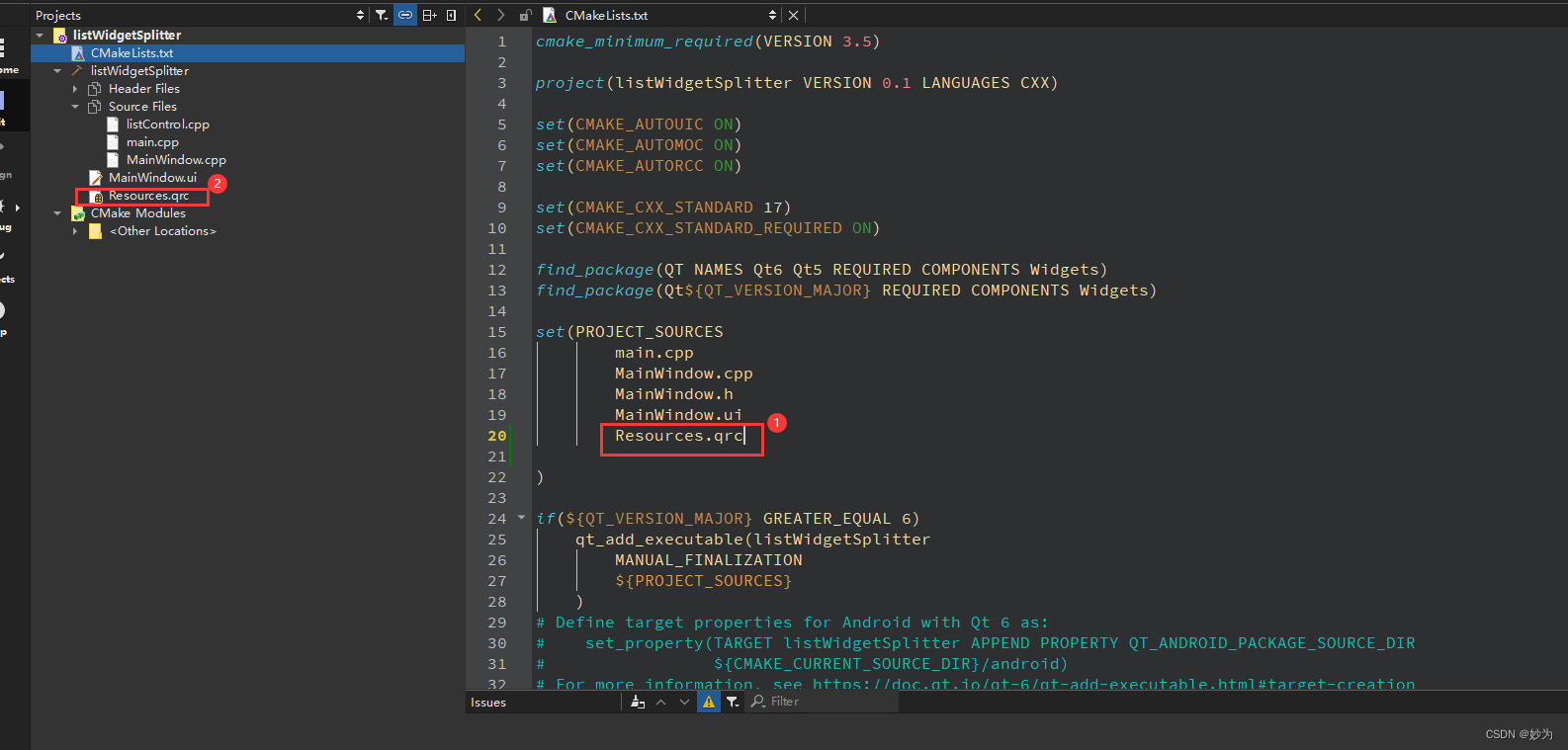
6.并在CMakeLists.txt加入Resources.qrc并保存(control + s),这时左侧项目工程会自动生成Resources.qrs

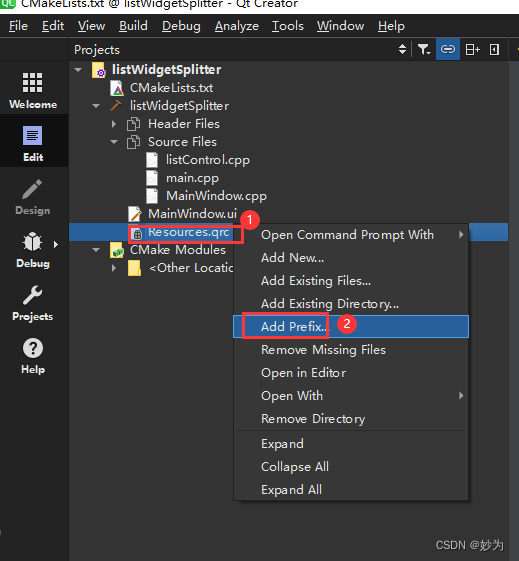
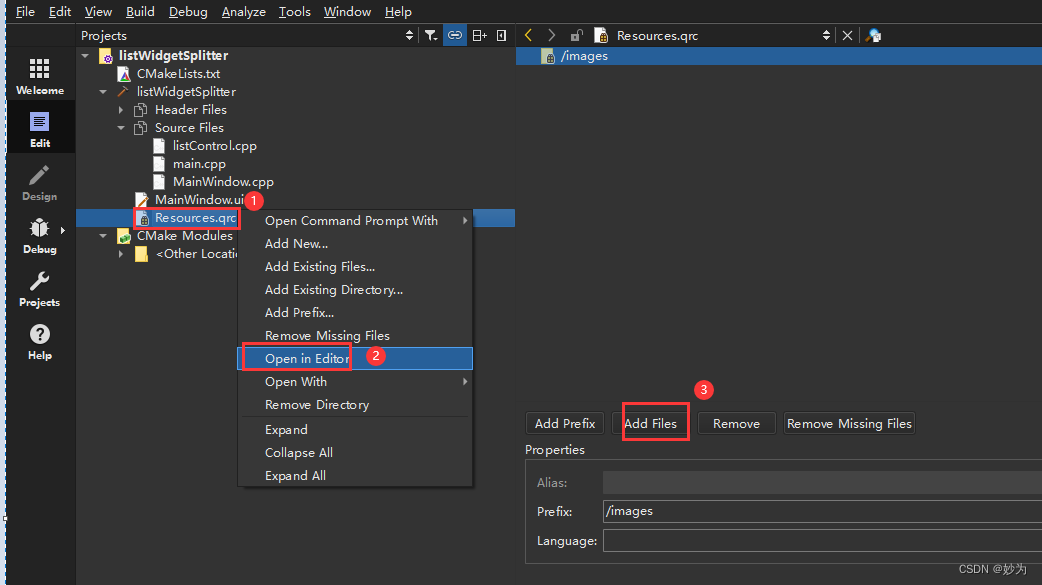
7.左侧右键点击Resources.qrs文件添加前缀

8.添加图片,关联到此前缀来:
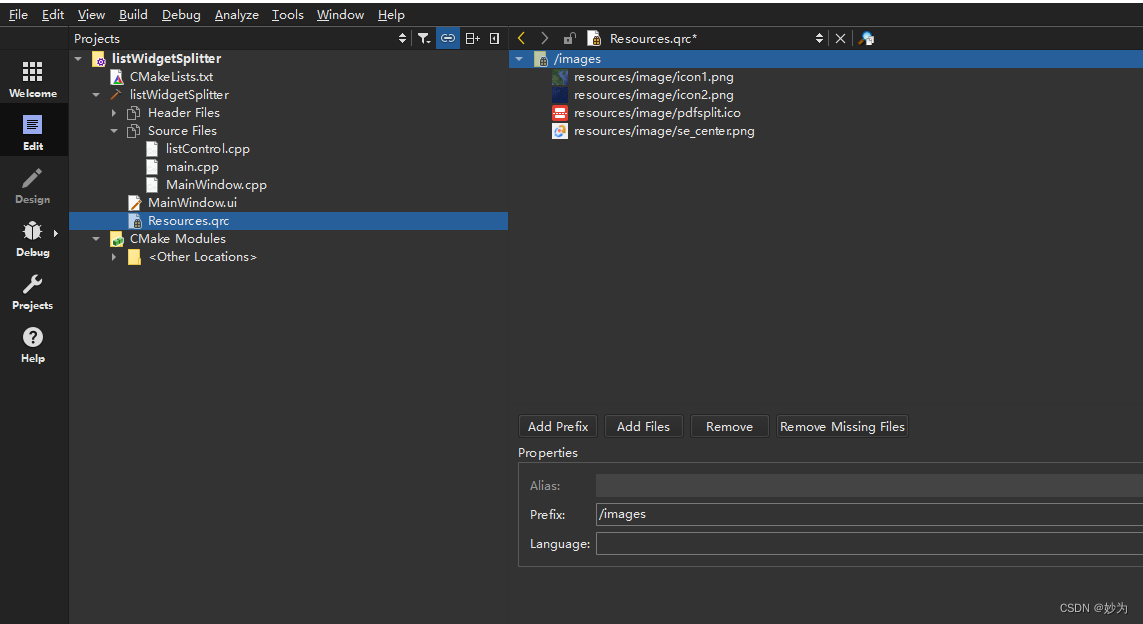
右键·Resources.qrc > Open in Editor > 选中>Add Files > 从打开的文件选择器中选择icon1.png,icon2.png,padfsplit.ico,se_center.png



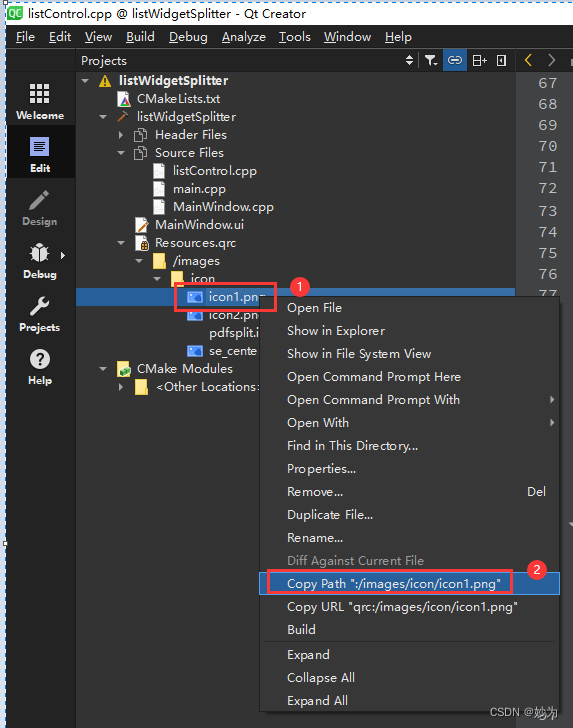
9.添加图片,复制图片路径

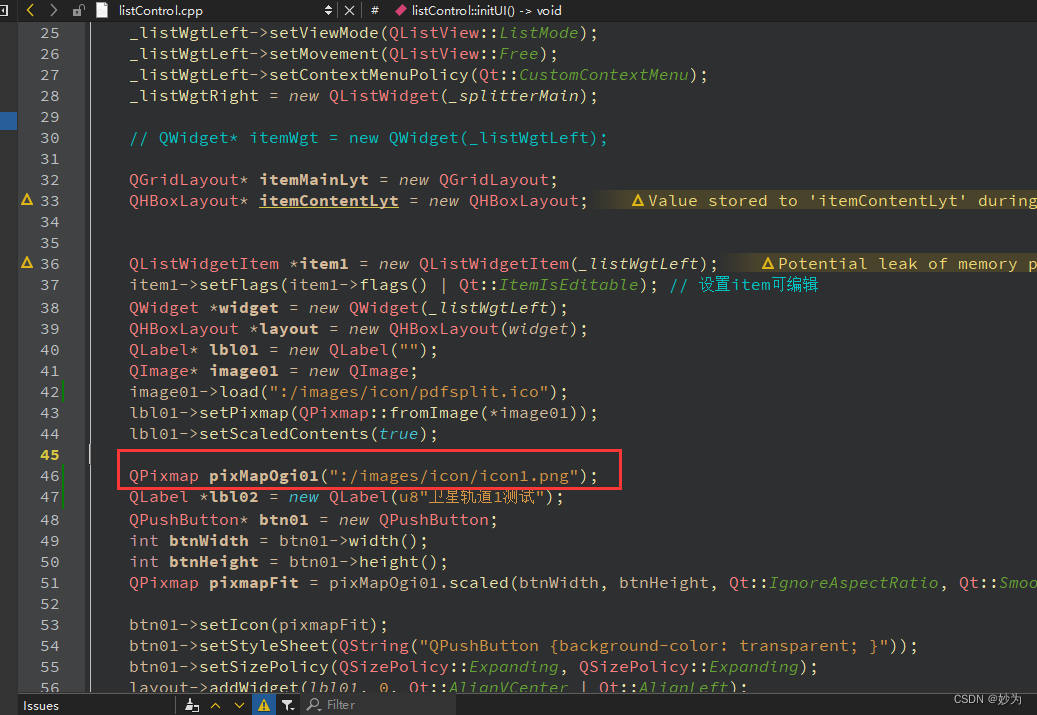
在代码中加入图片路径

二、代码
头文件
#ifndef LISTCONTROL_H
#define LISTCONTROL_H#include <QWidget>
#include <QListWidget>
#include <QListWidgetItem>
#include <QMenu>
#include <QSplitter>
#include <QGridLayout>
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QLabel>
#include <QPixmap>
#include <QImage>
#include <QIcon>
#include <QMessageBox>
#include <QPushButton>
#include <QAction>
#include <QMouseEvent>class listControl : public QWidget
{Q_OBJECT
public:explicit listControl(QWidget *parent = nullptr);QListWidget* _listWgtLeft;QListWidget* _listWgtRight;QSplitter* _splitterMain;QMenu* _popMenuLeft;QMenu* _menuRight;
private:void initUI();signals:private slots:void onMenuPopSlot(const QPoint &pos);
};#endif // LISTCONTROL_H实现文件
#include "listControl.h"listControl::listControl(QWidget *parent): QWidget{parent}
{initUI();
}void listControl::initUI()
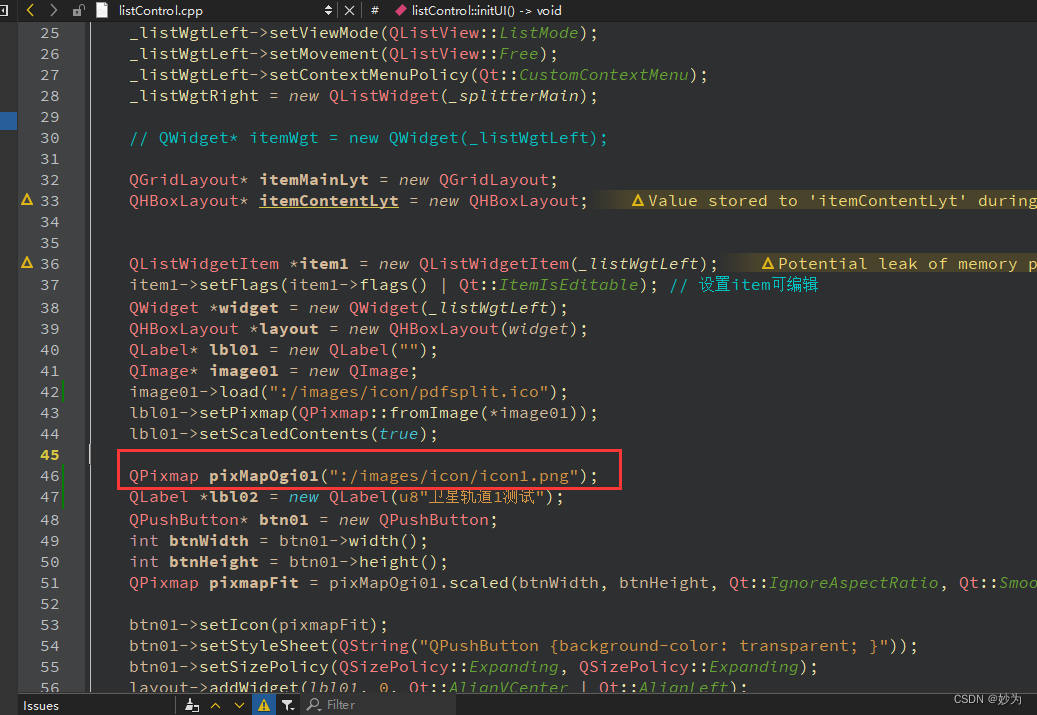
{_splitterMain = new QSplitter(Qt::Horizontal, 0); //新建主分割窗口,水平分割_listWgtLeft = new QListWidget(_splitterMain);//设置样式,直接在函数中设置_listWgtLeft->setStyleSheet("QListWidget{border:1px solid gray; color:black; }""QListWidget::Item{padding-top:1px; padding-bottom:4px; }""QListWidget::Item:hover{background:skyblue; }""QListWidget::item:selected{background:lightgray; color:red; }""QListWidget::item:selected:!active{border-width:0px; background:lightgreen; }");// _listWgtLeft->setResizeMode(QListView::Adjust); //适应布局调整_listWgtLeft->setViewMode(QListView::ListMode);_listWgtLeft->setMovement(QListView::Free);_listWgtLeft->setContextMenuPolicy(Qt::CustomContextMenu);_listWgtRight = new QListWidget(_splitterMain);// QWidget* itemWgt = new QWidget(_listWgtLeft);QGridLayout* itemMainLyt = new QGridLayout;QHBoxLayout* itemContentLyt = new QHBoxLayout;QListWidgetItem *item1 = new QListWidgetItem(_listWgtLeft);item1->setFlags(item1->flags() | Qt::ItemIsEditable); // 设置item可编辑QWidget *widget = new QWidget(_listWgtLeft);QHBoxLayout *layout = new QHBoxLayout(widget);QLabel* lbl01 = new QLabel("");QImage* image01 = new QImage;image01->load(":/images/icon/pdfsplit.ico");lbl01->setPixmap(QPixmap::fromImage(*image01));lbl01->setScaledContents(true);QPixmap pixMapOgi01(":/images/icon/icon1.png");QLabel *lbl02 = new QLabel(u8"卫星轨道1测试");QPushButton* btn01 = new QPushButton;int btnWidth = btn01->width();int btnHeight = btn01->height();QPixmap pixmapFit = pixMapOgi01.scaled(btnWidth, btnHeight, Qt::IgnoreAspectRatio, Qt::SmoothTransformation);btn01->setIcon(pixmapFit);btn01->setStyleSheet(QString("QPushButton {background-color: transparent; }"));btn01->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);layout->addWidget(lbl01, 0, Qt::AlignVCenter | Qt::AlignLeft);layout->addWidget(lbl02);layout->addWidget(btn01, 0, Qt::AlignVCenter | Qt::AlignRight);widget->setLayout(layout);item1->setSizeHint(widget->sizeHint()); // 设置item大小// item5->setData(Qt::UserRole, 1);_listWgtLeft->setItemWidget(item1, widget); // 设置item控件_splitterMain->setStretchFactor(0, 4);_splitterMain->setStretchFactor(1, 6);_splitterMain->setWindowTitle(tr("test splitter"));itemMainLyt->addWidget(_splitterMain);setLayout(itemMainLyt);//右键弹出菜单_popMenuLeft = new QMenu(_listWgtLeft);QAction* addAct = new QAction(tr("add"));QAction* resetHidAct = new QAction(tr("reset hide"));QAction* cutAct = new QAction(tr("cut"));QAction* copyAct = new QAction(tr("copy"));QAction* delAct = new QAction(tr("delete"));_popMenuLeft->addAction(addAct);_popMenuLeft->addAction(resetHidAct);_popMenuLeft->addAction(cutAct);_popMenuLeft->addAction(copyAct);_popMenuLeft->addAction(delAct);connect(_listWgtLeft, &QListView::customContextMenuRequested, this, &listControl::onMenuPopSlot);
}void listControl::onMenuPopSlot(const QPoint &pos)
{// _popMenuLeft->exec(QCursor::pos());_popMenuLeft->exec(_listWgtLeft->mapToGlobal(pos));
}代码调用```cpp
#include "MainWindow.h"
#include "listControl.h"
#include <QApplication>
#include <QTextCodec>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);// MainWindow w;// w.show();a.setFont(QFont("Microsoft Yahei", 9));QTextCodec::setCodecForLocale(QTextCodec::codecForName("UTF-8"));qDebug() << "中文调试信息";QFont font("ZYSong18030" , 10);a.setFont(font);listControl* contrl = new listControl;contrl->show();return a.exec();
}运行效果
相关文章:

Qt5.15.2中加入图片资源
系列文章目录 文章目录 系列文章目录前言一、加入图片资源二、代码 前言 以前用的Qt5.15.2之前的版本,QtCreator默认的工程文件是*.pro,现在用5.15.2创建工程默认的工程文件是CMameList.txt,当然在创建项目时,仍然可以使用pro工程文件用QtCr…...

大数据导论(3)---大数据技术
文章目录 1. 大数据技术概述2. 数据采集与预处理2.1 数据采集2.2 预处理 3. 数据存储和管理3.1 分布式基础架构Hadoop3.2 分布式文件系统HDFS3.3 分布式数据库HBase3.4 非关系型数据库NoSQL 4. 数据可视化与保护 1. 大数据技术概述 大数据技术主要包括数据采集与预处理、数据存…...

Vue-Clipboard3:轻松实现复制到粘贴板功能
一、前言 在现代Web开发中,剪贴板操作变得越来越重要。用户经常需要在浏览器中进行复制、粘贴等操作,而这些操作可以通过JavaScript实现。Vue-Clipboard3是一个基于Clipboard.js的粘贴板操作库,使用 Vue-Clipboard3 可以在Vue 3(…...

【Linux系统编程】进程优先级
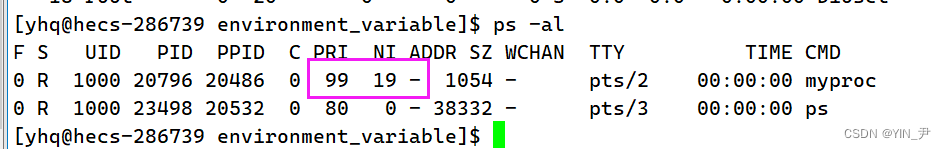
文章目录 1. 优先级的基本概念2. 为什么存在优先级3. 查看系统进程4. PRI and NI5. top命令修改已存在进程的nice值6. 其他概念 1. 优先级的基本概念 本篇文章讲解进程优先级,首先我们来了解一下进程优先级的概念: cpu资源分配的先后顺序,就…...

华为HCIE课堂笔记第十六章 Qos基本原理
第十六章 Qos基本原理 16.1 Qos背景 Qos:在带宽有限的情况下,为不同的业务需求,提供不同的网络的服务质量。 影响Qos的不同的因素: 带宽,链路在单位时间可以传输数据的bit数量,单位bps 一般上传下载速…...

79、avx2 向量指令集优化卷积运算
上一节 介绍了 avx2 向量指令集中的 load/store 操作,本节介绍如何使用 avx2 的向量指令集来实现乘累加运算。 因为我们实战中用到的 resnet50 神经网络中,卷积运算在整个模型中的比例占据是相当高,而卷积运算的核心计算就是乘累加计算。因此,只要将最核心的乘累加计算效率…...

【AI】人工智能和图像编码(2)
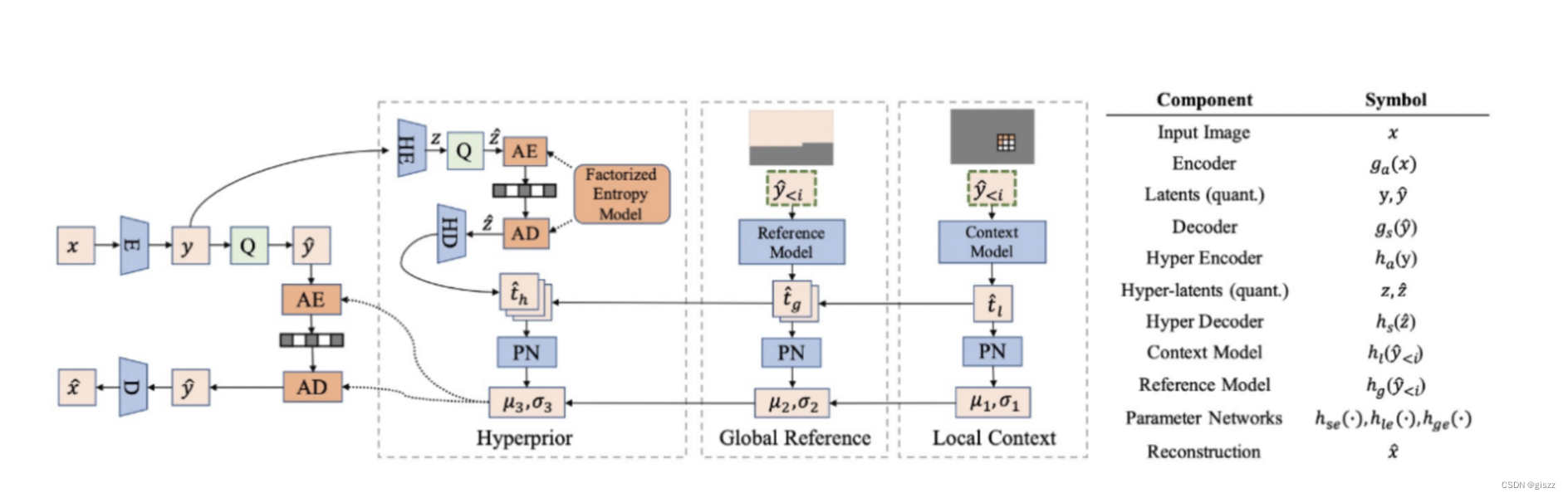
传统图像编解码与智能图像编解码,都是要编码和解码,但还是有一些区别的。 相关相同点和要点描述如下: 一、区别 1.1 技术原理 传统图像编解码:主要依赖于固定的算法和标准,如JPEG、MPEG等,进行图像的压…...

2023 巅峰之作 | AIGC、AGI、GhatGPT、人工智能大语言模型的崛起与挑战
文章目录 01 《ChatGPT 驱动软件开发》内容简介 02 《ChatGPT原理与实战》内容简介 03 《神经网络与深度学习》04 《AIGC重塑教育》内容简介 05 《通用人工智能》目 录 2023年是人工智能大语言模型大爆发的一年,一些概念和英文缩写也在这一年里集中出现ÿ…...

com域名注册腾讯云价格
腾讯云com域名首年价格,企业新用户注册com域名首年1元,个人新用户注册com域名33元首年,非新用户注册com域名首年元85元一年,优惠价75元一年,com域名续费85元一年。腾讯云百科txybk.com分享腾讯云com域名注册优惠价格&a…...

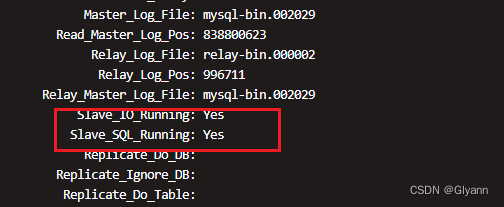
mysql从库重新搭建的流程
背景 生产环境上的主从集群,因为一些异常原因,导致主从同步失败。现记录下通过重做mysql从库的方式来解决,重做过程不影响主库。 步骤 1、在主库上的操作步骤 备份主库所有数据,并将dump.sql文件拷贝到从库/tmp目录 mysqldump …...

用户ssh正确密码登陆树莓派镜像均报错Permission denied, please try again.处理方法
一个树莓派镜像,启动后发现没有 sshd 功能,于是 启用 openssh,重新启动,又发现树莓派拒绝 ssh 连接请求。 我的一台树莓派IP是:192.168.59.133任何服务器使用任何用户ssh均报错,甚至连自己都不能ssh自己。 …...

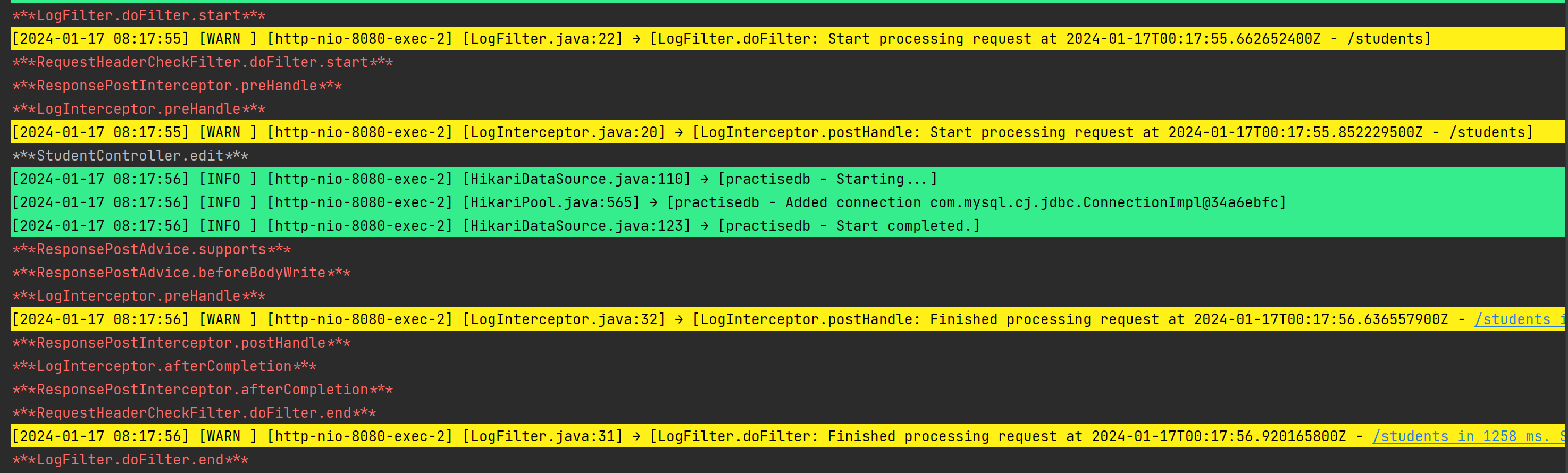
SpringBoot 统计API接口用时该使用过滤器还是拦截器?
统计请求的处理时间(用时)既可以使用 Servlet 过滤器(Filter),也可以使用 Spring 拦截器(Interceptor)。两者都可以在请求处理前后插入自定义逻辑,从而实现对请求响应时间的统计。 …...

Python sleep函数用法:线程睡眠
如果需要让当前正在执行的线程暂停一段时间,并进入阻塞状态,则可以通过调用 time 模块的 sleep(secs) 函数来实现。该函数可指定一个 secs 参数,用于指定线程阻塞多少秒。 当前线程调用 sleep() 函数进入阻塞状态后,在其睡眠时间…...

50-Js控制元素显示隐藏
1.使用style样式,两个按钮:显示按钮,隐藏按钮 <style>div{width: 300px;height: 300px;background-color: red;transition: .4s;}</style></head><body><button>显示</button><button>隐藏</button><div></div>…...

LC213. 打家劫舍 II
代码随想录 class Solution {public int rob(int[] nums) {if(nums null || nums.length 0){return 0;}int len nums.length;if(len 1){return nums[0];}return Math.max(robAction(nums,0,len-1),robAction(nums,1,len));}public int robAction(int [] nums, int start, …...

Django REST Framework入门之序列化器
文章目录 一、概述二、安装三、序列化与反序列化介绍四、之前常用三种序列化方式jsonDjango内置Serializers模块Django内置JsonResponse模块 五、DRF序列化器序列化器工作流程序列化(读数据)反序列化(写数据) 序列化器常用方法与属…...

AI对比:ChatGPT与文心一言的异同与未来
文章目录 📑前言一、ChatGPT和文心一言概述1.1 ChatGPT1.2 文心一言 二、ChatGPT和文心一言比较2.1 训练数据与知识储备2.2 语义理解与生成能力2.2 应用场景与商业化探索 三、未来展望3.1 模型规模与参数数量不断增加3.2 多模态交互成为主流3.3 知识图谱与大模型的结…...

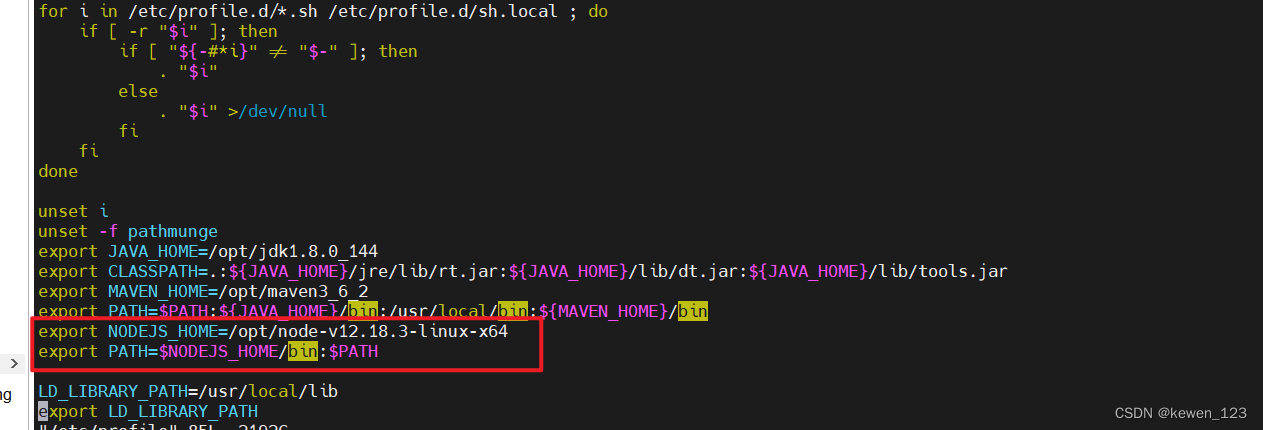
elasticsearch备份恢复,elasticdump使用
准备环境 1. 将node-v10.23.1-linux-x64.tar.xz上传到服务器/usr/local目录下 2. tar xf node-v10.23.1-linux-x64.tar.xz 3. 将node_modules.tar.gz上传到服务器/usr/local目录 4. tar -zxvf node_modules.tar.gz 5. 设置NODE环境 5.1 vim /etc/profile export NODEJS_…...

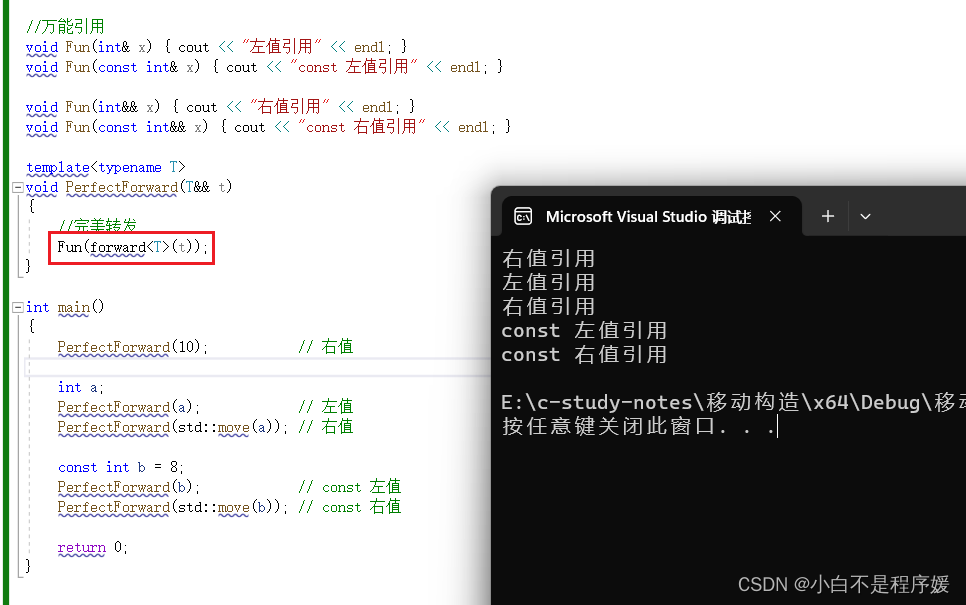
【C++干货铺】C++11新特性——右值引用、移动构造、完美转发
个人主页点击直达:小白不是程序媛 C系列专栏:C干货铺 代码仓库:Gitee 目录 左值与左值引用 右值与右值引用 左值引用和右值引用的比较 左值引用总结: 右值引用总结: 左值引用的作用和意义 右值引用的使用场景和…...

5G_射频测试_基础概念(二)
定义了测试参考点,不同的RRU类型 C类型传统RRU Conducted and radiated requirement reference points 4.3.1 BS type 1-C(传统RRU一般测试点就是连接天线的射频接头) 4.3.2 BS type 1-H(宏站MassiveMIMO 矩阵天线ÿ…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
