四.Winform使用Webview2加载本地HTML页面并互相通信
Winform使用Webview2加载本地HTML页面并互相通信
- 往期目录
- 本节目标
- 核心代码
- 实现HTML代码
- 实现的窗体Demo2代码
- 效果图
往期目录
往期相关文章目录
专栏目录
本节目标
- 实现刷新按钮
- 点击
C# winform按钮可以调用C# winform代码显示到html上 - 点击
HTML按钮可以调用C# winform代码更改html按钮字体
核心代码
- C# -> html
this.mainView2.ExecuteScriptAsync("调用方(发送消息..)");
- html->C#
-
- 确保mainView2的CoreWebView2异步初始化完成
this.mainView2.EnsureCoreWebView2Async(null);
-
- 在webview2的CoreWebView初始化之后设置属性
//coreWebview2完成时发生。在完成时进行一系列设置。this.mainView2.CoreWebView2InitializationCompleted += (object sender, CoreWebView2InitializationCompletedEventArgs e)=>{this.mainView2.CoreWebView2.Settings.IsScriptEnabled = true;
}
-
- 在coreWebview2完成时添加
WebMessageReceived监听。如下代码。
- 在coreWebview2完成时添加
this.mainView2.CoreWebView2InitializationCompleted += (object sender, CoreWebView2InitializationCompletedEventArgs e) => {this.mainView2.CoreWebView2.Settings.IsScriptEnabled = true;this.mainView2.CoreWebView2.WebMessageReceived += CoreWebView2_WebMessageReceived;};
-
- 实现接受方法
/// <summary>
/// 页面发送消息时,后台接受信息
/// </summary>private void CoreWebView2_WebMessageReceived(object sender, CoreWebView2WebMessageReceivedEventArgs e)
{// e.WebMessageAsJson.ToString();为获取到的JSON字符串
}
实现HTML代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Demo2TextHTMl</title>
</head><script>// 声明一个函数,在winform端 进行调用,并将调用的数值展示到页面上function winformToHtmlText(text){document.querySelector('.test1').innerHTML=text;}//当前函数通过html处罚更改Winform界面上的按钮字体function htmlToWinformText() {alert("开始发送");try {chrome.webview.postMessage("创建按钮点击更改winform窗体上的按钮字体");chrome.webview.postMessage({ b: "创建按钮点击更改winform窗体上的按钮字体" });} catch (e) {alert(e.message)}}</script>
<body><div class="test1"></div><div><button onclick="htmlToWinformText()">创建按钮点击更改winform窗体上的按钮字体</button></div>
</body>
</html>
实现的窗体Demo2代码
public partial class Demo2 : Form{public Demo2(){InitializeComponent();this.mainView2.EnsureCoreWebView2Async(null);}/// <summary>/// 窗体加载程序/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private async void Demo2_Load(object sender, EventArgs e){//获取可执行目录地址string exePath = Application.StartupPath;//拼接计算html页面路径string relativePath = "../../HTML/Demo2.html";string path = Path.GetFullPath(Path.Combine(exePath, relativePath));this.mainView2.Source = new Uri(@"file:///" + path);//初始化 coreWebview2完成时发生。在完成时进行一系列设置。this.mainView2.CoreWebView2InitializationCompleted += (object sender2, CoreWebView2InitializationCompletedEventArgs e2) => {this.mainView2.CoreWebView2.Settings.IsScriptEnabled = true;//创建页面发送消息时,后台接受信息事件this.mainView2.CoreWebView2.WebMessageReceived += CoreWebView2_WebMessageReceived;};}/// <summary>/// html页面发送消息时,后台接受信息/// </summary>private void CoreWebView2_WebMessageReceived(object sender, CoreWebView2WebMessageReceivedEventArgs e){this.butByHtmlChange.Text = e.WebMessageAsJson.ToString();}/// <summary>/// 调用html函数/// </summary>private void btnSendToHtml_Click(object sender, EventArgs e){string text = "这是一段从窗体发送到HTMl的文字!";this.mainView2.ExecuteScriptAsync($"winformToHtmlText('{text}')");} /// <summary>/// 刷新按钮/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void btnRefresh_Click(object sender, EventArgs e){this.mainView2.Reload();}}
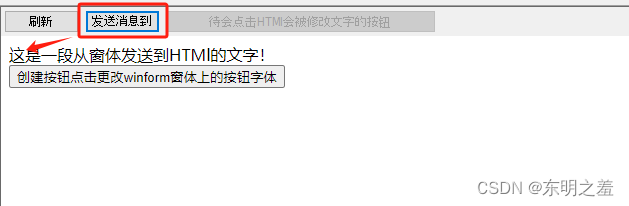
效果图
- 从窗体发送到HTMl的文字

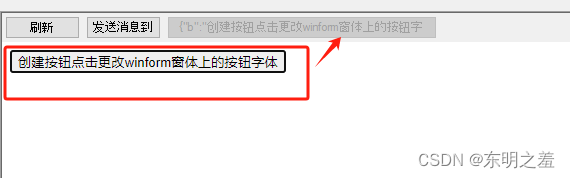
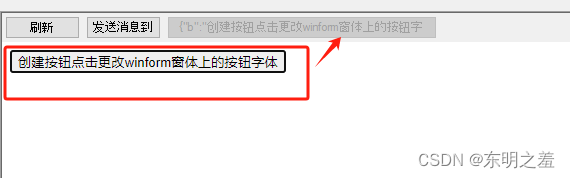
- 从HTML 修改窗体按钮文字

往期相关文章目录
专栏目录
相关文章:

四.Winform使用Webview2加载本地HTML页面并互相通信
Winform使用Webview2加载本地HTML页面并互相通信 往期目录本节目标核心代码实现HTML代码实现的窗体Demo2代码效果图 往期目录 往期相关文章目录 专栏目录 本节目标 实现刷新按钮点击 C# winform按钮可以调用C# winform代码显示到html上点击HTML按钮可以调用C# winform代码更…...

如何有效清理您的Python环境:清除Pip缓存
Python是一个广泛使用的高级编程语言,以其强大的库和框架而闻名。然而,随着时间的推移和不断安装新的包,Python环境可能会变得混乱不堪,尤其是pip缓存可能占用大量的磁盘空间。本文将向您展示如何有效地清理pip缓存,保…...

Jira 母公司全面停服 Server 产品,用户如何迁移至极狐GitLab
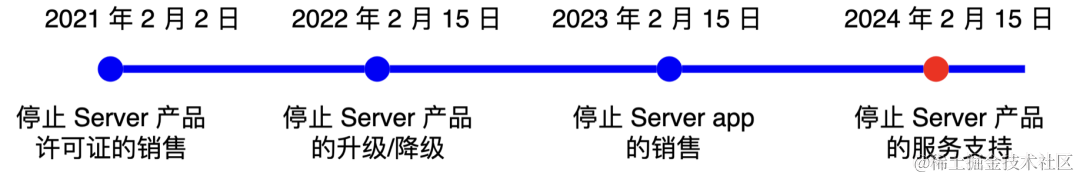
Jira 母公司即将全面停服旗下部分 Server 端产品的销售和服务支持! Jira 母公司 Atlassian 在几年前确定了公司的战略为“全面上云”,为此做出了停止 Server 产品的销售和支持。整个时间线从 2021 年 2 月 2 日开始,直到今年 2 月 15 日&…...

Docker安装配置OnlyOffice
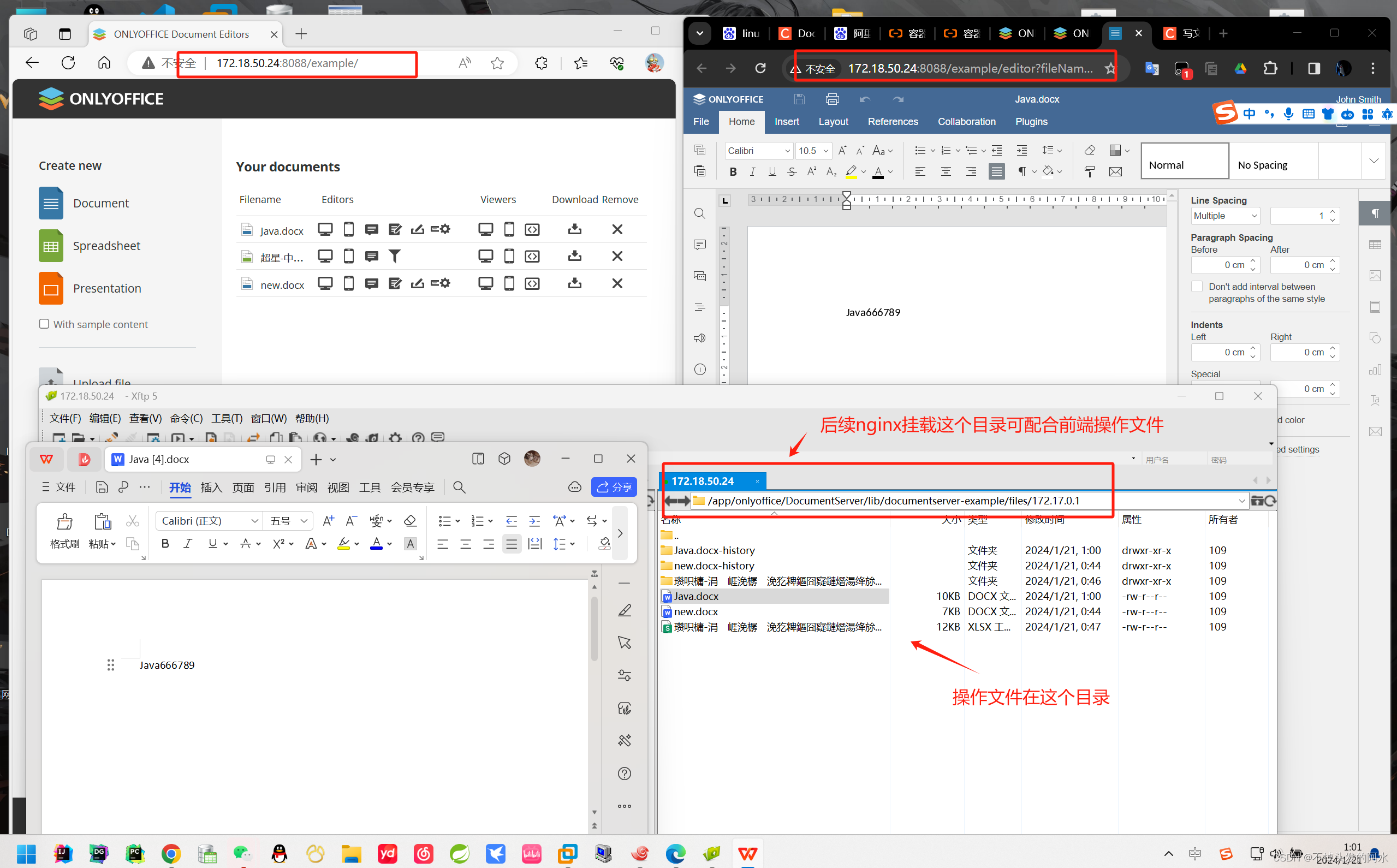
OnlyOffice 是一款强大的办公套件,你可以通过 Docker 轻松安装和部署它。本文将指导你完成安装过程。 步骤 1:拉取 OnlyOffice Docker 镜像 首先,使用以下命令从 Docker Hub 拉取 OnlyOffice Document Server 镜像: sudo docke…...

启动低轨道卫星LEO通讯产业与6G 3GPP NTN标准
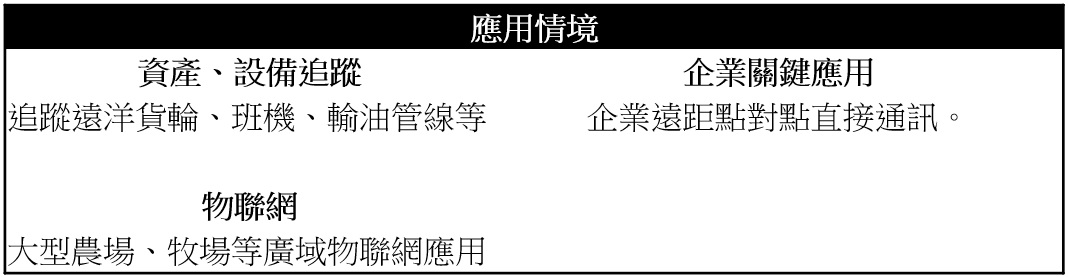
通讯技术10年一个大跃进,从1990年的2G至2000年的3G网路,2010年的4G到近期2020年蓬勃发展的5G,当通讯技术迈入融合网路,当前的 5G 技术不仅可提供高频宽、低延迟,同时可针对企业与特殊需求以 5G 专网的模式提供各式服务…...

PICO Developer Center 创建和调试 ADB 命令
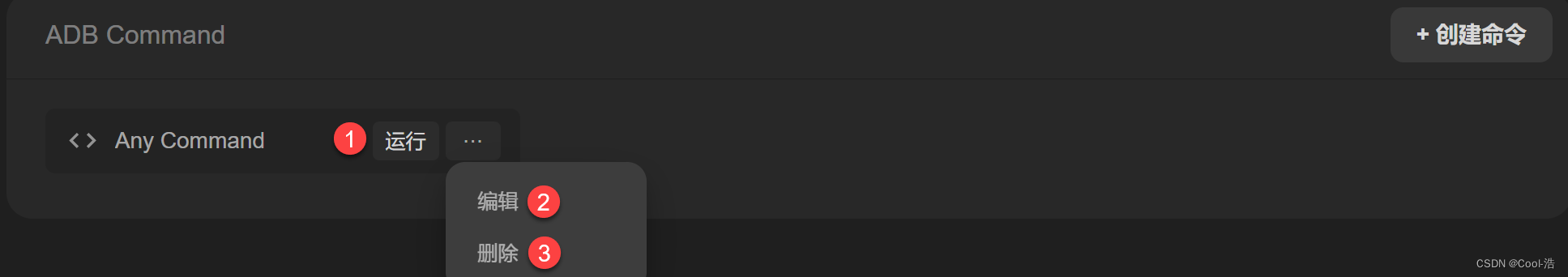
PICO 开发者中心概览 ADB 是一个轻量级的 Android 调试桥(Android Debug Bridge,简称 ADB),用于与 Android 设备进行通信和调试。ADB提供了许多有用的功能,使开发人员能够轻松地管理和调试设备上的应用程序。 你可以使用 PDC 工具来调试系统…...

【VRTK】【PICO】如何快速创建一个用VRTK开发的PICO项目
【背景】 每次新建一个VRTK的PICO项目总是做一些重复工作,于是就想着搞成一个基本的包,把基本的设置都放进去,今后新做项目直接导这个包就行了。 完整资源包请见本篇博客的绑定资源。 【内容简介】 这个包是我为了快速开发基于VRTK的PICO应用设置的基础项目包。每次开发…...

国产操作系统:VirtualBox安装openKylin-1.0.1虚拟机并配置网络
国产操作系统:VirtualBox安装openKylin-1.0.1虚拟机并配置网络 openKylin 操作系统目前适配支持X86、ARM、RISC-V三个架构的个人电脑、平板电脑及教育开发板,可以满足绝大多数个人用户及开发者的使用需求。适用于在VirtualBox平台上安装openKylin-1.0.1…...

本地git切换地区后,无法使用ssh访问github 22端口解决方案
问题 由于放假回家,发现之前一直使用正常的git,与github无法通讯,pull和push都无法连接。报错如下: connect to host github.com port 22: Connection timed out fatal: Could not read from remote repository. 原因 可能是所…...

Chat2DB:AI赋能的多数据库客户端工具,开源领航未来数据库管理
Chat2DB:开源多数据库客户端的AI革新 Chat2DB使用教程:Chat2DB使用教程_哔哩哔哩_bilibili 引言: 随着企业数据的快速膨胀,数据库管理的复杂性也在增加。此时,一个能够跨越数据库边界、并且集成先进的AI功能的工具,不…...

SQL Server修改数据字段名的方法
1. ALTER TABLE语句修改 这是一种最常用的数据库更改字段的方法,使用Alter Table语句来更改数据库字段的名称。 一般格式如下: ALTER TABLE 表名 RENAME COLUMN 原字段名 TO 新字段名; 例如,修改字段名字段名从UserName到Uname:…...

Flutter编译报错Connection timed out: connect
背景:用Android Studo 创建了Flutter项目,编译运行报错java.net.ConnectException: Connection timed out: connect 我自己的环境: windows11 Android Studio Flutter 截图如下: 将错误日志展开之后: Exception…...

PG DBA培训26:PostgreSQL运维诊断与监控分析
本课程由风哥发布的基于PostgreSQL数据库的系列课程,本课程属于PostgreSQL Diagnosis and monitoring analysis,学完本课程可以掌握PostgreSQL日常运维检查-风哥PGSQL工具箱,风哥专用PGSQL工具箱介绍,风哥专用PGSQL工具箱使用&…...

运维之道—生产环境安装Redis
目录 1.前言 2.环境准备 2.1 安装gcc依赖 3.部署安装 3.1 下载redis安装包 3.2 解压并编译安装redis 3.3 配置redis 编辑3.4 启动redis并测试 4. 总结 1.前言 大家好,运维之道的系列文章继续进行,我们今天整理的是Redis生产环境的安装,Redis的安装以及生产环境的…...

人工智能数学验证工具LEAN4【入门介绍3】乘法世界-证明乘法的所有运算律
视频链接,创作不易记得投币哦: import Game.Levels.Multiplication.L08add_mul World "Multiplication" Level 9 Title "mul_assoc" namespace MyNat Introduction " We now have enough to prove that multiplication is a…...

Armv8-M的TrustZone技术简介
TrustZone技术是适用于Armv8-M的可选安全扩展,旨在为各种嵌入式应用提供改进的系统安全基础。 TrustZone技术的概念并不新鲜。该技术已经在Arm Cortex-A系列处理器上使用了几年,现在已经扩展到Armv8-M处理器。 在high level上,TrustZone技术适用于Armv8-M的概念与Arm Cort…...

ctfshow-反序列化(web267-web270)
目录 web267 web268 web269 web270 总结 web267 页面用的什么框架不知道 看源码看一下 框架就是一种软件工具,它提供了一些基础功能和规范,可以帮助开发者更快地构建应用程序。比如Yii框架和ThinkPHP框架就是两个流行的PHP框架,它们提供…...

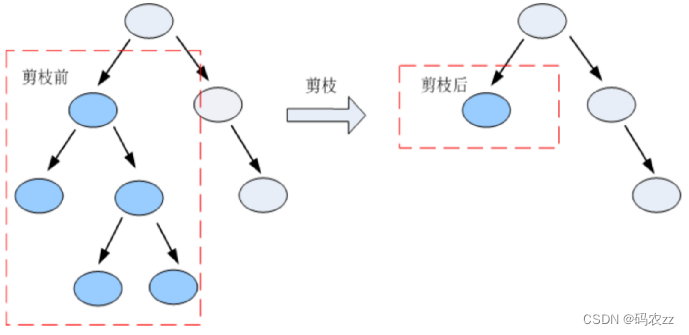
决策树的分类
概念 决策树是一种树形结构 树中每个内部节点表示一个特征上的判断,每个分支代表一个判断结果的输出,每个叶子节点代表一种分类结果 决策树的建立过程 1.特征选择:选取有较强分类能力的特征。 2.决策树生成:根据选择的特征生…...

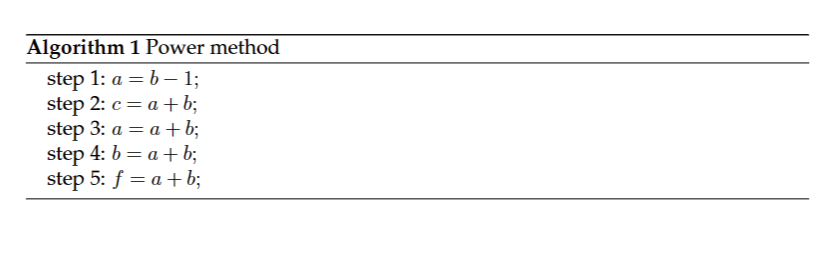
LateX--插入伪代码类型详解
文章目录 1.算法伪代码流程图----循环带范围1.1.算法伪代码示例图11.2.算法伪代码示例图2 2.算法伪代码流程图----循环不带范围3.算法伪代码流程图---不带行数数字4.参考文献 1.算法伪代码流程图----循环带范围 #需要插入这个宏包 \usepackage[ruled,linesnumbered]{algorithm…...

《Python数据分析技术栈》第06章使用 Pandas 准备数据 04 DataFrames
04 DataFrames 《Python数据分析技术栈》第06章使用 Pandas 准备数据 04 DataFrames A DataFrame is an extension of a Series. It is a two-dimensional data structure for storing data. While the Series object contains two components - a set of values, and index …...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...
