vue+elenemt分页+springboot
目录
1、编写模板
2、发请求调接口
3、后端返回数据
1.编写实体类
2、UserController
3、Userservice接口
4、(mapper接口)UserMapper
5、xml
1、编写模板
<!-- 搜素框 --><el-input placeholder="请输入姓名" v-model="keyWord" style="width: 400px"><el-button slot="append" icon="el-icon-search" @click="searchByKeyword()"></el-button></el-input><!-- 列表 --><el-table :data="tableData" border style="width: 50%;margin: 0 auto;" @selection- change="handleSelectionChange"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="userId" label="账号" width="180"></el-table-column><el-table-column prop="userName" label="姓名" width="180"></el-table-column><el-table-column prop="password" label="密码"></el-table-column><el-table-column prop="sex" label="性别"></el-table-column><el-table-column prop="age" label="年龄"></el-table-column><el-table-column prop="location" label="地址"></el-table-column><el-table-column prop="name" label="操作" align="center"><template slot-scope="scope"><!-- (scope.row.userId)用于获取当前行数据对象中的用户ID(或其他字段) --><el-button size="mini" type="text" @click="openDialog(scope.row)">编辑</el-button><el-button size="mini" type="text" @click="deleteUser(scope.row.userId)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div><el-pagination @size-change="handleSizeChange" @prev-click="prevClick" @next-click="nextClick"@current-change="handleCurrentChange" background layout="total,sizes,prev, pager, next,jumper" :total="total":page-sizes="[10, 20, 50, 100, 500, 2000]"></el-pagination></div>2、发请求调接口
export default {data() {tableData: [], // 数据列表keyWord: '',//搜素框的值total: 0, // 数据总数pageNum: 0,//当前页码pageSize: 10,//每页显示的条数},//生命周期钩子函数在组件挂载后被调用,它会执行 selectUser(1, 10, "") 方法,用于初始化数据并展示第一页的用户数据。mounted() {this.selectUser(1, 10, "");},methods: {//分页方法、当页码发生变化是被调用handleCurrentChange(pageNum) {this.pageNum = pageNumthis.selectUser();},//上一页prevClick(pageNum) {this.pageNum = pageNumthis.selectUser();},//下一页nextClick(pageNum) {this.pageNum = pageNumthis.selectUser();},//当改变每页显示条数时被调用handleSizeChange(pageSize) {this.pageSize = pageSizethis.selectUser();},//查询用户数据的方法selectUser() {this.$axios({method: 'post',url: "http://localhost:8080/api/user/selectUser",data: {pageNum: this.pageNum,pageSize: this.pageSize,keyWord: this.keyWord,}}).then((res) => {let result = res.data.data;this.tableData = result.list;this.total = result.total;})},
}3、后端返回数据
1.编写实体类
Page实体类
package com.example.goods_admin.entity;public class Page {private int pageNum;private int pageSize;private String keyWord;public Page() {}public String getKeyWord() {return keyWord;}public void setKeyWord(String keyWord) {this.keyWord = keyWord;}public Page(int pageNum, int pageSize, String keyWord) {this.pageNum = pageNum;this.pageSize = pageSize;this.keyWord = keyWord;}public int getPageNum() {return pageNum;}public void setPageNum(int pageNum) {this.pageNum = pageNum;}public int getPageSize() {return pageSize;}public void setPageSize(int pageSize) {this.pageSize = pageSize;}
}
user实体类继承page
package com.example.goods_admin.entity;public class User extends Page {private String id;private String userId;private String userName;private String password;private String sex;private int age;private String location;public User() {super();}public User(int pageNum, int pageSize, String keyWord) {super(pageNum, pageSize, keyWord);}public User(int pageNum, int pageSize, String keyWord, String id, String userId, String userName, String password, String sex, int age, String location) {super(pageNum, pageSize, keyWord);this.id = id;this.userId = userId;this.userName = userName;this.password = password;this.sex = sex;this.age = age;this.location = location;}public String getId() {return id;}public void setId(String id) {this.id = id;}public String getUserId() {return userId;}public void setUserId(String userId) {this.userId = userId;}public String getUserName() {return userName;}public void setUserName(String userName) {this.userName = userName;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public String getSex() {return sex;}public void setSex(String sex) {this.sex = sex;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}public String getLocation() {return location;}public void setLocation(String location) {this.location = location;}}
2、UserController
@RestController
//@RequestMapping用于将 HTTP 请求映射到控制器方法上
@RequestMapping("/user")
public class UserController {@AutowiredUserservice userservice;@PostMapping("/selectUser")// @RequestBody 用于将 HTTP 请求的内容(或者请求体)绑定到方法的参数上。public Result selectUser(@RequestBody User user) {return userservice.selectUser(user);}
}3、Userservice接口
public interface Userservice {Result selectUser(User user);}4、Service层(UserserviceImpl)
@Service
public class UserserviceImpl implements Userservice {@AutowiredUserMapper userMapper;@Overridepublic Result selectUser(User user) {int pageNum = user.getPageNum()==0?1:user.getPageNum();int pageSize = user.getPageSize()==0?10:user.getPageSize();//1、开启分页查询PageHelper.startPage(pageNum,pageSize);//2、查询结果List<User> userList = userMapper.seleteUser(user);//3、封装结果PageInfo<User> userPageInfo = new PageInfo<>(userList);//4、返回return Result.succeed("查询成功",userPageInfo);}}4、(mapper接口)UserMapper
@Mapper
public interface UserMapper {List<User> seleteUser(User user);
}5、xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.goods_admin.mapper.UserMapper">
<!-- 结果映射:数据库字段与实体类字段的映射关系--><resultMap id="BaseResultMap" type="com.example.goods_admin.entity.User"><id column="id" jdbcType="VARCHAR" property="id" /><result column="userId" jdbcType="VARCHAR" property="userId" /><result column="userName" jdbcType="VARCHAR" property="userName" /><result column="password" jdbcType="VARCHAR" property="password" /><result column="sex" jdbcType="VARCHAR" property="sex" /><result column="age" jdbcType="INTEGER" property="age" /><result column="location" jdbcType="VARCHAR" property="location" /></resultMap><select id="seleteUser" resultType="com.example.goods_admin.entity.User">select * from user<where><if test="keyWord !=null and keyWord!=''">userName like concat('%', #{keyWord}, '%')</if></where></select></mapper>相关文章:

vue+elenemt分页+springboot
目录 1、编写模板 2、发请求调接口 3、后端返回数据 1.编写实体类 2、UserController 3、Userservice接口 4、(mapper接口)UserMapper 5、xml 1、编写模板 <!-- 搜素框 --><el-input placeholder"请输入姓名" v-model"ke…...

C++ :命名空间域
目录 冲突与命名: 举个例子: 全局与局部: 域作用限定符: 命名空间域: 冲突与命名: 在C语言中,我们通常会使用stdlib.h 而stdlib.h 本质上是一个函数的库,在程序中使用的大多数…...

提升网站关键词排名的工具
随着互联网的蓬勃发展,网站的关键词排名成为衡量网站流量和曝光度的重要指标。在这个竞争激烈的数字时代,站在搜索引擎结果的前列变得至关重要。为了实现这一目标,合理利用关键词排名优化工具是必不可少的。本文将重点介绍147SEO软件…...

ICMP控制消息 汇总
控制消息由 类型 字段中的值标识。代码 字段给出了消息的附加上下文信息。自协议首次引入以来,一些控制消息已被弃用。 重要的ICMP Control Message控制信息 类型码状态描述0 –回声回复:140回声回复(用于ping)1和2未分配已预留3 …...
C#,入门教程(22)——函数的基础知识
上一篇: C#,入门教程(21)——命名空间(namespace)与程序结构的基础知识https://blog.csdn.net/beijinghorn/article/details/124140653 一、函数的基本概念 一个软件的结构大体如下: 大厦application: a plaza { --…...

已经30了,5年多,只会功能测试的怎么办?
🍅 视频学习:文末有免费的配套视频可观看 🍅 关注公众号【互联网杂货铺】,回复 1 ,免费获取软件测试全套资料,资料在手,涨薪更快 这两天一直在和网易的朋友聊软件测试的发展,这一行的…...

什么是UML?有什么用?
2、什么是UML?有什么用? UML 是 Unified Model Language的缩写,中文是统一建模语言,是由一整套图表组成的标准化建模语言。 UML 是一种统一建模语言,一种图标式语言(画图的) UML 不是只有 Java 中使用&…...

盘点好用内容合规监测工具
网页敏感内容监测 Web Purify 由 WebPurify 提供,这是一个专门从事内容审核和过滤服务的公司。 核心功能 ● 文本审核:加强脏话过滤,标记仇恨言论、偏执、性挑逗等 ● 图片审核:让个人资料照片、社交应用程序、产品定制远离令…...

CC工具箱使用指南:【查找锐角】
一、简介 在面要素中,尖锐角往往是有问题的地方。 在一系列空间分析后,通常会遗留下来部分尖锐角,需要手动处理。 但是人工去找出这些尖锐角又比较麻烦,这个工具的目的就是找出面要素边界的尖锐角。 二、工具参数介绍 右键点击…...
)
kafka消费相关问题(GPT回答版本)
kafka消费相关问题(GPT回答版本) 在Java中,要避免重复消费Kafka消息,可以使用以下方法 1. 使用消费者组: 在设置Kafka消费者时,可以指定一个消费者组。一个消费者组中可以有多个消费者实例,每…...

【C++】string的基本使用二
我们接着上一篇的迭代器说起,迭代器不只有正向的,还有反向的,就是我们下边的这两个 它的迭代器类型也是不同的 rbegin就是末尾,rend就是开头,这样我们想遍历一个string对象的话就可以这样做 int main() {string s1(…...

MATLAB解决考研数学一题型(上)
闲来无事,情感问题和考研结束后的戒断反应比较严重,最近没有什么写博文的动力,抽空来整理一下考研初试前一直想做的工作——整理一下MATLAB解决数学一各题型的命令~ 本贴的目录遵循同济版的高数目录~ 目录 一.函数与极限 1.计算双侧极限 2…...

Vue以弹窗形式实现导入功能
目录 前言正文 前言 由于个人工作原因,偏全栈,对于前端的总结还有些初出茅庐,后续会进行规整化的总结 对应的前端框架由:【vue】avue-crud表单属性配置(表格以及列) 最终实现的表单样式如下:…...

分布式锁原理及实现
目录 一、锁的使用场景 二、如何实现控制? 三、单台服务器使用锁的场景 四、分布式锁 五、Redis 实现分布式锁及存在问题 六、Redisson 实现分布式锁 七、定时任务+锁 一、锁的使用场景 1. 控制定时任务执行 定时任务多次执行浪费资源ÿ…...
)
蓝桥杯官网填空题(海盗与金币)
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 12名海盗在一个小岛上发现了大量的金币,后统计一共有将近5万枚。 登上小岛是在夜里,天气又不好。由于各种原因,有的海盗偷拿了很…...

JavaScript 中JSON 字符串和对象之间的转换。
JSON.stringify() 方法(对象转换为 JSON 字符串) 用于将 JavaScript 对象转换为 JSON 字符串。 它接受一个 JavaScript 对象作为参数,并返回对应的 JSON 字符串表示。例如: const obj { name: John, age: 25 }; const jsonStr…...

All the stories begin at installation
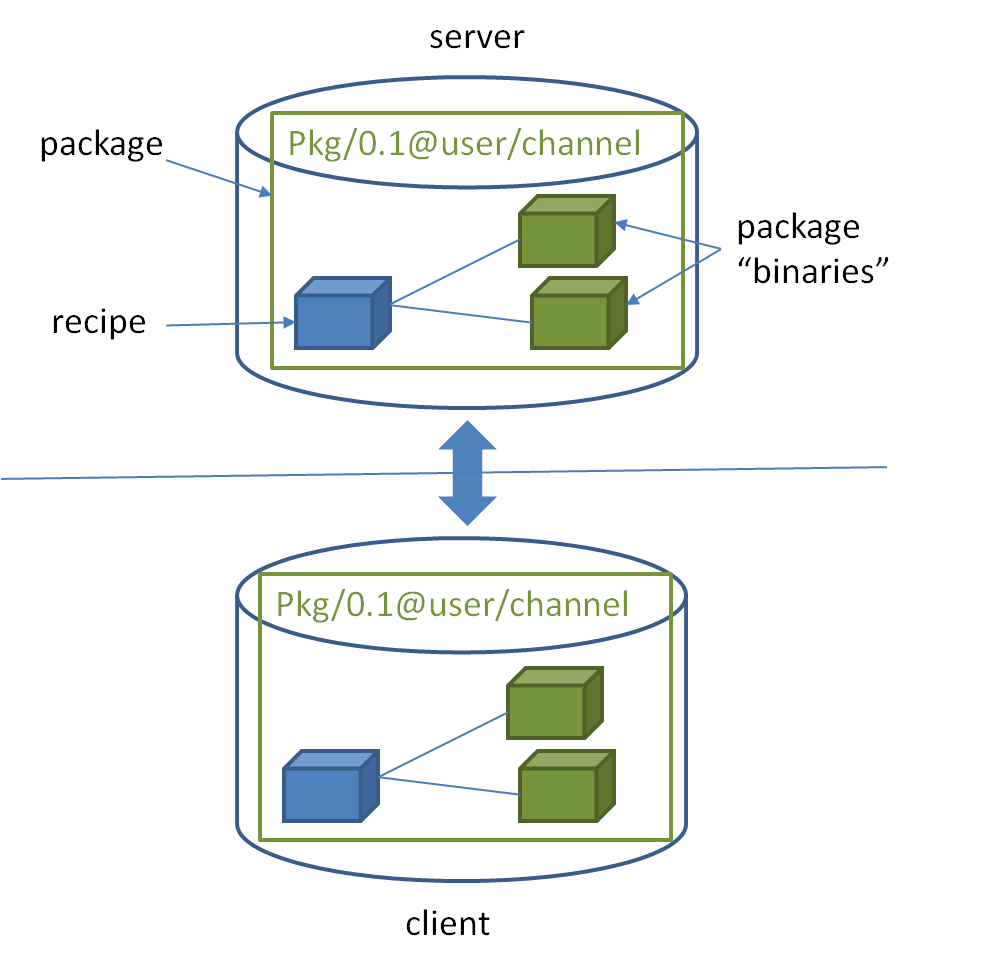
Before installation, there are some key points about Conan: “Conan is a dependency and package manager for C and C languages.”“With full binary management, Conan can create and reuse any number of different binaries (for different configurations like a…...

Linux文件系统与设备文件
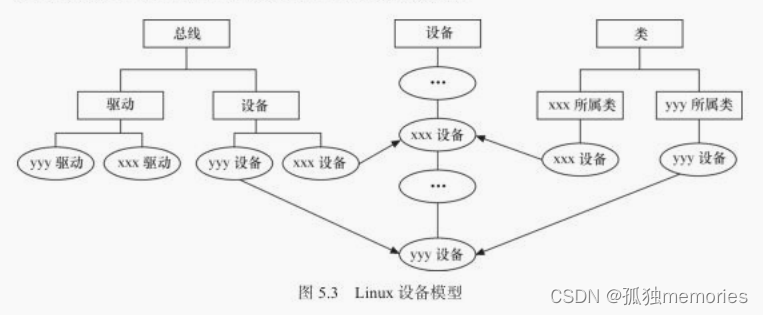
Linux文件系统与设备文件 文章目录 Linux文件系统与设备文件Linux文件操作文件操作系统调用C库文件操作 Linux文件系统Linux文件系统目录结构Linux文件系统与设备驱动file结构体inode结构体file结构体和inode结构体的区别 devfsudev用户空间设备管理sysfs文件系统与Linux设备模…...

QT的绘图系统QPainterDevice与文件系统QIODevice
QT的绘图系统(QPainterDevice)与文件系统(QIODevice) 文章目录 1、Qt 的绘图系统1、QPainter的使用2、QPen(画笔)及QBursh(画刷)3、手动更新窗口4、绘图设备1、四种绘图设备的 区别2、 QBitmap3…...

Spark流式读取文件数据
流式读取文件数据 from pyspark.sql import SparkSession ss SparkSession.builder.getOrCreate() # todo 注意1:流式读取目录下的文件 --》一定一定要是目录,不是具体的文件,# 目录下产生新文件会进行读取# todo 注意点2࿱…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...
