Uniapp多选Popup(弹出层)
uniapp中多选组件很少,故个人简单开发了一个,可简单使用,也可根据个人需求稍微改进
支持的功能
- 单选
- 多选(默认)
- 限制选择数量
- 默认选中
- 禁用选项
属性说明
| 属性 | 默认值 | 说明 |
|---|---|---|
| single | false | true为开启单选,否则为多选 |
| max | - | 可选最多项 |
| maxMessage | - | 超出最多项的提示信息,没有的话则默认清掉最旧的数据,添加当前选择数据 |
| list | - | 数据集合 |
| defaults | - | 默认选中项主键值的集合 |
| keyName | - | 主键名,为空的话则视为list集合为字符串数组,直接将项当作值 |
| disabledKey | - | 禁用属性名,前提是一定要有keyName属性 |
| disabledValue | - | 禁用值,前提是有disabledKey属性 |
简单使用
<template><view><button @click="onMultiplePick">选择</button><multiple-pick ref="multiplePick" :list="multiplePickList" key-name="id" disabled-key="disabled"disabled-value="1" :defaults="[]" @confirm="onMultiplePickConfirm" :max="2" max-message="已超出最大选项"></multiple-pick></view>
</template><script>export default {data() {return {multiplePickList: []}},methods: {onMultiplePick() {this.$refs.multiplePick.show();},onMultiplePickConfirm(selectedList) {console.log(selectedList);this.$refs.containerMultiplePick.close();}}}
</script>
代码
下面是多选弹窗组件代码,使用了uView的u-popup来作为弹出容器,可根据项目框架自行更改弹出组件。
<template><u-popup :show="pickShow" mode="bottom" :round="10" closeOnClickOverlay @close="onCancel"><view class="multiple-pick-content"><view class="top"><view class="cancel" @tap="onCancel">取消</view><view class="confirm" @tap="onConfirm">确认</view></view><view class="list-container"><view class="item-container"><view class="item" :class="{'selected': isSelected(item), 'disabled': isDisabled(item)}"v-for="(item, index) in list" :key="index" @tap="onClick(item, index)"><view>{{ keyName ? item[keyName] : item }}</view><u-icon v-if="isSelected(item)" name="checkmark" :color="isDisabled(item) ? '#959595' : '#2979ff'"size="18"></u-icon></view></view></view></view></u-popup>
</template><script>
export default {name: "multiplePick",data() {return {pickShow: false,selecteds: []};},props: {/*** 开启单选*/single: Boolean,/*** 可选最多项*/max: Number,/*** 超出最大项提示*/maxMessage: String,/*** 数据集合*/list: Array,/*** 默认选择*/defaults: Array,/*** 主键名,如果没有,则识别为字符串数组*/keyName: String,/*** 禁用属性名,前提是有keyName*/disabledKey: String,/*** 禁用值,前提是有disabledKey*/disabledValue: String},watch: {defaults: {handler(n) {// 不能直接赋值,否则selecteds变化时会改变默认值this.selecteds = n.slice(0, n.length);},immediate: true}},methods: {/*** 当前项是否禁用*/isDisabled(item) {return this.keyName && this.disabledKey && this.disabledValue && item[this.disabledKey] === this.disabledValue;},/*** 当前项是否选中*/isSelected(item) {return this.selecteds.includes(this.keyName ? item[this.keyName] : item);},/*** 打开选择器*/show() {this.pickShow = true;},/*** 关闭选择器*/close() {this.pickShow = false;},/*** 数据项点击监听*/onClick(item, index) {if (this.isDisabled(item)) {// 如果是禁用的,不执行return;}// 获取当前项值const value = this.keyName ? item[this.keyName] : item;if (this.single) {// 开启单选this.selecteds = [];this.selecteds.push(value);} else {// 获取当前项在已选中的集合中的位置const i = this.selecteds.indexOf(value);// 存在则删除,不存在则添加if (i !== -1) {this.selecteds.splice(i, 1);} else {if (this.max && this.selecteds.length >= this.max) {// 如果有最大值且已选超过最大值if (this.maxMessage) {// 有提示提示内容uni.showToast({icon: 'none',title: this.maxMessage});return;}// 否则删掉最旧的数据this.selecteds.shift();}this.selecteds.push(value);}}},/*** 确认按钮事件*/onConfirm() {this.$emit('confirm', this.selecteds);},/*** 取消按钮事件*/onCancel() {// 重新赋值选中的集合this.selecteds = this.defaults.slice(0, this.defaults.length);this.pickShow = false;this.$emit('cancel');}}
}
</script><style lang="scss" scoped>
.multiple-pick-content {padding: 20px;box-sizing: border-box;min-height: 200px;max-height: 50vh;.top {padding: 0 0 10px 0;width: 100%;display: flex;justify-content: space-between;line-height: 32px;.cancel {color: #f43d18;}.confirm {color: #0066ff;}}.list-container {padding: 10px 0px 40px 0px;box-sizing: border-box;max-height: calc(50vh - 42px);height: 100%;overflow-y: auto;}.item-container {width: 100%;.item {padding: 10px 0;box-sizing: border-box;width: 100%;display: flex;justify-content: space-between;&.selected {color: #2979ff !important;}&.disabled {color: #959595 !important;}}}
}
</style>
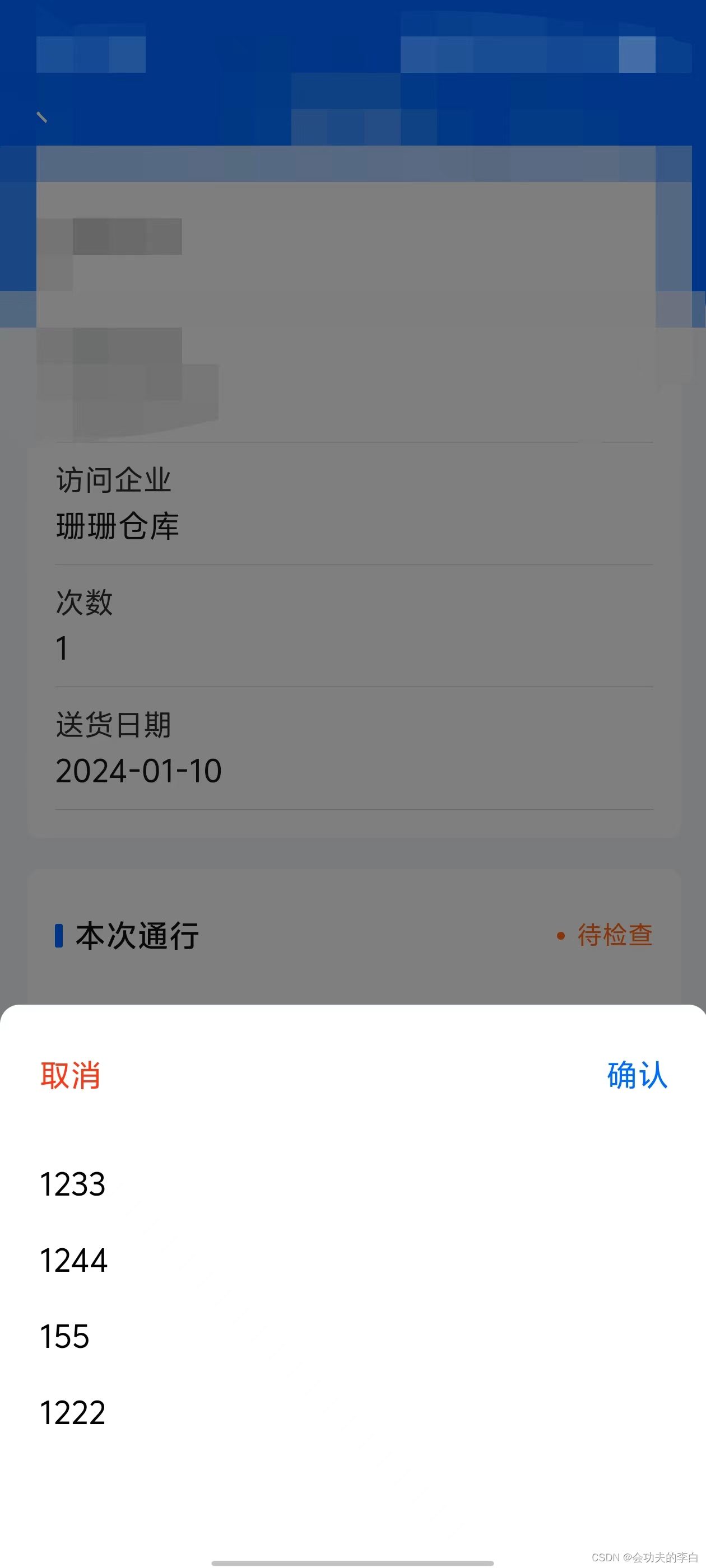
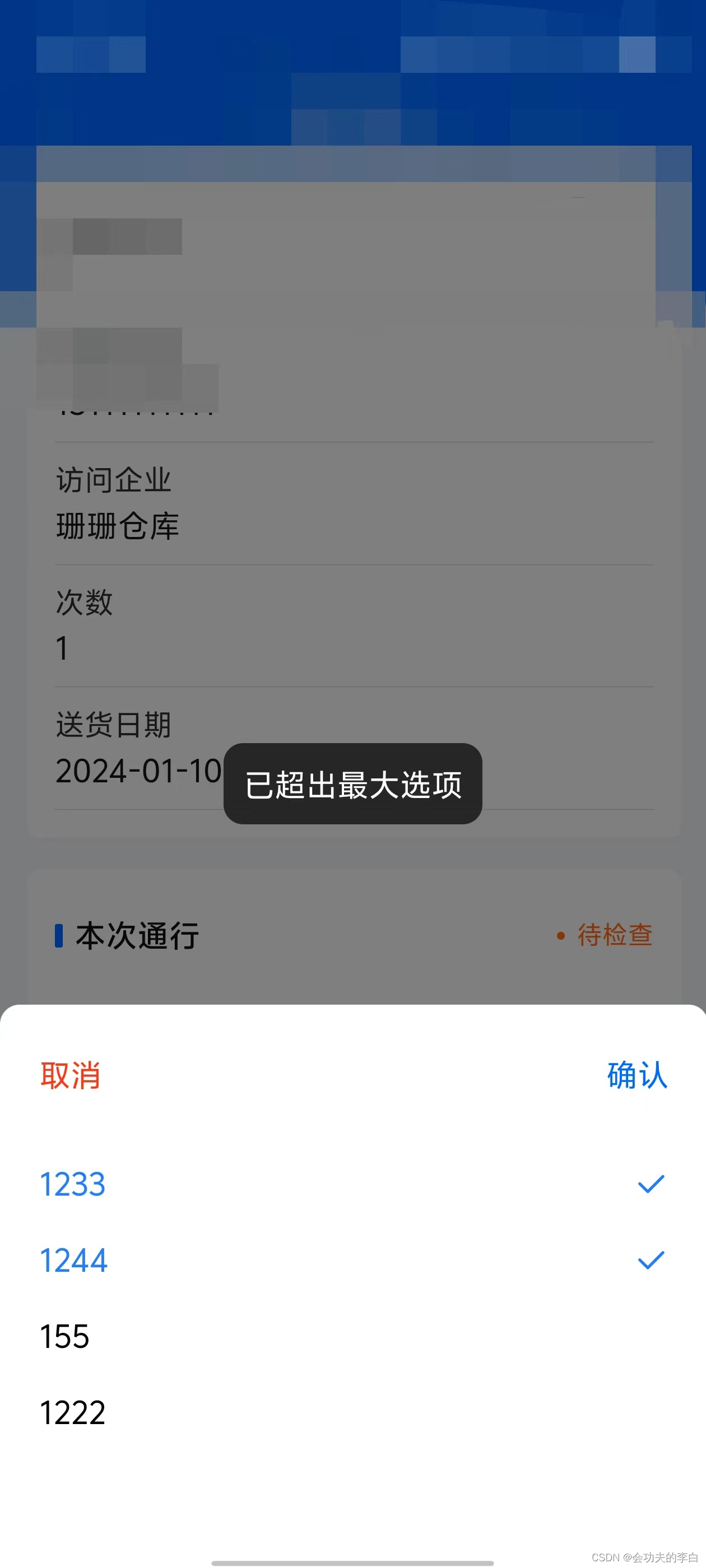
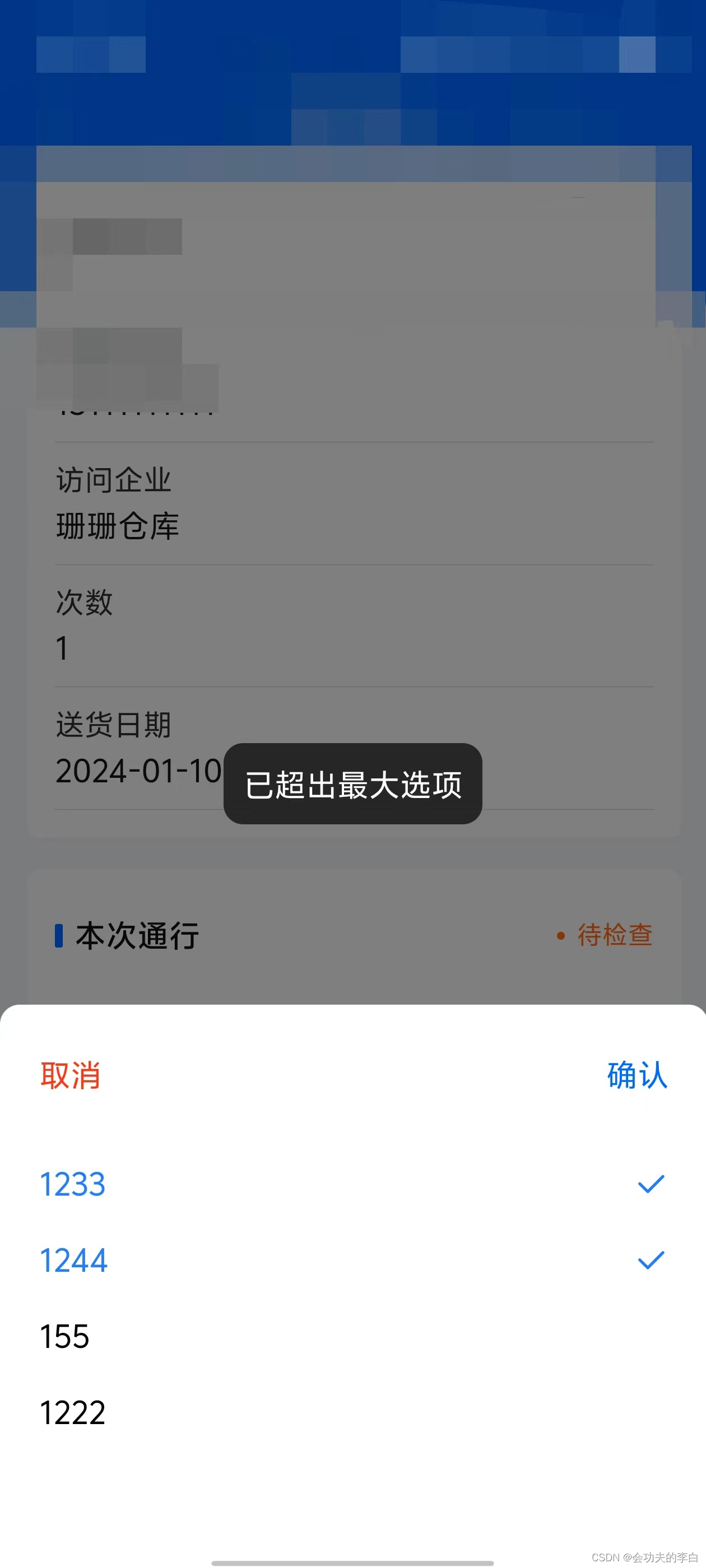
预览
以下为打包app后的预览截图


相关文章:

Uniapp多选Popup(弹出层)
uniapp中多选组件很少,故个人简单开发了一个,可简单使用,也可根据个人需求稍微改进 支持的功能 单选多选(默认)限制选择数量默认选中禁用选项 属性说明 属性默认值说明singlefalsetrue为开启单选,否则为…...

什么是网络安全?网络安全概况
网络安全涉及保护我们的计算机网络、设备和数据免受未经授权的访问或破坏。 这个领域包括多种技术、过程和控制措施,旨在保护网络、设备和数据免受攻击、损害或未授权访问。网络安全涉及多个方面,包括但不限于信息安全、应用程序安全、操作系统安全等 …...

c语言小游戏之扫雷
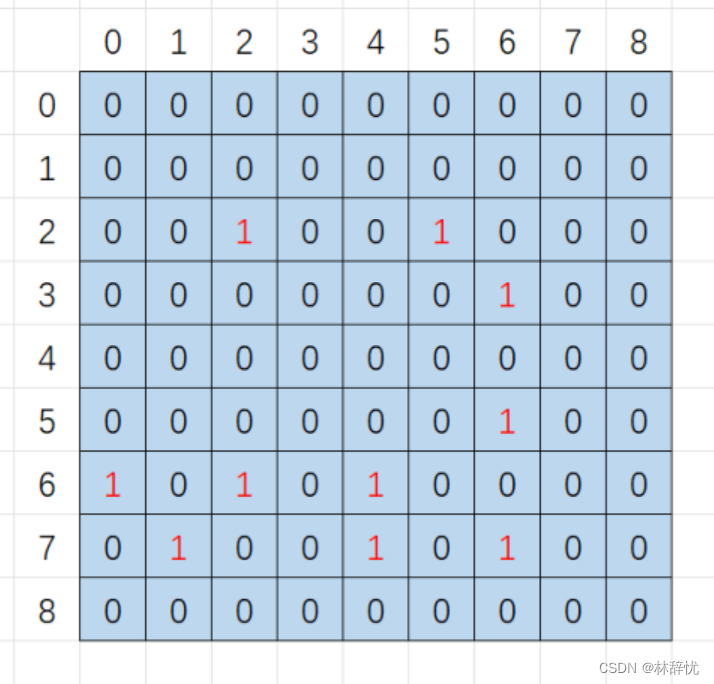
目录 一:游戏设计理念及思路 二:初步规划的游戏界面 三:开始扫雷游戏的实现 注:1.创建三个文件,test.c用来测试整个游戏的运行,game.c用来实现扫雷游戏的主体,game.h用来函数声明和包含头文…...

如何本地安装Python Flask并结合内网穿透实现远程开发
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

在线App封装技术:HTML5的新生命
HTML5封装的魅力所在HTML5带来了丰富的多媒体功能、地理位置服务、离线存储等特性,使得Web应用的体验更加接近原生App。封装HTML5到App中,可以大大缩短开发周期,降低开发成本,并且一次编写,多平台运行,极大…...
Spring Boot 4.0:构建云原生Java应用的前沿工具
目录 前言 Spring Boot简介 Spring Boot 的新特性 1. 支持JDK 17 2. 集成云原生组件 3. 响应式编程支持 4. 更强大的安全性 5. 更简化的配置 Spring Boot 的应用场景 1. 云原生应用开发 2. 响应式应用程序 3. 安全性要求高的应用 4. JDK 17的应用 总结 作…...

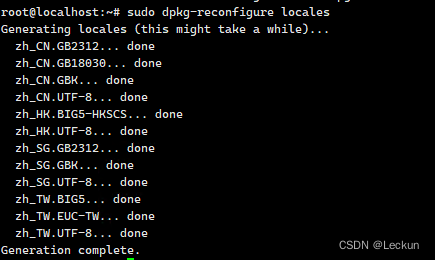
Debian系统写Mysql时中文出现乱码无法定入的问题解决方案
原因是操作系统可能精简安装,没有GBK字符集,只有UTF8在转换或使用的时候有问题。 使用locale -a查看系统支持的字符集。正常的比较全的字符集的操作系统如下: 有问题的操作系统字符集如下: 解决方案: 步骤1&#…...

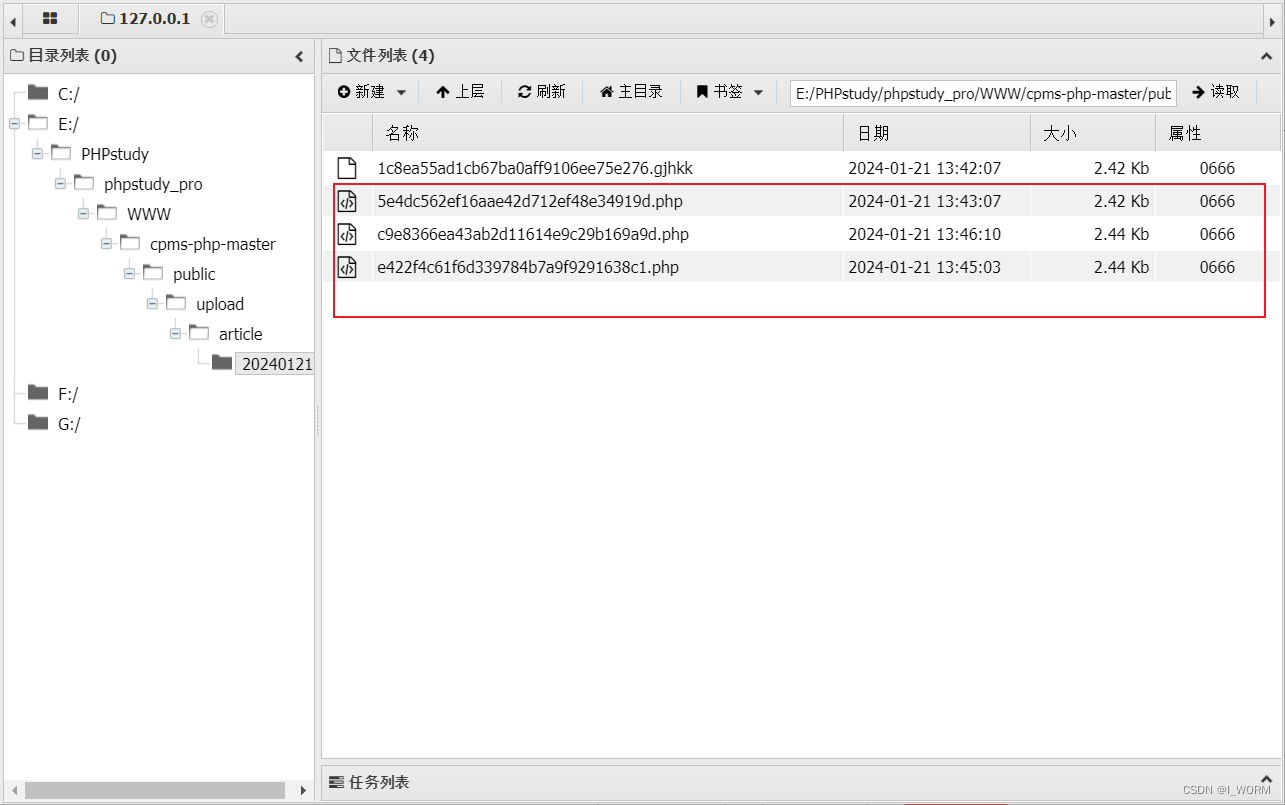
CPMS靶场练习
关键:找到文件上传点,分析对方验证的手段 首先查看前端发现没有任何上传的位置,找到网站的后台,通过弱口令admin 123456可以进入 通过查看网站内容发现只有文章列表可以进行文件上传;有两个图片上传点 图片验证很严格…...

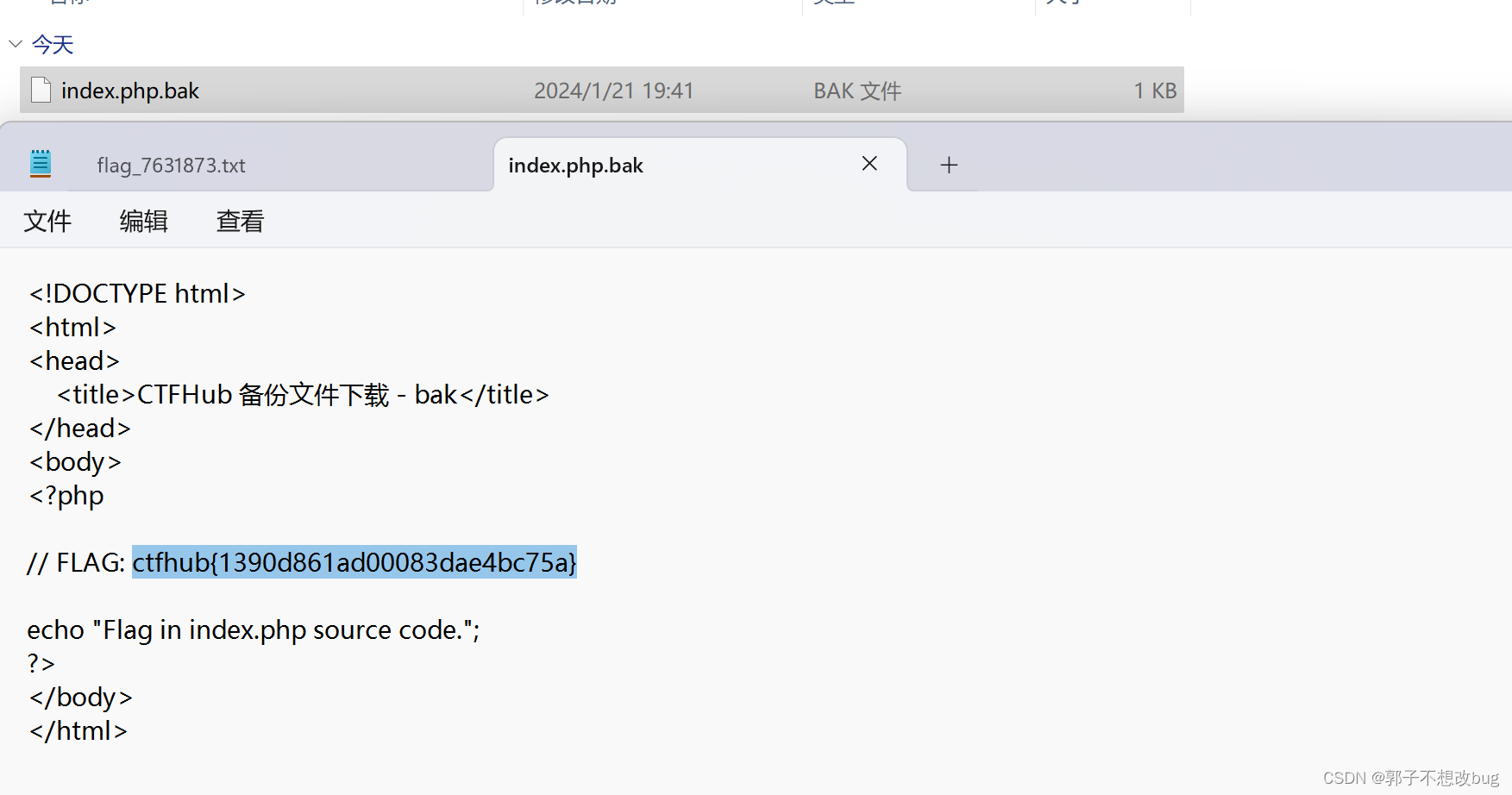
CTFhub-bak文件
CTFhub-Web-信息泄露-备份文件下载-bak文件 题目信息 解题过程 看到提示说和index.php有关,在url后面加index.php.bak,跳转到http://challenge-7a4da2076cfabae6.sandbox.ctfhub.com:10800/index.php.bak网址,即: 跳转到下载页…...

本地部署轻量级web开发框架Flask并实现无公网ip远程访问开发界面
文章目录 1. 安装部署Flask2. 安装Cpolar内网穿透3. 配置Flask的web界面公网访问地址4. 公网远程访问Flask的web界面 本篇文章主要讲解如何在本地安装Flask,以及如何将其web界面发布到公网进行远程访问。 Flask是目前十分流行的web框架,采用Python编程语…...

面试题-MySQL如何定位慢查询
慢查询出现的情况就这些:聚合查询、多表查询、表数据量过大查询、深度分页查询。 表象:页面加载过慢、接口压测响应时间过长(超过1S)。 假如你的业务接口就是比较慢,你怎么知道是SQL的问题呢?就算是SQL的…...

【C++PCL】点云处理K-Means点云分割
目录 1.原理介绍 2.代码效果 3.源码展示 4.参数调试 5.注意事项...

代码随想录算法训练DAY25|回溯2
算法训练DAY25|回溯2 216.组合总和III 力扣题目链接 找出所有相加之和为 n 的 k 个数的组合。组合中只允许含有 1 - 9 的正整数,并且每种组合中不存在重复的数字。 说明: 所有数字都是正整数。 解集不能包含重复的组合。 示例 1: 输入: k 3, n …...

hanlp,pkuseg,jieba,cutword分词实践
总结:只有jieba,cutword,baidu lac成功将色盲色弱成功分对,这两个库字典应该是最全的 hanlp[持续更新中] https://github.com/hankcs/HanLP/blob/doc-zh/plugins/hanlp_demo/hanlp_demo/zh/tok_stl.ipynb import hanlp # hanlp.pretrained.tok.ALL # 语种见名称最…...

一个简单的Vue实例
Vue.js 是一个流行的 JavaScript 框架,用于构建交互式的网页应用。一个基本的 Vue 实例包含数据对象、模板、挂载点、方法和生命周期钩子等。 以下是一个简单的 Vue 实例示例: // 创建一个新的 Vue 实例 var app new Vue({el: #app, // 指定一个挂载点…...

【GoLang入门教程】Go语言几种标准库介绍(八)
ChatGPT 和文心一言哪个更好用? 文章目录 ChatGPT 和文心一言哪个更好用?强烈推荐前言几种库runtime库 ( 运行时接口)常用的函数:示例 sort库(排序接口)主要的函数和接口:示例 strings库(字符串转换、解析及…...
PE文件解析及利用Python获取样本时间戳)
[系统安全] 五十四.恶意软件分析 (6)PE文件解析及利用Python获取样本时间戳
您可能之前看到过我写的类似文章,为什么还要重复撰写呢?只是想更好地帮助初学者了解病毒逆向分析和系统安全,更加成体系且不破坏之前的系列。因此,我重新开设了这个专栏,准备系统整理和深入学习系统安全、逆向分析和恶意代码检测,“系统安全”系列文章会更加聚焦,更加系…...
:副本)
kafka入门(九):副本
副本 副本(Replica),指的是分布式系统对数据和服务提供的一种冗余方式。 Kafka通过多副本机制实现故障自动转移,在Kafka集群中某个broker节点失效的情况下仍然保证服务可用。 kafka 副本之间是 一主多从的关系。 其中 leader 副…...

【5G 接口协议】N2接口协议NGAP(NG Application Protocol)介绍
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

2024年甘肃省职业院校技能大赛信息安全管理与评估 样题三 模块二
竞赛需要完成三个阶段的任务,分别完成三个模块,总分共计 1000分。三个模块内容和分值分别是: 1.第一阶段:模块一 网络平台搭建与设备安全防护(180 分钟,300 分)。 2.第二阶段:模块二…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
