前端开发 2: CSS
在前端开发中,CSS(层叠样式表)是一种用于描述网页样式的语言。它控制着网页的布局、颜色、字体等外观效果。在本篇博客中,我将为你介绍 CSS 的基础知识和常用技巧,帮助你更好地掌握前端开发中的样式设计。
CSS 基础知识
CSS 由选择器和声明块组成。选择器用于选择要应用样式的 HTML 元素,声明块包含了一组属性和值,用于定义元素的样式。
以下是一个简单的 CSS 规则的示例:
h1 {color: red;font-size: 24px;
}
这个规则选择了所有的 h1 标签,并将其颜色设置为红色,字体大小设置为 24 像素。
CSS 选择器
CSS 选择器用于选择要应用样式的 HTML 元素。以下是一些常用的 CSS 选择器:
- 元素选择器:选择指定的 HTML 元素,如
h1、p、div。 - 类选择器:选择具有相同类名的元素,如
.container、.btn。 - ID 选择器:选择具有指定 ID 的元素,如
#header、#sidebar。 - 属性选择器:选择具有指定属性的元素,如
[type="text"]、[href^="https://"]。 - 伪类选择器:选择元素的特殊状态,如
:hover、:first-child。
CSS 盒模型
CSS 盒模型描述了一个元素在网页布局中所占据的空间。它由内容区域、内边距、边框和外边距组成。理解盒模型对于控制元素的大小和布局至关重要。
下面是一个示例,展示了如何使用盒模型设置一个具有边框和内边距的盒子:
<div class="box">Hello, CSS Box Model!
</div>
.box {width: 200px;height: 100px;padding: 20px;border: 1px solid black;margin: 10px;
}
这个示例中,我们创建了一个具有 200 像素宽度、100 像素高度的盒子。我们设置了 20 像素的内边距、1 像素的边框和 10 像素的外边距。
CSS 布局
CSS 提供了多种布局技术,用于控制网页元素的位置和大小。以下是一些常用的 CSS 布局技术的示例:
流式布局
流式布局使用百分比和弹性盒子布局实现自适应布局。下面是一个示例,展示了如何创建一个简单的流式布局:
<div class="container"><div class="sidebar">Sidebar</div><div class="content">Content</div>
</div>
.container {display: flex;
}.sidebar {width: 25%;
}.content {width: 75%;
}
在这个示例中,我们将容器设置为弹性盒子布局,并使用百分比将侧边栏的宽度设置为容器的 25%,内容区域的宽度设置为容器的 75%。
栅格布局
栅格布局使用栅格系统将网页划分为多个列,实现灵活的布局。下面是一个示例,展示了如何使用栅格布局创建一个响应式的网格:
<div class="row"><div class="col">Column 1</div><div class="col">Column 2</div><div class="col">Column 3</div>
</div>
.row {display: flex;
}.col {flex: 1;padding: 10px;
}
在这个示例中,我们使用了一个包含三个列的网格。每个列都具有相同的弹性属性,使它们平均分配父容器的宽度。
CSS 动画和过渡
CSS 提供了动画和过渡功能,用于创建各种视觉效果和交互动画。以下是一个示例,展示了如何使用 CSS 过渡实现鼠标悬停时的渐变效果:
<button class="btn">Hover Me</button>
.btn {background-color: blue;color: white;transition: background-color 0.3s ease;
}.btn:hover {background-color: red;
}
在这个示例中,我们为按钮添加了一个背景颜色的过渡效果。当鼠标悬停在按钮上时,背景颜色会从蓝色平滑过渡到红色。
CSS 预处理器和后处理器
CSS 预处理器和后处理器是一些工具和语言,用于增强 CSS 的功能和可维护性。以下是一个示例,展示了如何使用 Sass(一种流行的 CSS 预处理器)来简化样式表的编写:
$primary-color: #007bff;.button {background-color: $primary-color;color: white;padding: 10px 20px;
}
在这个示例中,我们使用 Sass 定义了一个名为 $primary-color 的变量,并在按钮样式中使用它。这样,我们可以在整个样式表中轻松地更改主色调。
CSS 框架
CSS 框架是一组预定义的 CSS 样式和组件,用于快速构建网页和应用程序的界面。以下是一个示例,展示了如何使用 Bootstrap(一个流行的 CSS 框架)来创建一个响应式的导航栏:
<nav class="navbar"><a class="navbar-brand" href="#">Logo</a><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">Home</a></li><li class="nav-item"><a class="nav-link" href="#">About</a></li><li class="nav-item"><a class="nav-link" href="#">Contact</a></li></ul>
</nav>
在这个示例中,我们使用了 Bootstrap 的导航栏组件,它提供了一个响应式的导航栏布局和样式。
总结
CSS 是前端开发中不可或缺的一部分,它控制网页的样式和布局。通过掌握 CSS 的基础知识、选择器、盒模型、布局技术、动画效果、预处理器和框架,你可以创建出令人印象深刻的网页和应用程序界面。
希望本篇博客能够帮助你更好地理解和运用 CSS,为你的前端开发之旅提供指导和灵感。如果你有任何问题或需要进一步的帮助,请随时向我提问。祝你在前端开发的世界中取得成功!
相关文章:

前端开发 2: CSS
在前端开发中,CSS(层叠样式表)是一种用于描述网页样式的语言。它控制着网页的布局、颜色、字体等外观效果。在本篇博客中,我将为你介绍 CSS 的基础知识和常用技巧,帮助你更好地掌握前端开发中的样式设计。 CSS 基础知…...

嵌入式-Stm32-江科大基于标准库的GPIO4个小实验
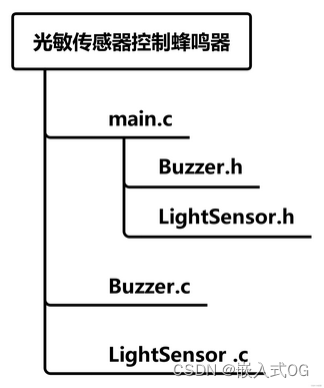
文章目录 一 、硬件介绍二 、实验:LED闪烁、LED流水灯、蜂鸣器提示2.1 需求1:面包板上的LED以1s为周期进行闪烁。亮0.5s,灭0.5s.....2.2 需求2: 8个LED实现流水灯2.3 需求3:蜂鸣器不断地发出滴滴、滴滴.....的提示音。蜂鸣器低电平触发。 三、…...

HackTheBox - Medium - Linux - Noter
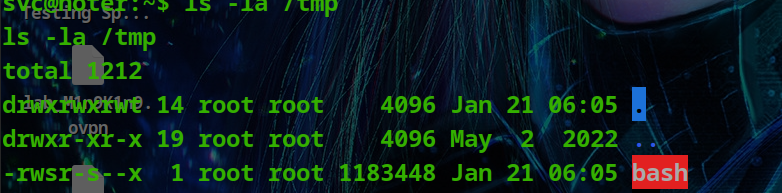
Noter Noter 是一种中型 Linux 机器,其特点是利用了 Python Flask 应用程序,该应用程序使用易受远程代码执行影响的“节点”模块。由于“MySQL”守护进程以用户“root”身份运行,因此可以通过利用“MySQL”的用户定义函数来利用它来获得RCE并…...

Uniapp多选Popup(弹出层)
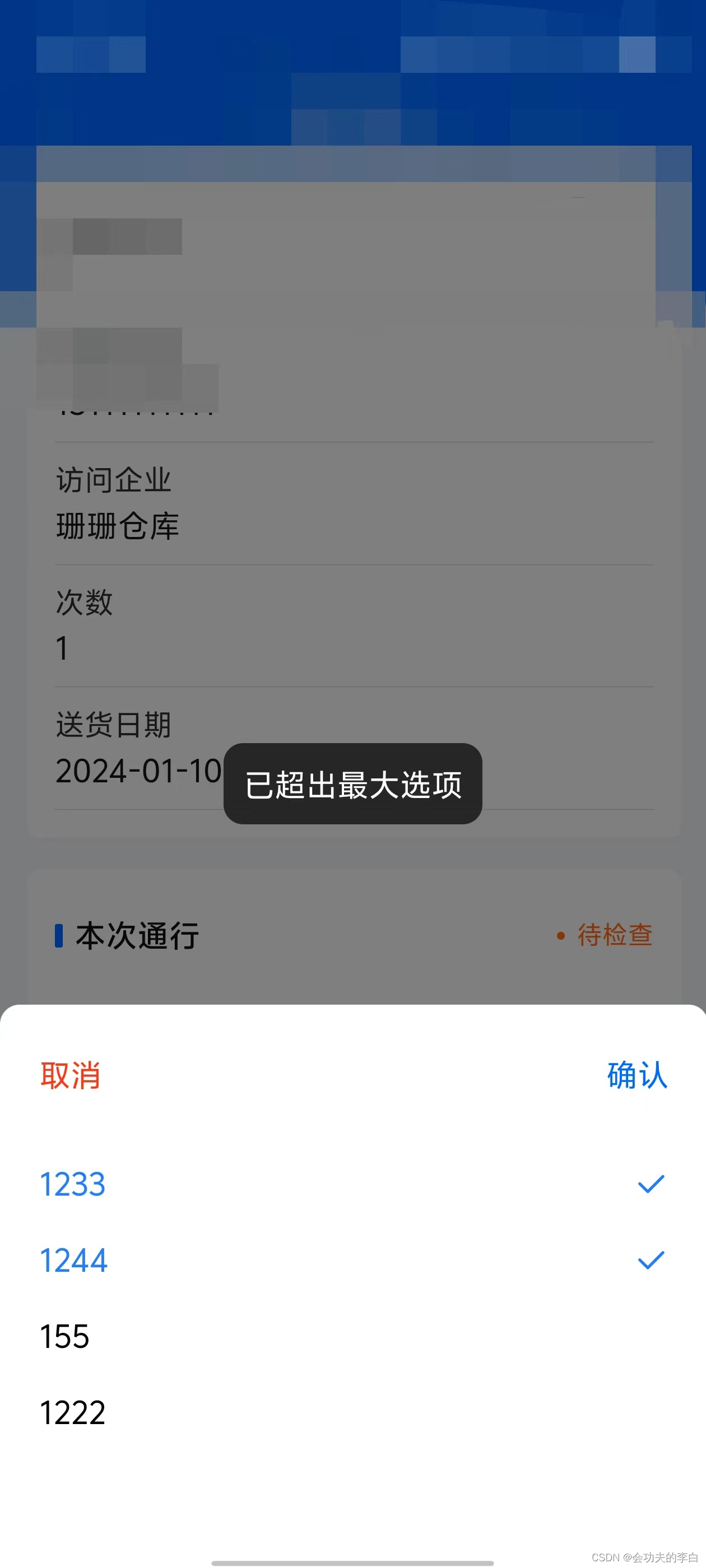
uniapp中多选组件很少,故个人简单开发了一个,可简单使用,也可根据个人需求稍微改进 支持的功能 单选多选(默认)限制选择数量默认选中禁用选项 属性说明 属性默认值说明singlefalsetrue为开启单选,否则为…...

什么是网络安全?网络安全概况
网络安全涉及保护我们的计算机网络、设备和数据免受未经授权的访问或破坏。 这个领域包括多种技术、过程和控制措施,旨在保护网络、设备和数据免受攻击、损害或未授权访问。网络安全涉及多个方面,包括但不限于信息安全、应用程序安全、操作系统安全等 …...

c语言小游戏之扫雷
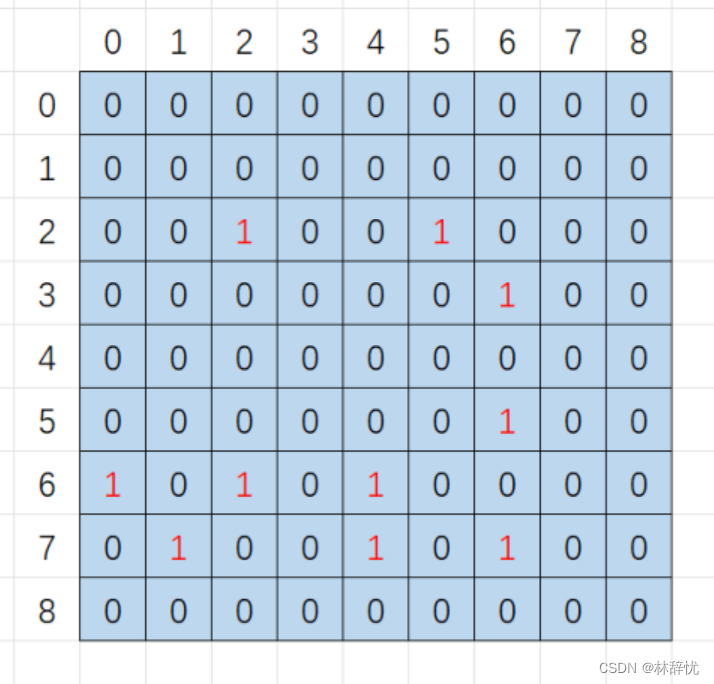
目录 一:游戏设计理念及思路 二:初步规划的游戏界面 三:开始扫雷游戏的实现 注:1.创建三个文件,test.c用来测试整个游戏的运行,game.c用来实现扫雷游戏的主体,game.h用来函数声明和包含头文…...

如何本地安装Python Flask并结合内网穿透实现远程开发
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

在线App封装技术:HTML5的新生命
HTML5封装的魅力所在HTML5带来了丰富的多媒体功能、地理位置服务、离线存储等特性,使得Web应用的体验更加接近原生App。封装HTML5到App中,可以大大缩短开发周期,降低开发成本,并且一次编写,多平台运行,极大…...
Spring Boot 4.0:构建云原生Java应用的前沿工具
目录 前言 Spring Boot简介 Spring Boot 的新特性 1. 支持JDK 17 2. 集成云原生组件 3. 响应式编程支持 4. 更强大的安全性 5. 更简化的配置 Spring Boot 的应用场景 1. 云原生应用开发 2. 响应式应用程序 3. 安全性要求高的应用 4. JDK 17的应用 总结 作…...

Debian系统写Mysql时中文出现乱码无法定入的问题解决方案
原因是操作系统可能精简安装,没有GBK字符集,只有UTF8在转换或使用的时候有问题。 使用locale -a查看系统支持的字符集。正常的比较全的字符集的操作系统如下: 有问题的操作系统字符集如下: 解决方案: 步骤1&#…...

CPMS靶场练习
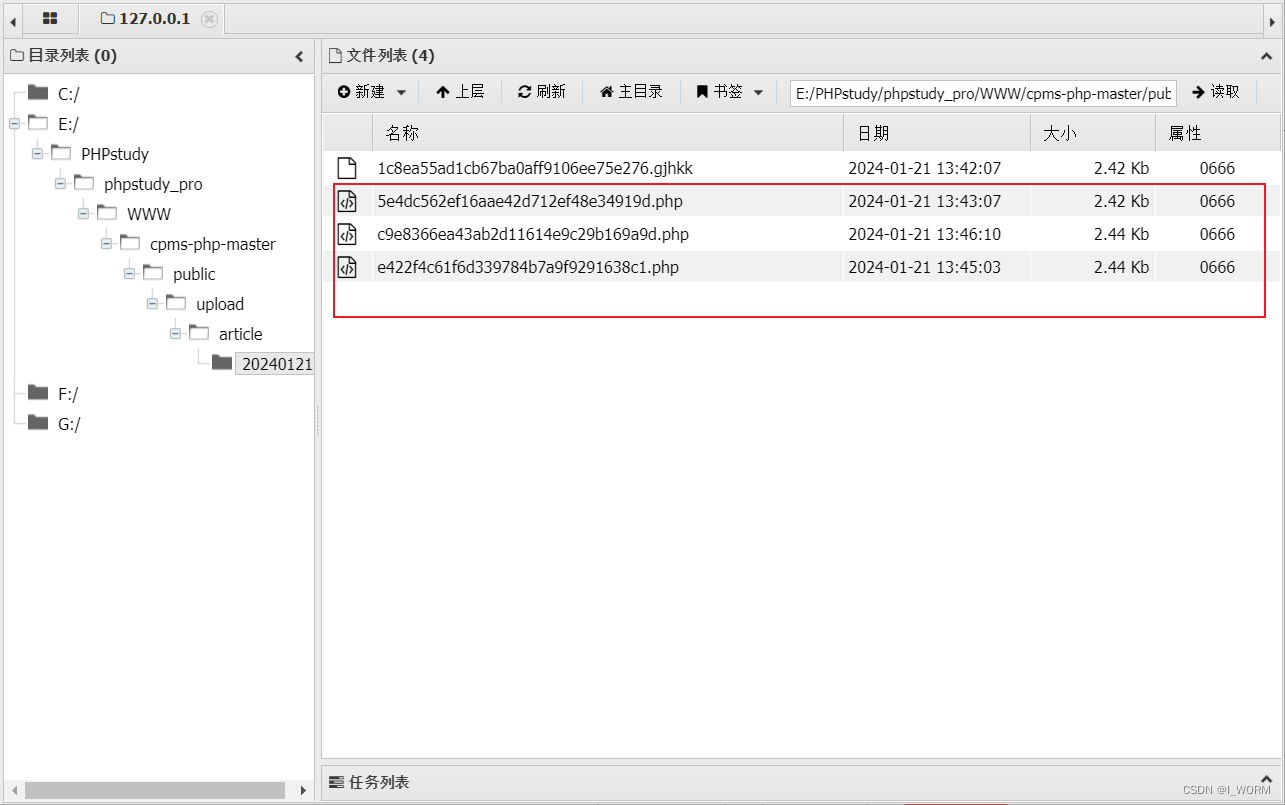
关键:找到文件上传点,分析对方验证的手段 首先查看前端发现没有任何上传的位置,找到网站的后台,通过弱口令admin 123456可以进入 通过查看网站内容发现只有文章列表可以进行文件上传;有两个图片上传点 图片验证很严格…...

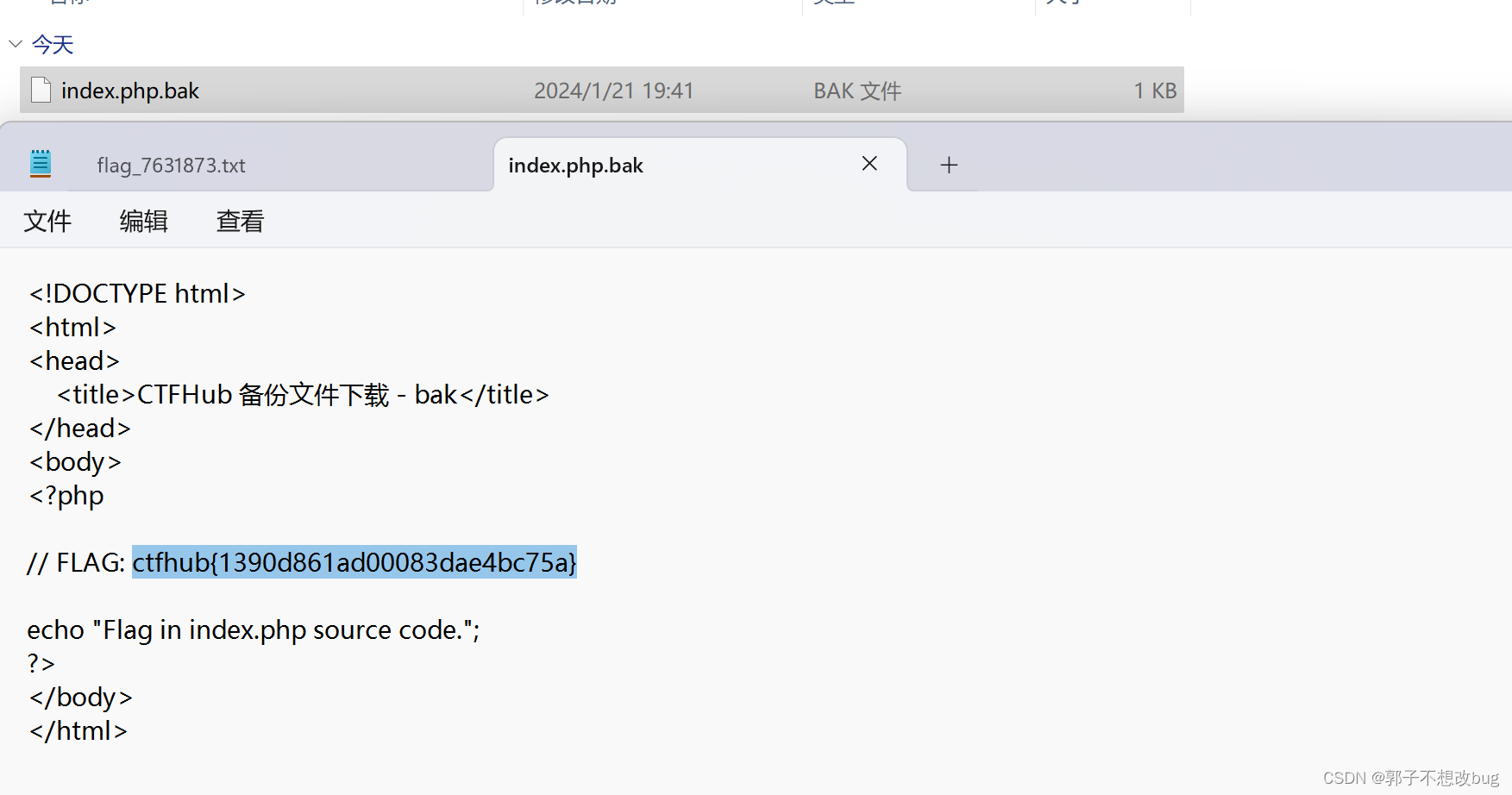
CTFhub-bak文件
CTFhub-Web-信息泄露-备份文件下载-bak文件 题目信息 解题过程 看到提示说和index.php有关,在url后面加index.php.bak,跳转到http://challenge-7a4da2076cfabae6.sandbox.ctfhub.com:10800/index.php.bak网址,即: 跳转到下载页…...

本地部署轻量级web开发框架Flask并实现无公网ip远程访问开发界面
文章目录 1. 安装部署Flask2. 安装Cpolar内网穿透3. 配置Flask的web界面公网访问地址4. 公网远程访问Flask的web界面 本篇文章主要讲解如何在本地安装Flask,以及如何将其web界面发布到公网进行远程访问。 Flask是目前十分流行的web框架,采用Python编程语…...

面试题-MySQL如何定位慢查询
慢查询出现的情况就这些:聚合查询、多表查询、表数据量过大查询、深度分页查询。 表象:页面加载过慢、接口压测响应时间过长(超过1S)。 假如你的业务接口就是比较慢,你怎么知道是SQL的问题呢?就算是SQL的…...

【C++PCL】点云处理K-Means点云分割
目录 1.原理介绍 2.代码效果 3.源码展示 4.参数调试 5.注意事项...

代码随想录算法训练DAY25|回溯2
算法训练DAY25|回溯2 216.组合总和III 力扣题目链接 找出所有相加之和为 n 的 k 个数的组合。组合中只允许含有 1 - 9 的正整数,并且每种组合中不存在重复的数字。 说明: 所有数字都是正整数。 解集不能包含重复的组合。 示例 1: 输入: k 3, n …...

hanlp,pkuseg,jieba,cutword分词实践
总结:只有jieba,cutword,baidu lac成功将色盲色弱成功分对,这两个库字典应该是最全的 hanlp[持续更新中] https://github.com/hankcs/HanLP/blob/doc-zh/plugins/hanlp_demo/hanlp_demo/zh/tok_stl.ipynb import hanlp # hanlp.pretrained.tok.ALL # 语种见名称最…...

一个简单的Vue实例
Vue.js 是一个流行的 JavaScript 框架,用于构建交互式的网页应用。一个基本的 Vue 实例包含数据对象、模板、挂载点、方法和生命周期钩子等。 以下是一个简单的 Vue 实例示例: // 创建一个新的 Vue 实例 var app new Vue({el: #app, // 指定一个挂载点…...

【GoLang入门教程】Go语言几种标准库介绍(八)
ChatGPT 和文心一言哪个更好用? 文章目录 ChatGPT 和文心一言哪个更好用?强烈推荐前言几种库runtime库 ( 运行时接口)常用的函数:示例 sort库(排序接口)主要的函数和接口:示例 strings库(字符串转换、解析及…...
PE文件解析及利用Python获取样本时间戳)
[系统安全] 五十四.恶意软件分析 (6)PE文件解析及利用Python获取样本时间戳
您可能之前看到过我写的类似文章,为什么还要重复撰写呢?只是想更好地帮助初学者了解病毒逆向分析和系统安全,更加成体系且不破坏之前的系列。因此,我重新开设了这个专栏,准备系统整理和深入学习系统安全、逆向分析和恶意代码检测,“系统安全”系列文章会更加聚焦,更加系…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
