跟着pink老师前端入门教程-day07
去掉li前面的项目符号(小圆点)
语法:list-style: none;
十五、圆角边框
在CSS3中,新增了圆角边框样式,这样盒子就可以变成圆角

border-radius属性用于设置元素的外边框圆角
语法:border-radius:length;
参数值可以为数值或百分比的形式
如果是正方形,想要设置一个圆,把数值修改为高度或者宽度的一半即可,或者直接写成50%
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和
<style>/*圆形*/.yuan{width: 200px;height: 200px;background-color: pink;border-radius: 50%;}/*圆角矩形*/.jiao {width: 200px;height: 200px;background-color: green;border-radius: 40px;}
</style>
<body><div class="yuan"></div><div class="jiao"></div>
</body>十六、盒子阴影
CSS3中新增了盒子阴影,可以使用box-shadow属性为盒子添加阴影
语法:box-shadow: h-shadow v-shadow blur spread color inset;

注意:
默认的是外阴影(outset),但是不可以写这个单词,某则无效
盒子阴影不占用空间,不会影响其他盒子排列
<style>/* div {width: 200px;height: 200px;background-color: green;margin: 100px auto;box-shadow: 10px 10px 10px 10px rgba(0,0,0,.3); *//* 原先盒子没有影子,鼠标经过 */div {width: 200px;height: 200px;background-color: green;margin: 100px auto;}div:hover {box-shadow: 10px 10px 10px -4px rgba(0,0,0,.3);}
</style>
<body><div></div>
</body>

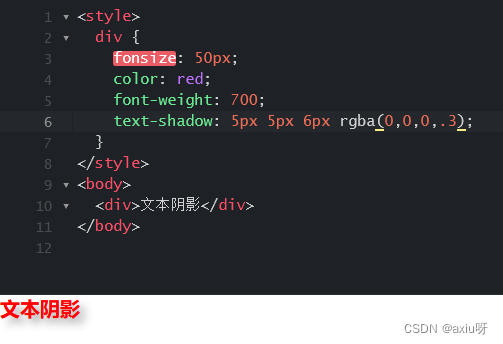
十七、文字阴影
在CSS3中,可以使用text-shadow属性将阴影应用到文本
语法:text-shadow: h-shadow v-shadow blur color;


十八、浮动 (float-重点)
18.1 传统网页布局的三种方式
网页布局的本质—用CSS来拜访盒子,把盒子摆放到相应位置
CSS提供了三种传统布局方式(简单说:盒子如何进行排列顺序)
18.2 普通流(标准流/文档流)
标准流(最基本的布局方式):标签按照规定好默认方式排列
1、块级元素会独占一行,从上向下顺序排列
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2、行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
常用元素:span、a、i、em 等
注意:实际开发中,一个页面基本都包含了这三种布局方式
18.3 浮动
如何让多个块级盒子(div)水平排列成一行?
虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
为什么需要浮动:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局,因为浮动可以改变元素标签默认的排列方式
浮动最经典的应用:让多个块级元素水平排列成一行显示
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
1、浮动的定义
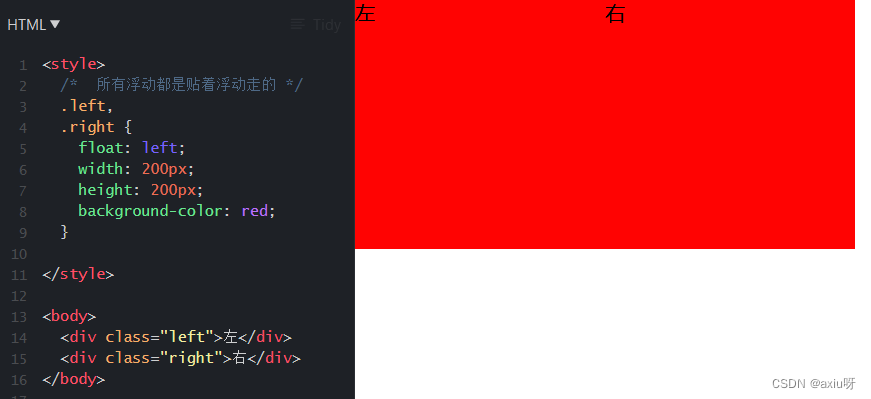
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
语法:选择器 { float: 属性值; }



11-什么是浮动_哔哩哔哩_bilibili
1.2 浮动特性(重难点)
加了浮动之后的元素会具有很多特性
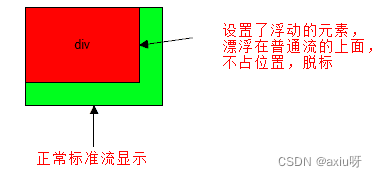
① 浮动元素会脱离标准流(脱标)
设置了浮动(float)的元素最重要特性
1. 脱离标准普通流的控制(浮)移动到指定位置(动)(俗称脱标)
2. 浮动的盒子不再保留原先的位置

12-浮动特性-脱标_哔哩哔哩_bilibili
② 浮动的元素会一行内显示并且元素顶部对齐
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列


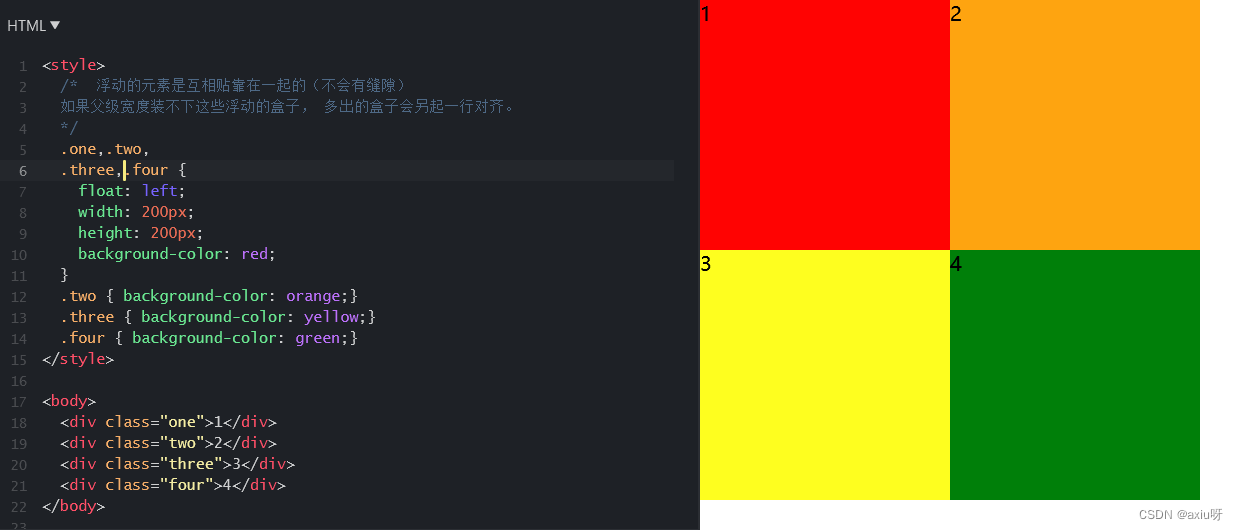
注意:浮动的元素是互相贴靠在一起的(不会有缝隙)如果父级宽度装不下这些浮动的盒子,会另起一行对齐

13-浮动特性-浮动元素一行显示_哔哩哔哩_bilibili
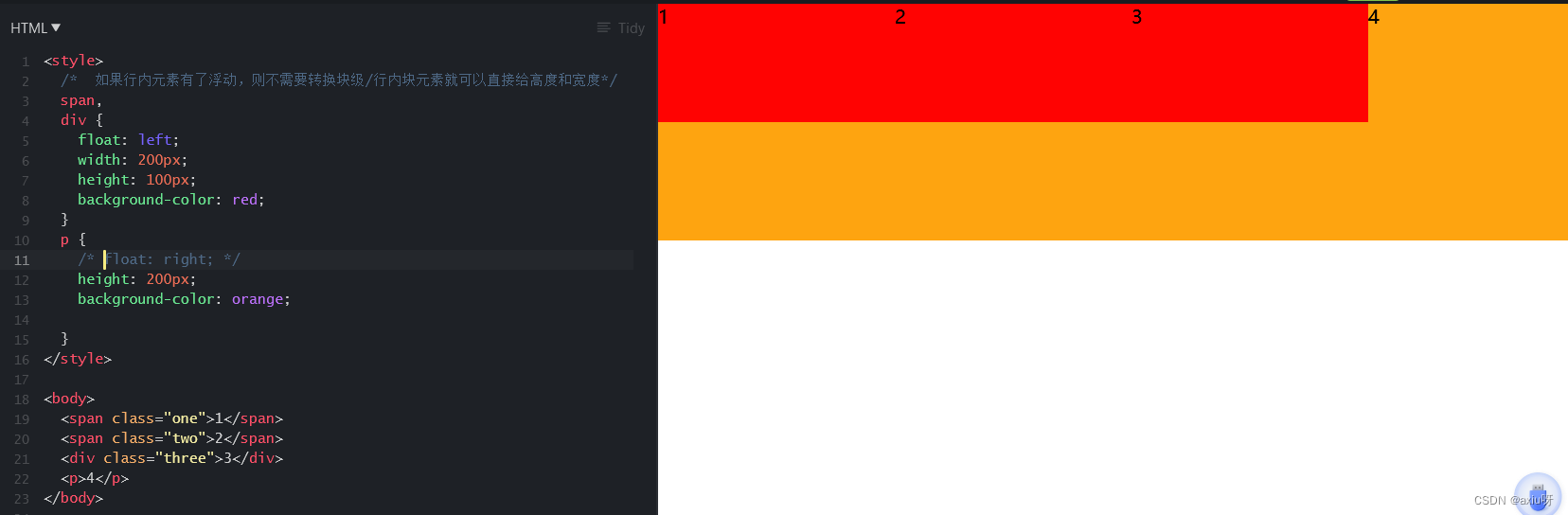
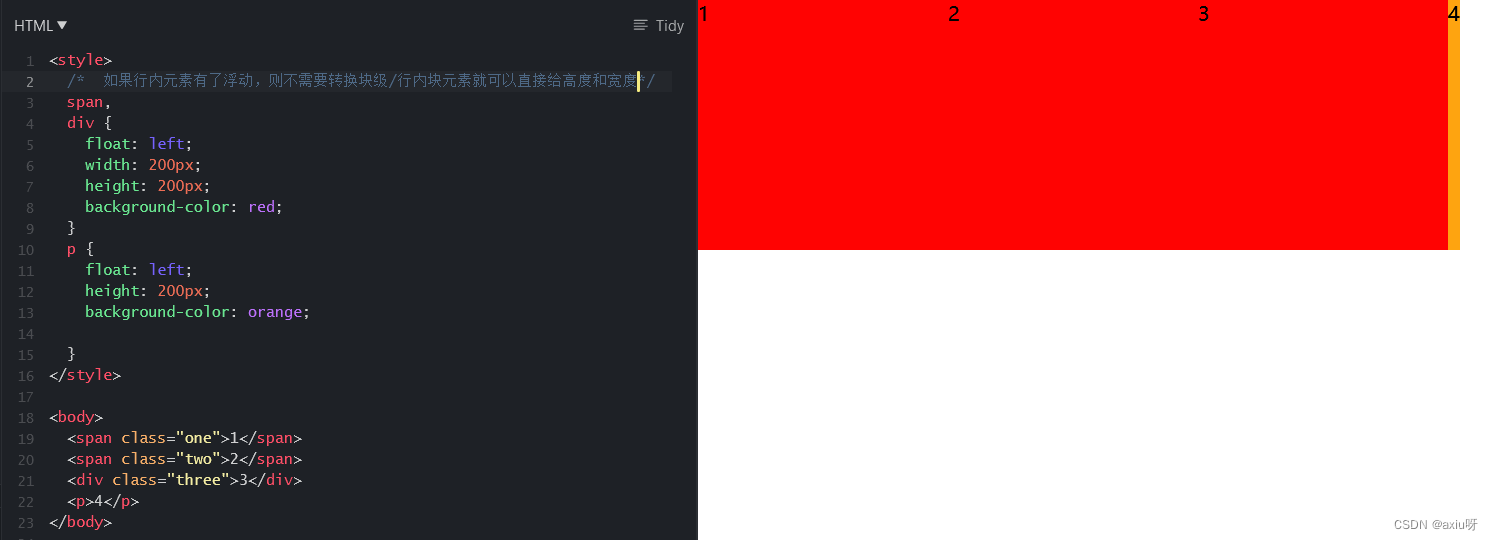
③ 浮动的元素会具有行内块元素的特性
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后具有行内快元素相似的特性
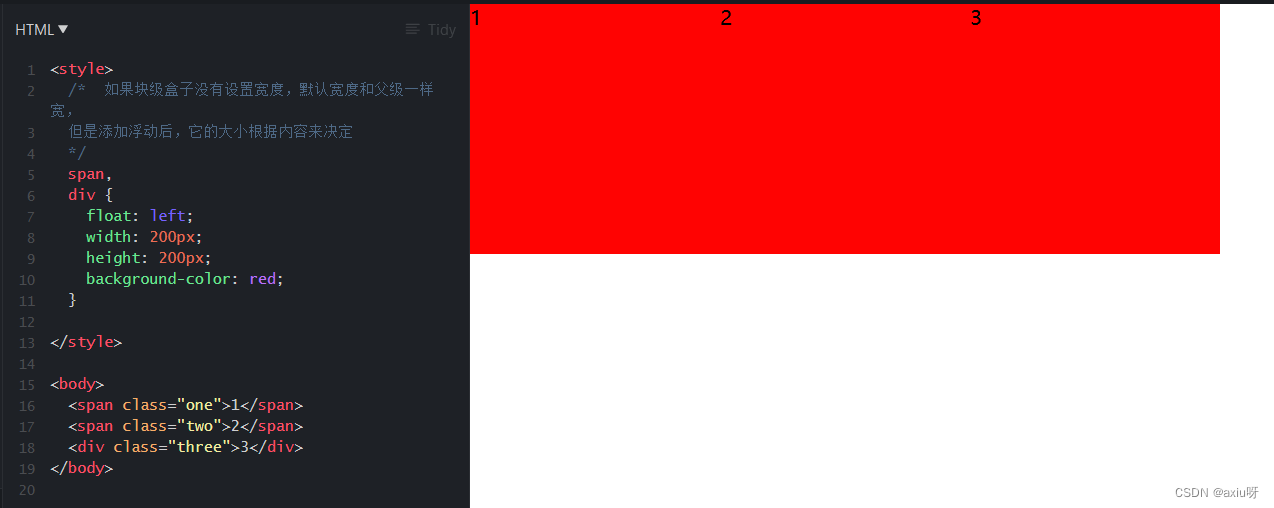
·如果块级元素没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定



·浮动的盒子中间是没有缝隙的,是紧挨着一起的
·行内元素同理
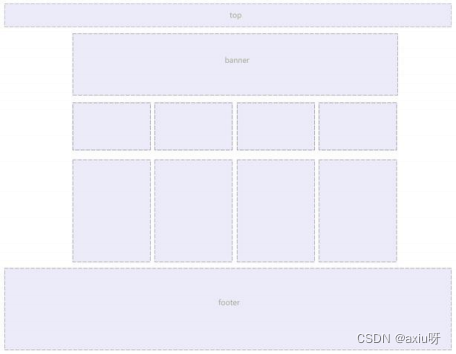
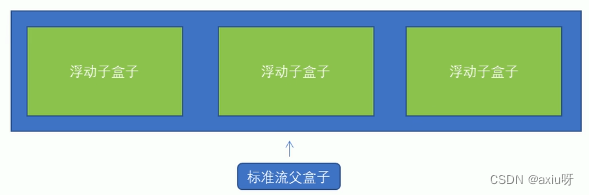
1.3 浮动元素经常和标准流父级搭配使用


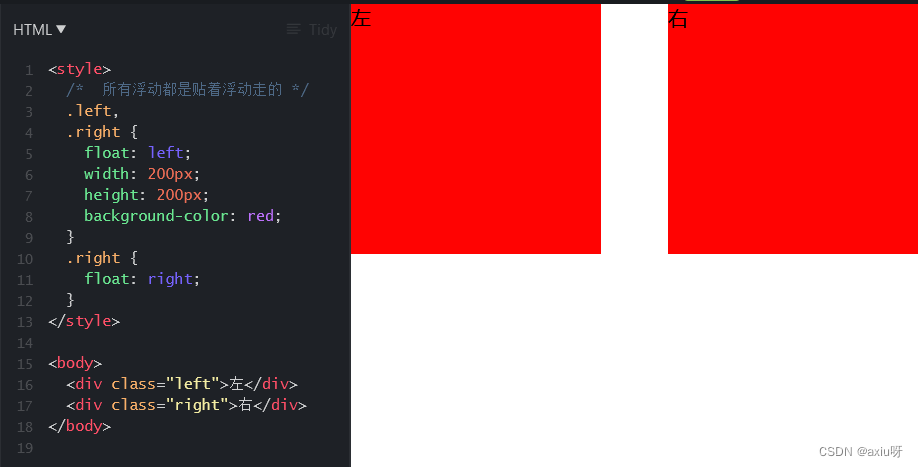
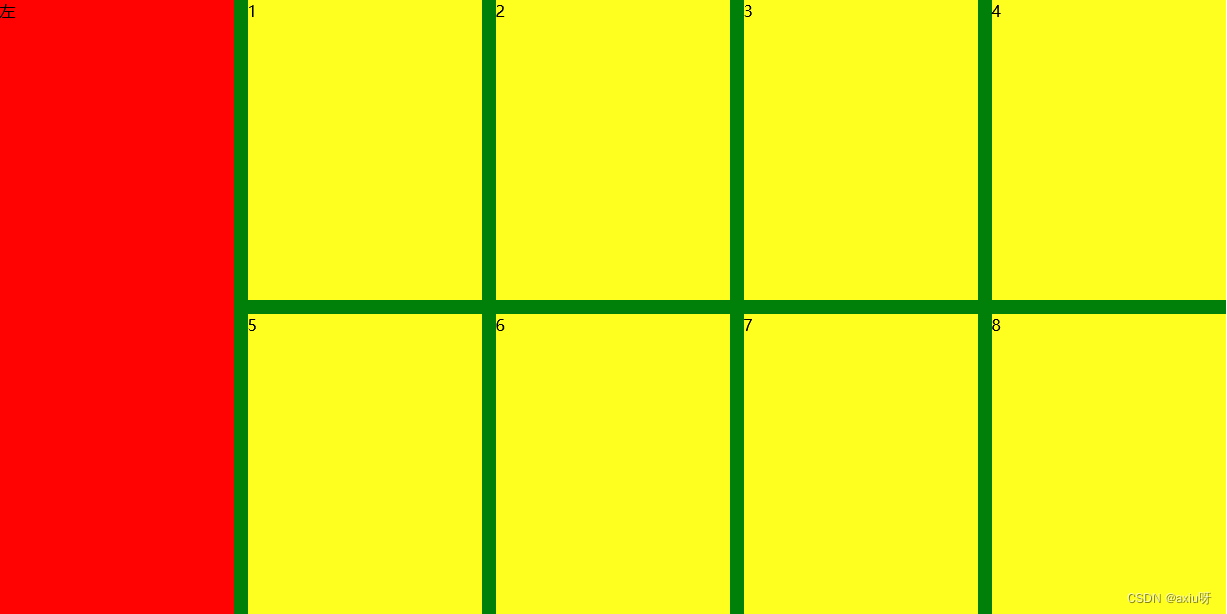
<style>.box {width: 1226px;height: 615px;background-color: orange;margin: 0 auto;}.left {width: 234px;height: 615px;background-color: red;float: left;}.right {width: 992px;height: 615px;background-color: green;float: left;}/* 子代选择器> */.right>div {float: left;width: 234px;height: 300px;background-color: yellow;margin: 0 0 14px 14px;}
</style>
<body><div class="box"><div class="left">左</div><div class="right"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div></div></div>
</body>
效果图:

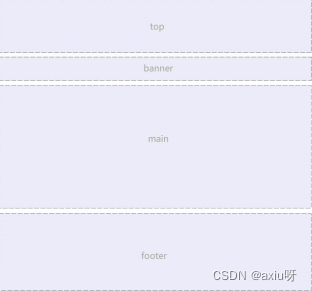
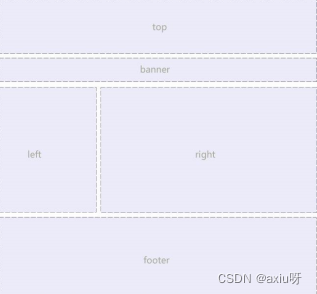
十九、常见网页布局
注意点
1. 浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题
* 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流




21-浮动的两个注意点_哔哩哔哩_bilibili
二十、清除浮动
21.1 清除浮动的原因
由于父级盒子在很多情况下不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子

由于浮动元素不再占有原文档流的位置,所以他会对后面的元素排版产生影响
21.2 清除浮动本质
1、清除浮动的本质是清除浮动元素造成的影响
2、如果父盒子本身有高度,则不需要清除浮动
3、清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流
21.3 清除浮动
语法:选择器{clear:属性值;}

实际工作中,几乎只用clear:both
清除浮动的策略是:闭合浮动
21.4 清除浮动的方法
1. 额外标签法
额外标签法称为隔墙法,是 W3C 推荐的做法。
额外标签法会在浮动元素末尾添加一个空的标签,eg:<div style=”clear:both”></div>,或者其他标签 (如<br />等)
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
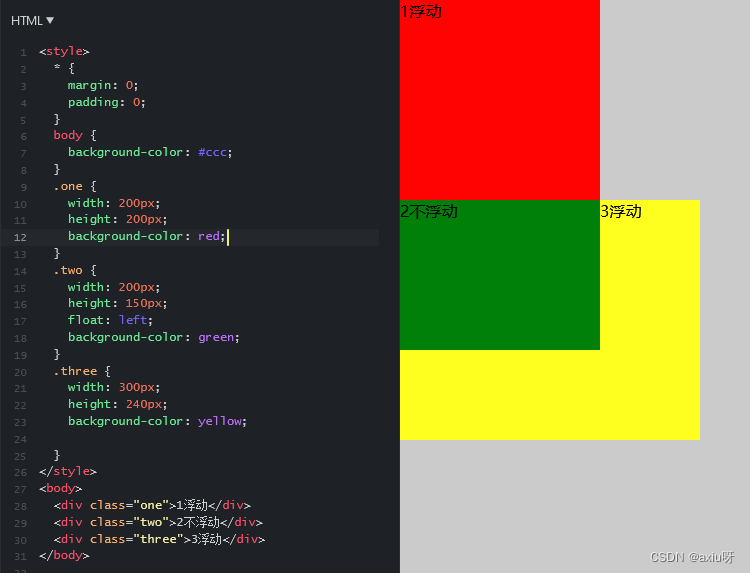
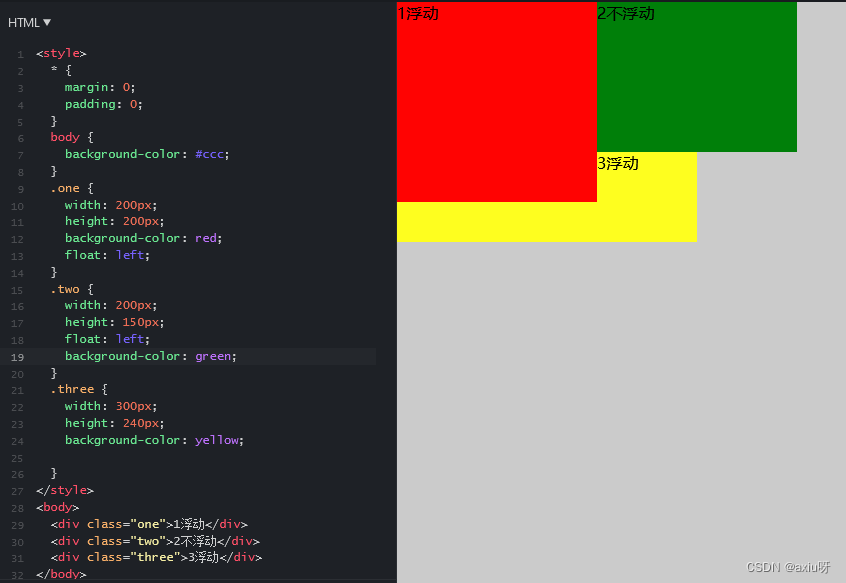
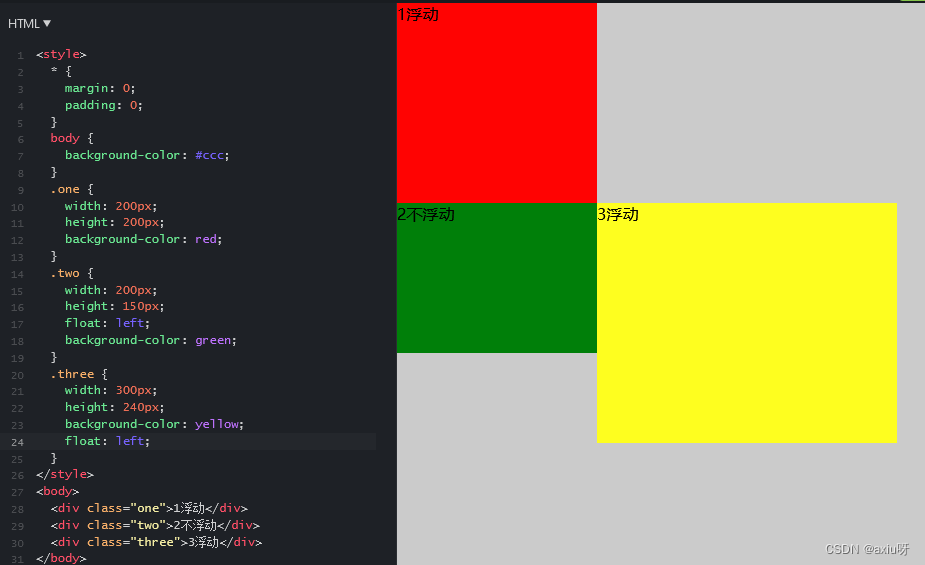
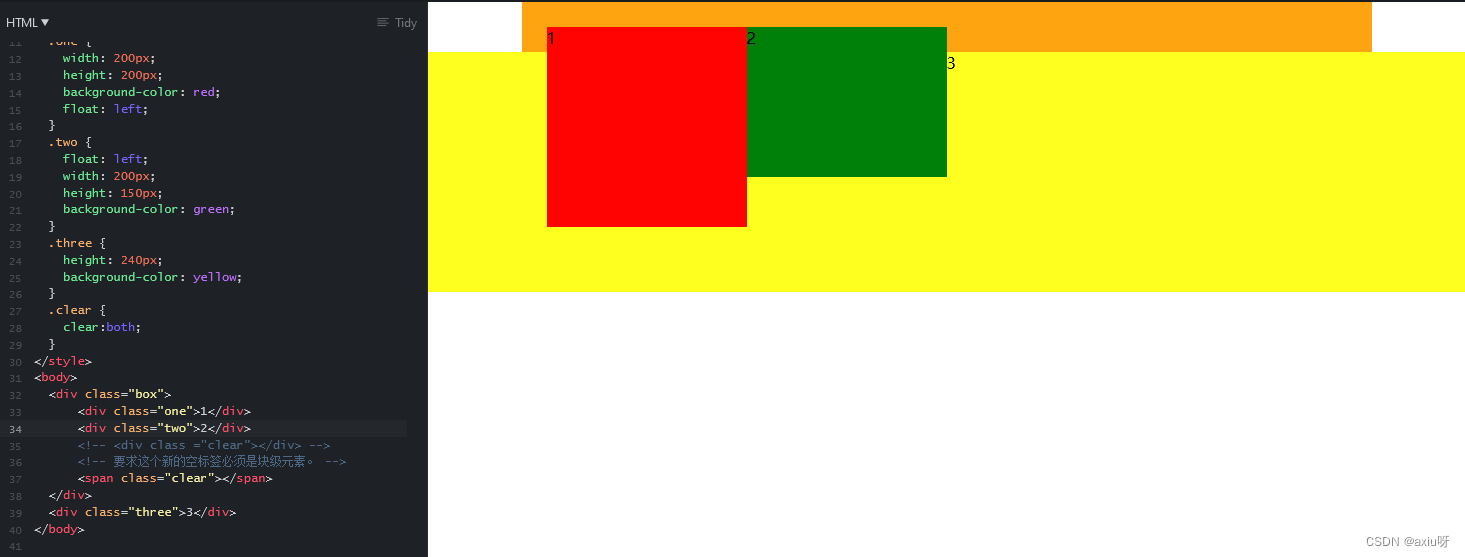
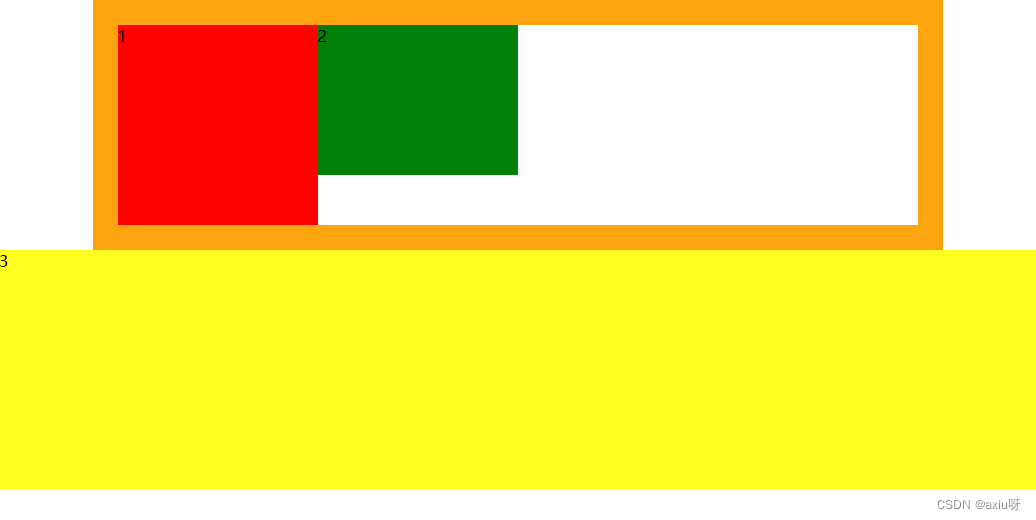
<style>* {margin: 0;padding: 0;}.box {width: 800px;border:25px solid orange;margin: 0 auto;}.one {width: 200px;height: 200px;background-color: red;float: left;}.two {float: left;width: 200px;height: 150px;background-color: green;}.three {height: 240px;background-color: yellow;}.clear {clear:both;}
</style>
<body><div class="box"><div class="one">1</div><div class="two">2</div><div class ="clear"></div></div><div class="three">3</div>
</body>效果图:

注意:要求这个新的空标签必须是块级元素

总结:
1. 清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2. 清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3. 额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
2. 父级添加 overflow 属性
可以给父级添加overflow属性,将其属性值设置为hidden,auto或scroll
子不教,父之过,注意给父元素添加代码
优点:代码简洁
缺点:无法显示溢出的部分
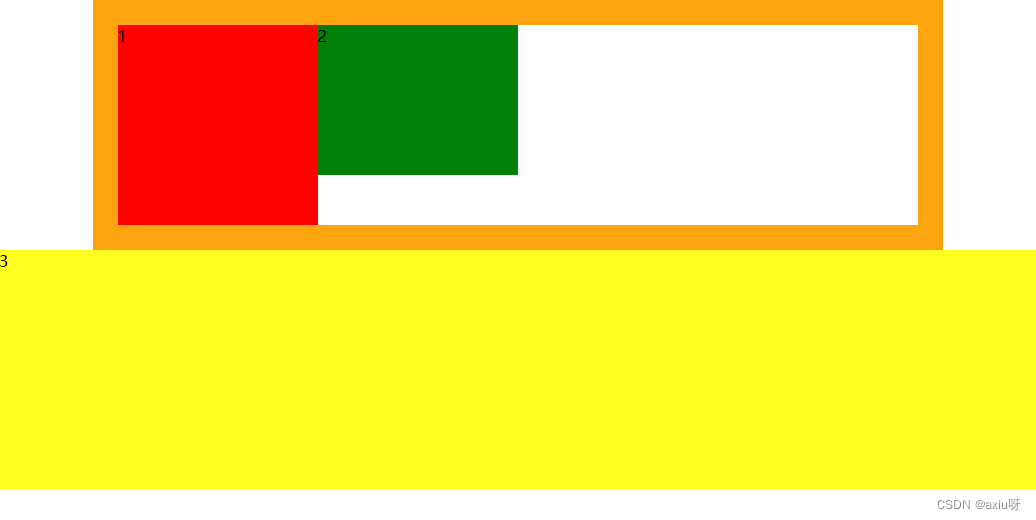
<style>* {margin: 0;padding: 0;}.box {width: 800px;border:25px solid orange;margin: 0 auto;/* 清除浮动 —— 父级添加 overflow */overflow: hidden;}.one {width: 200px;height: 200px;background-color: red;float: left;}.two {float: left;width: 200px;height: 150px;background-color: green;}.three {height: 240px;background-color: yellow;}
</style>
<body><div class="box"><div class="one">1</div><div class="two">2</div></div><div class="three">3</div>
</body>
效果图:

3. 父级添加after伪元素
:after方式是额外标签法的升级法,也是给父元素添加
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE6、 7 专有 */*zoom: 1;}
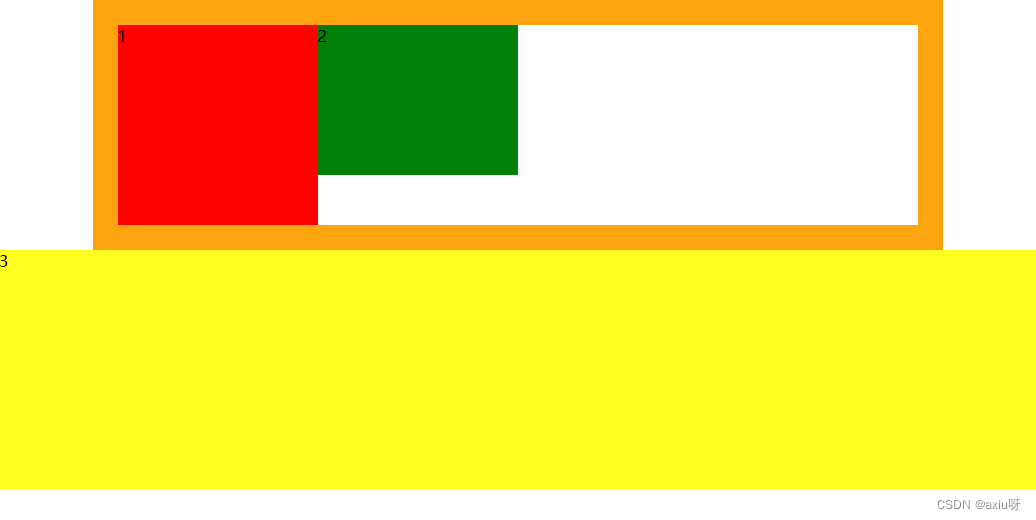
<style>* {margin: 0;padding: 0;}/*清除浮动 —— :after 伪元素法*/.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}.clearfix {/* IE6、7 专有 */*zoom: 1;}.box {width: 800px;border: 25px solid orange;margin: 0 auto;/* overflow: hidden; */}.one {width: 200px;height: 200px;background-color: red;float: left;}.two {float: left;width: 200px;height: 150px;background-color: green;}.three {height: 240px;background-color: yellow;}</style><body><div class="box clearfix"><div class="one">1</div><div class="two">2</div></div><div class="three">3</div>
</body>
效果图:

优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站:百度、淘宝网、网易等
4. 父级添加双伪元素
也是给父元素添加
.clearfix:before,.clearfix:after {content:"";display:table;}.clearfix:after {clear:both;}.clearfix {*zoom:1;}
<style>* {margin: 0;padding: 0;}.clearfix:before,.clearfix:after {content: "";display: table;}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}.box {width: 800px;border: 25px solid orange;margin: 0 auto;/* overflow: hidden; */}.one {width: 200px;height: 200px;background-color: red;float: left;}.two {float: left;width: 200px;height: 150px;background-color: green;}.three {height: 240px;background-color: yellow;}</style><body><div class="box clearfix"><div class="one">1</div><div class="two">2</div></div><div class="three">3</div>
</body>效果图:

总结
为什么清除浮动:① 父级没高度;② 子盒子浮动了; ③ 影响下面布局就应该清除浮动

PS切图
具体使用教程
01-常见的图片格式_哔哩哔哩_bilibili
02-ps切图-图层切图(上)了解_哔哩哔哩_bilibili
03-ps切图-图层切图(下)_哔哩哔哩_bilibili
04-ps切图-切片工具_哔哩哔哩_bilibili
05-ps切图-cutterman安装_哔哩哔哩_bilibili
06-ps切图-cutterman使用技巧_哔哩哔哩_bilibili
像素大厨替代Photoshop_哔哩哔哩_bilibili
相关文章:

跟着pink老师前端入门教程-day07
去掉li前面的项目符号(小圆点) 语法:list-style: none; 十五、圆角边框 在CSS3中,新增了圆角边框样式,这样盒子就可以变成圆角 border-radius属性用于设置元素的外边框圆角 语法:border-radius:length…...

Pixelmator Pro Mac版 v3.5 图像处理软件 兼容 M1/M2
在当今数字化时代,图像编辑软件成为了许多人必备的工具之一。无论您是摄影师、设计师还是普通用户,您都需要一款功能强大、易于使用的图像编辑软件来处理和优化您的照片和图像。而Pixelmator Pro for Mac正是满足这一需求的理想选择。 Pixelmator Pro f…...

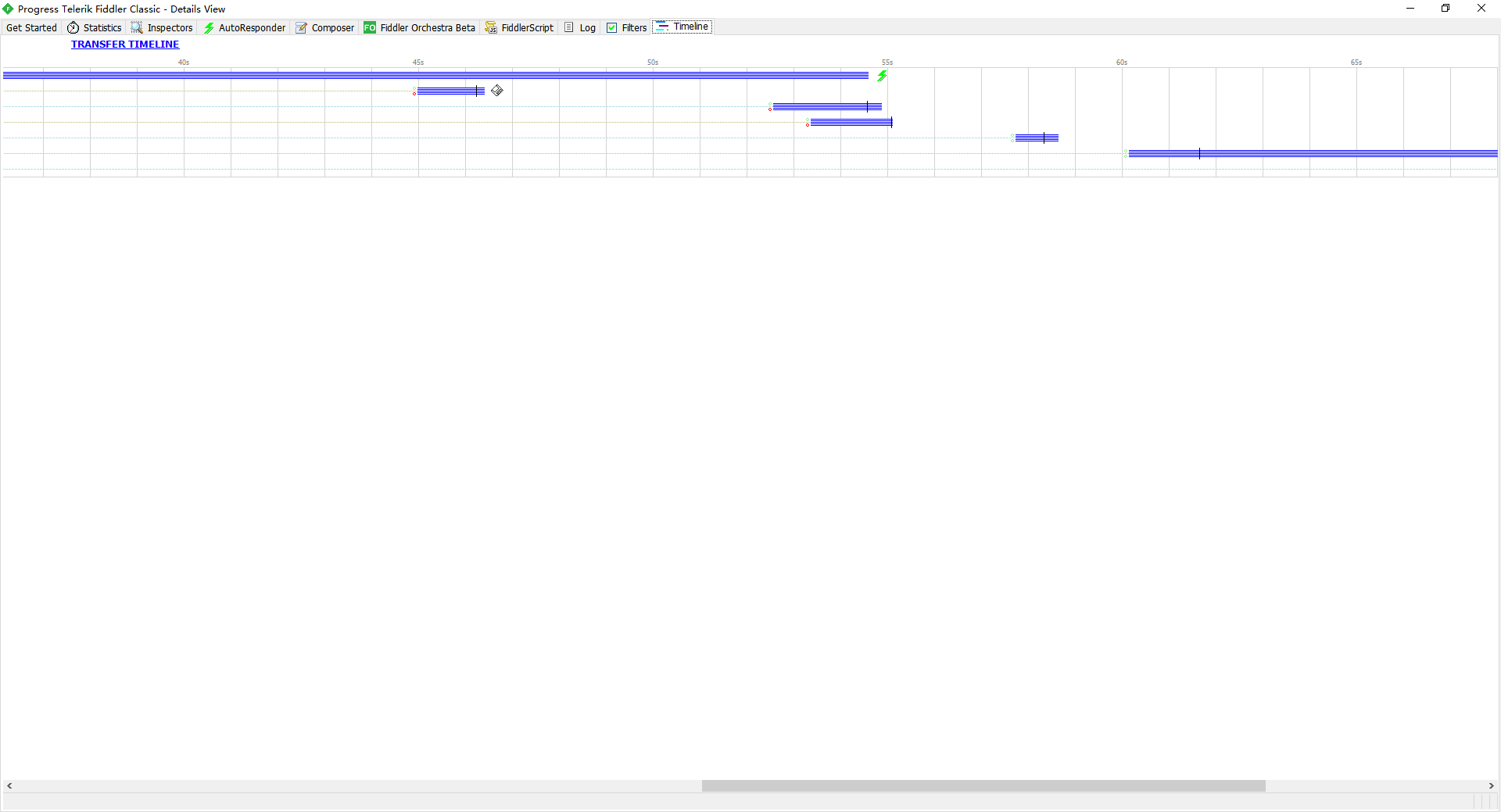
《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(15)-Fiddler弱网测试,知否知否,应是必知必会
1.简介 现在这个时代已经属于流量时代,用户对于App或者小程序之类的操作界面的数据和交互的要求也越来越高。对于测试人员弱网测试也是需要考验自己专业技术能力的一种技能。一个合格的测试人员,需要额外关注的场景就远不止断网、网络故障等情况了。还要…...

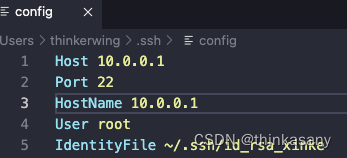
【vscode】远程资源管理器自动登录服务器保姆级教程
远程资源管理器自动登录服务器 介绍如何配置本地生成rsa服务端添加rsa.pub配置config文件 介绍 vscode SSH 保存密码自动登录服务器 对比通过账号密码登录,自动连接能节约更多时间效率,且通过vim修改不容易发现一些换行或者引号导致的错误,v…...

写点东西《Javascript switch 语句的替代方法》
写点东西《Javascript switch 语句的替代方法》 那么 switch 语句有什么问题? Object Literal 查找的替代方法 将我们学到的东西变成一个实用函数 您需要的一切都在一个地方# [](#javascript-version) Javascript 版本Tyepscript version🌟更多精彩 本文…...
)
python学习笔记10(循环结构2)
(一)循环结构2 1、扩展模式 语法: for 循环变量 in 遍历对象: 语句块1 else: 语句块2 说明:else在循环结束后执行,通常和break和continue结合使用 2、无限循环while while 表达式: 语句块…...

Codefroces 191A - Dynasty Puzzles
思路 d p dp dp d p i , j dp_{i,j} dpi,j 表示以 i i i 开始以 j j j 结尾的最长长度。方程: d p j , r m a x ( d p j , l , d p j , l l e n g t h l , r ) dp_{j,r}max(dp_{j,l}\;,\;dp_{j,l}length_{l,r}) dpj,rmax(dpj,l,dpj,llengthl,r) 有点区…...

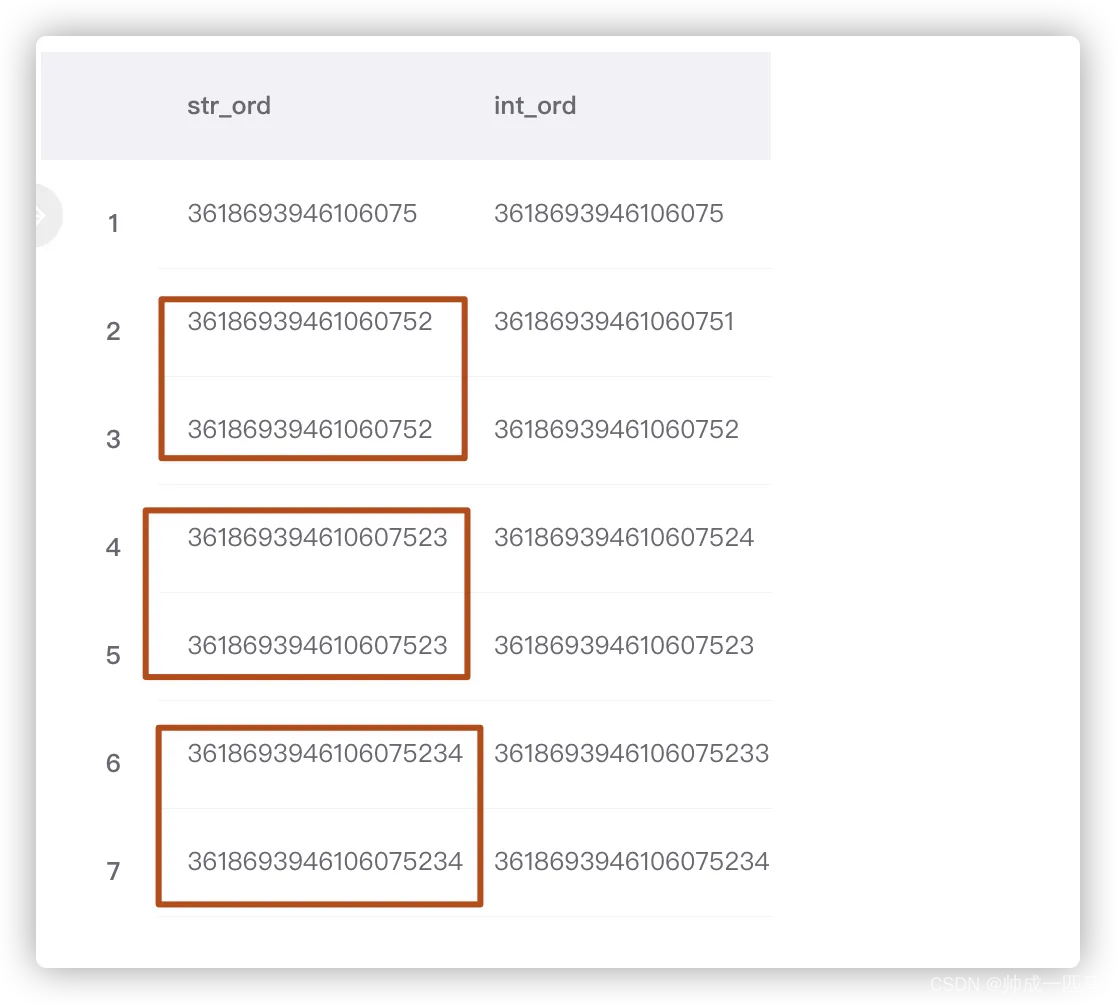
HIVE中关联键类型不同导致数据重复,以及数据倾斜
比如左表关联键是string类型,右表关联键是bigint类型,关联后会出现多条的情况 解决方案: 关联键先统一转成string类型再进行关联 原因: 根据HIVE版本不同,数据位数上限不同, 低版本的超过16位会出现这种…...

CRM系统是如何解决企业的痛点的?
在当今竞争激烈的商业世界中,客户关系管理(CRM)数字化转型已经成为大企业成功的重要秘诀。大型跨国公司如亚马逊、苹果和微软等已经在CRM数字化方面走在了前列,实现了高度个性化的客户体验,加强了客户忠诚度。 然而&a…...

系统架构14 - 软件工程(2)
需求工程 需求工程软件需求两大过程三个层次业务需求(business requirement)用户需求(user requirement)功能需求 (functional requirement)非功能需求 概述活动阶段需求获取基本步骤获取方法 需求分析三大模型数据流图数据字典DD需求定义方法 需求验证需求管理需求基线变更控制…...

vue封装接口
目录 封装接口前缀 配置逻辑 接口存放文件 配置代理 获取数据方法 封装接口前缀 config.js const serverConfig {baseURL: "https://xxx.xxxxxxxx.com/api", // 请求基础地址,可根据环境自定义useTokenAuthorization: false, // 是否开启 token 认证};export …...

Dell戴尔XPS 8930笔记本电脑原装Win10系统 恢复出厂预装OEM系统
链接:https://pan.baidu.com/s/1eaTQeX-LnPJwWt3fBJD8lg?pwdajy2 提取码:ajy2 原厂系统自带所有驱动、出厂主题壁纸、系统属性联机支持标志、系统属性专属LOGO标志、Office办公软件、MyDell等预装程序 文件格式:esd/wim/swm 安装方式&am…...

elasticsearch的拼音分词器安装
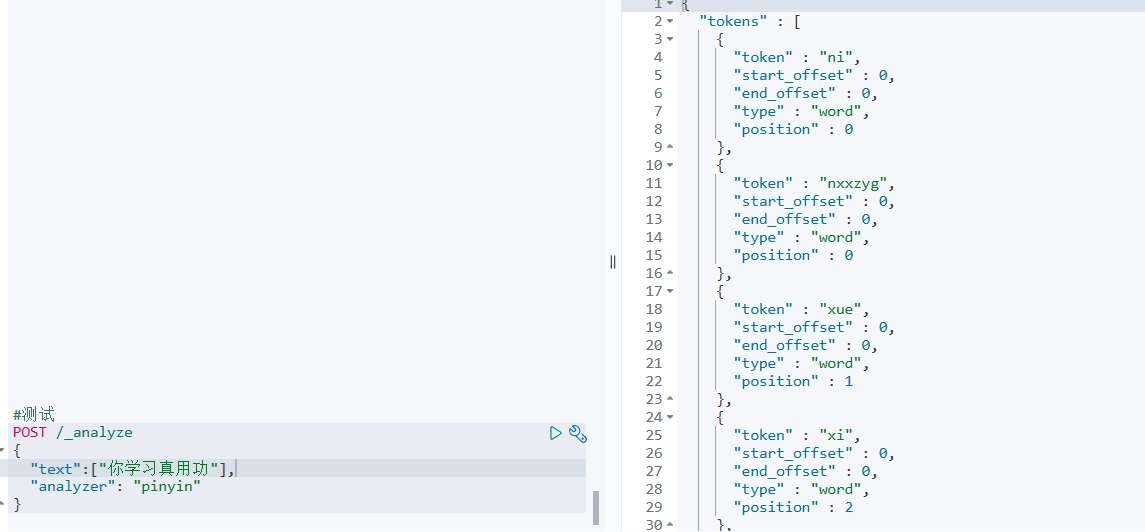
安装拼音分词器 第一步:下载 要实现根据字母做补全,就必须对文档按照拼音分词。在 GitHub 上恰好有 elasticsearch 的拼音分词插件。地址: 仓管的主页: https://github.com/infinilabs/analysis-pinyin 仓管的版本页 https:…...

2024阿里云优惠,云服务器61元一年起
2024年最新阿里云主机价格,最低配置2核2G3M起步,只要61元一年,还可以在阿里云CLUB中心领券 aliyun.club 专用满减优惠券。 1、云服务器ECS经济型e实例2核2G、3M固定带宽99元一年 2、轻量应用服务器2核2G3M带宽轻量服务器一年61元 3、阿里云轻…...

基于SpringBoot+Vue实现的社区养老管理平台(源码+数据库脚本+设计文档+部署视频)
系统介绍 基于SpringBootVue实现的社区养老服务管理平台采用springboot以及vue框架技术,实现了社区养老管理系统,实现了对养老院的员工、管理员对入住的老人及其健康档案实现信息化管理。 技术选型 开发工具:idea2020.3Webstorm2020.3(其他…...

【漏洞复现】CloudPanel makefile接口远程命令执行漏洞(CVE-2023-35885)
文章目录 前言声明一、CloudPanel 简介二、漏洞描述三、影响版本四、漏洞复现五、修复建议 前言 CloudPanel 是一个基于 Web 的控制面板或管理界面,旨在简化云托管环境的管理。它提供了一个集中式平台,用于管理云基础架构的各个方面,包括 &a…...

【Spring Boot 3】【Redis】集成Redisson
【Spring Boot 3】【Redis】集成Redisson 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花…...

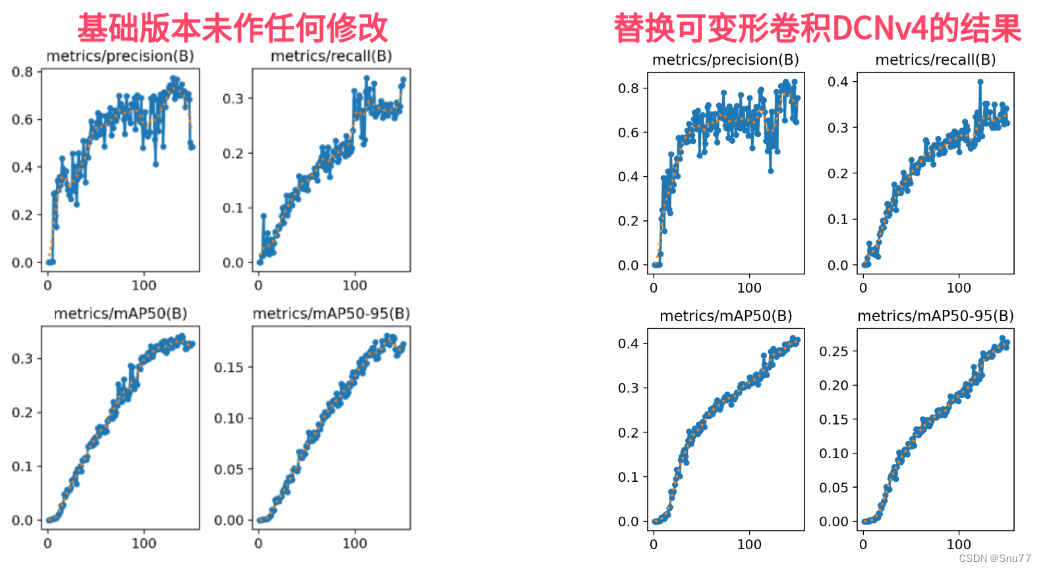
YOLOv8改进 | Conv篇 | 2024.1月最新成果可变形卷积DCNv4(适用检测、Seg、分类、Pose、OBB)
一、本文介绍 本文给大家带来的改进机制是2024-1月的最新成果DCNv4,其是DCNv3的升级版本,效果可以说是在目前的卷积中名列前茅了,同时该卷积具有轻量化的效果!一个DCNv4参数量下降越15Wparameters左右,。它主要通过两个方面对前一版本DCNv3进行改进:首先,它移除了空间聚…...

理解反向代理
反向代理是一个不可或缺的组件。 它在客户端和服务器之间充当中介,提高了安全性、负载平衡和应用性能。 一、反向代理简介 反向代理是一种服务器,它位于客户端和后端服务器之间。与常见的(正向)代理不同,反向代理代表…...

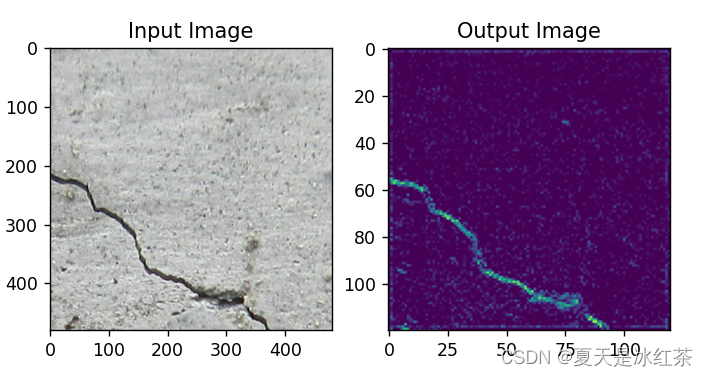
Haar小波下采样模块
论文原址:Haar wavelet downsampling: A simple but effective downsampling module for semantic segmentation - ScienceDirect 原文代码:HWD/HWD.py at main apple1986/HWD (github.com) 介绍 深度卷积神经网络 (DCNN) 通…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...