前端JavaScript篇之Javscript数组的常用方法有哪些?JavaScript判断数组的方式有哪些?
目录
- Javscript数组的常用方法有哪些?
- JavaScript判断数组的方式有哪些?
- 1. Array.isArray() 方法:
- 2. instanceof 操作符:
- 3. Object.prototype.toString.call() 方法:
- 4. Array.from() 方法:
Javscript数组的常用方法有哪些?
-
push():
- 描述: 在数组末尾添加一个或多个元素,并返回新数组的长度。
- 思路: 将指定的元素追加到数组的末尾。
-
pop():
- 描述: 移除并返回数组末尾的元素。
- 思路: 删除数组中的最后一个元素,并返回被删除的元素。
-
unshift():
- 描述: 在数组开头添加一个或多个元素,并返回新数组的长度。
- 思路: 在数组的开头插入指定的元素,使其成为新的第一个元素。
-
shift():
- 描述: 移除并返回数组开头的元素。
- 思路: 删除数组中的第一个元素,并返回被删除的元素。
-
concat():
- 描述: 合并两个或更多数组,并返回新的合并后的数组,不会修改原始数组。
- 思路: 将多个数组连接在一起,形成一个新的数组。
-
slice():
- 描述: 从数组中提取指定位置的元素,返回一个新的数组,不会修改原始数组。
- 思路: 根据开始和结束的索引值,截取数组的一部分,生成新的数组。
-
splice():
- 描述: 从指定位置删除或替换元素,可修改原始数组。
- 思路: 在指定位置删除指定数量的元素,并可以插入新的元素。
-
indexOf():
- 描述: 查找指定元素在数组中的索引,如果不存在则返回-1。
- 思路: 返回数组中第一次出现指定元素的位置索引。
-
lastIndexOf():
- 描述: 从数组末尾开始查找指定元素在数组中的索引,如果不存在则返回-1。
- 思路: 从数组的末尾开始,返回指定元素最后一次出现的位置索引。
-
includes():
- 描述: 检查数组是否包含指定元素,返回一个布尔值。
- 思路: 判断数组中是否存在指定的元素。
- join():
- 描述: 将数组中的所有元素转为字符串,并使用指定的分隔符连接它们。
- 思路: 将数组中的元素用指定的分隔符连接成一个字符串。
- reverse():
- 描述: 颠倒数组中元素的顺序,会修改原始数组。
- 思路: 将数组中的元素顺序颠倒。
- sort():
- 描述: 对数组中的元素进行排序,默认按照字母顺序排序,会修改原始数组。
- 思路: 对数组中的元素进行升序排序。
- filter():
- 描述: 创建一个新数组,其中包含符合条件的所有元素。
- 思路: 使用指定的条件筛选数组中的元素,形成新的数组。
- map():
- 描述: 创建一个新数组,其中包含对原始数组中的每个元素进行操作后的结果。
- 思路: 对数组中的每个元素进行操作,生成一个新的数组。
- reduce():
- 描述: 将数组中的元素进行累积操作,返回一个单一的值。
- 思路: 从左到右依次对数组中的元素进行累积操作,得到最终的结果。
- forEach():
- 描述: 对数组中的每个元素执行提供的函数。
- 思路: 遍历数组,对每个元素执行指定的操作,没有返回值。
以上方法为 JavaScript 数组中常用的操作,通过组合运用这些方法,可以完成丰富的数组处理任务。
参考案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>数组的常用方法</title></head><body><div id="beforeOperation"><h2>Array (Before Operation)</h2><pre id="arrayBefore"></pre></div><div id="afterOperation"><h2>Array (After Operation)</h2><pre id="arrayAfter"></pre></div><script>// Original arrayconst originalArray = [1, 2, 3, 4, 5]document.getElementById('arrayBefore').innerText = JSON.stringify(originalArray, null, 2)// push()originalArray.push(6, 7)displayResult('push()', originalArray)// pop()originalArray.pop()displayResult('pop()', originalArray)// unshift()originalArray.unshift(0, -1)displayResult('unshift()', originalArray)// shift()originalArray.shift()displayResult('shift()', originalArray)// concat()const newArray = originalArray.concat([8, 9])displayResult('concat()', newArray)// slice()const slicedArray = originalArray.slice(1, 4)displayResult('slice()', slicedArray)// splice()originalArray.splice(1, 2, 'a', 'b')displayResult('splice()', originalArray)// indexOf()const index = originalArray.indexOf('a')displayResult('indexOf()', index)// includes()const includesResult = originalArray.includes('c')displayResult('includes()', includesResult)// join()const joinedString = originalArray.join('-')displayResult('join()', joinedString)// reverse()originalArray.reverse()displayResult('reverse()', originalArray)// sort()originalArray.sort()displayResult('sort()', originalArray)// filter()const filteredArray = originalArray.filter(item => typeof item === 'number')displayResult('filter()', filteredArray)// map()const mappedArray = originalArray.map(item => item * 2)displayResult('map()', mappedArray)// reduce()const reducedValue = originalArray.reduce((accumulator, currentValue) => accumulator + currentValue, 0)displayResult('reduce()', reducedValue)// forEach()originalArray.forEach(item => console.log(item)) // Just for side effect, no displayResult for forEachfunction displayResult(operation, result) {document.getElementById('arrayAfter').innerText += `${operation}: ${JSON.stringify(result, null, 2)}\n\n`}</script></body>
</html>JavaScript判断数组的方式有哪些?
在JavaScript中,判断数组的方式可以通过以下方法实现:
1. Array.isArray() 方法:
这是最简单的方法,用于检测一个值是否为数组。
const myArray = [1, 2, 3]
if (Array.isArray(myArray)) {console.log("It's an array!")
}
2. instanceof 操作符:
通过使用 instanceof 操作符来检查对象是否是特定类的实例,可以用来判断是否是数组。
const myArray = [1, 2, 3]
if (myArray instanceof Array) {console.log("It's an array!")
}3. Object.prototype.toString.call() 方法:
使用 Object.prototype.toString.call() 方法,这样可以获取对象的内部 [[Class]] 属性,从而判断是否为数组。
const myArray = [1, 2, 3]
if (Object.prototype.toString.call(myArray) === '[object Array]') {console.log("It's an array!")
}
4. Array.from() 方法:
尝试使用 Array.from() 方法,如果成功转换为数组,则说明原始值是数组。
const myArray = [1, 2, 3]
if (Array.from(myArray).length === myArray.length) {console.log("It's an array!")
}这些方法可以根据具体的场景和需求选择使用。一般来说,推荐使用 Array.isArray() 方法,因为它是最简单和直观的方式。
持续学习总结记录中,回顾一下上面的内容:
Javscript数组的常用方法有哪些?
push():将指定的元素追加到数组的末尾。
pop():删除数组中的最后一个元素,并返回被删除的元素。
unshift():在数组的开头插入指定的元素,使其成为新的第一个元素。
shift(): 删除数组中的第一个元素,并返回被删除的元素。
concat():将多个数组连接在一起,形成一个新的数组。
slice():根据开始和结束的索引值,截取数组的一部分,生成新的数组。
splice():在指定位置删除指定数量的元素,并可以插入新的元素。
indexOf():返回数组中第一次出现指定元素的位置索引。
lastIndexOf():从数组的末尾开始,返回指定元素最后一次出现的位置索引。
includes():判断数组中是否存在指定的元素。
join():将数组中的元素用指定的分隔符连接成一个字符串。
reverse():将数组中的元素顺序颠倒。
sort():对数组中的元素进行升序排序。
filter():使用指定的条件筛选数组中的元素,形成新的数组。
map():对数组中的每个元素进行操作,生成一个新的数组。
reduce():从左到右依次对数组中的元素进行累积操作,得到最终的结果。
forEach(): 遍历数组,对每个元素执行指定的操作,没有返回值。
判断数组的方式:
Array.isArray() 方法:这是最简单的方法,用于检测一个值是否为数组。
instanceof 操作符:通过使用 instanceof 操作符来检查对象是否是特定类的实例,可以用来判断是否是数组。
Object.prototype.toString.call() 方法:使用 Object.prototype.toString.call() 方法,这样可以获取对象的内部 [[Class]] 属性,从而判断是否为数组。
Array.from() 方法:尝试使用 Array.from() 方法,如果成功转换为数组,则说明原始值是数组。
相关文章:

前端JavaScript篇之Javscript数组的常用方法有哪些?JavaScript判断数组的方式有哪些?
目录 Javscript数组的常用方法有哪些?JavaScript判断数组的方式有哪些?1. Array.isArray() 方法:2. instanceof 操作符:3. Object.prototype.toString.call() 方法:4. Array.from() 方法: Javscript数组的常…...

【Spring Boot 3】【Redis】基本数据类型操作
【Spring Boot 3】【Redis】基本数据类型操作 背景介绍开发环境开发步骤及源码工程目录结构 背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工…...

[MySQL]关于表的增删改查
目录 1.插入 1.1单行数据全列插入 1.2多行插入,指定列插入 编辑2.查询 2.1全列查询 2.2指定列查询 3.3查询字段为表达式 2.4别名 编辑2.5去重 2.6排序 2.7条件查询 2.7.1基本查询: 2.7.2 AND 和OR 2.7.3范围查询 2.7.4模糊查询 2.7.5分页查询 limit …...

编译和链接(翻译环境:预编译+编译+汇编+链接、运行环境)
一、翻译环境和运行环境 在ANSI C的任何一种实现中,存在两个不同的环境。 第1种是翻译环境,在这个环境中源代码被转换为可执行的机器指令。 第2种是执行环境,它用于实际执行代码。 VS中编译器:cl.exe ;Linux中…...

洛谷 P1364 医院设置
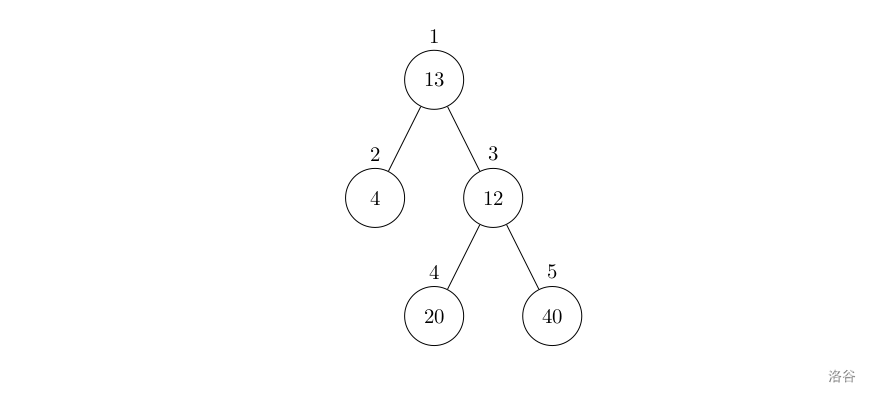
题目描述 设有一棵二叉树,如图: 其中,圈中的数字表示结点中居民的人口。圈边上数字表示结点编号,现在要求在某个结点上建立一个医院,使所有居民所走的路程之和为最小,同时约定,相邻接点之间的距…...

JAVAEE初阶 网络编程(三)
TCP回显服务器 一. TCP的API二. TCP回显服务器的代码分析三. TCP回显服务器代码中存在的问题四. TCP回显服务器代码五. TCP客户端的代码六.TCP为基准的回显服务器的执行流程 一. TCP的API 二. TCP回显服务器的代码分析 这的clientSocket并不是表示用户端的层面东西,…...

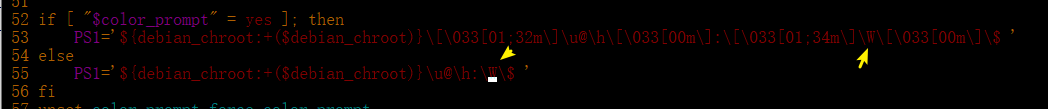
Linux 的提示符太长了,帮你精简一下
普通用户修改文件 ~/.bashrc 修改 50 行左右的代码,将两个w改为大写的W 如果是root用户则修改文件/root/.bashrc,同样的方法。...

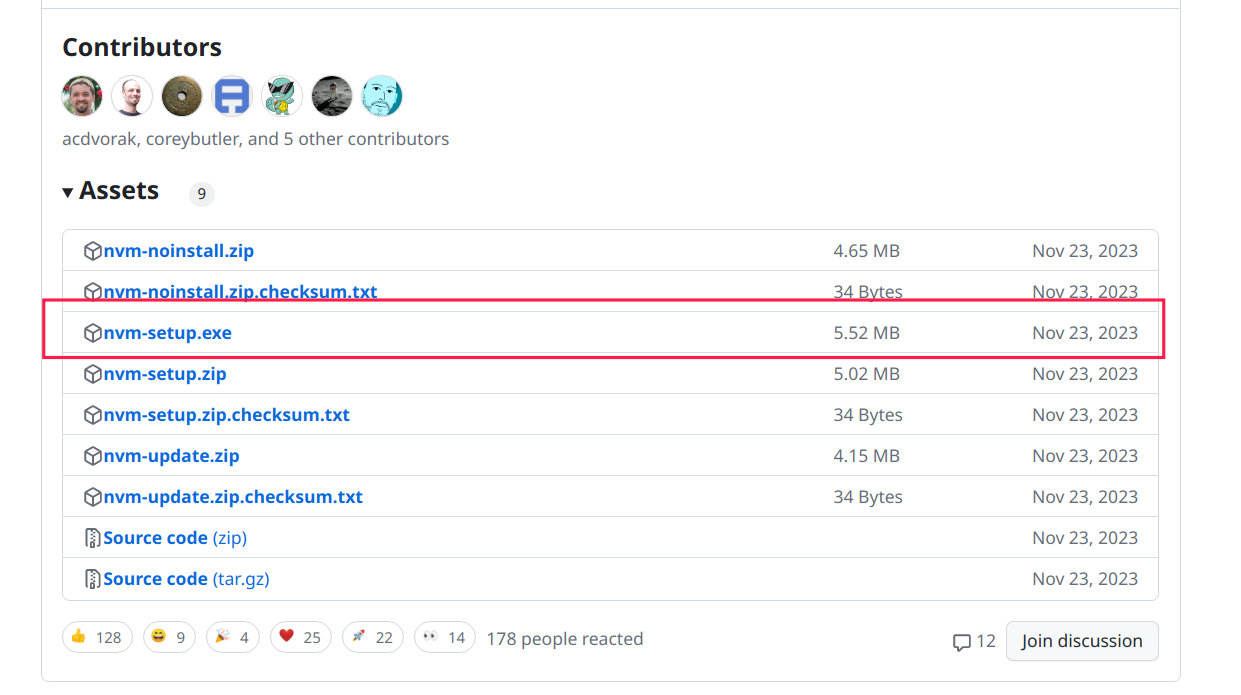
nvm, node.js, npm, yarn 安装配置
文章目录 nvm 安装node.js 安装npm yarn 配置 nvm 安装 nvm 是一个 node.js 管理工具,可以快捷下载安装使用多个版本的node.js linux 命令行输入: curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashwget -qO- https…...

Springboot之监听器
Springboot之事件监听器 事件监听的几种方式1 方式一:实现接口1.1 创建事件1.2 创建事件监听器1.3 发布事件 2 方式二:注解方式2.1 创建事件2.1.1 创建发送邮件事件2.1.2 创建发送短信事件 2.2 创建事件监听器2.3 发布事件2.4 事件异步处理(方…...

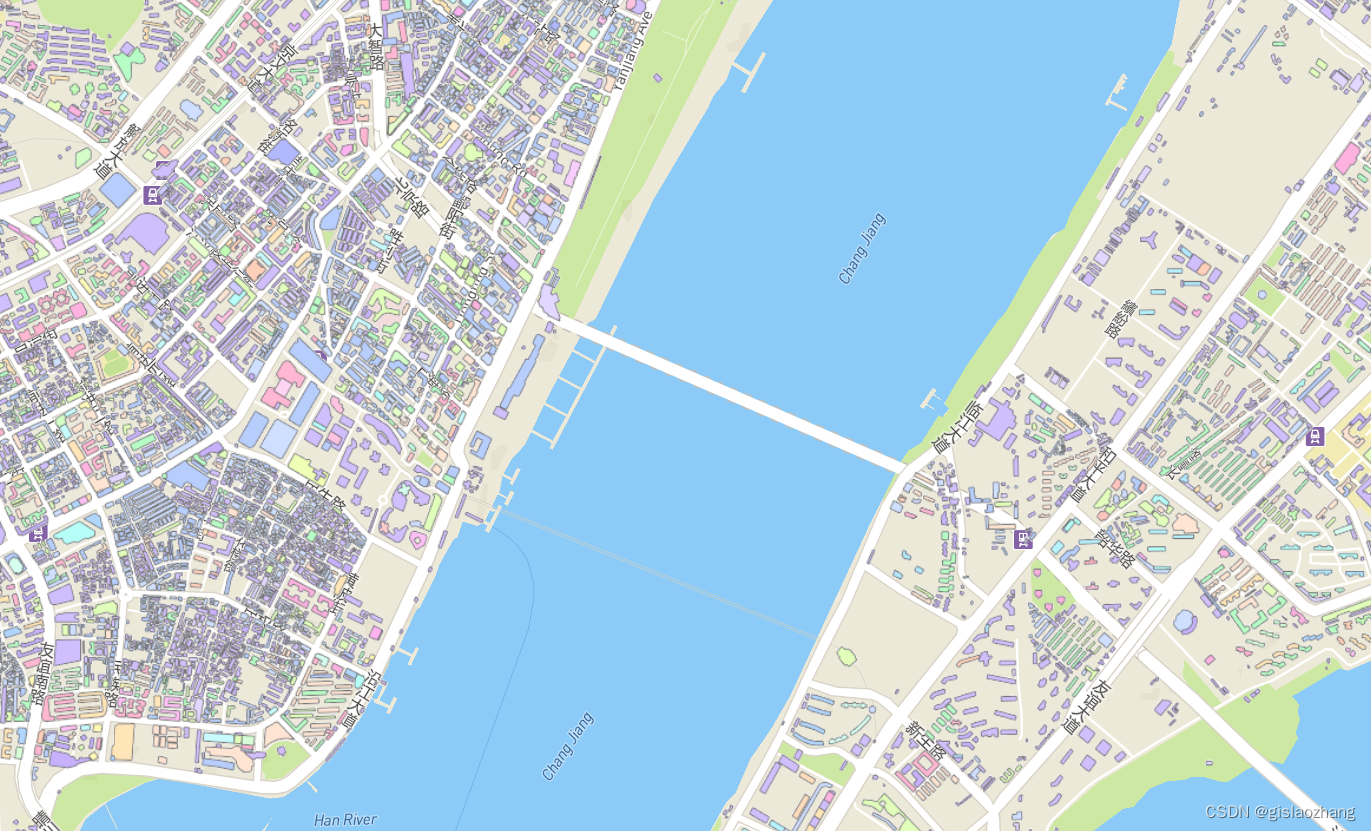
【02】mapbox js api加载arcgis切片服务
需求: 第三方的mapbox js api加载arcgis切片服务,同时叠加在mapbox自带底图上 效果图: 形如这种地址去加载: http://zjq2022.gis.com:8080/demo/loadmapbox.html arcgis切片服务参考链接思路:【01】mapbox js api加…...

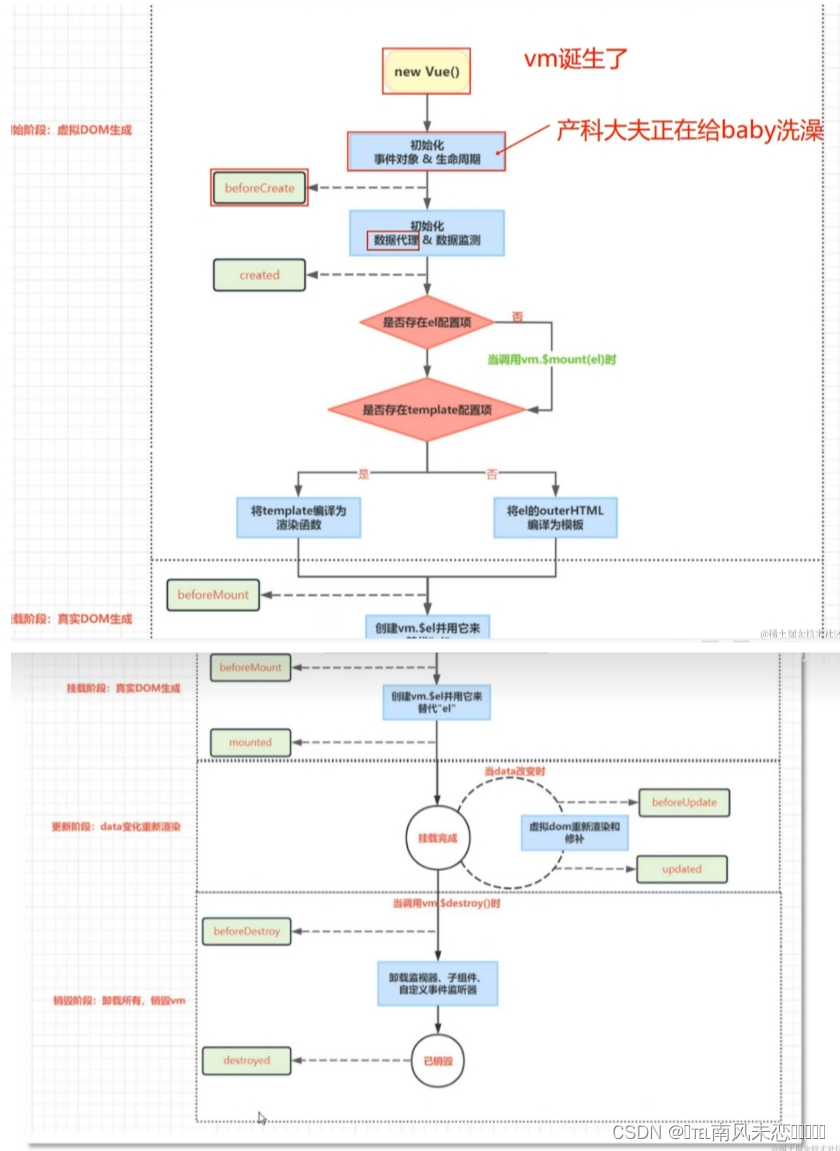
Vue四个阶段,八个钩子函数
- 创造阶段:创建Vue实例和初始化数据事件,数据代理,监测watch - beforeCreate,只是创建实例,不能this.$el,this.msg,this.方法名() - created,数据代理了,能v…...

rancher和k8s接口地址,Kubernetes监控体系,cAdvisor和kube-state-metrics 与 metrics-server
为了能够提前发现kubernetes集群的问题以及方便快捷的查询容器的各类参数,比如,某个pod的内存使用异常高企 等等这样的异常状态(虽然kubernetes有自动重启或者驱逐等等保护措施,但万一没有配置或者失效了呢)࿰…...

idea编译打包前端vue项目
网上download了一个前端vue项目 第一次接触前端记录一下编译打包遇到的问题 1、idea前端项目打包一般是依赖 <groupId>org.codehaus.mojo</groupId> <artifactId>exec-maven-plugin</artifactId> <version>3.0…...

Unity中URP下的 额外灯 逐像素光 和 逐顶点光
文章目录 前言一、额外灯 的 逐像素灯 和 逐顶点灯1、存在额外灯的逐像素灯2、存在额外灯的逐顶点灯 二、测试这两个宏的作用1、额外灯的逐像素灯2、额外灯的逐顶点灯 前言 在之前的文章中,我们了解了 主光相关的反射计算。 Unity中URP下的SimpleLit的 Lambert漫反…...

《WebKit 技术内幕》学习之五(2): HTML解释器和DOM 模型
2.HTML 解释器 2.1 解释过程 HTML 解释器的工作就是将网络或者本地磁盘获取的 HTML 网页和资源从字节流解释成 DOM 树结构。 这一过程中,WebKit 内部对网页内容在各个阶段的结构表示。 WebKit 中这一过程如下:首先是字节流,经过解码之…...

Redis实战之-分布式锁-redission
一、分布式锁-redission功能介绍 基于setnx实现的分布式锁存在下面的问题: 重入问题:重入问题是指 获得锁的线程可以再次进入到相同的锁的代码块中,可重入锁的意义在于防止死锁,比如HashTable这样的代码中,他的方法都…...

离线数据仓库-关于增量和全量
数据同步策略 数据仓库同步策略概述一、数据的全量同步二、数据的增量同步三、数据同步策略的选择 数据仓库同步策略概述 应用系统所产生的业务数据是数据仓库的重要数据来源,我们需要每日定时从业务数据库中抽取数据,传输到数据仓库中,之后…...

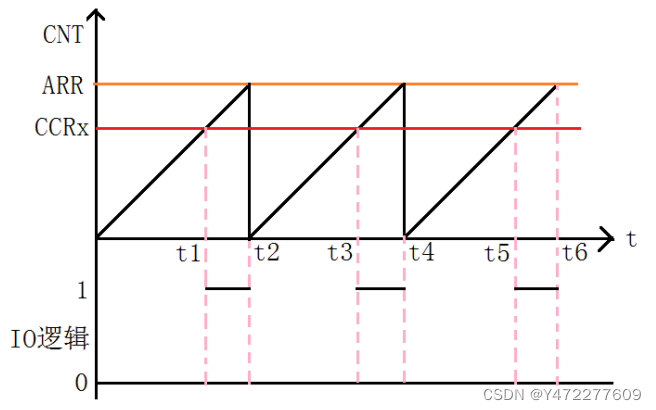
09 STM32 - PWM
9.1 PWM简介 脉冲宽度调制(Pulse Width Modulation,简称PWM),是利用微处理器的数字输出来对模拟电路进行控制的一种非常有效的技术。简单一点,就是对脉冲宽度的控制。 9.2 PWM波原理 如下图所示,使用定时器定时,从0开始&#x…...

三勾点餐系统java+springboot+vue3,开源系统小程序点餐系统
项目简述 前台实现:用户浏览菜单、菜品分类筛选、查看菜品详情、菜品多属性、菜品加料、添加购物车、购物车结算、个人订单查询、门店自提、外卖配送、菜品打包等。 后台实现:菜品管理、订单管理、会员管理、系统管理、权限管理等。 项目介绍 三勾点…...

《WebKit 技术内幕》学习之五(1): HTML解释器和DOM 模型
第五章 HTML 解释器和 DOM 模型 1.DOM 模型 1.1 DOM标准 DOM (Document Object Model)的全称是文档对象模型,它可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。这里的文档可以是 HTML 文档、XML 文档或者 XHTML 文档。D…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
