使用antd design pro 及后端nodejs express 结合minio进行文件的上传和下载管理
使用Ant Design Pro前端框架结合Node.js Express后端服务以及MinIO作为对象存储,实现文件上传和下载管理的基本步骤如下:
1. 安装所需依赖
在Node.js Express项目中安装minio客户端库:
npm install minio --save在前端项目(假设基于Ant Design Pro)中安装文件上传组件依赖:
npm install @ant-design/pro-form axios --save或者如果使用Uplader组件:
npm install antd-upload axios --save2. 配置后端Express服务器与MinIO连接
创建一个名为minioClient.js的文件或在现有配置文件中添加以下内容以设置MinIO客户端:
// minioClient.js
const Minio = require('minio');const minioClient = new Minio.Client({endPoint: 'your-minio-server-address',port: 9000, // 或者你使用的端口useSSL: false, // 如果是HTTPS连接,则为trueaccessKey: 'your-access-key',secretKey: 'your-secret-key',
});module.exports = minioClient;3. 创建文件上传API
在Express应用中创建一个路由处理文件上传至MinIO。
// server/controllers/minioController.js
const express = require('express');
const minioClient = require('../config/minioClient');const router = express.Router();router.post('/upload', async (req, res) => {try {const { file } = req.files; // 假设通过multer等中间件解析了文件// 创建一个新的对象名,可以包含路径前缀const objectName = `uploads/${file.originalname}`;// 上传文件到MinIOawait minioClient.putObject('your-bucket-name', objectName, file.buffer, file.size, 'application/octet-stream');res.status(200).json({ message: 'File uploaded successfully', url: `/download/${encodeURIComponent(objectName)}` });} catch (err) {console.error(err);res.status(500).json({ error: 'Failed to upload file' });}
});module.exports = router;// 在主应用中注册这个路由
// server/index.js or app.js
const minioController = require('./controllers/minioController');
app.use('/api', minioController);4. 创建文件下载API
// 添加到上面的minioController.js
router.get('/download/:filename', async (req, res) => {try {const filename = decodeURIComponent(req.params.filename);const stream = await minioClient.getObject('your-bucket-name', filename);res.setHeader('Content-Type', 'application/octet-stream');res.setHeader('Content-Disposition', `attachment; filename="${filename}"`);stream.pipe(res);} catch (err) {console.error(err);res.status(404).json({ error: 'File not found' });}
});5. 前端Ant Design Pro实现文件上传
在Ant Design Pro中使用ProFormUpload或其他上传组件进行文件上传:
import { ProFormUploadButton } from '@ant-design/pro-form';
import axios from 'axios';function FileUploader() {const onFinish = async (values) => {const formData = new FormData();formData.append('file', values.file as Blob);try {const response = await axios.post('/api/upload', formData); // 替换为你的上传接口地址console.log(response.data);} catch (error) {console.error(error);}};return (<ProFormUploadButton name="file" label="上传文件" action="/api/upload" max={1} onFinish={onFinish} />);
}export default FileUploader;6. 实现文件下载链接
根据后端返回的下载URL,可以直接生成下载链接给用户点击。例如,在React组件内:
import { Button } from 'antd';function DownloadLink({ downloadUrl }) {return (<Button type="primary" href={downloadUrl} download>下载文件</Button>);
}// 使用时传递从后端获取的URL
<DownloadLink downloadUrl={`/api/download/${encodeURIComponent('example.pdf')}`} />请确保替换上述代码中的占位符为实际的MinIO服务器地址、访问密钥、安全密钥、桶名称以及文件名,并相应地调整文件上传和下载处理逻辑以适应您的具体需求。同时,您可能需要使用像multer这样的中间件来处理上传的文件流。
相关文章:

使用antd design pro 及后端nodejs express 结合minio进行文件的上传和下载管理
使用Ant Design Pro前端框架结合Node.js Express后端服务以及MinIO作为对象存储,实现文件上传和下载管理的基本步骤如下: 1. 安装所需依赖 在Node.js Express项目中安装minio客户端库: npm install minio --save 在前端项目(假…...

Unity常用的优化技巧集锦
Unity性能优化是面试的时候经常被问道的一些内容,今天给大家分享一些常用的Unity的优化技巧和思路,方便大家遇到问题时候参考与学习。 对啦!这里有个游戏开发交流小组里面聚集了一帮热爱学习游戏的零基础小白,也有一些正在从事游…...

c++动态调用dll
在C中动态调用DLL(动态链接库)可以使用Windows API函数。以下是一个简单的示例,演示如何动态加载和调用DLL中的函数: #include <windows.h> #include <iostream>int main() { // 加载DLL HMODULE hModule LoadLibrar…...

使用Python自动化操作手机,自动执行常见任务,例如滑动手势、呼叫、发送短信等等
使用Python自动化操作手机,自动执行常见任务,例如滑动手势、呼叫、发送短信等等。 此自动化脚本将帮助你使用 Python 中的 Android 调试桥 (ADB) 自动化你的智能手机。下面我将展示如何自动执行常见任务,例如滑动手势、呼叫、发送短信等等。 您可以了解有关 ADB 的更多信息,…...

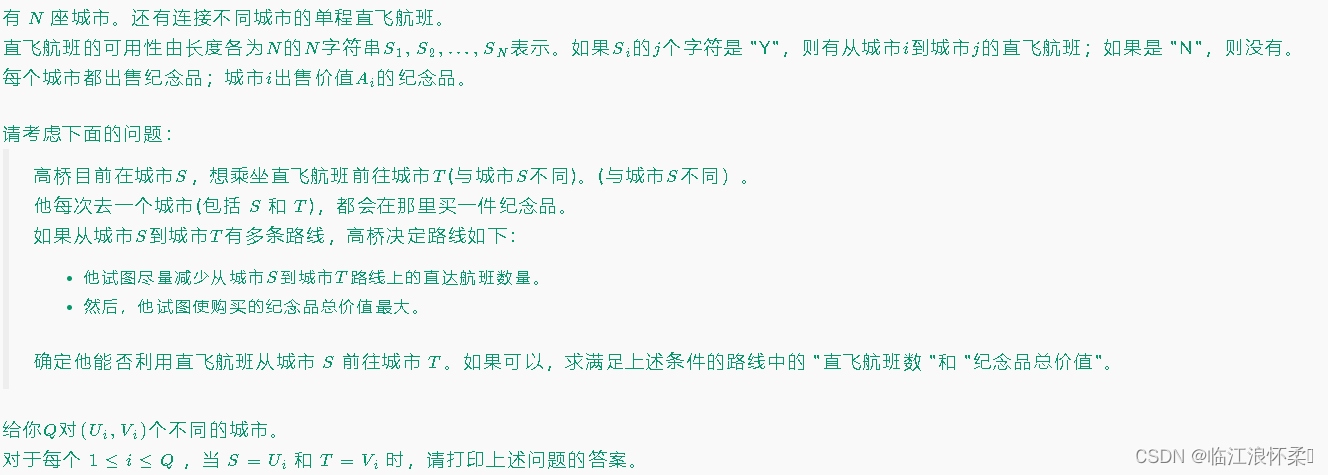
E - Souvenir(图论典型例题)
思路:对于有很多询问的题,一般都是先初始化。我们求出每个点到其他点的最短路径以及相同路径下最大的价值和即可。 代码: #include <bits/stdc.h> #define pb push_back #define a first #define b second using namespace std; type…...

【SpringBoot篇】添加富文本编辑器操作
文章目录 🍔使用步骤⭐首先我们需要安装富文本编辑器⭐在<script>中引入富文本编辑器⭐富文本图片上传接口⭐初始化富文本编辑器⭐调用 初始化富文本编辑器的方法🎈新增🎈编辑🎈保存 ⭐添加按钮⭐实现viewEditor函数&#x…...

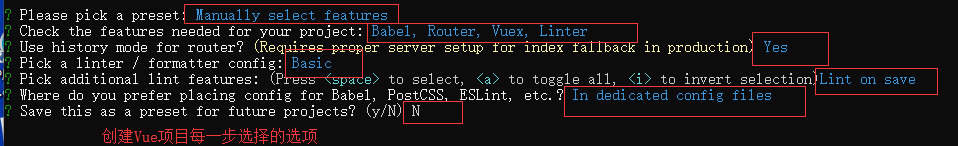
前台vue配置
前台 vue环境 1.傻瓜式安装node: 官网下载:https://nodejs.org/zh-cn/2.安装cnpm: >: npm install -g cnpm --registryhttps://registry.npm.taobao.org3.安装vue最新脚手架: >: cnpm install -g vue/cli注:如果2、3步报错,清除缓…...

牛客周赛 Round 18 解题报告 | 珂学家 | 分类讨论计数 + 状态DP
前言 整体评价 前三题蛮简单的,T4是一个带状态的DP,这题如果用背包思路去解,不知道如何搞,感觉有点头痛。所以最后还是选择状态DP来求解。 欢迎关注 珂朵莉 牛客周赛专栏 珂朵莉 牛客小白月赛专栏 A. 游游的整数翻转 这题最好…...

CentOS防火墙基本操作
CentOS操作系统中的防火墙可以使用firewalld或iptables来进行配置。 firewalld(默认): 查看当前状态:systemctl status firewalld 开启/关闭防火墙服务:sudo systemctl start/stop firewalld 设置开机自动启动/不启…...

Shell脚本的编程规范和变量类型
一. 了解编程 1.程序编程风格 面向过程语言 开发的时候 需要一步一步执行 问题规模小,可以步骤化,按部就班处理 以指令为中心,数据服务于指令 C,shell 面向对象语言 开发的时候 将任务当成一个整体 将编程看成是一个…...

C++面试:跳表
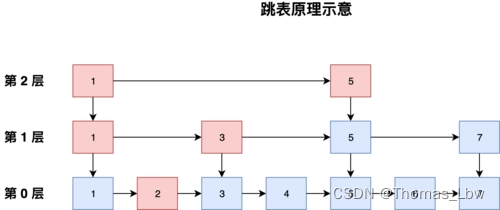
目录 跳表介绍 跳表的特点: 跳表的应用场景: C 代码示例: 跳表的特性 跳表示例 总结 跳表(Skip List)是一种支持快速搜索、插入和删除的数据结构,具有相对简单的实现和较高的查询性能。下面是跳表…...

掌握C++20的革命性特性:Concepts
掌握C20的革命性特性:Concepts C20 的新特性 C20 引入了 Concepts,这是一种用于限制类和函数模板的模板类型和非类型参数的命名要求。Concepts 是作为编译时评估的谓词,用于验证传递给模板的模板参数。Concepts 的主要目的是使模板相关的编…...

win11开机后频繁刷新桌面,任务栏不显示,文件资源管理器explorer报错ntdll.dll
win11 开机后桌面频繁刷新,cpu 暴涨,任务栏不出现。 不知道是安装了什么软件还是系统升级造成的,好长时间不重启电脑了,然后重启了下电脑。 结果就是: 现象描述 重启后 输入密码进入后 变得巨慢。好久才进入的桌面。…...

解决Git添加.gitignore文件后不生效的问题
1. 问题描述 如上图所示,在已存在.gitignore文件且已经提交过的Git管理的项目中,其中.class、.jar文件以及.idea目录内的内容全部都还是被Git管理了,可见.gitignore文件并没有生效。 2. 原因发现 .gitignore文件只能作用于 Untracked Files…...

Shell Linux学习笔记
注意:该文章摘抄之百度,仅当做学习笔记供小白使用,若侵权请联系删除! 目录 什么是shell ? Linux正则匹配 grep tar与unzip echo history 重定向 shell 单双引号 位置参数 预定义变量 运算 正则表达式 字符截取命令 …...

kingbase常用SQL总结之锁等待信息
锁信息与等待事件 分析kingbase(pg)数据库锁等待、死锁时需要我们准确的定位等锁或者死锁相关的事务。关于获取锁等待信息或者死锁信息已有经典的SQL可以直接使用,但是需要我们先了解sql语句获取的每个字段的意义。 获取到锁等待事务不能完全…...

「优选算法刷题」:长度最小的子数组
一、题目 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其总和大于等于 target 的长度最小的 连续子数组 [numsl, numsl1, ..., numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,返回 0 。 示例 1: 输…...

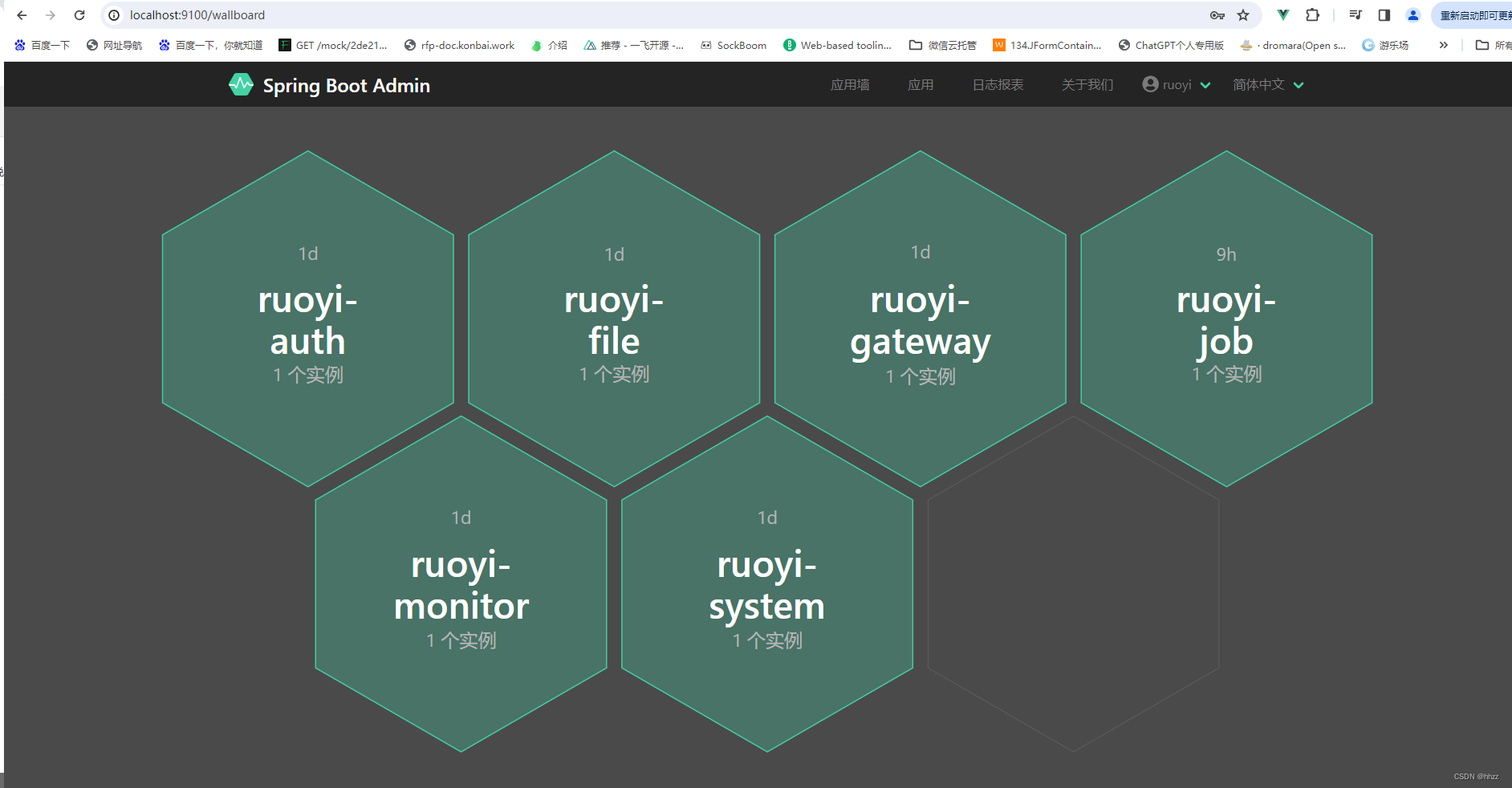
RuoYi-Cloud本地部署--详细教程
文章目录 1、gitee项目地址2、RuoYi-Cloud架构3、本地部署3.1 下载项目3.2 idea打开项目3.3 启动nacos3.4 若依数据库准备3.5 启动redis3.6 修改nacos中的各个模块的配置文件3.7 启动ruoyi前端项目3.8 启动各个微服务模块 4、启动成功 1、gitee项目地址 https://gitee.com/y_p…...

如何优雅的发布一个 TypeScript 软件包?
向 NPM 发布软件包本身并不是一个特别困难的挑战。但是,配置你的 TypeScript 项目以取得成功可能是一个挑战。你的软件包能在大多数项目上运行吗?用户能否使用类型提示和自动完成功能?它能与 ES Modules (ESM) 和 CommonJS (CJS) 风格的导入一…...

总结的太到位:python 多线程系列详解
前言: 上vip课的时候每次讲到框架的执行,就会有好学的同学问用多线程怎么执行,然后我每次都会说在测开课程会详细讲解,这并不是套路,因为如果你不理解多线程,不清楚什么时候该用什么时候不该用,…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
