如何优雅的发布一个 TypeScript 软件包?
向 NPM 发布软件包本身并不是一个特别困难的挑战。但是,配置你的 TypeScript 项目以取得成功可能是一个挑战。你的软件包能在大多数项目上运行吗?用户能否使用类型提示和自动完成功能?它能与 ES Modules (ESM) 和 CommonJS (CJS) 风格的导入一起使用吗?
阅读完本篇文章后,你将了解如何使你的 TypeScript 包在任何(或大多数)JavaScript 和 TypeScript 项目中更易于访问和使用,包括浏览器支持!
创建 TypeScript 项目
如果你正在阅读本文,那么你很可能已经建立了一个 TypeScript 项目。如果这样做,你可能想跳到后续步骤或留下来检查是否存在差异。
让我们首先创建基本 Node.js 项目并添加 TypeScript 作为开发依赖项:
npm init -y
npm install typescript --save-dev
你可能希望在 src 文件夹中构建代码。因此,让我们在其中创建包的入口点:
mkdir src
touch src/index.ts
现在,Node.js 和浏览器不理解 TypeScript,因此我们需要设置 tsc (TypeScript 编译器)将 TypeScript 代码编译为 JavaScript。让我们通过运行以下命令将 tsconfig.json 文件添加到我们的项目中:
npx tsc --init
如果我们现在运行 npx tsc,它会扫描我们的文件夹并在与 .ts 文件相同的目录中创建 .js 文件(这是不可取的)。让我们在运行之前添加更好的配置,以免造成混乱。
将以下行添加到 tsconfig.json:
{"compilerOptions": {// ... Other options"rootDir": "./src", // Where to look for our code"outDir": "./dist", // Where to place the compiled JavaScript
}
我们还向 package.json 添加一个“build”脚本:
{"scripts": {"build": "tsc"}
}
如果我们现在运行 npm run build ,一个新的 dist 文件夹将出现,其中包含已编译的 JavaScript。如果你使用的是 Git,请确保将 dist 文件夹添加到 .gitignore 中。
设置 tsc 以获得最佳开发者体验
我们已经可以将 TypeScript 编译为 JavaScript。但是,如果你按原样将其发布到 npm,则只能在其他 JavaScript 项目中无缝使用它。此外,默认目标配置是“es2016”,而现代浏览器最多仅支持“es2015”。那么让我们解决这个问题吧!
首先,让我们将目标(target)更改为 es2015 (或 es6 ,因为它们是相同的)。 esModuleInterop 默认为 true。让我们保持原样,因为它通过允许 ESM 样式导入来提高兼容性。
我们使用 TypeScript 都有一个原因:类型!但是,如果你现在就构建并发布你的软件包,那么它将不会发布任何类型。让我们通过将 declaration 设置为 true 来解决这个问题。这将与 .js 文件一起生成声明文件(.d.ts)。仅凭这一点,你的软件包就能在 TypeScript 项目中使用,甚至在 JavaScript 项目中也能提供类型提示。
声明文件在改善支持和开发人员体验方面已经发挥了很大作用。然而,我们可以通过添加 declarationMap 来更进一步。这样,将生成源映射 (.d.ts.map),以将我们的声明文件 (.d.ts) 映射到我们的原始 TypeScript 源代码 (.ts)。这意味着代码编辑器在使用“转到定义”时可以转到原始 TypeScript 代码,而不是编译后的 JavaScript 文件。
当我们这样做时,sourceMap 将添加源映射文件 (.js.map),这些文件允许调试器和其他工具在实际处理发出的 JavaScript 文件时显示原始 TypeScript 源代码。
使用 declarationMap 或 sourceMap 意味着我们还需要将源代码与软件包一起发布到 npm。
综上所述,这是我们最终的 tsconfig.json 文件:
{"compilerOptions": {"target": "es2015","module": "commonjs","strict": true,"esModuleInterop": true,"rootDir": "./src","outDir": "./dist","sourceMap": true,"declaration": true,"declarationMap": true,}
}
package.json
这里的事情要简单得多。当用户导入包时,我们需要指定包的入口点。因此,让我们将 main 设置为 dist/index.js 。
除了入口点之外,我们还需要指定主要类型声明文件。在这种情况下,这将是 dist/index.d.ts 。
我们还需要指定随包一起提供哪些文件。当然,我们需要发送构建的 JavaScript 文件,但由于我们使用的是 sourceMap 和 declarationMap ,所以我们还需要发送 src 。
这是包含所有内容的参考 package.json :
{"name": "the-greatest-sdk", // Your package name"version": "1.0.3", // Your package version"main": "dist/index.js","types": "dist/index.d.ts","scripts": {"build": "tsc"},"keywords": [], // Add related keywords"author": "liblab", // Add yourself here"license": "ISC","files": ["dist", "src"],"devDependencies": {"ts-node": "^10.9.1","typescript": "^5.0.4"}
}
发布到 NPM
发布到 NPM 并不困难。我强烈建议你查看官方说明,但以下是一般步骤:
- 确保你的
package.json设置正确。 - 构建项目(如果你遵循指南,则使用
npm run build)。 - 如果你还没有登录,请使用
npm login向 npm 进行身份验证(你需要一个 npm 帐户)。 - 运行
npm publish。
请记住,如果你更新软件包,则需要在再次发布之前增加 package.json 中的 version 选项。
有更复杂的(和推荐的)方法来进行发布,例如使用 GitHub Action 和 releases,特别是对于开源包,但这超出了本文的范围。
相关文章:

如何优雅的发布一个 TypeScript 软件包?
向 NPM 发布软件包本身并不是一个特别困难的挑战。但是,配置你的 TypeScript 项目以取得成功可能是一个挑战。你的软件包能在大多数项目上运行吗?用户能否使用类型提示和自动完成功能?它能与 ES Modules (ESM) 和 CommonJS (CJS) 风格的导入一…...

总结的太到位:python 多线程系列详解
前言: 上vip课的时候每次讲到框架的执行,就会有好学的同学问用多线程怎么执行,然后我每次都会说在测开课程会详细讲解,这并不是套路,因为如果你不理解多线程,不清楚什么时候该用什么时候不该用,…...

惬意上手Python —— 装饰器和内置函数
1. Python装饰器 Python中的装饰器是一种特殊类型的函数,它允许用户在不修改原函数代码的情况下,增加或修改函数的行为。 具体来说,装饰器的工作原理基于Python的函数也是对象这一事实,可以被赋值给变量、作为参数传递给其他函数或者作为其他…...

python 调用dll
在Python中,可以使用ctypes库来调用DLL文件。ctypes库是一个标准库,用于在Python中加载共享库(例如DLL文件)并调用其中的函数。 以下是一个简单的示例,演示如何使用ctypes库调用DLL文件中的函数: import c…...

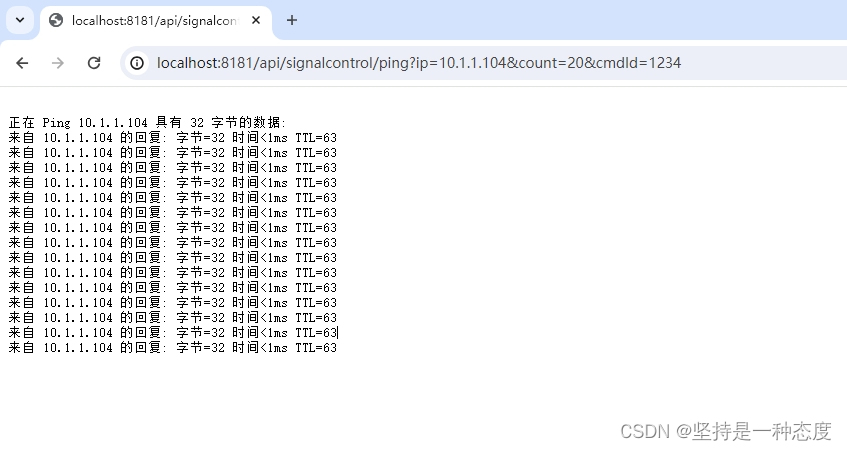
docker里Java服务执行ping命令模拟流式输出
文章目录 业务场景处理解决实现ping功能并实时返回输出实现长ping和中断请求docker容器找不到ping命令处理 业务场景 我们某市的客户,一直使用CS版本的信控平台,直接安装客户Windows server服务器上,主要对信号机设备进行在线管理、方案配时…...

代码随想录算法训练营第十三天| 239. 滑动窗口最大值 、347.前 K 个高频元素
239. 滑动窗口最大值 思路: 用遍历区间的元素时,维护一个单调队列,从大到小排列。 要找到最大值,实际单调队列保存区间内最大值及最大值右侧的第二大值(用于当前最大值处于区间左端,在区间右移时更新临时最…...

旋转花键的使用寿命与机械原理分析
旋转花键是一种传动部件,广泛应用于各种机械设备中。对于厂商来说,如何保证使用寿命是重中之重,而旋转花键的使用寿命与其机械原理密切相关,了解其机械原理有助于更好地维护和使用旋转花键,从而提高其使用寿命。 旋转花…...
)
互联网摸鱼日报(2024-01-22)
互联网摸鱼日报(2024-01-22) 开源中国资讯 Stability AI 推出更小、更高效的 1.6B 语言模型 X 正面向 Android 推出音频和视频通话 Extism —— WebAssembly 插件实现框架 Gitee 推荐 | 龙蜥社区最佳安全加固实践指南 security-benchmark 每日一博 | 得物云原生容器技术探…...

CentOS 7 安装配置MySQL
目录 一、安装MySQL编辑编辑 1、检查MySQL是否安装及版本信息编辑 2、卸载 2.1 rpm格式安装的mysql卸载方式 2.2 二进制包格式安装的mysql卸载 3、安装 二、配置MySQL 1、修改MySQL临时密码 2、允许远程访问 2.1 修改MySQL允许任何人连接 2.2 防火墙的问题 2…...

Gold-YOLO(NeurIPS 2023)论文与代码解析
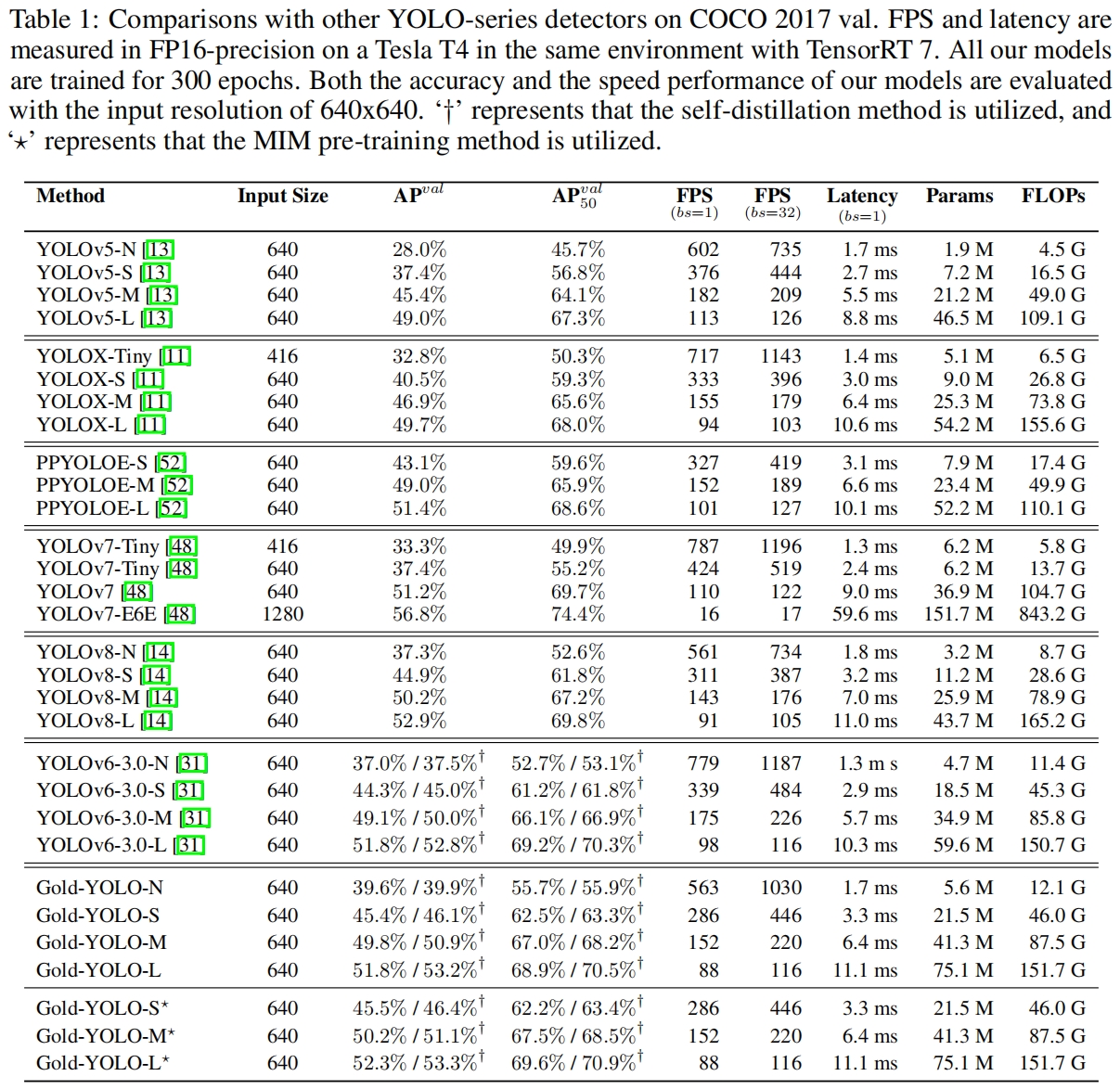
paper:Gold-YOLO: Efficient Object Detector via Gather-and-Distribute Mechanism official implementation:https://github.com/huawei-noah/Efficient-Computing/tree/master/Detection/Gold-YOLO 存在的问题 在过去几年里,YOLO系列已经…...

多个coco数据标注文件合并
一、coco数据集是什么? COCO(Common Objects in Context)是一个用于目标检测和图像分割任务的标注格式。如果你有多个COCO格式的JSON文件,你可能需要将它们合并成一个文件,以便更方便地处理和管理数据。在这篇博客中&…...

Kubernetes(K8S)拉取本地镜像部署Pod 实现类似函数/微服务功能(可设置参数并实时调用)
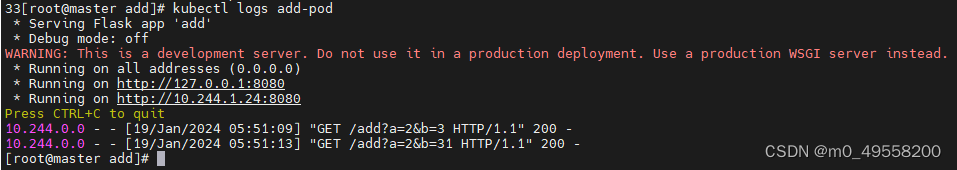
以两数相加求和为例,在kubernetes集群拉取本地的镜像,实现如下效果: 1.实现两数相加求和 2.可以通过curl实时调用,参数以GET方式提供,并得到结果。(类似调用函数) 一、实现思路 需要准备如下的…...

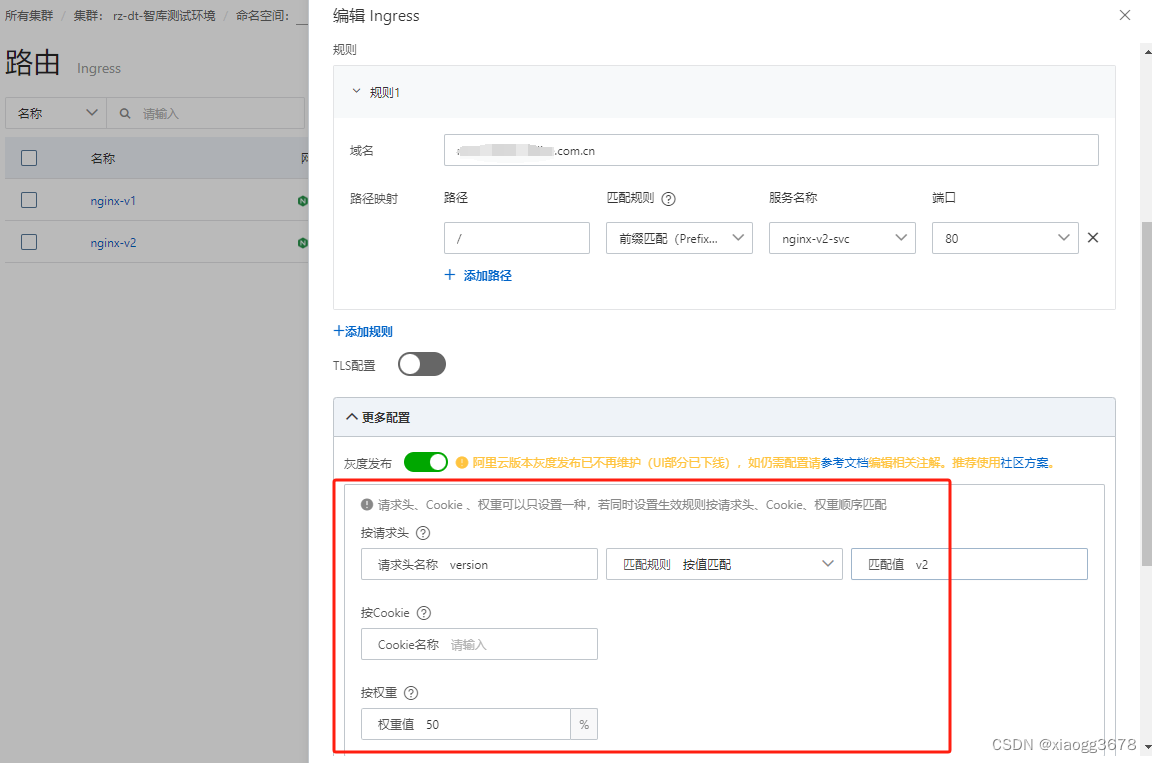
k8s使用ingress实现应用的灰度发布升级
v1是1.14.0版本nginx ,实操时候升级到v2是1.20.0版本nginx,来测试灰度发布实现过程 一、方案:使用ingress实现应用的灰度发布 1、服务端:正常版本v1,灰度升级版本v2 2、客户端:带有请求头versionv2标识的请求访问版…...

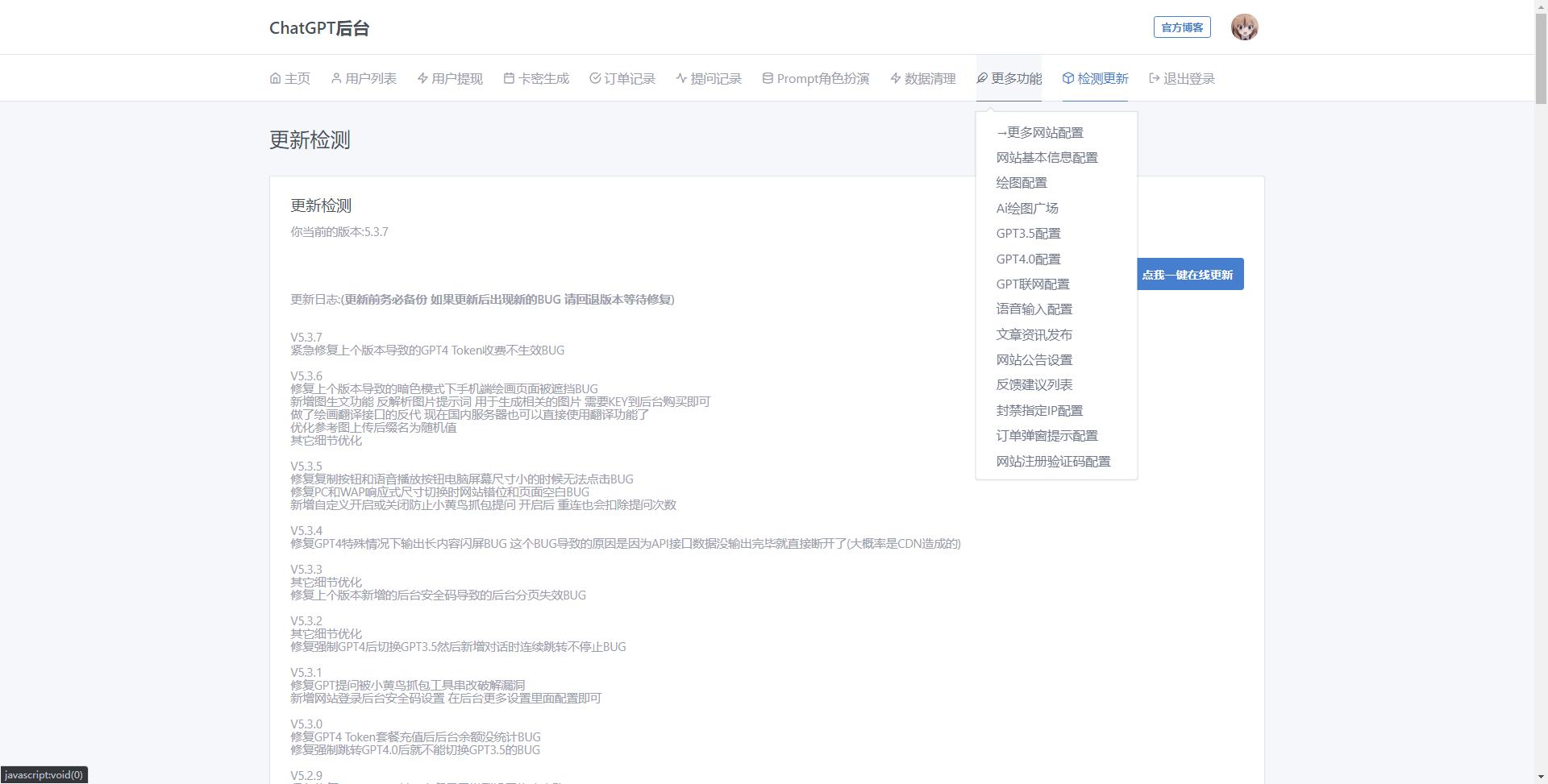
最新热门商用GPT4.0带MJ绘画去授权版本自定义三方接口(开心版)
一台VPS 搭建宝塔 解析域名 上传程序至根目录 访问首页在线安装配置数据库 PHP版本选择:7.3 安装完成后访问网站首页即可! 配置APIKEY,登录网站后台自定义配置,不然网站无法使用! 网站后台地址/admin 默认账号:admin 密码…...

Halcon基于形状的模板匹配inspect_shape_model
Halcon基于形状的模板匹配 基于形状的匹配,就是使用目标对象的轮廓形状来描述模板。Halcon中有操作助手,可以直观 地进行形状模板匹配的参数选择以及效果测试。如果使用算子编写,步骤如下。 (1)从参考图像上选择检测的…...

html中根元素以及根元素字体的含义
在 HTML 中,根元素是指 <html> 标签,可以使用 CSS 来设置根元素的字体大小。根元素的字体大小会影响整个页面的文本内容,默认情况下,根元素的字体大小是浏览器默认的大小。 要设置根元素的字体大小,你可以使用 …...

51单片机1-6
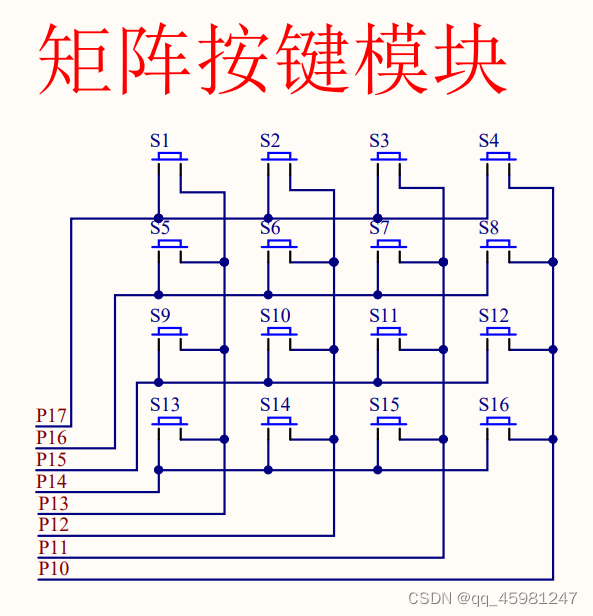
目录 单片机介绍 点亮一个LED 流水灯参考代码 点亮流水LEDplus版本 独立按键 独立按键控制LED亮灭 静态数码管 静态数码管显示 动态数码管显示 模块化编程 调试工具 矩阵键盘 矩阵键盘显示数据 矩阵键盘密码锁 学习B站江协科技课程笔记。 安装keil,下…...

vue2(Vuex)、vue3(Pinia)、react(Redux)状态管理
vue2状态管理Vuex Vuex 是一个专为 Vue.js应用程序开发的状态管理模式。它使用集中式存储管理应用的所有组件的状态,以及规则保证状态只能按照规定的方式进行修改。 State(状态):Vuex 使用单一状态树,即一个对象包含全部的应用层…...

用户画像项目背景
1,用户画像项目介绍 大数据平台简介 数据仓库+用户画像+推荐系统 (1)数据仓库:加快数据的分析和查询 数据仓库分层:ODS层(映射HDFS的数据)—DW(数据仓库层)–APP(层)—BI(层) DW:DWD明细数据层(数据的清洗和转换),DWM(轻度聚合层),DWS(高度聚合),APP(层),DIM(层) …...

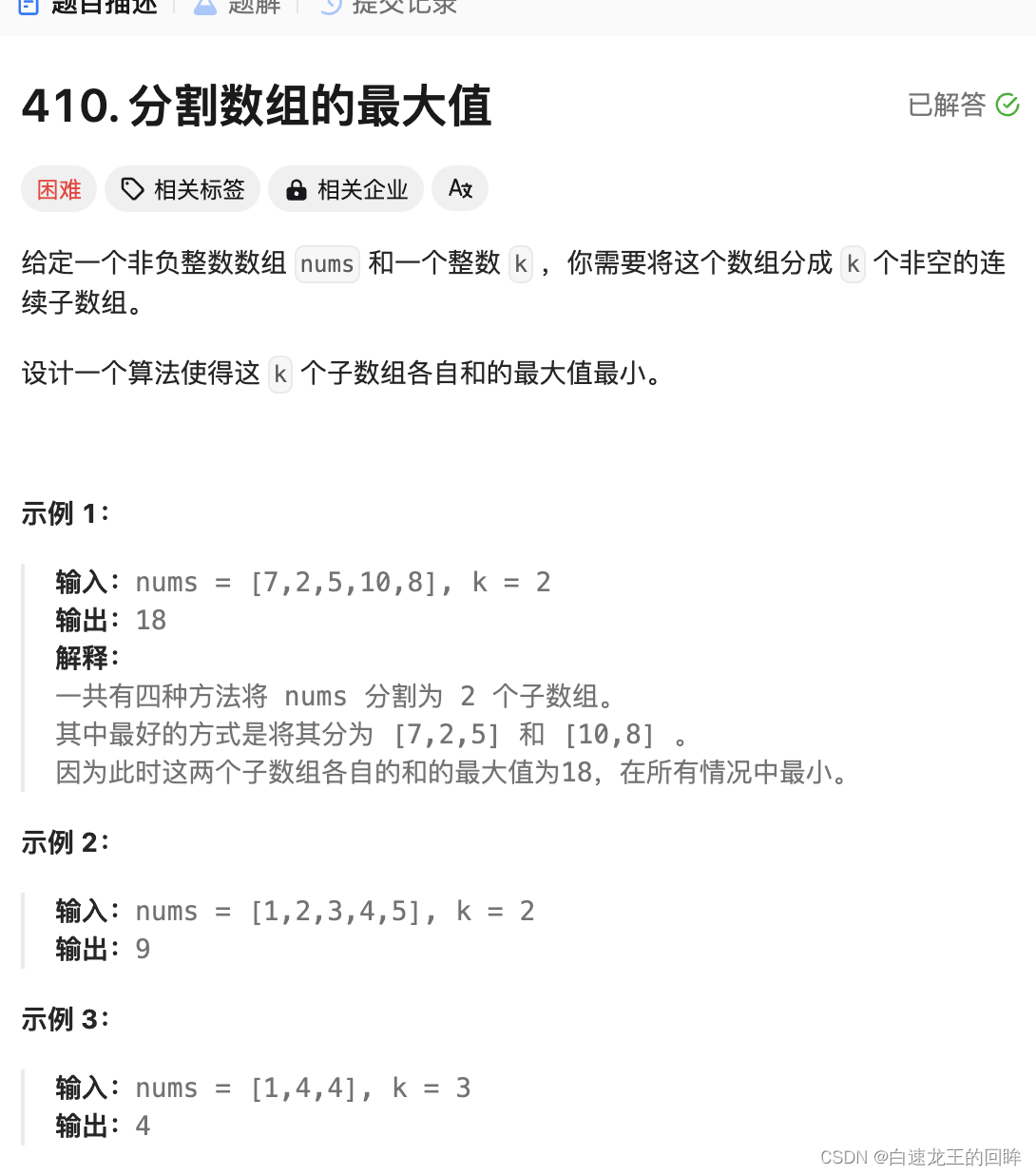
Go使用记忆化搜索的套路【以20240121力扣每日一题为例】
题目 分析 这道题很明显记忆化搜索,用py很容易写出来 Python class Solution:def splitArray(self, nums: List[int], k: int) -> int:n len(nums)# 寻找分割子数组中和的最小的最大值s [0]for num in nums:s.append(s[-1] num)#print(s)cachedef dfs(cur,…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
