[小程序]页面事件
一、下拉刷新
1.开启和配置
小程序中开启下拉刷新的方式有两种:
①全局开启下来刷新
在app.json的window节点中,设置enablePullDownRefresh设为ture。
②局部开启下来刷新
在页面对应的json文件的的window节点中,设置enablePullDownRefresh设为ture。
还可以通过设置backgroundColor和backgroundTextStyle来配置下拉窗口的颜色的loading样式。
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle":"dark"2.监听新事件
在对应页面的js文件中使用onPullDownRefresh()进行监听。
<view>下拉次数{{Timer}}</view> onPullDownRefresh() {this.setData({Timer:this.data.Timer+1});wx.stopPullDownRefresh(); //处理完成,停止下拉刷新效果},

二、上拉触底
1.触底监听
在页面的js文件中使用onReachBottom()进行监听
onReachBottom() {this.setData({More:this.data.More+1});},需要注意的是,使用这个事件需要页面可以向下滑动(即存在列表或页面长于手机屏幕)
通过onReachBottomDistance来配置上拉触底的行程(默认50px)。
2.请求节流
如果在短时间内触底多次,会造成多次请求数据,所以需要在输出处理过程中对请求进行节流。
思路是设置一个标志位isloading,在监听的处理函数中检查这个标志位,并在处理完成后将标志位复位,在复位之前不再响应下拉。
三、Loading效果
loading效果不属于页面事件,但是多与页面事件联用,故也放在这里。
loading框需要使用wx.showLoading()函数显示调用,并使用wx.hideLoading()函数隐藏
wx.showLoading({title:'数据加载中...'}) //唤起loading
wx.hideloading() //隐藏loading相关文章:

[小程序]页面事件
一、下拉刷新 1.开启和配置 小程序中开启下拉刷新的方式有两种: ①全局开启下来刷新 在app.json的window节点中,设置enablePullDownRefresh设为ture。 ②局部开启下来刷新 在页面对应的json文件的的window节点中,设置enablePullDownRefresh设…...

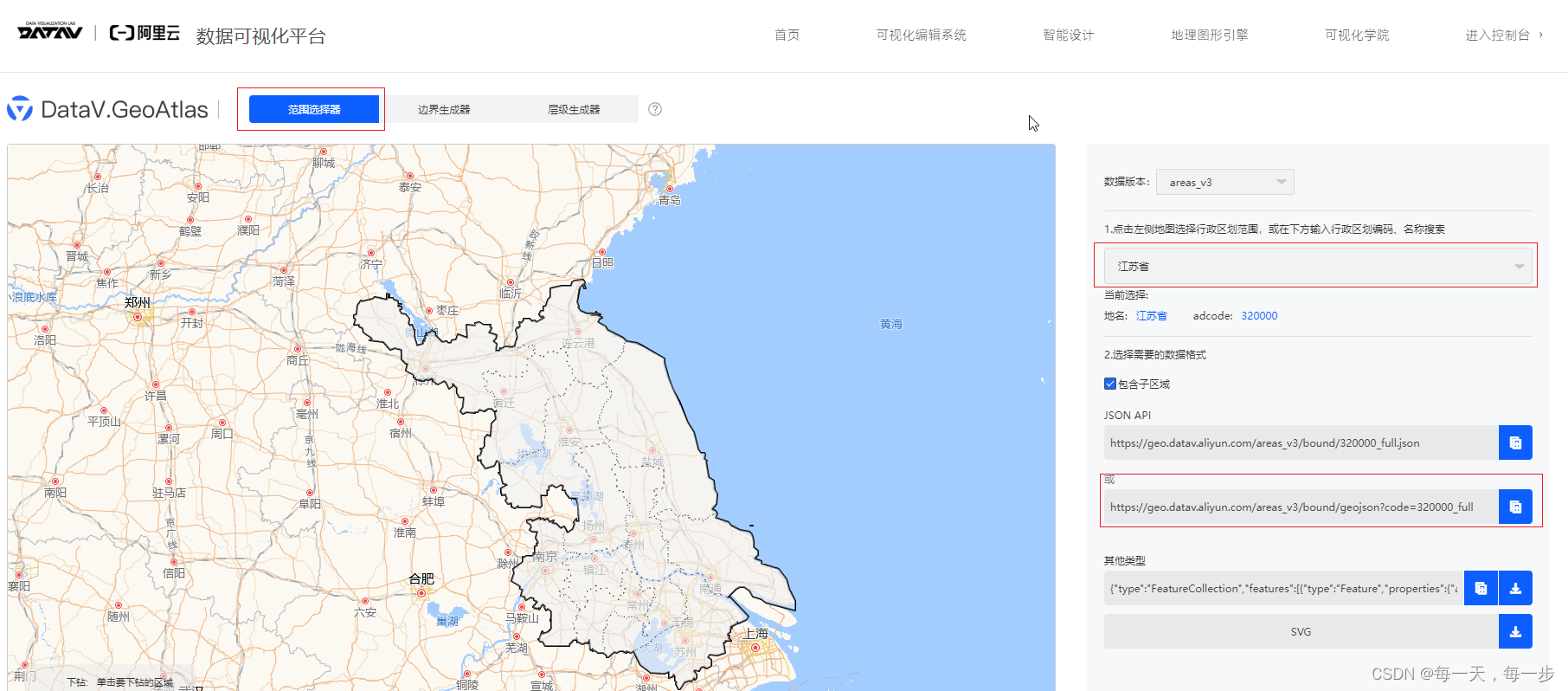
vue echarts地图
下载地图文件: DataV.GeoAtlas地理小工具系列 范围选择器右侧行政区划范围中输入需要选择的省份或地市,选择自己想要的数据格式,这里选择了geojson格式,点右侧的蓝色按钮复制到浏览器地址栏中,打开的geojson文件内容…...

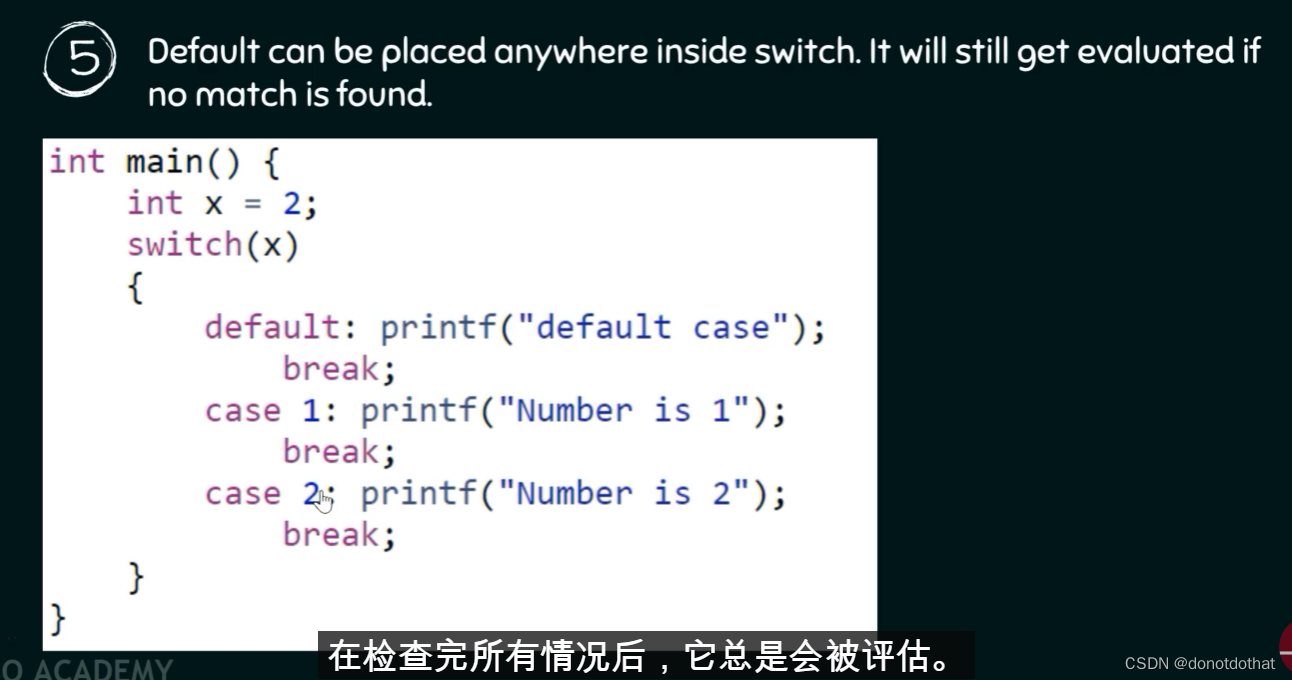
v38.Switch语句
1.Switch语句可以替代if-else语句 2.具体使用 Switch(expression) { case label:...... } ①将x与case后的label 进行比较; ②注意后面有冒号; ③从上往下开始检查case; ④如果…...

如何进行产品的人机交互设计?
产品的人机交互设计是指通过用户界面和用户体验设计来优化产品与用户之间的交互过程,从而提高产品的易用性、可用性和用户满意度。人机交互设计需要考虑用户的需求、行为模式、心理感受以及技术实现,下面我将介绍如何进行产品的人机交互设计。 首先&…...

【ARMv8M Cortex-M33 系列 7.3 -- EXC_RETURN 与 LR 及 PC 的关系详细介绍】
请阅读【嵌入式开发学习必备专栏 之 ARM Cortex-Mx专栏】 文章目录 背景EXC_RETURN 与 LR 及 PCcortex-m33 从异常返回后 各个寄存器出战顺序ARM 栈增长方式 背景 接着上篇文章:【ARMv8M Cortex-M33 系列 7.2 – HardFault 问题定位 1】,后面定位到是在…...

Linux之权限(内容详细,细节满满)
个人主页:点我进入主页 专栏分类:C语言初阶 C语言程序设计————KTV C语言小游戏 C语言进阶 C语言刷题 数据结构初阶 Linux 欢迎大家点赞,评论,收藏。 一起努力 目录 一.前言 二.权限修改的两种方法 …...

了解云工作负载保护:技术和最佳实践
云工作负载是指云环境中的应用程序或存储元素,无论是公共云、私有云还是混合云。每个云工作负载都使用云的资源,包括计算、网络和存储。 云工作负载可以多种多样,例如运行应用程序、数据库或托管网站。它们可以是静态的或动态的,…...

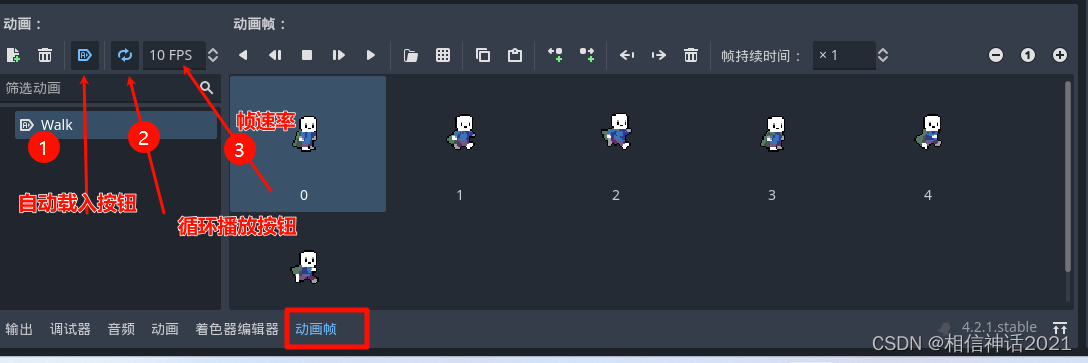
【Godot4自学手册】第三节设置主人公的动画
继续,今天是第三节,我们主要实现主人公的动画效果,共有两种方法实现动画效果 一、通过AnimationPlayer节点实现动画效果 我们首先在player场景下,player节点下添加AnimationPlayer节点,添加方法是,在play…...

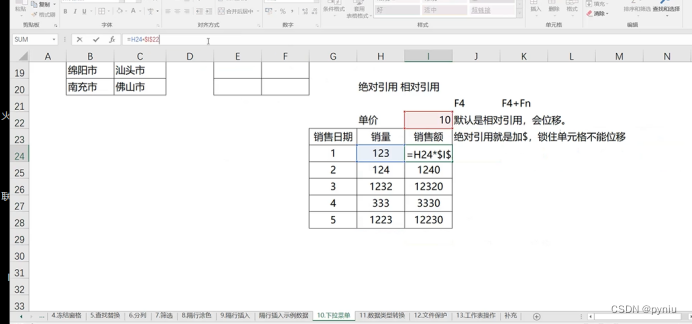
excel学习1
直接ctrl cctrl v会报错位移选择粘贴时用123那个数字粘贴而不是ctrl V 只要结果不要公式 上面复制的为数值这里是复制的公式他们两个不一样 这个方法太麻烦了直接用格式刷,选择一个区域一个单元格,不要选择多个一刷就出来了 第一个计算后向下拖就行了&…...

裁员致谷歌中国籍程序员身亡,技术变革下裁员对程序员的影响有多大
裁员,这是一个令无数人心悸的词汇。在瞬息万变的科技时代,裁员仿佛成了不少公司应对困境的“救命稻草”。然而,在这背后,每一名员工,每一个程序员,他们所承担的代价,又有多少人能够深切地理解&a…...

MybatisPlus的主键ID生成策略和公共字段自动填充的使用及注意事项
主键策略(ID自动生成) 以下是MyBatis-Plus中常见的几种主键生成策略及其对应的枚举值(3.3.0之前的版本): 主键生成策略枚举值数据库自增IdType.AUTO用户输入IdType.INPUT分布式全局唯一IDIdType.ID_WORKER分布式全局…...

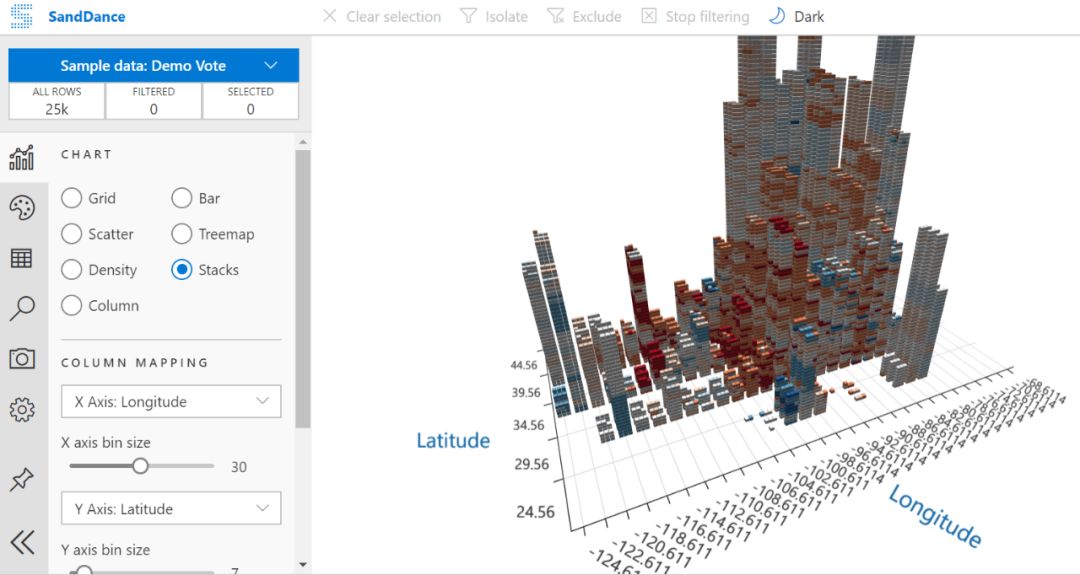
【GitHub项目推荐--微软开源的可视化工具】【转载】
说到数据可视化,大家都很熟悉了,设计师、数据分析师、数据科学家等,都需要用各种方式各种途径做着数据可视化的工作.....当然许多程序员在工作中有时也需要用到一些数据可视化工具,如果工具用得好,就可以把原本枯燥凌乱…...

Python基础之文件操作(I/O)
和其他编程语言一样,Python 也具有操作文件(I/O)的能力,比如打开文件、读取和追加数据、插入和删除数据、关闭文件、删除文件等。合理应用python提供的文件操作基本函数,可大大提高自动化实现的效率与框架代码的稳定性…...

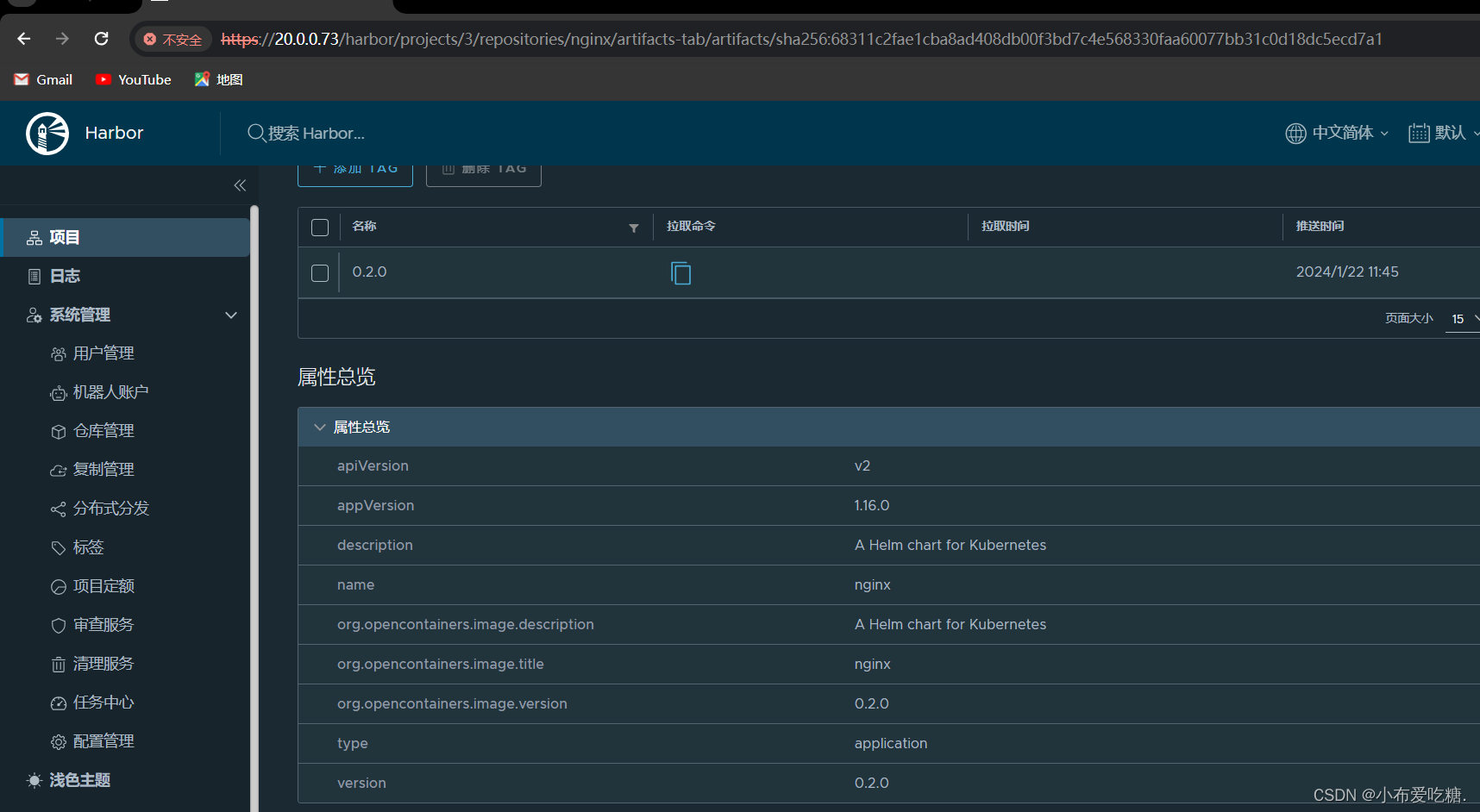
k8s--helm
什么是helm?在没有这个helm之前,deployment service ingress helm的作用 通过打包的方式,把deployment service ingress等打包在一块,一键式的部署服务,类似yum安装 官方提供的一个类似与安装仓库额功能,…...

算法训练营第五十六天|583. 两个字符串的删除操作 72. 编辑距离
目录 Leetcode583. 两个字符串的删除操作Leetcode72. 编辑距离 Leetcode583. 两个字符串的删除操作 文章链接:代码随想录 题目链接:583. 两个字符串的删除操作 思路:直接记录需要改(增或删)几个,也就是求不…...

使用WAF防御网络上的隐蔽威胁之目录穿越
目录穿越(Directory Traversal)是一种网络安全攻击手段,也被称为路径穿越。 这种攻击允许攻击者访问存储在Web服务器文件系统上的文件和目录,这些文件和目录原本不应该对用户可见或可访问。 通过利用安全漏洞,攻击者…...

Linux:vim的相关知识
目录 vim 是一个较为常见的编译文件的命令操作。 三种模式的区分的作用如下: 命令模式: 插入模式: 进入插入模式的标志:左下角有INSERT 底行模式: 命令模式的常见命令: 底行模式常见命令࿱…...
)
Qt 国产嵌入式操作系统实现文字转语音功能(ekho库)
1.简介 Qt 国产嵌入式操作系统实现文字转语音功能(TTS)_tts驱动 转文字-CSDN博客 在继上篇文章之后,甲方粑粑不满意使用eSpeak发出的声音太难听了,这就不得不找个替代品,声音稍微好听了一些。 使用ekho开源库。 Ekho(余音)是一个免费、开源的中文语音合成软件。它目…...

Redis常见类型及常用命令
目录 常见的数据类型 一、String类型 1、简介 2、常用命令 (1)新建key (2)设值取值 编辑 (3)批量操作 (4)递增递减 3、原子性操作 4、数据结构 二、list类型 1、list常…...

实战纪实 | 某配送平台zabbix 未授权访问 + 弱口令
本文由掌控安全学院 - 17828147368 投稿 找到一个某src的子站,通过信息收集插件wappalyzer,发现ZABBIX-监控系统: 使用谷歌搜索历史漏洞:zabbix漏洞 通过目录扫描扫描到后台,谷歌搜索一下有没有默认弱口令 成功进去了…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
