SpringBoot整合SSE
目录
- 1.SseController
- 2. SseService
- SseService
- SseServiceImpl
- 3.SendMessageTask
- 4.将定时任务加入启动类
- 5.参考资料
1.SseController

@Slf4j
@RestController
@RequestMapping("sse")
public class SseController {@Autowiredprivate SseService sseService;@RequestMapping("/")public String index(){return "sse";}/*** 创建SSE连接* @return*/@RequestMapping(path = "/connect",produces = MediaType.TEXT_EVENT_STREAM_VALUE)public SseEmitter sse(){String uuid = UUID.randomUUID().toString();log.info("新用户连接:{}",uuid);return sseService.connect(uuid);}/*** 广播消息* @param message*/@RequestMapping("/sendMessage")@ResponseBodypublic void sendMessage(@RequestBody SseMessage message){sseService.sendMessage(message);}}2. SseService

SseService
public interface SseService {/*** 创建sse连接* @param uuid* @return*/SseEmitter connect(String uuid);/*** 发送消息* @param message*/void sendMessage(SseMessage message);
}
SseServiceImpl
@Slf4j
@Service
public class SseServiceImpl implements SseService {/*** sseMesageId的SseEmitter对象映射集**/private static Map<String,SseEmitter> sseEmitterMap = new ConcurrentHashMap<>();/*** 创建sse连接** @param uuid* @return*/@Overridepublic SseEmitter connect(String uuid) {SseEmitter sseEmitter = new SseEmitter();//连接成功需要返回数据,否则会出现待处理状态try{sseEmitter.send(SseEmitter.event().comment("connect success"));}catch (IOException e){e.printStackTrace();}//连接断开sseEmitter.onCompletion(()->{sseEmitterMap.remove(uuid);});//连接超时sseEmitter.onTimeout(()->{sseEmitterMap.remove(uuid);});//连接报错sseEmitter.onError((throwable)-> {sseEmitterMap.remove(uuid);});sseEmitterMap.put(uuid,sseEmitter);return sseEmitter;}/*** 发送消息** @param message*/@Overridepublic void sendMessage(SseMessage message) {message.setTotal(sseEmitterMap.size());sseEmitterMap.forEach((uuid,sseEmiter)->{try {sseEmiter.send(message, MediaType.APPLICATION_JSON);} catch (IOException e) {e.printStackTrace();}});}
}
3.SendMessageTask

@Configuration
public class SendMessageTask {@Autowiredprivate SseService sseService;/*** 定时执行 秒 分 时 日 月 周*/@Scheduled(cron = "*/1 * * * * *")//间隔1Spublic void sendMessageTask(){SseMessage message = new SseMessage();DateTimeFormatter format = DateTimeFormatter.ofPattern("yyyy-MM-dd HH:mm:ss");message.setData(LocalDateTime.now().format(format));message.setDtuStatus(1);message.setPlcId(01);message.setInletValve(0);message.setSampleValve(1);message.setVentingValve(0);message.setDtuStatus(1);message.setSamplerStatus("01");sseService.sendMessage(message);}}
4.将定时任务加入启动类

5.参考资料
springboot集成sse详细教程: https://bilibili.com/video/BV1pC4y1P7cp
相关文章:

SpringBoot整合SSE
目录 1.SseController2. SseServiceSseServiceSseServiceImpl 3.SendMessageTask4.将定时任务加入启动类5.参考资料 1.SseController Slf4j RestController RequestMapping("sse") public class SseController {Autowiredprivate SseService sseService;RequestMappi…...

mysql-进阶篇
文章目录 存储引擎MySQL体系结构相关操作 存储引擎特点InnoDBInnoDB 逻辑存储结构 MyISAMMemory三个存储引擎之间的区别存储引擎的选择 索引1. 索引结构B-TreeB-Tree (多路平衡查找树)B-Tree演变过程 BTree与 B-Tree 的区别BTree演变过程 Hash 2.索引分类3.索引语法演示 4.SQL性…...

Js中的构造函数
在JavaScript中,构造函数是一种特殊类型的方法,用于创建并初始化一个新的对象。它通常使用 new 关键字来调用,并且通常以大写字母开头,以与其他非构造函数区分开来。 一个简单的构造函数示例: function Person(name,…...

[小程序]页面事件
一、下拉刷新 1.开启和配置 小程序中开启下拉刷新的方式有两种: ①全局开启下来刷新 在app.json的window节点中,设置enablePullDownRefresh设为ture。 ②局部开启下来刷新 在页面对应的json文件的的window节点中,设置enablePullDownRefresh设…...

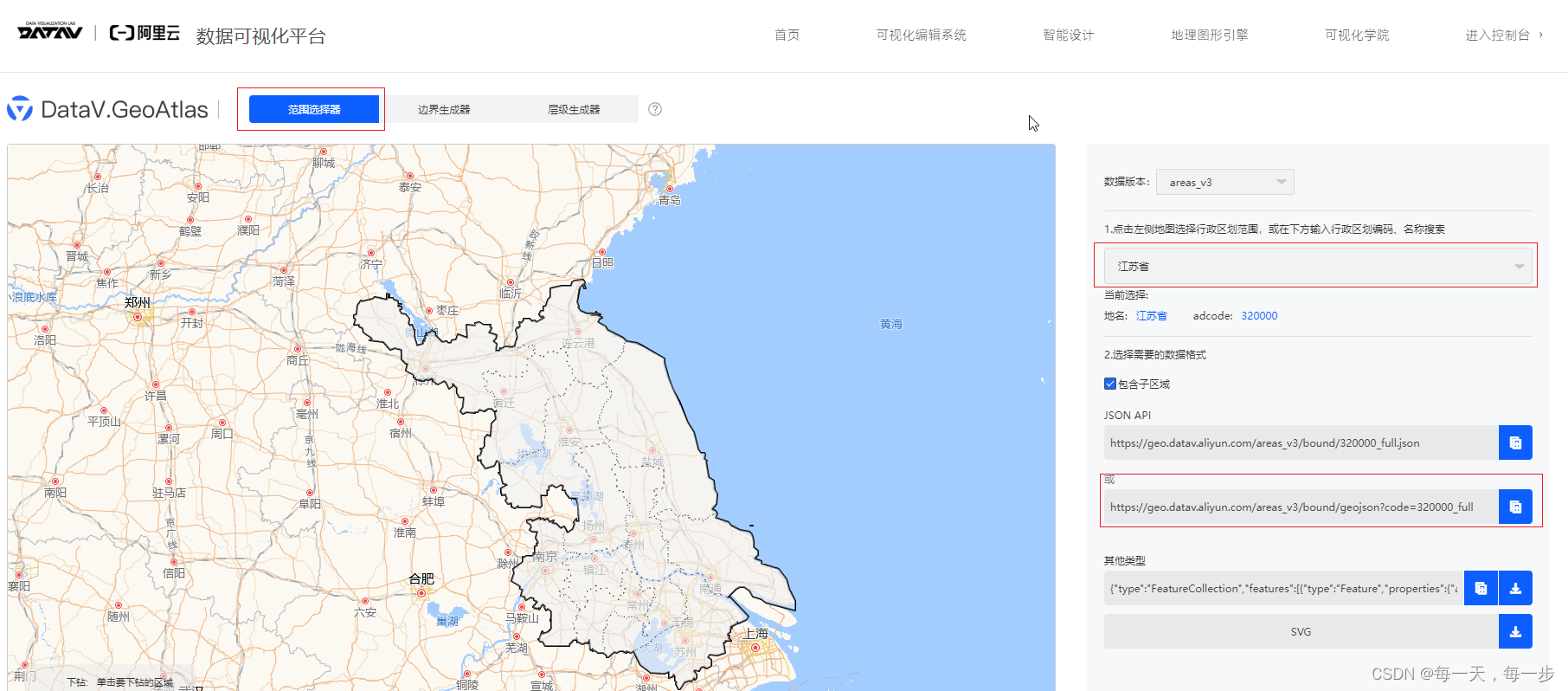
vue echarts地图
下载地图文件: DataV.GeoAtlas地理小工具系列 范围选择器右侧行政区划范围中输入需要选择的省份或地市,选择自己想要的数据格式,这里选择了geojson格式,点右侧的蓝色按钮复制到浏览器地址栏中,打开的geojson文件内容…...

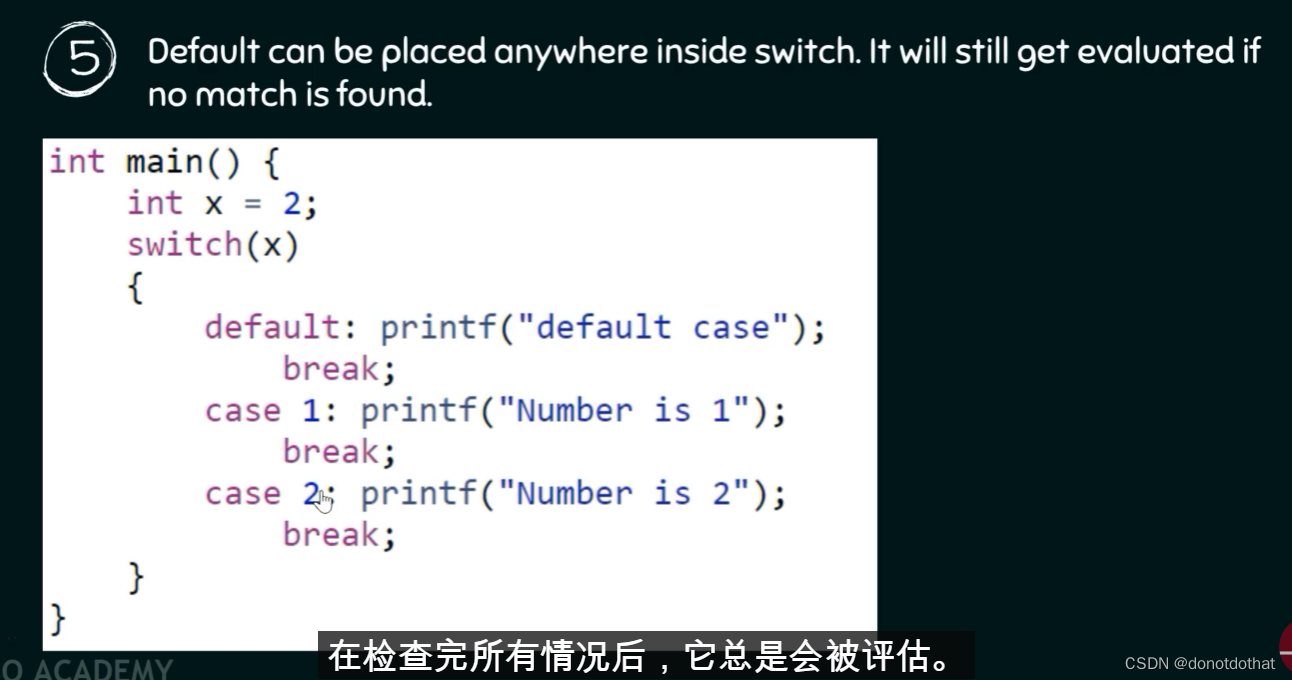
v38.Switch语句
1.Switch语句可以替代if-else语句 2.具体使用 Switch(expression) { case label:...... } ①将x与case后的label 进行比较; ②注意后面有冒号; ③从上往下开始检查case; ④如果…...

如何进行产品的人机交互设计?
产品的人机交互设计是指通过用户界面和用户体验设计来优化产品与用户之间的交互过程,从而提高产品的易用性、可用性和用户满意度。人机交互设计需要考虑用户的需求、行为模式、心理感受以及技术实现,下面我将介绍如何进行产品的人机交互设计。 首先&…...

【ARMv8M Cortex-M33 系列 7.3 -- EXC_RETURN 与 LR 及 PC 的关系详细介绍】
请阅读【嵌入式开发学习必备专栏 之 ARM Cortex-Mx专栏】 文章目录 背景EXC_RETURN 与 LR 及 PCcortex-m33 从异常返回后 各个寄存器出战顺序ARM 栈增长方式 背景 接着上篇文章:【ARMv8M Cortex-M33 系列 7.2 – HardFault 问题定位 1】,后面定位到是在…...

Linux之权限(内容详细,细节满满)
个人主页:点我进入主页 专栏分类:C语言初阶 C语言程序设计————KTV C语言小游戏 C语言进阶 C语言刷题 数据结构初阶 Linux 欢迎大家点赞,评论,收藏。 一起努力 目录 一.前言 二.权限修改的两种方法 …...

了解云工作负载保护:技术和最佳实践
云工作负载是指云环境中的应用程序或存储元素,无论是公共云、私有云还是混合云。每个云工作负载都使用云的资源,包括计算、网络和存储。 云工作负载可以多种多样,例如运行应用程序、数据库或托管网站。它们可以是静态的或动态的,…...

【Godot4自学手册】第三节设置主人公的动画
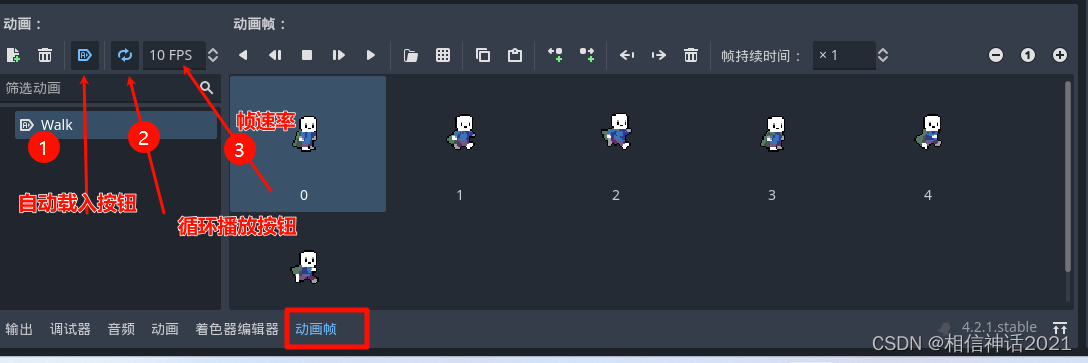
继续,今天是第三节,我们主要实现主人公的动画效果,共有两种方法实现动画效果 一、通过AnimationPlayer节点实现动画效果 我们首先在player场景下,player节点下添加AnimationPlayer节点,添加方法是,在play…...

excel学习1
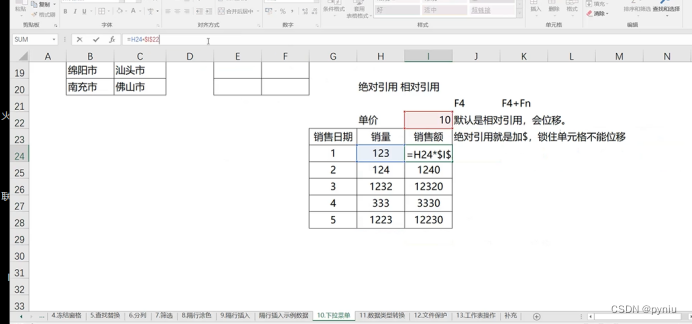
直接ctrl cctrl v会报错位移选择粘贴时用123那个数字粘贴而不是ctrl V 只要结果不要公式 上面复制的为数值这里是复制的公式他们两个不一样 这个方法太麻烦了直接用格式刷,选择一个区域一个单元格,不要选择多个一刷就出来了 第一个计算后向下拖就行了&…...

裁员致谷歌中国籍程序员身亡,技术变革下裁员对程序员的影响有多大
裁员,这是一个令无数人心悸的词汇。在瞬息万变的科技时代,裁员仿佛成了不少公司应对困境的“救命稻草”。然而,在这背后,每一名员工,每一个程序员,他们所承担的代价,又有多少人能够深切地理解&a…...

MybatisPlus的主键ID生成策略和公共字段自动填充的使用及注意事项
主键策略(ID自动生成) 以下是MyBatis-Plus中常见的几种主键生成策略及其对应的枚举值(3.3.0之前的版本): 主键生成策略枚举值数据库自增IdType.AUTO用户输入IdType.INPUT分布式全局唯一IDIdType.ID_WORKER分布式全局…...

【GitHub项目推荐--微软开源的可视化工具】【转载】
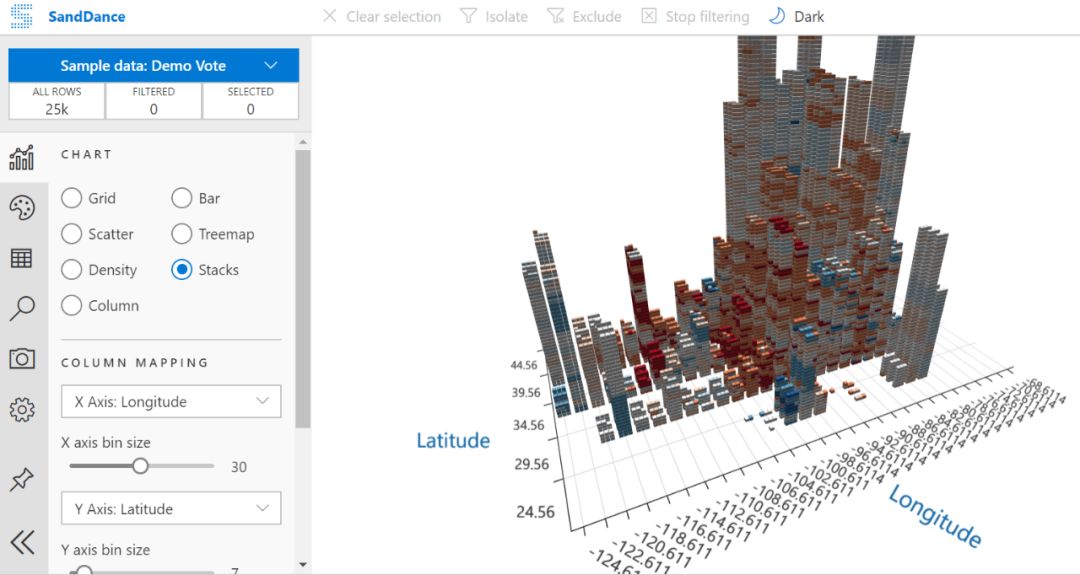
说到数据可视化,大家都很熟悉了,设计师、数据分析师、数据科学家等,都需要用各种方式各种途径做着数据可视化的工作.....当然许多程序员在工作中有时也需要用到一些数据可视化工具,如果工具用得好,就可以把原本枯燥凌乱…...

Python基础之文件操作(I/O)
和其他编程语言一样,Python 也具有操作文件(I/O)的能力,比如打开文件、读取和追加数据、插入和删除数据、关闭文件、删除文件等。合理应用python提供的文件操作基本函数,可大大提高自动化实现的效率与框架代码的稳定性…...

k8s--helm
什么是helm?在没有这个helm之前,deployment service ingress helm的作用 通过打包的方式,把deployment service ingress等打包在一块,一键式的部署服务,类似yum安装 官方提供的一个类似与安装仓库额功能,…...

算法训练营第五十六天|583. 两个字符串的删除操作 72. 编辑距离
目录 Leetcode583. 两个字符串的删除操作Leetcode72. 编辑距离 Leetcode583. 两个字符串的删除操作 文章链接:代码随想录 题目链接:583. 两个字符串的删除操作 思路:直接记录需要改(增或删)几个,也就是求不…...

使用WAF防御网络上的隐蔽威胁之目录穿越
目录穿越(Directory Traversal)是一种网络安全攻击手段,也被称为路径穿越。 这种攻击允许攻击者访问存储在Web服务器文件系统上的文件和目录,这些文件和目录原本不应该对用户可见或可访问。 通过利用安全漏洞,攻击者…...

Linux:vim的相关知识
目录 vim 是一个较为常见的编译文件的命令操作。 三种模式的区分的作用如下: 命令模式: 插入模式: 进入插入模式的标志:左下角有INSERT 底行模式: 命令模式的常见命令: 底行模式常见命令࿱…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
