Vue学习笔记9--vuex(专门在Vue中实现集中式状态(数据)管理的一个Vue插件)
一、vuex是什么?
- 概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
- Github 地址:https://github.com/vuejs/vuex
二、什么时候使用vuex?


- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
- 多个组件需要共享数据时
三、Vuex工作原理图

- Actions/Mutation/State都是对象
- Vuex涉及的方法和对象归Store统一管理
四、搭建Vuex环境
- npm i vuex@3
- 创建文件:src/store/index.js
//该文件用于创建Vuex中最为核心的store
import Vue from "vue"
import Vuex from "vuex"
Vue.use(Vuex)
//准备actions--用于响应组件中的动作
const actions = {}
//准备mutations--用于操作数据(state)
const mutations = {}
//准备state--用于存储数据
const state = {}//创建store
export default new Vuex.Store({actions,mutations, state
})
- 在main.js中创建vm时传入store配置项
import Vue from 'vue'
import App from './App.vue'
//引入store
import store from './store'
Vue.config.productionTip = false
//使用插件const vm = new Vue({render: h => h(App),store
}).$mount('#app')
五、基本使用
1. 初始化数据、配置actions、配置mutations、操作文件store.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)//准备actions——用于响应组件中的动作
const actions = {jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)},
}
//准备mutations——用于操作数据(state)
const mutations = {JIA(state,value){console.log('mutations中的JIA被调用了')state.sum += value},}
//准备state——用于存储数据
const state = {sum:0 //当前的和
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,
})
2. 组件中读取vuex中的数据 :$store.state.sum
3. 组件中修改Vuex中的数据:$store.dispatch('actions中的方法名‘,数据)或 $store.commit('mutation中的方法名’,数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,直接编写commit
4. getters的使用
- 概念:当state中的数据需要经过加工后再使用时,可以使用getters加工
- 在
store.js中追加getters配置
const getters = {bigSum(state){return state.sum*10}
}
//创建并暴露store
export default new Vuex.Store({actions,mutations, state,getters
})
- 组件中读取数据
$store.getters.bigSum
5.四个map方法的使用
备注:…扩展运算符的用法
- mapState方法:用于帮助我们映射
state中的数据为计算属性
computed:{//借助mapState生成计算属性,从state中读取数据。(对象写法)...mapState({he:'sum',xuexiao:'school',xueke:'subject'}),//借助mapState生成计算属性,从state中读取数据。(数组写法)...mapState(['sum','school','subject']),
}
- mapGetters方法:用于帮助我们映射
getters中的数据为计算属性
computed:{//借助mapGetters生成计算属性,从getters中读取数据。(对象写法)...mapGetters({bigSum:'bigSum'})//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)...mapGetters(['bigSum'])
}
3.mapActions方法:用于帮助我们生成与actions对话的方法,即:包含`$store.dispatch(xxx)的函数
methods:{//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(数组写法)...mapActions(['jiaOdd','jiaWait'])},
}
4.mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含`$store.commit(xxx)的函数
methods:{//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)...mapMutations({increment:'JIA',decrement:'JIAN'}),//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(数组写法)...mapMutations(['JIA','JIAN']),
}
6.模块化+命名空间
- 目的:让代码更好维护,让多种数据分类更加明确。
- 修改 store-index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
import countOptions from './count'
import personOptions from './person'
//应用Vuex插件
Vue.use(Vuex)
//创建并暴露store
export default new Vuex.Store({modules:{countAbout:countOptions, personAbout:personOptions}
})
- 新建count.js
export default {namespaced: true,actions: {jiaOdd(context, value) {console.log('actions中的jiaOdd被调用了')if (context.state.sum % 2) {context.commit('JIA', value)}},jiaWait(context, value) {console.log('actions中的jiaWait被调用了')setTimeout(() => {context.commit('JIA', value)}, 500)}},mutations: {JIA(state, value) {console.log('mutations中的JIA被调用了')state.sum += value},JIAN(state, value) {console.log('mutations中的JIAN被调用了')state.sum -= value},},state: {sum: 0, //当前的和school: '尚硅谷',subject: '前端',},getters: {bigSum(state) {return state.sum * 10}}
}
- 新建person.js
// 人员管理相关配置
import axios from 'axios'
import{nanoid} from 'nanoid'
export default {namespaced:true,actions: {addPersonWang(context, value) {if (value.name.indexOf('王')===0){context.commit('ADD_PERSON', value);} else{ alert('添加的人必须姓王!')}},addPersonServer(context){axios.get('https://api.xygeng.cn/one').then(response => {console.log(response.code);// const getname = response.data.name// context.commit('ADD_PERSON',{id:nanoid(),name:getname})},error => {alert(error.message)})}},mutations: {ADD_PERSON(state, value) {state.personList.unshift(value)}},state: {personList: [{ id: '001', name: 'xgx' }]},getters: {firstPerson(state){return state.personList[0].name}},
}
- 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.personList
//方式二:借助mapState读取
...mapState('countAbout',['sum','school','subject'])
- 开启命名空间后,组件中读取getters数据
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取
...mapGetters('countAbout',['bigSum'])
- 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapGetters('countAbout',{incrementOdd:'jiaOdd', incrementWait:'jiaWait'})
- 开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON', personObj)
//方式二:借助mapMutations:...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
相关文章:

Vue学习笔记9--vuex(专门在Vue中实现集中式状态(数据)管理的一个Vue插件)
一、vuex是什么? 概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于…...

Operation
contents 服务器一、相关概念1.1 云服务器与实例1.2 关于域名解析延时与80端口1.3 关于备案1.4 关于SSL证书1.5 关于SSL证书的签发1.6 关于SSL证书的部署1.7 关于LNMP和LAMP1.8 关于bt面板 二、单服务器单一级域名多网站2.1 创建多个二级域名2.2 解析二级域名绑定到服务器上2.3…...
)
Kong关键概念 - 服务(Services)
服务(Services) 在Kong Gateway中,服务是代表外部上游(upstream)API或微服务的实体。例如,数据转换微服务、计费API等。 服务的主要属性是其URL。您可以使用一个字符串来指定URL,或者通过分别…...

IDEA更改页面不重启
IDEA更改页面不重启 idea若依 修改包名 idea 1、修改IDEA设置 File -> Settings -> Build Execution Deployment -> Build Project automatically 勾选2、勾选Running Ctrl Shift Alt / 然后选择 Registry,勾上 Compiler.autoMake.allow.when.app.runn…...

golang学习-channel管道
1、定义 管道是golang语言提供的goroutine间的通讯方式,channel可以让一个goroutine发送特定的值给另一个goroutine的通讯机制。 管道是引用类型。 golang语言中channel是一种特殊的类型。像一个队列一样,先进先出。 var 变量 chan 元素类型 var ch1 …...

oracle 12 查询数据库锁
在Oracle 12c中,查询数据库锁信息可以通过以下视图进行: v$locked_object:这个视图显示了当前被锁定的对象(如表、行等)的信息。 SELECT l.session_id sid, s.serial#, l.locked_mode,o.object_name,s.osuser,s.userna…...

【LeetCode-135】分发糖果(贪心)
LeetCode135.分发糖果 题目描述 老师想给孩子们分发糖果,有 N 个孩子站成了一条直线,老师会根据每个孩子的表现,预先给他们评分。 你需要按照以下要求,帮助老师给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果。…...

5G_射频测试_发射机测量(四)
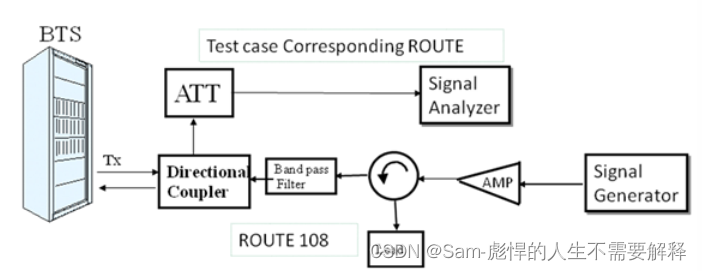
6.2 Base station output power 用于测量载波发射功率的大小,功率越大小区半径越大但是杂散也会越大 载波功率(用频谱仪测)天线口功率(用功率计测)载波功率是以RBW为单位的filter测量的积分功率不同带宽的多载波测试时…...

MySQL经典50题
目录 一、数据表介绍 二、练习题 1. 查询" 01 "课程比" 02 "课程成绩高的学生的信息及课程分数 2. 查询同时存在" 01 "课程和" 02 "课程的情况 3. 查询存在" 01 "课程但可能不存在" 02 "课程的情况…...

常用的Qt开源库分享
1. Qwt (https://qwt.sf.net): Qwt是一个基于Qt的数据可视化库,提供了绘制曲线、图表、仪表盘等功能。 2. QJson (https://qjson.sourceforge.net): QJson是一个用于JSON数据解析和生成的库,使Qt应用程序能够方便地处理JSON格式的数据。 3. QCustomP…...

Unity开发授权系统
Unity开发授权系统 引子 因为有些客户尾款到账不及时,因此研究了一套授权系统,当授权到期后,系统就提示软件授权已到期,不能继续使用云云,这样方便尾款的收回。 大体需求就是 时间相关性,可以自由设置授…...

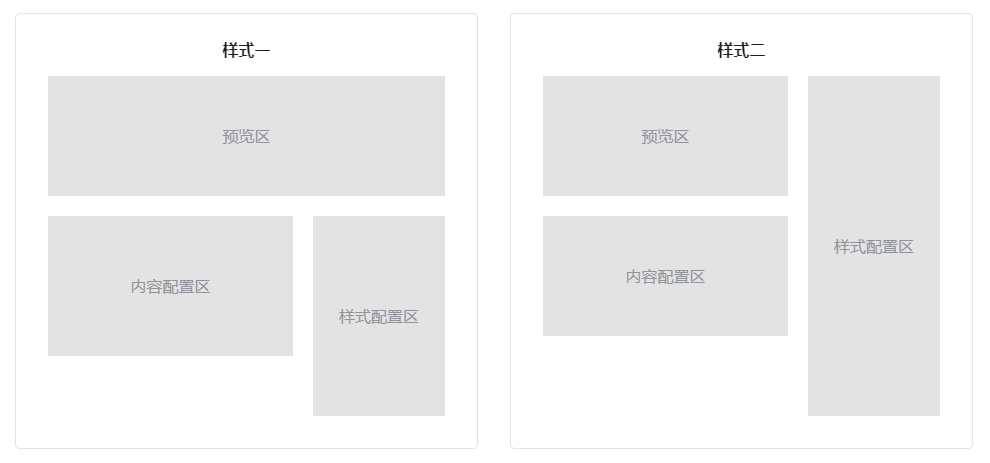
一周时间,开发了一款封面图生成工具
介绍 这是一款封面图的制作工具,根据简单的配置即可生成一张好看的封面图,目前已有七款主题可以选择。做这个工具的初衷来自平时写文章,都为封面图发愁,去图片 网站上搜索很难找到满意的,而且当你要的图如果要搭配上文…...

【.NET Core】深入理解异步编程模型(APM)
【.NET Core】深入理解异步编程模型(APM) 文章目录 【.NET Core】深入理解异步编程模型(APM)一、APM概述二、IAsyncResult接口2.1 BeginInvoke2.2 EndInvoke2.3 IAsyncResult属性2.4 IAsyncResult异步演示 三、通过结束异步操作来…...

pyqtgraph绘图类
pyqtgraph绘图类 pyqtgraph绘图有四种方法: 方法描述pyqtgraph.plot()创建一个新的QWindow用来绘制数据PlotWidget.plot()在已存在的QWidget上绘制数据PlotItem.plot()在已存在的QWidget上绘制数据GraphicsLayout.addPlot()在网格布局中添加一个绘图 上面四个方法都接收同样…...

C#6-10新增的内容
目录 异常筛选器 属性语法 表达式主体定义 Null 条件运算符 ?. 和 ?[] 使用 $ 的字符串内插 nameof 表达式 元组类型 模糊匹配 本地函数 Expression-bodied 成员 Reference 变量 ?、??和??= .. 模式匹配功能(C# 9) Record init c#8.NET Framework 4.8…...

【立创EDA-PCB设计基础】3.网络表概念解读+板框绘制
前言:本文对网络表概念解读板框绘制(确定PCB板子轮廓) 网络表概念解读 在本专栏的上一篇文章【嘉立创EDA-PCB设计指南】2,将设计的原理图转为了PCB,在PCB界面下出现了所有的封装,以及所有的飞线属性&…...

在Python环境中运行R语言的配环境实用教程
前情提要 在做一些生物信息与医学统计的工作,本来偷懒希望只靠python完成的,结果还是需要用R语言,倒腾了一会儿,调成功了,就记录一下这个过程。 我的环境: win10, pycharm, R-4.3.2 首先,我们…...

2023年总结我所经历的技术大变革
📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!📢本文作者:由webmote 原创📢作者格言:新的征程,我们面对的不仅…...

基于YOLOv7算法的高精度实时车载摄像头下车辆检测系统(PyTorch+Pyside6+YOLOv7)
摘要:基于YOLOv7算法的高精度实时车载摄像头下车辆检测系统可用于日常生活中检测与定位车辆,此系统可完成对输入图片、视频、文件夹以及摄像头方式的目标检测与识别,同时本系统还支持检测结果可视化与导出。本系统采用YOLOv7目标检测算法来训…...

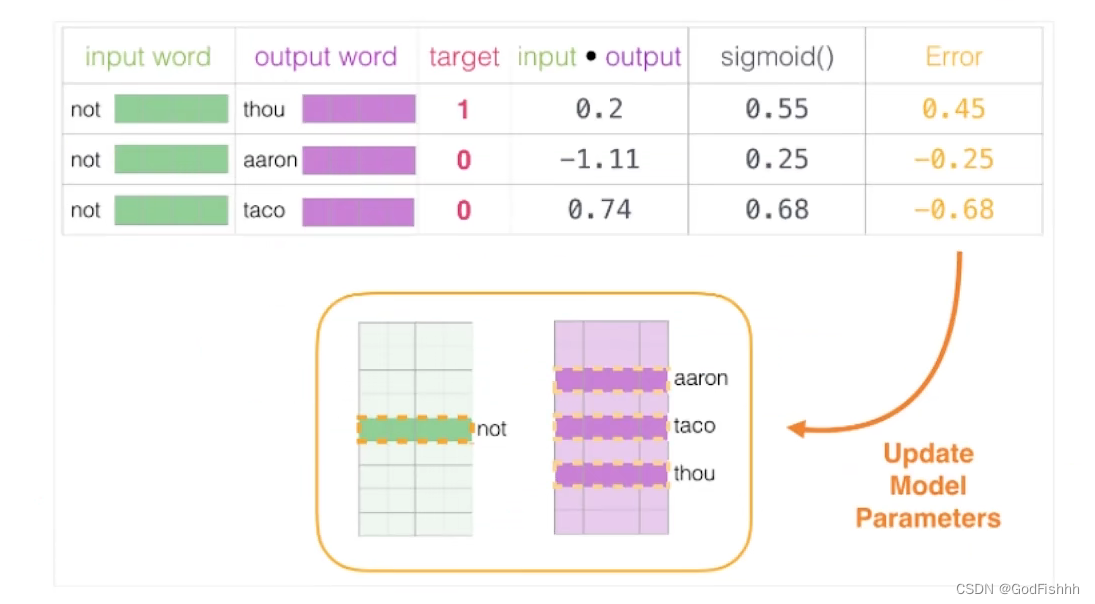
深度学习(3)--递归神经网络(RNN)和词向量模型Word2Vec
目录 一.递归神经网络基础概念 二.自然语言处理-词向量模型Word2Vec 2.1.词向量模型 2.2.常用模型对比 2.3.负采样方案 2.4.词向量训练过程 一.递归神经网络基础概念 递归神经网络(Recursive Neural Network, RNN)可以解决有时间序列的问题,处理诸如树、图这样…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
