C语言大师(8)异常处理
引言
异常处理是C++编程中处理运行时错误的关键机制。它通过 try、catch 和 throw 关键字提供了一种强大的方法来处理程序执行中可能出现的异常情况。了解如何有效地使用这些机制对于编写健壮且可维护的程序至关重要。
1. 基本异常处理
在C++中,try 块用于包围可能发生错误的代码段,而 catch 块则用于捕获并处理抛出的异常。
#include <iostream>int main() {try {// 可能抛出异常的代码throw std::runtime_error("An error occurred");} catch (conststd::runtime_error &e) {// 捕获并处理异常std::cout << "Caught an exception: " << e.what() << std::endl;}return 0;
}这个示例演示了如何使用 try 和 catch 来处理 std::runtime_error 类型的异常。
2. 多个异常处理
我们可以通过设置多个 catch 块来捕获和处理不同类型的异常,从而使异常处理更加具体和有针对性。
#include <iostream>int main() {try {// 可能抛出多种类型的异常throw 20; // 这里以整数作为异常抛出} catch (const std::runtime_error &e) {std::cout << "Caught a runtime error: " << e.what() << std::endl;} catch (int e) {std::cout << "Caught an integer: " << e << std::endl;}return 0;
}在这个例子中,根据抛出异常的类型,不同的 catch 块将被执行。
3. 标准异常
C++标准库中提供了多种标准异常类型,如 std::runtime_error、std::out_of_range 等,这些都是从 std::exception 类派生而来。
#include <iostream>
#include <vector>int main() {std::vector<int> vec = {1, 2, 3};try {std::cout << vec.at(10) << std::endl; // 尝试访问不存在的元素} catch (const std::out_of_range &e) {std::cout << "Out of Range error: " << e.what() << std::endl;}return 0;
}这个例子中,我们展示了如何捕获 std::out_of_range 异常,这是在访问超出 vector 范围时抛出的。
结语
异常处理为C++程序提供了一种安全处理错误和异常的机制。通过使用 try、catch 和 throw,程序员可以编写更加健壮和可维护的代码。重要的是要合理使用异常处理,避免滥用,并确保异常被正确和高效地处理。
相关文章:
异常处理)
C语言大师(8)异常处理
引言 异常处理是C编程中处理运行时错误的关键机制。它通过 try、catch 和 throw 关键字提供了一种强大的方法来处理程序执行中可能出现的异常情况。了解如何有效地使用这些机制对于编写健壮且可维护的程序至关重要。 1. 基本异常处理 在C中,try 块用于包围可能发生…...

网络防御保护——1.网络安全概述
一.网络安全概念 通信保密阶段 --- 计算机安全阶段 --- 信息系统安全 --- 网络空间安全 APT攻击 --- 高级持续性威胁 网络安全(网络空间安全--Cyberspace)从其本质上讲就是网络上的信息安全,指网络系统的硬件、软件及数据受到保护。不遭受破坏、更改、泄露…...

SpringBoot整合ElasticSearch实现分页查询
本文使用SpringBoot整合ElasticSearch实现分页查询 文章目录 环境准备 环境准备 还是继续使用spring-boot-starter-data-elasticsearch来实现分页查询操作...

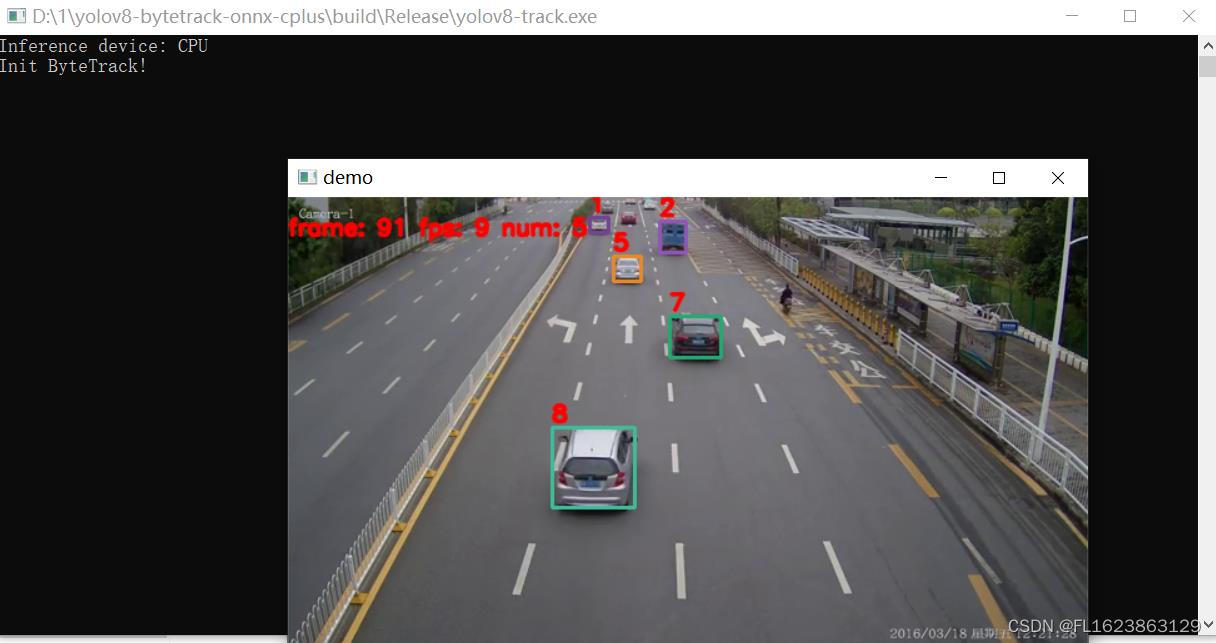
[C++]使用yolov8的onnx模型仅用opencv和bytetrack实现目标追踪
【官方框架地址】 yolov8: https://github.com/ultralytics/ultralytics bytetrack: https://github.com/ifzhang/ByteTrack 【算法介绍】 随着人工智能技术的不断发展,目标追踪已成为计算机视觉领域的重要研究方向。Yolov8和ByTetrack作为当前先进的算法&…...

打造专业级ChatGPT风格聊天界面:SpringBoot与Vue实现动态打字机效果,附完整前后端源码
大家好,今天用SpringBoot、vue写了一个仿ChatGPT官网聊天的打字机效果。 所有代码地址:gitee代码地址 ,包含前端和后端,可以直接运行 使用本技术实现的项目:aicnn.cn,欢迎大家体验 如果文章知识点有错误的地方…...

KMP-重复子字符串
Problem: 459. 重复的子字符串 文章目录 题目思路复杂度Code 题目 给定一个字符串str1, 判断其是否由重复的子串构成。 例子1:输入 str1‘ababab’ ;输出 true 例子2:输入 str1‘ababac’ ;输出 false 思路 重复子字符串组成的字…...

如何使用Markdown生成目录索引
一、Markdown生成目录索引怎么折叠 在Markdown中,可以使用[TOC]语法生成目录索引。 如果想要折叠目录,则需要使用一些插件,如Tocbot、jquery-tocify等。 例如,在使用Tocbot时,可以在Markdown文档中加入以下代码&…...
:转换为 taxon 对象)
R语言【taxa】——as_taxon():转换为 taxon 对象
Package taxa version 0.4.2 Description 将其他对象转换为 taxon 向量。taxon 构造器可能将 基础向量转换为 taxon 向量。 Usage as_taxon(x, ...) Arguments 参数【x】:要转换为 taxon 向量的对象。 参数【...】:其余参数。 Examples x <- taxo…...

Android状态栏布局隐藏的方法
1.问题如下,安卓布局很不协调 2.先将ActionBar设置为NoActionBar 先打开styles.xml 3.使用工具类 package com.afison.newfault.utils;import android.annotation.TargetApi; import android.app.Activity; import android.content.Context; import android.graph…...

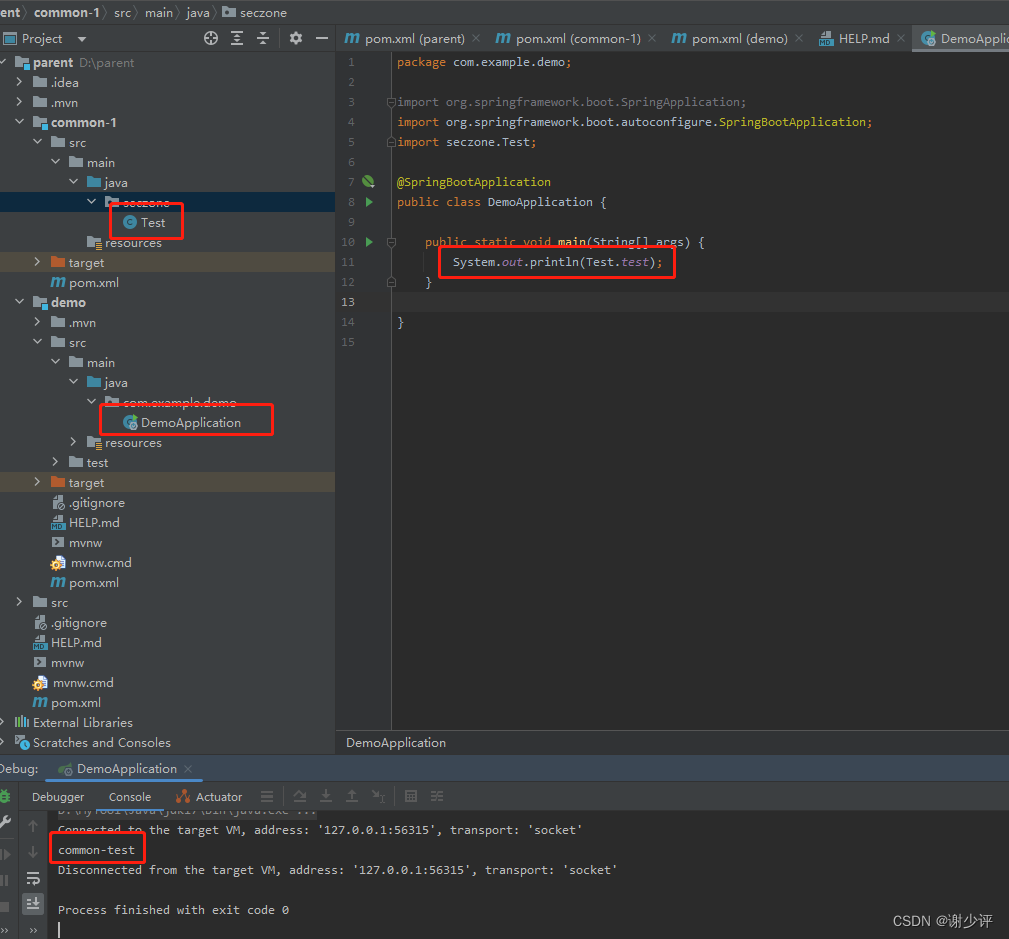
idea创建公用依赖包项目
创建parent项目 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/…...

设计模式之装饰器模式
面向对象设计原则 接口隔离原则:面向对象设计之接口隔离原则-CSDN博客 设计模式 工厂模式 : 设计模式之工厂模式-CSDN博客 迭代器模式:设计模式之迭代器模式-CSDN博客 适配器模式:设计模式之适配器模式-CSDN博客 过滤器模式&#…...

【Java万花筒】缓存与存储:Java应用中的数据处理利器
激发性能之源:深度剖析Java开发中的五大数据缓存与存储方案 前言 在现代软件开发中,高效地处理和存储数据是至关重要的任务。本文将介绍一系列在Java应用中广泛使用的数据缓存与存储库,涵盖了Ehcache、Redisson、Apache Cassandra、Hazelca…...

解决nodejs报错内存泄漏问题,项目无法运行
解决方法一 一、使用 increase-memory-limit npm install increase-memory-limit //本项目中使用// 或 npm install -g increase-memory-limit //全局安装二、安装 npm install --save cross-env 配置package.json文件 LINMIT大小 81928g "scripts": {"f…...

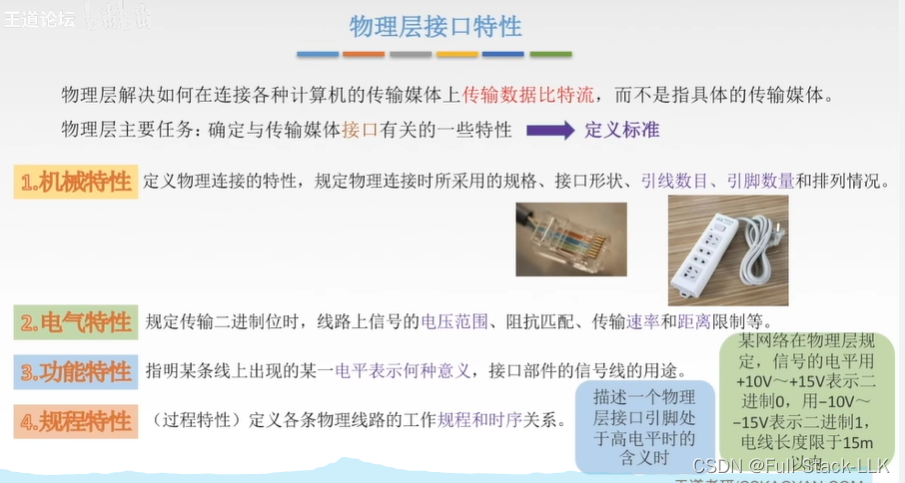
计算机网络-物理层基本概念(接口特性 相关概念)
文章目录 总览物理层接口特性星火模型给出的相关概念解释(仅供参考) 总览 求极限传输速率:奈氏准则,香农定理(背景环境不一样) 编码:数据变成数字信号 调制:数字信号变成模拟信号 信…...

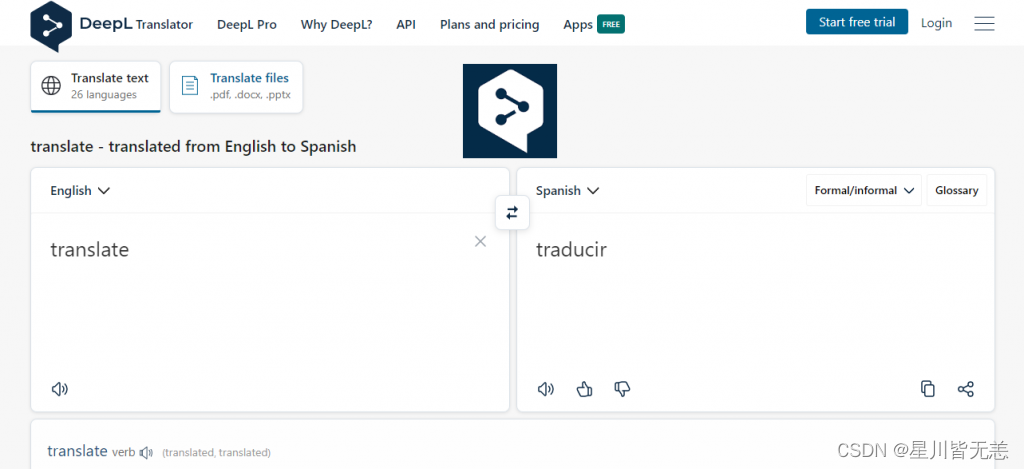
从规则到神经网络:机器翻译技术的演化之路
文章目录 从规则到神经网络:机器翻译技术的演化之路一、概述1. 机器翻译的历史与发展2. 神经机器翻译的兴起3. 技术对现代社会的影响 二、机器翻译的核心技术1. 规则基础的机器翻译(Rule-Based Machine Translation, RBMT)2. 统计机器翻译&am…...

python 面经
关于自身特点 1. 介绍下自己,讲一下在公司做的项目 2. 说一下熟悉的框架,大致讲下其特点 python 基础 1.可变与不可变类型区别 2.请解释join函数 3.请解释*args和**kwargs的含义,为什么使用* args,** kwargs? 4.解释…...
 下创建软链接(即符号链接,相当于windows下的快捷方式)方法)
Ubuntu (Linux) 下创建软链接(即符号链接,相当于windows下的快捷方式)方法
Ubuntu (Linux) 下创建软链接(即符号链接,相当于windows下的快捷方式)方法 使用创建软链接的命令 #命令格式如下。注意:请使用绝对路径,否则链接可能失效 ln -s <源文件或目录的绝对路径> <符号链接文件&am…...

LeetCode.2765. 最长交替子数组
题目 2765. 最长交替子数组 分析 为了得到数组 nums 中的最长交替子数组的长度,需要分别计算以每个下标结尾的最长交替子数组的长度。为了方便处理,计算过程中需要考虑长度等于 1 的最长交替子数组,再返回结果时判断最长交替子数组的长度…...

Springboot日志框架logback与log4j2
目录 Springboot日志使用 Logback日志 日志格式 自定义日志格式 日志文件输出 Springboot启用log4j2日志框架 Springboot日志使用 Springboot底层是使用slf4jlogback的方式进行日志记录 Logback日志 trace:级别最低 debug:调试级别的,…...

浪花 - 用户信息展示+更新
1. 用户登录获取登录凭证 已登录的用户才能获取个人信息发送 Aixos 请求登录 const user ref();onMounted(async () > {const res await myAxios.get(/user/current);if (res.code 0) {console.log("获取用户信息成功");user.value res.data;} else {consol…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
