WPF多值转换器
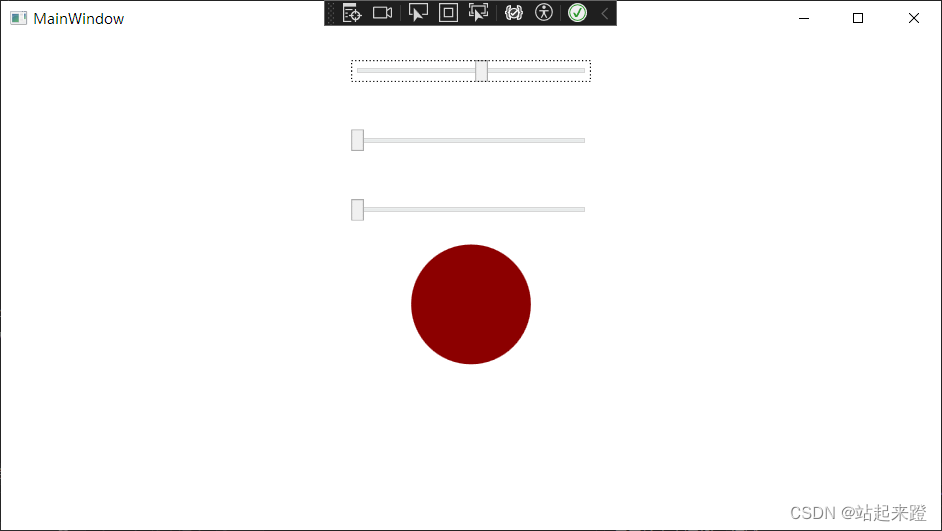
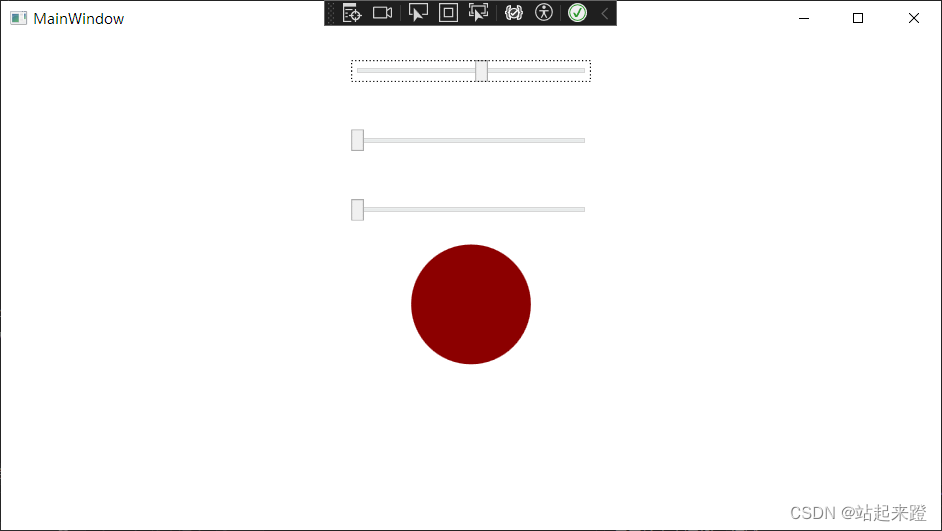
背景:实现Slider拖动可以调整rgb
单转换器:WPF中数据绑定转换器Converter-CSDN博客

在View中:
<StackPanel Orientation="Vertical"><Slider x:Name="slider_R" Minimum="0" Maximum="255" Width="200" Margin="20"/><Slider x:Name="slider_G" Minimum="0" Maximum="255" Width="200" Margin="20"/><Slider x:Name="slider_B" Minimum="0" Maximum="255" Width="200" Margin="20"/><Path VerticalAlignment="Center" HorizontalAlignment="Center"><Path.Data><EllipseGeometry Center="50, 50" RadiusX="50" RadiusY="50"/></Path.Data><Path.Fill><MultiBinding Converter="{StaticResource rmc}"><Binding ElementName="slider_R" Path="Value"/><Binding ElementName="slider_G" Path="Value"/><Binding ElementName="slider_B" Path="Value"/></MultiBinding></Path.Fill></Path>
</StackPanel>-- Fill中绑定的资源是Window.Resources中引入进来的转换器key
-- 转换器返回的是一个SolidBrush,其实就是相当于在这个地方写个SolidBrush
转换器中:
public class rgbMultiConventer : IMultiValueConverter
{public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture){if (values==null || values.Length < 2){return null;}byte r = System.Convert.ToByte(values[0]);byte g = System.Convert.ToByte(values[1]);byte b = System.Convert.ToByte(values[2]);Color color = Color.FromRgb(r, g, b);return new SolidColorBrush(color);}public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture){throw new NotImplementedException();}
}-- 就是转换器类接上接口“IMultiValueConverter”
相关文章:

WPF多值转换器
背景:实现Slider拖动可以调整rgb 单转换器:WPF中数据绑定转换器Converter-CSDN博客 在View中: <StackPanel Orientation"Vertical"><Slider x:Name"slider_R" Minimum"0" Maximum"255" Wi…...

x-cmd pkg | perl - 具有强大的文本处理能力的通用脚本语言
目录 介绍首次用户技术特点竞品进一步阅读 介绍 Perl 是一种动态弱类型编程语言。Perl 内部集成了正则表达式的功能,以及巨大的第三方代码库 CPAN;在处理文本领域,是最有竞争力的一门编程语言之一 生态系统:综合 Perl 档案网络 (CPAN) 提供了超过 25,0…...

Jedis(一)与Redis的关系
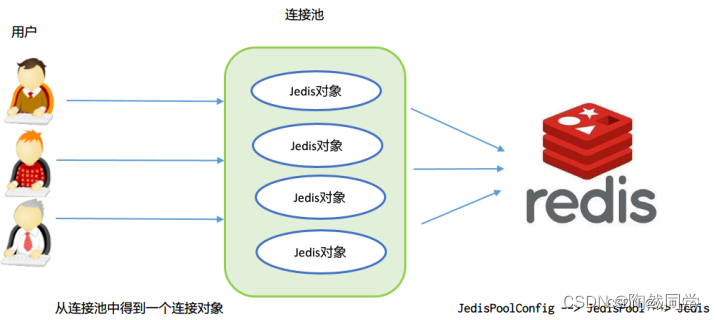
一、Jedis介绍: 1、背景: Jedis是基于Java语言的Redis的客户端,Jedis Java Redis。Redis不仅可以使用命令来操作,现在基本上主流的语言都有API支持,比如Java、C#、C、PHP、Node.js、Go等。在官方网站里有一些Java的…...

K8S--安装Nginx
原文网址:K8S--安装Nginx-CSDN博客 简介 本文介绍K8S安装Nginx的方法。 1.创建Nginx目录及配置文件 mkdir -p /work/devops/k8s/app/nginx/{config,html} 在config目录下创建nginx.conf配置文件,内容如下: # events必须要有 events {wo…...

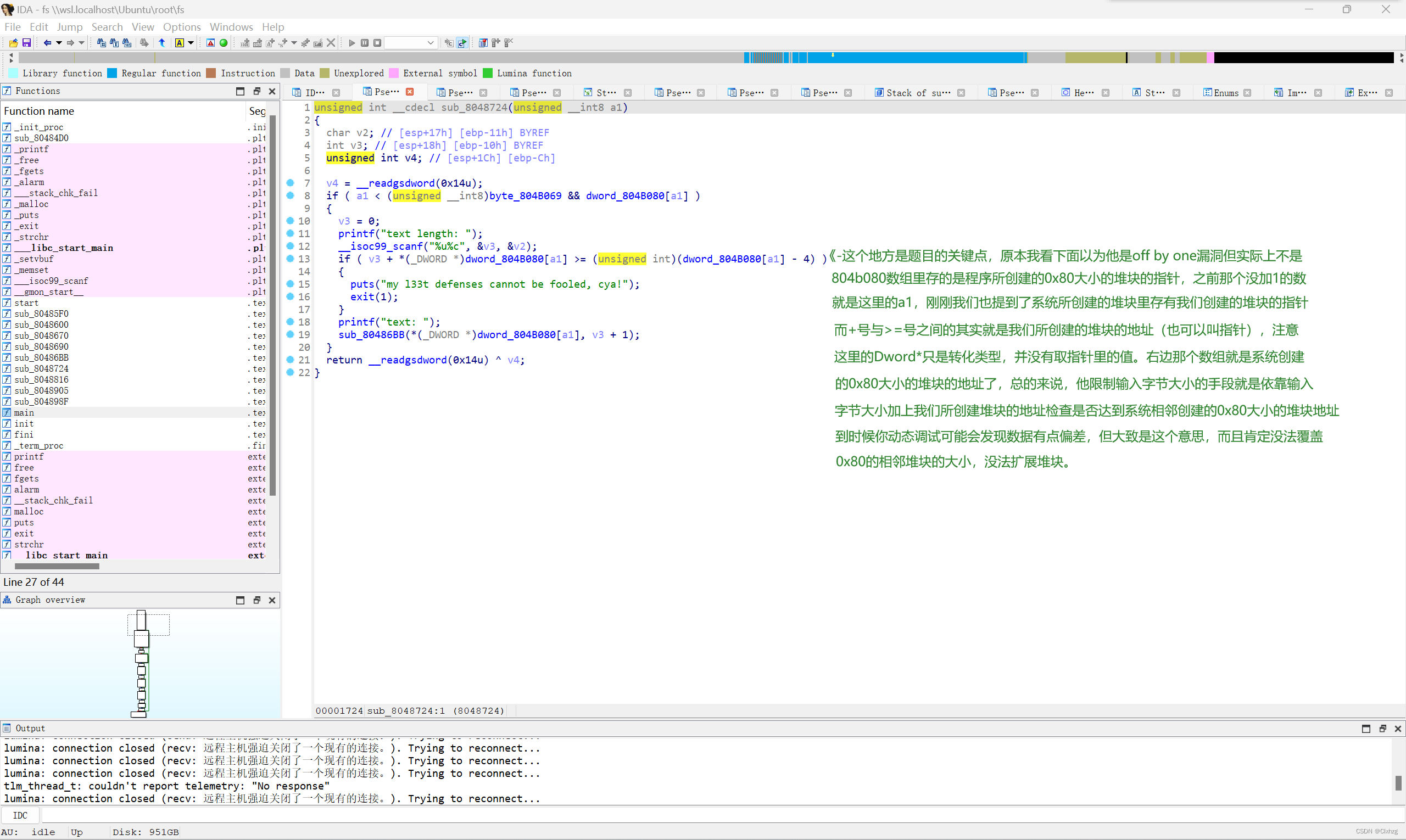
[BUUCTF]-PWN:babyfengshui_33c3_2016解析
又是一道堆题,先看保护 关键信息是32位,没开pie 直接看ida 大致是alloc创建堆块,free释放堆块,show查看堆块内容,fill填充堆块内容 其他的都没啥关键的要讲,但alloc那里非常需要解析一下 解释如上图 再具…...

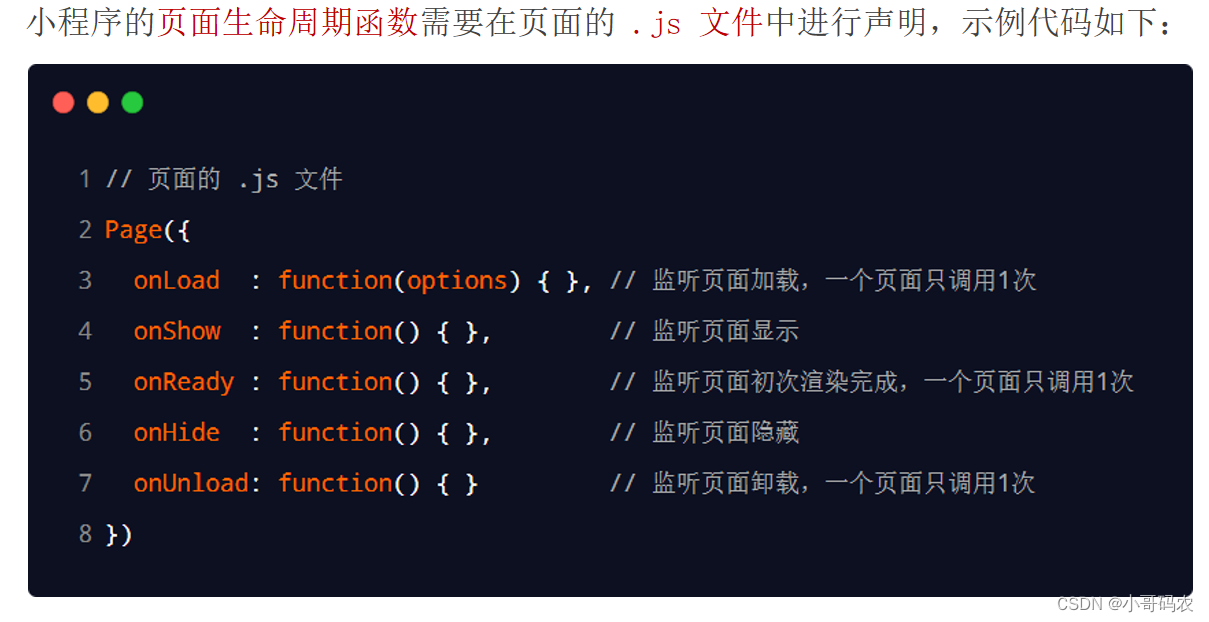
小程序系列--9.生命周期
1. 什么是生命周期? 2. 生命周期的分类 3. 什么是生命周期函数 4. 生命周期函数的分类 5. 应用的生命周期函数 6. 页面的生命周期函数...

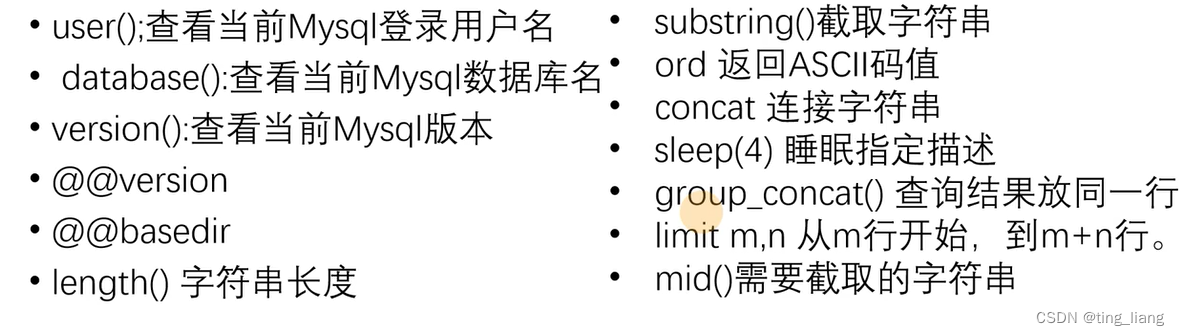
SQL注入实战操作
一:SQl注入分类 按照注入的网页功能类型分类: 1、登入注入:表单,如登入表单,注册表单 2、cms注入:CMS逻辑:index.php首页展示内容,具有文章列表(链接具有文章id)、articles.php文 章详细页&a…...

Microsoft Remote Desktop for Mac(远程桌面连接)激活版
Microsoft Remote Desktop是一款由微软开发的远程桌面连接工具,它允许用户从另一台计算机或移动设备远程连接到Windows桌面或服务器。 以下是该软件的一些主要特点和功能: 跨平台支持:Microsoft Remote Desktop支持Windows、macOS、iOS和Andr…...

分布式日志
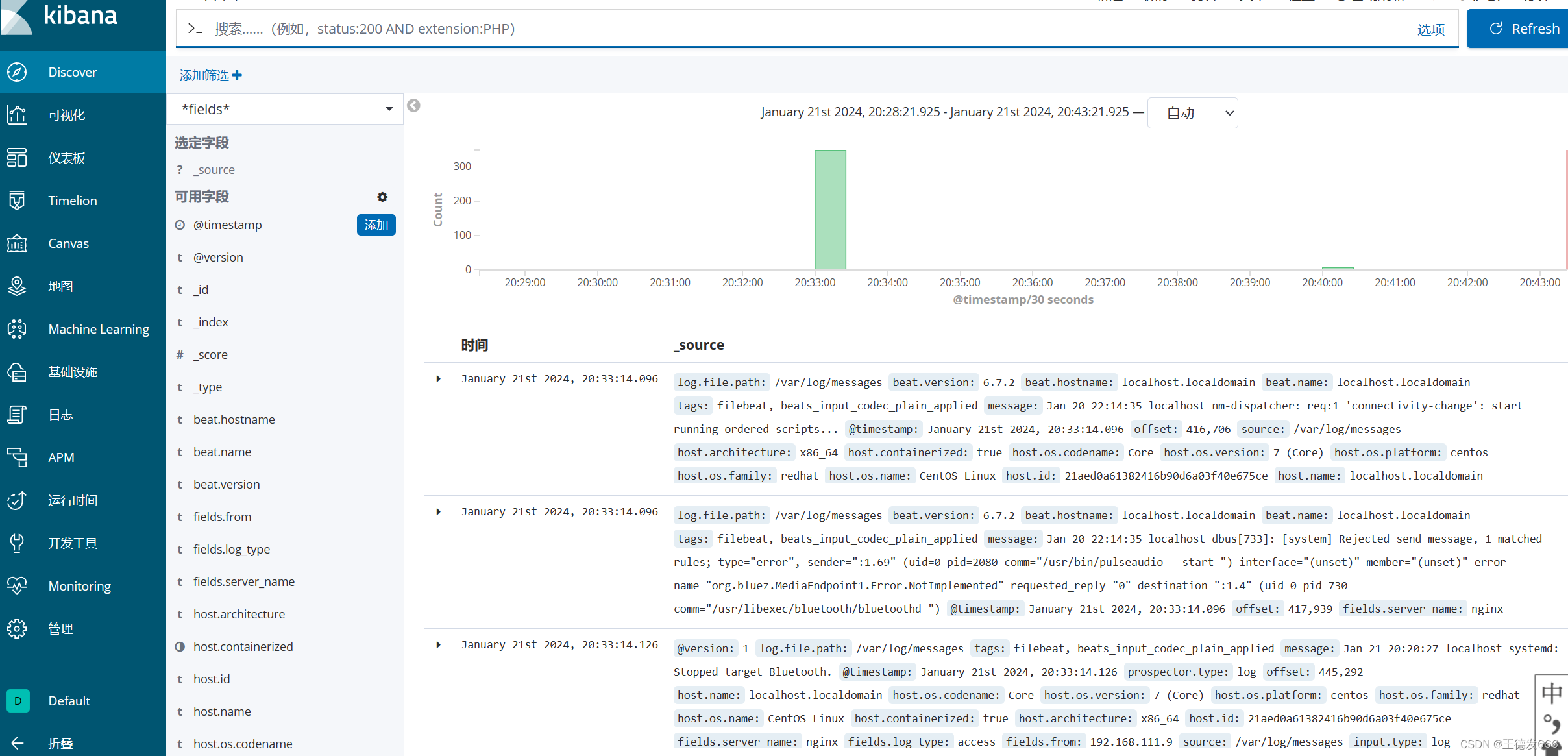
1 日志管理 1.1 日志管理方案 服务器数量较少时 直接登录到目标服务器捞日志查看 → 通过 rsyslog 或shell/python 等脚本实现日志搜集并集中保存到统一的日志服务器 服务器数量较多时 ELK 大型的日志系统,实现日志收集、日志存储、日志检索和分析 容器环境 …...

21.云原生之ArgoCD CICD实战(部分待补充)
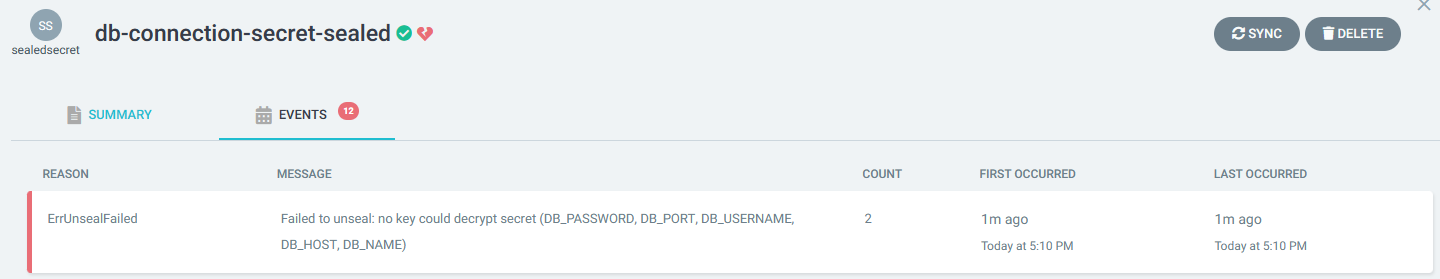
云原生专栏大纲 文章目录 部署项目介绍项目结构介绍GitLab CI/CDGitLab CI/CD主要特点和功能 部署测试argocd的cd过程CICD工作流准备工作github中工作流文件创建gitlab中工作流文件创建【实操待补充】GitLab CI示例 数据加密之seale sealedBitnami Sealed Secrets介绍Bitnami …...

一文读懂JavaScript DOM节点操作(JavaScript DOM节点操作详解)
一、什么是节点 DOM模型是树状结构模型,二组成这棵树的就是一个个点,在网络术语中称之为节点。 节点是一个模型中最基本的组成单位。DOM模型是由一个个节点组成的,DOM节点也有其不同的类型。 二、节点类型 DOM节点分为5种类型:…...

【Linux】常见指令(一)
前言: Linux有许多的指令,通过学习这些指令,可以对目录及文件进行操作。 文章目录 一、基础指令1. ls—列出目录内容2. pwd—显示当前目录3. cd—切换目录重新认识指令4. touch—创建文件等5. mkdir—创建目录6. rmdir指令 && rm 指令7. man—显…...
异常处理)
C语言大师(8)异常处理
引言 异常处理是C编程中处理运行时错误的关键机制。它通过 try、catch 和 throw 关键字提供了一种强大的方法来处理程序执行中可能出现的异常情况。了解如何有效地使用这些机制对于编写健壮且可维护的程序至关重要。 1. 基本异常处理 在C中,try 块用于包围可能发生…...

网络防御保护——1.网络安全概述
一.网络安全概念 通信保密阶段 --- 计算机安全阶段 --- 信息系统安全 --- 网络空间安全 APT攻击 --- 高级持续性威胁 网络安全(网络空间安全--Cyberspace)从其本质上讲就是网络上的信息安全,指网络系统的硬件、软件及数据受到保护。不遭受破坏、更改、泄露…...

SpringBoot整合ElasticSearch实现分页查询
本文使用SpringBoot整合ElasticSearch实现分页查询 文章目录 环境准备 环境准备 还是继续使用spring-boot-starter-data-elasticsearch来实现分页查询操作...

[C++]使用yolov8的onnx模型仅用opencv和bytetrack实现目标追踪
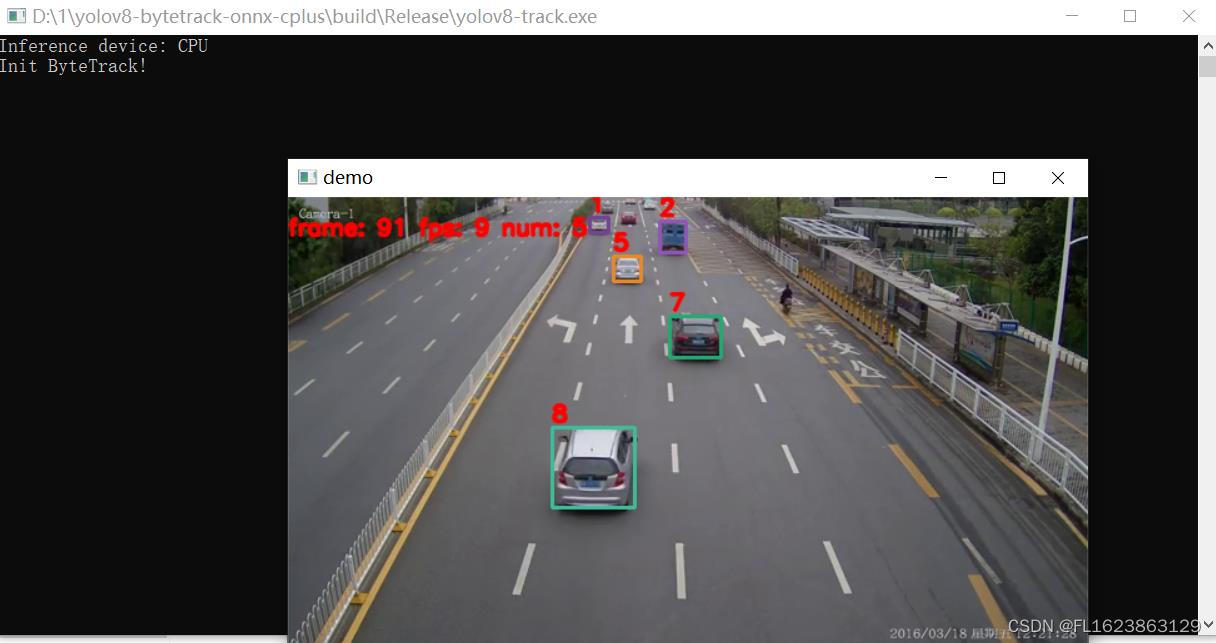
【官方框架地址】 yolov8: https://github.com/ultralytics/ultralytics bytetrack: https://github.com/ifzhang/ByteTrack 【算法介绍】 随着人工智能技术的不断发展,目标追踪已成为计算机视觉领域的重要研究方向。Yolov8和ByTetrack作为当前先进的算法&…...

打造专业级ChatGPT风格聊天界面:SpringBoot与Vue实现动态打字机效果,附完整前后端源码
大家好,今天用SpringBoot、vue写了一个仿ChatGPT官网聊天的打字机效果。 所有代码地址:gitee代码地址 ,包含前端和后端,可以直接运行 使用本技术实现的项目:aicnn.cn,欢迎大家体验 如果文章知识点有错误的地方…...

KMP-重复子字符串
Problem: 459. 重复的子字符串 文章目录 题目思路复杂度Code 题目 给定一个字符串str1, 判断其是否由重复的子串构成。 例子1:输入 str1‘ababab’ ;输出 true 例子2:输入 str1‘ababac’ ;输出 false 思路 重复子字符串组成的字…...

如何使用Markdown生成目录索引
一、Markdown生成目录索引怎么折叠 在Markdown中,可以使用[TOC]语法生成目录索引。 如果想要折叠目录,则需要使用一些插件,如Tocbot、jquery-tocify等。 例如,在使用Tocbot时,可以在Markdown文档中加入以下代码&…...
:转换为 taxon 对象)
R语言【taxa】——as_taxon():转换为 taxon 对象
Package taxa version 0.4.2 Description 将其他对象转换为 taxon 向量。taxon 构造器可能将 基础向量转换为 taxon 向量。 Usage as_taxon(x, ...) Arguments 参数【x】:要转换为 taxon 向量的对象。 参数【...】:其余参数。 Examples x <- taxo…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
