一文读懂JavaScript DOM节点操作(JavaScript DOM节点操作详解)

一、什么是节点
DOM模型是树状结构模型,二组成这棵树的就是一个个点,在网络术语中称之为节点。
节点是一个模型中最基本的组成单位。DOM模型是由一个个节点组成的,DOM节点也有其不同的类型。
二、节点类型
DOM节点分为5种类型:
- 文档节点(就是整个HTML文档,也就是document对象)
- 元素节点
- 注释节点(在HTML文档中写的注释)
- 属性节点
- 文本节点
1、元素节点
我们看到的一个个标签元素在DOM节点树中就是元素节点,它是我们操作节点的核心,即使我们要操作属性节点和文本节点,也要先找到它们的元素节点
DOM中element对象的三个属性:
- nodeType属性可以显示节点的类型 1表示元素节点 2表示属性节点 3表示文本节点
- nodeName属性可以显示节点的名字,显示的名字是大写形式
- nodevalue属性可以显示节点的值,元素节点没有值,显示null
2、属性节点
// 每个标签元素都有自己的一些属性,这些属性就是属性节点。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<h2>让推广显而易见</h2>
<p id="node">没有推广不了的产品</p>
<ul><li>知数网络</li><li>知数SEO</li>
</ul>
</body>
<script>var pObj = document.getElementById('node'); // 获取p元素节点var p_id = pObj.getAttributeNode('id'); // 获取id属性节点console.log(p_id); // 打印p的id属性 nodevar p_id_type = p_id.nodeType; // p元素的节点类型console.log(p_id_type); // 打印节点类型 2var p_id_name = p_id.name; // p元素节点的名字console.log(p_id_name); // idvar p_id_value = p_id.value; // p元素节点的值console.log(p_id_value); // node</script>
</html>
// 代码中我们使用getAttributeNode()方法获取属性节点,它和getAttribute()方法的区别在于后者得到的属性值而不是对象
3、文本节点
// 我们写在标签中的文本内容就是文本节点,在浏览器中呈现给用户的内容就是一个文本节点。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<h2>让推广显而易见</h2>
<p id="node">没有推广不了的产品</p>
<ul><li>知数网络</li><li>知数SEO</li>
</ul>
</body>
<script>var pObj = document.getElementById('node'); // 获取p元素节点var p_text = pObj.firstChild;console.log(p_text);var p_text_type = p_text.nodeType;console.log(p_text_type); // 3var p_text_name = p_text.nodeName;console.log(p_text_name); // #textvar p_text_value = p_text.nodeValue;console.log(p_text_value); // 没有推广不了的产品</script>
</html>
4、节点类型、节点名字、节点值
4.1、节点类型
可以通过nodeObject.nodeType属性获取
| 节点类型 | 节点说明 |
|---|---|
| 元素节点 | 每个HTML标签就是元素 |
| 属性节点 | 元素节点的属性,如id class name src等 |
| 文本节点 | 元素节点或属性节点的文本内容,如<p>标签内容是文本节点</p> |
| 注释节点 | 文档的注释 |
| 文档节点 | 整个html文档,DOM树中的根<html>标签 |
4.2、节点名字
不同DOM节点有不同的名称,可以通过nodeObject.nodeName属性得到节点的名称
| 节点类型 | 节点名字 |
|---|---|
| 元素节点 | HTML标签的名称,大写如<p>元素节点是P |
| 属性节点 | 属性的名称 |
| 文本节点 | 永远是text |
| 注释节点 | 永远是#comment |
| 文档节点 | 永远是#document |
4.3、节点值
节点的值可以通过nodeObject.nodeValue属性获取
| 节点类型 | 节点的值 |
|---|---|
| 元素节点 | 没有值 |
| 属性节点 | 属性的值就是属性节点的值 |
| 文本节点 | 文本内容就是文本节点的值 |
| 注释节点 | 注释内容就是注释节点的值 |
| 文档节点 | 没有值 |
三、通过文档对象方法获取节点
我们相操作某个节点,第一步就是获得这个节点。
1、通过id属性获取节点
通过document读喜庆提供的 getElementById() 方法,接收一个标签元素的id属性值,就可以获取到对应id的标签元素
2、通过标签名字获取节点
*getElementsByTagName()*方法
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<h2>让推广显而易见</h2>
<p id="node">没有推广不了的产品</p>
<ul><li>知数网络</li><li>知数SEO</li>
</ul>
</body>
<script>var lis = document.getElementsByTagName('li'); // 获取所有li标签元素console.log(lis); // 打印li元素集合console.log(lis[0]); // 打印第一个li元素</script>
</html>
// getElementsBytagName()不仅是document对象的方法,也是element对象的方法
3、通过类名获取节点
*getElementsByClassName()*方法
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<div>春雨惊春清谷天,</div>
<div class="bgcolor">夏满芒夏暑相连。</div>
<div>秋处露秋寒霜降,</div>
<div class="bgcolor">冬雪雪冬小大寒。</div>
</body>
<script>var bgcolors = document.getElementsByClassName('bgcolor');console.log(bgcolors);console.log(bgcolors[0]);
</script>
</html>
4、通过name属性获取节点
还可以通过表单中的name属性值来获取到指定的input标签元素
*getElementsByName()*方法接受一个name值就可以获取到对应的input标签元素,它返回一个数组,这个数组存放着所有name值等于我们传到函数中的那个值
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<form id="myForm" action=""><input type="text" name="username"><br><input type="radio" name="sex" value="男">男<br><input type="radio" name="sex" value="女">女<br></form>
</body>
<script>var sex = document.getElementsByName('sex');console.log(sex);console.log(sex[0]);
</script>
</html>
四、通过层级关系获取节点
HTML文档在浏览器中被解析成DOM树状结构模型,而且这种树状结构模型非常方便我们寻找该节点相关的一些关系,我们可以通过层级关系来找到对应的节点。
1、子节点childNodes
// 一个节点可以有一个或多个子节点,通过DOM提供的方法,我们可以操作这个节点的所有子节点
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<div id="content"><p>知数</p><span>专注搜索引擎优化和品牌推广</span><p>一个懂技术的seoer</p><a href="https://www.zhishunet.com">知数SEO</a>
</div>
</body>
<script>// 获取div标签元素节点对象var divobj = document.getElementById('content');// 获取该div下的所有子节点var childs = divobj.childNodes;// 打印获得的所有子节点console.log(childs);// 打印获得的所有子节点的个数console.log(childs.length);
</script>
</html>// firstChild属性可以获得第一个子节点
// lastChild属性可以获得最后一个子节点
2、父节点parentNode
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<div id="content"><p>知数</p><span>专注搜索引擎优化和品牌推广</span><p id="p_node">一个懂技术的seoer</p><a href="https://www.zhishunet.com">知数SEO</a>
</div>
</body>
<script>// 获取标签元素节点对象var p_obj = document.getElementById('p_node');// 获取p元素的父节点var parent = p_obj.parentNode;console.log(parent);
</script>
</html>
3、兄弟节点
// 所谓的兄弟节点就是同级节点
// nextSibling属性可以获取某个节点的下一个节点
// previousSibling属性可以获取某个节点的上一个节点
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<div id="content"><p>知数</p><span>专注搜索引擎优化和品牌推广</span><p id="p_node">一个懂技术的seoer</p><a href="https://www.zhishunet.com">知数SEO</a>
</div>
</body>
<script>// 获取标签元素节点对象var p_obj = document.getElementById('p_node');// 获取p元素的下一个节点var nextNode = p_obj.nextSibling;console.log(nextNode);
</script>
</html>
五、节点的其他操作
1、添加节点
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<div id="content"></div>
</body>
<script>// 创建一个a元素节点var a = document.createElement('a');// 设置a元素节点的属性节点a.setAttribute('href','https://www.zhishunet.com');// 创建新的文本节点var text = document.createTextNode('知数SEO');// 将文本节点插入到新创建的a元素节点中a.appendChild(text);// 找到要插入新节点到某个父节点下var parent = document.getElementById('content');// 向这个父节点尾部插入新创建的节点parent.appendChild(a);
</script>
</html>// 还可以使用createTextNode()方法来创建文本节点 还可以使用textContent属性来设置元素节点的文本内容
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<div id="content"></div>
</body>
<script>// 创建一个a元素节点var a = document.createElement('a');// 设置a元素节点的属性节点a.setAttribute('href','https://www.zhishunet.com');// 设置或修改a元素节点的文本内容a.textContent = '知数';// 找到要插入新节点到某个父节点下var parent = document.getElementById('content');// 向这个父节点尾部插入新创建的节点parent.appendChild(a);
</script>
</html>// 还可以使用innerHTML属性来设置或获取元素节点的所有内容
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<div id="content"></div>
</body>
<script>// 找到要插入的父节点var parent = document.getElementById('content');// 向这个目标节点插入需要的内容parent.innerHTML = '<a href="https://www.zhishunet.com">知数SEO</a>';
</script>
</html>
2、删除节点
// 删除节点和替换节点有些相似,必须先找到父节点,才能删除这个父节点下的某个子节点
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<div><p id="p_node">这个需要删除</p><p>宝剑锋从磨砺出</p><p>梅花香自苦寒来</p>
</div>
</body>
<script>// 找到要删除的节点var delNode = document.getElementById('p_node');// 得到要删除的节点的父节点var parent = delNode.parentNode;// 通过父节点的removeChiled()方法删除目标节点parent.removeChild(delNode);
</script>
</html>
3、修改节点
// 我们可以使用elment对象的replaceChild()方法来替换子节点
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<div id="div_node"><p>这个需要替换的</p><p>宝剑锋从磨砺出</p><p>梅花香自苦寒来</p>
</div>
</body>
<script>// 创建一个a元素var a = document.createElement('a');// 设置a元素的属性节点a.setAttribute('href','https://www.zhishunet.com')// 创建新的文本节点var text = document.createTextNode('知数SEO')// 将文本节点插入到新创建的a元素节点中a.appendChild(text);// 找到目标父节点div元素节点var parent = document.getElementById('div_node');// 找到第一个p元素节点var oldNode = parent.childNodes[1];// 替换内容parent.replaceChild(a,oldNode);
</script>
</html>
六、自封装函数库
原始的DOM操作需要很多代码才能得到我们想要的效果,还有就是浏览器的兼容问题。所以我们要写很多代码来解决这些问题,如果每次操作DOM都要写很多重复的代码,就不符合开发的思想(不要重复造轮子)。
<script>
// 自定义DOM函数库
function MyDom(obj){this.obj = obj; // 设置对象为传递过来的节点对象this.getChildList = function(){}; // 获取所有子元素节点的方法this.getFirstChild = function(){}; // 获取第一个子元素节点的方法this.getLastChild = function(){}; // 获取最后一个子元素节点的方法this.getNextNode = function(){}; // 获取下一个元素节点的方法this.getPreNode = function(){}; // 获取上一个元素节点的方法this.appendChild = function(){}; // 添加子节点的方法this.removeChild = function(){}; // 删除元素节点的方法this.bind = function(){}; // 绑定事件的方法this.html = function(){}; // 获取或者设置元素节点内容的方法
}
</script>// 也可以先创建一个空对象,然后通过修改她的prototype属性来设置对象的属性和方法
<script>
// 自定义DOM函数库
function MyDom(obj){this.obj = obj;
};MyDom.prototype = {this.obj = obj; // 设置对象为传递过来的节点对象this.getChildList = function(){}; // 获取所有子元素节点的方法this.getFirstChild = function(){}; // 获取第一个子元素节点的方法this.getLastChild = function(){}; // 获取最后一个子元素节点的方法this.getNextNode = function(){}; // 获取下一个元素节点的方法this.getPreNode = function(){}; // 获取上一个元素节点的方法this.appendChild = function(){}; // 添加子节点的方法this.removeChild = function(){}; // 删除元素节点的方法this.bind = function(){}; // 绑定事件的方法this.html = function(){}; // 获取或者设置元素节点内容的方法
}
</script>
相关文章:

一文读懂JavaScript DOM节点操作(JavaScript DOM节点操作详解)
一、什么是节点 DOM模型是树状结构模型,二组成这棵树的就是一个个点,在网络术语中称之为节点。 节点是一个模型中最基本的组成单位。DOM模型是由一个个节点组成的,DOM节点也有其不同的类型。 二、节点类型 DOM节点分为5种类型:…...

【Linux】常见指令(一)
前言: Linux有许多的指令,通过学习这些指令,可以对目录及文件进行操作。 文章目录 一、基础指令1. ls—列出目录内容2. pwd—显示当前目录3. cd—切换目录重新认识指令4. touch—创建文件等5. mkdir—创建目录6. rmdir指令 && rm 指令7. man—显…...
异常处理)
C语言大师(8)异常处理
引言 异常处理是C编程中处理运行时错误的关键机制。它通过 try、catch 和 throw 关键字提供了一种强大的方法来处理程序执行中可能出现的异常情况。了解如何有效地使用这些机制对于编写健壮且可维护的程序至关重要。 1. 基本异常处理 在C中,try 块用于包围可能发生…...

网络防御保护——1.网络安全概述
一.网络安全概念 通信保密阶段 --- 计算机安全阶段 --- 信息系统安全 --- 网络空间安全 APT攻击 --- 高级持续性威胁 网络安全(网络空间安全--Cyberspace)从其本质上讲就是网络上的信息安全,指网络系统的硬件、软件及数据受到保护。不遭受破坏、更改、泄露…...

SpringBoot整合ElasticSearch实现分页查询
本文使用SpringBoot整合ElasticSearch实现分页查询 文章目录 环境准备 环境准备 还是继续使用spring-boot-starter-data-elasticsearch来实现分页查询操作...

[C++]使用yolov8的onnx模型仅用opencv和bytetrack实现目标追踪
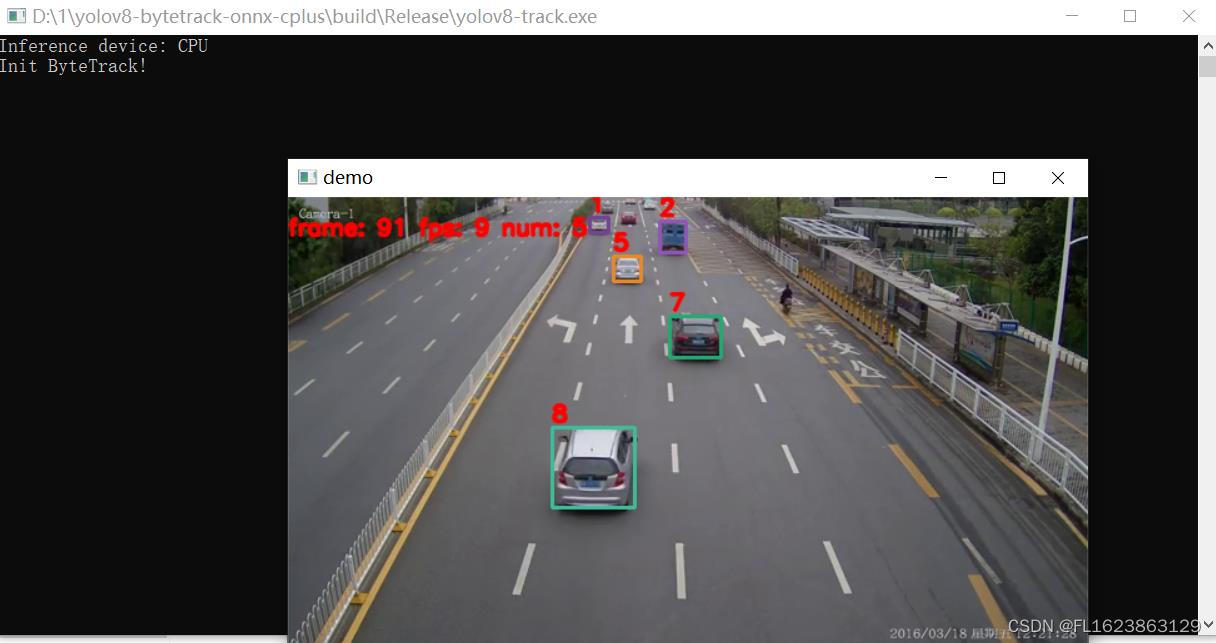
【官方框架地址】 yolov8: https://github.com/ultralytics/ultralytics bytetrack: https://github.com/ifzhang/ByteTrack 【算法介绍】 随着人工智能技术的不断发展,目标追踪已成为计算机视觉领域的重要研究方向。Yolov8和ByTetrack作为当前先进的算法&…...

打造专业级ChatGPT风格聊天界面:SpringBoot与Vue实现动态打字机效果,附完整前后端源码
大家好,今天用SpringBoot、vue写了一个仿ChatGPT官网聊天的打字机效果。 所有代码地址:gitee代码地址 ,包含前端和后端,可以直接运行 使用本技术实现的项目:aicnn.cn,欢迎大家体验 如果文章知识点有错误的地方…...

KMP-重复子字符串
Problem: 459. 重复的子字符串 文章目录 题目思路复杂度Code 题目 给定一个字符串str1, 判断其是否由重复的子串构成。 例子1:输入 str1‘ababab’ ;输出 true 例子2:输入 str1‘ababac’ ;输出 false 思路 重复子字符串组成的字…...

如何使用Markdown生成目录索引
一、Markdown生成目录索引怎么折叠 在Markdown中,可以使用[TOC]语法生成目录索引。 如果想要折叠目录,则需要使用一些插件,如Tocbot、jquery-tocify等。 例如,在使用Tocbot时,可以在Markdown文档中加入以下代码&…...
:转换为 taxon 对象)
R语言【taxa】——as_taxon():转换为 taxon 对象
Package taxa version 0.4.2 Description 将其他对象转换为 taxon 向量。taxon 构造器可能将 基础向量转换为 taxon 向量。 Usage as_taxon(x, ...) Arguments 参数【x】:要转换为 taxon 向量的对象。 参数【...】:其余参数。 Examples x <- taxo…...

Android状态栏布局隐藏的方法
1.问题如下,安卓布局很不协调 2.先将ActionBar设置为NoActionBar 先打开styles.xml 3.使用工具类 package com.afison.newfault.utils;import android.annotation.TargetApi; import android.app.Activity; import android.content.Context; import android.graph…...

idea创建公用依赖包项目
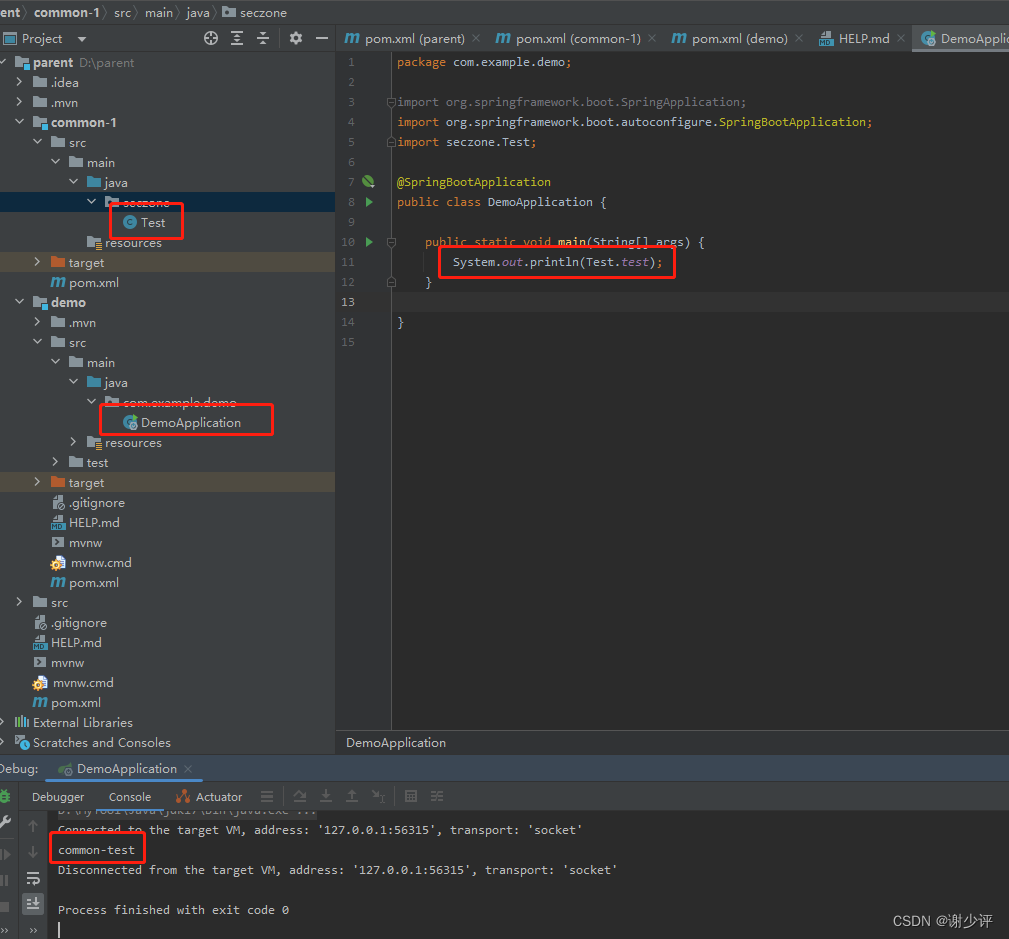
创建parent项目 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/…...

设计模式之装饰器模式
面向对象设计原则 接口隔离原则:面向对象设计之接口隔离原则-CSDN博客 设计模式 工厂模式 : 设计模式之工厂模式-CSDN博客 迭代器模式:设计模式之迭代器模式-CSDN博客 适配器模式:设计模式之适配器模式-CSDN博客 过滤器模式&#…...

【Java万花筒】缓存与存储:Java应用中的数据处理利器
激发性能之源:深度剖析Java开发中的五大数据缓存与存储方案 前言 在现代软件开发中,高效地处理和存储数据是至关重要的任务。本文将介绍一系列在Java应用中广泛使用的数据缓存与存储库,涵盖了Ehcache、Redisson、Apache Cassandra、Hazelca…...

解决nodejs报错内存泄漏问题,项目无法运行
解决方法一 一、使用 increase-memory-limit npm install increase-memory-limit //本项目中使用// 或 npm install -g increase-memory-limit //全局安装二、安装 npm install --save cross-env 配置package.json文件 LINMIT大小 81928g "scripts": {"f…...

计算机网络-物理层基本概念(接口特性 相关概念)
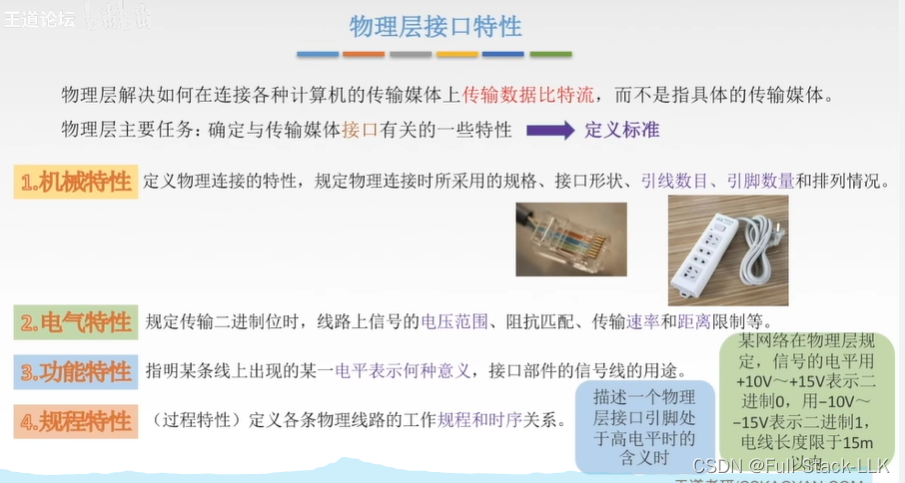
文章目录 总览物理层接口特性星火模型给出的相关概念解释(仅供参考) 总览 求极限传输速率:奈氏准则,香农定理(背景环境不一样) 编码:数据变成数字信号 调制:数字信号变成模拟信号 信…...

从规则到神经网络:机器翻译技术的演化之路
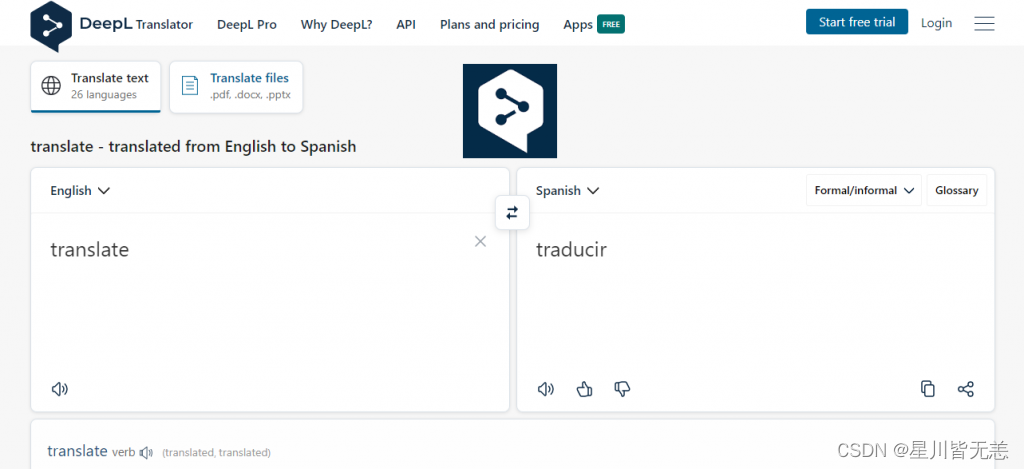
文章目录 从规则到神经网络:机器翻译技术的演化之路一、概述1. 机器翻译的历史与发展2. 神经机器翻译的兴起3. 技术对现代社会的影响 二、机器翻译的核心技术1. 规则基础的机器翻译(Rule-Based Machine Translation, RBMT)2. 统计机器翻译&am…...

python 面经
关于自身特点 1. 介绍下自己,讲一下在公司做的项目 2. 说一下熟悉的框架,大致讲下其特点 python 基础 1.可变与不可变类型区别 2.请解释join函数 3.请解释*args和**kwargs的含义,为什么使用* args,** kwargs? 4.解释…...
 下创建软链接(即符号链接,相当于windows下的快捷方式)方法)
Ubuntu (Linux) 下创建软链接(即符号链接,相当于windows下的快捷方式)方法
Ubuntu (Linux) 下创建软链接(即符号链接,相当于windows下的快捷方式)方法 使用创建软链接的命令 #命令格式如下。注意:请使用绝对路径,否则链接可能失效 ln -s <源文件或目录的绝对路径> <符号链接文件&am…...

LeetCode.2765. 最长交替子数组
题目 2765. 最长交替子数组 分析 为了得到数组 nums 中的最长交替子数组的长度,需要分别计算以每个下标结尾的最长交替子数组的长度。为了方便处理,计算过程中需要考虑长度等于 1 的最长交替子数组,再返回结果时判断最长交替子数组的长度…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...
