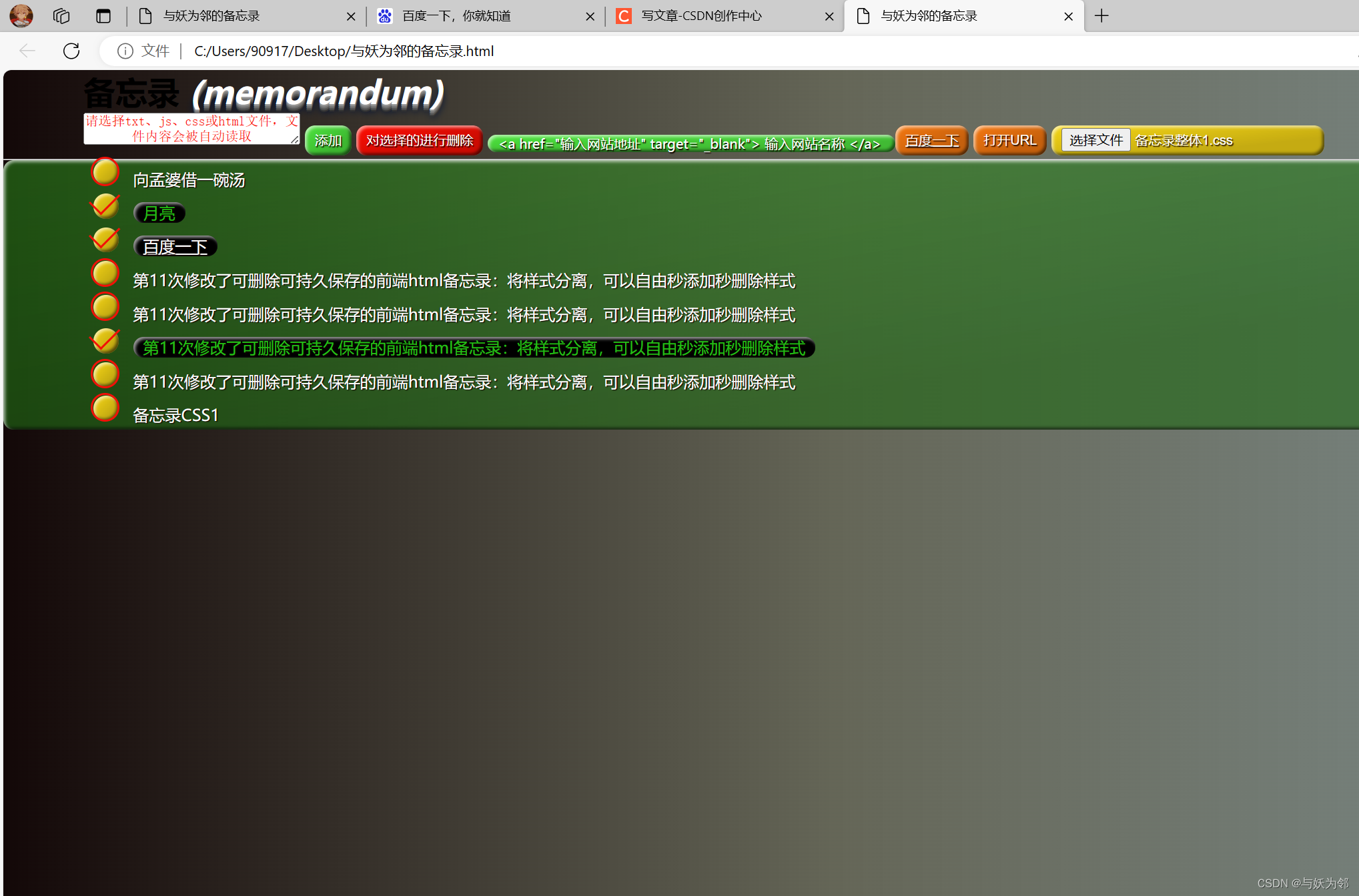
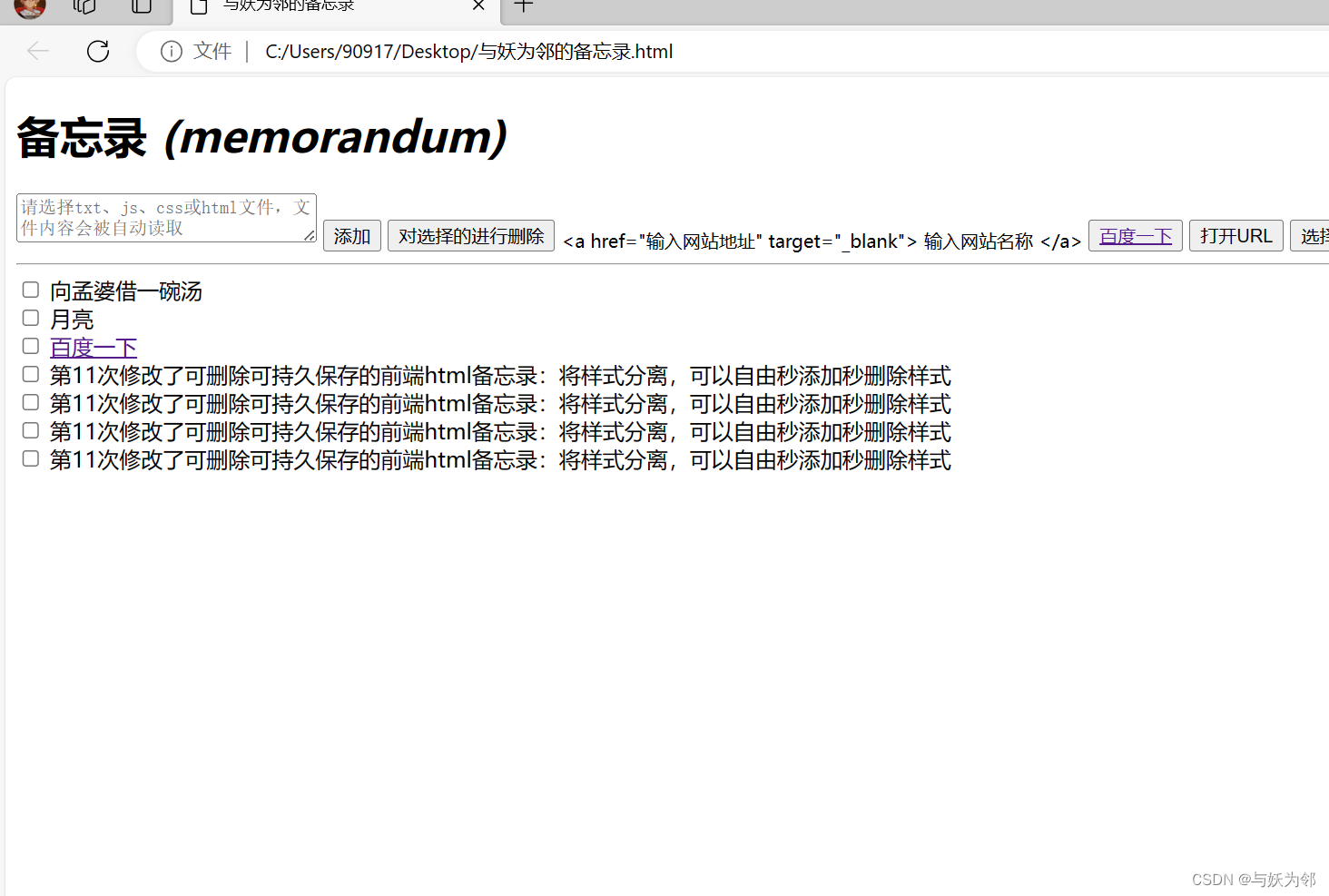
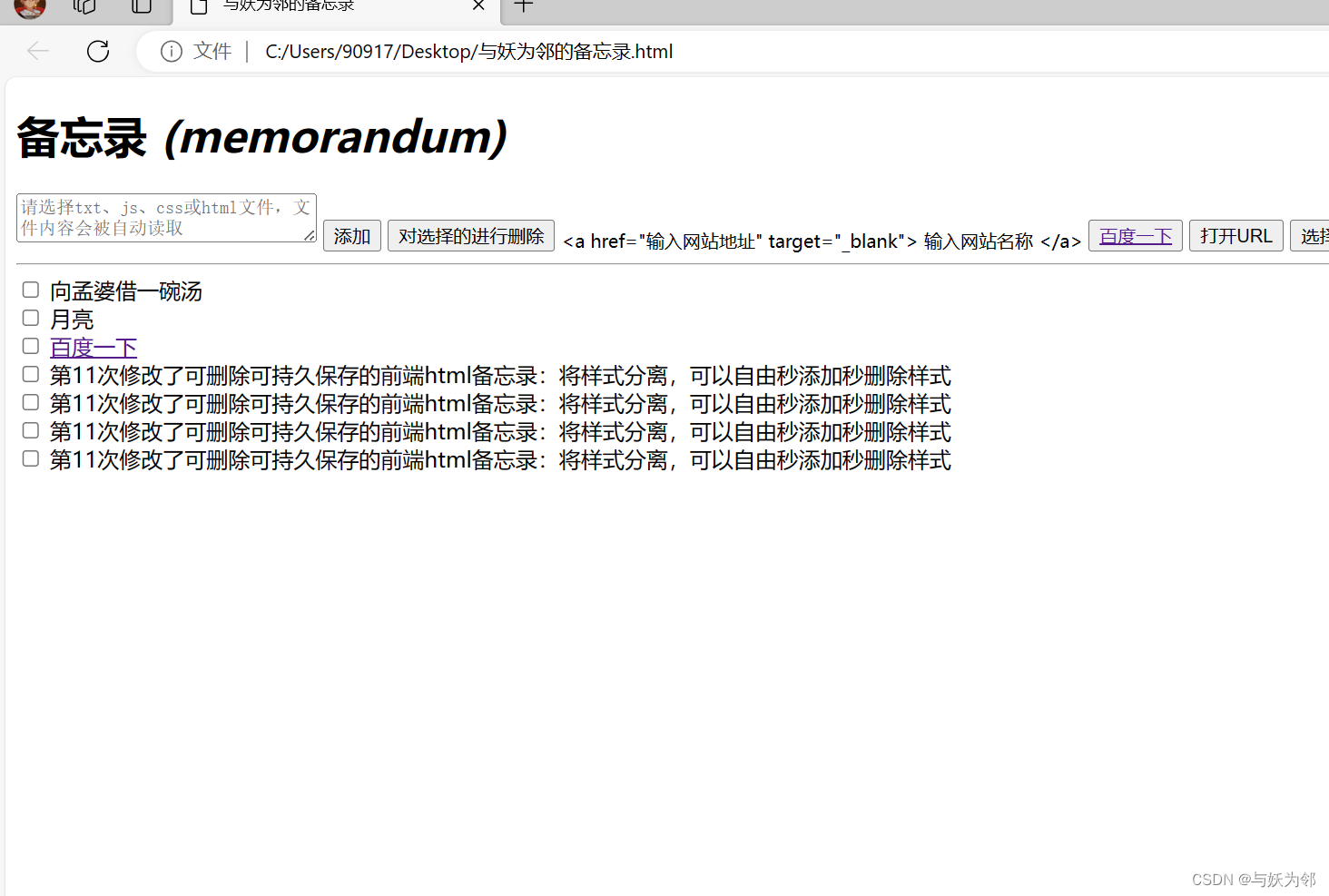
第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式
第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>与妖为邻的备忘录</title><style>.finish{/* 删除线 text-decoration: line-through; */background: #000000;color:rgb(253, 250, 250); }</style>
</head>
<body><div class="h-div"><h1>备忘录<dfn>(memorandum)</dfn></h1><p></p></div><div class="up-div"><textarea class="up-textarea" name="uptextarea" rows="2" cols="30%"placeholder="请选择txt、js、css或html文件,文件内容会被自动读取"></textarea><button type="text" class="up-button">添加</button><button id="up-button1" class="up-button3">对选择的进行删除</button><sub><a href="输入网站地址" target="_blank">输入网站名称</a></sub><button><a href="https://www.baidu.com/s" target="_blank">百度一下</a></button><button id="openButton">打开URL</button><input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"class="background3D" /></div></div><hr><div class="down-div"></div><script>var uptext = document.querySelector(".up-textarea");var addto = document.querySelector(".up-button");var text = document.querySelector(".down-div");/*************添加事件*****************/addto.onclick = function () {inserhtml(uptext.value, '');// 添加后清空输入框uptext.value = '';// 焦点放回输入框uptext.focus();savetodo();}/*************savetodo函数****************/var savetodo = function () {let todoarr = [];let todojs = {};var econtent = document.querySelectorAll('.content');for (let index = 0; index < econtent.length; index++) {todojs.name = econtent[index].innerHTML;todojs.finish = econtent[index].classList.contains('finish');todoarr.push(todojs);todojs = {};}save(todoarr);}var loadtodo = function () {let todoarr = load();for (let index = 0; index < todoarr.length; index++) {inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');}}/**********************本地持久储存(localStorage)函数*****************************/var save = function (arr) {/**JSON.stringify(arr) 先将数组转换为字符串 *localStorage.todos 然后将字符串保存到本地的todos中*/localStorage.todos = JSON.stringify(arr);}/***读取函数,把todos转成数组*然后返回数组*/var load = function (arr) {var arr = JSON.parse(localStorage.todos);return arr;}/**********************finish样式函数*****************************//**********************按钮点击事件*****************************/text.onclick = function () {var tg = event.target;// 获取父元素下的所有子元素var tgkids = tg.parentElement.children;/*******************************对复选框的点击事件******************************/if (tgkids[0].checked) {tgkids[1].classList.add("finish");}else {tgkids[1].classList.remove("finish");}// 保存更改的样式savetodo();/*******************************对选择的进行删除********************************************/var Select = document.getElementById("up-button1");Select.onclick = function () {if (confirm("是否删除所选?")) {var check = document.getElementsByName("checkbox");for (var i = 0; i < check.length; i++) {if (check[i].checked) {check[i].parentElement.remove();i--;// 删除后保存savetodo();}}}}}var inserhtml = function (val, cls) {text.insertAdjacentHTML("beforeend",`<div><input type="checkbox" name='checkbox'> <span class='content ${cls}'>${val}</span> </div>`)}loadtodo();/*****************************提示弹窗无需点击的函数**********************************************/function displayAlert(type, data, time) {var a = document.createElement("div");if (type == "success") {a.style.width = "200px";a.style.backgroundColor = "#009900";} else if (type == "error") {a.style.width = "280px";a.style.backgroundColor = "#990000";} else if (type == "info") {a.style.backgroundColor = " #e6b800";a.style.width = "600px";} else {return;}a.style.textAlign = "center";a.style.position = "absolute";a.style.height = "60px";a.style.marginLeft = "-100px";a.style.marginTop = "-30px";a.style.left = "30%";a.style.top = "5%";a.style.color = "white";a.style.fontSize = "25px";a.style.borderRadius = "20px";a.style.textAlign = "center";a.style.lineHeight = "60px";if (document.getElementById("") == null) {document.body.appendChild(a);a.innerHTML = data;setTimeout(function () {document.body.removeChild(a);}, time);}}/**************************打开URL按钮的JavaScript******************************************/// 获取打开URL按钮元素var openBtn = document.getElementById("openButton");// 添加点击事件处理程序openBtn.addEventListener('click', function () {// 获取文件路径// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');var filePath = prompt("请输入网站地址或者本地文件路径", "D:/备忘录信息");if (filePath) {// 使用window.location对象的assign()方法导航到指定文件// window.location.assign(filePath);// 或者使用window.open()方法打开新窗口导航到指定文件window.open(filePath);} else {displayAlert('info', '未提供有效的文件路径!', 1500);// alert("未提供有效的文件路径!");}});/**************************本地文件读取的函数******************************************/window.onload = function () {var text = document.getElementsByName('uptextarea')[0],inputFile = document.getElementsByName('inputfile')[0];//上传文件inputFile.onchange = function () {console.log(this.files);var reader = new FileReader();reader.readAsText(this.files[0], 'UTF-8');reader.onload = function (e) {// urlData就是对应的文件内容var urlData = this.result;text.value = urlData;};};};</script>
</body>
</html>
相关文章:

第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式
第11次修改了可删除可持久保存的前端html备忘录:将样式分离,可以自由秒添加秒删除样式 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport" content"…...

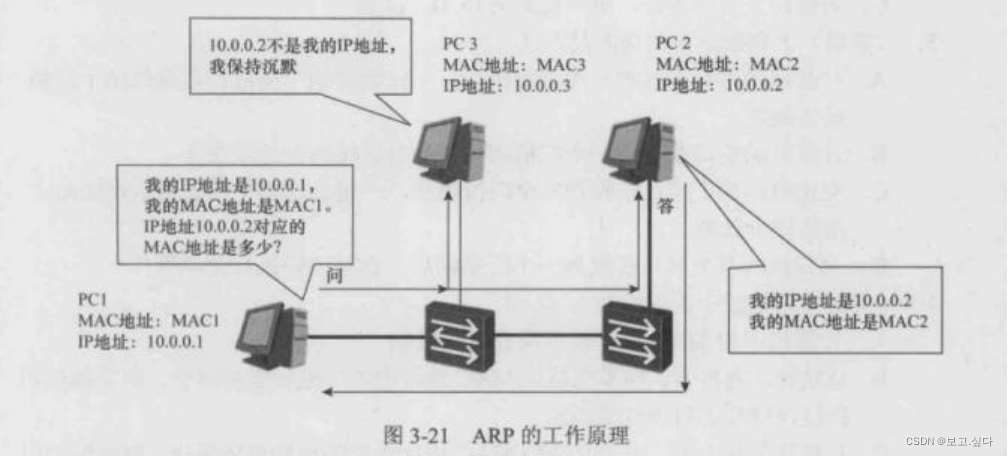
hcip高级网络知识
一:计算机间信息传递原理 抽象语言----编码 编码---二进制 二进制---转换为电流(数字信号) 处理和传递数字信号 二:OSI--七层参考模型 ISO--1979 规定计算机系统互联的组织: OSI/RM ---- 开放式系统互联参考模型 --- 1…...

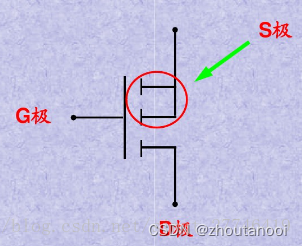
常用电子器件学习——MOS管
MOS管介绍 MOS,是MOSFET的缩写。MOSFET 金属-氧化物半导体场效应晶体管,简称金氧半场效晶体管(Metal-Oxide-Semiconductor Field-Effect Transistor, MOSFET)。 一般是金属(metal)—氧化物(oxide)—半导体(semiconductor)场效应晶…...

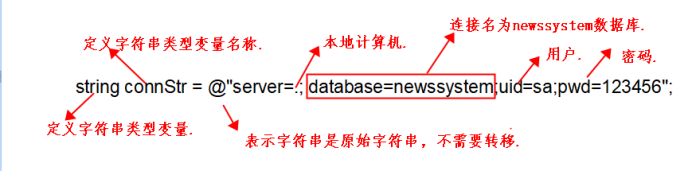
System.Data.SqlClient.SqlException:“在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误
目录 背景: 过程: SQL Express的认识: 背景: 正在运行程序的时候,我遇到一个错误提示,错误信息如下,当我将错误信息仔细阅读了一番,信息提示的很明显,错误出现的来源就是连接数据库代码这块string connStr "s…...
)
数据库(SQL语句:DMLDQL)
目录 有关数据表的DML操作 1.1 INSERT 语句 1.2 REPLACE 语句 replace语句的语法格式(三种) REPLACE 语句 和 INSERT 语句的区别 1.3 DELETE 语句 | | TRUNCATE 语句 DELETE TRUNCATE DROP 1.4 UPDATE 数据 1.5 SELECT 语句 (DQL数…...

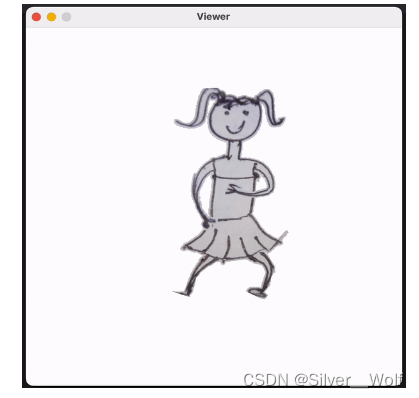
AnimatedDrawings:让绘图动起来
老样子,先上图片和官网。这个项目是让绘制的动画图片动起来,还能绑定人体的运动进行行为定制。 快速开始 1. 下载代码并进入文件夹,启动一键安装 git clone https://github.com/facebookresearch/AnimatedDrawings.gitcd AnimatedDrawingspip…...

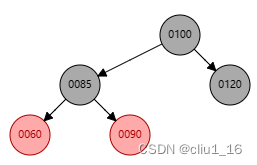
红黑树浅浅学习
红黑树浅浅学习 红黑树概念红黑树平衡性调整 红黑树概念 二叉树:二叉树是每个节点最多有两个子树的树结构。二叉查找树:又称“二叉搜索树”,左孩子比父节点小,右孩子比父节点大,还有一个特性就是”中序遍历“可以让结…...

QGraphicsView 如何让图形大小适配窗口
1. setSceneRect 做什么用? setSceneRect是一个Qt中的函数,用于设置QGraphicsView中的场景矩形(QRectF)。 QGraphicsView是一个用于显示和编辑图形场景的控件,而setSceneRect函数用于设置场景矩形,即指定…...

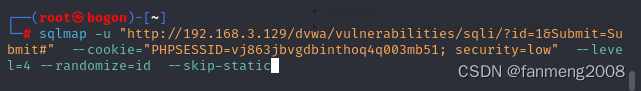
sqlmap使用教程(3)-探测注入漏洞
1、探测GET参数 以下为探测DVWA靶场low级别的sql注入,以下提交方式为GET,问号(?)将分隔URL和传输的数据,而参数之间以&相连。--auth-credadmin:password --auth-typebasic (DVWA靶场需要登录…...

期待已久!阿里云容器服务 ACK AI 助手正式上线
作者:行疾 大模型技术的蓬勃发展持续引领 AI 出圈潮流,各行各业都在尝试采用 AI 工具实现智能增效。 2023 年云栖大会上,阿里云容器服务团队正式发布 ACK AI 助手,带来大模型增强智能诊断,帮助企业和开发者降低 K8s …...

[BUG] Authentication Error
前言 给服务器安装了一个todesk,但是远程一直就是,点击用户,进入输入密码界面,还没等输入就自动返回了 解决 服务器是无桌面版本,或者桌面程序死掉了,重新安装就好 sudo apt install xorg sudo apt inst…...

23种设计模式概述
学习设计模式对我们有什么帮助? 1.提高代码质量和可维护性:设计模式是经过验证的解决方案,有助于解决常见的设计问题。使用设计模式可以减少代码冗余,增强代码的可读性和可维护性,并提高代码的可靠性。 2.提升开发效率…...

英文阅读-LinkedIn‘s Tips for Highly Effective Code Review
LinkedIn的CR技巧 LinkedIn团队CodeReview经验与方法,原文来自https://thenewstack.io/linkedin-code-review/ 总结 Do I Understand the “Why”? 在提交pr的同时需要描述本次修改的“动机”,有助于提高代码文档质量。 Am I Giving Positive Feedbac…...

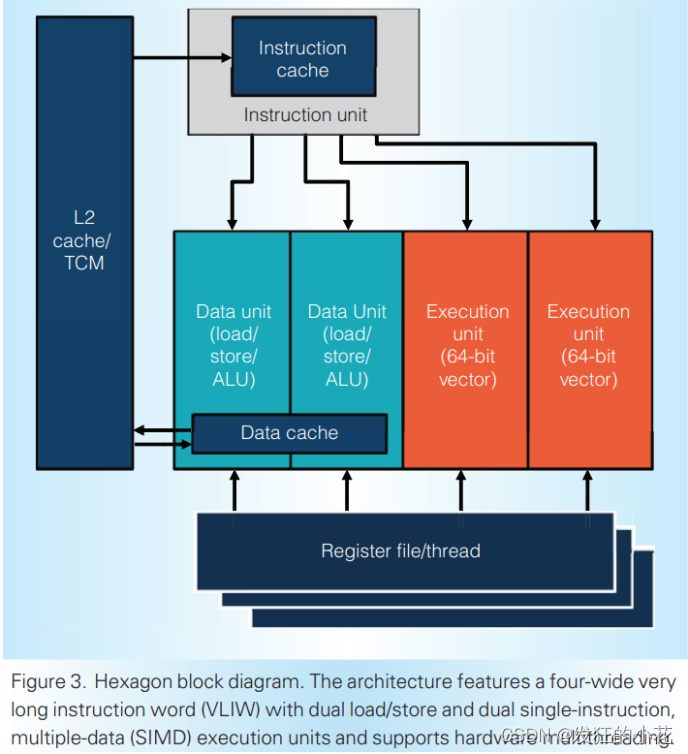
性能优化-高通的Hexagon DSP和NPU
原文来自【 Qualcomm’s Hexagon DSP, and now, NPU 】 本文主要介绍Qualcomm Hexagon DSP和NPU,这些为处理简单大量运算而设计的硬件。 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能…...

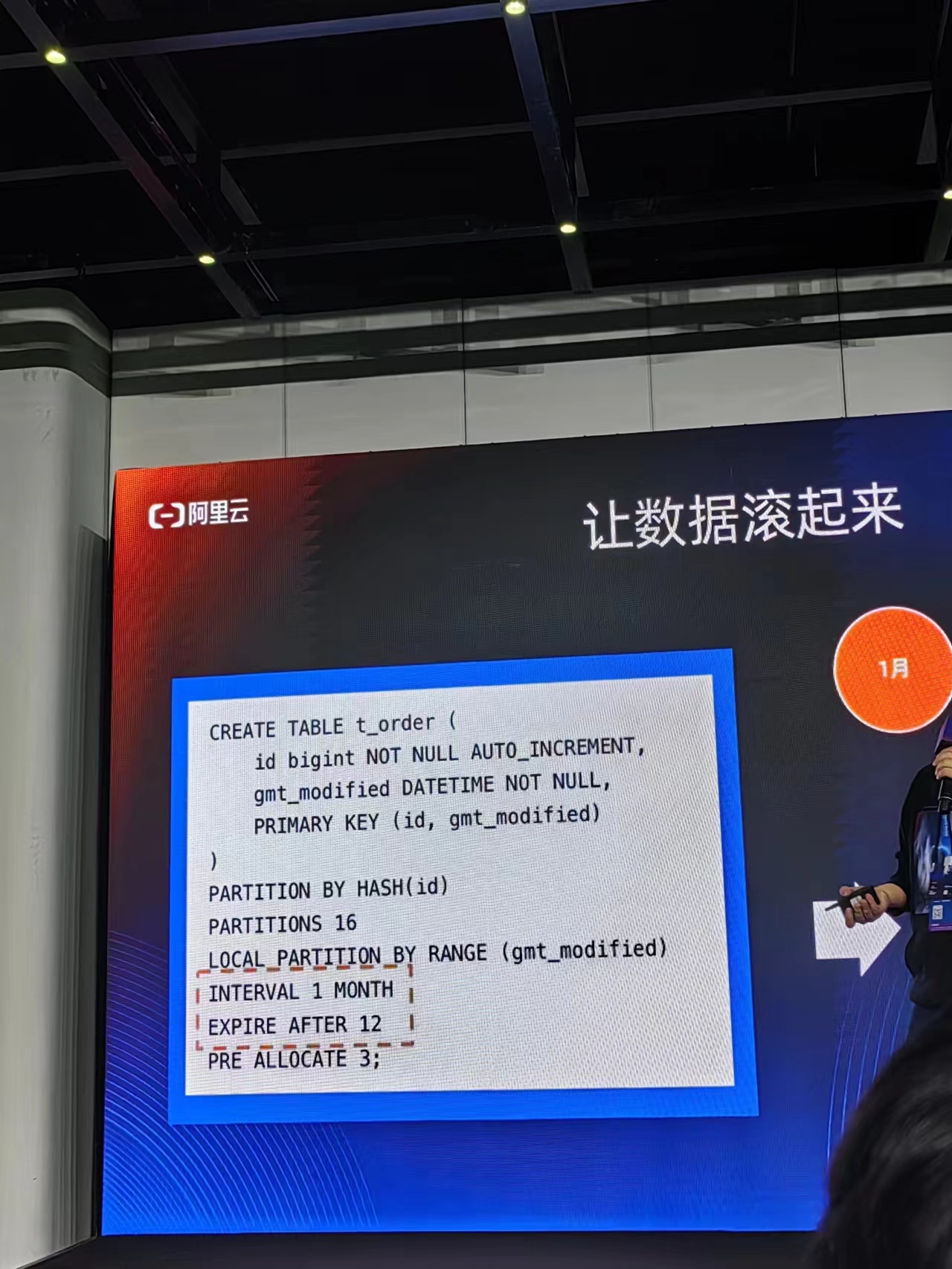
第137期 Oracle的数据生命周期管理(20240123)
数据库管理137期 2024-01-23 第137期 Oracle的数据生命周期管理(20240123)1 ILM2 Heat Map3 ADO4 优点5 对比总结 第137期 Oracle的数据生命周期管理(20240123) 作者:胖头鱼的鱼缸(尹海文) Orac…...

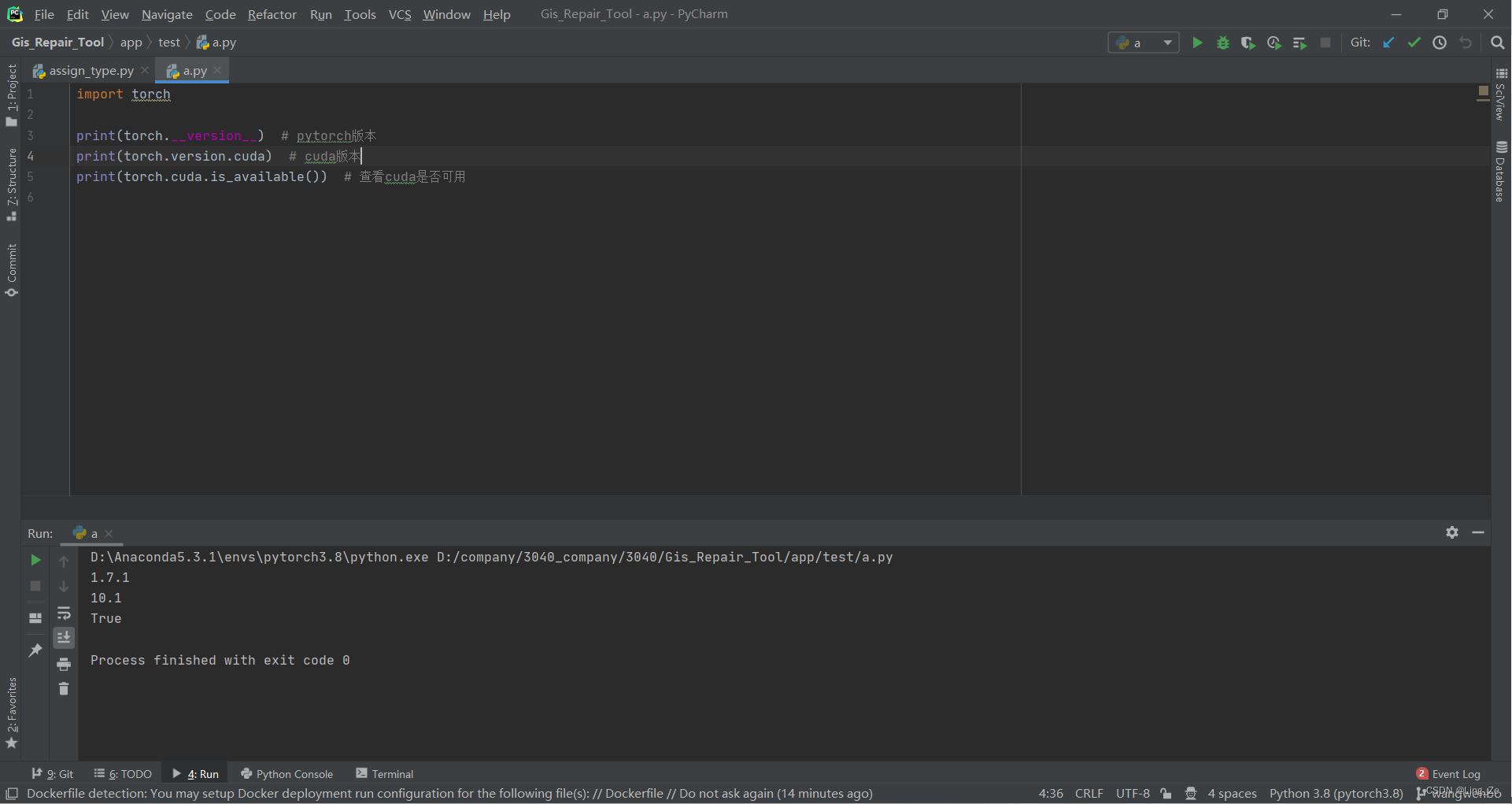
电脑的GPU太强了,pytorch版本跟不上,将cuda驱动进行降级
我的情况: 我买的电脑的GPU版本为rtx4060,但是装上相应的驱动后,cuda的版本为12.3,而现在pytorch中cuda安装命令的最新版本为12.1,所以我将电脑的驱动进行降级为cuda版本为10.1的。 最后成功安装cuda10.1版本的驱动 …...

1 认识微服务
1.认识微服务 随着互联网行业的发展,对服务的要求也越来越高,服务架构也从单体架构逐渐演变为现在流行的微服务架构。这些架构之间有怎样的差别呢? 1.0.学习目标 了解微服务架构的优缺点 1.1.单体架构 单体架构:将业务的所有…...

PHP+SOCKET 服务端多进程处理多客户端请求 demo
服务端 $socket socket_create(AF_INET,SOCK_STREAM,SOL_TCP); socket_bind($socket,0,95012) or die( server bind fail: . socket_strerror(socket_last_error())); socket_listen($socket,5);$child 0; //初始化子进程数 while(true){$client socket_accept($socket);$pi…...

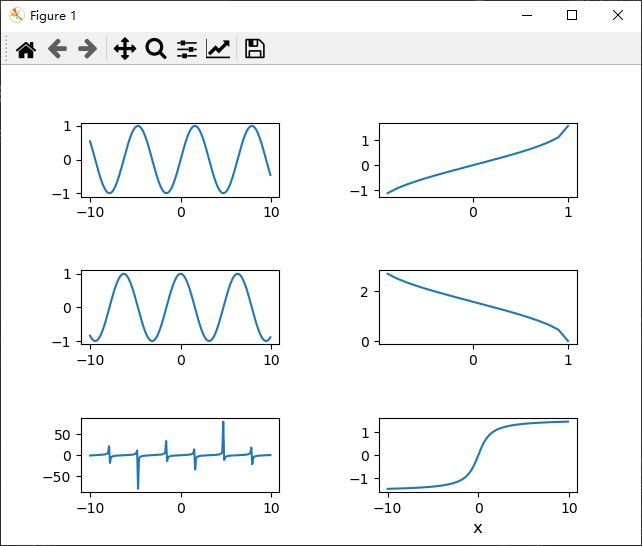
Matplotlib笔记:安装Matplotlib+常用绘图
Matplotlib Python的2D绘图库 安装Matplotlib 打开Anaconda Prompt切换环境(默认是base,无需切换)输入命令行安装pip install -i https://pypi.tuna.tsinghua.edu.cn/simple matplotlib3.5.2 绘图 导入import matplotlib.pyplot as plt …...

Confluence6+mysql5.7安装避坑详细记录
目录 一、前言 二、下载与安装 1、版本和安装环境 2、安装数据库 3、配置数据库 4、安装confluence 三、Pj confluence 1、选择语言和产品安装 2、Pj 3、上传mysql驱动 4、重启Confluence服务继续安装 四、Confluence重启卸载方法 重启方法 方法一 方法二 卸载…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
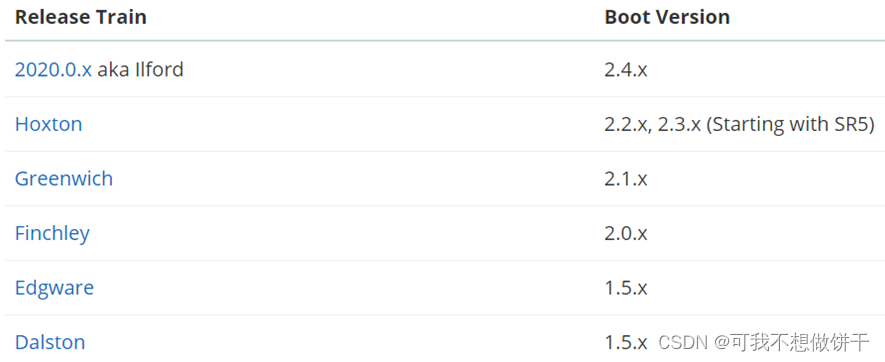
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
