SpringBoot整合QQ邮箱发送验证码
一、QQ开启SMTP
打开QQ邮箱,点击设置,进入账号,往下滑后,看见服务状态后,点击管理服务

进入管理服务后,打开服务,然后获取授权码

二 、导入依赖
<!-- 邮箱--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-mail</artifactId></dependency>
三、 yaml配置
spring:mail:host: smtp.qq.comusername: "邮箱号" #可以改成你的邮箱号,需要开启smtppassword: "授权码"default-encoding: UTF-8protocol: smtpport: 465properties:mail:smtp:auth: truesocketFactory:class: javax.net.ssl.SSLSocketFactoryport: 465ssl:enable: truestarttls:enable: truerequired: true四、Email工具类和EmailDTO 类
1.Email工具类
@Slf4j
@Component
public class EmailUtil{@Value("${spring.mail.username}")private String email;@Resourceprivate JavaMailSender javaMailSender;@Resourceprivate JavaMailSenderImpl mailSender;@Resourceprivate TemplateEngine templateEngine;public void sendHtmlMail(EmailDTO emailDTO) {try {MimeMessage mimeMessage = javaMailSender.createMimeMessage();MimeMessageHelper mimeMessageHelper = new MimeMessageHelper(mimeMessage);Context context = new Context();context.setVariables(emailDTO.getCommentMap());String process = templateEngine.process(emailDTO.getTemplate(), context);mimeMessageHelper.setFrom(email);mimeMessageHelper.setTo(emailDTO.getEmail());mimeMessageHelper.setSubject(emailDTO.getSubject());mimeMessageHelper.setText(process, true);javaMailSender.send(mimeMessage);} catch (MessagingException e) {e.printStackTrace();}}
}
2. EmailDTO 类
用于封装发送所需要的信息,包括对方邮箱号,验证码、主题、内容、引用模板
@Data
@Builder
@AllArgsConstructor
@NoArgsConstructor
public class EmailDTO implements Serializable {private String email;private String code;private String subject;private Map<String, Object> commentMap;private String template;}
五、 使用短信邮件发送示例
通过什么Map将所需要发送的内容进行封装,email为对方的邮箱号,subject为本次邮件的主题,最后通过EmailUtil 的sendHtmlMail()方法进行发送即可。
@Autowiredprivate EmailUtil emailUtil;@Testpublic void sendMessage(){Map<String, Object> map = new HashMap<>();map.put("content", "-------发送的内容---------");EmailDTO emailDTO = EmailDTO.builder().template("common.html").email("需要发送的邮箱").subject("主题").commentMap(map).build();CompletableFuture.runAsync(()-> emailUtil.sendHtmlMail(emailDTO));}common.html模板(放在项目src/main/resources/templates/common.html路径下)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="border-radius: 10px 10px 10px 10px;font-size: 13px;color: #555555;width: 666px;margin: 50px auto;border: 1px solid #eee;max-width: 100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgb(0 0 0 / 15%);"><div style="background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;"><p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">来自<a style="text-decoration:none;color:#12addb" href="https://www.pengzhenggao.top">后台管理</a>的邮件</p></div><div style="margin:20px auto;width:90%"><div style="background: #f5f5f5;margin:20px 0;padding:15px;border-radius:5px;font-size:14px;"><p th:utext="${content}"></p></div><div style="color: #8c8c8c; font-size: 10px;width: 100%;text-align: center;word-wrap: break-word;"><p style="padding: 20px">我们不会向你索取任何验证码,请勿暴露验证码于他人</p></div></div>
</div>
</body>
</html>
相关文章:

SpringBoot整合QQ邮箱发送验证码
一、QQ开启SMTP 打开QQ邮箱,点击设置,进入账号,往下滑后,看见服务状态后,点击管理服务 进入管理服务后,打开服务,然后获取授权码 二 、导入依赖 <!-- 邮箱--><dependency>&…...

云虚拟主机怎么修改代码?如何修改部署在虚拟主机的网站代码?
很多站长成功创建网站之后,或多或少都会对网站代码进行适当修改。比如boke112百科使用YIA主题后,也根据自己的需要进行了多个方面的小修改。 那么如果网站是部署在虚拟主机上的,那么应该如何修改这些网站代码呢?其实,…...

电脑加固态硬盘有什么好处
电脑加固态硬盘有很多好处,以下是一些主要的优点: 1. 启动速度更快:固态硬盘(SSD)的启动速度比传统机械硬盘(HDD)快得多。这是因为固态硬盘没有旋转部件,而传统硬盘的读写头需要不断…...

LabVIEW电火花线切割放电点位置
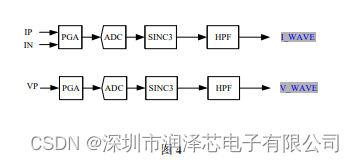
介绍了一个电火花线切割放电点位置分布评价系统,特别是在系统组成、硬件选择和LabVIEW软件应用方面。 本系统由两个主要部分组成:硬件和软件。硬件部分包括电流传感器、高速数据采集卡、开关电源、电阻和导线。软件部分则由LabVIEW编程环境构成…...
》解析)
信通院发布《全球数字经济白皮书 (2023年)》解析
文章目录 前言一、白皮书目录二、白皮书核心观点(一)主要国家优化政策布局,数字经济政策导向更加明晰、体系更加完善(二) 数字经济加速构筑经济复苏关键支撑(三)全球数字经济多极化趋势进一步深化(四)数字经济重点领域发展成效显著三、白皮书的主要内容前言 当前,世…...

Spring5系列学习文章分享---第三篇(AOP概念+原理+动态代理+术语+Aspect+操作案例(注解与配置方式))
目录 AOP概念AOP底层原理AOP(JDK动态代理)使用 JDK 动态代理,使用 Proxy 类里面的方法创建代理对象**编写** **JDK** 动态代理代码 AOP(术语)AOP操作(准备工作)**AOP** **操作(**AspectJ注解)**AOP** **操作(**AspectJ…...

BL0942 内置时钟免校准计量芯片 用于智能家居领域 上海贝岭 低成本 使用指南
BL0939是上海贝岭股份有限公司开发的一款用于智能家居领域进行电能测量的专用芯片,支持两路测量,可同时进行计量和漏电故障检测,漏电检测电流可设,响应时间快,具有体积小,外围电路简单,成本低廉…...

【算法专题】动态规划之路径问题
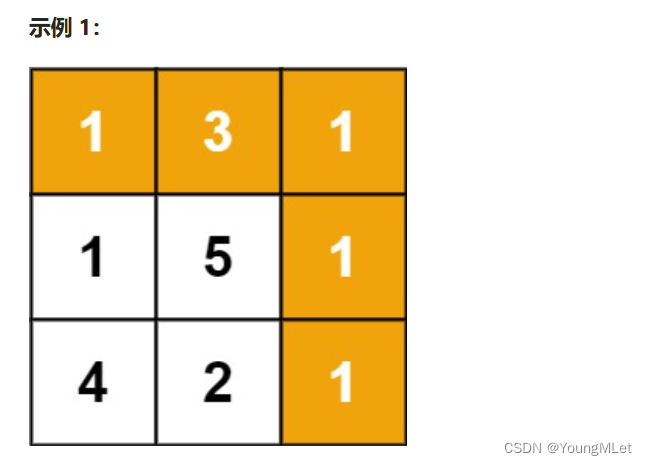
动态规划2.0 动态规划 - - - 路径问题1. 不同路径2. 不同路径Ⅱ3. 珠宝的最高价值4. 下降路径最小和5. 最小路径和6. 地下城游戏 动态规划 - - - 路径问题 1. 不同路径 题目链接 -> Leetcode -62.不同路径 Leetcode -62.不同路径 题目:一个机器人位于一个 m …...

Python range函数
Python中的range()函数是一个强大的工具,用于生成一系列的整数。它在循环、迭代和序列生成等方面都有广泛的应用。本文将深入探讨range()函数的用法,提供详细的示例代码,并讨论其在Python编程中的实际应用。 什么是range()函数? …...

Unity中实现捏脸系统
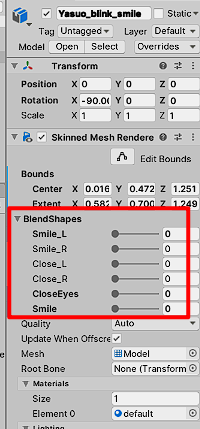
前言 目前市面上常见的捏脸一般是基于BlendShapes和控制骨骼点坐标两种方案实现的。后者能够控制的精细程度更高,同时使用BlendShapes来控制表情。 控制骨骼点坐标 比如找到控制鼻子的骨骼节点修改localScale缩放,调节鼻子大小。 BlendShapes控制表…...

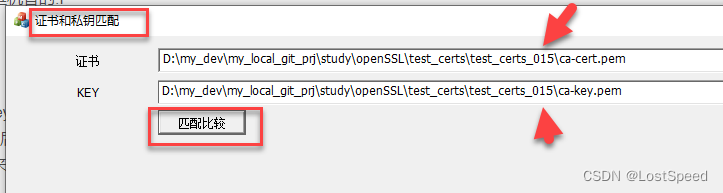
openssl3.2 - 检查rsa证书和私钥是否匹配(快速手搓一个工具)
文章目录 openssl3.2 - 检查rsa证书和私钥是否匹配(快速手搓一个工具)概述效果笔记编程环境界面控件的设置增加文件拖拽的类RSA证书和key是否匹配的实现在程序中加入环境变量备注备注END openssl3.2 - 检查rsa证书和私钥是否匹配(快速手搓一个工具) 概述 在学习openssl官方的…...

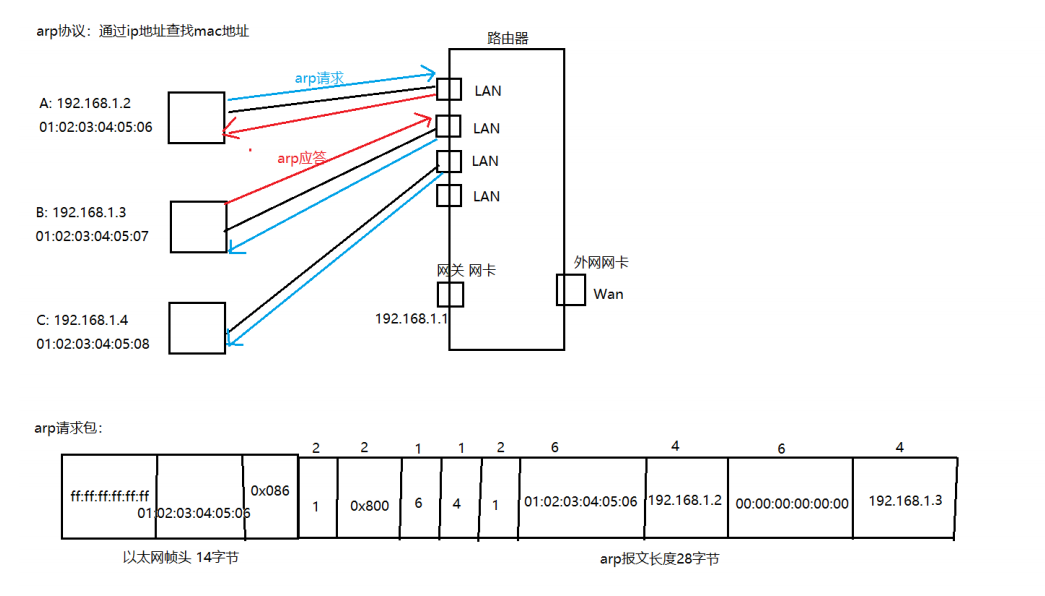
关于网络协议的笔记
简介: 协议, 网络协议的简称,网络协议是通信计算机双方必须共同遵从的一组约定。如怎么样建立连 接、怎么样互相识别等。只有遵守这个约定,计算机之间才能相互通信交流。它的 三要素是:语 法、语义、时序。 为了使数…...

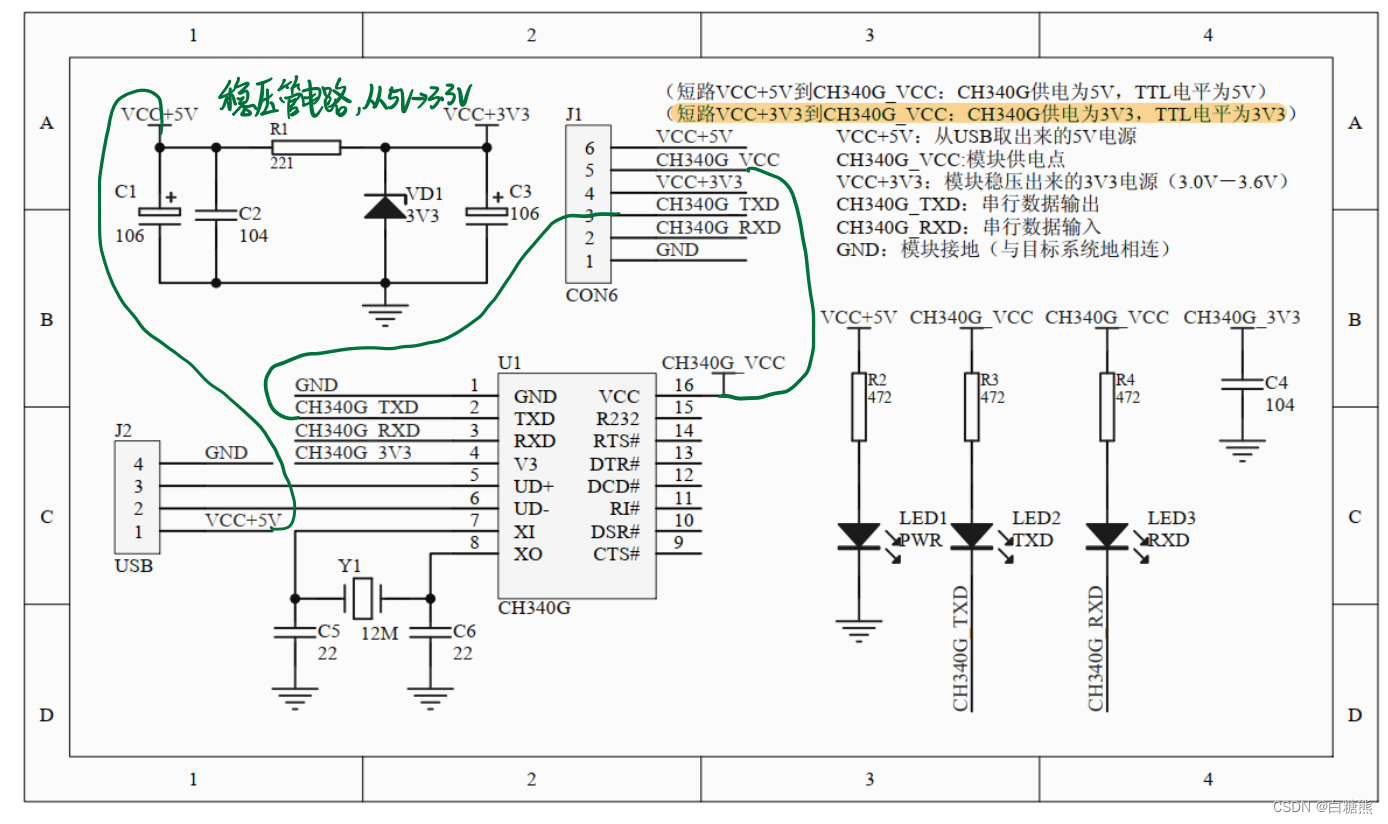
【江科大】STM32:USART串口(理论部分)上
串口 全双工:可以进行同步通信 单端信号:信号线传输的就是单端信号。(也就是与地线(GND)的电势差) 缺点:防干扰能力差 原因:当信号从A点传输到B点,理想条件是A࿰…...

深入了解Linux中常见的五种文件类型
了解文件类型对于正确理解和管理文件系统非常重要。希望本文能够帮助您更好地了解Linux中常见的文件类型及其在ls -l命令输出中的表示方式。 在Linux操作系统中,文件是操作系统中最基本的概念之一。在Linux中,每个文件都有一个特定的类型,这…...

SSM项目集成Spring Security 4.X版本(使用spring-security.xml 配置文件方式)
目录 前言 实战开发: 一、Spring Security整合到SSM项目 1. pom文件引入包 2. web.xml 配置 3. 添加 spring-security.xml 文件 二、Spring Security实战应用 1. 项目结构 2. pom文件引入 3. web.xml 配置 4. Spring 配置 applicationContext.xml 5. sp…...

如何生成开发语言的排名图表
1、解释说明 生成开发语言排名图表,通常需要以下几个步骤: - 首先,我们需要收集一些关于不同编程语言的统计数据,例如使用人数、市场份额等。这些数据可以从各种来源获取,例如网站、报告、数据库等。 - 然后&#x…...

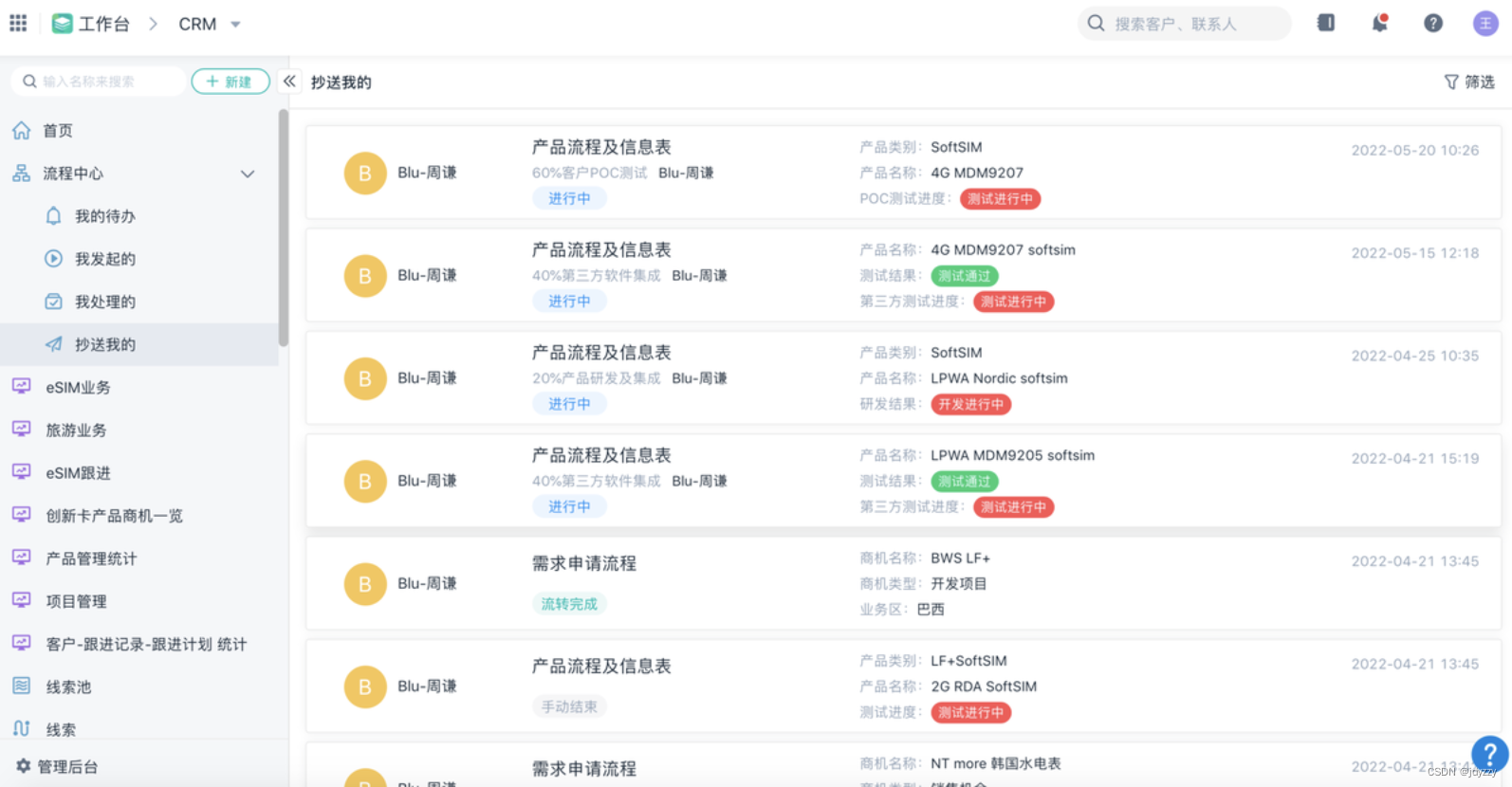
有哪些简单好用、适合中小型企业的CRM系统?
阅读本文,你将了解:一、中小型企业对CRM系统的主要需求;二、盘点四款好用的CRM系统;三、CRM系统实施策略和优秀实践。 在快速变化的商业环境中,中小型企业面临着独特的挑战:如何在有限的资源下高效地管理客…...

Unity 适配器模式(实例详解)
文章目录 简介1. **Input Adapter 示例**2. **Component Adapter 示例**3. **网络数据解析适配器**4. **物理引擎适配**5. **跨平台服务适配** 简介 Unity中的适配器模式(Adapter Pattern)主要用于将一个类的接口转换为另一个接口,以便于原本…...

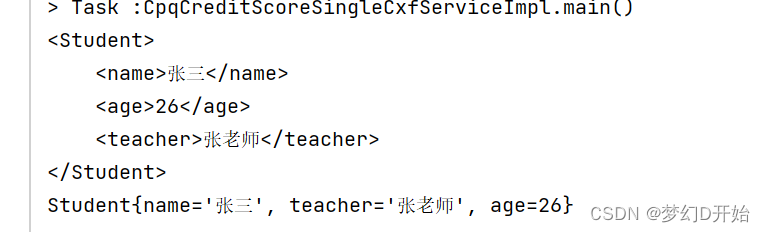
Spring boot项目java bean和xml互转
Spring boot项目实现java bean和xml互转 项目场景:互转方法使用jackson进行互转使用jaxws进行xml与bean的互转 搞定收工! 项目场景: 工作中需要给下游第三方收费系统做数据挡板,由于下游系统使用的是soap webservice,里面涉及各种…...

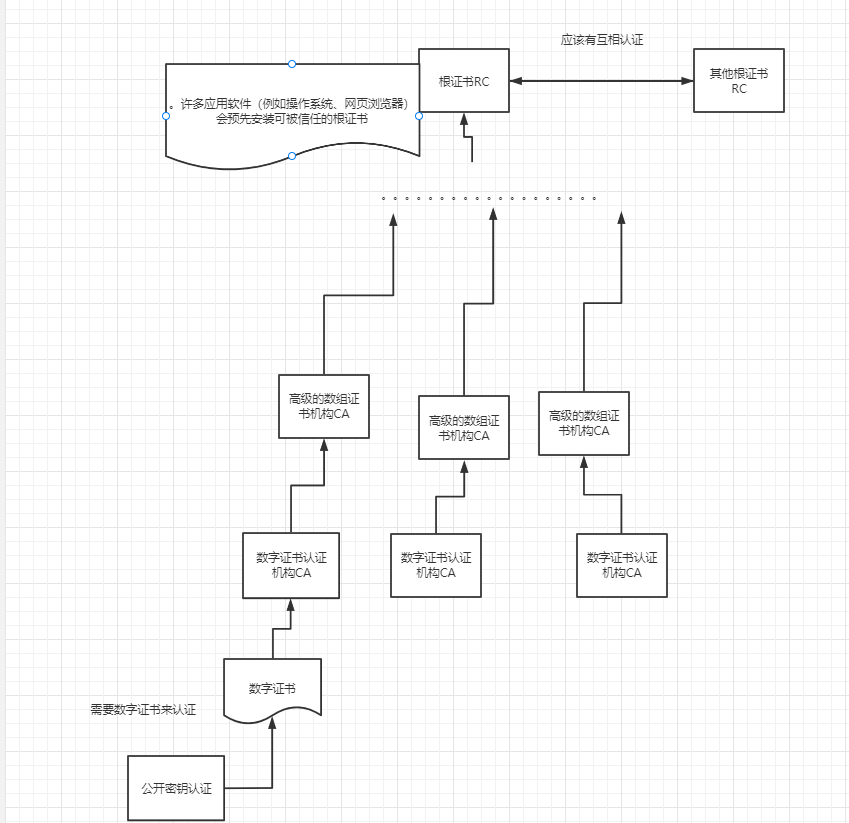
数字证书和数字证书认证机构和数字根证书,CA,RCA
文章目录 一、 数字证书1、什么是数字证书2、数字证书干什么的3、风险 二、数字证书认证机构(Certificate Authority,缩写为CA)参考文章 一、 数字证书 维基百科 公开密钥认证(英语:Public key certificateÿ…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
