使用的uview 微信高版本 头像昵称填写能力
<template><view><button class="cu-btn block bg-blue margin-tb-sm lg" @tap="wxGetUserInfo">一键登录</button><view><!-- 提示窗示例 --><u-popup :show="show" background-color="#fff"><view class="infoBox"><view class="title">邀请您补全个人信息</view><br><br><br><form catchsubmit="getUserName"><view style="width: 100%;"><view class="popup-info"><view class="popup-info-left">头像</view><view class="popup-info-right"><button class="avatar-wrapper" open-type="chooseAvatar"@chooseavatar="onChooseAvatar" slot="right"><img class="avater" :src="avatarUrl" alt="用户头像"></button></view></view><br><br><view class="popup-info"><view class="popup-info-left">昵称</view><view class="popup-info-right"><input type="nickname" class="nickName-input" @blur="userNameInput"placeholder="请输入昵称" /></view></view></view><view class="buttonSum"><view class="button"><button @click="dialogClose">取消</button></view><view class="button" style="border-left: 1px solid #e2e1e1;color: #0081ff;"><button @click="submitSure" style="color: #0081ff;" form-type="submit">确定</button></view></view></form></view></u-popup></view><view class="text-center margin-top-sm" @tap="back">暂不登录</view></view></view>
</template><script>import avatarUrl from "@/static/logo.png"export default {data() {return {avatarUrl: avatarUrl,nickName: '',token: '',imgList: [],show: false,}},methods: {back() {uni.navigateBack({delta: 1,})},wxGetUserInfo(e) {// 1、授权必须要在用户点击事件之后进行// 2、uni老的方法getUserInfo已经拿不到用户信息了// uni.getUserProfile高版本的也停用了,2.21以下的版本还可以用// #ifdef MP-WEIXINuni.getUserProfile({desc: 'get_name', // 这个参数是必须的success: user => {console.log('用户信息', user)uni.setStorageSync("user_info", user.userInfo)//由于低版本需要使用getUserProfile方法,高版本使用头像昵称填写功能,所以先使用getUserProfile,如果得到的nickName是微信用户,则说明获取失败,再使用头像昵称填写功能获取if (user.userInfo.nickName == '微信用户') {this.show = true} else {uni.navigateBack({delta: 1})}}})// #endif// #ifdef MP-ALIPAY// uni.getUserInfo({// desc: 'get_name', // 这个参数是必须的// success: user => {// console.log(user)// uni.setStorageSync("user_info", user.userInfo)// // 虚假的openid// getApp().globalData.openId = user.ariverRpcTraceId;// uni.navigateBack({// delta: 1// })// }// })// #endif},// 点击头像async onChooseAvatar(e) {// 获取到的图片是临时图片,只能在本地访问,不能在浏览器访问,所以要把这个图片转成base64或者上传七牛服务器换成网络地址,再存储起来this.avatarUrl = e.detail.avatarUrl;console.log(e.detail.avatarUrl, 'e.detail.avatarUrl'),// 临时图片转为base64uni.getImageInfo({src: this.avatarUrl,success: function(res) {// 获取到图片的临时地址var tempFilePath = res.path;// 将图片转为base64格式uni.getFileSystemManager().readFile({filePath: tempFilePath,encoding: 'base64',success: function(res) {var base64Img = 'data:image/png;base64,' + res.data;let userInfo = uni.getStorageSync("user_info")userInfo.avatarUrl = base64Imguni.setStorageSync("user_info", userInfo)}});}});},// 点击昵称userNameInput(e) {console.log(e.detail);this.nickName = e.detail.valuelet userInfo = uni.getStorageSync("user_info")userInfo.nickName = e.detail.valueuni.setStorageSync("user_info", userInfo)console.log('点昵称', this.nickName, e.detail.value, uni.getStorageSync("user_info"));},getUserName(e) {console.log('提交getUserName', e);},submitSure(e) {console.log('确定submitSure', e);},dialogClose(e) {console.log('dialogClose取消', e);this.show = false}},onLoad() {// this.show = true},}
</script><style lang="scss" scoped>.cu-btn {margin-top: 20px;margin-left: 20px;margin-right: 20px;}.infoBox {width: 80vw;height: 180px;position: relative;.title {font-size: 18px;text-align: center;margin-top: 15px;margin-bottom: 15px;font-weight: 500;}.popup-info {width: 100%;height: 40px;display: flex;justify-content: space-around;line-height: 40px;.popup-info-left {text-align: center;width: 50%;}.popup-info-right {width: 50%;display: flex;align-items: center;justify-content: center;button::after {border: none;}.nickName-input {display: inline-block;width: 100%;top: -5px;}.avatar-wrapper {border: none !important;width: 40px;height: 40px;padding: 0 !important;background: none;.avater {width: 40px;height: 40px;}}}}.buttonSum {width: 100%;display: flex;justify-content: space-around;position: absolute;bottom: 0;.button {width: 50%;border-top: 1px solid #e2e1e1;}button {width: 50%;background-color: #ffffff;font-size: 16px;outline: none;}button::after {border: none;border-radius: 0;}}}.u-popup__wrapper {border-radius: 10px;}
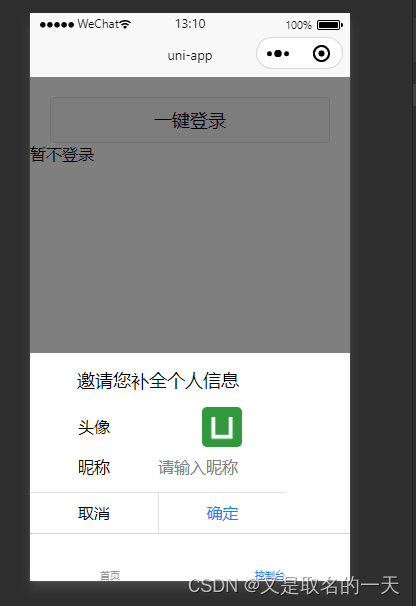
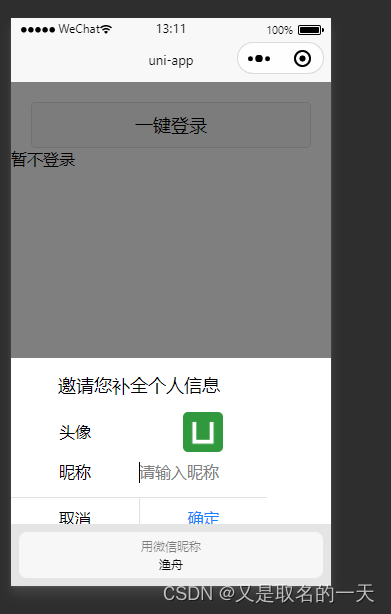
</style></style>效果



参考的这个
微信小程序头像昵称填写能力-CSDN博客
因为之前用的getUserProfile,有一天发现它获取到的头像是灰色,昵称是微信用户,一看官网说是不用了,低版本的还能用,高版本的要用头像昵称填写来实现。
如下是我的小程序登录页面代码:
逻辑:当小程序判断到没有登陆时把用户弹到登录页面,引导用户登录,用户点击一键登录后弹出弹框引导用户填写昵称和头像,将信息存储起来,方便在其他地方使用。
注意:
1、头像获取到的是临时地址,需要处理,才能在浏览器展示,我采用的是将其转化为base64的方式,具体请看:onChooseAvatar
2、昵称获取需要使用button的form-type="submit"属性,触发form提交来收集昵称
<template><button class="cu-btn block bg-blue margin-tb-sm lg" @tap="wxGetUserInfo">一键登录</button><view><!-- 提示窗示例 --><uni-popup ref="alertDialog" background-color="#fff"><view class="infoBox"><view class="title">邀请您补全个人信息</view><br><br><br><form catchsubmit="getUserName"><view style="width: 100%;"><view class="popup-info"><view class="popup-info-left">头像</view><view class="popup-info-right"><button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar" slot="right"><img class="avater" :src="avatarUrl" alt="用户头像"></button></view></view><br><br><view class="popup-info"><view class="popup-info-left">昵称</view><view class="popup-info-right"><input type="nickname" class="nickName-input" @blur="userNameInput" placeholder="请输入昵称" /></view></view></view><view class="buttonSum"><view class="button"><button @click="dialogClose">取消</button></view><view class="button" style="border-left: 1px solid #e2e1e1;color: #0081ff;"><button @click="submitSure" style="color: #0081ff;" form-type="submit">确定</button></view></view></form></view></uni-popup></view><view class="text-center margin-top-sm" @tap="back">暂不登录</view></view>
</template><script src="path/to/canvas/library.js"></script>
<script>import qiniuUploader from '../../util/qiniuUploader.js'import {RequestConstant} from '../../util/constant.js'export default {data() {return {avatarUrl: '../../static/icon-avatar.png',nickName: '',token: '',imgList: []}},methods: {back() {uni.navigateBack({delta: 1,})},wxGetUserInfo(e) {// 1、授权必须要在用户点击事件之后进行// 2、uni老的方法getUserInfo已经拿不到用户信息了// uni.getUserProfile高版本的也停用了,2.21以下的版本还可以用// #ifdef MP-WEIXINuni.getUserProfile({desc: 'get_name', // 这个参数是必须的success: user => {console.log('用户信息', user)uni.setStorageSync("user_info", user.userInfo)//由于低版本需要使用getUserProfile方法,高版本使用头像昵称填写功能,所以先使用getUserProfile,如果得到的nickName是微信用户,则说明获取失败,再使用头像昵称填写功能获取if (user.userInfo.nickName == '微信用户') {this.$refs.alertDialog.open()} else {uni.navigateBack({delta: 1})}}})// #endif// #ifdef MP-ALIPAYuni.getUserInfo({desc: 'get_name', // 这个参数是必须的success: user => {console.log(user)uni.setStorageSync("user_info", user.userInfo)// 虚假的openidgetApp().globalData.openId = user.ariverRpcTraceId;uni.navigateBack({delta: 1})}})// #endif},// 打开弹框dialogToggle() {this.$refs.alertDialog.open()},// 点击头像async onChooseAvatar(e) {// 获取到的图片是临时图片,只能在本地访问,不能在浏览器访问,所以要把这个图片转成base64或者上传七牛服务器换成网络地址,再存储起来this.avatarUrl = e.detail.avatarUrl;console.log(e.detail.avatarUrl,'e.detail.avatarUrl'),// 临时图片转为base64uni.getImageInfo({src: this.avatarUrl,success: function(res) {// 获取到图片的临时地址var tempFilePath = res.path;// 将图片转为base64格式uni.getFileSystemManager().readFile({filePath: tempFilePath,encoding: 'base64',success: function(res) {var base64Img = 'data:image/png;base64,' + res.data;let userInfo = uni.getStorageSync("user_info")userInfo.avatarUrl = base64Imguni.setStorageSync("user_info", userInfo)}});}});},// 点击昵称userNameInput(e) {console.log(e.detail);this.nickName = e.detail.valuelet userInfo = uni.getStorageSync("user_info")userInfo.nickName = e.detail.valueuni.setStorageSync("user_info", userInfo)console.log('点昵称', this.nickName, e.detail.value, uni.getStorageSync("user_info"));},getUserName(e) {console.log('提交getUserName', e);},submitSure(e) {console.log('确定submitSure', e);uni.navigateBack({delta: 1})},dialogClose(e) {console.log('dialogClose取消', e);this.$refs.alertDialog.close()}},onLoad() {},}
</script><style lang="less" scoped>.cu-btn {margin-top: 20px;margin-left: 20px;margin-right: 20px;}.infoBox {width: 80vw;height: 180px;position: relative;.title {font-size: 18px;text-align: center;margin-top: 15px;margin-bottom: 15px;font-weight: 500;}.popup-info {width: 100%;height: 40px;display: flex;justify-content: space-around;line-height: 40px;.popup-info-left {text-align: center;width: 50%;}.popup-info-right {width: 50%;display: flex;align-items: center;justify-content: center;button::after {border: none;}.nickName-input {display: inline-block;width: 100%;top: -5px;}.avatar-wrapper {border: none !important;width: 40px;height: 40px;padding: 0 !important;background: none;.avater {width: 40px;height: 40px;}}}}.buttonSum {width: 100%;display: flex;justify-content: space-around;position: absolute;bottom: 0;.button {width: 50%;border-top: 1px solid #e2e1e1;}button {width: 50%;background-color: #ffffff;font-size: 16px;outline: none;}button::after {border: none;border-radius: 0;}}}.uni-popup__wrapper {border-radius: 10px;}
</style></style>相关文章:

使用的uview 微信高版本 头像昵称填写能力
<template><view><button class"cu-btn block bg-blue margin-tb-sm lg" tap"wxGetUserInfo">一键登录</button><view><!-- 提示窗示例 --><u-popup :show"show" background-color"#fff">&…...

Hadoop3完全分布式搭建
一、第一台的操作搭建 修改主机名 使用hostnamectl set-hostname 修改当前主机名 关闭防火墙和SELlinux 1,使用 systemctl stop firewalld systemctl disable firewalld 关闭防火墙 2,使用 vim /etc/selinux/config 修改为 SELINUXdisabled 使用N…...

中断——外部中断EXIT
前期疑问:中断可以分成外部中断和内部中断吗 文章目录 前言一、中断知识二、中断编程三、EXIT外部中断/事件控制器 3.1 中断事件线3.2 EXTI初始化结构体详解 四、软件设计 4.1 编程要点 五、代码回顾实现六、补充中断知识总结 前言 野火中断章节有这样一句话 【F…...

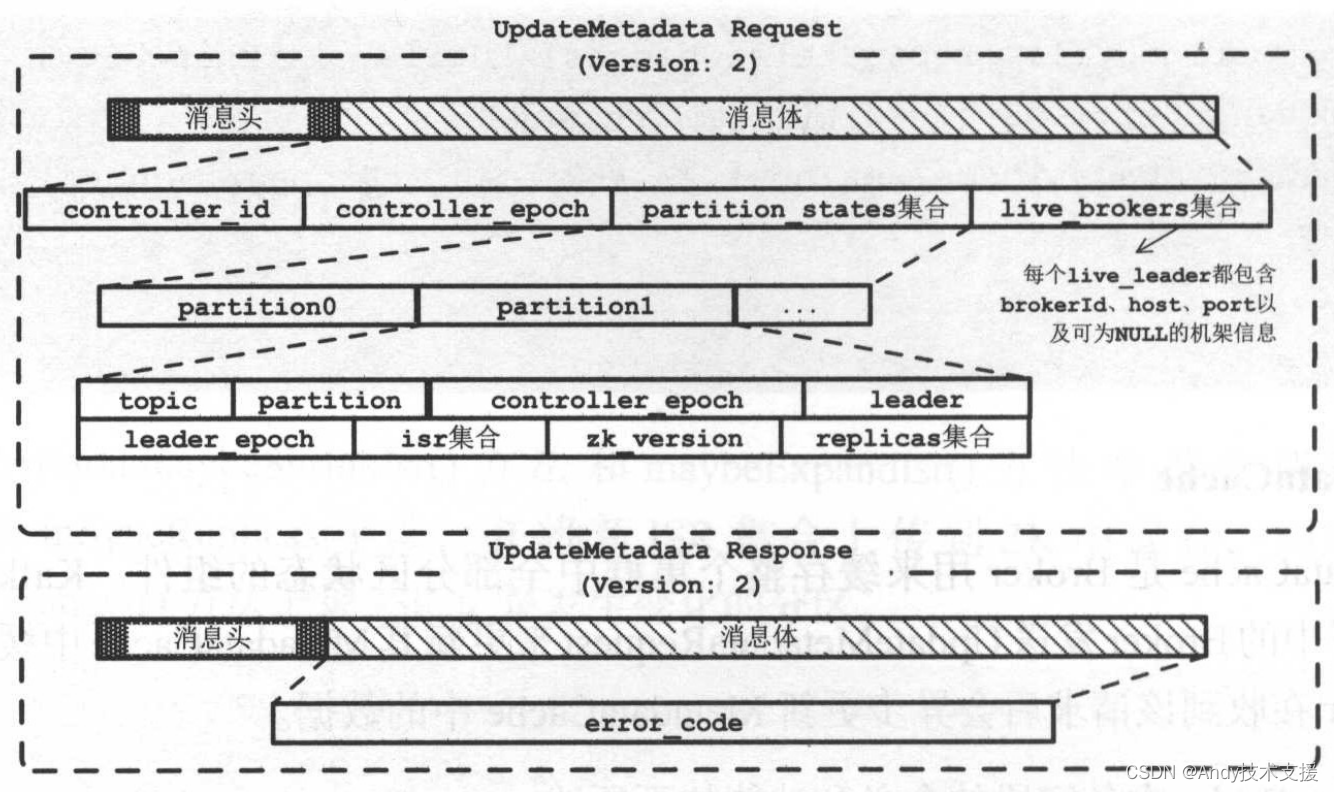
Kafka-服务端-副本机制
Kafka从0.8版本开始引入副本(Replica)的机制,其目的是为了增加Kafka集群的高可用性。 Kafka实现副本机制之后,每个分区可以有多个副本,并且会从其副本集合(Assigned Replica,AR)中选出一个副本作为Leader副本,所有的读写请求都由…...

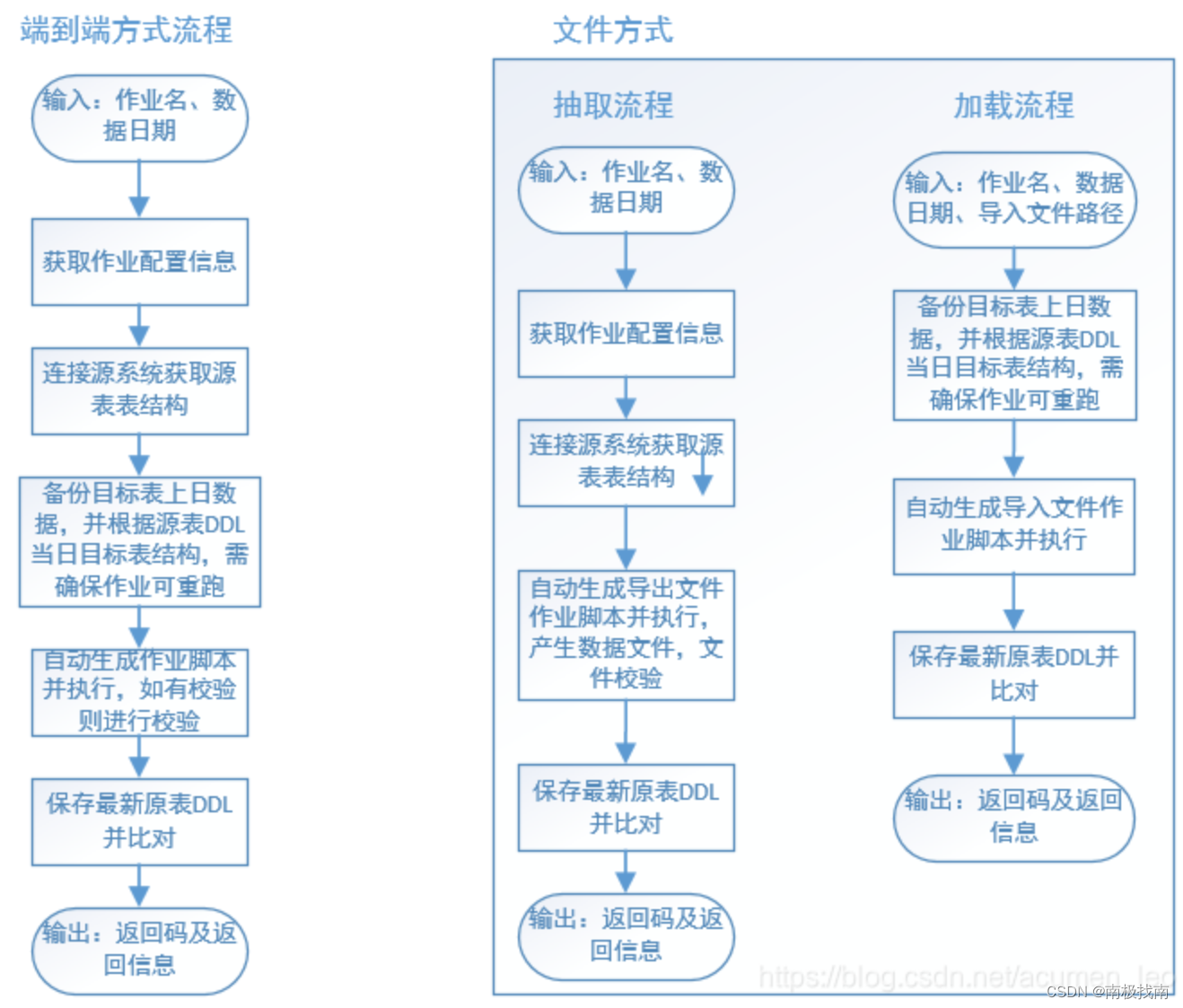
银行数据仓库体系实践(4)--数据抽取和加载
1、ETL和ELT ETL是Extract、Transfrom、Load即抽取、转换、加载三个英文单词首字母的集合: E:抽取,从源系统(Souce)获取数据; T:转换,将源系统获取的数据进行处理加工,比如数据格式转化、数据精…...

云计算入门——Linux 命令行入门
云计算入门——Linux 命令行入门 前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 介绍 如今,我们许多人都熟悉计算机(台式机和笔记本电…...
的发展)
自然语言处理(NLP)的发展
自然语言处理的发展 随着深度学习和大数据技术的进步,自然语言处理取得了显著的进步。人们正在研究如何使计算机更好地理解和生成人类语言,以及如何应用NLP技术改善搜索引擎、语音助手、机器翻译等领域。 方向一:技术进步 自然语言处理&…...

让uniapp小程序支持多色图标icon:iconfont-tools-cli
前景: uniapp开发小程序项目时,对于iconfont多色图标无法直接支持;若将多色icon下载引入项目则必须关注包体,若将图标放在oss或者哪里管理,加载又是一个问题,因此大多采用iconfont-tools工具,但…...

丹麦公司注册优势 丹麦公司注册条件 丹麦公司注册注意事项
丹麦公司注册优势 1、开-放的商业环境,拥有公平透明的商业法律和制度。 2、简化的注册流程,无需繁琐的审批程序和复杂的材料准备。 3、全球认可的声誉,有助于提升贵公司的国际形象。 4、该国的政-府在坚持适度紧缩的财政政策,…...

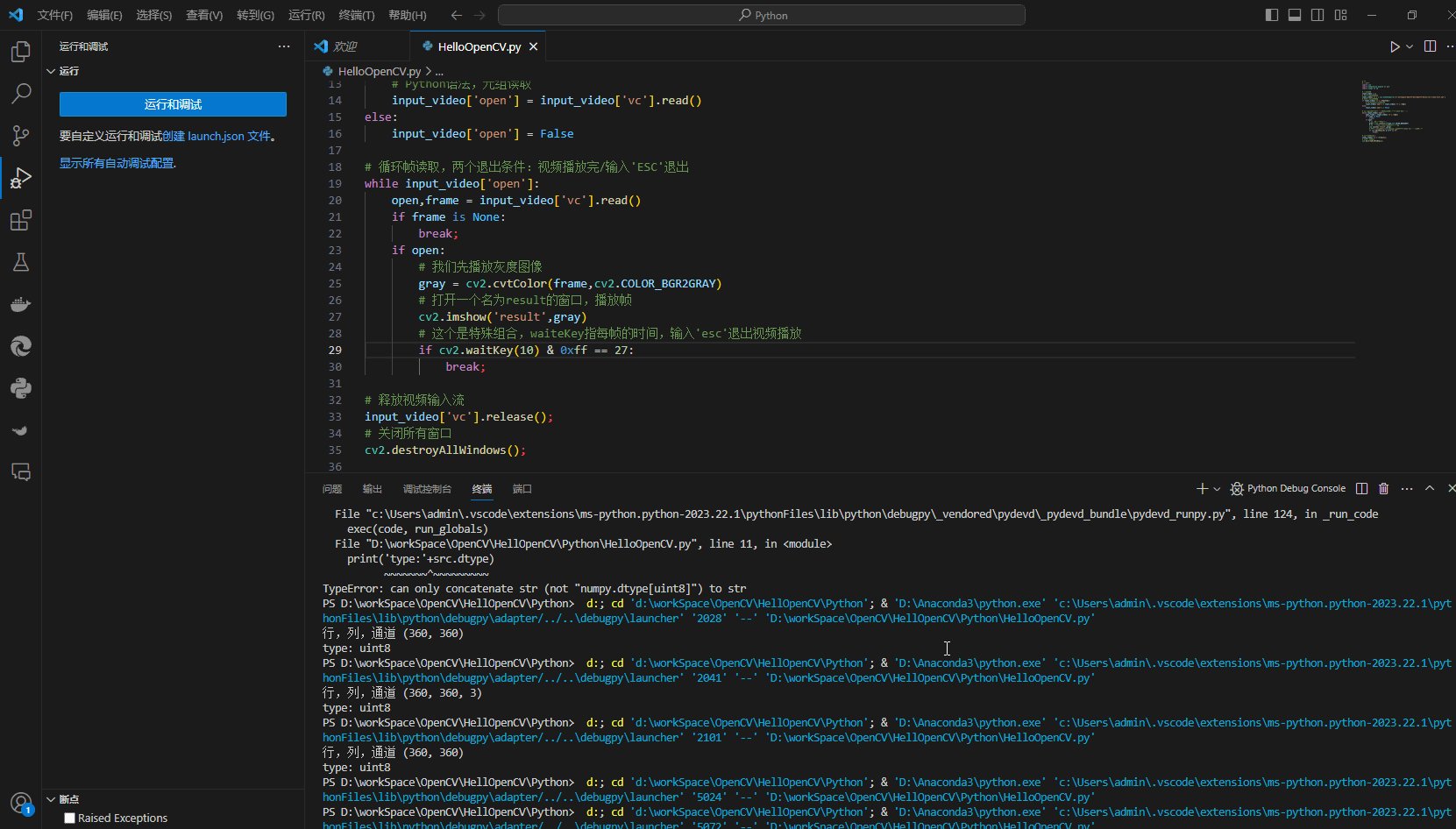
C++PythonC# 三语言OpenCV从零开发(4):视频流读取
文章目录 相关链接视频流读取CCSharpPython 总结 相关链接 C&Python&Csharp in OpenCV 专栏 【2022B站最好的OpenCV课程推荐】OpenCV从入门到实战 全套课程(附带课程课件资料课件笔记) OpenCV 教程中文文档|OpenCV中文 OpenCV教程中文文档|W3Csc…...

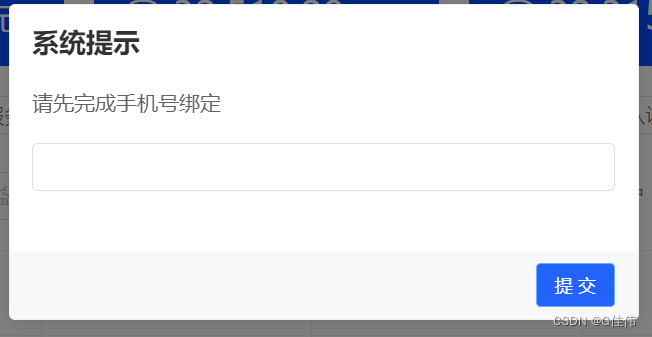
vue element MessageBox.prompt this.$prompt组件禁止显示右上角关闭按钮,取消按钮,及点击遮罩层关闭
vue element MessageBox.prompt this.$prompt组件禁止或取消显示右上角关闭按钮,取消按钮,及点击遮罩层关闭 实现效果: 实现代码 MessageBox.prompt(请先完成手机号绑定, 系统提示, {confirmButtonText: 提 交,showClose: false,closeOnClic…...

Oracle 日常健康脚本
文章目录 摘要常用脚本 摘要 保持 Oracle 数据库的良好健康状况对于系统的可靠性和性能至关重要。本文将介绍一些常用的 Oracle 日常健康脚本,帮助您监控数据库并及时识别潜在的问题,以保证数据库的稳定运行。 常用脚本 1.查询数据库实例和实例级别的…...

leetcode670最大交换
给定一个非负整数,你至多可以交换一次数字中的任意两位。返回你能得到的最大值。 示例 1 : 输入: 2736 输出: 7236 解释: 交换数字2和数字7。 示例 2 : 输入: 9973 输出: 9973 解释: 不需要交换。 注意: 给定数字的范围是 [0, 108] int maximumSwap(int num) {…...

XML 注入漏洞原理以及修复方法
漏洞名称:XML注入 漏洞描述:可扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具 有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XM…...

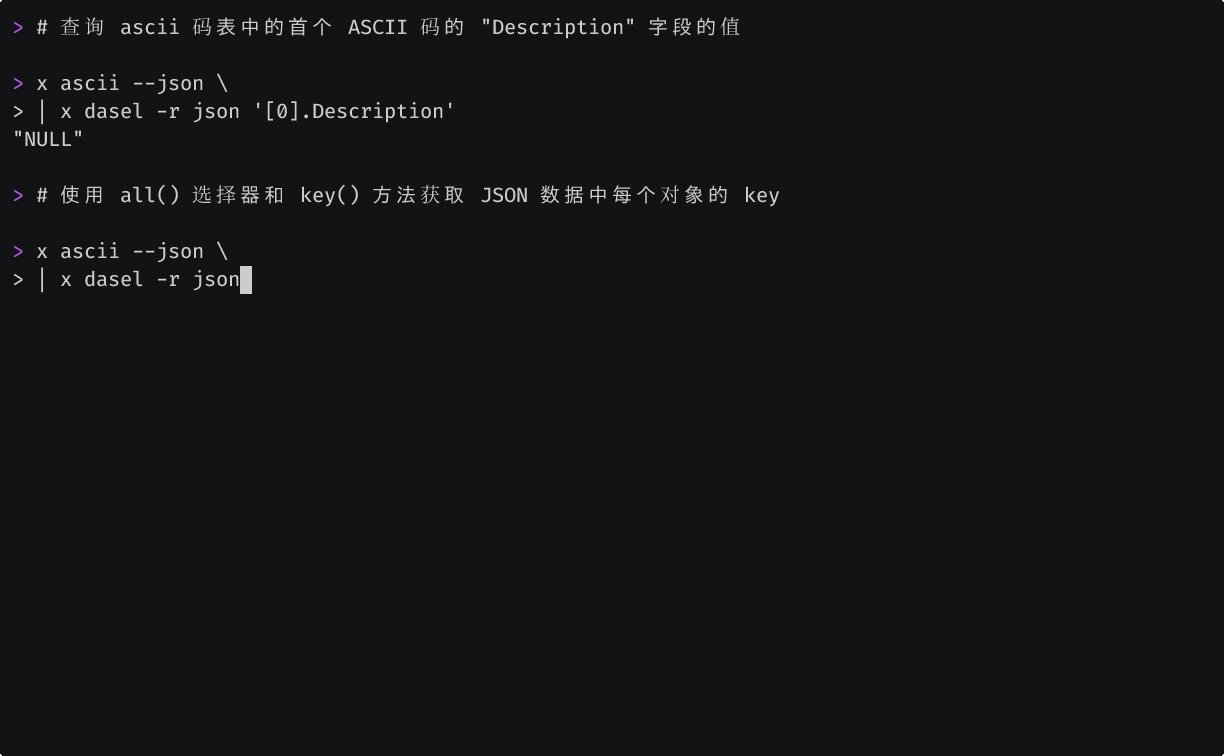
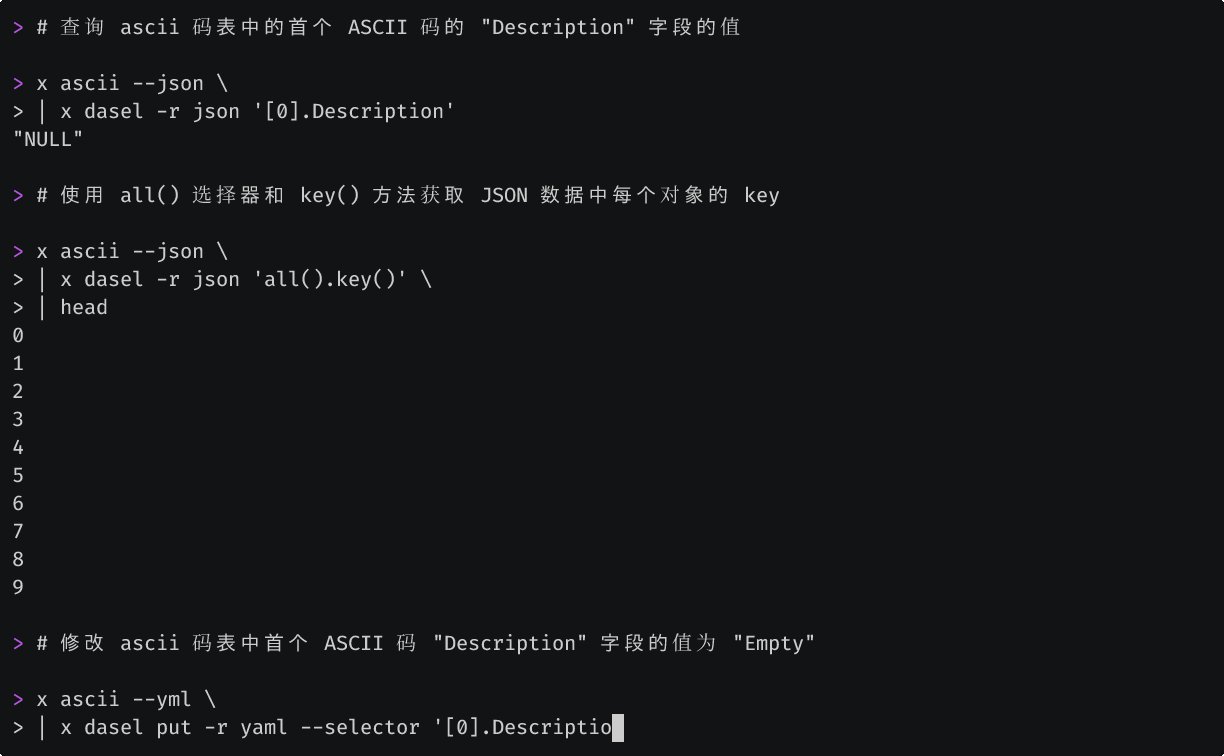
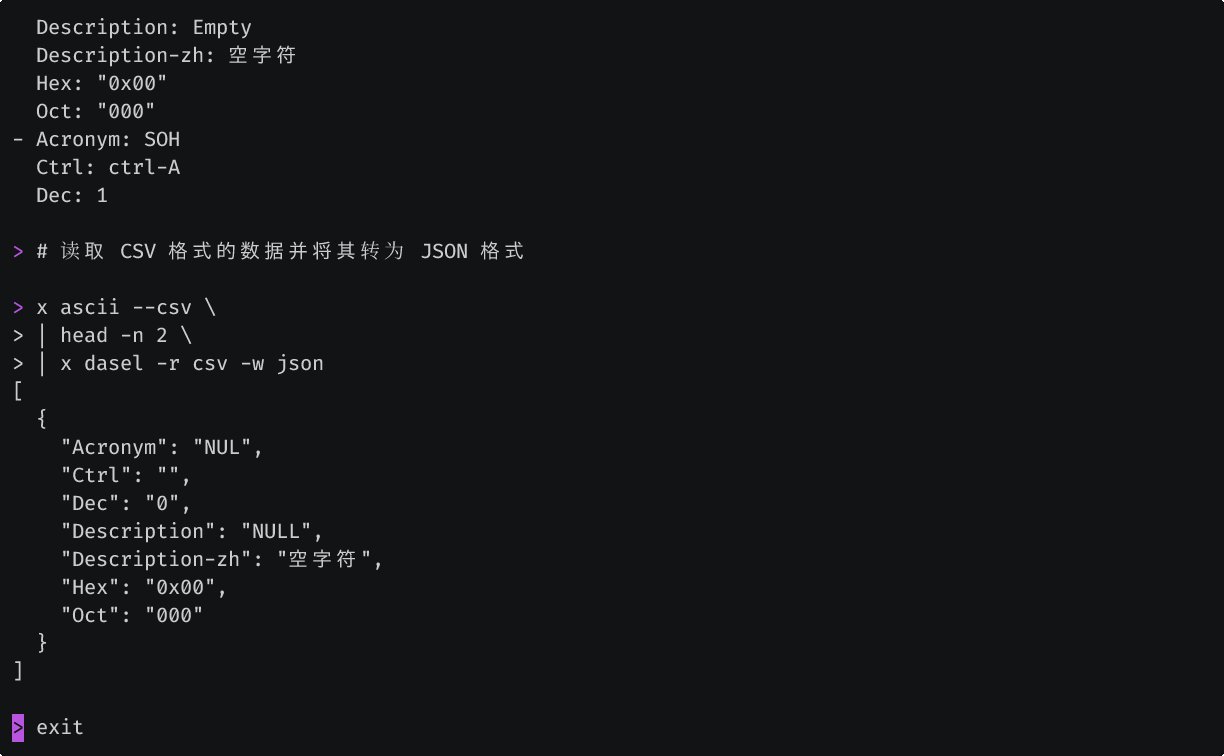
x-cmd pkg | dasel - JSON、YAML、TOML、XML、CSV 数据的查询和修改工具
目录 简介首次用户快速实验指南基本功能性能特点竞品进一步探索 简介 dasel,是数据(data)和 选择器(selector)的简写,该工具使用选择器查询和修改数据结构。 支持 JSON,YAML,TOML&…...

Oracle 19c RAC集群管理 ---------关键参数以及常用命令
Oracle 19c RAC集群管理 ---------关键参数 Oracle 19C RAC 参数最佳实践 --开启强制归档 ALTER DATABASE FORCE LOGGING; --设置 30分钟 强制归档 ALTER SYSTEM SET ARCHIVE_LAG_TARGET1800 SCOPEBOTH SID*; --设置期望undo保持时间3h ALTER SYSTEM SET UNDO_RETENTION21600…...

时限挑战——深度解析Pytest插件 pytest-timeout
在软件开发中,测试用例的执行时间通常是一个关键考虑因素。Pytest插件 pytest-timeout 提供了一个强大的插件,允许你设置测试用例的超时时间。本文将深入介绍 pytest-timeout 插件的基本用法和实际案例,助你精确掌控测试用例的执行时限。 什么…...

Java入门篇:打造你的Java开发环境——从零开始配置IDEA与Eclipse
引言 “工欲善其事,必先利其器” 作为每一位Java初学者的必经之路,搭建合适的开发环境是至关重要的第一步。本篇将详细指导你如何安装并配置两大主流Java开发工具——IntelliJ IDEA和Eclipse,助你在编程之旅上迈出坚实的第一步。 一、Java开发环境准备 1. 下载并安装Java D…...

文本批量处理大师:简化文本处理,释放无限生产力!
在数字化时代,我们每天都要处理大量的文本数据,无论是办公文档、网页内容还是社交媒体帖子。然而,面对海量的信息,传统的一键式操作已经无法满足我们的需求。我们需要一个更高效、更智能的工具来提升我们的工作效率。今天…...

Go 方法
第 1 章 方法 Go 语言也支持面向对象的思想;所谓面向对象编程:1对象就是简单的一个值或者变量,并且拥有其方法2方法是某种特定类型的函数3 面向对象编程就是使用方法来描述每个数据结构的属性和操作; 使用者不需要了解对象本身的…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
