WEB前端IDE的使用以及CSS的应用
IDE的使用
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><ol><!-- emmet命令 *符号可以指定生成几个子项 --><!-- []中填写标签的属性 --><!-- {}中填写内容 --><!-- ctrl + k 可以将代码进行格式化处理--><!-- ctrl + s 可以保存代码 --><li style="border:1px solid red">子项1</li><li style="border:1px solid red">子项2</li><li style="border:1px solid red">子项3</li><li style="border:1px solid red">子项4</li><li style="border:1px solid red">子项5</li><li style="border:1px solid red">子项6</li><li style="border:1px solid red">子项7</li><li style="border:1px solid red">子项8</li><li style="border:1px solid red">子项9</li></ol></body>
</html>
表单标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><!-- 奥卡姆剃刀原则:如非必要 勿增实体 --><body><!-- action属性 表示填写信息提交的服务器处理函数 --><!-- get 会将信息明文的形式拼接在url后面 --><!-- post 会将的信息保存在request包中,通过浏览器提交 --><!-- get和post的区别 --><!-- 1.安全性上的不同 get会拼在url上所以 安全性不高 post实在request包体中--><!-- 2.参数位置上的不同 get在url中写参数 post在request --><!-- 3.参数长度的不同 get会因为浏览器的限制而有可能不能完整的传递参数 post无此顾虑--><!-- 4.缓存方式不同 get会保存在浏览器的历史记录中 post不会--><!-- enctype urlencoded会使用url编码方式将表单信息进行编码--><!-- form-data一般用来上传文件时使用 它使用二进制的数·据流传递信息 --><!-- text/plain 使用明文--><form action="#" method="get" enctype="text/plain"><!-- input标签 使用交信息的标签 可在各种类型的input标签传递各种类型数据 --><!-- type属性决定了标签的形式 --><!-- name属性决定了提交表单信息时键值对键的名字 如果没有name input标签将成为摆设 不具备数据提交的能力--><!-- size可以用来设置 标签的宽度 --><!-- maxlenth可以设置字符的数量 --><!-- checked 可以让单选/复选默认选中 --><!-- readonly 只读属性 用户无法修改 --><!-- disable 失效 用户无法修改的同时 标签也是失效了 不再进行上传 --><!-- placehoder属性 可以用来预制一些提示信息 --><!-- autofocus属性 可以自动聚焦到某个标签-->用户名:<input type="text" name="username" maxlength="6" placeholder="请输入你的用户名"> <br><!-- password用于输入密码 -->密 码:<input type="password" name="password" value="11111"/><br><!-- checkbox多选框 -->爱 好:<input type="checkbox" name="fav" value="bk" checked>篮球<input type="checkbox" name="fav" value="sing" checked>唱<input type="checkbox" name="fav" value="jump" checked>跳<input type="checkbox" name="fav" value="rap" checked>Rap <br><!-- radio是单选框 使用name属性将多个radio进行关联 -->性 别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<input type="radio" name="sex" value="跨性别" checked>跨性别 <br><!-- email是一个输入框 会进行内容的检测 只有你输入内容符合邮箱的格式 提交时才不会报错 -->邮 箱:<input type="email" name="email" autofocus/><!-- submit 提交按钮 点击时会将表单中所有的信息提交到action指定的服务数据处理接口 --><input type="submit"><!-- button同submit --><button>上传</button><!-- file 类型 用于上传文件--><input type="file" name="avarta"><div style="width: 100px;height: 100px;"></div><!-- reset类型 是重置按钮 一旦点击 之前录入用户信息全部清空 --><input type="reset" ><!-- image类型是图片按钮 可以设置开发者想要的或者更优化按钮效果 本质上还是提交按钮 --><input type="image" name="avarta" src="img/button.jpg" width="250px" height="100px"><!-- hidden隐藏域 一些无需用户键入信息可以自动获取的信息,可以使用hidden类型来上传--><input type="hidden" name="location" value="西安"><!-- h5推出的新标签 --><!-- 颜色选择器 --><input type="color"><!-- 日期选择器 --><input type="date"><!-- 时期时间选择器 --><input type="datetime-local"><!-- 时间 --><input type="time" name="" id=""><!-- url输入框 规则是必须在起始部分写入https://--><input type="url"><!-- 范围选择 --><input type="range" max="100" min="20"></form></body>
</html>
CSS 部分
css层叠样式表(cascading style sheet)
- 外链样式的好处
- 首先提高代码的复用性
- 他可以降低代码的耦合性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- 第二种使用CSS的方式 页面样式 --><style type="text/css">div{width: 100px;height: 200px;background-color: black;}/* 第四种方式 @import */@import url("css/new_file.css");</style><!-- 第三种方式 外链样式 --><!-- <link rel="stylesheet" href="css/new_file.css"> --></head><body><!-- 第一种使用CSS的方式 :行内样式--><!-- <div style="border: 1px solid rebeccapurple;width: 100px;height: 100px;">1</div> --><div></div><span></span></body>
</html>
基本选择器
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 优先级关系 id > class > 标签 > * *//* 通配符选择器:一般用于重置页面样式 */*{/* 间距 */margin: 0px;/* 边距 */padding: 0px;background-color: black;}/* id选择器 :对指定id的标签进行样式修整*/#first_div{width: 200px;height: 200px;border: 1px dotted red;}/* 类选择器:对引用该类的标签使用样式 */.div_class{width : 300px;height: 300px;background-color: aqua;}/* 标签选择器 :作用于页面中所用相同的标签*/div{width: 100px;height: 100px;border:1px solid rebeccapurple;}</style></head><body><div id="first_div"></div><div class="div_class"></div><div class="div_class"></div></body>
</html>
包含选择器
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 逗号选择器,可以将样式代码赋给多个选择器,选择器种类任意 */div,.span_class,p{padding: 10px;background-color: aqua;border: 1px dashed firebrick;}/* 子代选择器 *//* ul > li{border: 1px solid red;} *//* 后代选择器 */ul li{border: 1px solid red;}</style></head><body><ul><li>子项1</li><li>子项2</li><li>子项3</li><li><ol><li>子项的子项1</li><li>子项的子项2</li><li>子项的子项3</li><li>子项的子项4</li></ol></li></ul></body>
</html>
相关文章:

WEB前端IDE的使用以及CSS的应用
IDE的使用 <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, i…...

python中排序函数sorted的简单运用
# 假设a里面的()分别对应的x,y,w,h 即 (x,y,w,h) a [(2,3,1,2),(4,1,2,2),(1,6,2,1)] # a:传入的列表 # key 排序的数据 keylambda x:x[n] 是固定写法,里面的n代表你按照()中第几个数据的值排序 # eg:我们这里是x:x[0]表示我们按x排序, 如果改成x:x[1]则按y排序 # …...

k8s的helm
1、在没有helm之前,部署deployment、service、ingress等等 2、helm的作用:通过打包的方式,deployment、service、ingress这些打包在一块,一键部署服务、类似于yum功能 3、helm:官方提供的一种类似于仓库的功能&#…...

[MySQL]基础的增删改查
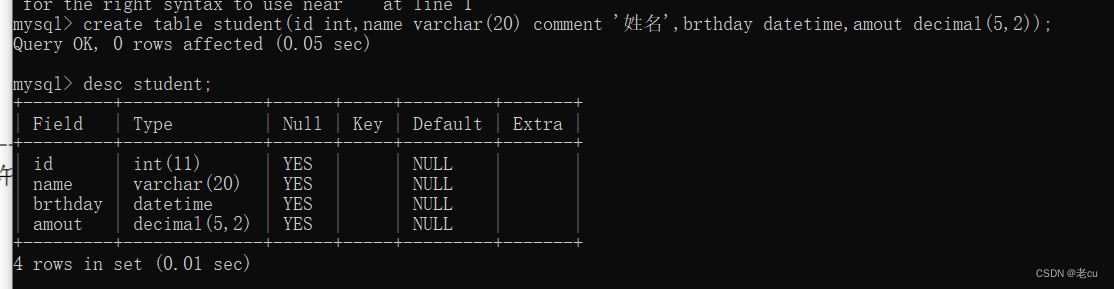
目录 1.前置介绍 2.数据库操作 2.1显示当前数据库 2.2创建数据库 2.3 使用数据库 2.4 删除数据库 3.常用数据类型 3.1整型和浮点型 3.2字符串类型 4.表的操作 4.1查看表结构 4.2创建表 4.3删除表 5.重点 5.1操作数据库 5.2常用数据类型 5.3操作表 1.前置介绍 …...

简易播放器 以及触发的异常
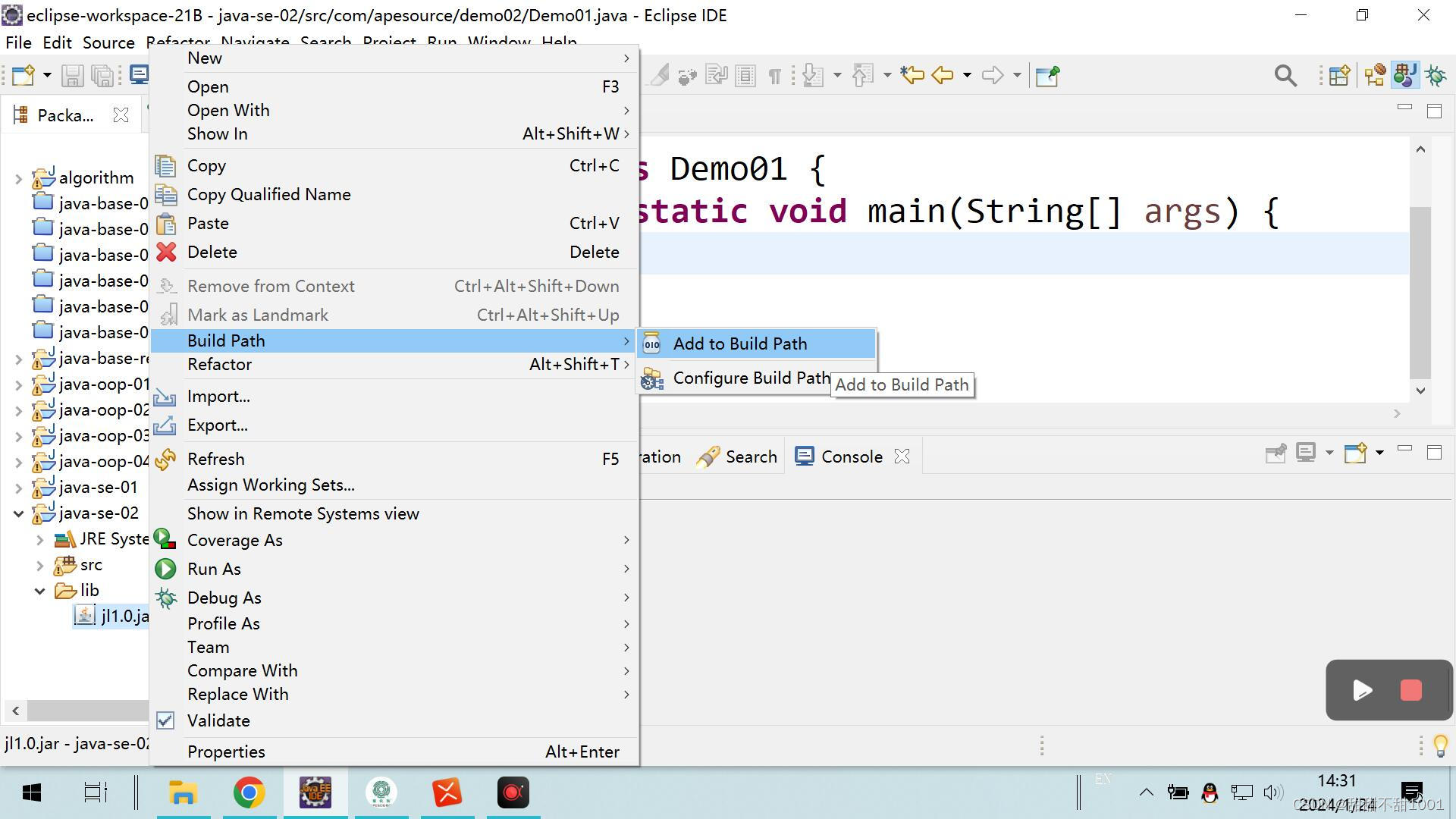
jl 1.0.jar 架包导入步骤: 1.读取到MP3音频文件 2.创建播放器对象,传入音频文件 3.开始播放 package com.ztt.Demo01;import java.io.FileInputStream; import java.io.FileNotFoundException;import javazoom.jl.decoder.JavaLayerException; import javazoom.jl.…...

【Flutter跨平台插件开发】如何实现kotlin跟C++的相互调用
【Flutter跨平台插件开发】如何实现kotlin跟C的相互调用 kotlin 调 c 在 Kotlin 中,可以使用 JNI (Java Native Interface) 来调用 C 代码 调用步骤: 创建 C 文件并实现函数。 // example.cpp #include <jni.h>extern "C" JNIEXPORT jstring J…...

Apache SeaTunnel社区荣获“2023快速成长开源项目”奖项
在这个开源理念推动技术创新和全球协同发展的时代,SeaTunnel社区在开放原子开源基金会举办的2023年开源项目评选中脱颖而出,荣获“2023快速成长开源项目”殊荣。 这个奖项不仅仅是对Apache SeaTunnel社区过去一年发展速度和质量的认可,更是对…...

Unity 桥接模式(实例详解)
文章目录 示例1:角色与装备系统示例2:UI控件库示例3:渲染引擎模块示例4:AI决策树算法示例5:物理模拟引擎 在Unity游戏开发中,桥接模式(Bridge Pattern)是一种设计模式,它…...

Xftp连接不上Linux虚拟机的原因解决方法
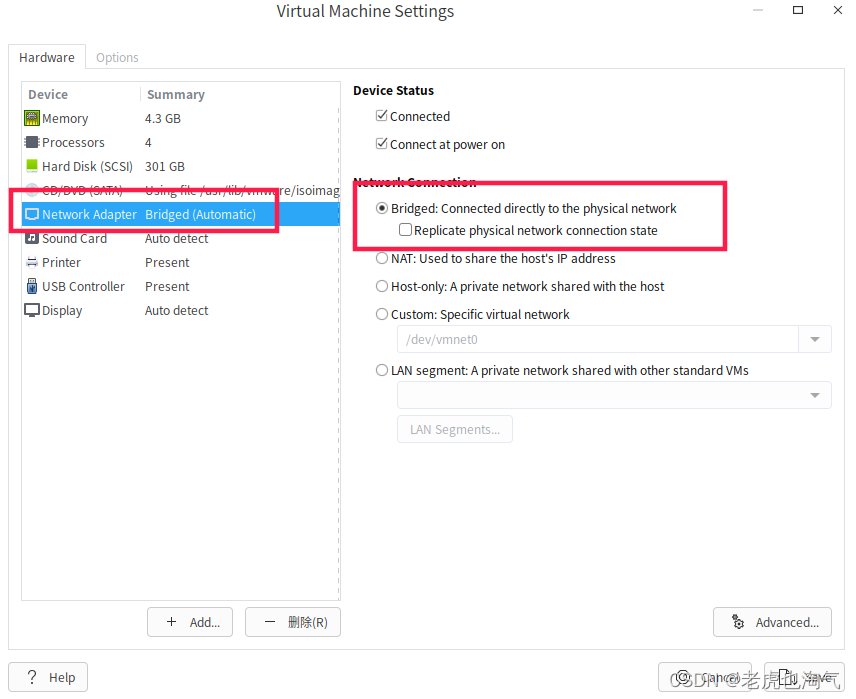
前言: 在当今数字化时代,远程连接到Linux虚拟机是许多开发者和系统管理员日常工作的一部分。然而,有时候,面对Xftp连接不上Linux虚拟机的问题,我们可能感到困惑和无措。这个看似小问题可能导致工作中断,因…...

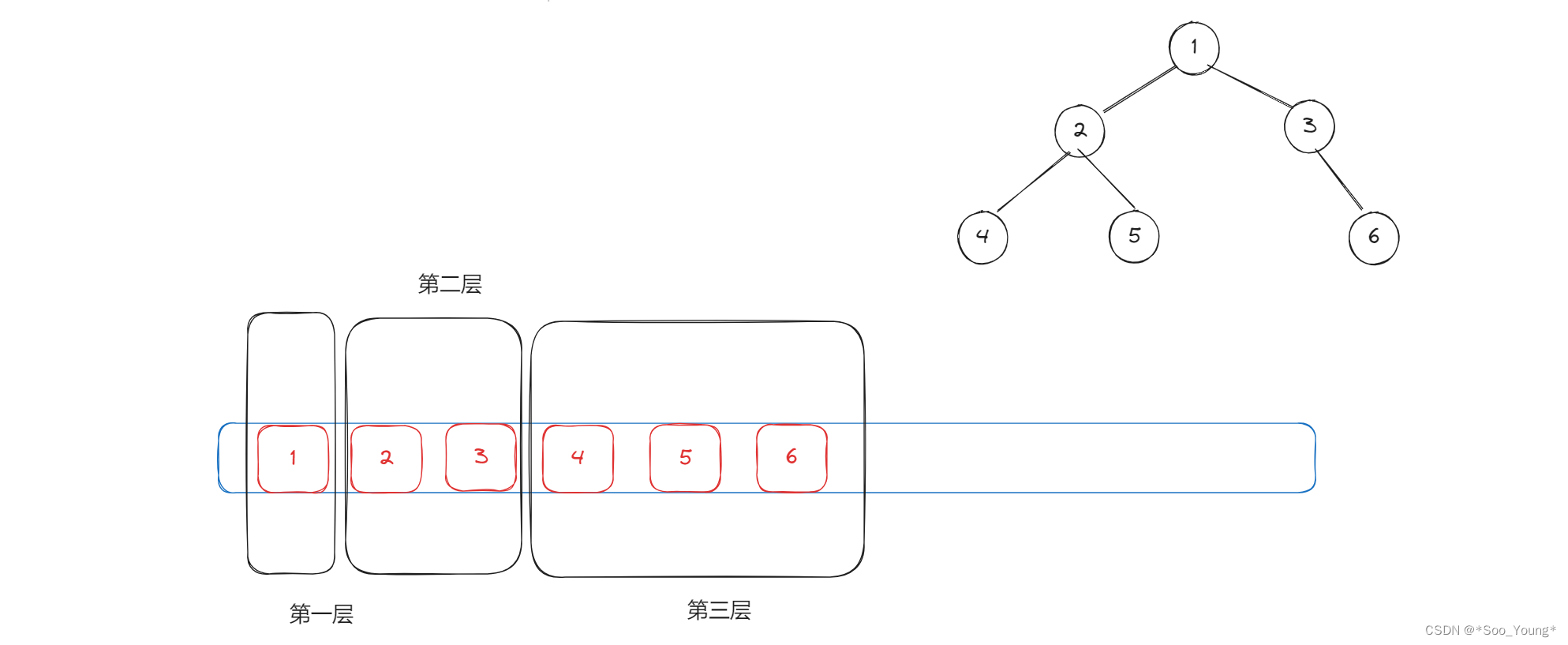
代码随想录刷题笔记 DAY12 | 二叉树的理论基础 | 二叉树的三种递归遍历 | 二叉树的非递归遍历 | 二叉树的广度优先搜索
Day 12 01. 二叉树的理论基础 1.1 二叉树的种类 满二叉树:除了叶子节点以外,每个节点都有两个子节点,整个树是被完全填满的完全二叉树:除了底层以外,其他部分是满的,底部可以不是满的但是必须是从左到右连…...

Linux问题 apt-get install时 无法解析域名“cn.archive.ubuntu.com”
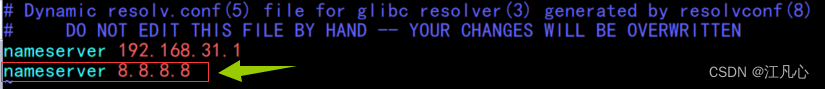
问题描述: 在安装程序时会出现无法解析域名的错误 解决办法: 1、编辑文件 sudo vim /etc/resolv.conf 2、在最后加上(按键 i 进入编辑模式) nameserver 8.8.8.8 3、保存退出(:wq)...

蓝桥--鸡哥的购物挑战OJ(4169)
题目: 思路: 暴力: 直接枚举所有得偶数区间,找最大值,n2超时 优化: 分类讨论,只要醉倒不重不漏得分类不出意外就能AC了 图中的选择方式很简单了,不做解释了。 AC代码(我的代码可…...

MySQL--删除数据表(6)
MySQL中删除数据表是非常容易操作的,但是你在进行删除表操作时要非常小心,因为执行删除命令后所有数据都会消失。 语法 以下为删除 MySQL 数据表的通用语法: DROP TABLE table_name ; -- 直接删除表,不检查是否存在 或 DROP…...

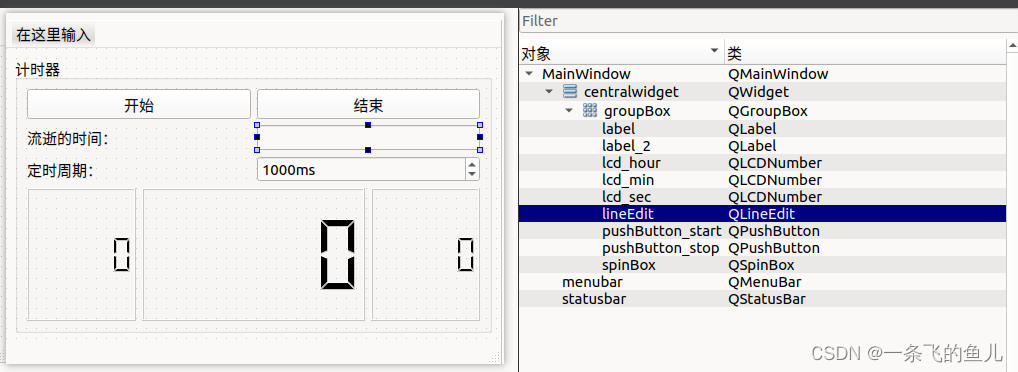
常用界面设计组件 —— 时间日期与定时器
2.7 时间日期与定时器2.7.1 时间日期相关的类2.7.2 日期时间数据与字符串之间的 转换2.7.3 QCalendarWidget日历组件2.7.4 定时器 2.7 时间日期与定时器 2.7.1 时间日期相关的类 时间日期是经常遇到的数据类型,Qt中时间日期类型的 类如下: QTime &…...

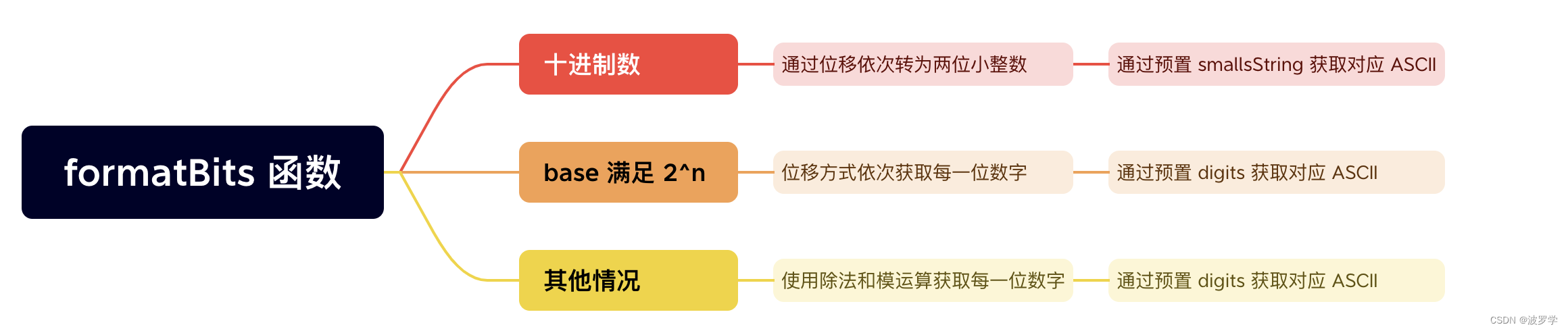
GO 中高效 int 转换 string 的方法与高性能源码剖析
文章目录 使用 strconv.Itoa使用 fmt.Sprintf使用 strconv.FormatIntFormatInt 深入剖析1. 快速路径处理小整数2. formatBits 函数的高效实现 结论 Go 语言 中,将整数(int)转换为字符串(string)是一项常见的操作。 本文…...

YOLOv7调用摄像头检测报错解决
yolov7detect.py文件调用本地摄像头,把source参数设为0 parser.add_argument(--source, typestr, default0, helpsource) # file/folder, 0 for webcam 报错:cv2.error: OpenCV(3.4.2) 一堆地址:The function is not implemented. Rebuild the library…...

Git学习 -- 分支合并、版本修改相关
目录 learn GIT Learn Git Branching merge和rebase的使用 基础命令 版本回退 工作区和暂存区 管理修改 撤销修改 删除修改 learn GIT Learn Git Branching 这是Gitee上的Git学习教程 Learn Git Branching Git Rebase Learn Git Branching 最终的实操 merge和rebase的…...

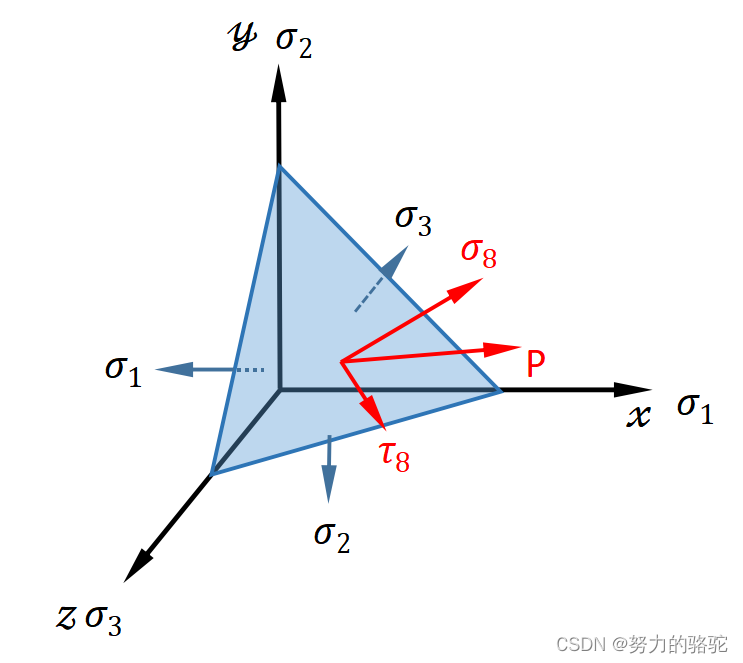
【小呆的力学笔记】弹塑性力学的初步认知二:应力应变分析(2)
文章目录 1.4 主应力空间、八面体应力1.5 应变分析1.6 特殊应力、应变定义 1.4 主应力空间、八面体应力 一点的应力状态不论如何变化,其主应力和主方向一致的话,该点的应力状态就是唯一确定的。因此,我们用主应力方向建立一个三维坐标系来描…...

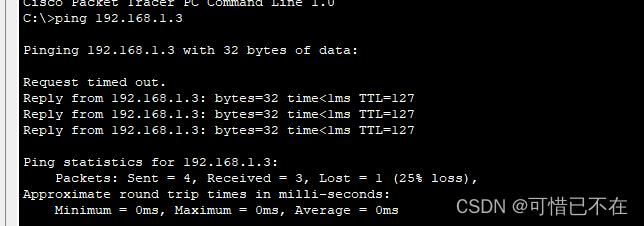
【学网攻】 第(6)节 -- 三层交换机实现VLAN间路由
文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学网攻】 第(3)节 -- 交换机配置聚合端口【学网攻】 第(4)节 -- 交换机划分Vlan【学网攻】 第(5)节 -- Cisco VTP的使用 前言 网络已经成为了我们生活中不可或缺的一部分,它连接了…...

C++之内联函数
函数调用在执行时,首先要在栈中为形参和局部变量分配存储空间,然后还要将实参的值复制给形参,接下来还要将函数的返回地址(该地址指明了函数执行结束后,程序应该回到哪里继续执行)放入栈中,最后…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

信息系统分析与设计复习
2024试卷 单选题(20) 1、在一个聊天系统(类似ChatGPT)中,属于控制类的是()。 A. 话语者类 B.聊天文字输入界面类 C. 聊天主题辨别类 D. 聊天历史类 解析 B-C-E备选架构中分析类分为边界类、控制类和实体类。 边界…...
