基于springboot+vue的墙绘产品展示交易平台系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
研究背景:
当前社会各行业领域竞争压力非常大,随着当前时代的信息化,科学化发展,让社会各行业领域都争相使用新的信息技术,对行业内的各种相关数据进行科学化,规范化管理。这样的大环境让那些止步不前,不接受信息改革带来的信息技术的企业随时面临被淘汰,被取代的风险。所以当今,各个行业领域,不管是传统的教育行业,餐饮行业,还是旅游行业,医疗行业等领域都将使用新的信息技术进行信息革命,改变传统的纸质化,需要人手工处理工作事务的办公环境。软件信息技术能够覆盖社会各行业领域是时代的发展要求,各种数据以及文件真正实现电子化是信息社会发展的不可逆转的必然趋势。本墙绘产品展示交易平台也是紧跟科学技术的发展,运用当今一流的软件技术实现软件系统的开发,让医生管理信息完全通过管理系统实现科学化,规范化,程序化管理。从而帮助信息管理者节省事务处理的时间,降低数据处理的错误率,对于基础数据的管理水平可以起到促进作用,也从一定程度上对随意的业务管理工作进行了避免,同时,墙绘产品展示交易平台的数据库里面存储的各种动态信息,也为上层管理人员作出重大决策提供了大量的事实依据。总之,墙绘产品展示交易平台是一款可以真正提升管理者的办公效率的软件系统。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
登录

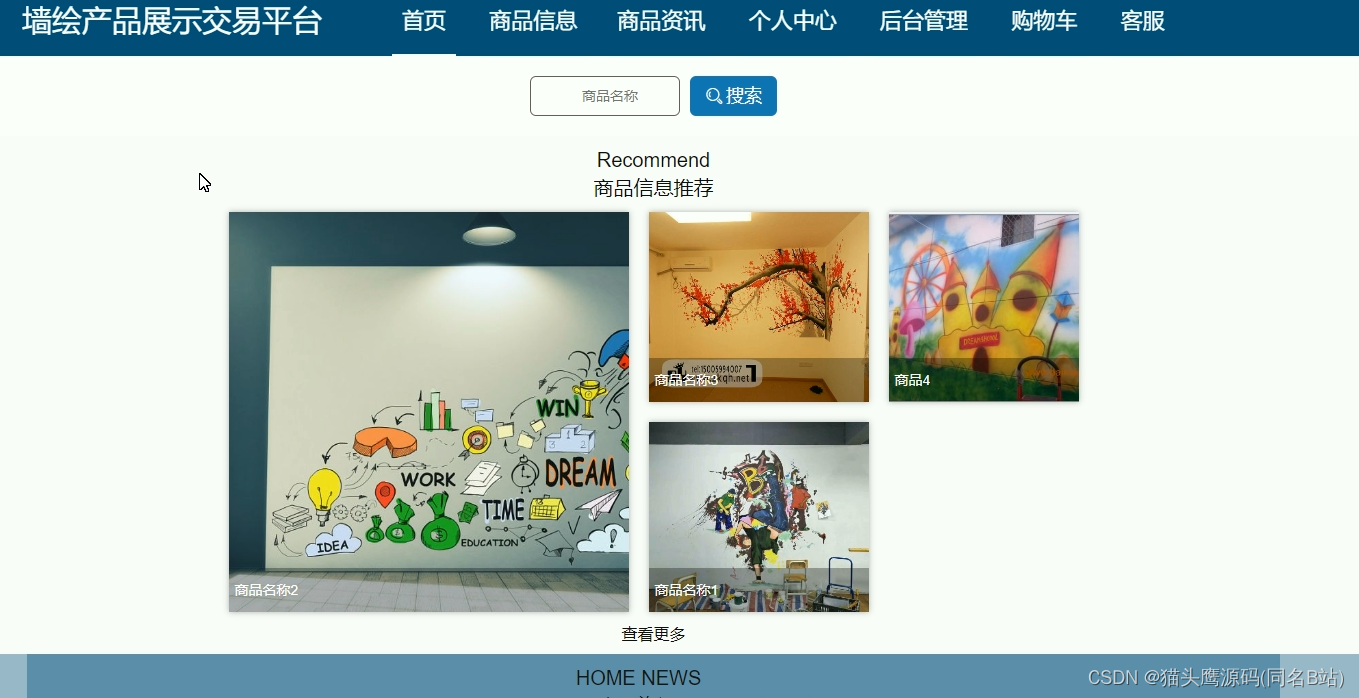
首页

详情

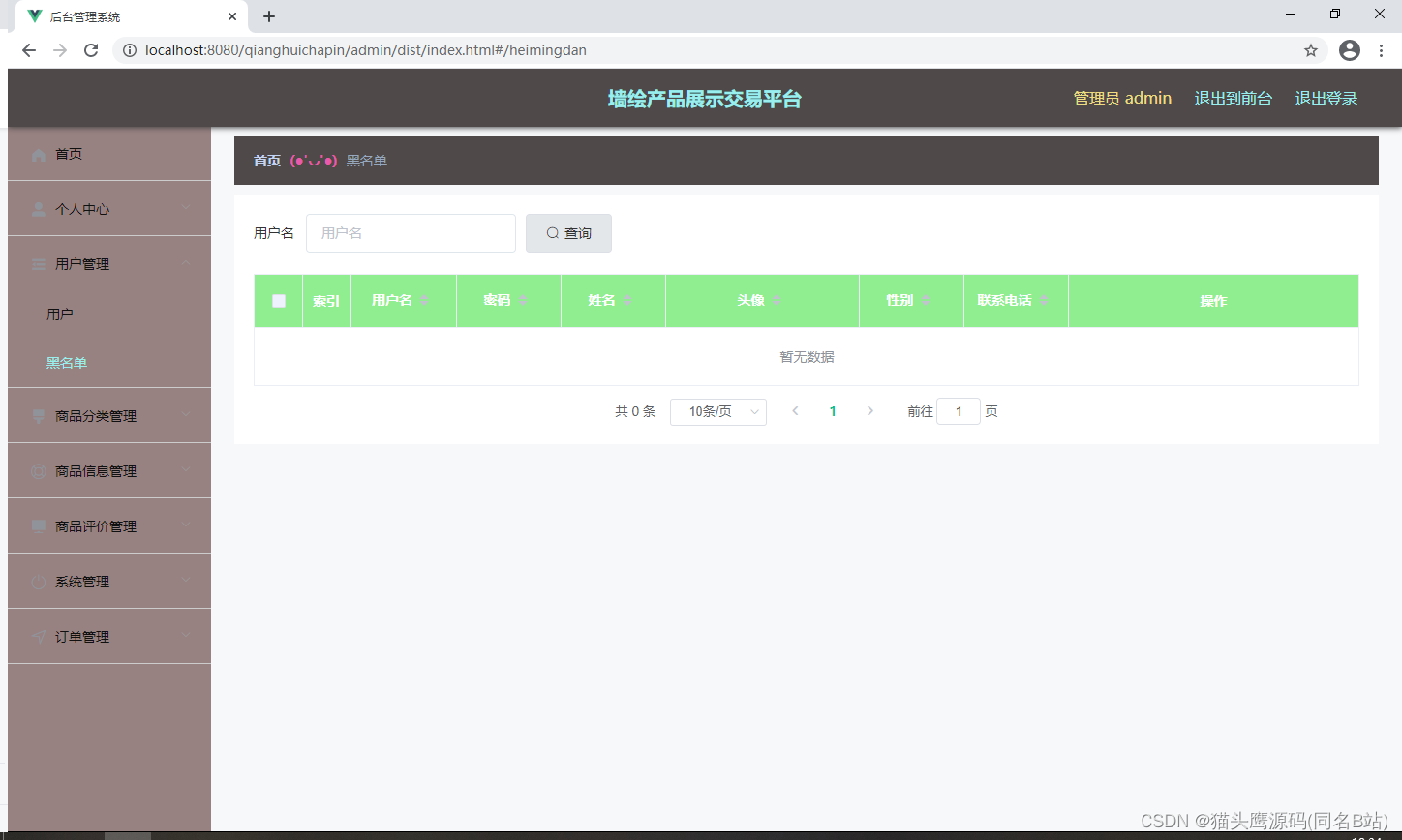
如图显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户、将用户加入黑名单或取消信息,还进行了对用户名称的模糊查询的条件


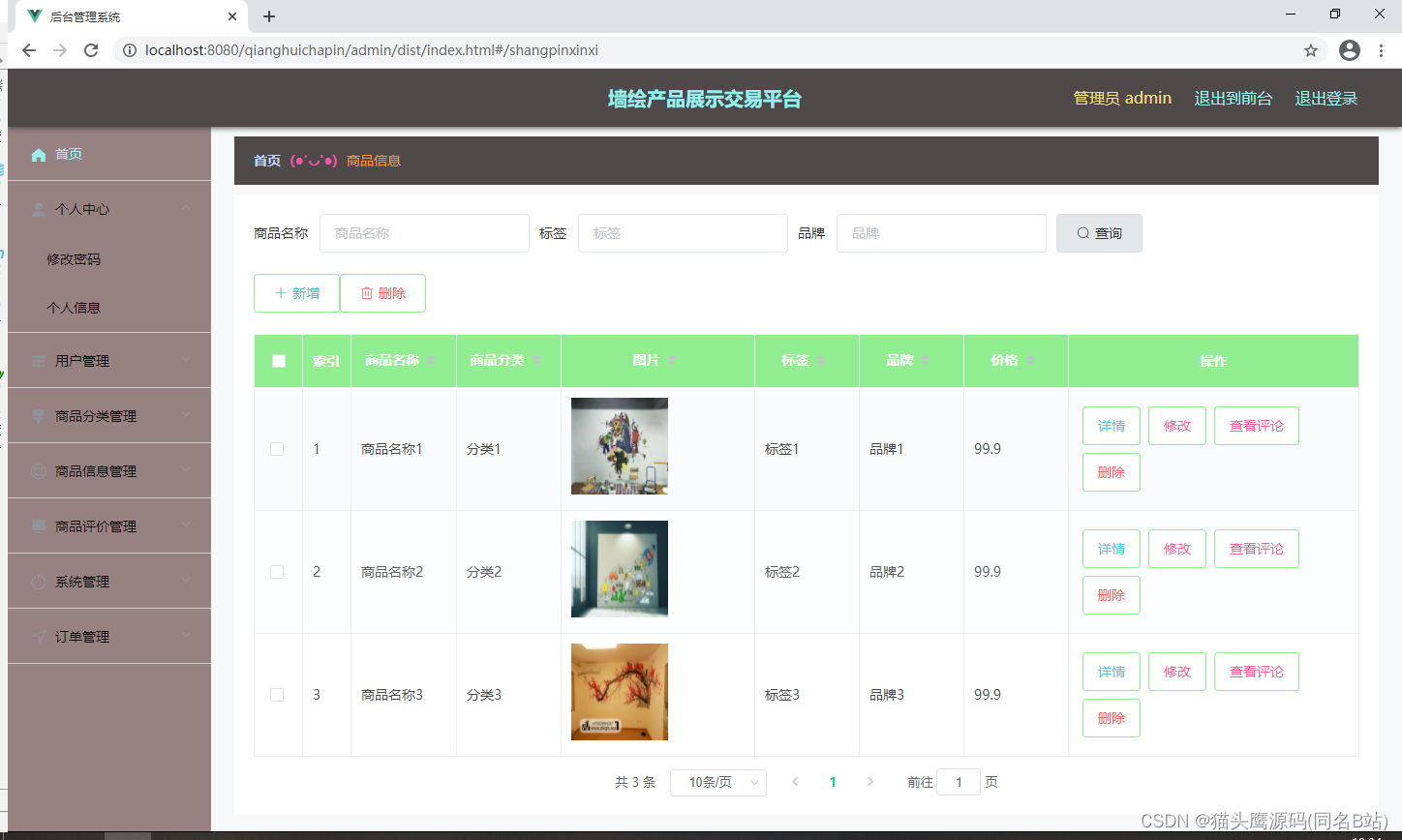
如图显示的就是商品信息管理页面,此页面提供给管理员的功能有:查看已发布的商品信息数据,修改商品信息,商品信息作废,即可删除。

如图显示的就是商品分类管理页面,此页面提供给管理员的功能有:根据商品分类进行条件查询,还可以对商品分类进行新增、修改、查询操作等等。

如图显示的就是订单管理管理页面,此页面提供给管理员的功能有:根据订单管理进行新增、修改、查询操作等等。

部分代码:
/*** 商品分类* 后端接口* @author * @email * @date 2021-02-25 15:58:41*/
@RestController
@RequestMapping("/shangpinfenlei")
public class ShangpinfenleiController {@Autowiredprivate ShangpinfenleiService shangpinfenleiService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,ShangpinfenleiEntity shangpinfenlei, HttpServletRequest request){EntityWrapper<ShangpinfenleiEntity> ew = new EntityWrapper<ShangpinfenleiEntity>();PageUtils page = shangpinfenleiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinfenlei), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,ShangpinfenleiEntity shangpinfenlei, HttpServletRequest request){EntityWrapper<ShangpinfenleiEntity> ew = new EntityWrapper<ShangpinfenleiEntity>();PageUtils page = shangpinfenleiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinfenlei), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( ShangpinfenleiEntity shangpinfenlei){EntityWrapper<ShangpinfenleiEntity> ew = new EntityWrapper<ShangpinfenleiEntity>();ew.allEq(MPUtil.allEQMapPre( shangpinfenlei, "shangpinfenlei")); return R.ok().put("data", shangpinfenleiService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(ShangpinfenleiEntity shangpinfenlei){EntityWrapper< ShangpinfenleiEntity> ew = new EntityWrapper< ShangpinfenleiEntity>();ew.allEq(MPUtil.allEQMapPre( shangpinfenlei, "shangpinfenlei")); ShangpinfenleiView shangpinfenleiView = shangpinfenleiService.selectView(ew);return R.ok("查询商品分类成功").put("data", shangpinfenleiView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){ShangpinfenleiEntity shangpinfenlei = shangpinfenleiService.selectById(id);return R.ok().put("data", shangpinfenlei);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){ShangpinfenleiEntity shangpinfenlei = shangpinfenleiService.selectById(id);return R.ok().put("data", shangpinfenlei);}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
相关文章:

基于springboot+vue的墙绘产品展示交易平台系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 研究背景…...

网络原理-初识(1)
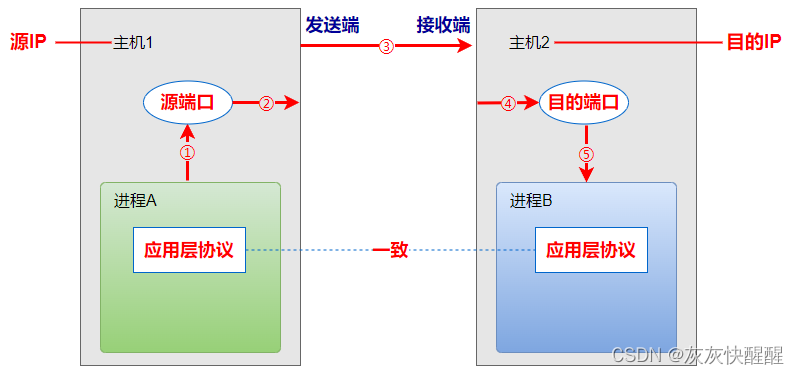
目录 网络发展史 独立模式 网络互连 局域网LAN 广域网WAN 网络通信基础 IP地址 概念 格式 端口 概念 格式 认识协议 概念 作用 五元组 网络发展史 独立模式 独立模式:计算机之间相互独立; 网络互连 随着时代的发展,越来越需要计算机之间相互通信,共享软件和数…...

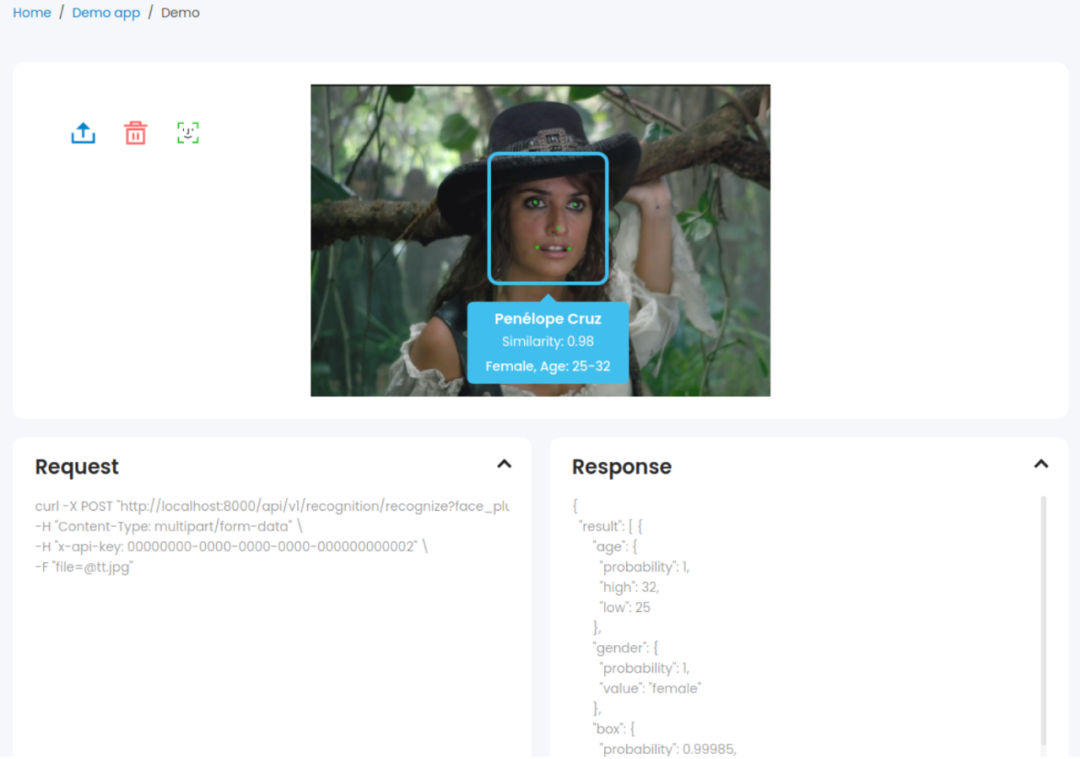
【GitHub项目推荐--人脸识别】【转载】
01 带有移动应用程序的人脸识别库 OpenFace 作为用于人脸识别的通用库,能够实现瞬态和移动人脸识别,目前在 GitHub 上斩获 14291 Star。以下为 LFW 数据集 Sylvestor Stallone 输入单个图像的流程。 项目地址:https://github.com/cmusatya…...

NLP自然语言处理介绍
自然语言处理(NLP,Natural Language Processing)是一门涉及计算机与人类语言之间交互的学科。它的目标是使计算机能够理解和生成人类语言,从而更好地处理和解析大量的文本数据。NLP不仅是人工智能领域中一个重要的分支,…...

在线WebOffce在HTML/VUE/Electron纯前端网页编辑Office之打开Word后自动处于修订模式
在线办公协同办公过程中,对于老板给出的文档修改,如果在错别字方面都要自己一个个字去看的话也太浪费时间了,其实word上就有一个修订模式,可以帮助大家高效完成文档的修改,在线WebOffce在HTML/VUE/Electron纯前端网页编…...

thinkphp+vue+mysql旅游推荐攻略分享网站p0667
基于php语言设计并实现了旅游分享网站。该系统基于B/S即所谓浏览器/服务器模式,应用thinkphp框架,选择MySQL作为后台数据库。系统主要包括用户、景点信息、攻略分类、旅游攻略、门票购买、留言反馈、论坛管理、系统管理等功能模块。运行环境:phpstudy/wa…...

华为系统底层是用Java写的吗?和安卓的区别?
HarmonyOS(鸿蒙操作系统)是华为自主开发的分布式操作系统。下面是对HarmonyOS底层的详细介绍: 微内核架构:HarmonyOS采用了微内核架构,将核心服务和功能放在微内核中,而将其他应用服务放在用户空间中。这种…...

sql server 修改表前 先判断是否有这个列
IF NOT EXISTS (SELECT 1 FROM INFORMATION_SCHEMA.COLUMNS WHERE TABLE_NAME Users AND COLUMN_NAME userNum) BEGINALTER TABLE UsersADD userNum INT; END 在这个示例中: TABLE_NAME Users 表示我们正在检查Users这张表。COLUMN_NAME userNum 表示我们在查…...

解决网站高并发问题的策略?
解决网站高并发问题的策略 1.应用和数据服务分离:通过将应用和数据服务分离,可以降低数据库的负载压力,提高系统的可扩展性和稳定性。这种策略有助于提高系统的并发处理能力,满足大量用户的需求。 2.使用缓存技术:通过…...
)
浙政钉实现埋点(浙政钉-H5小程序应用采集开发手册)
浙政钉-H5&小程序应用采集开发手册 埋点代码分为:稳定性监控代码(Emas)和流量分析代码(A+)。稳定性监控代码(Emas)只需要在首页加入。流量分析代码(A+)每个页面都需要加入,但是可以写通用js,在其他页面引入。 适用范围 本文档适用于浙政钉业务web(H5)或小程序应…...

【笔记】Helm-4 最佳实践-3 模板
模板 最佳实践指南的这部分聚焦于模板。 templates/结构 template/目录结构应该如下: 1、如果生成YAML输出。模板文件应该有扩展名.yaml。扩展名是.tpl可用于生成非格式化内容的模板文件。 2、模板文件名称应该使用横杠符号(my-example-configmap.yam…...

网络爬虫基本原理的介绍
网络爬虫,也称为网络蜘蛛,是互联网浏览中的一种自动化程序,主要用于抓取并下载互联网上的网页信息。对于大部分搜索引擎,网络爬虫是其核心组件,用于构建和更新网页的索引。这篇博客将详细介绍网络爬虫的基本原理。 一…...

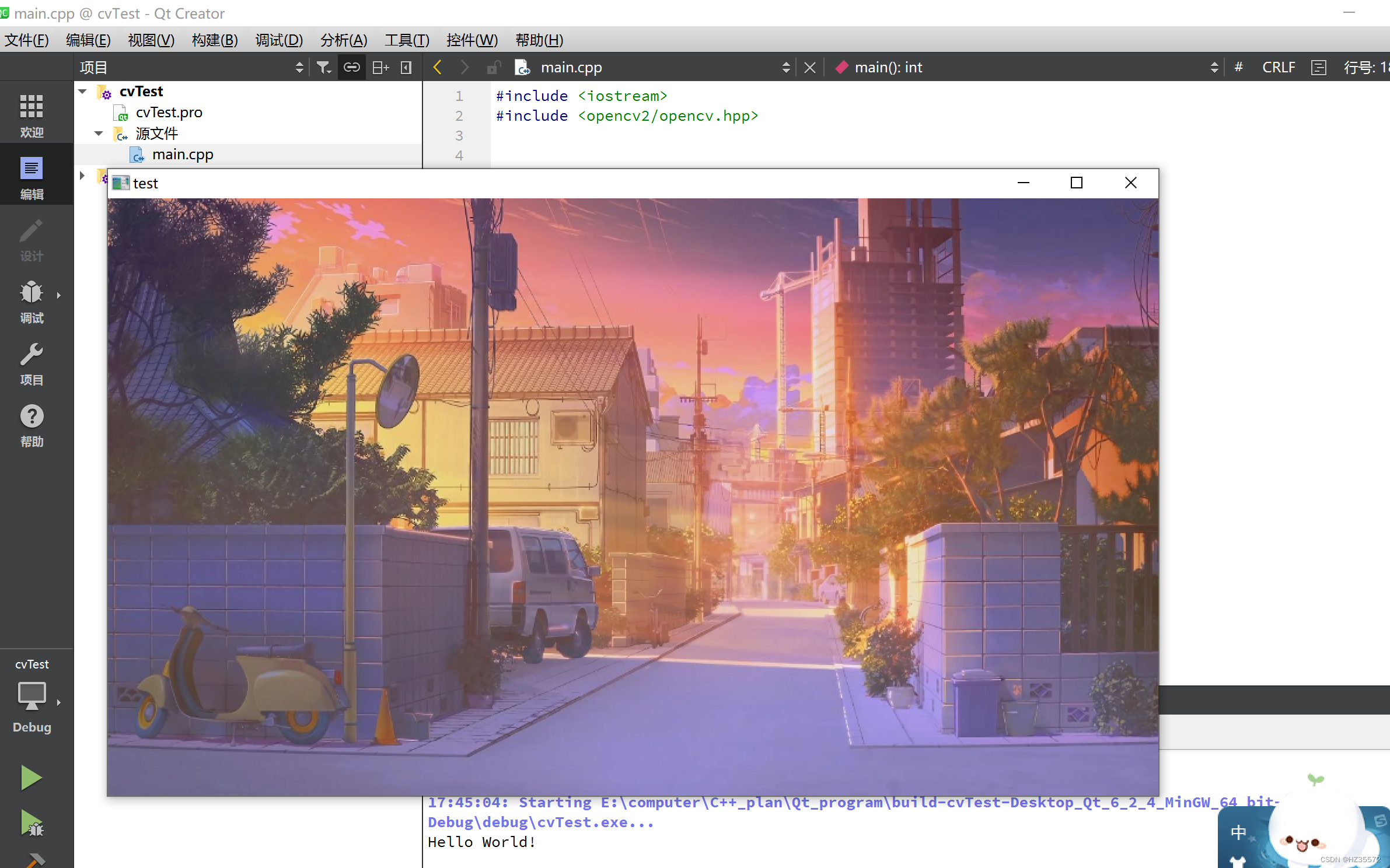
Qt配置OpenCV
首先安装好Qt Createor,CMake,OpenCV,我本次使用的是Qt6.3.4和OpenCV4.6.0 Qt Creator清华镜像源:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/qtcreator/OpenCV官网下载: https://opencv.org/releases/ 一. 编译OpenCV 首先使用Qt C…...

单片机I/O口驱动MOS管
自记录: 看完本章,串起来看,看mos驱动电路这篇:MOS管驱动电流计算以及分立器件驱动电路-CSDN博客 使用单片机做一个PLC,输出可如下两种情况: 单片机I/O口驱动,为什么一般都选用三极管而不是MOS管…...

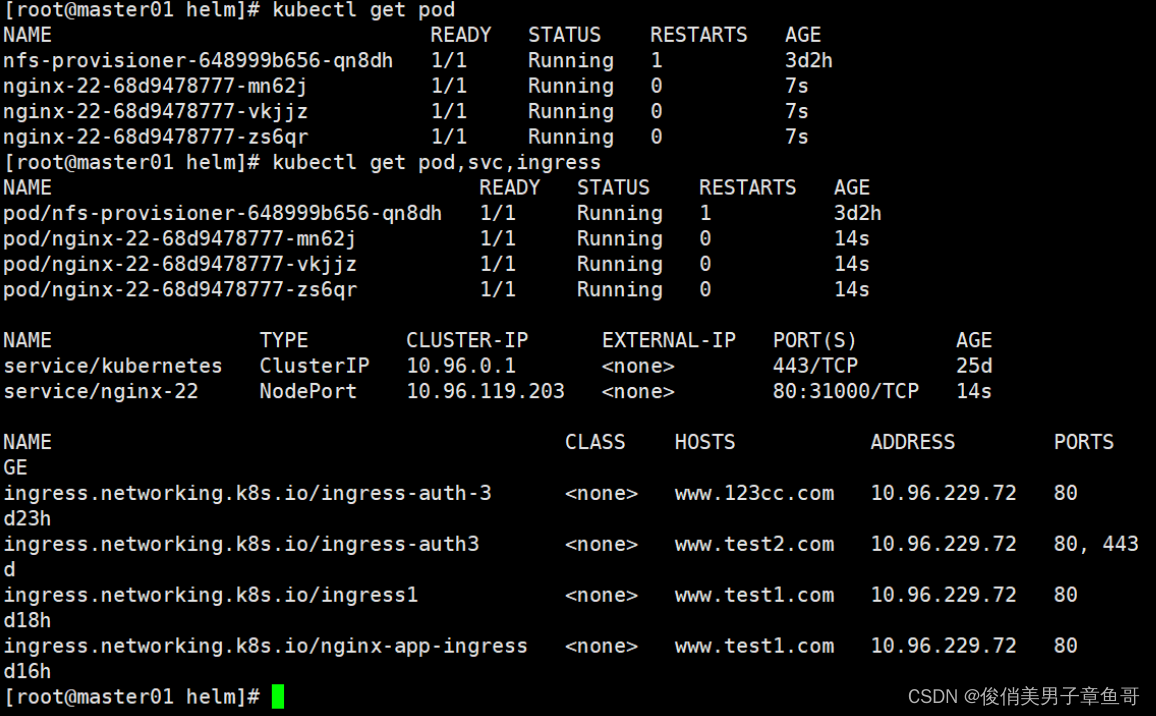
k8s---helm
Helm是什么? 在没有helm之前。部署一个服务,需要deployment、service、ingress、挂在卷等等相关配置都需要人工来配置。 helm的作用就是通过打包的方式,把需要人工编写的配置集成在一起。是一键式的部署服务。类似于yum功能。 由官方提供的…...

HarmonyOS(十三)——详解自定义组件的生命周期
前言 自定义组件的生命周期回调函数用于通知用户该自定义组件的生命周期,这些回调函数是私有的,在运行时由开发框架在特定的时间进行调用,不能从应用程序中手动调用这些回调函数。 下图展示的是被Entry装饰的组件生命周期: 今…...

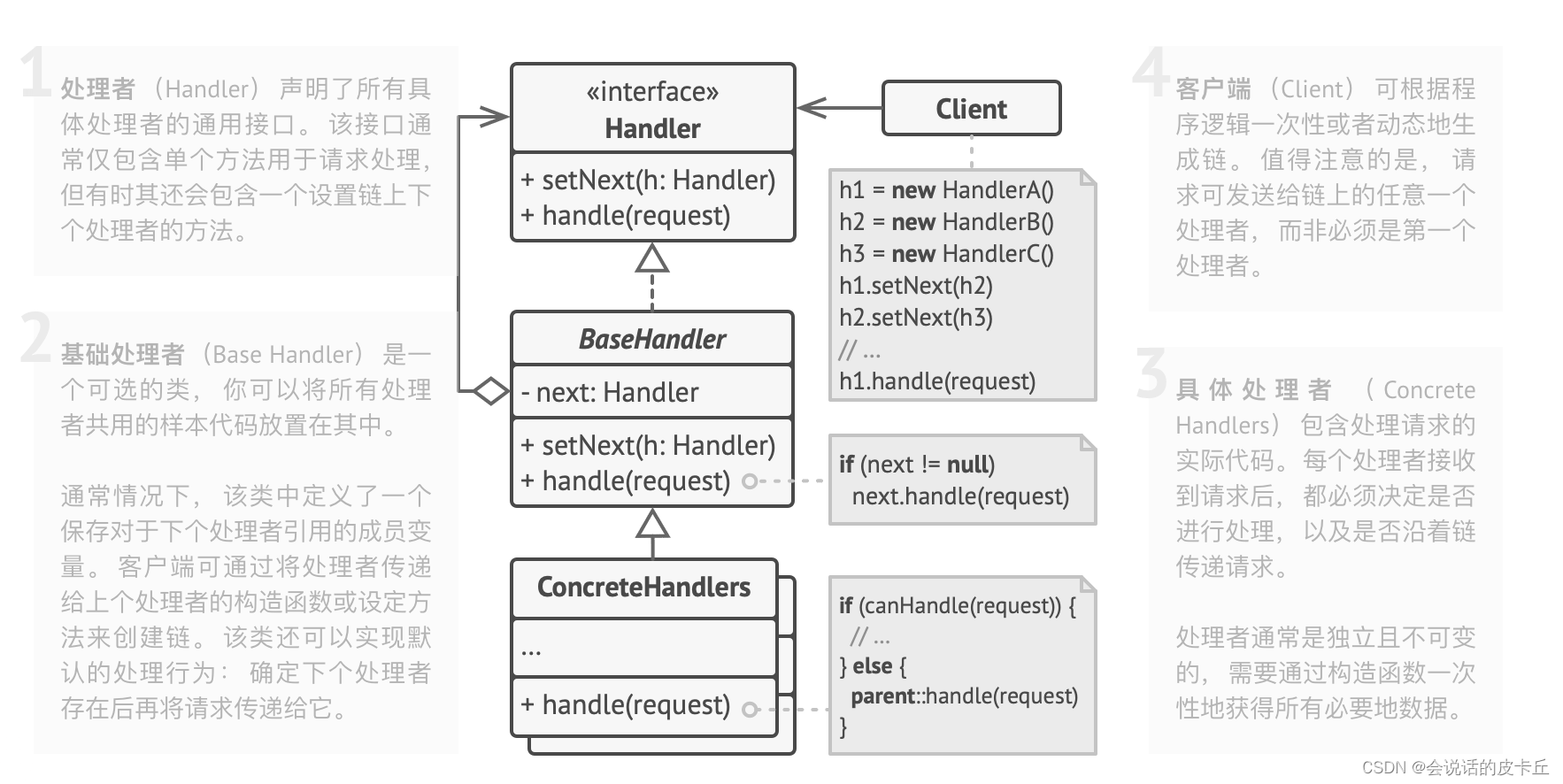
设计模式-责任链
之前写代码的时候看到过有审批场景使用了责任链,当时大概看了一下代码实现,今天终于有时间抽出来梳理一下,下面是本文的大纲: 使用场景 审批场景的普遍应用 实际案例:HttpClient中的责任链模式 责任链模式在事件处理、…...

ubuntu怎么安装docker
sudo apt-get update sudo apt-get install \ ca-certificates \ curl \ gnupg \ lsb-release 添加Docker官方的GPG密钥 curl -fsSL https://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add -使用以下命令设置稳定存储库。要添加 夜间或测试存储库&…...

UE4运用C++和框架开发坦克大战教程笔记(十五)(第46~48集)
UE4运用C和框架开发坦克大战教程笔记(十五)(第46~48集) 46. 批量加载 UClass 功能测试批量加载多个同类 UClass 资源 47. 创建单个资源对象测试加载并创建单个 UClass 资源对象 48. 创建同类资源对象 46. 批量加载 UClass 功能 逻…...

《Linux系列》Linux虚拟机,LVM逻辑卷扩容,xfs文件系统扩容
Linux虚拟机,LVM逻辑卷扩容,xfs文件系统扩容 1 虚拟机配置介绍 在创建虚拟机的时候只给了20G磁盘空间大小,但是现在需求变更,想要增加到40G磁盘空间大小,所以需要通过两步扩容磁盘空间。 系统版本是Centos7 根目录…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
