pinia 的使用方法
使用方式(选项式)
1、在 mian.js 导入 pinia 里的 createPinia 函数。
2、app.use 这个 createPinia 函数的返回值。
// main.jsimport { createPinia } from 'pinia';app.use(createPinia());3、创建一个 js 文件(该文件保存着共享的数据,共享的方法),惯例上会叫该 js 文件为 store。
4、在 store 文件里,从 pinia 里导入 defineStore 函数(该函数是定义 store 的函数)。
5、在 defineStore 函数的第二个参数定义共享的数据和方法。
6、用 export 导出 defineStore 函数的返回值,该返回值是一个函数,在这里我命名该函数为 useUserStore。
// userStore.jsimport { defineStore } from 'pinia';export const useUserStore = defineStore('user', {state: () => {return {name: '李小明',age: 18,hobby: 'basketball'}},getters: {// this 形式// doubleAge() {// return this.age * 2// },doubleAge: (state) => {return state.age * 2}},actions: {changeAge() {this.age = 16},}});7、在需要该 store 里的数据和方法的 vue 文件里导入该 useUserStore 函数。
8、在 vue 文件里使用 setup 函数,在 setup 函数里运行一次 useUserStore 函数,并把该 useUserStore 函数的返回值赋予给一个变量,该变量保存着上面 defineStore 函数定义的共享的数据和方法。
10、在 setup 函数里 return 该变量,该变量就会被 vue 实例代理(即 this)。
<template><div><p>姓名:{{ userStore.name }}</p><p>年龄:{{ userStore.age }}</p><p>爱好:{{ userStore.hobby }}</p><p>双倍年龄:{{ userStore.doubleAge }}</p><p>计算属性:{{ getName }}</p><div><button @click="userStore.changeAge">userStore 的 changeAge 方法,点击改变年龄</button></div><div style="margin: 10px 0;">app 的按钮<button @click="consoleName" style="margin-left: 5px;">点击我</button></div></div>
</template>
<script>import { useUserStore } from './store/userStore.js';export default {setup() {const userStore = useUserStore();return {userStore // 导出 userStore,userStore 会被 vue 实例代理,即 this。}},data() {return {}},methods: {consoleName() {console.log(this.userStore.name); // 通过 this 访问 userStore}},computed: {getName() {return this.userStore.name // 通过 this 访问 userStore}}}</script><style></style>温馨提示: store 会保存在组件实例的 _pStores 属性里。
整体演示
userStore.js(全局状态文件)
import { defineStore } from 'pinia';export const useUserStore = defineStore('user', {// 箭头函数state: () => {return {name: '李小明',age: 18,hobby: 'basketball'}},// 普通函数// state() {// return {// name: '李小明',// age: 18,// hobby: 'basketball'// }// },getters: {// this 形式// doubleAge() {// return this.age * 2// },// 参数形式doubleAge: (state) => {return state.age * 2}},actions: {changeAge() {this.age = 16},}
});App.vue
<template><div><p>姓名:{{ userStore.name }}</p><p>年龄:{{ userStore.age }}</p><p>爱好:{{ userStore.hobby }}</p><p>双倍年龄:{{ userStore.doubleAge }}</p><p>计算属性:{{ getName }}</p><div style="margin: 10px 0;"><button @click="userStore.changeAge">userStore 的 changeAge 方法,点击改变年龄</button></div><div style="margin: 10px 0;">app 的按钮<button @click="consoleName" style="margin-left: 5px;">点击我</button></div><div style="border: 1px solid skyblue;padding: 10px ;"><HelloWorld></HelloWorld></div></div>
</template>
<script>import { useUserStore } from './store/userStore.js';import HelloWorld from './components/HelloWorld.vue';export default {setup() {const userStore = useUserStore();return { userStore }},components: {HelloWorld},mounted() {},data() {return {}},methods: {consoleName() {console.log(this.userStore.name);}},computed: {getName() {return this.userStore.name}}
}</script><style></style>子组件 HelloWorld.vue
<template><p>我是子组件</p><p>userStore.age 等于 {{ userStore.age }}</p><button @click="changeAge">我是子组件按钮</button>
</template><script>import { useUserStore } from '../store/userStore.js';export default {setup() {const userStore = useUserStore(); // 整体导出const changeAge = userStore.changeAge; // 单独导出一个方法return {userStore,changeAge}},data() {return {}},methods: {}
}
</script><style></style>
State
state 的值是一个函数。
state 相当于 data,是我们需要在组件之间共享的数据。
普通方法
state() {return {name: '李小明',age: 18,hobby: 'basketball'}
},箭头函数
state: () => {return {name: '李小明',age: 18,hobby: 'basketball'}
},在 TypeScript 中使用箭头函数将自动推断这些属性的类型。
Getters
getters 的值是一个对象。
getter 相当于计算属性,计算的结果会被缓存下来,只有当依赖的值发生改变才会重新计算。
使用第一个参数 state 可以访问 state
getters: {doubleAge(state) {return state.age * 2},
}也可以在普通函数里使用 this,从而访问到整个 pinia 实例(所以可以在 getter 里访问另外的 getter),
getters: {doubleAge() {return this.age * 2 // this(pinia 实例) 代理了 state 里的属性},
}但是在箭头函数里,因为箭头函数里 this 的指向问题,所以箭头函数只能使用第一个参数 state 来访问 state,
getters: {doubleAge: (state) => {return state.age * 2}
}Actions
actions 的值是一个对象。
action 相当于方法。
普通函数可以通过 this 访问 pinia 实例
actions: {changeAge() {this.age = 16},
}因为箭头函数的 this 的问题,Action 里使用箭头函数访问 pinia 实例是不行的。
相关文章:

pinia 的使用方法
使用方式(选项式) 1、在 mian.js 导入 pinia 里的 createPinia 函数。 2、app.use 这个 createPinia 函数的返回值。 // main.jsimport { createPinia } from pinia;app.use(createPinia()); 3、创建一个 js 文件(该文件保存着共享的数据&…...

sky_take_out
day01: 前端网址通过nginx访问后端网址(前后网址不一致),有三个好处: 一是提高访问速度,二是进行负载均衡,三是保障后端安全性 用md5加密了密码 后端使用knife4j调试,用Swagger生成接口文档&am…...

LC 2865. 美丽塔 I
2865. 美丽塔 I 难度 : 中等 题目大意 给你一个长度为 n 下标从 0 开始的整数数组 maxHeights 。 你的任务是在坐标轴上建 n 座塔。第 i 座塔的下标为 i ,高度为 heights[i] 。 如果以下条件满足,我们称这些塔是 美丽 的: 1 < heights…...

代理设计模式JDK动态代理CGLIB动态代理原理
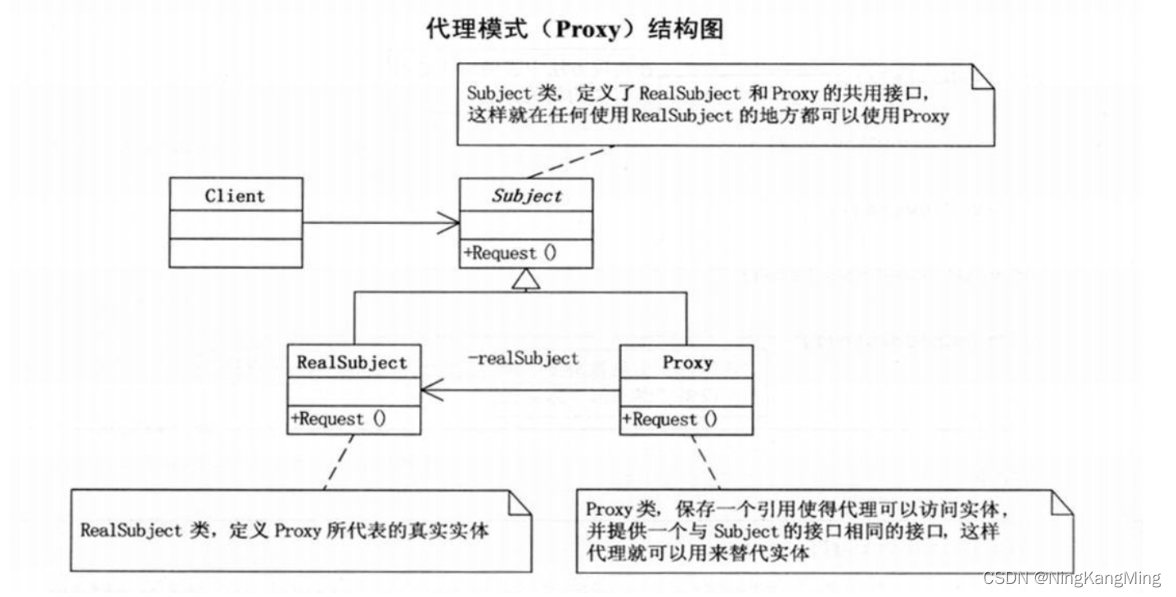
代理设计模式 代理模式(Proxy),为其它对象提供一种代理以控制对这个对象的访问。如下图 从上面的类图可以看出,通过代理模式,客户端访问接口时的实例实际上是Proxy对象,Proxy对象持有RealSubject的引用&am…...

[陇剑杯 2021]webshell
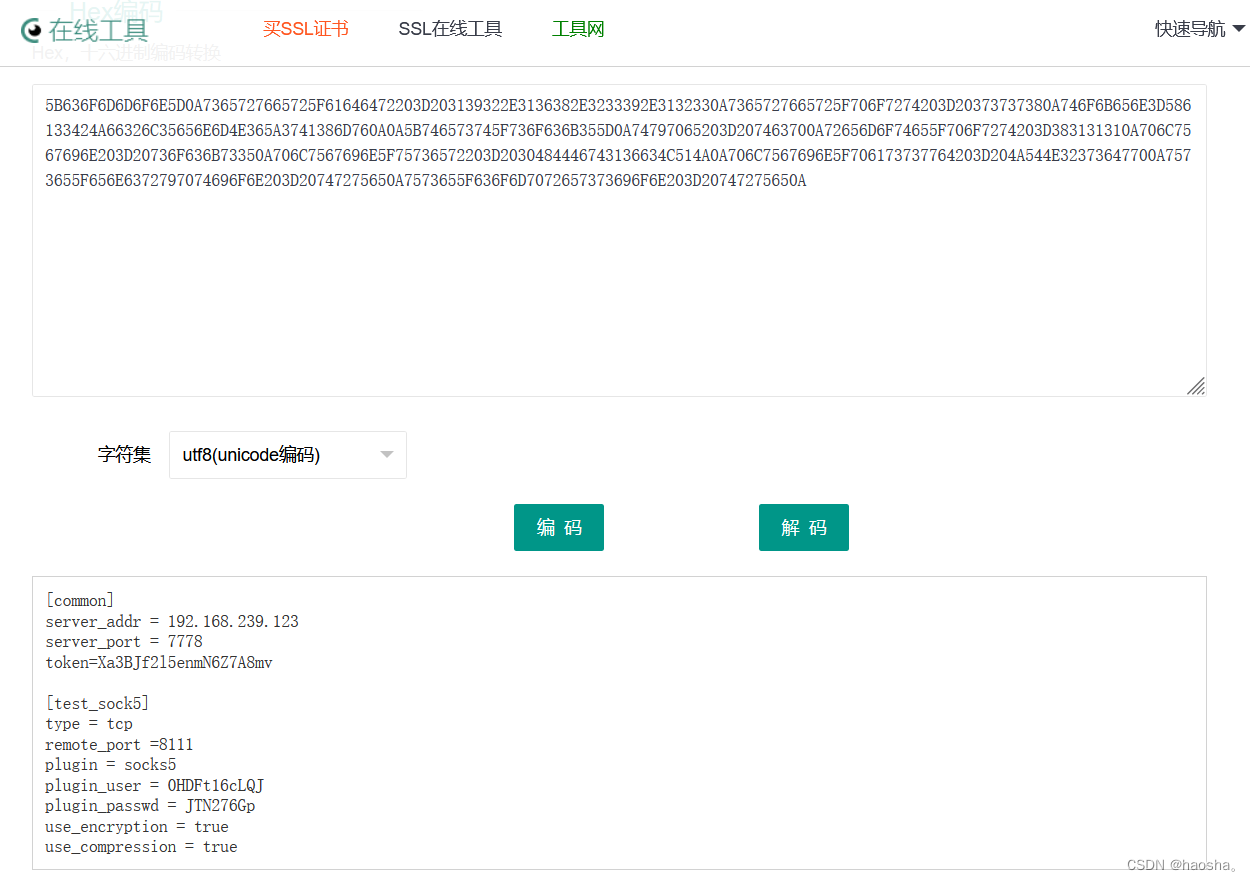
[陇剑杯 2021]webshell 题目做法及思路解析(个人分享) 问一:单位网站被黑客挂马,请您从流量中分析出webshell,进行回答: 黑客登录系统使用的密码是_____________。 题目思路: 分析题目&…...

美易官方:小米汽车交付时间传闻被官方辟谣
在科技与互联网的快速发展浪潮中,各类信息传播速度之快令人咋舌。然而,信息的真实性却时常成为公众关注的焦点。近日,关于小米汽车交付时间的谣言再次引起市场的广泛关注。小米公司发言人迅速作出回应,明确指出这些关于小米汽车交…...

MySQL 简介
什么是MySQL?(熟悉) MySQL是一个开源的、使用标准SQL语言的、可运行于多个系统的、支持多语言的、支持大型数据库的关系型数据库管理系统。由瑞典 MySQL AB 公司开发,目前属于 Oracle 旗下产品。我们通常使用关系型数据库管理系统…...
)
动态规划最后一天(回文串)
目录 647. 回文子串 看到题目的第一想法 看到代码随想录之后的想法 自己实现过程中遇到的困难(看代码) 516.最长回文子序列 看到题目的第一想法 看到代码随想录之后的想法 自己实现过程中遇到的困难(看代码) 647. 回文子串 力扣题目链接…...

c语言之scanf函数
scanf函数语法格式与printf函数很相似,语法是scanf(格式控制,地址列表)组成 其中格式控制分为两部分,一部分由双引号括起来的,%和格式字符组成的格式字符串 普通字符串则是原样输出 地址列表是若干地址组成的表列,可以是变量的…...

ORM-02-JPA Java Persistence API 注解入门介绍
拓展阅读 The jdbc pool for java.(java 手写 jdbc 数据库连接池实现) The simple mybatis.(手写简易版 mybatis) JPA JPA是Java Persistence API的简称,中文名Java持久层API,是JDK 5.0注解或XML描述对象-关系表的映射…...

【MQ01】什么是消息队列?用哪个消息队列?
什么是消息队列?用哪个消息队列? 来了来了,消息队列系列总算来咯。对于搜索引擎相关的知识大家消化的怎么样呀?其实对于搜索引擎来说,我们学习的内容还是挺全面的,也算是比较深入了。而对于消息队列来说&am…...

2023年度AI盘点 AIGC|AGI|ChatGPT|人工智能大模型
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 2023年是人工智能大语言模型大爆发的一年,一些概念和英文缩写也在这一年里集中出现,很容易混淆,甚至把人搞懵。 文章目录 前言01 《ChatGPT 驱动软件开…...

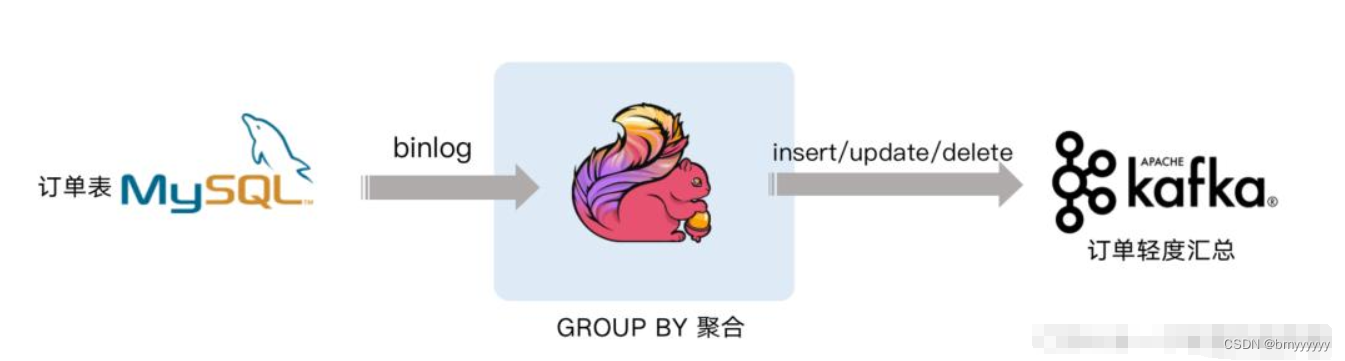
【Flink-CDC】Flink CDC 介绍和原理概述
【Flink-CDC】Flink CDC 介绍和原理概述 1)基于查询的 CDC 和基于日志的 CDC2)Flink CDC3)Flink CDC原理简述4)基于 Flink SQL CDC 的数据同步方案实践4.1.案例 1 : Flink SQL CDC JDBC Connector4.2.案例 2 : CDC Streaming ETL…...

长城资产信息技术岗24届校招面试面经
本文介绍2024届秋招中,中国长城资产管理股份有限公司的信息技术岗岗位一面的面试基本情况、提问问题等。 10月投递了中国长城资产管理股份有限公司的信息技术岗岗位,所在部门为长城新盛信托有限责任公司。目前完成了一面,在这里记录一下一面经…...

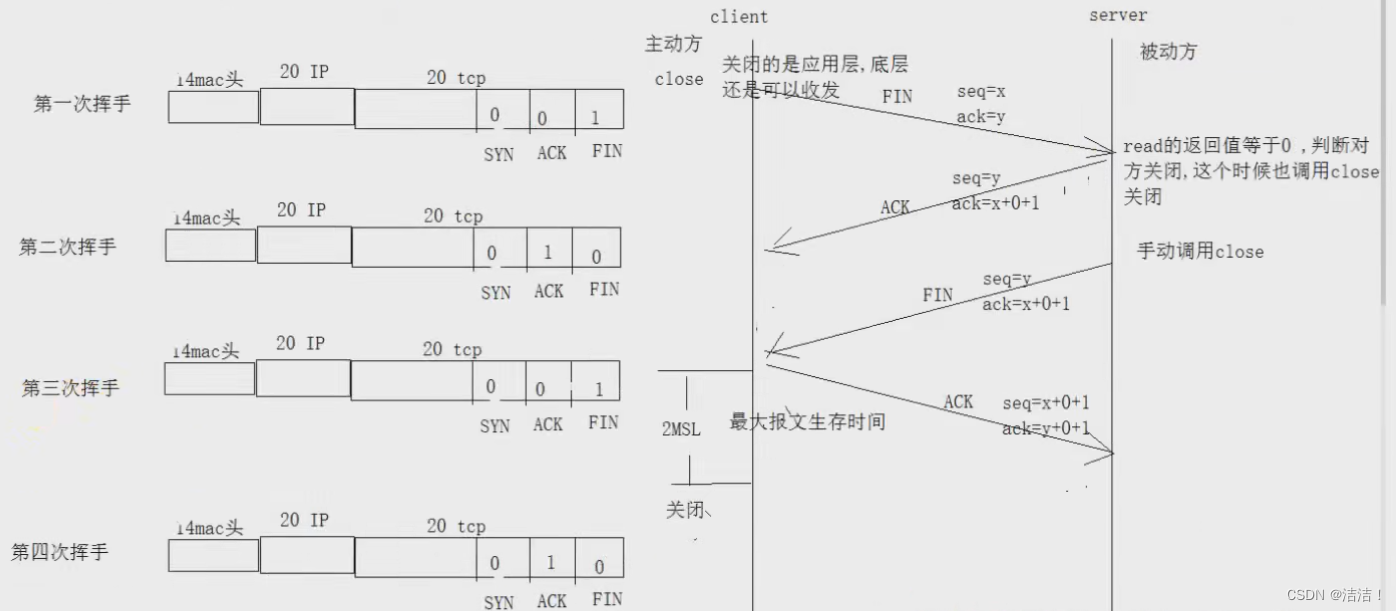
【计算机网络】TCP握手与挥手:三步奏和四步曲
这里写目录标题 前言三次握手四次挥手三次握手和四次挥手的作用TCP三次握手的作用建立连接防止已失效的连接请求建立连接防止重复连接 TCP四次挥手的作用:安全关闭连接避免数据丢失避免半开连接 总结: 总结 前言 TCP(传输控制协议)…...

设计模式学习总结
责任链模式 使用方法: 1.创建接口 2.定义实现类,每个实现类实现接口,并拥有一个ArchiveHandle的成员,用作责任链的链接 public interface ArchiveHandle {void handle(ArchiveVO archiveVO); } public class ArchivePreHandle i…...

「HDLBits题解」Cellular automata
本专栏的目的是分享可以通过HDLBits仿真的Verilog代码 以提供参考 各位可同时参考我的代码和官方题解代码 或许会有所收益 题目链接:Rule90 - HDLBits module top_module(input clk,input load,input [511:0] data,output [511:0] q );always (posedge clk) begin…...

什么是API ?
API(应用程序编程接口) 就像现成的家具套件相对于家居建设,用一些已经切好的木板组装一个书柜,显然比自己设计,寻找合适的木材,裁切至合适的尺寸和形状,找到正确尺寸的螺钉,然后再组…...

Pytest中conftest.py的用法
Pytest中conftest.py的用法 在官方文档中,描述conftest.py是一个本地插件的文件,简单的说就是在这个文件中编写的方法,可以在其他地方直接进行调用。 注意事项 只能在根目录编写conftest.py 插件加载顺序在搜集用例之前 基础用法 这里…...

java.lang.IllegalArgumentException: When allowCredentials is true
1.遇到的错误 java.lang.IllegalArgumentException: When allowCredentials is true, allowedOrigins cannot contain the special value "*" since that cannot be set on the "Access-Control-Allow-Origin" response header. To allow credentials to a…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
