puppeteer实现截图
Window服务器说明
1.在本地安装 puppeteer
先创建一个本地文件夹puppeteer,我的地址D:\common_workspace\puppeteer
然后使用cmd打开这个文件夹所在位置,再执行如下两条命令即可。
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install puppeteer
2.在D:\common_workspace\puppeteer下新建 example.js
内容如下:
async function autoScroll(page) {return page.evaluate(() => {return new Promise((resolve, reject) => {//滚动的总高度var totalHeight = 0;//每次向下滚动的高度 100 pxvar distance = 100;var timer = setInterval(() => {//页面的高度 包含滚动高度var scrollHeight = document.body.scrollHeight;//滚动条向下滚动 distancewindow.scrollBy(0, distance);totalHeight += distance;//当滚动的总高度 大于 页面高度 说明滚到底了。也就是说到滚动条滚到底时,以上还会继续累加,直到超过页面高度if (totalHeight >= scrollHeight) {clearInterval(timer);resolve();}}, 100);})});
}const cookie = {name: 'token',value: '22',url: '',//地址path: '/',httpOnly: true,secure: true
}const puppeteer = require('puppeteer');(async () => {const browser = await puppeteer.launch({headless: true});const page = await browser.newPage();await page.setCookie(cookie)await page.goto('https://www.qq.com/', { waitUntil: 'networkidle2', timeout: 1000*120 });await page.setViewport({width: 1920,height: 1080});await autoScroll(page);await page.screenshot({path: 'test.png',fullPage: true});await browser.close();
})();3.cmd执行node example.js,就可进行截图
相关文章:

puppeteer实现截图
Window服务器说明 1.在本地安装 puppeteer 先创建一个本地文件夹puppeteer,我的地址D:\common_workspace\puppeteer 然后使用cmd打开这个文件夹所在位置,再执行如下两条命令即可。 npm install -g cnpm --registryhttps://registry.npm.taobao.orgcnpm …...

【2024Java面试突击】并发编程、线程池面试实战
前言 最近在更新面试突击专栏,我把每一篇将字数都尽量控制在 2000 字以内,可能在文章里边写的没有那么细致,主要是提供一些 问题 以及 回答的思路 ,以及 面试中可能忽略的漏洞 ,所以在看完文章之后,如果自…...

ASUS华硕无畏Pro15笔记本电脑(M6500QB,M6500QH)工厂模式原厂OEM预装Windows11.22H2系统 含Recovery恢复
原装出厂Windows11系统适用于华硕无畏15笔记本电脑型号:M6500QB和M6500QH 链接:https://pan.baidu.com/s/1AVGLN6-ILIRogOMj48Mk1w?pwdmi7d 提取码:mi7d 带有ASUS RECOVERY恢复功能、自带所有驱动、出厂主题专用壁纸、系统属性联机支持…...

代码随想录算法训练营第三十天|51. N皇后
|51. N皇后 public List<List<String>> solveNQueens(int n) {List<List<String>> res new ArrayList<>();return null;}void backtracking1(int n, int row, int[] columns) {// 是否在所有n行里都摆放好了皇后?if (row n) {count;// 找到了…...

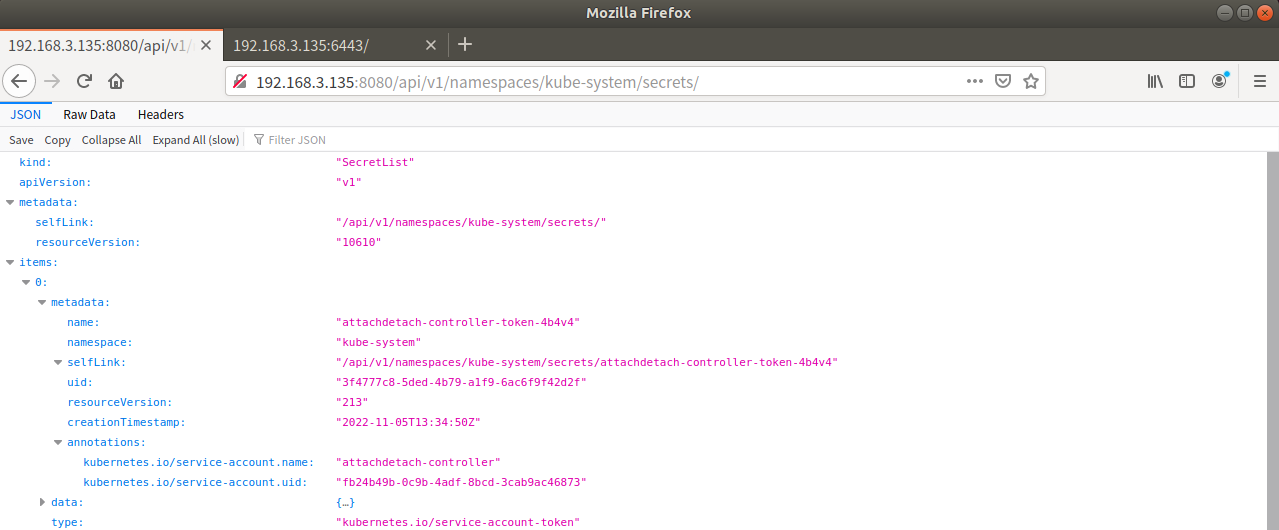
Kubernetes(K8S)各种攻击方法
1. 准备工作 1.1. metarget使用 项目地址(教程):https://github.com/Metarget/metarget/blob/master/README-zh.md 注意:推荐在Ubuntu 18.04(推荐)安装。 1.1.1. 安装metarget git clone https://github.com/Metarget/metarget.git cd metarget/ sudo apt install pyt…...

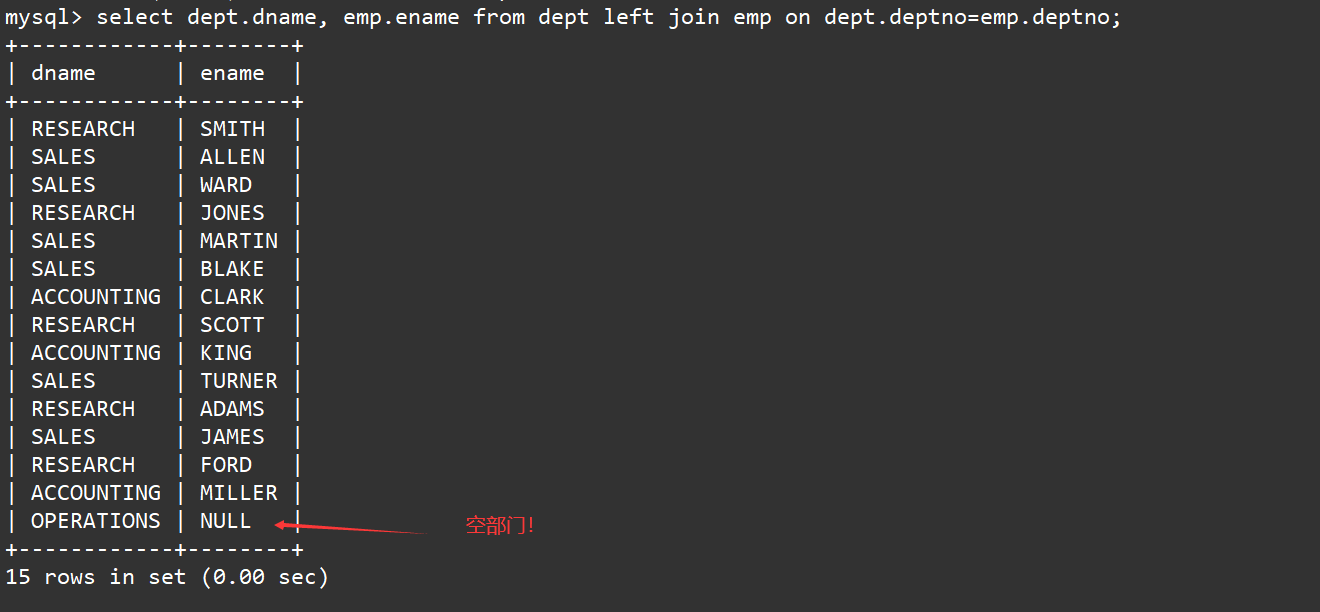
【MySQL】内外连接
内外连接 一、内连接二、外连接1、左外连接2、右外连接 表的连接分为内连和外连。 一、内连接 内连接实际上就是利用where子句对两种表形成的笛卡儿积进行筛选。只不过为了让sql的可读性更好,我们使用其他的关键字进行内连接。 语法: SELECT ... FRO…...

selenium执行出现异常,SessionNotCreatedException ChromeDriver only supports
问题现状: 运行程序报错: selenium.common.exceptions.SessionNotCreatedException: Message: session not created: This version of ChromeDriver only supports Chrome version 114 Current browser version is 121.0.6167.85 with binary path /App…...

Flink:快速掌握批处理数据源的创建方法
Flink 社区最近 “基于FLIP-27” 设计了新的 Source 框架 。一些连接器(API)已迁移到这个新框架。本文介绍了如何使用这个新框架创建批处理源。 它是在为Cassandra实现Flink 批处理源时构建的。如果您有兴趣贡献或迁移连接器,这篇文章非常适合…...

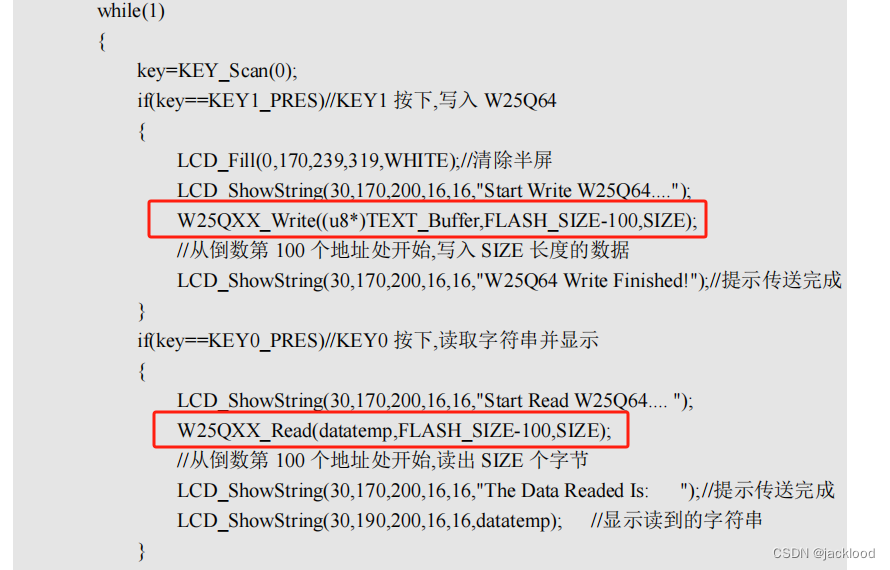
基于cubeMX的正点原子miniSTM32对W25Q64的存储使用
一、实现目标 使用cubeMX建立项目工程,结合正点原子提供的hal库对W25Q64闪存调用的例程,实现W25Q64的读写。 二、实现过程 1、首先建立cubeMX工程,其他项设置不再叙述,只看连接W25Q64的SPI设置,这里使用SPI1…...
)
C++笔记(三)
封装意义: 在设计类的时候,属性和行为写在一起,表现事物 类在设计时,可以把属性和行为放在不同的权限下,加以控制。 访问权限有三种: public 公共 类内 类外都可以访问, protected保护 类内可以访问…...

c语言不定参数
时间记录:2024/1/22 一、不定参数的函数定义和使用到的c函数 (1)定义 void fun1(参数类型 argName,...); 示例: void fun1(int count,...);(2)获取不定参数的值 #include <stdarg.h> //包含头文件…...

云手机与实体手机的对比
在数字化时代,云手机作为一种虚拟手机在云端服务器上运行,与传统的实体手机相比存在诸多差异。让我们深入探讨云手机与实体手机之间的区别,以便更好地了解它们的特点和优势。 外观上的差异 实体手机具有实际的外观和重量,占据一定…...

diffusion 和 gan 的优缺点对比
sample速度GAN更快,Diffusion需要迭代更多次。 训练难度GAN 的训练可能是不稳定的,容易出现模式崩溃和训练振荡等问题。Diffusion 训练loss收敛性好,比较平稳。 模拟分布连续性Diffusion相较于GAN可以模拟更加复杂,更加非线性的分…...

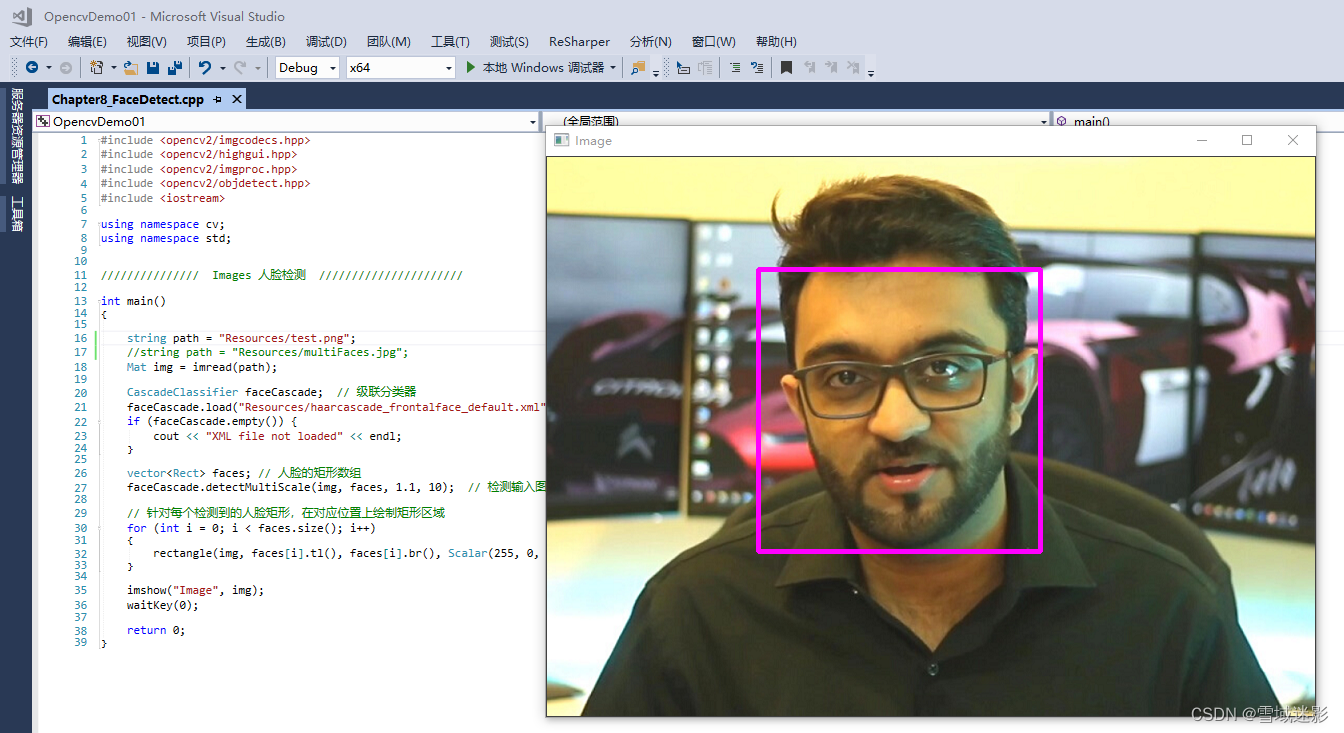
VC++中使用OpenCV进行人脸检测
VC中使用OpenCV进行人脸检测 对于上面的图像,如何使用OpenCV进行人脸检测呢? 使用OpenCV进行人脸检测十分简单,OpenCV官网给了一个Python人脸检测的示例程序, objectDetection.py代码如下: from __future__ import p…...

11Docker数据持久化
Docker数据持久化 容器中数据持久化主要有两种方式: 数据卷(Data Volumes)数据卷容器(Data Volumes Dontainers) 数据卷 数据卷是一个可供一个或多个容器使用的特殊目录,可以绕过UFS(Unix F…...

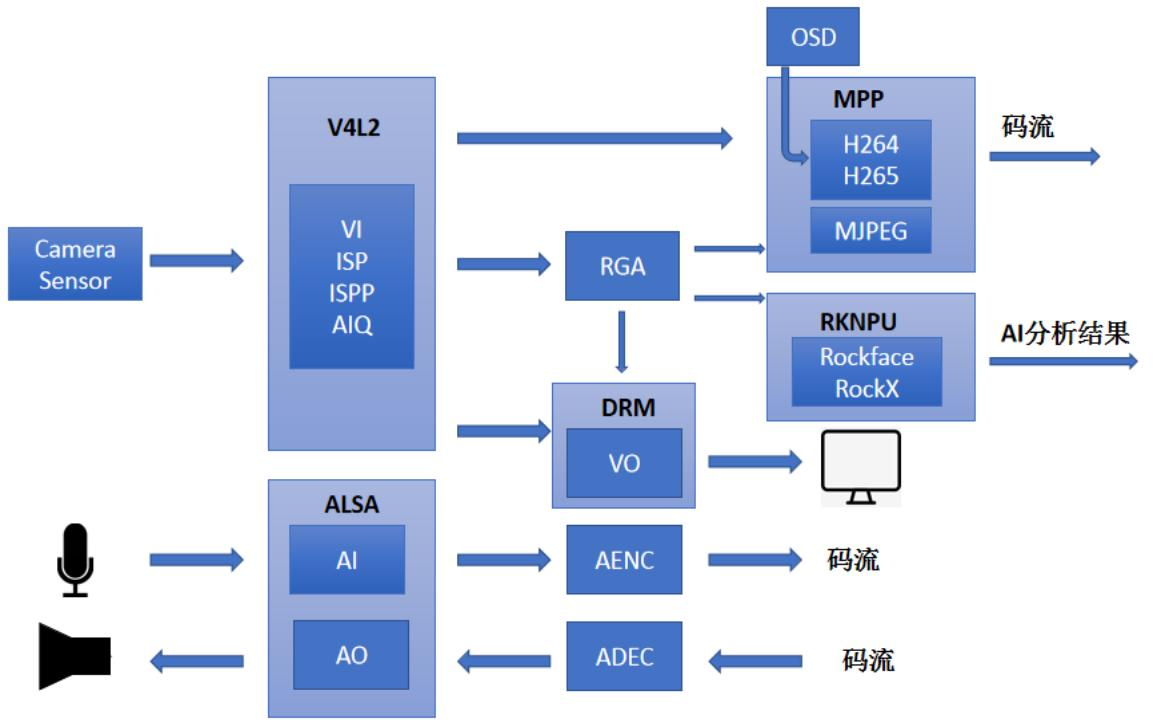
RK3588平台开发系列讲解(视频篇)RKMedia框架
文章目录 一、 RKMedia框架介绍二、 RKMedia框架API三、 视频处理流程四、venc 测试案例沉淀、分享、成长,让自己和他人都能有所收获!😄 📢RKMedia是RK提供的一种多媒体处理方案,可实现音视频捕获、音视频输出、音视频编解码等功能。 一、 RKMedia框架介绍 功能: VI(输…...

Vue3 Teleport 将组件传送到外层DOM位置
✨ 专栏介绍 在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…...

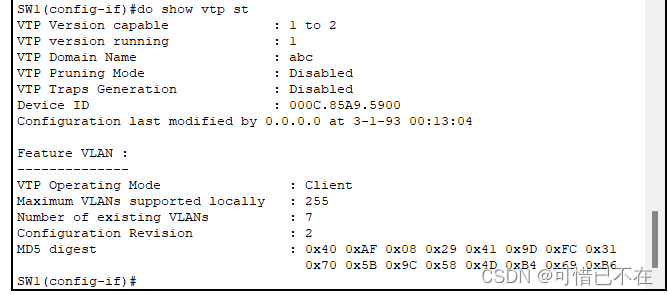
【学网攻】 第(5)节 -- Cisco VTP的使用
文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学网攻】 第(3)节 -- 交换机配置聚合端口【学网攻】 第(4)节 -- 交换机划分Vlan 前言 网络已经成为了我们生活中不可或缺的一部分,它连接了世界各地的人们,让信息和资…...

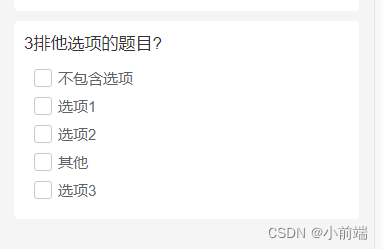
uniapp复选框 实现排他选项
选择了排他选项之后 复选框其他选项不可以选择 <view class"reportData" v-for"(val, index) in obj" :key"index"> <view v-if"val.type 3" ><u-checkbox-group v-model"optionValue" placement"colu…...

openssl3.2/test/certs - 004 - cross root and root cross cert
文章目录 openssl3.2/test/certs - 004 - cross root and root cross cert概述笔记END openssl3.2/test/certs - 004 - cross root and root cross cert 概述 索引贴 openssl3.2 - 官方demo学习 - test - certs 笔记 // \file my_openssl_linux_log_doc_004.txt // openssl…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
