制作一个简单的HTML个人网站
在当今数字化的世界里,拥有一个个人网站已经成为了展示个人品牌、分享作品和信息的必备工具。虽然有各种复杂的内容管理系统(CMS)和平台可以帮助我们快速搭建个人网站,但对于初学者或者想要了解更多技术细节的人来说,从头开始创建一个简单的HTML网站是一个很好的学习与实践的方式。
在这篇文章中,我们将一步步地指导你如何制作一个简单的HTML个人网站。
一、规划和设计
首先,你需要明确你的网站要展示什么内容。考虑你希望在网站上展示的作品、文章、项目、联系方式等。同时,也要考虑网站的布局和设计。你可以使用手绘草图、线框图或者设计工具来帮助你规划网站的结构和设计。
二、创建HTML文件
在你的电脑上创建一个新的文件夹,作为你的网站文件夹。然后在该文件夹中创建一个新的HTML文件。你可以使用任何文本编辑器(如Notepad++、Sublime Text、VS Code等)来创建和编辑HTML文件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的个人网站</title>
</head>
<body><!-- 在这里添加你的内容 --></body>
</html>
三、编写HTML代码
在HTML文件中,你需要编写一些基本的标签来构建你的网站。以下是一个简单的HTML结构示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的个人网站</title><style>body {font-family: Arial, sans-serif;margin: 20px;padding: 20px;}header {text-align: center;padding: 20px;background-color: #f2f2f2;}section {margin-top: 20px;}h2 {color: #333;}p {line-height: 1.6;color: #666;}footer {text-align: center;margin-top: 20px;padding: 10px;background-color: #f2f2f2;}</style>
</head>
<body><header><h1>欢迎来到我的个人网站!</h1><p>这里记录了我的一些个人信息和兴趣爱好。</p></header><section><h2>关于我</h2><p>我是一个热爱编程和设计的人,喜欢探索新技术和创造有趣的项目。</p></section><section><h2>我的兴趣</h2><p>我喜欢编程、读书、旅行和摄影。在空闲时间,我喜欢学习新的技能和玩音乐乐器。</p></section><section><h2>联系方式</h2><p>你可以通过电子邮件联系我:myemail@example.com</p></section><footer><p>© 2024 我的个人网站</p></footer></body>
</html>
四、添加内容
在<header>标签中,你可以添加网站的标题、导航栏等。在<main>标签中,你可以添加文章、作品展示等内容。在<footer>标签中,你可以添加版权信息、联系方式等。你可以使用<h1>到<h6>的标题标签来设置不同级别的标题,使用<p>标签来添加段落。
五、添加样式
在<style>标签中,你可以添加CSS样式来美化你的网站。例如,你可以设置字体样式、颜色、边距等。如果你对CSS不熟悉,可以查阅相关的教程和文档来学习更多。
六、保存和预览
保存你的HTML文件,然后在浏览器中打开该文件。你应该能够看到你的个人网站了!你可以根据需要修改和调整代码,以实现你想要的效果。
以上就是制作一个简单的HTML个人网站的基本步骤。当然,这只是一个起点,你可以在此基础上学习更多关于HTML、CSS、JavaScript等前端开发技术的知识,提升你的个人网站的功能和美观度。同时,也可以探索更多的网页设计和开发工具,让你的个人网站更加出色。
在HTML文件中,你可以使用以下基本标签来构建网站:
<html>:这是HTML文档的根元素,所有其他HTML元素都是它的子元素。<head>:这个元素包含了文档的元数据,如标题、字符集、样式和脚本等。<title>:这个元素定义了浏览器标签栏中显示的标题。<body>:这个元素包含了网页的所有内容,如文本、图像、超链接、表格、列表等。
以下是一个简单的HTML文件示例,其中包含了这些基本标签:
html
<!DOCTYPE html> |
<html> |
<head> |
<title>我的个人网站</title> |
</head> |
<body> |
<h1>欢迎来到我的个人网站</h1> |
<p>这是一个简单的个人网站示例。</p> |
<ul> |
<li>关于我</li> |
<li>作品展示</li> |
<li>联系我</li> |
</ul> |
</body> |
</html> |
在这个示例中,<h1>标签定义了一个一级标题,<p>标签定义了一个段落,<ul>和<li>标签定义了一个无序列表。你可以根据需要添加更多的标签和内容来构建你的个人网站。
HTML文件的基本标签有以下几个作用:
<html>:表示整个HTML文档的开始和结束。所有其他HTML元素都包含在这个元素中。<head>:这个元素包含了文档的元数据,如标题、字符集、样式和脚本等。这些信息不会直接显示给用户看,而是提供给浏览器和搜索引擎使用。<title>:这个元素定义了浏览器标签栏中显示的标题,也就是网页的标题。它对于SEO(搜索引擎优化)非常重要,因为搜索引擎会使用这个标题来描述网页的内容。<body>:这个元素包含了网页的所有内容,如文本、图像、超链接、表格、列表等。所有需要在网页上显示给用户看的内容都应该放在这个元素中。
除了这些基本标签,HTML还提供了许多其他标签,用于定义各种内容和格式,如段落、标题、列表、表格、图像、链接等。通过合理使用这些标签,可以创建结构清晰、易于阅读和维护的网页。
相关文章:

制作一个简单的HTML个人网站
在当今数字化的世界里,拥有一个个人网站已经成为了展示个人品牌、分享作品和信息的必备工具。虽然有各种复杂的内容管理系统(CMS)和平台可以帮助我们快速搭建个人网站,但对于初学者或者想要了解更多技术细节的人来说,从…...

头歌C语言字符数组
目录 第1关:字符逆序 任务描述 相关知识(略) 编程要求 测试说明 第2关:字符统计 任务描述 相关知识(略) 编程要求 测试说明 第3关:字符插入 任务描述 相关知识(略) 编程要求 测试说明 第4关:字符串处理 任务描述 相关知识(略)...

【mongoDB】文档 CRUD
目录 1.插入文档 批量插入: 2.查询文档 3.更新文档 4.删除文档 deleteOne() deleteMany() findOneAndDelete() 1.插入文档 可以使用 insert () 方法或者 save() 方法向集合中插入文档 语法如下: db.collection_name.insert(document) collectio…...

每日一题——LeetCode1337.矩阵中战斗力最弱的K行
方法一 个人方法 排序 题目要求就是找出每行有多少个1,根据每行1的个数进行排序,但是是把每行在数组中的位置索引进行排序,并返回前k项 所以先统计每行1的个数,并将数组转化为[index,count]就是索引加个数的数组形式,…...

docker指令存档
目录 Docker 1、概念 2、架构图 3、安装 4、Docker怎么工作的? 5、Docker常用命令 帮助命令 镜像命令 1、查看镜像 2、帮助命令 3、搜索镜像 4、拉取镜像 5、删除镜像 容器命令 1、启动 2、查看运行的容器 3、删除容器 4、启动&停止 其他命令…...

Pandas ------ 向 Excel 文件中写入含有 multi-index 和 Multi-column 表头的数据
Pandas ------ 向 Excel 文件中写入含有 multi-index 和 Multi-column 表头的数据 引言正文 引言 之前在 《pandas向已经拥有数据的Excel文件中添加新数据》 一文中我们介绍了如何通过 pandas 向 Excel 文件中写入数据。那么对于含有多表头的数据,我们该如何将它们…...

ChatGPT 和文心一言 | 两大AI助手哪个更胜一筹
欢迎来到英杰社区: https://bbs.csdn.net/topics/617804998 欢迎来到阿Q社区: https://bbs.csdn.net/topics/617897397 📕作者简介:热爱跑步的恒川,致力于C/C、Java、Python等多编程语言,热爱跑步ÿ…...

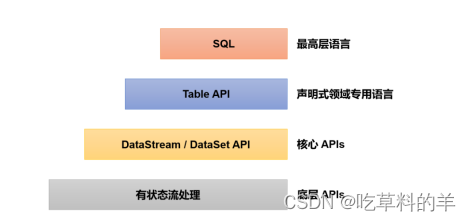
flink学习之窗口处理函数
窗口处理函数 什么是窗口处理函数 Flink 本身提供了多层 API,DataStream API 只是中间的一环,在更底层,我们可以不定义任何具体的算子(比如 map(),filter(),或者 window()),而只是…...

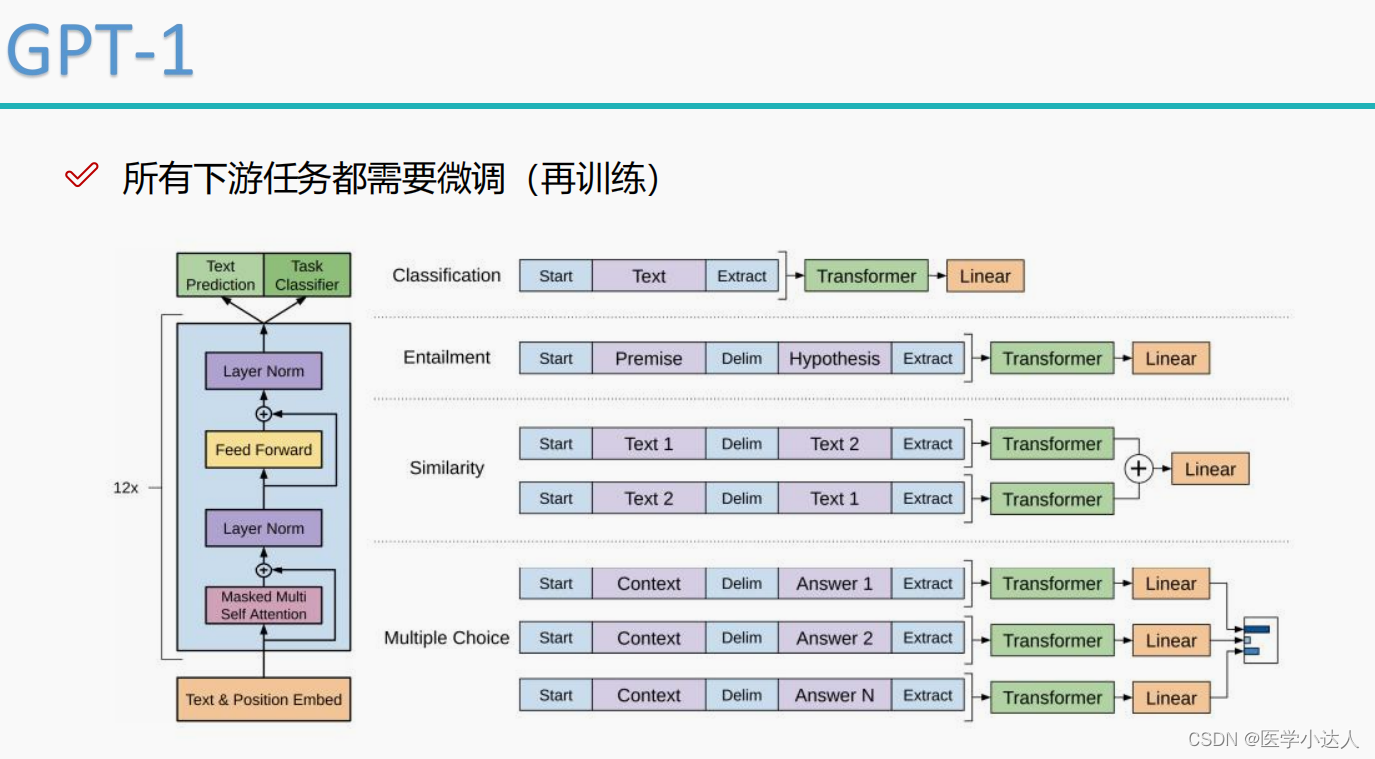
Python 基于pytorch从头写GPT模型;实现gpt实战
1.GPT简介 GPT(Generative Pre-trained Transformer)模型是一种基于Transformer架构的生成式预训练模型,由OpenAI开发。它采用了无监督学习的方式进行预训练,然后通过微调适应特定的任务。GPT模型的结构由多层Transformer解码器组…...

2023年NOC大赛(学而思赛道)创意编程Python初中组决赛真题
2023年NOC大赛(学而思赛道)创意编程Python初中组决赛真题 题目总数:7 总分数:100 编程题 第 1 题 问答题 二进制回文 编程实现: 输入一个正整数,判断它的二进制形式是否是回文数,如果是输出True…...

头歌C++之Switch控制语句编程实训
目录 第1关:根据输入数字判断是星期几 本关必读 本关任务 测试说明 第2关:根据输入的数值和运算符做相应运算 本关必读 本关任务 测试说明 第3关:根据输入年月计算该月份的天数 本关必读 本关任务...

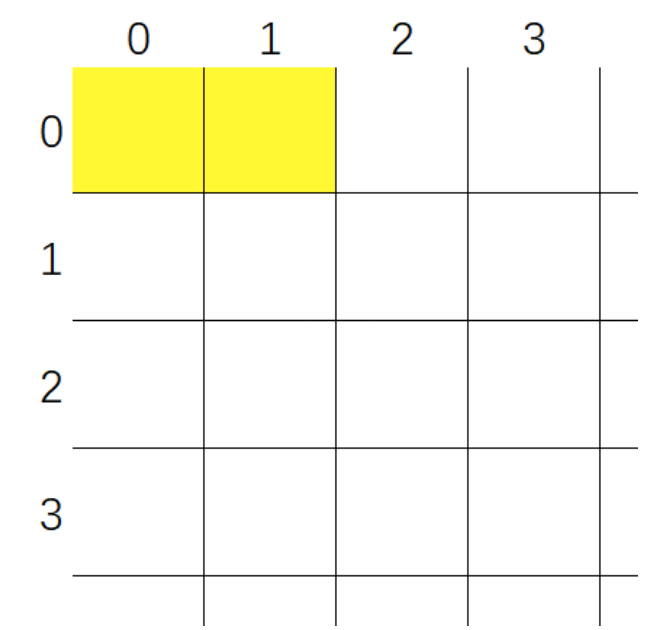
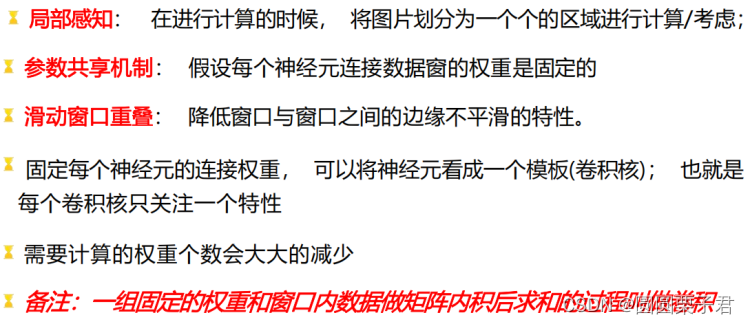
CNN卷积理解
1 卷积的步骤 1 过滤器(卷积核)(Filter或Kernel): 卷积层使用一组可学习的过滤器来扫描输入数据(通常是图像)。每个过滤器都是一个小的窗口,包含一些权重,这些权重通过训…...

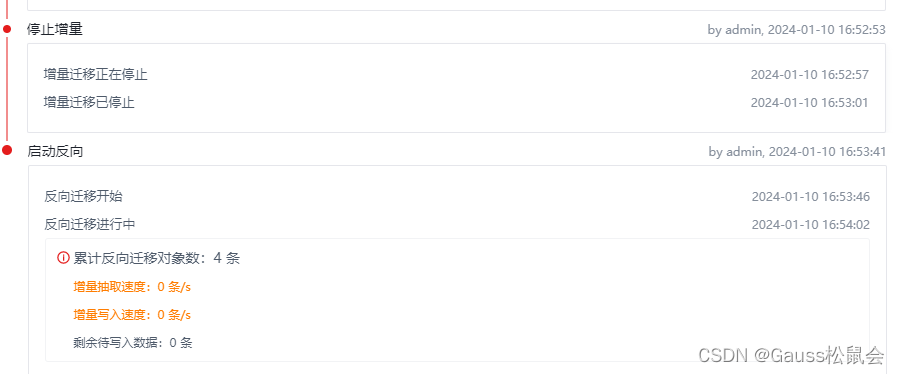
DataKit迁移MySQL到openGauss
前言 本文将分享DataKit迁移MySQL到openGauss的项目实战,供广大openGauss爱好者参考。 1. 下载操作系统 https://www.openeuler.org/zh/download https://support.huawei.com/enterprise/zh/doc/EDOC1100332931/1a643956 https://support.huawei.com/enterprise…...

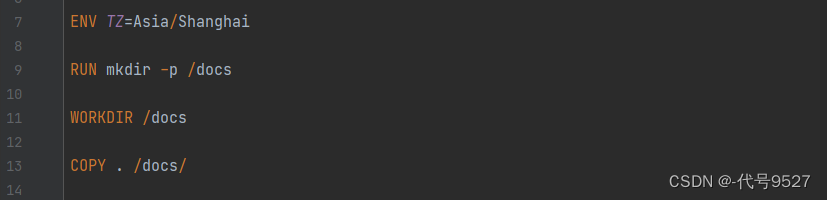
Dockerfile里ADD * 保留原来的目录结构
1、问题 给新模块写Dockerfile,很多静态资源分散在各个目录,于是Dockerfile里我直接一句: ADD ./* /dest/镜像出来后,启动容器,进入容器种后发现:文件拷贝成功,但原来的目录结构都不在了&…...

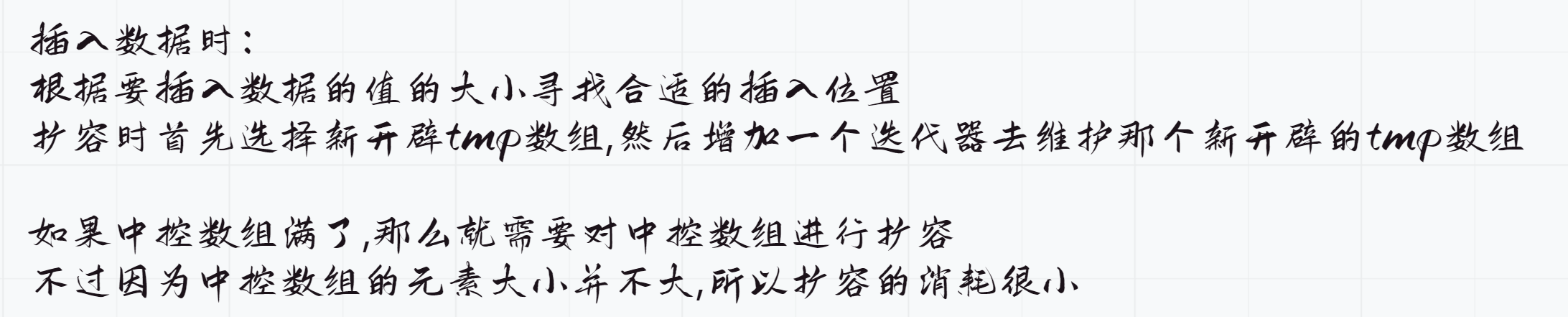
C++ 利用容器适配器,仿函数实现栈,队列,优先级队列(堆),反向迭代器,deque的介绍与底层
C 利用容器适配器,仿函数实现栈,队列,优先级队列【堆】,反向迭代器,deque的介绍与底层 一.容器适配器的介绍二.利用容器适配器实现栈和队列1.stack2.queue 三.仿函数介绍1.什么是仿函数2.仿函数的使用3.函数指针的使用1.函数指针的用处2.利用函数指针完成回调3.利用仿函数完成回…...

C语言实战系列二:简单超市收银系统
从一个简单的超市收银系统,我们来练习一个系统如何设计,然后如何实现的思路。 在Ubuntu环境下使用C语言编写一个简单的超市收银系统。以下是一个基本的示例,涵盖了商品管理、购物车、交易处理等功能。 代码 #include <stdio.h> #inc…...

coding推送代码Jenkins自动构建部署
实现功能:我们向coding推送代码,通过webhook自动通知Jenkins,实现自动构建部署 coding 项目设置 / 开发者选项 / Service Hook 输入以下参数 发送POST请求服务 URL:htttp://xxx用户名:xxx密码:xxx Jen…...

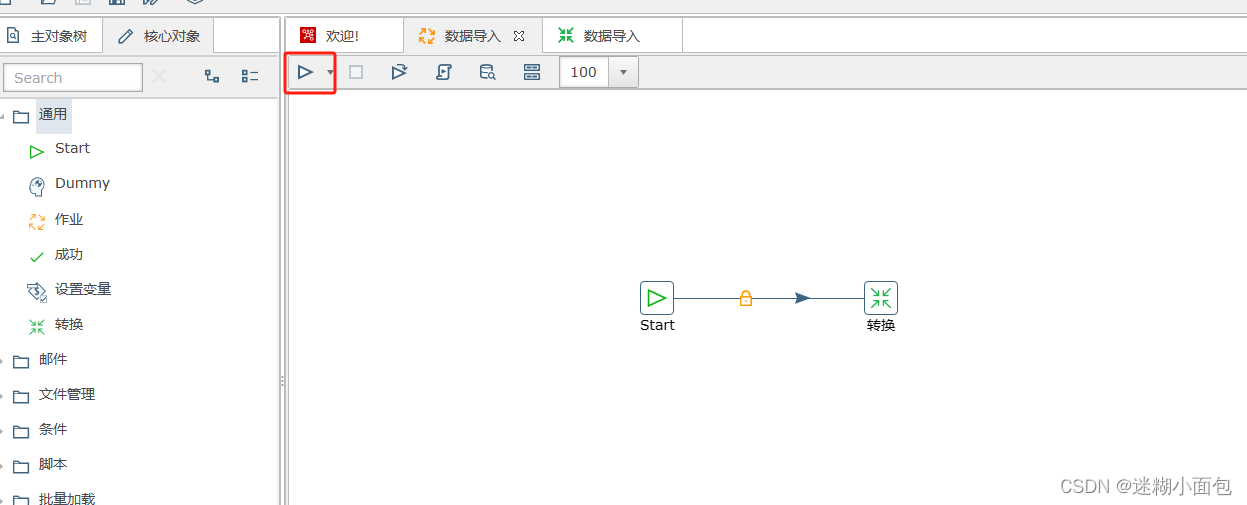
Kettle-Docker部署+Sqlserver数据同步Mysql+Start定时任务
一. 背景介绍 1. ETL是什么 ETL(Extract-Transform-Load),即数据抽取、转换、装载的过程。它是一种思想,主要是说,从不同的数据源获取数据,并通过对数据进行处理(格式,协议等转换&a…...

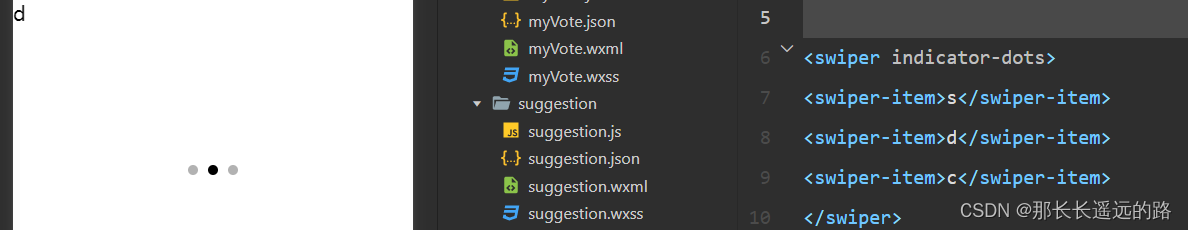
《微信小程序开发从入门到实战》学习九十三
7.1 视图容器组件 7.1.3 swiper与swiper-item组件 swiper组件的显示效果如下图所示: indicator-dots、indicator-color和indicator-active-color三个属性用于设置swiper组件下方的指示点。设置指示点的颜色时,可以使用HexColor,也可以使用r…...

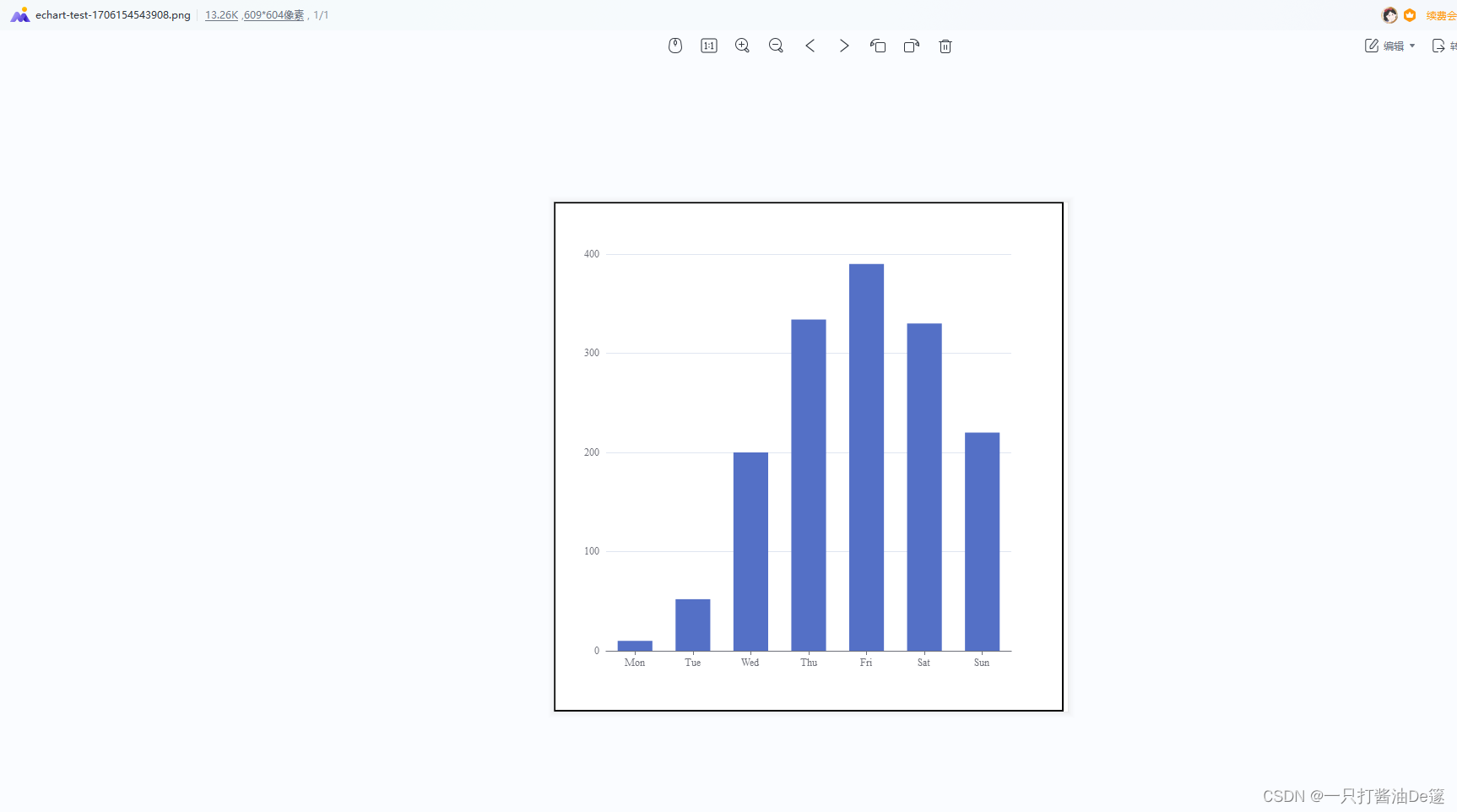
Java服务端使用freemarker+wkhtmltoimage生成Echart图片
目录 1.通过 freemarker 将ftl转成html 1.1 freemarker 手册: 1.2 添加freemarker maven依赖 1.3 添加 echart-test.ftl 模版文件 1.4 添加 FreemarkerTool 工具类 1.5 添加测试main方法 1.6 运行,生成echart-test-时间戳.html 文件 2. 通过wkhtmltoimage将html 转为p…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
