使用阿里云的oss对象存储服务实现图片上传(前端vue后端java详解)
一:前期准备:
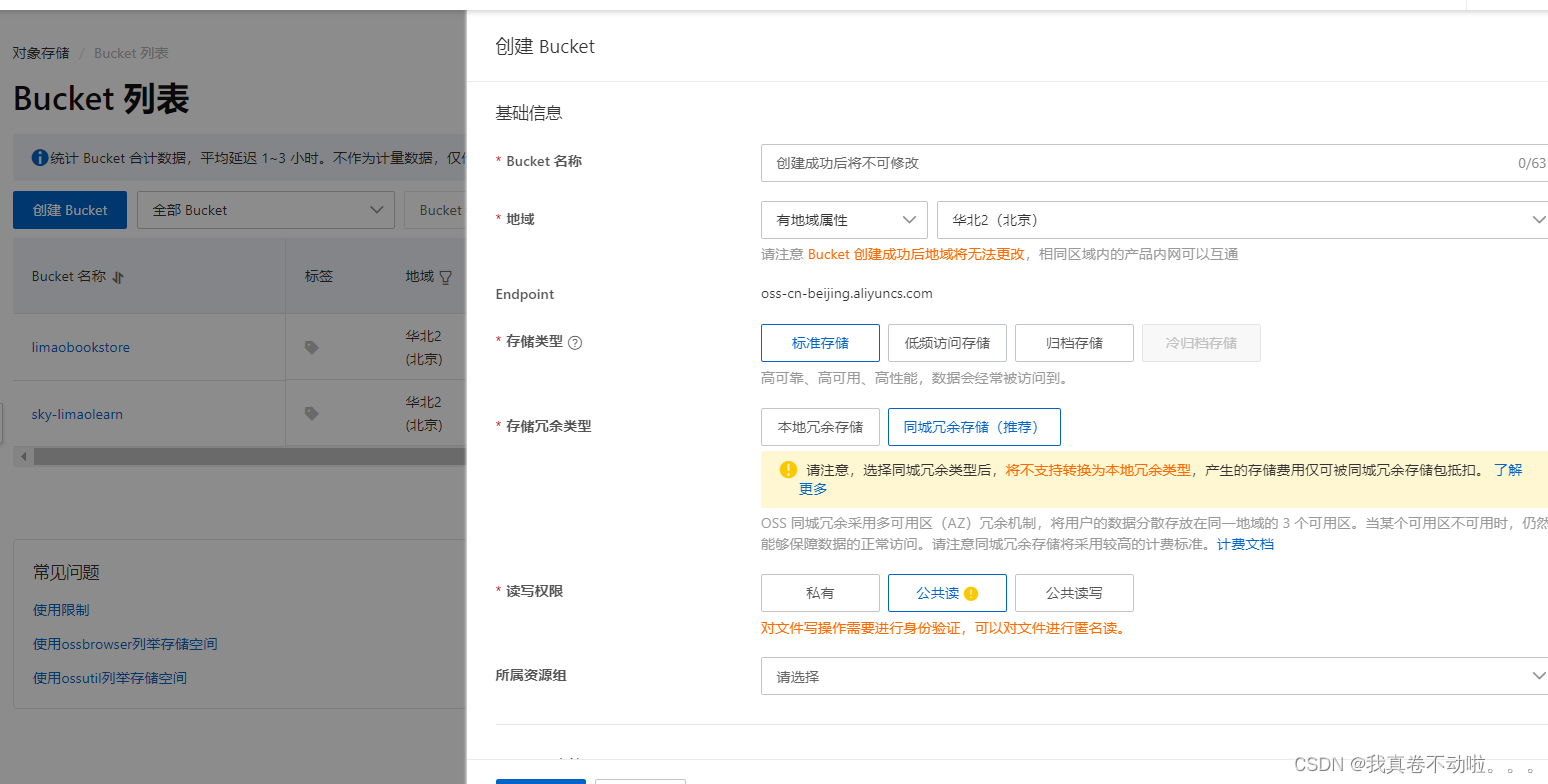
1.1:注册阿里云账号,开启对象存储oss功能,创建一个bucket(百度教程多的是,跟着创建一个就行,创建时注意存储类型是标准存储,读写权限是公共读)

二:后端设置:
2.1:引入依赖:
<dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.10.2</version>
</dependency>2.2:在application.yml中配置一些必要的属性,并写一个类读取出来(我是这样使用的,将某些特定的数据都写到application.yml文件中,方便更改,当然你也可以直接将他写在类的代码中,只不过找起来可能麻烦点)
bookstore:alioss:endpoint: xxxxx #外网访问的地域节点access-key-id: xxxxxx #访问阿里云api的秘钥access-key-secret: xxxxxxx #访问阿里云api的秘钥bucket-name: xxxxxxxx #bucket-name//写在application.yml文件中,这些数据在阿里云中可以找到,秘钥在自己的账号主页里创建生成,地域节点和bucket-name都在创建好bucket后查看读取配置中的数据
package com.bookstore.common.properties;import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;@Component
@ConfigurationProperties(prefix = "bookstore.alioss")
@Data
public class AliOssProperties {private String endpoint;private String accessKeyId;private String accessKeySecret;private String bucketName;}//读取配置里的相关数据
2.3:封装一个上传图片的工具类,阿里云已经给出了具体代码,没有什么需要修改的内容,直接cv大法就行
package com.bookstore.common.utils;import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.OSSException;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.extern.slf4j.Slf4j;import java.io.ByteArrayInputStream;@Data
@AllArgsConstructor
@Slf4j
public class AliOssUtil {private String endpoint;private String accessKeyId;private String accessKeySecret;private String bucketName;/*** 文件上传** @param bytes* @param objectName* @return*/public String upload(byte[] bytes, String objectName) {// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);try {// 创建PutObject请求。ossClient.putObject(bucketName, objectName, new ByteArrayInputStream(bytes));} catch (OSSException oe) {System.out.println("Caught an OSSException, which means your request made it to OSS, "+ "but was rejected with an error response for some reason.");System.out.println("Error Message:" + oe.getErrorMessage());System.out.println("Error Code:" + oe.getErrorCode());System.out.println("Request ID:" + oe.getRequestId());System.out.println("Host ID:" + oe.getHostId());} catch (ClientException ce) {System.out.println("Caught an ClientException, which means the client encountered "+ "a serious internal problem while trying to communicate with OSS, "+ "such as not being able to access the network.");System.out.println("Error Message:" + ce.getMessage());} finally {if (ossClient != null) {ossClient.shutdown();}}//文件访问路径规则 https://BucketName.Endpoint/ObjectNameStringBuilder stringBuilder = new StringBuilder("https://");stringBuilder.append(bucketName).append(".").append(endpoint).append("/").append(objectName);log.info("文件上传到:{}", stringBuilder.toString());return stringBuilder.toString();}
}
2.4:写配置类,这个类是来创建AliOssUtil对象并注入到springboot中,就是实例化我们上面封装的那个工具类并将我们上面写的从配置中读取数据的类传进去,最后返回URL路径,它也没有什么需要更改的,cv就行
package com.bookstore.config;import com.bookstore.common.properties.AliOssProperties;
import com.bookstore.common.utils.AliOssUtil;
import lombok.extern.slf4j.Slf4j;
import org.springframework.boot.autoconfigure.condition.ConditionalOnMissingBean;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;/*** 配置类,用于创建AliOssUtil对象*/
@Configuration
@Slf4j
public class OssConfiguration {@Bean@ConditionalOnMissingBeanpublic AliOssUtil aliOssUtil(AliOssProperties aliOssProperties){log.info("开始创建阿里云文件上传工具类对象:{}",aliOssProperties);return new AliOssUtil(aliOssProperties.getEndpoint(),aliOssProperties.getAccessKeyId(),aliOssProperties.getAccessKeySecret(),aliOssProperties.getBucketName());}
}
2.5:写一个通用接口,后端上传图片调的就是这个接口,上传一个图片,最后返回文件路径
package com.bookstore.controller.admin;import com.bookstore.common.constant.MessageConstant;
import com.bookstore.common.result.Result;
import com.bookstore.common.utils.AliOssUtil;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;import java.io.IOException;
import java.util.UUID;/*** 通用接口*/
@RestController
@RequestMapping("/admin/common")
@Api(tags = "通用接口")
@Slf4j
public class CommonController {@Autowiredprivate AliOssUtil aliOssUtil;/*** 文件上传* @param file* @return*/@PostMapping("/upload")@ApiOperation("文件上传")public Result<String> upload(MultipartFile file){log.info("文件上传:{}",file);try {//原始文件名String originalFilename = file.getOriginalFilename();//截取原始文件名的后缀.png .jpgString extension = originalFilename.substring(originalFilename.lastIndexOf("."));//构造新文件名称String objectName = UUID.randomUUID().toString() + extension;//文件的请求路径String filePath = aliOssUtil.upload(file.getBytes(), objectName);return Result.success(filePath);} catch (IOException e) {log.error("文件上传失败:{}",e);}return Result.error(MessageConstant.UPLOAD_FAILED);}
}
三:前端怎么写:
前端我使用的是vue框架,代码如下
3.1:模板组件:
<el-form-item label="图片" prop="image"><el-uploadclass="upload-demo"action="http://localhost:8082/admin/common/upload"method="post":headers="{token: token,}":on-success="handleUploadSuccess":show-file-list="false"list-type="picture-card"><imgv-if="previewImage":src="previewImage"style="width: 100%; height: 100%"/><i class="el-icon-plus avatar-uploader-icon" v-else></i></el-upload></el-form-item>3.1.1:代码解释:
action:这里写的是我们上面的那个通用接口路径
method:使用post(后端就是使用的post方法)
:headers:这里用来设置请求头,我在请求头上添加了一个token用来校验用户
:on-success:这里是上传成功的回调函数
:show-file-list:设置是否显示文件列表
list-type="picture-card":设置上传文件列表的样式为图片卡片形式。图片卡片形式可以让用户更直观地看到上传的图片,并且可以方便地进行删除或替换操作。
下面的img组件和i标签组件我使用了v-if和v-else来显示上传成功后的样子(是上传之前的图标还是上传成功后的图片回显)

3.2:script的data里写:
data(){return{token: "", //请求头previewImage: "", // 图片回显}
}
3.3:script的方法中写好图片上传成功后的回调函数
handleUploadSuccess(response) {// 图片上传成功后的回调函数console.log(response.data);this.previewImage = response.data; // 设置图片回显},四:运行效果:
4.1:上传图片之前:

4.2:上传图片后:

4.3:后端控制台打印消息提示:
可以看到,运行成功,一切正常,而且我们的bucket里也是正常有图片的

相关文章:

使用阿里云的oss对象存储服务实现图片上传(前端vue后端java详解)
一:前期准备: 1.1:注册阿里云账号,开启对象存储oss功能,创建一个bucket(百度教程多的是,跟着创建一个就行,创建时注意存储类型是标准存储,读写权限是公共读)…...

python实例100第32例:使用a[::-1]按相反的顺序输出列表的值
题目:按相反的顺序输出列表的值。 程序分析: a[n:-n]作用是去除前n个元素和末n个元素a[-n]作用是取倒数第n个元素a[:-n]的作用是去除后n个元素a[::-1]的作用是将所有元素逆序排列a[n::-1] 的作用是从第n个元素截取后逆序排列 程序…...

python执行脚本的时候获取输入参数
当我们执行脚本的时候,通常都会执行 python test.py -i xxx -o xxx,这里的 -i 和 -o 都是输入参数,这到底是怎么传递的呢? 本文纯粹记录一下 import argparseif __name__ __main__:print("hello")# 创建AugumentParser…...

Halcon指定区域的形状匹配
Halcon指定区域的形状匹配 文章目录 Halcon指定区域的形状匹配1.在参考图像中选择目标2.创建模板3.搜索目标 在这个实例中,会介绍如何根据选定的ROI选择合适的图像金字塔参数,创建包含这个区域的形状模板,并进行精确的基于形状模板的匹配。最…...

Linux——常用命令
1、命令的基本格式 对服务器来讲,图形界面会占用更多的系统资源,而且会安装更多的服务、开放更多的端口,这对服务器的稳定性和安全性都有负面影响。其实,服务器是一个连显示器都没有的家伙,要图形界面干什么ÿ…...

外包干了2个月,技术反而退步了...
先说一下自己的情况,本科生,19年通过校招进入广州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

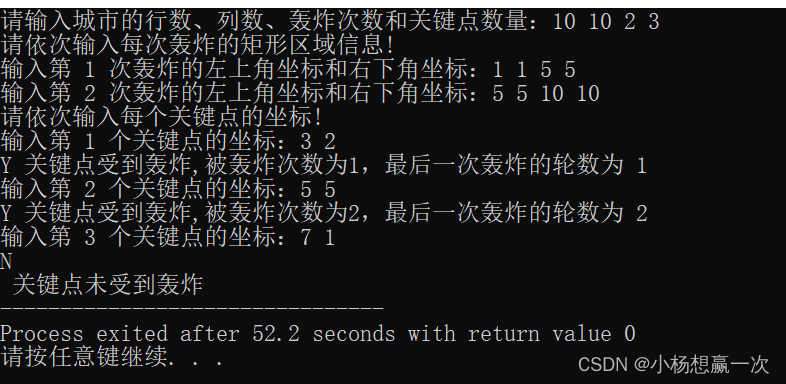
洛谷C++简单题练习day6—P1830 城市轰炸
day6--P1830 城市轰炸--1.26 习题概述 题目背景 一个大小为 nm 的城市遭到了 x 次轰炸,每次都炸了一个每条边都与边界平行的矩形。 题目描述 在轰炸后,有 y 个关键点,指挥官想知道,它们有没有受到过轰炸,如果有&a…...

【linux-interconnect】What NVIDIA MLNX_OFED is?
NVIDIA MLNX_OFED Documentation v23.07 - NVIDIA Docs 文章目录 What NVIDIA MLNX_OFED is?Overview[Software Download](https://docs.nvidia.com/networking/display/mlnxofedv23070512#src-2396583107_NVIDIAMLNX_OFEDDocumentationv23.07-SoftwareDownload) Wh…...

Unity开发中的XML注释
在Unity开发中,XML注释主要用于C#脚本的注释,以帮助生成代码文档和提供IntelliSense功能。以下是一些关于如何使用XML注释的技巧: 创建注释: 在C#中,XML注释是由///或/**...*/开始的。例如 /// <summary> /// 这…...

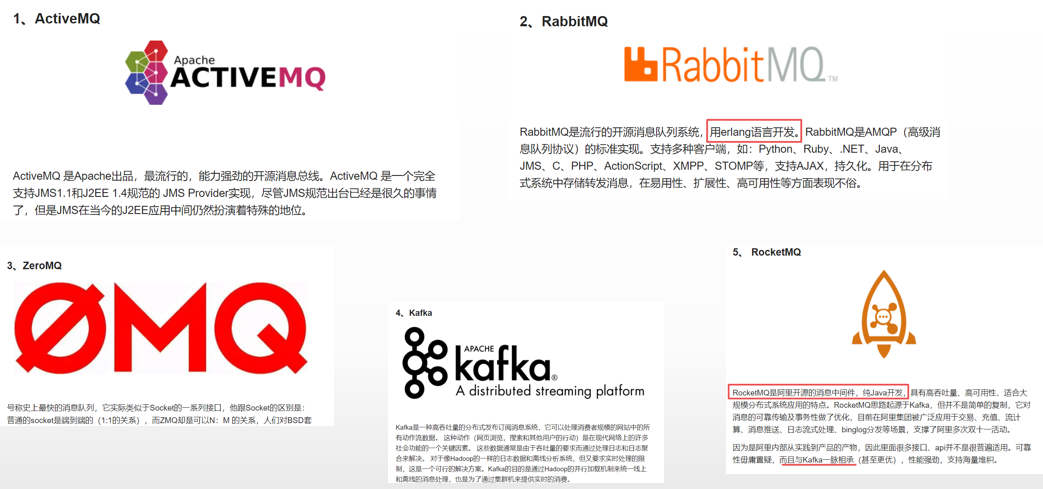
[MQ]常用的mq产品图形管理web界面或客户端
一、MQ介绍 1.1 定义 MQ全称为Message Queue,消息队列是应用程序和应用程序之间的通信方法。 如果非要用一个定义来概括只能是抽象出来一些概念,概括为跨服务之间传递信息的软件。 1.2 MQ产品 较为成熟的MQ产品:IBMMQ(IBM We…...
)
JWT令牌(JSON Web Token)
目录 1 前言 2 JWT令牌的组成 3 使用步骤举例 3.1 pom.xml中引入依赖 3.2 JWT生成 3.3 JWT验证 4 实践中的使用举例 4.1 拦截非法访问 4.1.1 编写为工具类 4.1.2 下发给用户 4.1.3 编写拦截器 4.1.4 注册拦截器 4.2 获取相关数据提升效率 1 前言 在我们编写的后端…...

华硕ASUS K43SD笔记本安装win7X64(ventoy为入口以支撑一盘多系统);友善之臂mini2440开发板学习
记录 老爷机 白色 华硕 K43SD 笔记本 安装 win7X64 1. MBR样式常规安装win7X64Sp1 (华硕 K43SD 安装 win7X64 ) 老爷机 白色 华硕 K43SD 笔记本 安装 win7X64 (常规安装) 设置: 禁用UEFI 启用AHCI ventoy制作MBR(非UEFI)方式的启动U盘 U盘中放cn_windows_7_ultimate_wit…...
)
npm设置源(原淘宝源域名已过期)
今天打包机器报错, Couldnt find package "antd-mobile2.3.4" required by "neo-ui-mf-base1.0.41" on the "npm" registry. 找不到antd mobile的包,查看源发现淘宝域名npm.taobao.org 和 registry.npm.taobao.org 域名…...

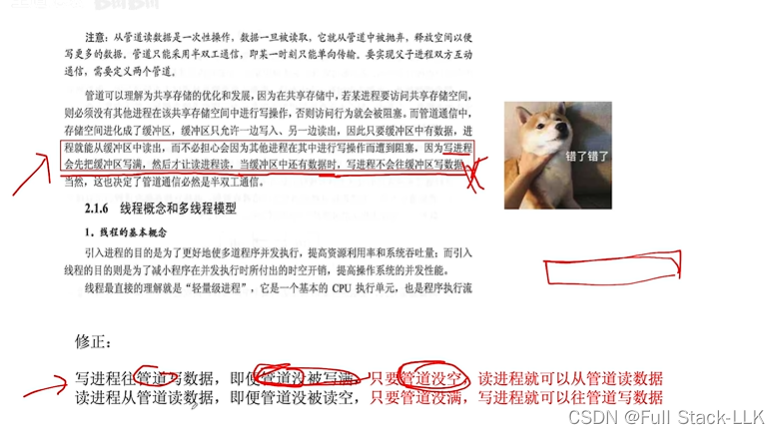
操作系统-进程通信(共享存储 消息传递 管道通信 读写管道的条件)
文章目录 什么是进程通信为什么进程通信需要操作系统支持共享存储消息传递直接通信方式间接通信方式 管道通信小结注意 什么是进程通信 分享吃瓜文涉及到了进程通信 进程通信需要操作系统支持 为什么进程通信需要操作系统支持 进程不能访问非本进程的空间 当进程P和Q需要…...

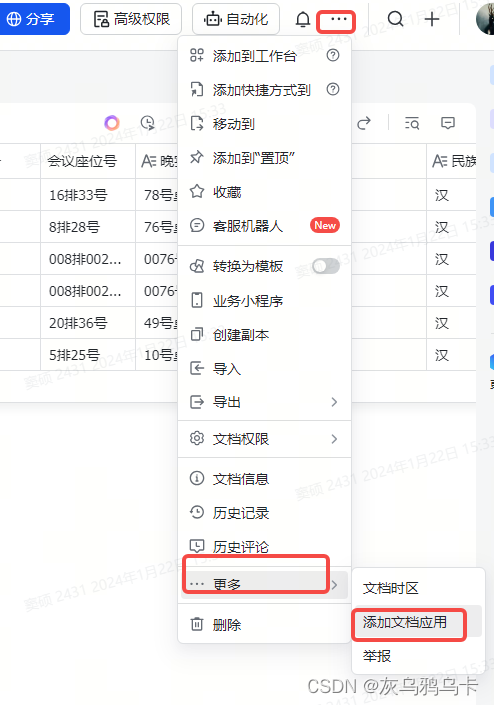
NODE笔记 2 使用node操作飞书多维表格
前面简单介绍了node与简单的应用,本文通过结合飞书官方文档 使用node对飞书多维表格进行简单的操作(获取token 查询多维表格recordid,删除多行数据,新增数据) 文章目录 前言 前两篇文章对node做了简单的介绍ÿ…...

Scikit-Learn 高级教程——自定义评估器
Python Scikit-Learn 高级教程:自定义评估器 Scikit-Learn 提供了许多内置的评估器(Estimator)来进行机器学习任务,但在某些情况下,我们可能需要自定义评估器以满足特定需求。本篇博客将深入介绍如何在 Scikit-Learn …...

6 时间序列(不同位置的装置如何建模): GRU+Embedding
很多算法比赛经常会遇到不同的物体产生同含义的时间序列信息,比如不同位置的时间序列信息,风力发电、充电桩用电。经常会遇到该如此场景,对所有数据做统一处理喂给模型,模型很难学到区分信息,因此设计如果对不同位置的…...

Git 基本概念
Git是一种版本控制系统,用于跟踪文件的更改并协同开发代码。它具有以下基本概念和使用方式: 仓库(Repository):Git将文件存储在仓库中,它是保存项目历史记录和更改的地方。一个项目通常有一个主要的仓库。 …...

android:excludeFromRecents
android:excludeFromRecents 基础从根上影响 TaskexcludeFromRecents 属性可能会影响系统 基础 android:excludeFromRecents是一种在Android应用程序清单文件(AndroidManifest.xml)中使用的属性,用于指定一个Activity是否应该在最近任务列表…...

微信小程序登录获取手机号教程(超详细)
1. 背景介绍: 在我们开发微信小程序时,登录时,需要获取用户手机号作为唯一标识,下面我介绍一下获取手机号的教程。 本篇文章介绍后端获取方法: 前端工作 后端工作 前端 新建Page页面,在xxx.wxml中加入…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

比特币:固若金汤的数字堡垒与它的四道防线
第一道防线:机密信函——无法破解的哈希加密 将每一笔比特币交易比作一封在堡垒内部传递的机密信函。 解释“哈希”(Hashing)就是一种军事级的加密术(SHA-256),能将信函内容(交易细节…...
