【fabric.js】toDataURL 性能问题、优化
必要解释:最好看完。。省流版的话,toDataURL 的 multiplier参数不要设置超过500;
情景:在做某些功能的时候涉及到图形的预览,预览的时候是导出为40*40 像素的图片,当碰到某些图形非常小的时候,例如该图形是0.01宽/0.01高,那么如果想要得到该图形40*40大小的图片则需要放大非常大的倍数 multiplier,从而导致 toDataURL 一个函数就需要执行1秒(根据放大倍数而定),且放大的倍数 multiplier 有一个临界值,当multiplier的值超过xxx时,multiplier每提高一段倍数,所需的时间更长。例如multiplier800是1秒,multiplier1200是2秒 (当时情况已经忘了,所以只是打个比方,感兴趣的自己测下就知道了)。。
吐槽:当时解决大量图形的性能瓶颈,解决完虚拟化列表后,自测时还是发现某些情况下(某些素材)加载时、操作时有性能问题,当时找了半天最后才发现是 toDataURL 导致的性能问题;
解决方案:
宽||高超过40的就是缩小了,不存在性能问题;
0.01*0.01的图形放大至40的时候,40/0.01就会得到4000的倍率,而且这么这么小的图形即使放大,也看不清,故而采取措施为将该图形不进行图片提取,反正拿到图片你也看不见这图形,不如不拿就完事了。。
本文其实就是讲解思路和问题点所在,代码案例写不写无所谓,没啥复杂的,但也分享下自己案例的相关片段;
val.clone(async (newShape: fabric.Object) => {const options = {strokeWidth: 1,} as any;if (newShape.stroke) {options.stroke =newShape.processMode === ProcessMode.cut? newShape.originStrokeForCut: newShape.originStroke;}const w = newShape.width && 30 / (newShape.width * (newShape.scaleX as number));const h = newShape.height && 30 / (newShape.height * (newShape.scaleY as number));const multiplier = Math.min((w || h) as number, (h || w) as number);e.base64 = '';if (multiplier < 500) {multiplier < 1 && (options.strokeWidth = (1 / multiplier) * 1.5);newShape.set(options);e.base64 = newShape.toDataURL({multiplier,});}});相关文章:

【fabric.js】toDataURL 性能问题、优化
必要解释:最好看完。。省流版的话,toDataURL 的 multiplier参数不要设置超过500; 情景:在做某些功能的时候涉及到图形的预览,预览的时候是导出为40*40 像素的图片,当碰到某些图形非常小的时候,…...

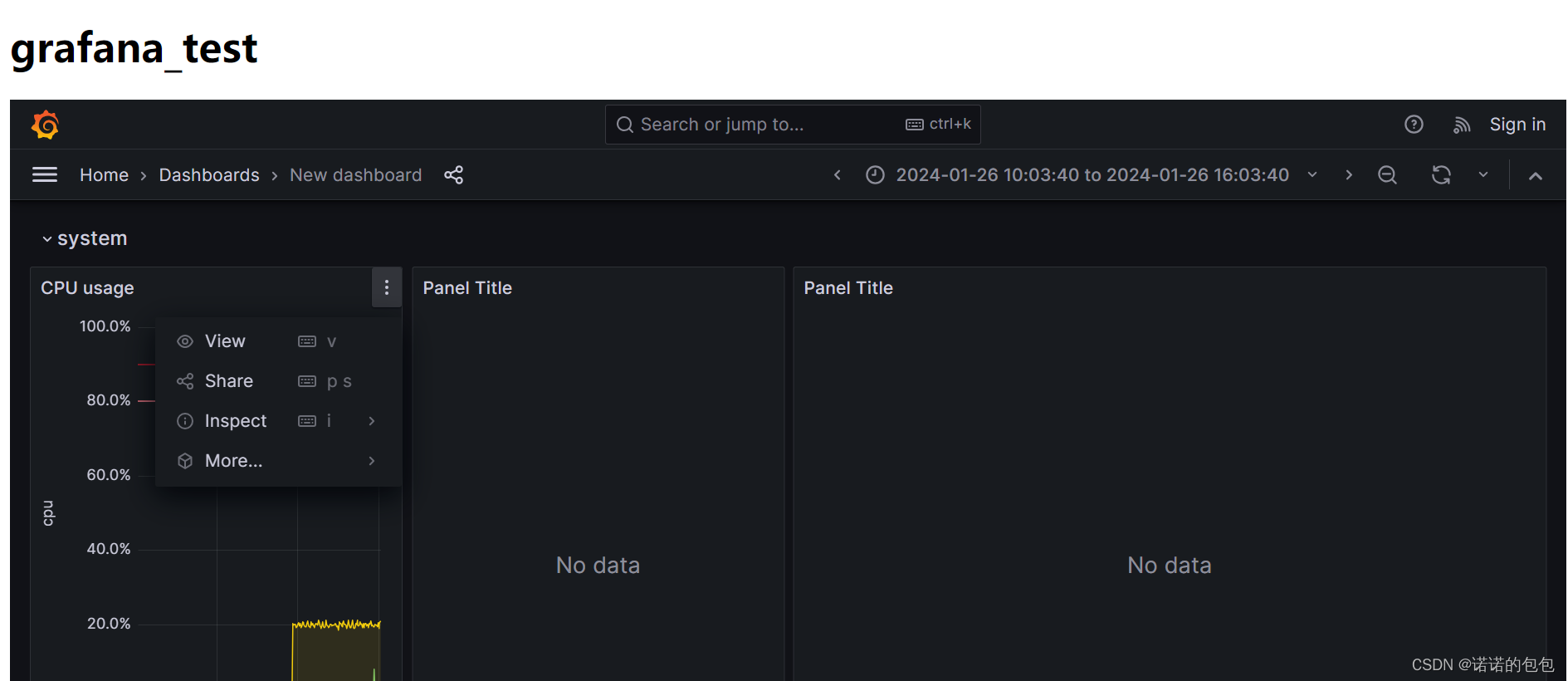
基于Grafana+Prometheus搭建可视化监控系统实践
基本介绍 Grafana:一个监控仪表系统,可以根据提供的监控数据,生产可视化仪表盘,同时也具有告警通知功能。这里的监控数据来源,目前主要以Prometheus为主(也支持其它数据源),每次展现…...

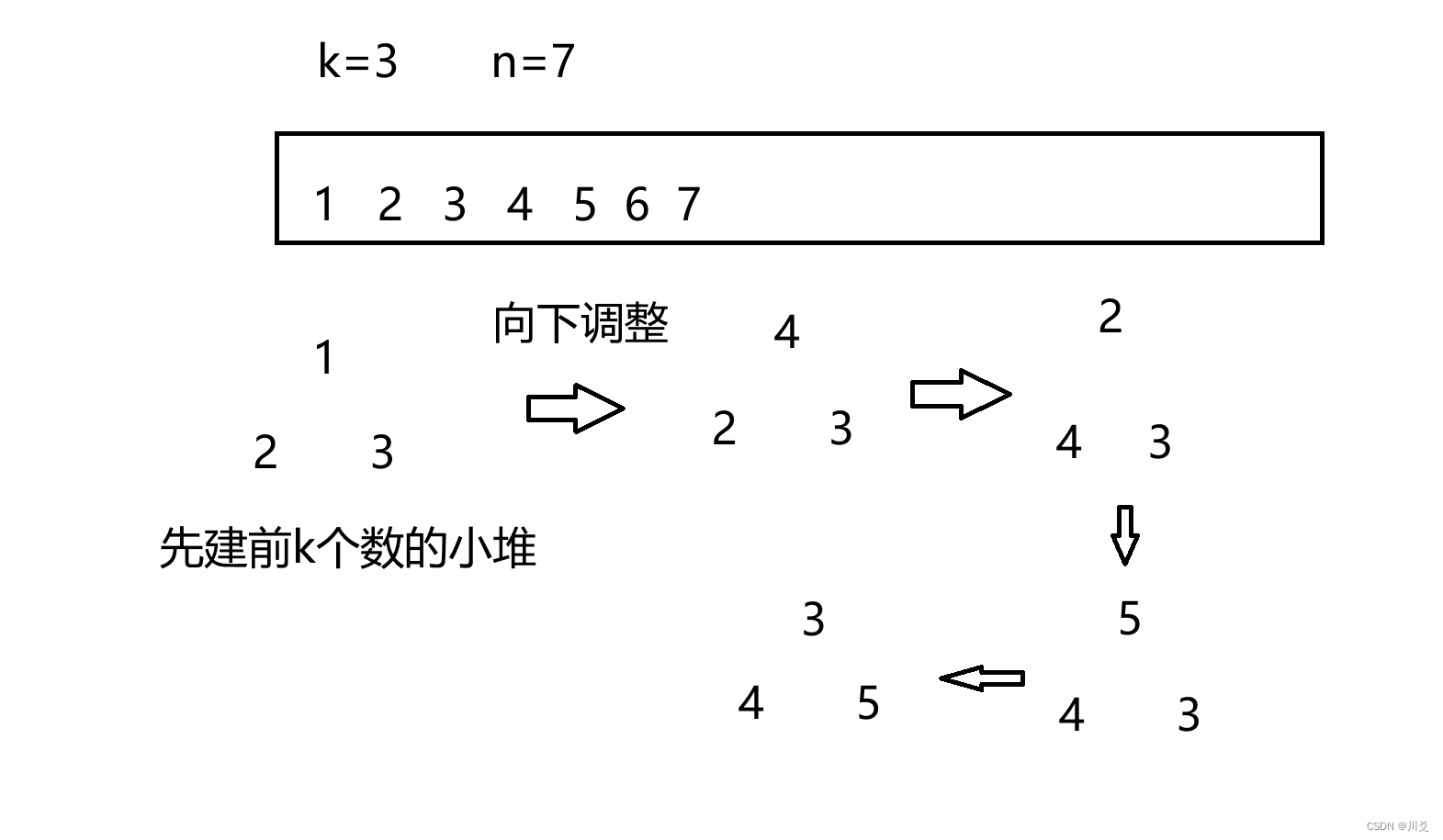
选择排序(堆排序和topK问题)
选择排序 每一次从待排序的数据元素中选出最小(或最大)的一个元素,存放在序列的起始位置,直到全部待排序的数据元素排完 。 如果我们用扑克牌来举例,那么选择排序就像是提前已经把所有牌都摸完了,而再进行牌…...

webpack tree shaking 摇树原理
Tree-shaking 是指在打包过程中通过静态分析,识别并删除未使用的代码,以减小最终输出文件的大小。Webpack 通过内置的 UglifyJS 插件或者 Terser 插件来实现 Tree-shaking。下面是简要的 webpack Tree-shaking 的原理: 标记未使用的代码&…...
)
开源模型应用落地-业务整合篇(三)
一、前言 在之前的两篇文章中,我们学习了如何构建基本的即时消息(IM)功能。今天,我们将进一步将IM模块与AI服务进行连接,实现用户提问并由模型进行回答,最后将结果展示在用户界面上。 二、术语 2.1. Spring Boot 是一个用于快速构建基于Spring框架的Java应用程序的开源框…...

js打地鼠
文章目录 1实现效果2代码实现 1实现效果 游戏难度:简单,一般,困难,噩梦(控制setInterval的time参数) 按钮功能:结束(可以通过修改gameScore的值来修改判定结束的分数)&am…...

计算机网络体系架构认知--网络协议栈
文章目录 一.计算机网络分层架构各协议层和计算机系统的联系从整体上理解计算机网络通信计算机网络通信的本质 二.Mac地址,IP地址和进程端口号三.局域网通信与跨局域网通信局域网通信跨局域网通信全球互联的通信脉络 四.网络编程概述 一.计算机网络分层架构 实现计算机长距离网…...

Ubuntu 22.04 安装tomcat
tomcat是常用的Java服务容器,这篇文章我们就来讲讲如何安装它。 更新软件包 首先是更新软件包,这是最常规的操作 sudo apt update 然后是开始安装,不多一会就可以安装好了 sudo apt install tomcat9 然后看一下状态 sudo systemctl status tomcat9 发现虽然启动了,但…...

记录:Ubuntu 18.04 X86 上通过CMake 指定编译器工具链交叉编译。
最好是通过 cmake 命令行来设置,要不然你只有在 CMakeFiles.txt 里面自己写判断语句了。 要用 cmake 交叉编译,必须设置连接器,要不然会使用当前系统的 ld,就是 /usr/bin/ld。 但是其它平台是不会ld上的,elf格式都不…...

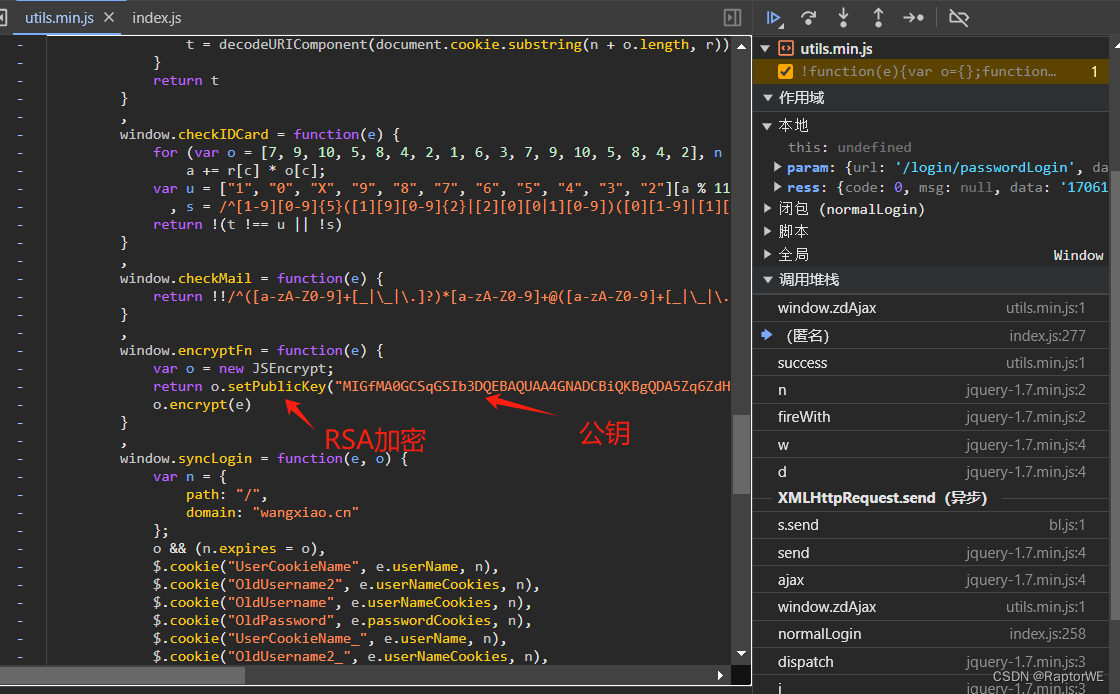
requests,js逆向练习
自上而下排除jquery源码,点进去utils 发现第一次请求是getTime 再次运行此断点才是登录,这个时候密码已经被加密了 查看上级js页面,发现加密函数 进去看函数加密过程 得到结果RSA python代码 import base64 import jsonimport requests f…...

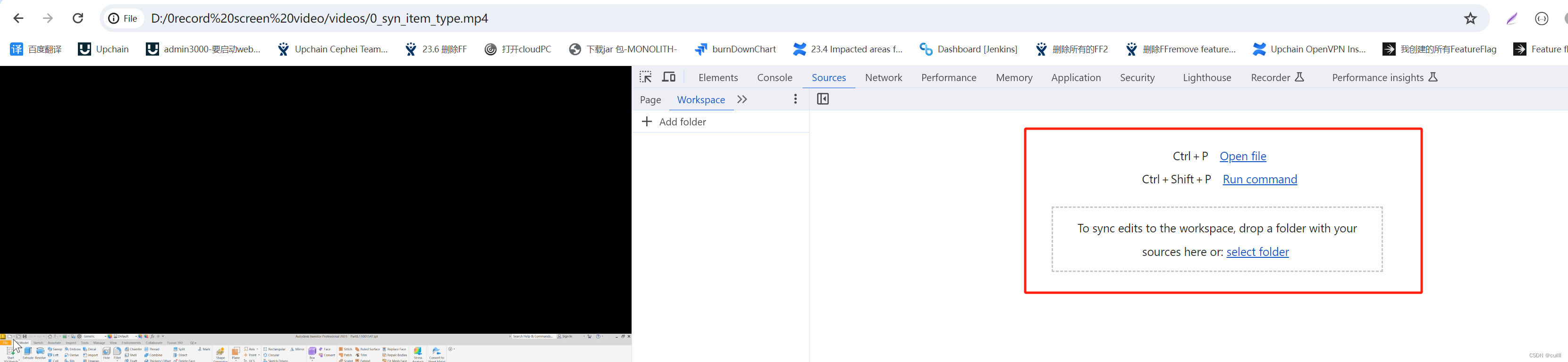
Chrome 插件调试
http://blog.haoji.me/chrome-plugin-develop.html#te-bie-zhu-yi-background-de-bao-cuo 手把手:Chrome浏览器开发系列(四):调试我们开发的插件 - 掘金...

云轴科技ZStack成为交通运输业上云用云推进中心首批成员单位
近日,中国信息通信研究院、中国交通运输协会信息专业委员会联合发起成立“交通运输业上云用云推进中心”,上海云轴信息科技有限公司(简称云轴科技ZStack)凭借优秀的产品技术创新能力和在交通运输领域的实践经验成为首批成员单位并…...

代码随想录算法训练营31期day4,力扣24+19+02.07+142
24,动指针 class Solution { public:ListNode* swapPairs(ListNode* head) {//建立虚拟头结点auto dummynew ListNode(-1);dummy->nexthead;for(auto pdummy;p->next&&p->next->next;){auto ap->next;auto ba->next;p->nextb;a->n…...

eNSP学习——利用单臂路由实现VLAN间路由
目录 原理概述 实验内容 实验目的 实验步骤 实验拓扑 实验编址 配置步骤 创建VLAN并配置Access、Trunk接口 配置路由器子接口和IP地址 配置路由器子接口封装VLAN 测试结果 原理概述 在以太网中,通常会使用VLAN技术隔离二层广播域来减少广播的影响&#…...

ISO27001认证:企业与个人发展的必备之选
ISO27001认证,对于企业和个人来说,都具有极高的价值和重要性。作为国际权威的信息安全管理体系标准,它为企业提供了保障信息安全、防范风险和提升竞争力的有力工具。 💼对企业的价值: ISO27001认证可以帮助企业满足国家…...

SpringBoot使用druid
SpringBoot使用druid 一、前言二、配置1、pom依赖2、配置文件yml3、配置类 一、前言 Java程序很大一部分要操作数据库,为了提高性能操作数据库的时候,又不得不使用数据库连接池。 Druid 是阿里巴巴开源平台上一个数据库连接池实现,结合了 C…...

TongWeb8交流常见问答集
问题1:今后用到你们TongWeb产品该联系谁? 答复: 1. 商务问题,如:报价、license授权、合同等请联系销售。 2. TongWeb技术问题,未签项目联系售前,已签项目联系售后。有指定项目经理的项目&…...

GBASE南大通用分享-mysql中的load data infile用法
GBASE南大通用分享 mysql中的load data infile用法 LOAD DATA [LOW_PRIORITY] [LOCAL] INFILE file_name.txt [REPLACE | IGNORE] INTO TABLE tbl_name [FIELDS [TERMINATED BY \t] [OPTIONALLY] ENCLOSED BY ] [ESCAPED BY \\ ]] [LINES TERMINATED BY \n] [IGNORE number L…...

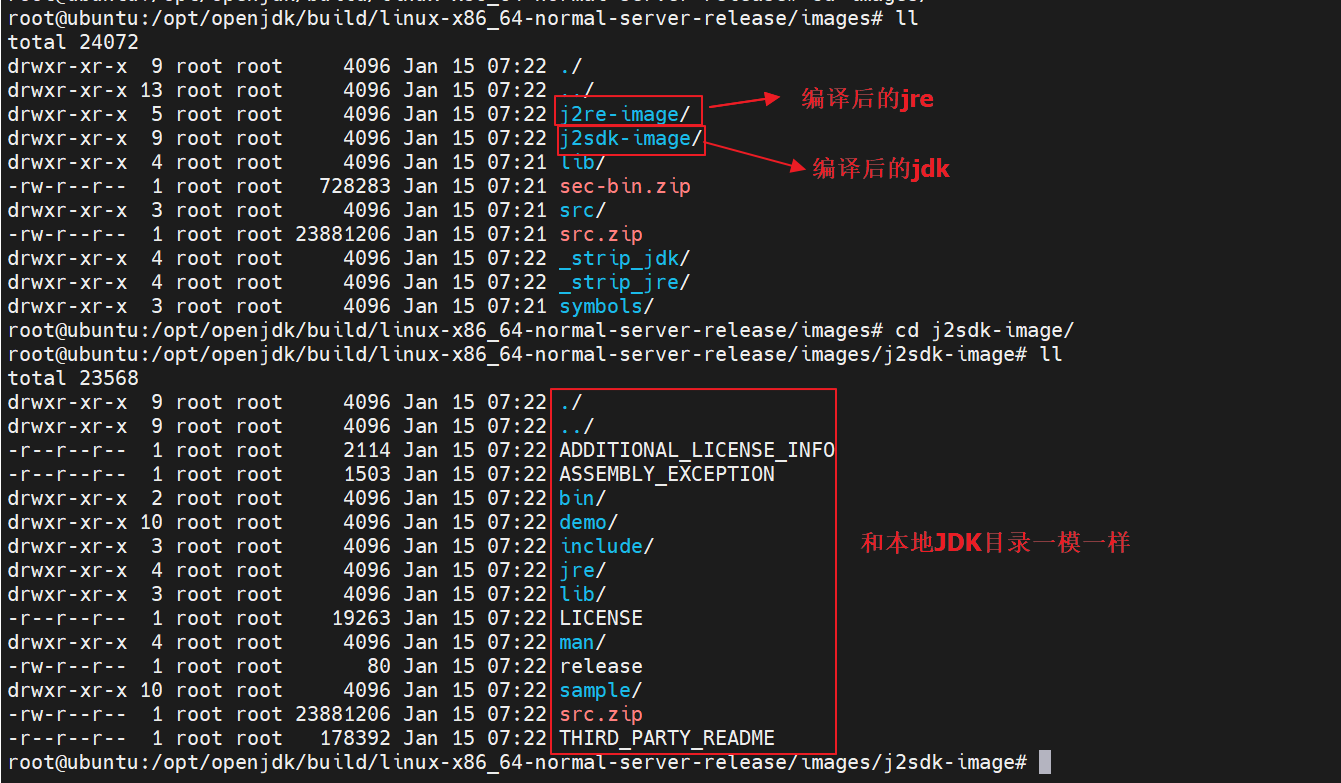
Ubuntu18编译jdk8源码
环境 系统 ubuntu18 Linux ubuntu 5.4.0-150-generic #167~18.04.1-Ubuntu SMP Wed May 24 00:51:42 UTC 2023 x86_64 x86_64 x86_64 GNU/Linux jdk源码openjdk-8u41-src-b04-14_jan_2020.zip bootJdk jdk-8u391-linux-x64.tar.gz ps -e|grep ssh sudo apt-get install ssh…...

《开始使用PyQT》 第01章 PyQT入门 02 安装Python3和PyQT6
02 安装Python3和PyQT6 《开始使用PyQT》 第01章 PyQT入门 02 安装Python3和PyQT6 So that all readers are on the same page, let’s begin by installing or updating your version of Python. 为了让所有读者都能理解,让我们从安装或更新 Python 版本开始。 …...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
