[UI5 常用控件] 01.Text
文章目录
- 前言
- 1. 普通文本
- 2. 长文本:
- 3. 设置最大显示行数 ( maxLines='3' )
- 4. 单行显示 ( wrapping='false' )
- 5. 显示空白符 ( renderWhitespace='true' )
- 6. 使用 - 连接单词:只适用于英文 ( wrappingType='Hyphenated' )
- 7. 空白时使用 - 代替 ( emptyIndicatorMode='On' )
- 8. JSON数据绑定 - 静态
- 9. JSON数据绑定 - 动态
- 10. 动态添加Text
- 11. 获取Text的值
前言
Text是UI5中最常用的控件之一。 记录Text常用的功能。
控件路径是sap.m.Text
1. 普通文本
<Text text="这是一段普通的Text" />

2. 长文本:
<Texttext="SAPUI5是一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"/>

3. 设置最大显示行数 ( maxLines=‘3’ )
<TextmaxLines="3"text="SAPUI5是一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"/>

4. 单行显示 ( wrapping=‘false’ )
<Textwrapping="false"text="SAPUI5是一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"/>

5. 显示空白符 ( renderWhitespace=‘true’ )
<TextrenderWhitespace="true"text="SAPUI5是 一款用于构建企业级Web应用程序的JavaScript框架。其提供丰富的UI控件和强大的数据绑定功能,支持模块化开发和灵活的主题定制。通过使用MVC(Model-View-Controller)模式,开发者能够更轻松地组织和管理代码。UI5还与后端服务无缝集成,提供了一体化的开发体验。无论是在桌面还是移动设备上,SAPUI5都能够提供一致且响应式的用户界面,为企业应用程序的开发提供了便利和效率。"/>
6. 使用 - 连接单词:只适用于英文 ( wrappingType=‘Hyphenated’ )
<TextwrappingType="Hyphenated"text="An aggregation is a special relation between two UI element types. It is used to define the parent-child relationship within the tree structure. The parent end of the aggregation has cardinality 0..1, while the child end may have 0..1 or 0..*. The element's API offers convenient and consistent methods to deal with aggregations (e.g. to get, set, or remove target elements). Examples are table rows and cells, or the content of a table cell."/>
7. 空白时使用 - 代替 ( emptyIndicatorMode=‘On’ )
<TextemptyIndicatorMode="On"text=""/>
8. JSON数据绑定 - 静态
- Controller
var json = {"name": "Hello","st":{"city":"Beijing"}}var jsonalias = {"name2": "World","st2":{"city2":"Shanghai"}}this.getView().setModel(new JSONModel(json))this.getView().setModel(new JSONModel(jsonalias),"aliasName")
- View
普通绑定:
<Text text="{/name}" />
别名绑定:
<Text text="{aliasName>/name2}" />
binding绑定:
<Textbinding="{/st}"text="{city}"/>
别名binding绑定:
<Textbinding="{aliasName>/st2}"text="{aliasName>city2}"/>
9. JSON数据绑定 - 动态
- bindText
this.byId("text1").bindText('/name')
- bindText with alias
this.byId("text2").bindText('aliasName>/name2')
- bindProperty
this.byId("text3").bindProperty('text','/name')
- bindElement
this.byId("text4").bindElement("aliasName>/st2")this.byId("text4").bindText('aliasName>city2')
- setText
this.byId("text5").setText('我是setText绑定的文本')
10. 动态添加Text
// 获取Panel控件的引用var panel = this.getView().byId("panel010");// 创建Text控件var text = new sap.m.Text({text: "动态添加的文本"});// 将Text控件添加到Panel控件中panel.addContent(text);
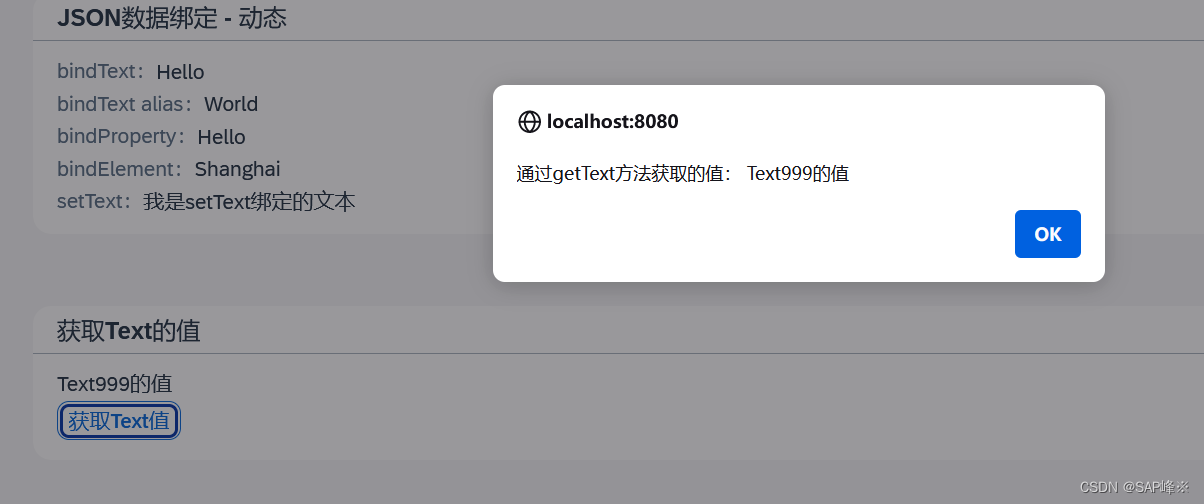
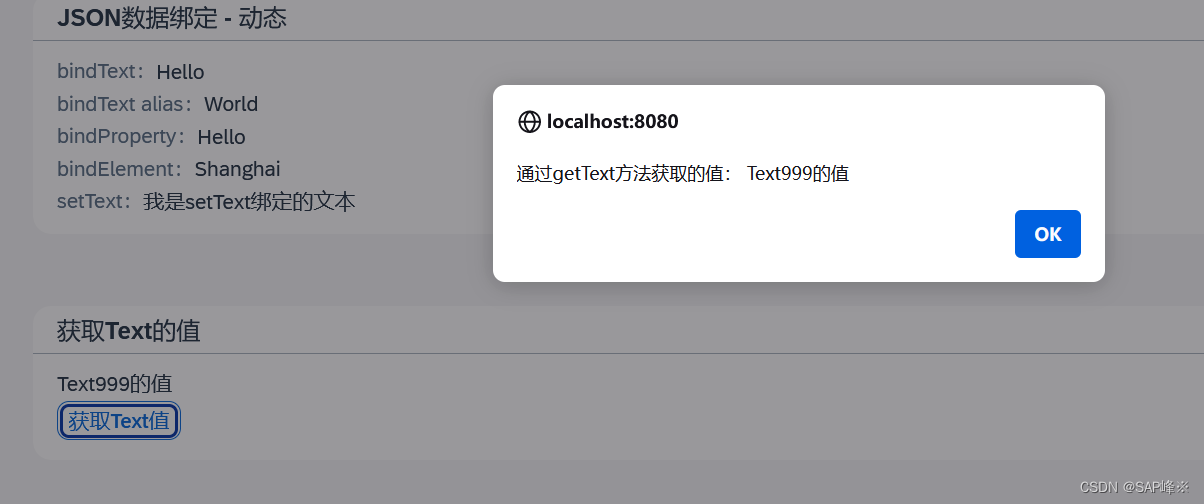
11. 获取Text的值
- getText
this.byId("text999").getText()

相关文章:

[UI5 常用控件] 01.Text
文章目录 前言1. 普通文本2. 长文本:3. 设置最大显示行数 ( maxLines3 )4. 单行显示 ( wrappingfalse )5. 显示空白符 ( renderWhitespacetrue )6. 使用 - 连接单词:只适用于英文 ( wrappingTypeHyphenated )7. 空白时使用 - 代替 ( emptyIndicatorModeOn )8. JSON数…...

C语言之指针的地址和指向的内容总结(八十四)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

1月25日,每日信息差
第一、中国和新加坡互免签证,新加坡酒店搜索量较发布前增长4倍。去哪儿数据显示,新加坡酒店搜索量较发布前增长4倍,仍在持续增长中。同程旅行数据显示,消息发布半小时内,同程旅行平台新加坡相关搜索热度较前日同一时段…...
)
前端工程化之:webpack1-3(模块化兼容性)
一、模块化兼容性 由于 webpack 同时支持 CommonJs 和 ES6 module ,因此需要理解它们互操作时 webpack 是如何处理的。 二、同模块化标准 如果导出和导入使用的是同一种模块化标准,打包后的效果和之前所说的模块化没有任何差异。 CommonJSÿ…...
)
JDK8新特性(一)
一、概述 JDK8,又称为JDK 1.8,是Java语言开发的里程碑版本。这个版本引入了众多令人兴奋的新特性,让Java更加灵活和强大。其中,最引人注目的新特性包括Lambda表达式、方法引用、默认方法、Stream API、新的日期和时间API以及Optio…...

java实现ftp协议远程网络下载文件
引言 在开发过程中,偶尔会遇到网络文件在FTP服务上存储着,对于这种情况想要下载到本地还有些麻烦,我们直接上世界上最简单的代码。 How to do 1.提前引入包 <!--hutool万能工具包--><dependency><groupId>cn.hutool<…...

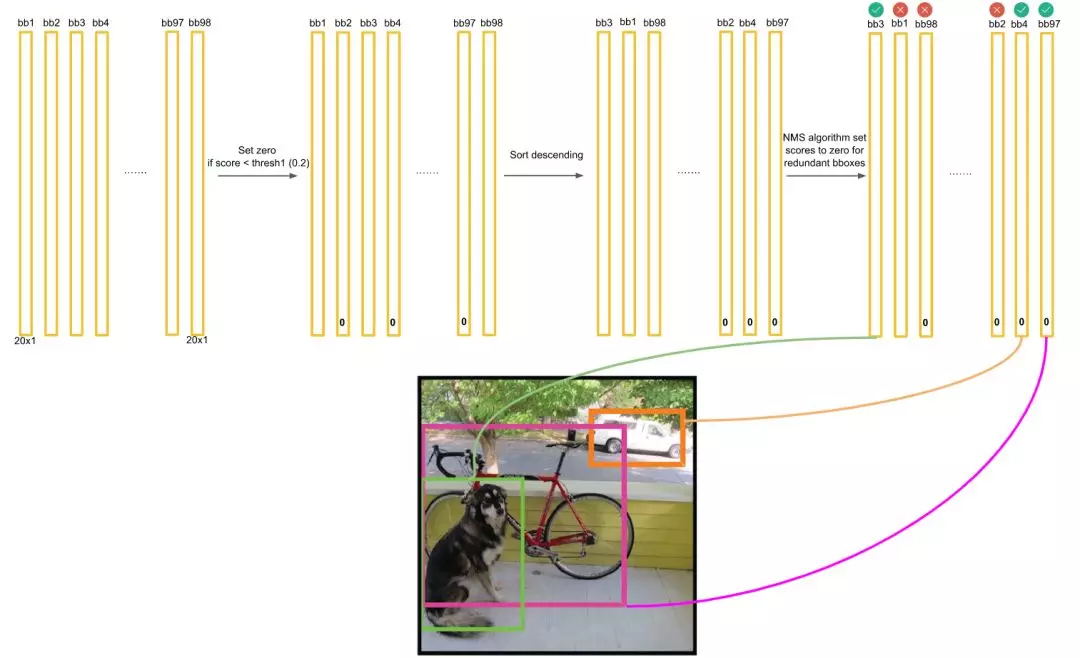
深入浅出理解目标检测的NMS非极大抑制
一、参考资料 物体检测中常用的几个概念迁移学习、IOU、NMS理解 目标定位和检测系列(3):交并比(IOU)和非极大值抑制(NMS)的python实现 Pytorch:目标检测网络-非极大值抑制(NMS) …...

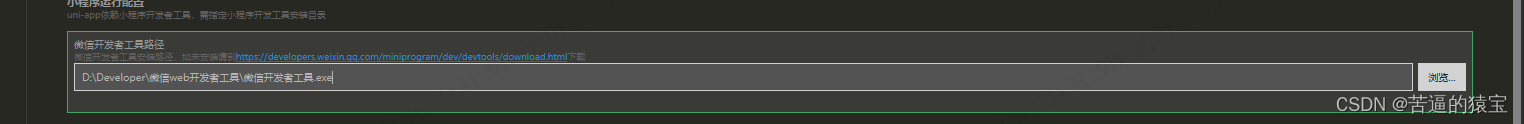
HbuilderX报错“Error: Fail to open IDE“,以及运行之后没有打开微信开发者,或者运行没有反应的解决办法
开始 问题:HbuilderX启动时,打开微信开发者工具报错"Error: Fail to open IDE",以及运行之后没有打开微信开发者,或者运行没有反应的解决办法! 解决办法: 按照步骤一步一步完成分析,除非代码报错,否则都是可以启动的 第一步:检查HbuildX是否登录账号 第二步:检查微信…...

【Go 快速入门】基础语法 | 流程控制 | 字符串
文章目录 基础语法值变量常量运算符指针new 和 make 区别 字符串byte 和 rune 类型 流程控制for 循环If else 分支switch 分支 基础语法 项目代码地址:02-basicgrammar 值 基本类型值 Go 最基础的数据类型,比如整型、浮点型、布尔型。 复合类型值 …...

腾讯云轻量应用Ubuntu服务器如何一键部署幻兽帕鲁Palworld私服?
幻兽帕鲁/Palworld是一款2024年Pocketpair开发的开放世界生存制作游戏,在帕鲁的世界,玩家可以选择与神奇的生物“帕鲁”一同享受悠闲的生活,也可以投身于与偷猎者进行生死搏斗的冒险。而帕鲁可以进行战斗、繁殖、协助玩家做农活,也…...

Redis的SDS你了解吗?
初识SDS: Redis的String和其他很多编程语言中的语义相似,它能够表达3种值的类型: 1.字符串 2.整数 3.浮点数 三种类型根据具体场景由Redis完成相互之间的自动转换,并且根据需要选取底层的承载方式,Redis内部&#x…...

C#中常见的软件设计模式及应用场景
文章目录 前言1、单例模式 (Singleton)1.1 详细说明1.2 应用场景示例 2、工厂模式 (Factory Method)2.1 详细说明2.2 应用场景示例 3、观察者模式 (Observer)3.1 详细说明3.2 应用场景示例 4、策略模式 (Strategy)4.1 详细说明4.2 应用场景示例 5、适配器模式 (Adapter)5.1 详细…...

字符串相关函数和文件操作
文章目录 1. C/C 字符串概述1.1 字符串常量1.2 字符数组 2. 字符串函数2.1 拷贝赋值功能相关函数(覆盖)2.1.1 strcpy2.1.2 strncpy2.1.3 memcpy2.1.4 memmove2.1.5 memset2.1.6 注意小点2.1.7 【函数区别】 2.2 追加功能相关函数2.2.1 strcat2.2.2 strnc…...

【c++学习】数据结构中的栈
c栈 栈代码用线性表实现栈用链表实现栈 栈 栈:先进后出 只对栈顶元素进行操作,包括新元素入栈、栈顶元素出栈和查看栈顶元素(只支持对栈顶的增、删、查)。 代码 下述代码实现了栈及其接口 包括对栈顶的增、删、查以及查看栈的大…...

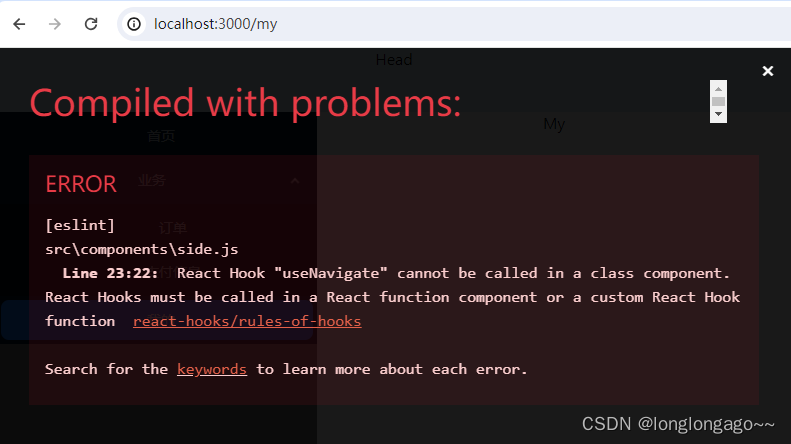
新建react项目,react-router-dom配置路由,引入antd
提示:reactrouter6.4版本,与reactrouter5.0的版本用法有区别,互不兼容需注意 文章目录 前言一、创建项目二、新建文件并引入react-router-dom、antd三、配置路由跳转四、效果五、遇到的问题六、参考文档总结 前言 需求:新建react项…...

Transformer and Pretrain Language Models3-6
Pretrain Language Models预训练语言模型 content: language modeling(语言模型知识) pre-trained langue models(PLMs)(预训练的模型整体的一个分类) fine-tuning approaches GPT and BERT(…...

Linux系统中编写bash脚本进行mysql的数据同步
一、为何要用脚本做数据同步 (一)、问题 我们的视频监控平台云服务器,需要向上级的服务器定期同步一些数据表的数据,前期做了个程序,可以实现同步。但是,现在数据库的结构改了,结果又需要该程序…...

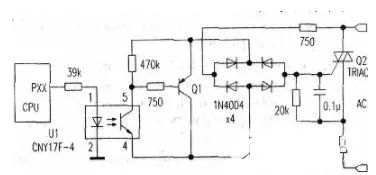
光耦驱动继电器电路图大全
光耦驱动继电器电路图(一) 注: 1U1-1脚可接12V,也可接5V,1U1导通,1Q1导通,1Q1-30V,线圈两端电压为11.7V. 1U1-1脚不接或接地,1U1不通,1Q1截止,1…...

【AI量化分析】小明在量化中使用交叉验证原理深度分析解读
进行交叉验证好处 提高模型的泛化能力:通过将数据集分成多个部分并使用其中的一部分数据进行模型训练,然后使用另一部分数据对模型进行测试,可以确保模型在未见过的数据上表现良好。这样可以降低模型过拟合或欠拟合的风险,提高模…...

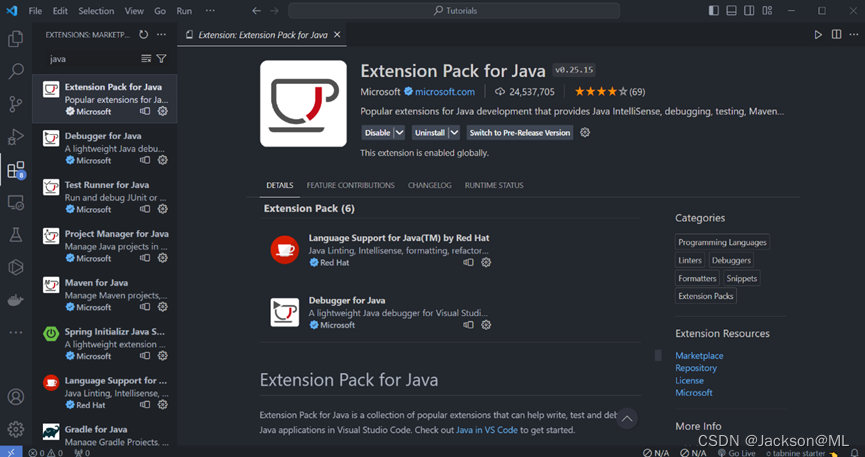
2024最新版Visual Studio Code安装使用指南
2024最新版Visual Studio Code安装使用指南 Installation and Usage Guide for the Latest Visual Studio Code in 2024 By JacksonML Visual Studio Code最新版1.85已经于2023年11月由其官网 https://code.visualstudio.com正式发布,这是微软公司2024年发行的的最…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
