新建react项目,react-router-dom配置路由,引入antd
提示:reactrouter6.4+版本,与reactrouter5.0的版本用法有区别,互不兼容需注意
文章目录
- 前言
- 一、创建项目
- 二、新建文件并引入react-router-dom、antd
- 三、配置路由跳转
- 四、效果
- 五、遇到的问题
- 六、参考文档
- 总结
前言
需求:新建react项目,react-router-dom配置路由,引入antd
一、创建项目
1、创建与安装
npx create-react-app my-react-app
cd my-react-app
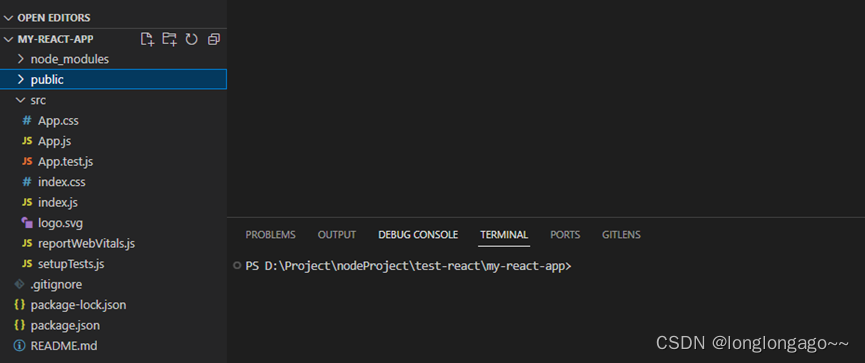
项目结构

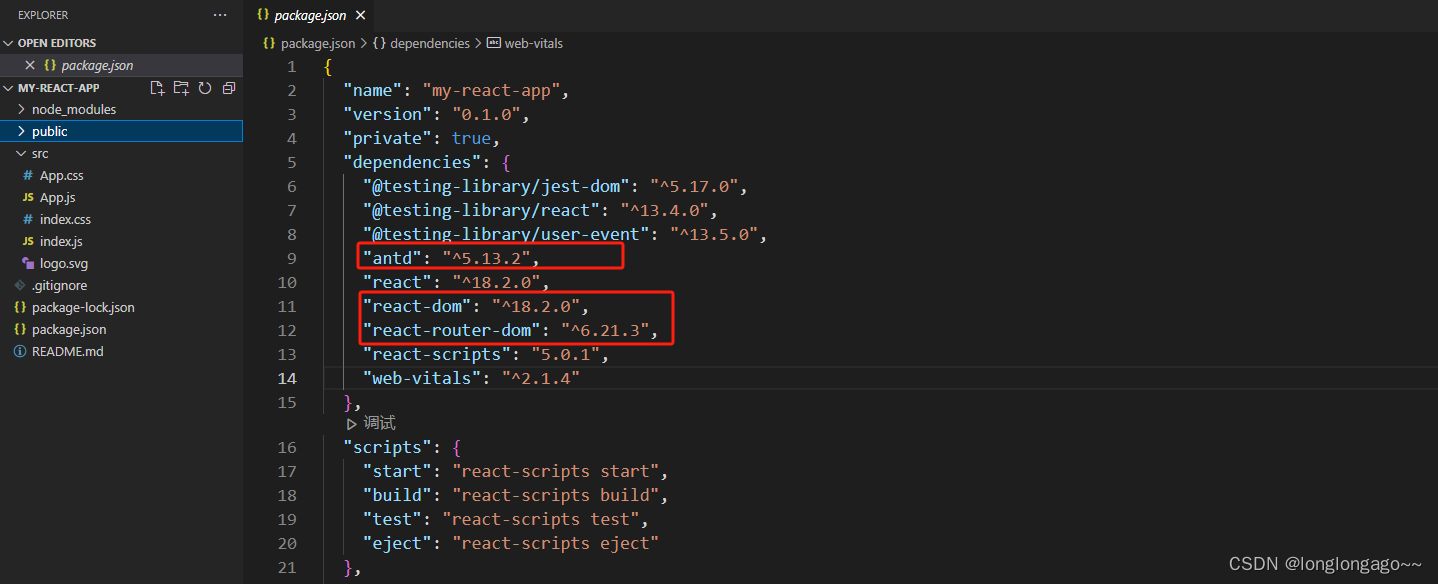
npm install react-router-dom
npm install antd –save

2、修改文件
app.js
import './App.css';
function App() {return (<div>my react app</div>);
}
export default App;
app.css
.App {text-align: center;
}
3、启动预览
npm start

二、新建文件并引入react-router-dom、antd
1、新建文件
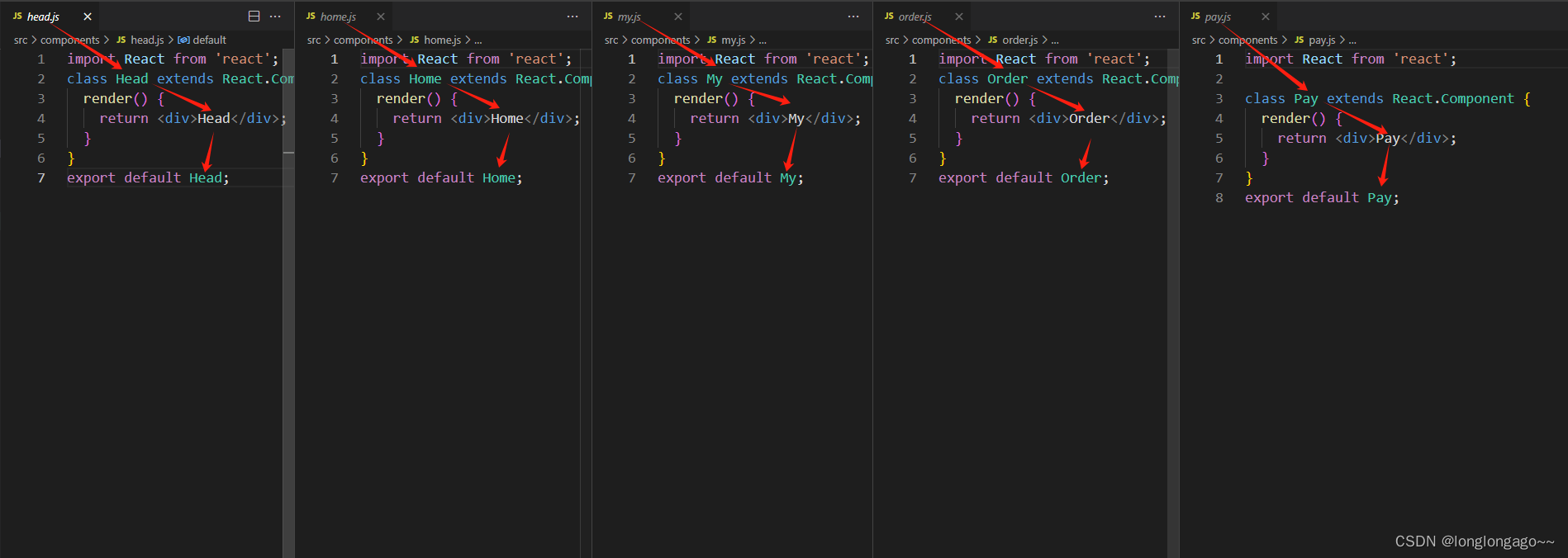
head.js、home.js、my.js、order.js、pay.js内容基本一致,贴一个例子,其余修改对应值即可
import React from 'react';class Pay extends React.Component {render() {return <div>Pay</div>;}
}
export default Pay;

main.js
import React from 'react';
import { Outlet } from "react-router-dom";
class Main extends React.Component {render() {return <div><Outlet /></div>;}
}
export default Main;
side.js
import React from 'react';
import Routes from '../routes';
import { Menu } from 'antd';
import { useNavigate } from "react-router-dom";
let menus = [];
Routes.forEach((item,index)=>{let obj = {key:index,label:item.label,}if(item.children){ item.children.forEach((citem,i)=>{citem.key=index+'-'+i;});obj.children = item.children}menus.push(obj);
});
export default function Side() {const navigate = useNavigate();function goPath(e){let keys = e.key.split('-');let route,cRoute;route = Routes[keys[0]];if(route.children){cRoute = route.children[keys[1]];}let path = route.path + (cRoute?'/'+cRoute.path:'');navigate(path);}return <div><MenudefaultSelectedKeys={['0']}defaultOpenKeys={['1']}mode="inline"theme="dark"items={menus}onClick={goPath}/></div>;
}
routes/index.js
import Home from '../components/home';
import My from '../components/my';
import Order from '../components/order';
import Pay from '../components/pay';
import Main from '../components/main';const Routes = [{path: "/",label:'首页',element: <Home/>,},{path: "main",label:'业务',element: <Main/>,children:[{path: "order",label:'订单',element: <Order/>,},{path: "pay",label:'支付信息',element: <Pay/>,},]},{path: "my",label:'我的',element: <My/>,},
];
export default Routes;2、新建后文件结构

三、配置路由跳转
1、修改App.js和App.css文件
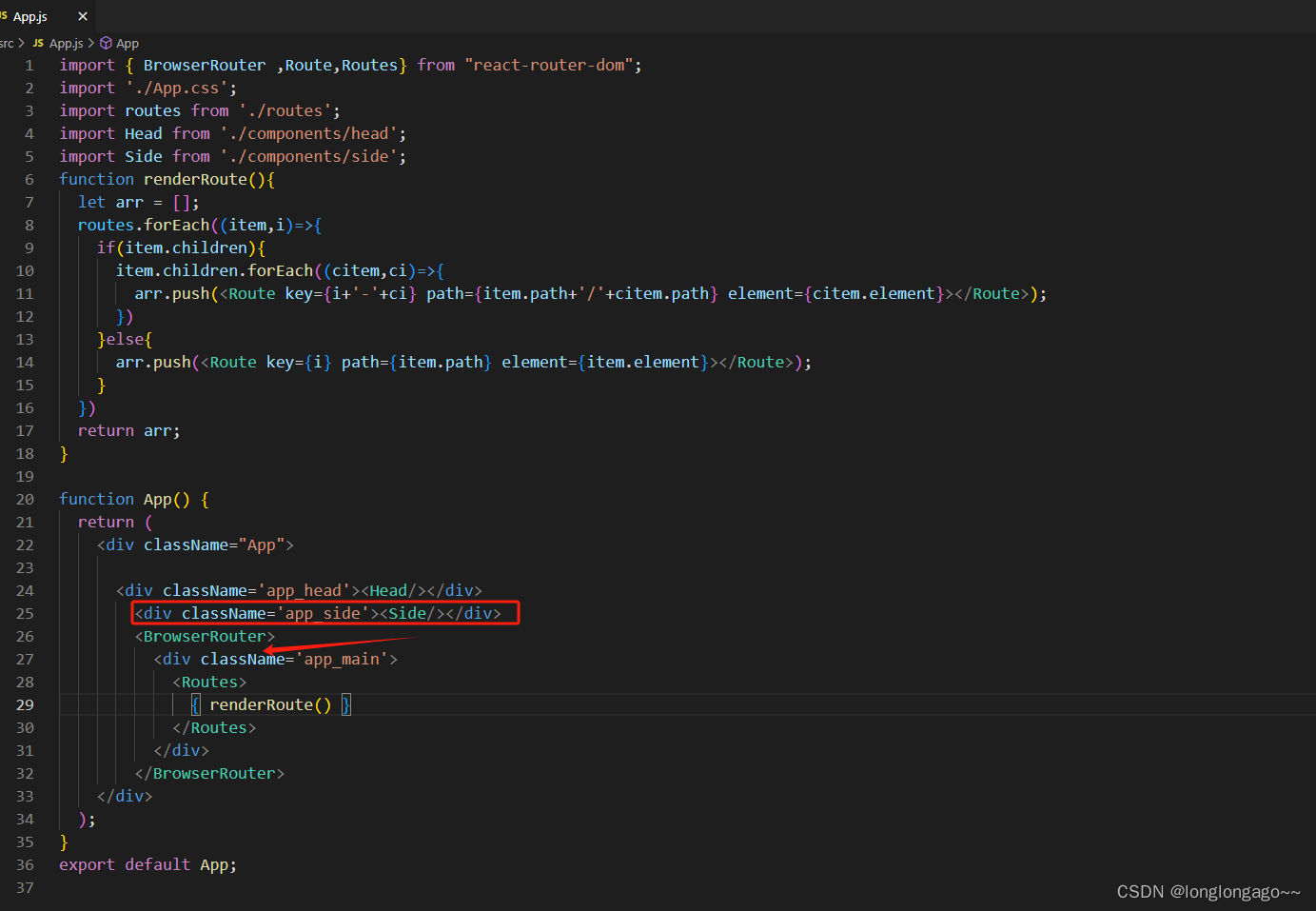
App.js
import { BrowserRouter ,Route,Routes} from "react-router-dom";
import './App.css';
import routes from './routes';
import Head from './components/head';
import Side from './components/side';
function renderRoute(){let arr = [];routes.forEach((item,i)=>{if(item.children){item.children.forEach((citem,ci)=>{arr.push(<Route key={i+'-'+ci} path={item.path+'/'+citem.path} element={citem.element}></Route>);})}else{arr.push(<Route key={i} path={item.path} element={item.element}></Route>);}})return arr;
}function App() {return (<div className="App"><BrowserRouter><div className='app_head'><Head/></div><div className='app_side'><Side/></div> <div className='app_main'><Routes>{ renderRoute() }</Routes></div> </BrowserRouter></div>);
}
export default App;
App.css
.App {text-align: center;position: absolute;top: 0;left: 0;right: 0;bottom: 0;
}
.app_head{position: absolute;top: 0;left: 0;width: 100%;height: 64px;background-color: #dbeff3;
}
.app_side{position: absolute;top: 64px;left: 0;bottom: 0;width: 320px;background-color: #707472;
}
.app_main{position: absolute;top: 64px;left: 320px;bottom: 0;right: 0;background-color: #fff;
}
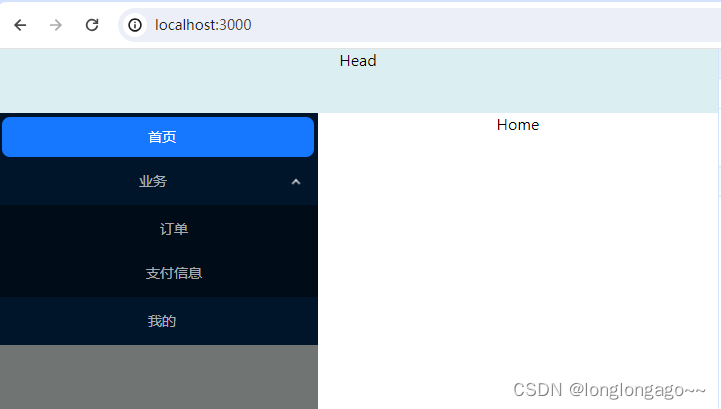
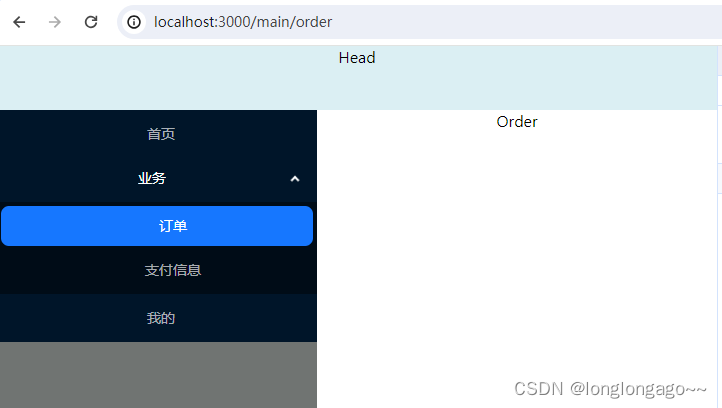
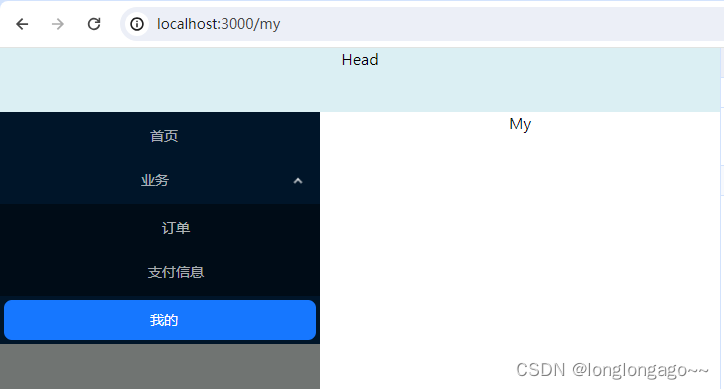
四、效果



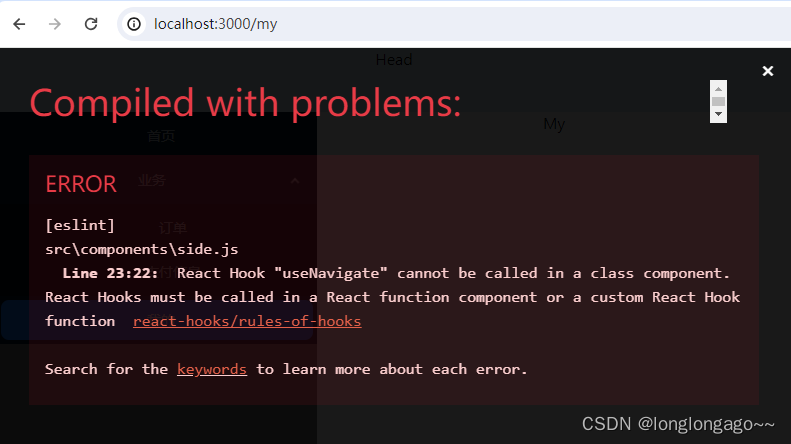
五、遇到的问题

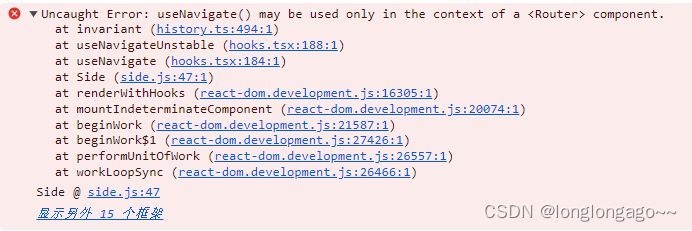
useNavigate必须在router component里使用,side.js里调用的useNavigate,所以side
componet必须在BrowserRouter里
app.js错误写法
import { BrowserRouter ,Route,Routes} from "react-router-dom";
import './App.css';
import routes from './routes';
import Head from './components/head';
import Side from './components/side';
function renderRoute(){let arr = [];routes.forEach((item,i)=>{if(item.children){item.children.forEach((citem,ci)=>{arr.push(<Route key={i+'-'+ci} path={item.path+'/'+citem.path} element={citem.element}></Route>);})}else{arr.push(<Route key={i} path={item.path} element={item.element}></Route>);}})return arr;
}function App() {return (<div className="App"><div className='app_head'><Head/></div><div className='app_side'><Side/></div> <BrowserRouter><div className='app_main'><Routes>{ renderRoute() }</Routes></div> </BrowserRouter></div>);
}
export default App;


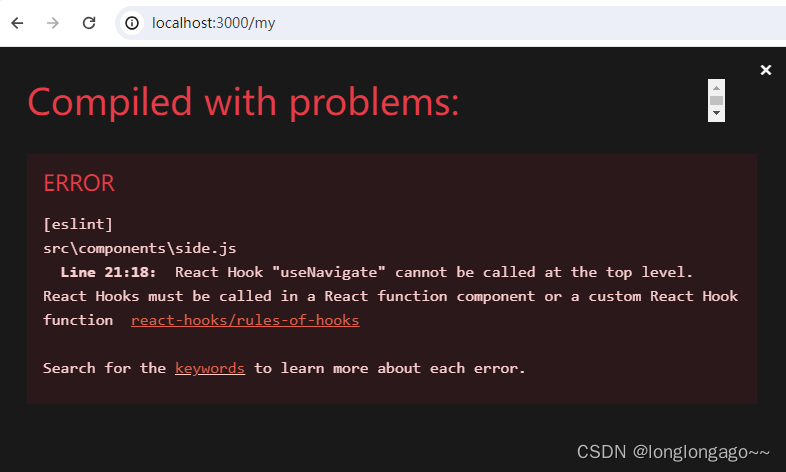
useNavigate应该放在一个react function component里
side.js错误写法
import React from 'react';
import Routes from '../routes';
import { Menu } from 'antd';
import { useNavigate } from "react-router-dom";
let menus = [];
Routes.forEach((item,index)=>{let obj = {key:index,label:item.label,}if(item.children){ item.children.forEach((citem,i)=>{citem.key=index+'-'+i;});obj.children = item.children}menus.push(obj);
});
const navigate = useNavigate();
class Side extends React.Component {render() {function goPath(e){let keys = e.key.split('-');let route,cRoute;route = Routes[keys[0]];if(route.children){cRoute = route.children[keys[1]];}let path = route.path + (cRoute?'/'+cRoute.path:'');navigate(path);}return <div><MenudefaultSelectedKeys={['0']}defaultOpenKeys={['1']}mode="inline"theme="dark"items={menus}onClick={goPath}/></div>;}
}
export default Side;

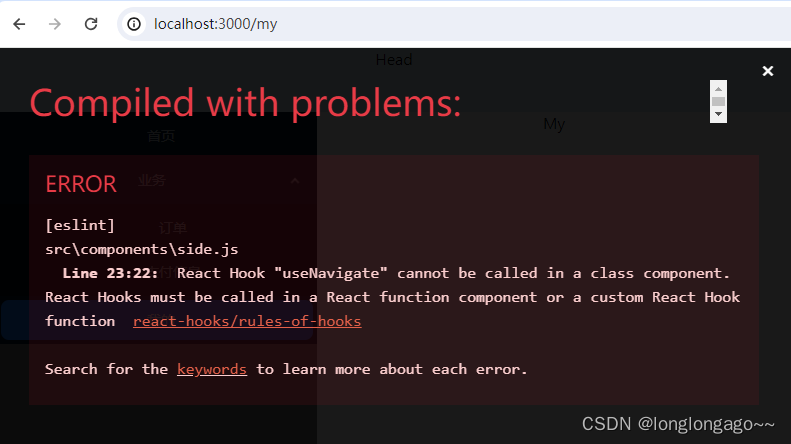
useNavigate应该放在一个react function component里,而不是一个class component里
side.js错误写法
import React from 'react';
import Routes from '../routes';
import { Menu } from 'antd';
import { useNavigate } from "react-router-dom";
let menus = [];
Routes.forEach((item,index)=>{let obj = {key:index,label:item.label,}if(item.children){ item.children.forEach((citem,i)=>{citem.key=index+'-'+i;});obj.children = item.children}menus.push(obj);
});
class Side extends React.Component {render() {const navigate = useNavigate();function goPath(e){let keys = e.key.split('-');let route,cRoute;route = Routes[keys[0]];if(route.children){cRoute = route.children[keys[1]];}let path = route.path + (cRoute?'/'+cRoute.path:'');navigate(path);}return <div><MenudefaultSelectedKeys={['0']}defaultOpenKeys={['1']}mode="inline"theme="dark"items={menus}onClick={goPath}/></div>;}
}
export default Side;
六、参考文档
react中文官网
reactrouter官网
antd官网
总结
踩坑路漫漫长@~@
相关文章:

新建react项目,react-router-dom配置路由,引入antd
提示:reactrouter6.4版本,与reactrouter5.0的版本用法有区别,互不兼容需注意 文章目录 前言一、创建项目二、新建文件并引入react-router-dom、antd三、配置路由跳转四、效果五、遇到的问题六、参考文档总结 前言 需求:新建react项…...

Transformer and Pretrain Language Models3-6
Pretrain Language Models预训练语言模型 content: language modeling(语言模型知识) pre-trained langue models(PLMs)(预训练的模型整体的一个分类) fine-tuning approaches GPT and BERT(…...

Linux系统中编写bash脚本进行mysql的数据同步
一、为何要用脚本做数据同步 (一)、问题 我们的视频监控平台云服务器,需要向上级的服务器定期同步一些数据表的数据,前期做了个程序,可以实现同步。但是,现在数据库的结构改了,结果又需要该程序…...

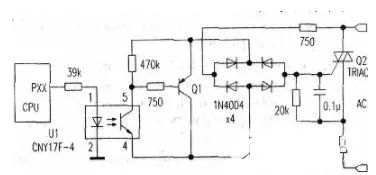
光耦驱动继电器电路图大全
光耦驱动继电器电路图(一) 注: 1U1-1脚可接12V,也可接5V,1U1导通,1Q1导通,1Q1-30V,线圈两端电压为11.7V. 1U1-1脚不接或接地,1U1不通,1Q1截止,1…...

【AI量化分析】小明在量化中使用交叉验证原理深度分析解读
进行交叉验证好处 提高模型的泛化能力:通过将数据集分成多个部分并使用其中的一部分数据进行模型训练,然后使用另一部分数据对模型进行测试,可以确保模型在未见过的数据上表现良好。这样可以降低模型过拟合或欠拟合的风险,提高模…...

2024最新版Visual Studio Code安装使用指南
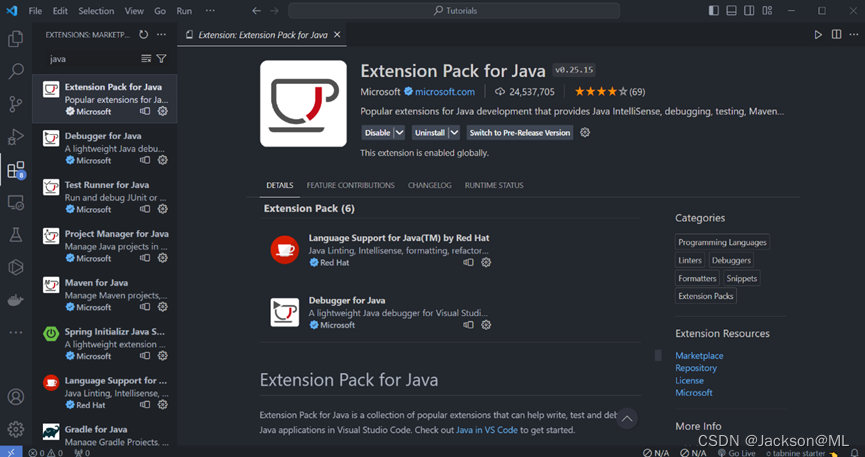
2024最新版Visual Studio Code安装使用指南 Installation and Usage Guide for the Latest Visual Studio Code in 2024 By JacksonML Visual Studio Code最新版1.85已经于2023年11月由其官网 https://code.visualstudio.com正式发布,这是微软公司2024年发行的的最…...

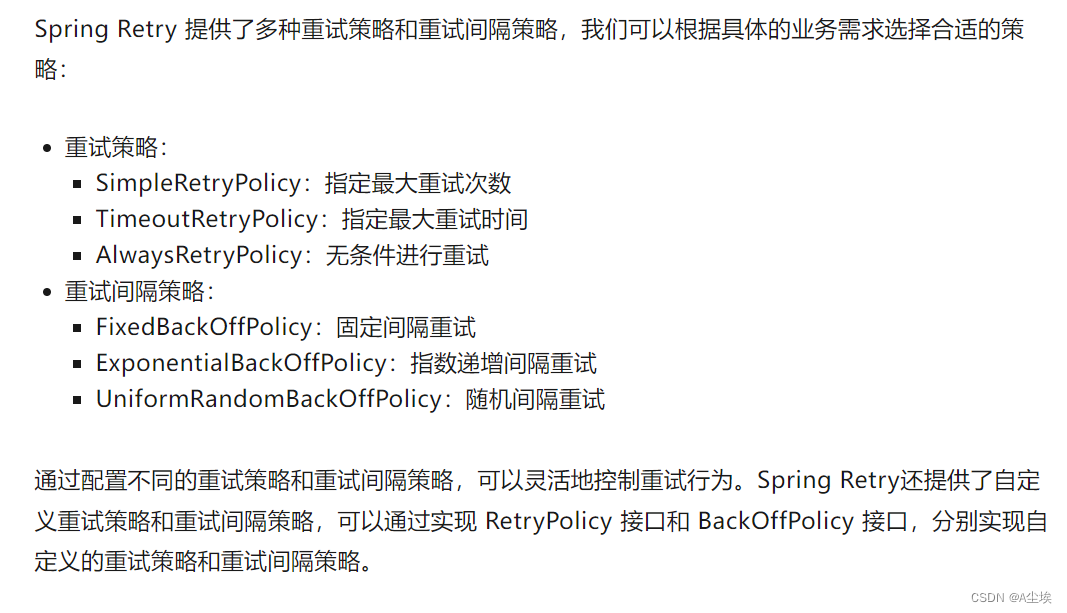
接口请求重试八种方法
请求三方接口需要加入重试机制 一、循环重试 在请求接口的代码块中加入循环,如果请求失败则继续请求,直到请求成功或达到最大重试次数。 int retryTimes 3; for(int i 0;i < retryTimes;i){try{//请求接口的代码break;}catch(Exception e){//处理…...

【Linux 基础】常用基础指令(上)
文章目录 一、 创建新用户并设置密码二、ls指令ls指令基本概念ls指令的简写操作 三、pwd指令四、cd指令五、touch指令六、rm指令七、mkdir指令八、rmdir 指令 一、 创建新用户并设置密码 ls /home —— 查看存在多少用户 whoami —— 查看当前用户名 adduser 用户名 —— 创建新…...

【RT-DETR有效改进】EfficientFormerV2移动设备优化的视觉网络(附对比试验效果图)
前言 大家好,我是Snu77,这里是RT-DETR有效涨点专栏。 本专栏的内容为根据ultralytics版本的RT-DETR进行改进,内容持续更新,每周更新文章数量3-10篇。 专栏以ResNet18、ResNet50为基础修改版本,同时修改内容也支持Re…...

《动手学深度学习(PyTorch版)》笔记4.4
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过。…...

Linux/Academy
Enumeration nmap 首先扫描目标端口对外开放情况 nmap -p- 10.10.10.215 -T4 发现对外开放了22,80,33060三个端口,端口详细信息如下 结果显示80端口运行着http,且给出了域名academy.htb,现将ip与域名写到/et/hosts中,然后从ht…...

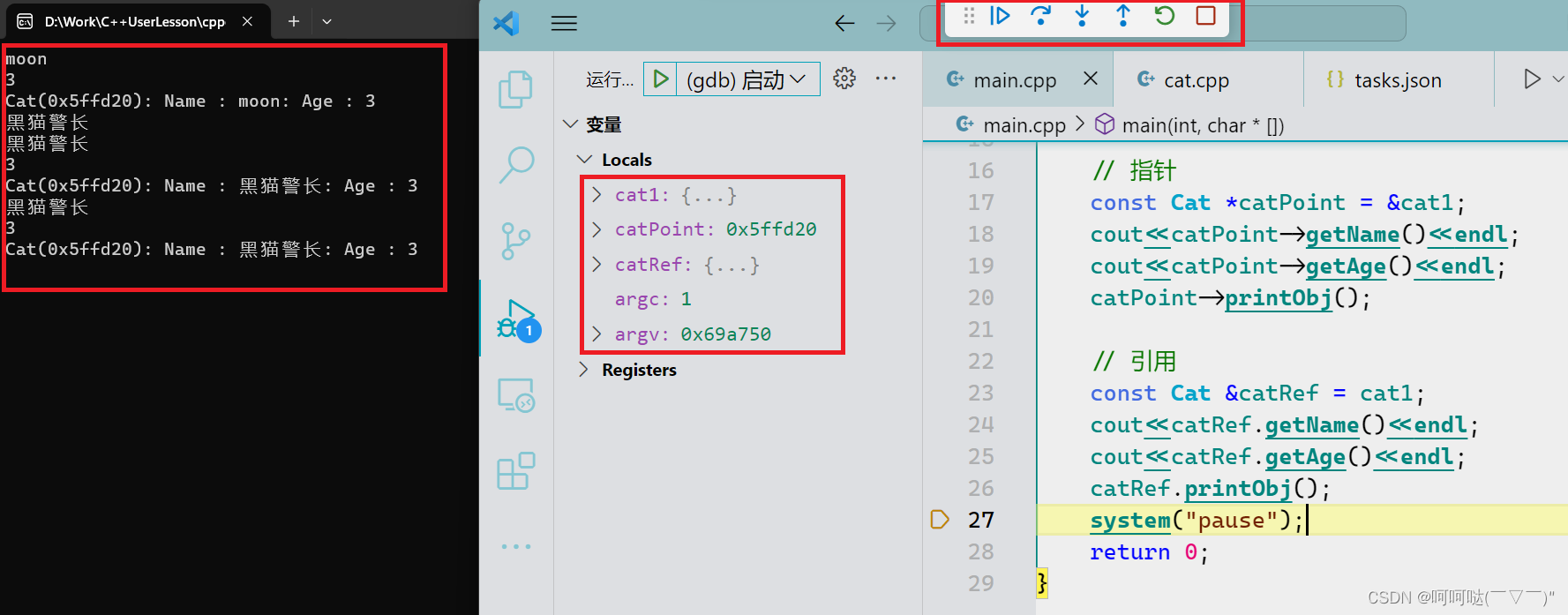
windows .vscode的json文件配置 CMake 构建项目 调试窗口中文设置等
一、CMake 和 mingw64的安装和环境配置 二、tasks.json和launch.json文件配置 tasks.json {"version": "2.0.0","options": {"cwd": "${workspaceFolder}/build"},"tasks": [{"type": "shell&q…...

uniapp canvas做的刮刮乐解决蒙层能自定义图片
最近给湖南中烟做元春活动,一个月要开发4个小活动,这个是其中一个难度一般,最难的是一个类似鲤鱼跃龙门的小游戏,哎,真实为难我这个“拍黄片”的。下面是主要代码。 <canvas :style"{width:widthpx,height:hei…...

利用SPI,结合数据库连接池durid进行数据服务架构灵活设计
接着上一篇文章业务开始围绕原始凭证展开,而展开的基础无疑是围绕着科目展开的。首先我们业务层面以财政部的小企业会计准则的一级科目引入软件中。下面我们来考虑如何将科目切入软件更加灵活,方便业务扩展、维护与升级。 SPI是首先想到的数据服务方式 为什么会想到它呢?首…...

自动驾驶的决策层逻辑
作者 / 阿宝 编辑 / 阿宝 出品 / 阿宝1990 自动驾驶意味着决策责任方的转移 我国2020至2025年将会是向高级自动驾驶跨越的关键5年。自动驾驶等级提高意味着对驾驶员参与度的需求降低,以L3级别为界,低级别自动驾驶环境监测主体和决策责任方仍保留于驾驶…...

排序算法——希尔排序算法详解
希尔排序算法详解 一. 引言1. 背景介绍1.1 数据排序的重要性1.2 希尔排序的由来 2. 排序算法的分类2.1 比较排序和非比较排序2.2 希尔排序的类型 二. 希尔排序基本概念1. 希尔排序的定义1.1 缩小增量排序1.2 插入排序的变种 2. 希尔排序的工作原理2.1 分组2.2 插入排序2.3 逐步…...

Docker 容器内运行 mysqldump 命令来导出 MySQL 数据库,自动化备份
备份容器数据库命令: docker exec 容器名称或ID mysqldump -u用户名 -p密码 数据库名称 > 导出文件.sql请替换以下占位符: 容器名称或ID:您的 MySQL 容器的名称或ID。用户名:您的 MySQL 用户名。密码:您的 MySQL …...

【Java万花筒】数字信号魔法:Java库的魅力解析
从傅立叶到矩阵:数字信号Java库全景剖析 前言 随着数字信号处理在科学、工程和数据分析领域的广泛应用,开发者对高效、灵活的工具的需求日益增长。本文旨在探讨几个与数字信号处理相关的Java库,通过介绍其特点、用途以及与已有库的关系&…...

面试高频知识点:2线程 2.1 线程池 2.1.2 JDK中常见的线程池实现有哪些?
1. Executors类 Executors类是线程池的工厂类,提供了一些静态方法用于创建不同类型的线程池。然而,它的使用并不推荐在生产环境中,因为它存在一些缺点,比如默认使用无界的任务队列,可能导致内存溢出。 2. ThreadPool…...

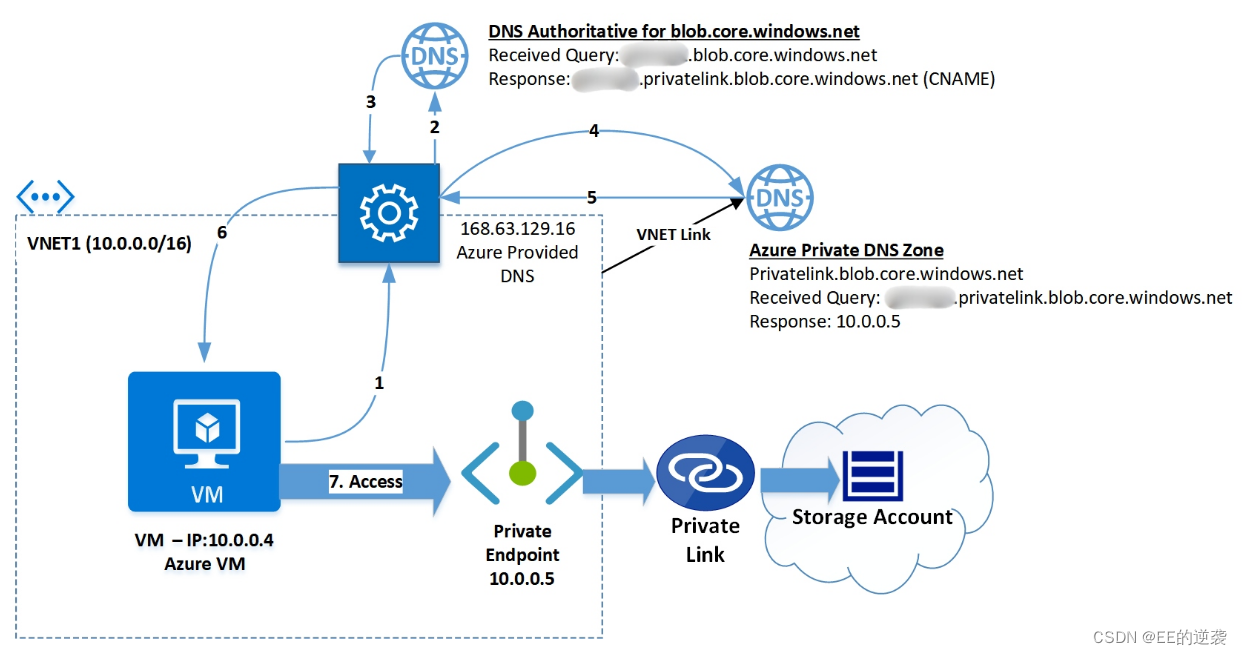
Azure Private endpoint DNS 记录是如何解析的
Private endpoint 从本质上来说是Azure 服务在Azure 虚拟网络中安插的一张带私有地址的网卡。 举例来说如果Storage account在没有绑定private endpoint之前,查询Storage account的DNS记录会是如下情况: Seq Name …...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
