8-小程序数据promise化、共享、分包
小程序API Promise化
wx.requet
官网入口
默认情况下,小程序官方异步API都是基于回调函数实现的
wx.request({method: '', url: '', data: {},header: {'content-type': 'application/json' // 默认值},success (res) {console.log(res.data)},fail () {},complete () { }
})
缺点:容易造成回调地域,代码可读性可维护性差。
实现API Promise化
API Promise化依赖 miniprogram-api-promise 第三方npm包
安装
npm i --save miniprogram-api-promise
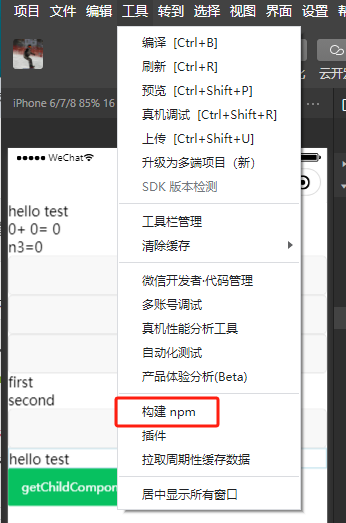
安装完之后点击 工具->构建npm

查看miniprogram_npm文件夹中包是否存在
实现API Promise化
小程序入口文件app.ts,调用一次promisifyAll()
app.ts
import { promisifyAll } from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx, wxp)App<IAppOption>({...
})
使用:异步获取api
wxml
<van-button bind:tap="getInfo" type="primary">getInfo</van-button>
ts
async getInfo() {const { data: res } = await wx.p.request({method: 'GET',url: 'https://applet-base-api-t.itheima.net/api/get',data: { name: 'zs', age: 22 }})console.log(res);},
全局数据共享
全局数据共享(又叫:状态管理),为了解决组件之间数据共享的问题
常用的方案如:vuex 、 redux
小程序中使用mobx-miniprogram配合mobx-miniprogram-bindings实现全局数据共享
- mobx-miniprogram用来创建store实例对象
- mobx-miniprogram-bindings把store中的共享数据或者方法绑定到页面或组件中
安装
yarn add mobx-miniprogram mobx-miniprogram-bindings
npm i --save mobx-miniprogram mobx-miniprogram-bindings
安装完之后点击 工具->构建npm
查看miniprogram_npm文件夹中包是否存在
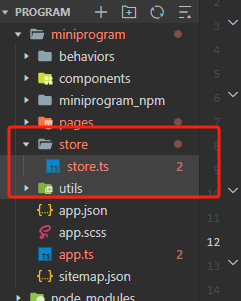
创建store实例 定义get计算属性和action方法

import { action, observable } from 'mobx-miniprogram'export const store = observable({numA: 1,numB: 2,getSum() {return this.numA + this.numB},//action 函数用来修改store中数据的值updateNumA: action(function (step) {this.numA += step}),updateNumB: action(function (step) {this.numB += step})
})
页面中使用store
wxml
<view>{{numA}}+{{numB}}={{sum}}
</view>
<van-button bind:tap="btnHandler" data-step="{{1}}">numA+1</van-button>
ts
import { createStoreBindings } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'Page({btnHandler(e: WechatMiniprogram.CustomEvent) {console.log(e.target.dataset.step);this.updateNumA(e.target.dataset.step)},/*** 生命周期函数--监听页面加载*/onLoad() {this.storeBindings = createStoreBindings(this, {store,fields: ['numA', 'numB', 'sum'],actions: ['updateNumA']})},onUnload() {this.storeBindings.destoryStoreBindings()},
})
组件中使用store
wxml
<view>{{numA}}+{{numB}}={{sum}}
</view>
<van-button bind:tap="btnHandler" data-step="{{1}}">numA+1</van-button>
ts
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'// components/test/test.ts
var myBehavior = require('../../behaviors/my-behavior');
Component({behaviors: [myBehavior, storeBindingsBehavior],storeBindings: {store,fields: {numA: () => store.numA,numB: () => store.numB,sum: () => store.sum,},actions: {updateNumA: 'updateNumA'}},methods: {btnHandler(e: WechatMiniprogram.CustomEvent) {console.log(e.target.dataset.step);this.updateNumA(e.target.dataset.step)},},
})
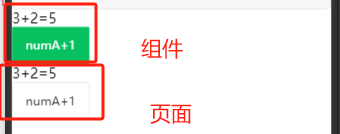
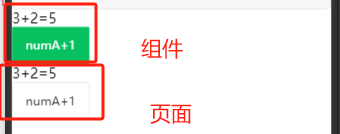
点击btn按钮numA会自增,同时sum会重新计算,page和组件的数据会同时改变。

分包
官网入口
独立分包和普通分包区别
独立分包可以独立于主包和其他分包单独运行 ,不下载主包的情况下,独立运行
普通分包 依赖主包才能运行
配置方法
假设小程序目录结构如下:
├── app.js
├── app.json
├── app.wxss
├── moduleA
│ └── pages
│ ├── rabbit
│ └── squirrel
├── moduleB
│ └── pages
│ ├── pear
│ └── pineapple
├── pages
│ ├── index
│ └── logs
└── utils
开发者通过在app.json的subpackages字段中对应的分包配置项中定义independent字段声明对应分包为独立分包。
{"pages": ["pages/index","pages/logs"],"subpackages": [{"root": "moduleA","pages": ["pages/rabbit","pages/squirrel"]}, {"root": "moduleB","pages": ["pages/pear","pages/pineapple"],"independent": true}]
}
- 独立分包中不能依赖主包和其他分包中的内容,包括 js 文件、template、wxss、自定义组件、插件等(使用 分包异步化 时 js 文件、自定义组件、插件不受此条限制)
- 主包中的 app.wxss 对独立分包无效,应避免在独立分包页面中使用 app.wxss 中的样式;
- App 只能在主包内定义,独立分包中不能定义 App,会造成无法预期的行为;
- 独立分包中暂时不支持使用插件
分包预下载
在进入小程序某个页面时,由框架自动预下载可能需要的分包,提升进入后续分包页面时的启动速度。对于独立分包,也可以预下载主包。
配置方法
预下载分包行为在进入某个页面时触发,通过在 app.json 增加 preloadRule 配置来控制。
{"pages": ["pages/index"],"subpackages": [{"root": "important","pages": ["index"],},{"root": "sub1","pages": ["index"],},{"name": "hello","root": "path/to","pages": ["index"]},{"root": "sub3","pages": ["index"]},{"root": "indep","pages": ["index"],"independent": true}],"preloadRule": {"pages/index": {"network": "all","packages": ["important"]},"sub1/index": {"packages": ["hello", "sub3"]},"sub3/index": {"packages": ["path/to"]},"indep/index": {"packages": ["__APP__"]}}
}
相关文章:

8-小程序数据promise化、共享、分包
小程序API Promise化 wx.requet 官网入口 默认情况下,小程序官方异步API都是基于回调函数实现的 wx.request({method: , url: , data: {},header: {content-type: application/json // 默认值},success (res) {console.log(res.data)},fail () {},complete () { }…...

[HTML]Web前端开发技术18(HTML5、CSS3、JavaScript )HTML5 基础与CSS3 应用——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

Threejs 展示——obj 格式模型导入
文章目录 需求分析1. HTML版本2. Vue 版本 需求 导入obj 格式的模型数据 分析 .obj:Wavefront OBJ 格式,是一种广泛使用的三维模型文件格式。预览 .obj格式文件的软件可点此下载需要准备两种格式的数据,如下所示 1. HTML版本 html <!…...
深入浅出 diffusion(3):pytorch 实现 diffusion 中的 U-Net
导入python包 import mathimport torch import torch.nn as nn import torch.nn.functional as F silu激活函数 class SiLU(nn.Module): # SiLU激活函数staticmethoddef forward(x):return x * torch.sigmoid(x) 归一化设置 def get_norm(norm, num_channels, num_groups)…...

C#使用RabbitMQ-2_详解工作队列模式
简介 🍀RabbitMQ中的工作队列模式是指将任务分配给多个消费者并行处理。在工作队列模式中,生产者将任务发送到RabbitMQ交换器,然后交换器将任务路由到一个或多个队列。消费者从队列中获取任务并进行处理。处理完成后,消费者可以向…...

Day37 56合并区间 738单调递增的数字 968监控二叉树
56 合并区间 给出一个区间的集合,请合并所有重叠的区间。 示例 1: 输入: intervals [[1,3],[2,6],[8,10],[15,18]]输出: [[1,6],[8,10],[15,18]]解释: 区间 [1,3] 和 [2,6] 重叠, 将它们合并为 [1,6]. class Solution { public:vector<vector<int>>…...

【Android】在WSA安卓子系统中进行新实验性功能试用与抓包(2311.4.5.0)
前言 在根据几篇22和23的WSA抓包文章进行尝试时遇到了问题,同时发现新版Wsa的一些实验性功能能优化抓包配置时的一些步骤,因而写下此篇以作记录。 Wsa版本:2311.40000.5.0 本文出现的项目: MagiskOnWSALocal MagiskTrustUserCer…...

【服务器】服务器的管理口和网口
服务器通常会有两种不同类型的网络接口,即管理口(Management Port)和网口(Ethernet Port),它们的作用和用途不同。 一、管理口 管理口通常是用于服务器管理的网络接口,也被称为外带网卡或带外接…...

一个小例子,演示函数指针
结构体里经常看到函数指针的写法,函数指针其实就是函数的名字。但是结构体里你要是直接把一个函数摆上去,那就变成成员变量,就会发生混乱 1. 函数指针 #include <unistd.h> #include <stdio.h>struct Kiwia{void (*func)(int )…...

python12-Python的字符串之使用input获取用户输入
input()函数用于向用户生成一条提示,然后获取用户输入的内容。由于input0函数总会将用户输入的内容放入字符串中,因此用户可以输入任何内容,input()函数总是返回一个字符串。例如如下程序。 # !/usr/bin/env python# -*- coding: utf-8 -*-# @Time : 2024/01# @Author : Lao…...

【代码随想录-数组】移除元素
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

springboot事务管理
/*spring事务管理注解:Transactional位置:业务(service)层的方法上、类上、接口上作用:将当前方法交给spring进行事务管理,方法执行前,开启事务:成功执行完毕,提交事务:出现常,回滚事务需要在配置文件是加上开启spring事务yml文件…...

数据结构——链式二叉树(2)
目录 🍁一、二叉树的销毁 🍁二、在二叉树中查找某个数,并返回该结点 🍁三、LeetCode——检查两棵二叉树是否相等 🌕(一)、题目链接:100. 相同的树 - 力扣(LeetCode&a…...

spring-boot-starter-validation常用注解
文章目录 一、使用二、常用注解三、Valid or Validated ?四、分组校验1. 分组校验的基本概念2. 定义验证组3. 应用分组到模型4. 在控制器中使用分组5. 总结 一、使用 要使用这些注解,首先确保在你的 Spring Boot 应用的 pom.xml 文件中添加了 spring-bo…...

AF700 NHS 酯,AF 700 Succinimidyl Ester,一种明亮且具有光稳定性的近红外染料
AF700 NHS 酯,AF 700 Succinimidyl Ester,一种明亮且具有光稳定性的近红外染料,AF700-NHS-酯,具有水溶性和 pH 值不敏感性 您好,欢迎来到新研之家 文章关键词:AF700 NHS 酯,AF 700 Succinimid…...

C#常见内存泄漏
背景 在开发中由于对语言特性不了解或经验不足或疏忽,往往会造成一些低级bug。而内存泄漏就是最常见的一个,这个问题在测试过程中,因为操作频次低,而不能完全被暴露出来;而在正式使用时,由于使用次数增加&…...

Xmind安装到指定目录
Xmind安装到指定目录 默认情况下安装包自动引导安装在C盘(注册表默认位置) T1:修改注册表,比较麻烦 T2:安装时命令行指定安装位置,快捷省事 1)下载安装包(exe可执行文件) 2)安装…...

[GXYCTF2019]BabyUpload1
尝试各种文件,黑名单过滤后缀ph,content-type限制image/jpeg 内容过滤<?,木马改用<script languagephp>eval($_POST[cmdjs]);</script> 上传.htaccess将上传的文件当作php解析 蚁剑连接得到flag...

SpringBoot之分页查询的使用
背景 在业务中我们在前端总是需要展示数据,将后端得到的数据进行分页处理,通过pagehelper实现动态的分页查询,将查询页数和分页数通过前端发送到后端,后端使用pagehelper,底层是封装threadlocal得到页数和分页数并动态…...

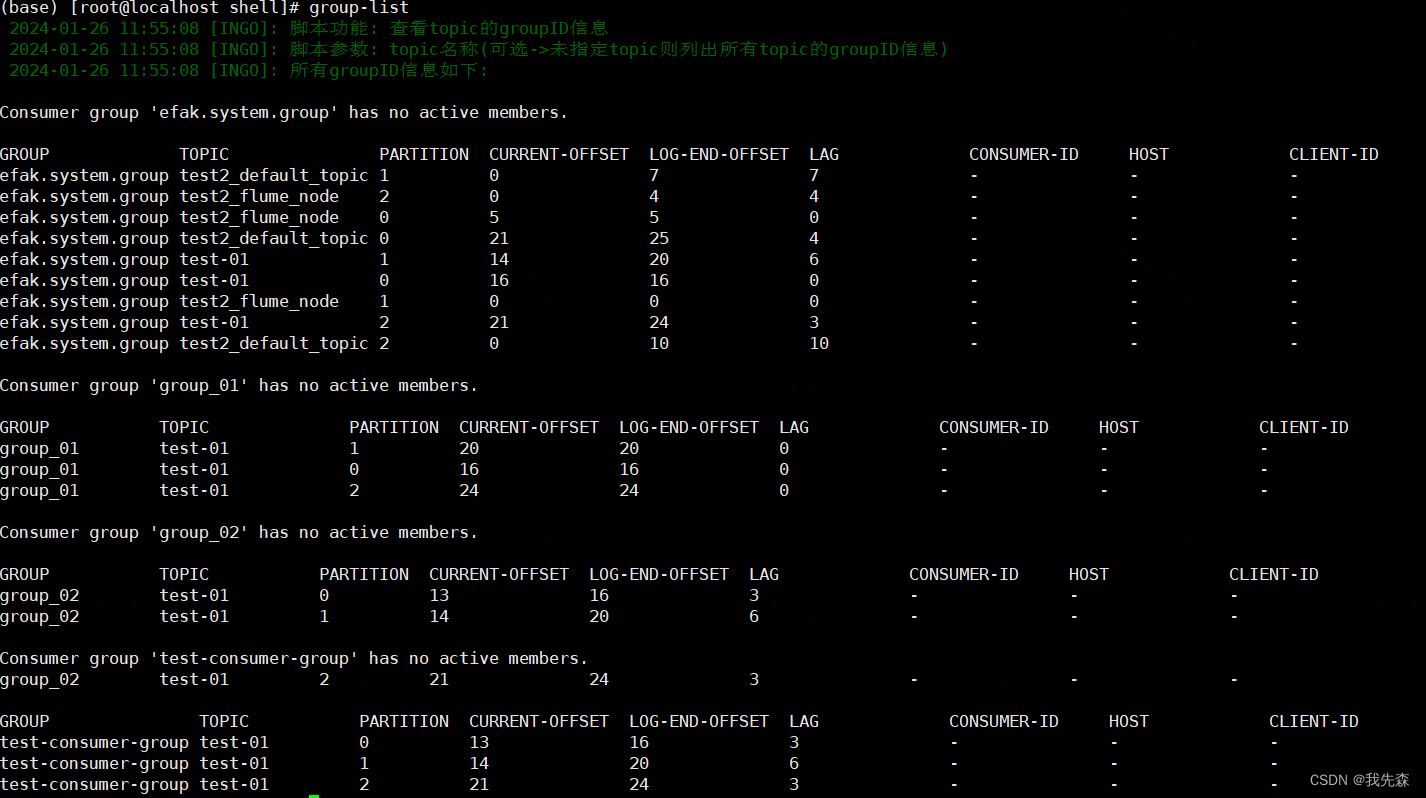
【shell-10】shell实现的各种kafka脚本
kafka-shell工具 背景日志 log一.启动kafka->(start-kafka)二.停止kafka->(stop-kafka)三.创建topic->(create-topic)四.删除topic->(delete-topic)五.获取topic列表->(list-topic)六. 将文件数据 录入到kafka->(file-to-kafka)七.将kafka数据 下载到文件-&g…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...
