HTML新手教程
HTML入门
教程:【狂神说Java】HTML5完整教学通俗易懂_哔哩哔哩_bilibili
一.初识HTML
- HyperTextMarkupLanguage(超文本标记语言)
- 超文本包括:文字、图片、音频、视频、动画。

- HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 市场的需求
- 跨平台
- W3C标准
- W3C
- 万维网联盟 (World Wide Web Consortium) 。
- 成立于1994年,Web领域最权威和最具影响力的国际中立性技术标准机构。
- W3C
- W3C中国
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准语言(DOM、ECMAScript)
- W3C
- 常见IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ……
- < body >、< /body>等成对的标签,分别叫做开放标签和闭合标签。
- 单独呈现的标签(空元素),如< hr/ >;意为用/来关闭空元素。

二.网页基本信息与标签
<!--DOCTYPE:告诉浏览器使用什么规范(默认是html)-->
<!DOCTYPE html><!--语言 zh中文 en英文,你写的内容必须在两个html之间-->
<html lang="en"><!--head标签代表网页头部-->
<head><!--meta 描述性标签,表示用来描述网站的一些信息--><!--一般用来做SEO--><meta charset="UTF-8"><meta name="subeiLY" content="一起学HTML5"><meta name="some" content="一起学前端"><!--网站标题--><title>Title</title></head><!--body代表主体-->
<body><!--标题标签 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6><!--段落标签-->
<p>p换行1</p>
<p>p换行2</p><!--水平线标签-->
<hr/><!--换行标签-->
换行1 <br/>
换行2 <br/><!--换行标签比较紧凑,段落标签有明显段间距-->
<!--粗体 斜体-->
<h1>字体样式标签</h1>
粗体:<strong>I am CSS. </strong><br/>
斜体:<em>HTML5 and CSS3 </em><br/><!--特殊符号-->
<!--特殊符号记忆:'&'开头;结尾,只要在idea中&敲出后就有提示-->
空格:1 2 3 4<br/>
空格:1 2 3 4<br/>
大于号:><br/>
小于号:<<br/>
版权符号:©<br/></body></html>
三.图像,超链接,网页布局
<body><!--<img src="path" alt="text" title="text" width="x" height="y">src:图片路径alt:图片名称title: 触碰照片显示文字width,height:图片的高与宽--><img src="D:\bc\过渡\tp\1.png" alt="fuck" title="555" width="500" height="500" ></body>
<body><a name="top"></a><!--链接标签<a href="https://www.baidu.com" target="_blank">请咨询百度</a>href:跳转页面的地址。target:表示在哪打开新网页,_self:当前标签打开,_blank:新的页面中打开。在之间a标签内,可以使用放图片等等,点击图片跳转网页。--><a href="https://www.baidu.com" target="_blank">请跳转页面咨询百度</a><a href="https://www.baidu.com" target="_blank">请点击照片再次页面咨询百度<br/><img src="D:\bc\过渡\tp\1.png" alt="fuck" title="555" width="500" height="500" ><br/> </a><!--锚链接<a href="#top">回到顶部</a>需要一个标记锚,如上面的<a name="top"></a>然后可以跳转到标记。<a href="https://www.baidu.com#down">百度底部</a>可以在网址后添加#号跳到对应网站的对应位置。--><a href="#top">回到顶部</a><br/><a href="https://www.baidu.com#down">百度底部</a> <br/><!--功能性链接<a href="mailto:29*******4qq.com">点击联系我</a邮箱链接:mailtoqq链接,从qq中获取--><a href="mailto:29*******4qq.com">点击联系我</a></body>


四.列表、表格、媒体元素
<body><!--有序列表:<ol> <li>内容<li>..... </ol>应用范围:试卷,问答……
-->
<ol><li>Java</li><li>Python</li><li>前端</li><li>运维</li><li>C/C++</li><li>Android</li>
</ol><hr/><!--无序列表:<ul> <li>内容<li> ...... </ul>应用范围:导航,侧边栏……
-->
<ul><li>Java</li><li>Python</li><li>前端</li><li>运维</li><li>C/C++</li><li>Android</li>
</ul><hr/><!--自定义列表:<dl> <dt>列表名称<dt> <dd>列表内容<dd> <dl>应用范围:网站末尾
-->
<dl><dt>df</dt><dd>df1</dd><dd>df2</dd><dt>du</dt><dd>du1</dd><dd>du2</dd>
</dl></body>

<body><!--表格<table broder="lpx"> broder表示边框设置<tr> tr表示行<td colspan="x"></td><td rowspan="x"></td>td表示列 colspan表示跨列(横向)rowspan表示跨行(纵向)</tr></table>
-->
<table border="lpx"><tr><td colspan="3">学生成绩</td></tr><tr><td rowspan="2">狂神</td><td>语文</td><td>100</td></tr><tr><td>数学</td><td>100</td></tr><tr><td rowspan="2">秦疆</td><td>语文</td><td>100</td></tr><tr><td>数学</td><td>100</td></tr>
</table></body>
<!--视频与音频 <video src="xxx/xxx/xxx" controls autoplay></video>src:资源路径controls:控制面板autoplay:自动播放
-->
<video src="D:\bc\过渡\tp\1.MP4" controls autoplay></video>
五.页面结构
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或者页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用 |
| nav | 导航类辅助内容 |
<body><headdr><h2>页面头部</h2></headdt><section><h2>页面主体</h2></section><footer><h2>页面脚部</h2></footer></body>
六.iframe内联框架
<body><!--iframe内联框架<iframe src="path" name="mainFrame"></iframe>src属性即引用页面的地址。给标签加上name属性后,可以做a标签的target属性,即在内联窗口中打开链接。
--><iframe src="" name="fuck" frameborder="0" width="500px" height="400px"></iframe><a href="https://www.bilibili.com/video/BV1x4411V75C?p=11&vd_source=28798c0e89bd0d6c14b39ba1f4a05ad6" target="fuck">555555</a></body>
七.表单及表单应用
<body><h1>注册</h1><!--表单<form action="DemoHtml01.html" method="get">1.action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址2.method:post / get 请求方式get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效post:比较安全,可以传输大文件<p>xx:<input type="text" name="username"> </p>1.type:text文本框,password密码框,submit提交,reset重置2.name:元素名注意:使用<p>换行</from>--><form action="DemoHtml01.html" method="get"><!--文本输入框:input type="text" --><p>名字:<input type="text" name="username"> </p><!--密码框:input type="pwd" --><p>密码:<input type="password" name="password"> </p><p><input type="submit"> <!--提交--><input type="reset"> <!--重置--></p></form> </body>


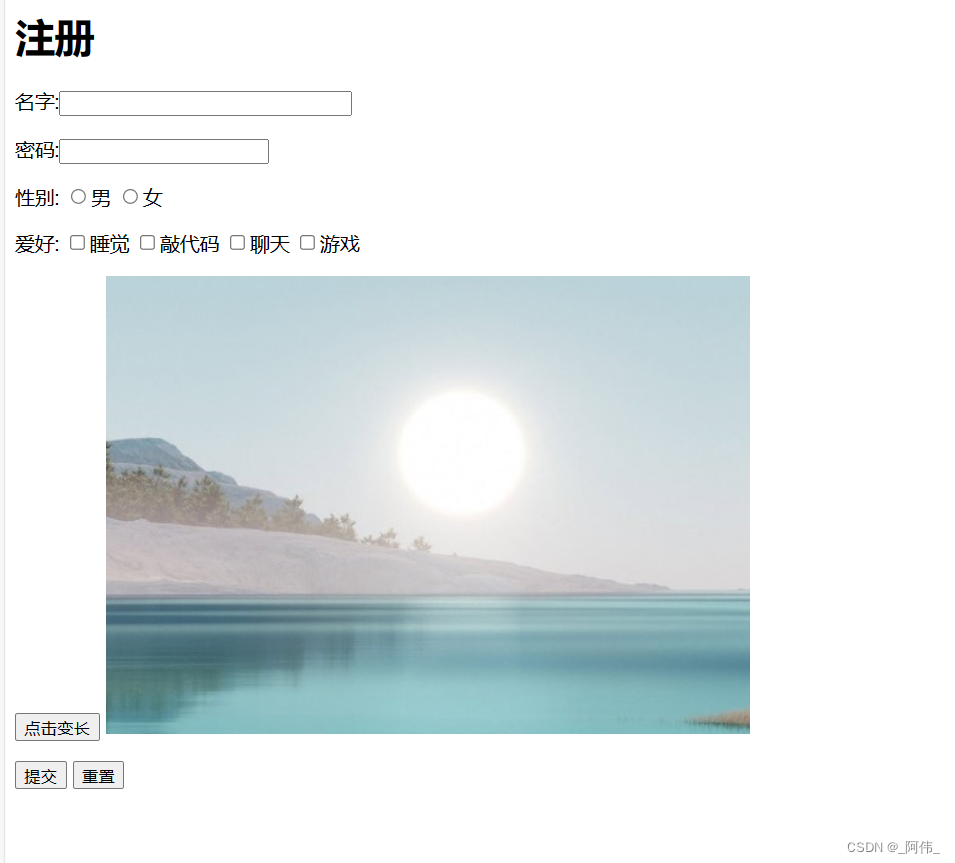
<body><h1>注册</h1><!--表单<form action="DemoHtml01.html" method="get">1.action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址2.method:有两种请求方式(1).get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效(2).post:比较安全,可以传输大文件一.<p>名字:<input type="text" name="username" maxlength="8" size="30"> </p>1.文本输入框标签:type="text"2.元素名3.maxlength="8"最长能写几个字符。4.size="30" 文本框的长度。二.<p>密码:<input type="password" name="password"> </p>1密码框标签:type="password"2.元素名三.<p>性别:<input type="radio" value="man" name="sex">男<input type="radio" value="woman" name="sex">女</p>1.单选框标签:type="radio"2.value:单选框的值3.name:表示组四.<p>爱好:<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="code" name="hobby">敲代码<input type="checkbox" value="chat" name="hobby">聊天<input type="checkbox" value="game" name="hobby">游戏</p>1.多选框标签:type="checkbox"2.value:多选框的值3.name:表示组五.<p><input type="button" name="btn" value="点击变长"><input type="image" src="D:\bc\过渡\tp\1.png" ><input type="submit"> <input type="reset"> </p>按钮:input type="button" 普通按钮input type="image" 图像按钮input type="submit" 提交按钮input type="reset" 重置按钮</from>--><form action="D:\bc\过渡\tp\1.png" method="get"><p>名字:<input type="text" name="username" maxlength="8" size="30"> </p><p>密码:<input type="password" name="password"> </p><p>性别:<input type="radio" value="man" name="sex">男<input type="radio" value="woman" name="sex">女</p><p>爱好:<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="code" name="hobby">敲代码<input type="checkbox" value="chat" name="hobby">聊天<input type="checkbox" value="game" name="hobby">游戏</p><p><input type="button" name="btn" value="点击变长"><input type="image" src="D:\bc\过渡\tp\1.png"></p><p><input type="submit"> <!--提交--><input type="reset"> <!--重置--></p></form></body>
<body><h1>注册</h1><!--表单<form action="DemoHtml01.html" method="get">1.action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址2.method:有两种请求方式(1).get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效(2).post:比较安全,可以传输大文件一.文本输入框<p>名字:<input type="text" name="username" maxlength="8" size="30"> </p>1.文本输入框标签:type="text"2.元素名3.maxlength="8"最长能写几个字符。4.size="30" 文本框的长度。二.密码框标签<p>密码:<input type="password" name="password"> </p>1密码框标签:type="password"2.元素名三.单选框<p>性别:<input type="radio" value="man" name="sex">男<input type="radio" value="woman" name="sex">女</p>1.单选框标签:type="radio"2.value:单选框的值3.name:表示组四.多选框<p>爱好:<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="code" name="hobby">敲代码<input type="checkbox" value="chat" name="hobby">聊天<input type="checkbox" value="game" name="hobby">游戏</p>1.多选框标签:type="checkbox"2.value:多选框的值3.name:表示组五.按钮<p><input type="button" name="btn" value="点击变长"><input type="image" src="D:\bc\过渡\tp\1.png" ><input type="submit"> <input type="reset"> </p>按钮:1.input type="button" 普通按钮2.input type="image" 图像按钮3.input type="submit" 提交按钮4.input type="reset" 重置按钮六.文件域(上传文件可以配合按钮)<p><input type="file" name="files"><input type="button" name="upload" value="上传"></p>1.文件域标签:type="file"七.下拉框,列表框<p>国家:<select name="列表名称"><option value="China">中国</option><option value="France">法国</option></select></p>八.文本域<textarea name="textarea" cols="40" rows="10">文本内容</textarea>1.cols,rows表示:宽高</from>--><form action="D:\bc\过渡\tp\1.png" method="get"><p>名字:<input type="text" name="username" maxlength="8" size="30"> </p><p>密码:<input type="password" name="password"> </p><p>性别:<input type="radio" value="man" name="sex">男<input type="radio" value="woman" name="sex">女</p><p>爱好:<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="code" name="hobby">敲代码<input type="checkbox" value="chat" name="hobby">聊天<input type="checkbox" value="game" name="hobby">游戏</p><p><input type="button" name="btn" value="点击变长"><input type="image" src="D:\bc\过渡\tp\1.png"></p><p>国家:<select name="列表名称"><option value="China">中国</option><option value="USA">美国</option><option value="Russia">俄罗斯</option><option value="UK">英国</option><option value="France">法国</option></select></p><p>反馈:<textarea name="textarea" cols="40" rows="10">文本内容</textarea></p><p><input type="file" name="files"><input type="button" name="upload" value="上传"></p><p><input type="submit"> <!--提交--><input type="reset"> <!--重置--></p></form></body>
<body><h1>注册</h1><!--表单<form action="DemoHtml01.html" method="get">1.action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址2.method:有两种请求方式(1).get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效(2).post:比较安全,可以传输大文件一.文本输入框<p>名字:<input type="text" name="username" maxlength="8" size="30"> </p>1.文本输入框标签:type="text"2.元素名3.maxlength="8"最长能写几个字符。4.size="30" 文本框的长度。二.密码框标签<p>密码:<input type="password" name="password"> </p>1密码框标签:type="password"2.元素名三.单选框<p>性别:<input type="radio" value="man" name="sex">男<input type="radio" value="woman" name="sex">女</p>1.单选框标签:type="radio"2.value:单选框的值3.name:表示组四.多选框<p>爱好:<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="code" name="hobby">敲代码<input type="checkbox" value="chat" name="hobby">聊天<input type="checkbox" value="game" name="hobby">游戏</p>1.多选框标签:type="checkbox"2.value:多选框的值3.name:表示组五.按钮<p><input type="button" name="btn" value="点击变长"><input type="image" src="D:\bc\过渡\tp\1.png" ><input type="submit"> <input type="reset"> </p>按钮:1.input type="button" 普通按钮2.input type="image" 图像按钮3.input type="submit" 提交按钮4.input type="reset" 重置按钮六.文件域(上传文件可以配合按钮)<p><input type="file" name="files"><input type="button" name="upload" value="上传"></p>1.文件域标签:type="file"七.下拉框,列表框<p>国家:<select name="列表名称"><option value="China">中国</option><option value="France">法国</option></select></p>八.文本域<textarea name="textarea" cols="40" rows="10">文本内容</textarea>1.cols,rows表示:宽高九.简单验证(邮件,url,数字)邮箱:<input type="email" name="email">url:<input type="url">商品数量:<input type="number" name="数量" max="100" min="1" step="1">1.邮件验证标签: type="email"2.网络地址验证标签:type="url"3.数字验证标签:type="number",max最大值,min最小值,step每次点击增加或减少的数量十.滑块音量:<input type="range" min="0" max="100" name="voice" step="2">1.滑块标签:type="range"十一.搜索框搜索:<input type="search">1.搜索框标签:type="searh"</from>--><form action="D:\bc\过渡\tp\1.png" method="get"><p>名字:<input type="text" name="username" maxlength="8" size="30"> </p><p>密码:<input type="password" name="password"> </p><p>性别:<input type="radio" value="man" name="sex">男<input type="radio" value="woman" name="sex">女</p><p>爱好:<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="code" name="hobby">敲代码<input type="checkbox" value="chat" name="hobby">聊天<input type="checkbox" value="game" name="hobby">游戏</p><p><input type="button" name="btn" value="点击变长"><input type="image" src="D:\bc\过渡\tp\1.png"></p><p>国家:<select name="列表名称"><option value="China">中国</option><option value="USA">美国</option><option value="Russia">俄罗斯</option><option value="UK">英国</option><option value="France">法国</option></select></p><p>反馈:<textarea name="textarea" cols="40" rows="10">文本内容</textarea></p><p><input type="file" name="files"><input type="button" name="upload" value="上传"></p><p>邮箱:<input type="email" name="email">url:<input type="url"></p><p>商品数量:<input type="number" name="数量" max="100" min="1" step="1"></p><p>音量:<input type="range" min="0" max="100" name="voice" step="2"></p><p>搜索:<input type="search"></p><p><input type="submit"> <!--提交--><input type="reset"> <!--重置--></p></form></body>
| 属性 | 说明 |
|---|---|
| readonly | 只读,不可更改 |
| disable | 禁用 |
| hidden | 隐藏,虽然不可见但是会提交 |
| id | 标识符,可以配合label的for属性增加鼠标的可用性 |
| placehoder | text 文字域等输入框内的提示信息 |
| required | 不能为空 |
| patten | 正则表达式验证 |
这些参数可以添加到表单与表单的任何组件中
相关文章:

HTML新手教程
HTML入门 教程:【狂神说Java】HTML5完整教学通俗易懂_哔哩哔哩_bilibili 一.初识HTML HyperTextMarkupLanguage(超文本标记语言) 超文本包括:文字、图片、音频、视频、动画。 HTML5的优势 世界知名浏览器厂商对HTML5的支持市场的…...
P1226 【模板】快速幂题解
题目 给你三个整数a,b,p,求 mod p。 输入输出格式 输入格式 输入只有一行三个整数,分别代表a,b,p。 输出格式 输出一行一个字符串a^b mod ps,其中a,b,p分别为题目给定的值,s为运算结果。 输入输出样例 输入样例 2 10 9 …...

文旅游戏的多元应用场景
文旅游戏在各个领域中找到了广泛的应用,为用户提供了独特的文化体验和娱乐享受。下面将探讨文旅游戏在多个应用场景中的丰富表现。 1. 旅游推广与目的地引导 文旅游戏成为旅游局的一项有力工具,能够将目的地的历史、文化和特色景点巧妙地融入游戏中。通…...

小波变化最通俗的解释,小波变换是用来干什么的,类似小波变换功能的算法有哪些?
问题描述:小波变化最通俗的解释,小波变换是用来干什么的,类似小波变换功能的算法有哪些? 问题解答: 小波变换是一种数学工具,用于分析信号的频域特性。它可以将信号分解成不同频率的子信号,…...

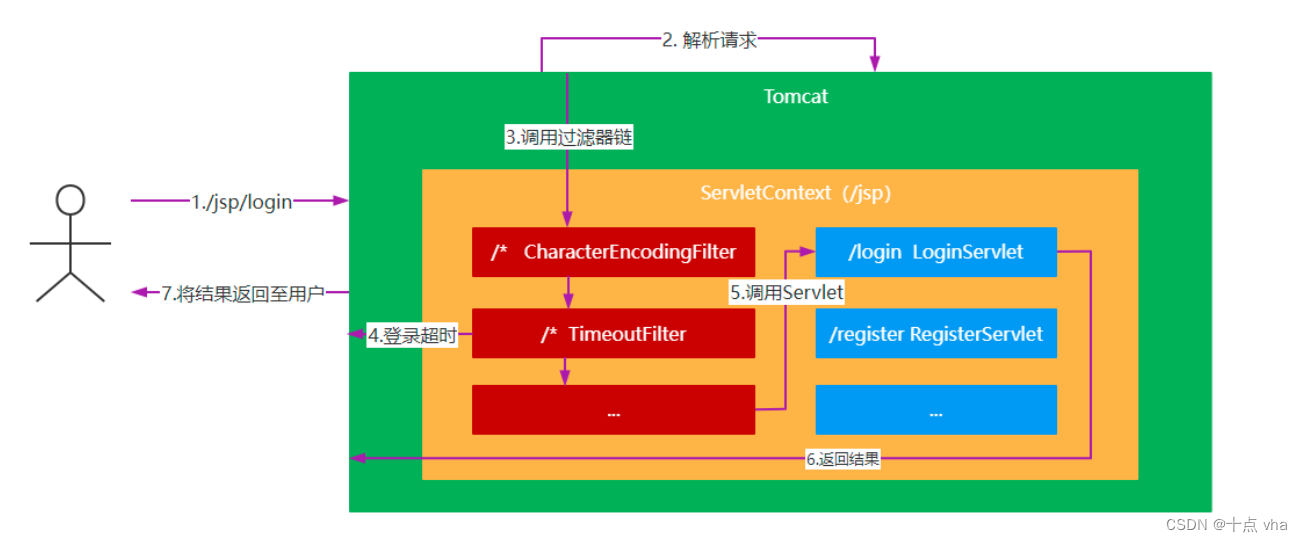
Servlet 与 MVC
主要内容 Servlet 重点 MVC 重点 Filter 重点 章节目标 掌握 Servlet 的作用 掌握 Servlet 的生命周期 掌握 JSP 的本质 掌握 MVC 的设计思想 掌握 Filter 的作用及使用场景 第一节 Servlet 1. Servlet 概念 Servlet 是在服务器上运行的能够对客户端请求进行处理&a…...

基于单片机的感应自动门控制器的设计
摘要 现如今自动化、信息化程度越来越高, 单片机的应用领域也越来越广, 成为人们生活不可或缺的一部分。随省社会的发展、科技的进步以及人们生活水平的逐步提高,各种方便千生活的自动控制系统开始进入了人们的生活,以单片机为核…...

兄弟HL-1208黑白激光打印机清零方法
兄弟HL-1208黑白激光打印机基本参数: 产品类型:黑白激光打印机(定位类型家用) 最大打印幅面:A4 最高分辨率:600600dpi 黑白打印速度:20ppm 内存标配:1MB,最大&#…...

第二百八十八回
文章目录 1. 概念介绍2. 使用方法2.1 实现步骤2.2 具体细节 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何获取文件类型"相关的内容,本章回中将介绍如何播放视频.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 播放视频是我们常用…...

【日常学习笔记】gtest
https://zhuanlan.zhihu.com/p/369466622 int Factorial(int n) {int result 1;for (int i 1; i < n; i) {result * i;}return result; }TEST(TestSuiteName, TestName) 第一个参数可以表示为一个对某一个函数进行测试,第二个参数表示对这个函数测试时的分的几…...

go-zero配置DB的redis缓存
配置定义: # cat internal/config/config.go package configimport ("github.com/zeromicro/go-zero/rest""github.com/zeromicro/go-zero/core/stores/cache" )type Config struct {rest.RestConfCacheRedis cache.CacheConf }对应的配置文件…...

物理服务器
物理服务器 物理服务器是一种独立的、非虚拟化的计算机设备,它通常被用作高性能应用、数据库、存储和网络等关键业务应用的运行平台。物理服务器可以提供更高的处理能力、更好的安全性和可靠性,但需要用户自行维护和管理。 物理服务器的形式多种多样&…...

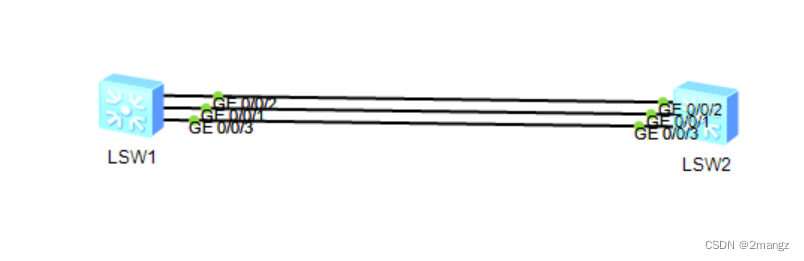
3.3 实验三:以太网链路聚合实验
HCIA-Datacom实验指导手册:3.3 实验三:以太网链路聚合实验 一、实验介绍:二、实验拓扑:三、实验目的:四、配置步骤:步骤 1 掌握使用手动模式配置链路聚合的方法步骤 2 掌握使用静态 LACP 模式配置链路聚合的…...

php mysql字段默认值使用问题
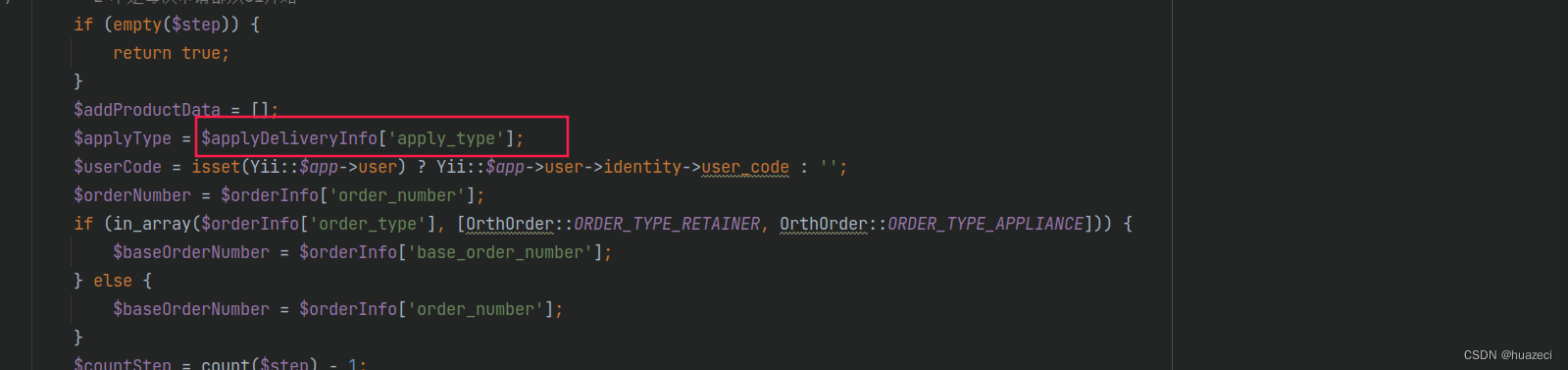
前提是使用了事务,在第一个阶段 是A表操作保存,第二阶段操作B表,操作B表的时候使用了A表的一个字段,这个字段在第一阶段没有设置值,保存的时候使用字段默认值。 【这种情况 最好是在第一阶段 把后面要使用的字段设置好…...

【linux】Debian防火墙
Debian系统默认没有安装防火墙,但用户可以根据需要自行选择并安装一个防火墙以增强系统安全性。 一、查看Debian 桌面系统的防火墙是否关闭 在Debian及其他基于Linux的桌面系统中,防火墙功能通常是由iptables或nftables规则集控制的,而ufw&…...

2022年至2023年广东省职业院校技能大赛高职组“信息安全管理与评估”赛项样题
2022 年至 2023 年广东省职业院校技能大赛高职组“信息安全管理与评估”赛项样题 一、 第一阶段竞赛项目试题 本文件为信息安全管理与评估项目竞赛第一阶段试题,第一阶段内容包 括:网络平台搭建、网络安全设备配置与防护。 本阶段比赛时间为 180 分钟…...

CC++内存管理【非常详细,对新手友好】
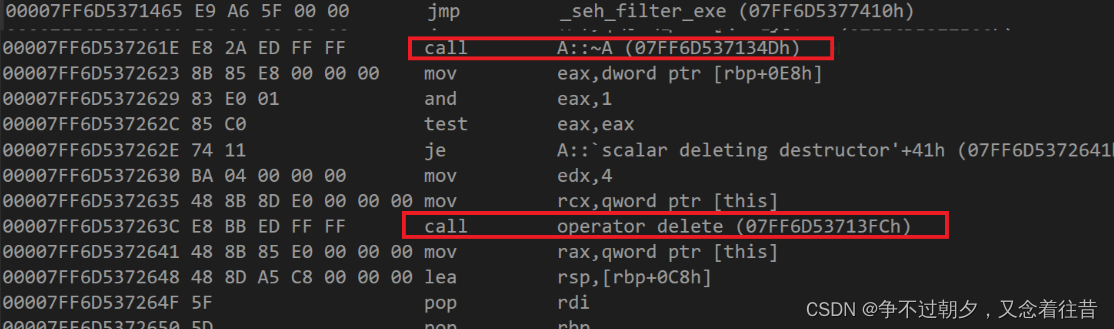
文章目录 一、程序内存划分1.基础知识2. 堆栈的区别3. 题目练手 二、C语言中动态内存管理方式三、C中动态内存管理方式1. new/delete操作内置类型2. new/delete操作自定义类型 四、operator new和operator delete函数1. 汇编查看编译器底层调用2. 透过源码分析两个全局函数 五、…...

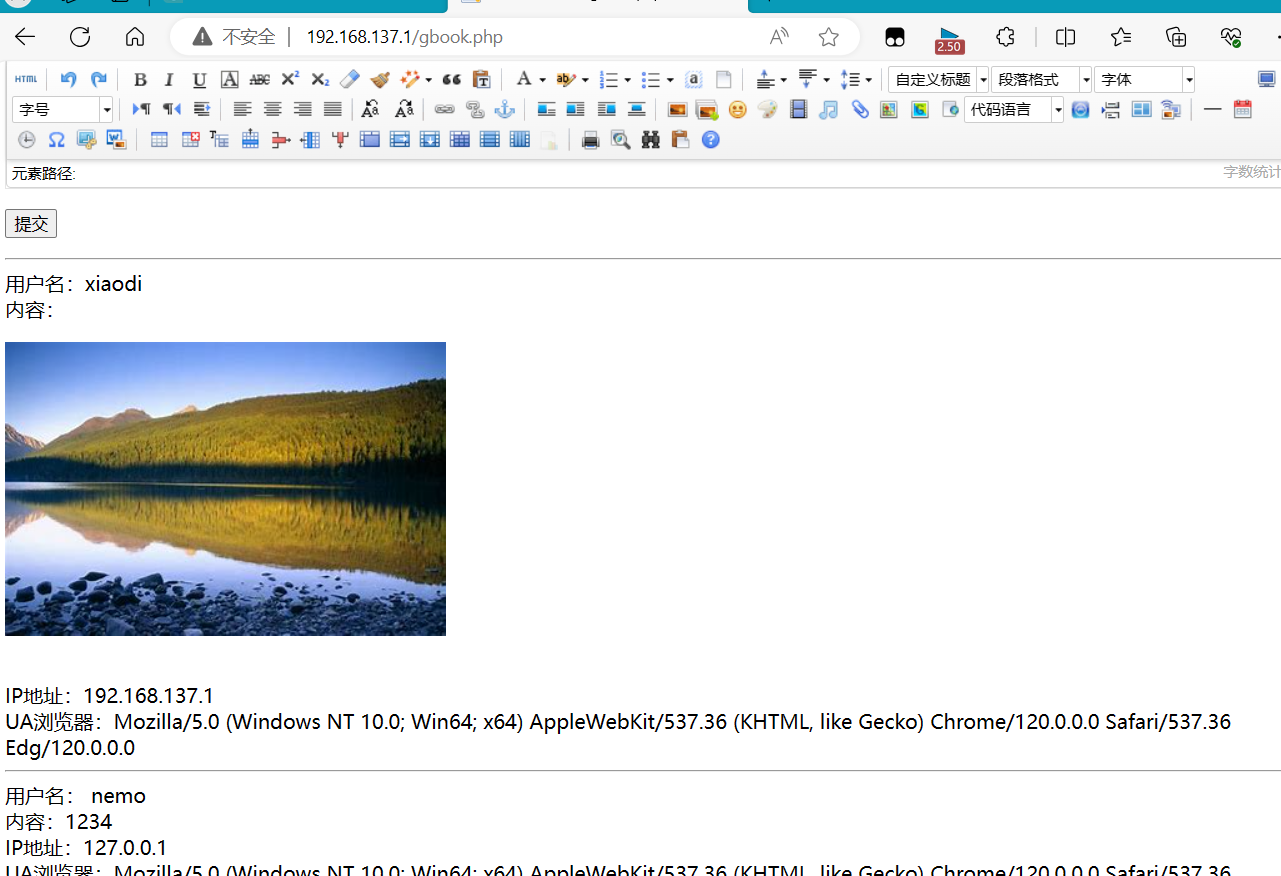
022-安全开发-PHP应用留言板功能超全局变量数据库操作第三方插件引用
022-安全开发-PHP应用&留言板功能&超全局变量&数据库操作&第三方插件引用 #知识点: 1、PHP留言板前后端功能实现 2、数据库创建&架构&增删改查 3、内置超全局变量&HTML&JS混编 4、第三方应用插件&传参&对象调用 演示案例&a…...

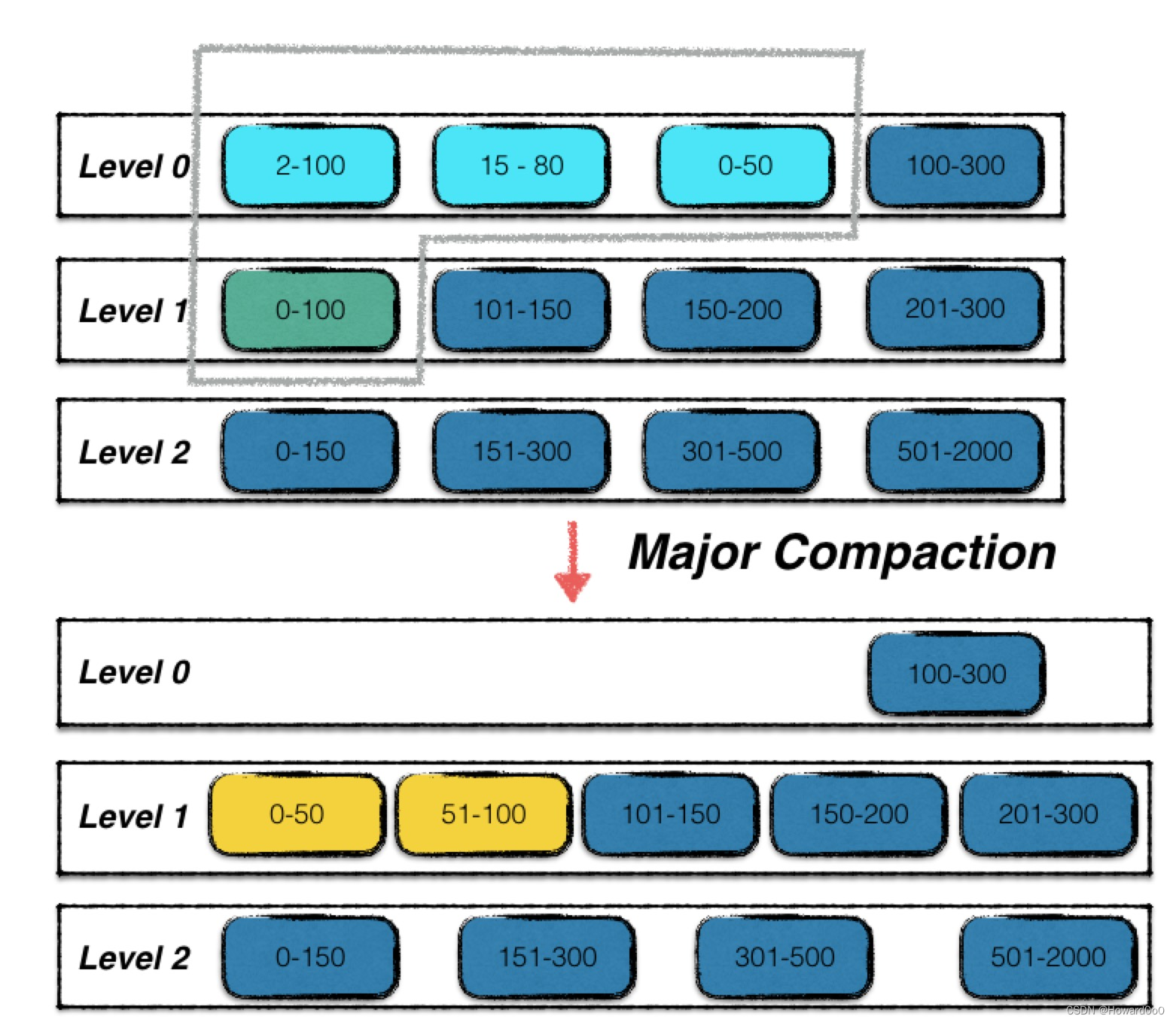
大白话解析LevelDB 3: SST Compaction
SST Compaction 文章目录 SST Compaction什么是Compact SST什么时候触发Compact SST第一处 读取 Key 的时候第二处 使用迭代器遍历数据库时第三处 写入 Key 时第四处 刚打开数据库时 如何进行Compact SST计算Compaction范围进行Compaction创建一个迭代器用于读取Compaction范围…...

【Python】02快速上手爬虫案例二:搞定验证码
文章目录 前言1、不要相信什么验证码的库2、以古诗文网为例,获取验证码1)code_result.py2)gsw.py 前言 提示:以古诗文网为例,获取验证码: 登录:https://so.gushiwen.cn/user/login.aspx 1、不…...

C# 中的接口
简介 官方说明:接口定义协定。 实现该协定的任何 class 或 struct 必须提供接口中定义的成员的实现。 接口可为成员定义默认实现。 它还可以定义 static 成员,以便提供常见功能的单个实现。 从 C# 11 开始,接口可以定义 static abstract 或 …...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
