022-安全开发-PHP应用留言板功能超全局变量数据库操作第三方插件引用
022-安全开发-PHP应用&留言板功能&超全局变量&数据库操作&第三方插件引用

#知识点:
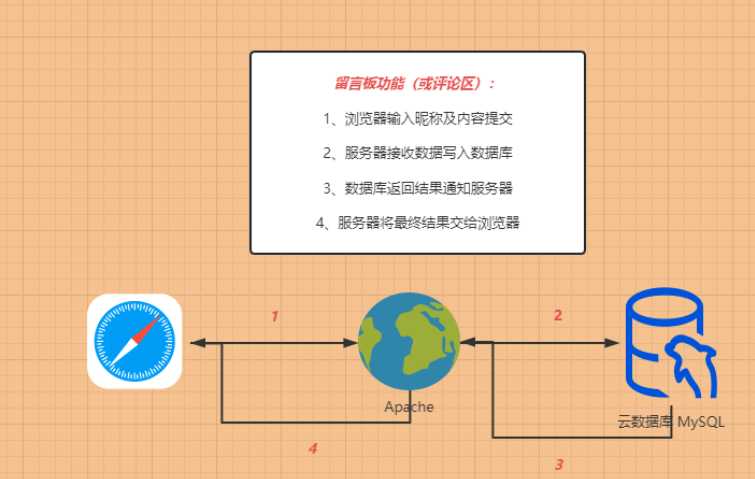
1、PHP留言板前后端功能实现
2、数据库创建&架构&增删改查
3、内置超全局变量&HTML&JS混编
4、第三方应用插件&传参&对象调用

演示案例:
➢数据导入-mysql架构&库表列
➢数据库操作-mysqli函数&增删改查
➢数据接收输出-html混编&超全局变量
➢第三方插件引用-js传参&函数对象调用
#开发环境:
DW + PHPStorm + PhpStudy + Navicat Premium
DW : HTML&JS&CSS开发
PHPStorm : 专业PHP开发IDE
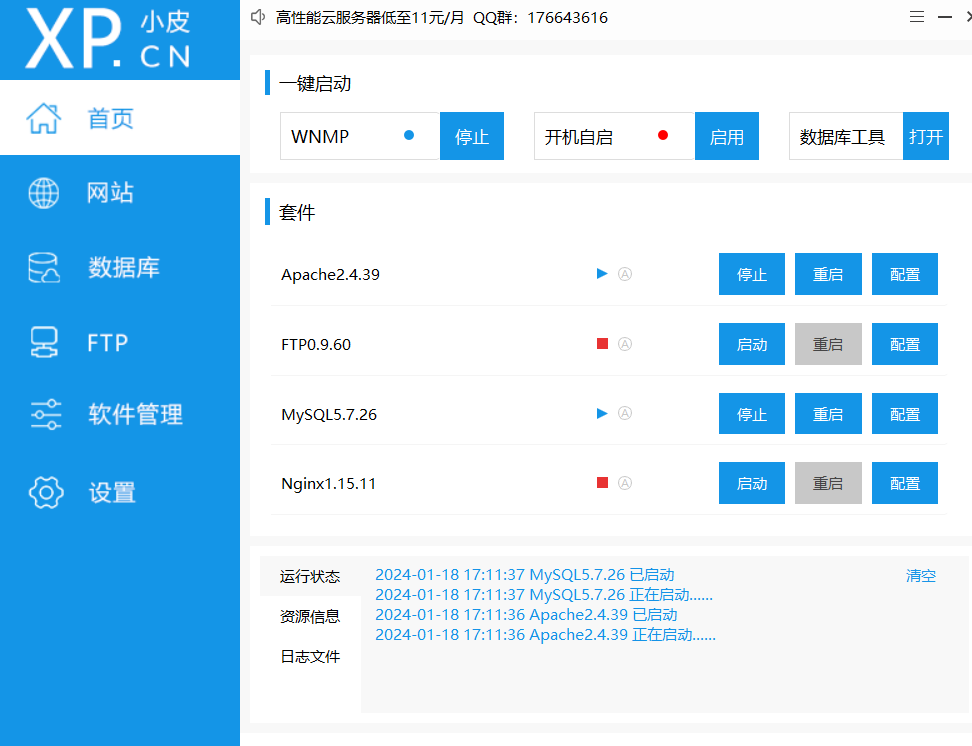
PhpStudy :Apache MYSQL环境
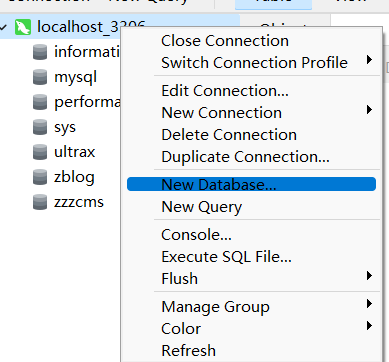
Navicat Premium: 全能数据库管理工具
PHPStorm安装
- 官网下载:PhpStorm:JetBrains 的 PHP IDE 和代码编辑器
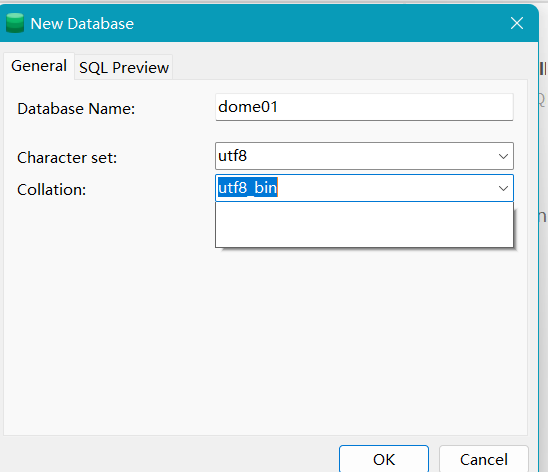
#数据导入-mysql架构&库表列
1、数据库名,数据库表名,数据库列名
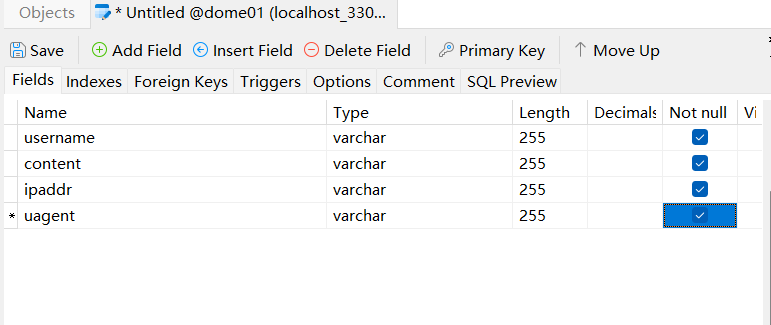
2、数据库数据,格式类型,长度,键等
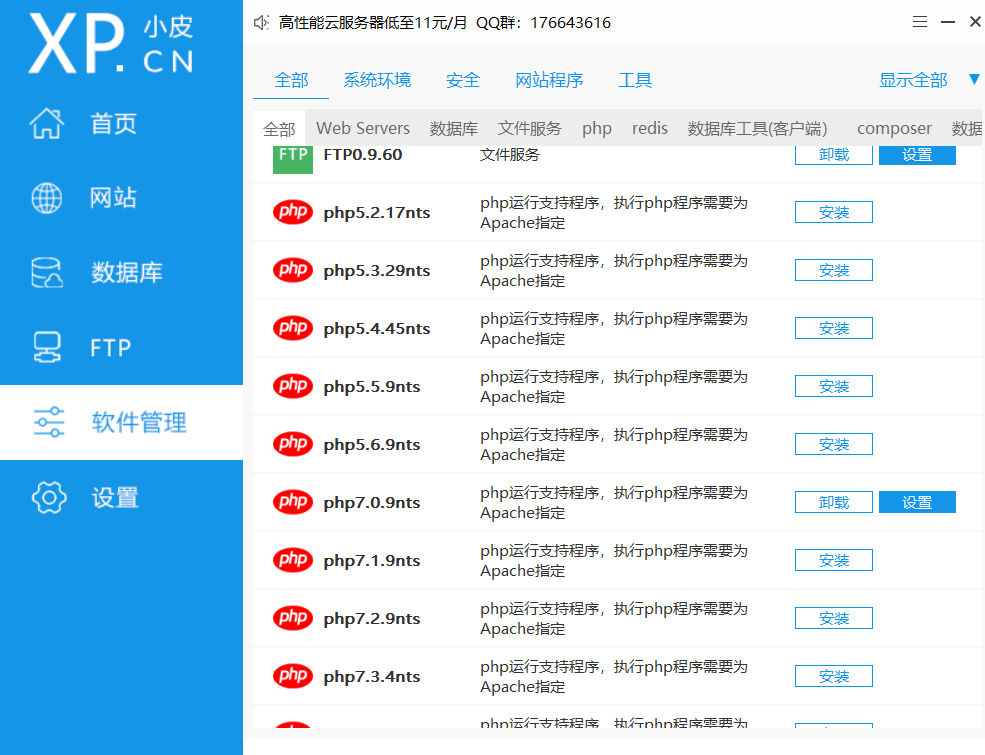
- 需要先开启phpstudy中的中间件和数据库服务,并检查安装的php版本是否为7.0.9


- 打开Navical Premium,创新新的表
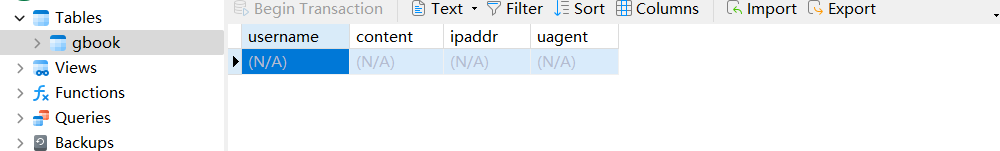
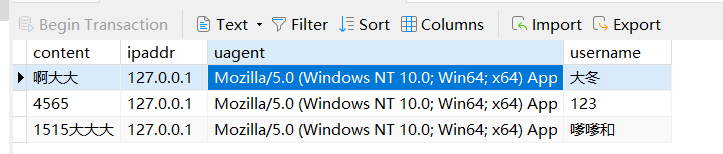
- 补充表的内容,并创建名称gbook




#数据库操作-mysqli函数&增删改查
PHP函数:连接,选择,执行,结果,关闭等
参考:https://www.runoob.com/php/php-ref-mysqli.html
常用:
mysqli_connect() 打开一个到MySQL的新的连接。
mysqli_select_db() 更改连接的默认数据库。
mysqli_query() 执行某个针对数据库的查询。
mysqli_fetch_row() 从结果集中取得一行,并作为枚举数组返回。
mysqli_close() 关闭先前打开的数据库连接。
MYSQL增删改查:
查:select * from 表名 where 列名=‘条件’;
增:insert into 表名(列名1,列名2) value(‘列1值1’, ‘列2值2’);
删:delete from 表名 where 列名 = ‘条件’;
改:update 表名 set 列名 = 数据 where 列名 = ‘条件’;
PHPStorm项目开始的设置
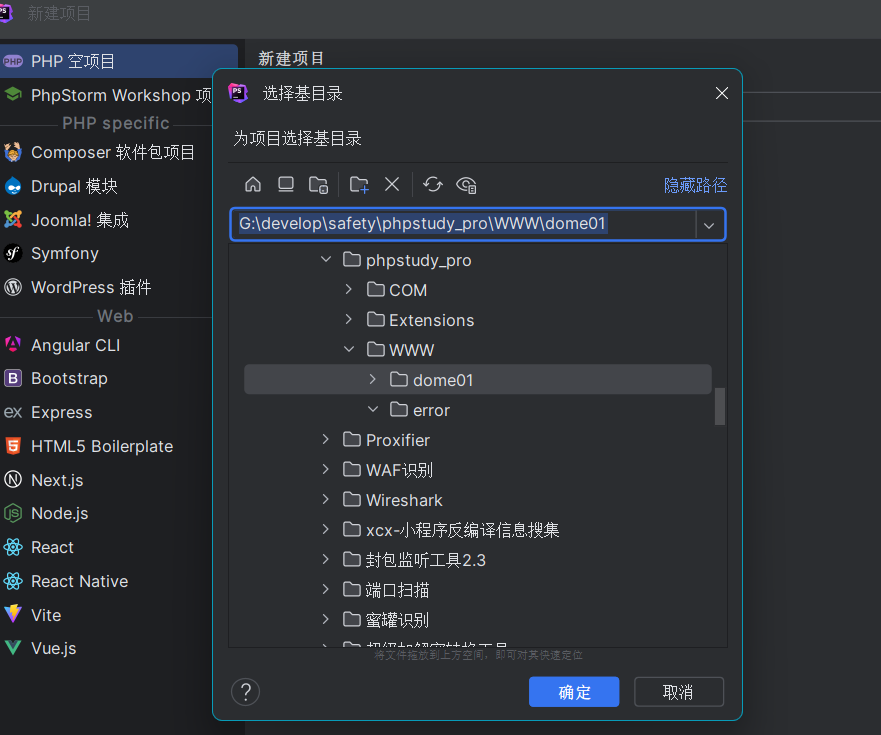
- 打开PHPStorm**,创建新项目,并把位置放在**phpstudy相关文件目录下
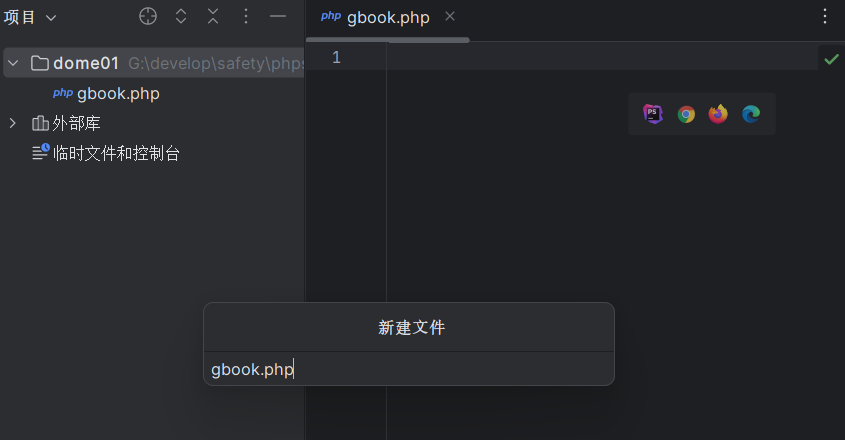
G:\develop\safety\phpstudy_pro\WWW\dome01- 再创建新文件gbook.php
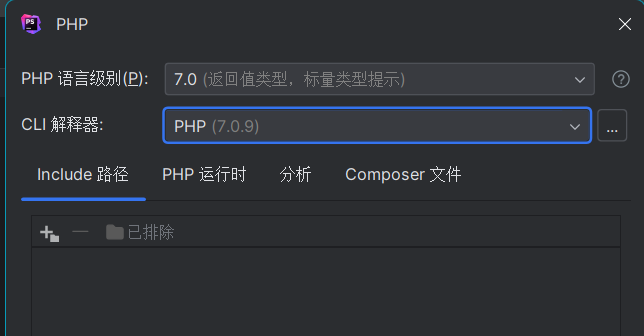
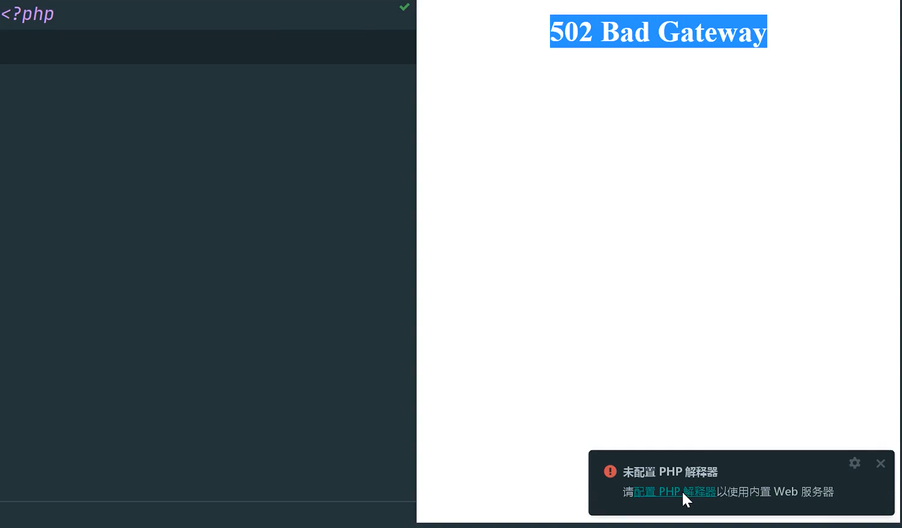
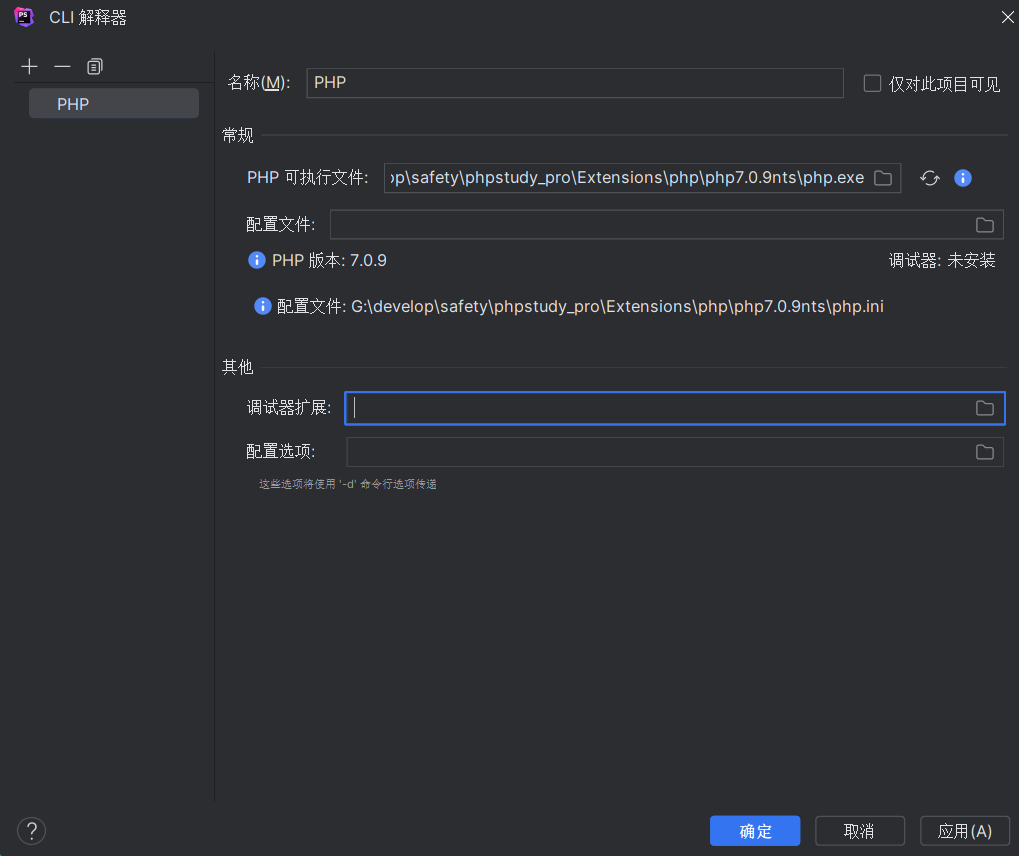
- 配置PHP解释器,选择语言级别为7.0,CLI解释器找不到,需要找到小pi本地下载的php版本位置。
G:\develop\safety\phpstudy_pro\Extensions\php\php7.0.9nts\php.exe- 尝试输入
<?phpecho 123;页面正常显示即可






PHPStorm开始书写代码
-
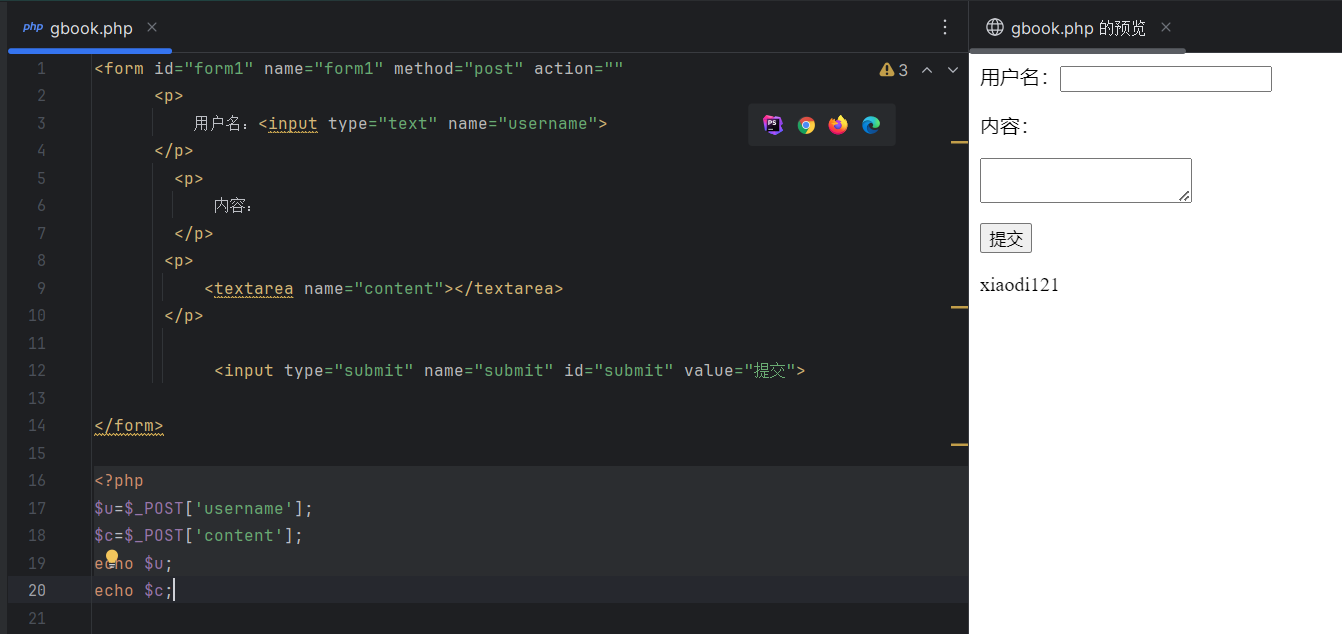
代码可以正常回写和提交
action=""通常是在 HTML 表单中的<form>元素中设置action属性来指定表单提交的目标 URL。如果action属性为空字符串 (action=""),则表单数据将被提交到当前页面的 URL。- 使用
@符号可以抑制错误报告。在给变量赋值的同时使用@符号时,如果发生错误(比如未定义的变量),PHP 将不会生成错误消息,而是返回NULL或者一个空值。
$u=@$_POST['username']; $c=@$_POST['content'];


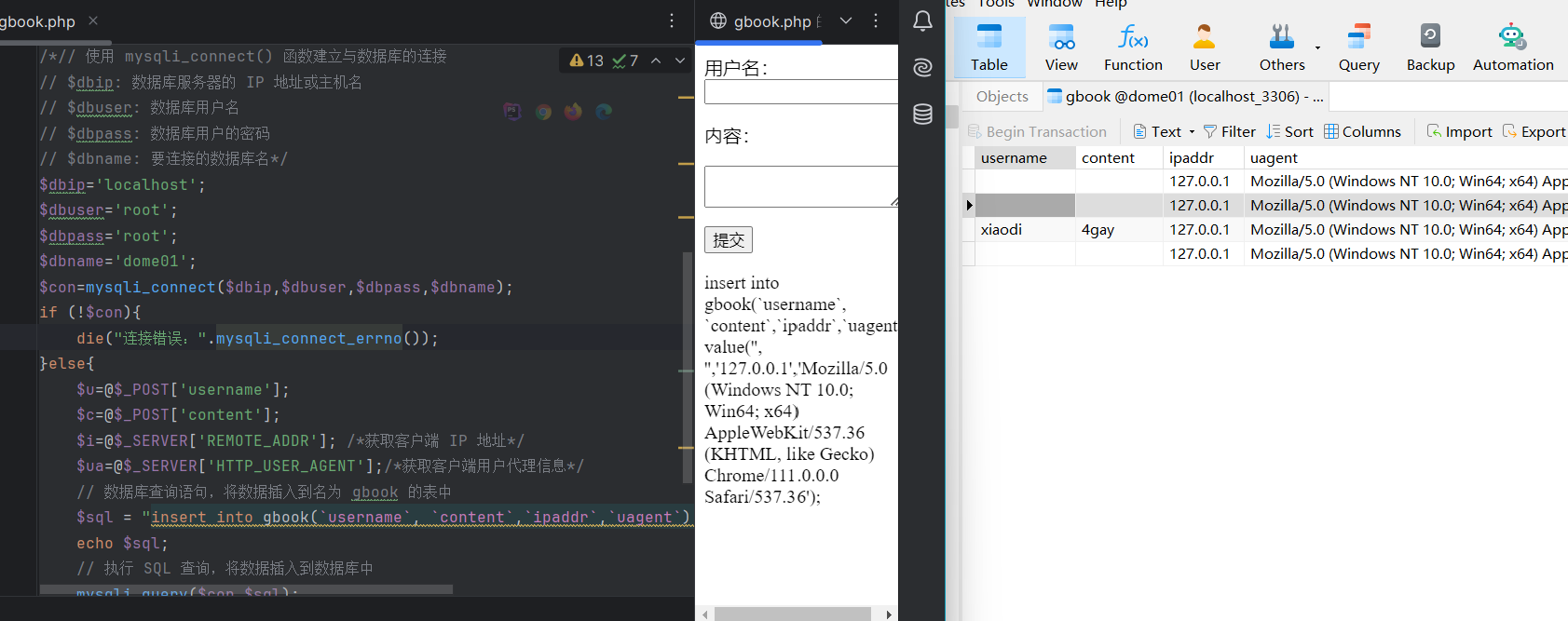
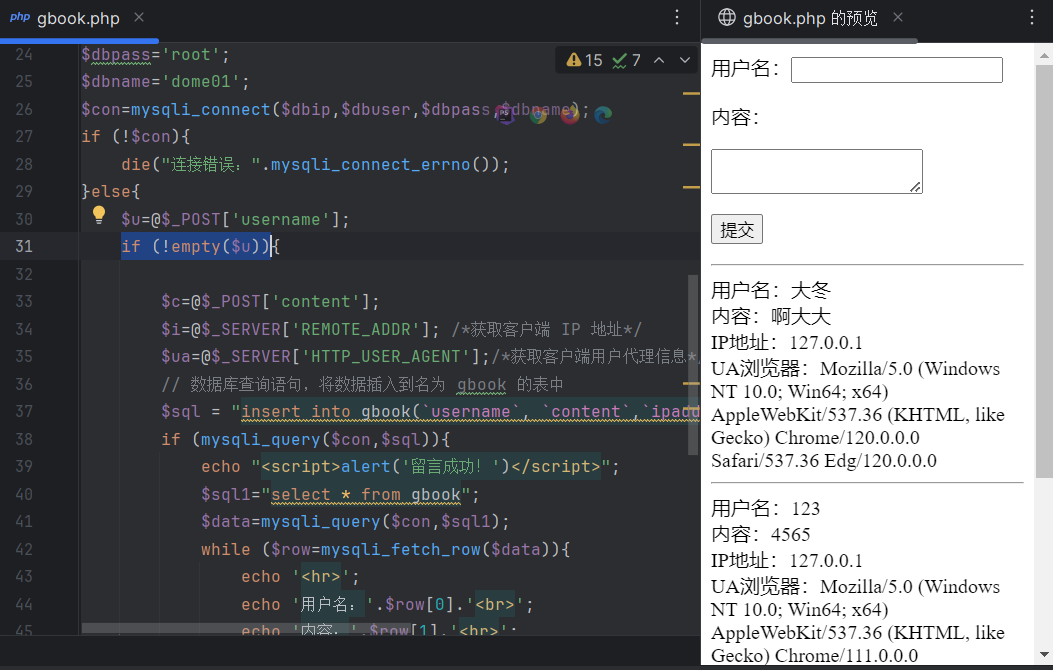
-
构建数据库连接,以及执行数据库插入操作
- 发现可以插入数据,但是由于用户名和内容可以不进行添加就加入数据库
- 多加一层判空,如果
!empty($u)用户名为空则不写入数据即可




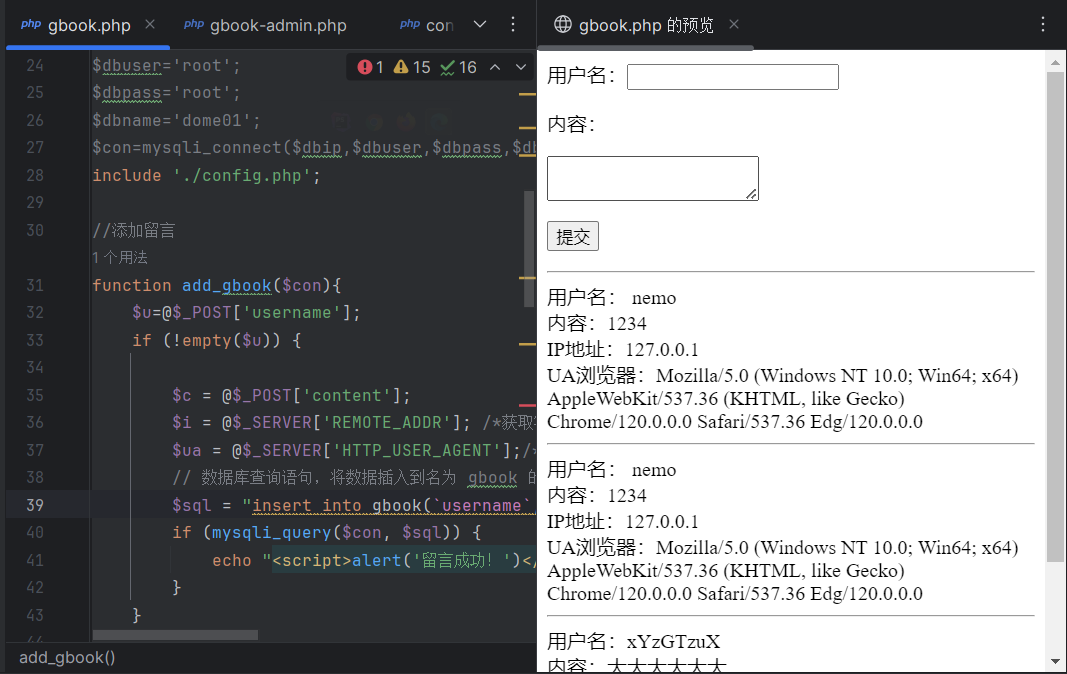
代码如下
<!-- HTML 表单 -->
<form id="form1" name="form1" method="post" action=""><p><!-- 用户名输入框 -->用户名:<input type="text" name="username"></p><p>内容:</p><p><!-- 文本框 --><textarea name="content"></textarea></p><!-- 提交按钮 --><input type="submit" name="submit" id="submit" value="提交">
</form><?php
// 数据库连接参数
$dbip = 'localhost';
$dbuser = 'root';
$dbpass = 'root';
$dbname = 'dome01';// 使用 mysqli_connect() 函数建立与数据库的连接
$con = mysqli_connect($dbip, $dbuser, $dbpass, $dbname);// 检查连接是否成功
if (!$con) {die("连接错误:" . mysqli_connect_errno());
} else {// 获取用户名$u = @$_POST['username'];// 检查用户名是否非空if (!empty($u)) {// 获取内容、IP地址和用户代理信息$c = @$_POST['content'];$i = @$_SERVER['REMOTE_ADDR']; /*获取客户端 IP 地址*/$ua = @$_SERVER['HTTP_USER_AGENT'];/*获取客户端用户代理信息*/// 数据库查询语句,将数据插入到名为 gbook 的表中$sql = "INSERT INTO gbook(`username`, `content`, `ipaddr`, `uagent`) VALUES ('$u', '$c', '$i', '$ua');";// 执行数据库查询if (mysqli_query($con, $sql)) {echo "<script>alert('留言成功!')</script>";// 查询并显示留言列表$sql1 = "SELECT * FROM gbook";$data = mysqli_query($con, $sql1);while ($row = mysqli_fetch_row($data)) {echo '<hr>';echo '用户名:' . $row[0] . '<br>';echo '内容:' . $row[1] . '<br>';echo 'IP地址:' . $row[2] . '<br>';echo 'UA浏览器:' . $row[3] . '<br>';}} else {echo "<script>alert('留言失败!')</script>";}} else {// 用户名为空的情况echo "<script>alert('用户名不能为空!')</script>";}
}
?>
#数据接收输出-html混编&超全局变量
1、html混编:使HTML(JS)在PHP语言中运行
<?php echo '' ?>2、超全局变量:
参考:
https://www.w3school.com.cn/php/php_superglobals.asphttps://www.php.net/manual/zh/language.variables.superglobals.php
G L O B A L S :这种全局变量用于在 P H P 脚本中的任意位置访问全局变量 ∗ ∗ GLOBALS:这种全局变量用于在 PHP 脚本中的任意位置访问全局变量 ** GLOBALS:这种全局变量用于在PHP脚本中的任意位置访问全局变量∗∗_SERVER:这种超全局变量保存关于报头、路径和脚本位置的信息。**
R E Q U E S T : _REQUEST: REQUEST:_REQUEST 用于收集 HTML 表单提交的数据。
$_POST:广泛用于收集提交method=“post” 的HTML表单后的表单数据。
$_GET:收集URL中的发送的数据。也可用于收集提交HTML表单数据(method=“get”)
$_ENV:是一个包含服务器端环境变量的数组。
$_COOKIE:是一个关联数组,包含通过cookie传递给当前脚本的内容。
F I L E S :文件上传且处理包含通过 H T T P P O S T 方法上传给当前脚本的文件内容。 _FILES:文件上传且处理包含通过HTTP POST方法上传给当前脚本的文件内容。 FILES:文件上传且处理包含通过HTTPPOST方法上传给当前脚本的文件内容。_SESSION:是一个关联数组,包含当前脚本中的所有session内容。
POST 和 GET 是 HTTP 请求中常见的两种方法,用于将数据发送到服务器。它们之间的主要区别在于数据的传输方式和用途:
数据传输方式:
- GET: 使用 URL 参数传递数据,数据附在 URL 后面,可见于 URL 地址栏。例如:
http://example.com/page?name=value&age=25.- POST: 将数据放在请求的主体内,而不是作为 URL 的一部分。在请求头中标明数据的类型和长度。
数据大小限制:
- GET: 由于数据附在 URL 上,对数据的长度有限制,因此适合传递小量数据。
- POST: 由于数据放在请求主体内,相对于 GET,POST 允许传递更大量的数据。
安全性:
- GET: 由于数据附在 URL 上,可能会被保存在浏览器历史记录、服务器日志中,不适合传递敏感信息。
- POST: 数据在请求主体内,相对更安全,适合传递敏感信息。
缓存:
- GET: 可以被缓存,因为请求参数都包含在 URL 中。
- POST: 默认情况下不会被缓存,因为数据通常不会暴露在 URL 中。
使用场景:
- GET: 用于请求数据,通常用于页面跳转,数据量较小。
- POST: 用于提交表单、上传文件等需要较大数据或涉及敏感信息的场景。
总体而言,GET 适合用于获取数据,POST 适合用于提交数据。
PHPStorm项目使用全局配置文件,和函数调用
- 创建gbook-admin.php文件和admin目录,方便执行删除等后台功能
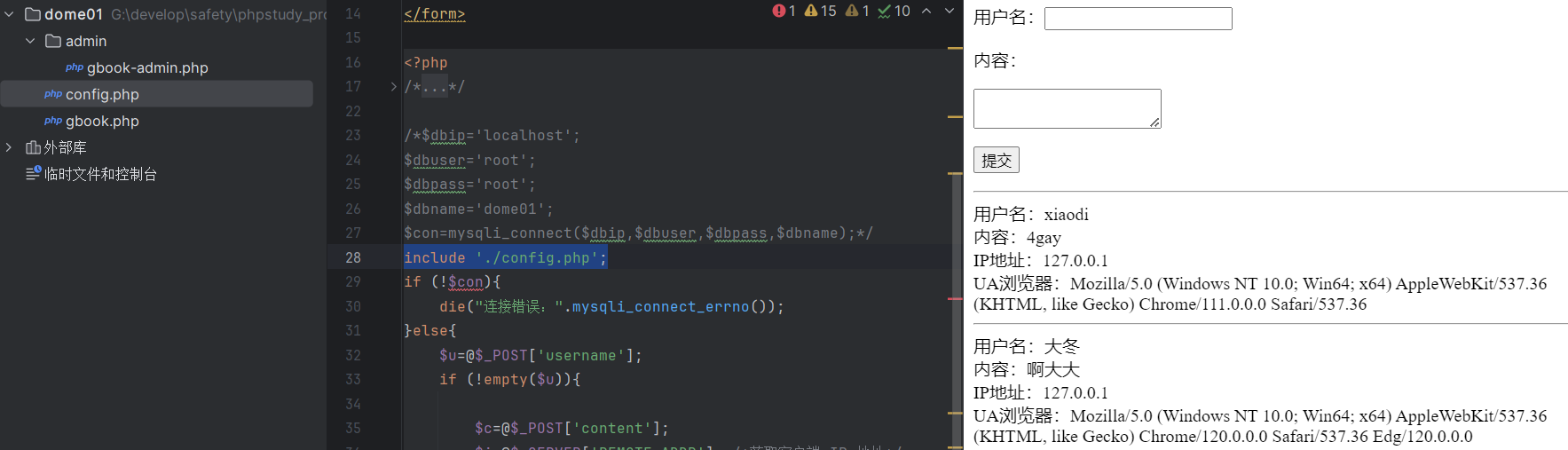
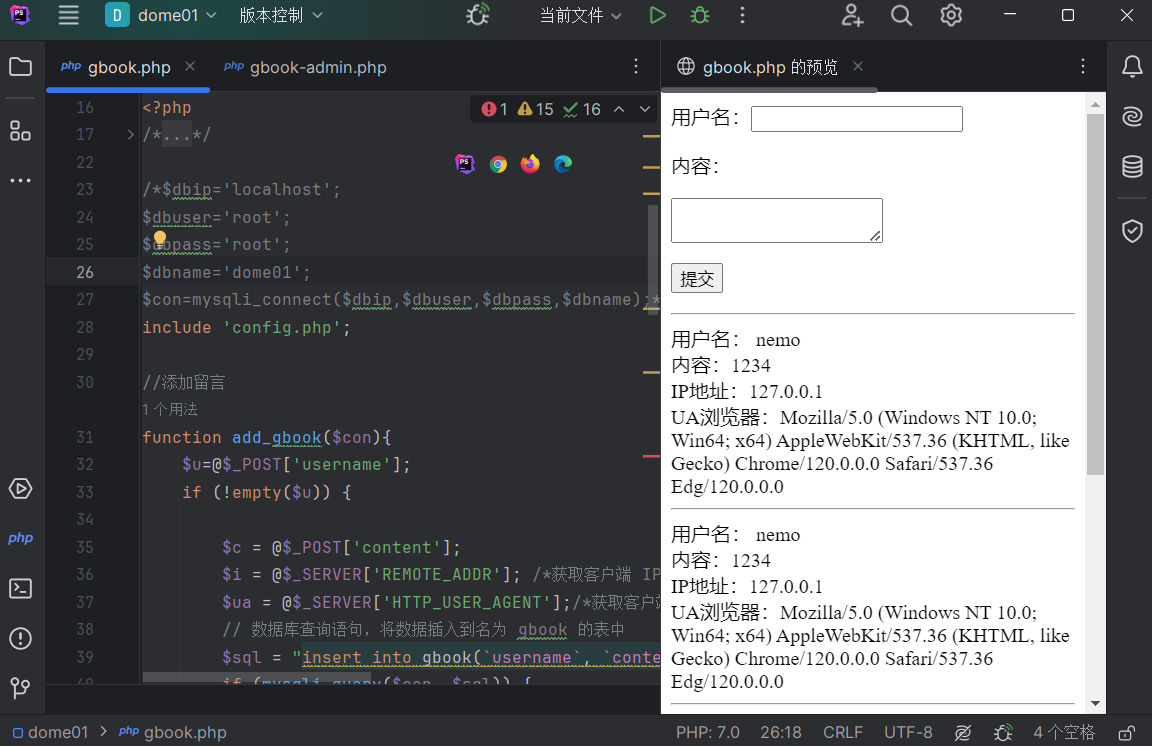
- 发现重复的代码太多,所以将经常用到的数据库链接操作生成config.php文件,方便管理。修改后正常访问增加,查询。

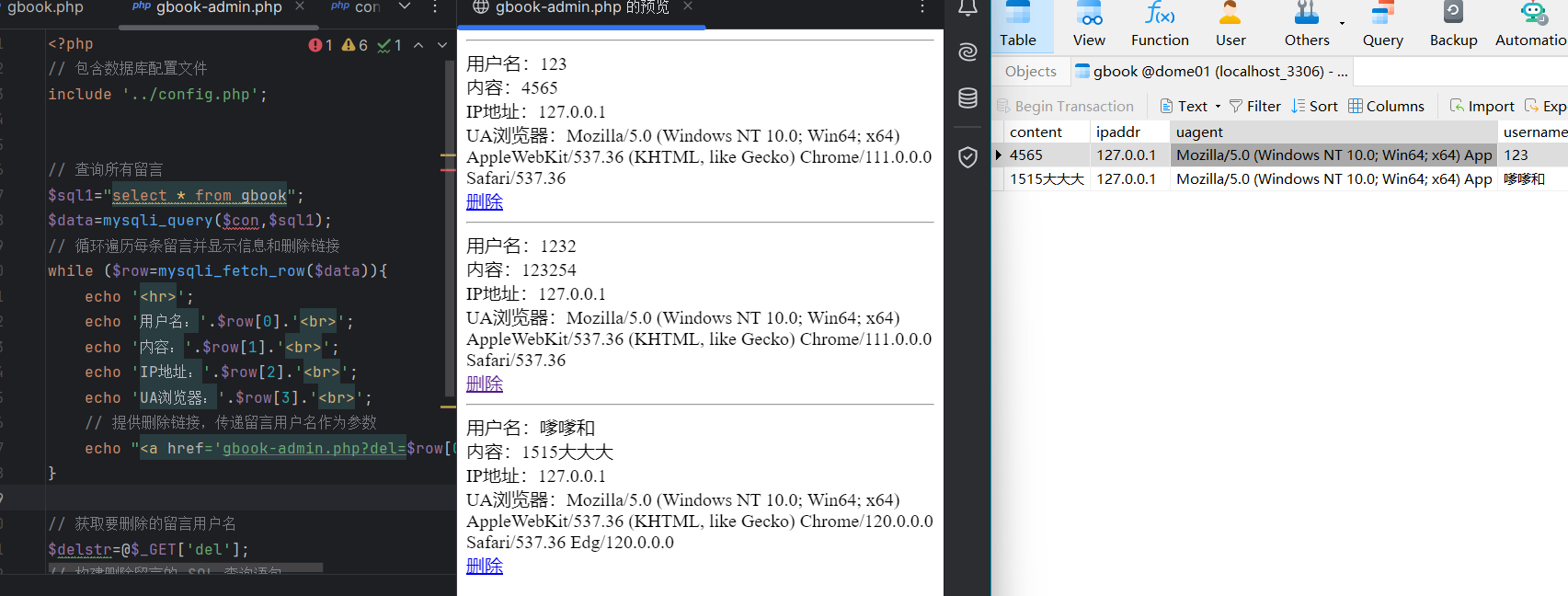
- 删除功能创建成功


<?php
// 包含数据库配置文件
include '../config.php';//由于创建的文件夹admin,其距离config.php匹配使用../// 查询所有留言
$sql1="select * from gbook";
$data=mysqli_query($con,$sql1);
// 循环遍历每条留言并显示信息和删除链接
while ($row=mysqli_fetch_row($data)){echo '<hr>';echo '用户名:'.$row[0].'<br>';echo '内容:'.$row[1].'<br>';echo 'IP地址:'.$row[2].'<br>';echo 'UA浏览器:'.$row[3].'<br>';**// 提供删除链接,传递留言用户名作为参数echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";**
}// 获取要删除的留言用户名
$delstr=@$_GET['del'];
**// 构建删除留言的 SQL 查询语句
$sql2="delete from gbook where username ='$delstr';";
// 执行删除操作
if(mysqli_query($con,$sql2)){echo "<script>alert('删除成功 !')</script>";**
}
- 发现问题,可以将代码加一层判断当触发的时候,再进行删除操作
// 获取要删除的留言用户名
$delstr = @$_GET['del'];**// 检查是否设置了要删除的留言用户名
if (isset($delstr)) {**// 构建删除留言的 SQL 查询语句$sql2 = "DELETE FROM gbook WHERE username ='$delstr';";// 执行删除操作if (mysqli_query($con, $sql2)) {echo "<script>alert('删除成功!')</script>";}
}
- 将初始的代码更改为两个函数。
//添加留言//显示留言

include 'config.php';//添加留言
function add_gbook($con){$u=@$_POST['username'];if (!empty($u)) {$c = @$_POST['content'];$i = @$_SERVER['REMOTE_ADDR']; /*获取客户端 IP 地址*/$ua = @$_SERVER['HTTP_USER_AGENT'];/*获取客户端用户代理信息*/// 数据库查询语句,将数据插入到名为 gbook 的表中$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) value('$u', '$c','$i','$ua');";if (mysqli_query($con, $sql)) {echo "<script>alert('留言成功!')</script>";}}
}//显示留言
function show_gbook($con)
{$sql1="select * from gbook";$data=mysqli_query($con,$sql1);while ($row=mysqli_fetch_row($data)) {echo '<hr>';echo '用户名:' . $row[0] . '<br>';echo '内容:' . $row[1] . '<br>';echo 'IP地址:' . $row[2] . '<br>';echo 'UA浏览器:' . $row[3] . '<br>';}
}
// 调用添加留言的函数
add_gbook($con);
// 调用显示留言的函数
show_gbook($con);
- 将删除功能中的代码进行精简
- 把删除功能在
show_gbook中完成添加
- 把删除功能在
//显示留言
function show_gbook($con,$del)
{$sql1="select * from gbook";$data=mysqli_query($con,$sql1);while ($row=mysqli_fetch_row($data)) {echo '<hr>';echo '用户名:' . $row[0] . '<br>';echo '内容:' . $row[1] . '<br>';echo 'IP地址:' . $row[2] . '<br>';echo 'UA浏览器:' . $row[3] . '<br>';**//检查变量 $del 是否等于字符串 'del'。如果条件成立,就会生成一个包含删除链接的 HTML 代码。//提供删除链接,传递留言用户名作为参数if ($del=='del'){echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";**}}
}
add_gbook($con);
**// 调用显示留言的函数,传递 'x' 参数(防止生成删除链接)**
show_gbook($con,'x');
- 删除功能gbook-admin.php中,包含gbook.php文件,并调用其显示留言函数,显示删除链接
- 在执行的gbook.php时候不显示删除按钮
- 在执行gbook-admin.php出现删除按钮


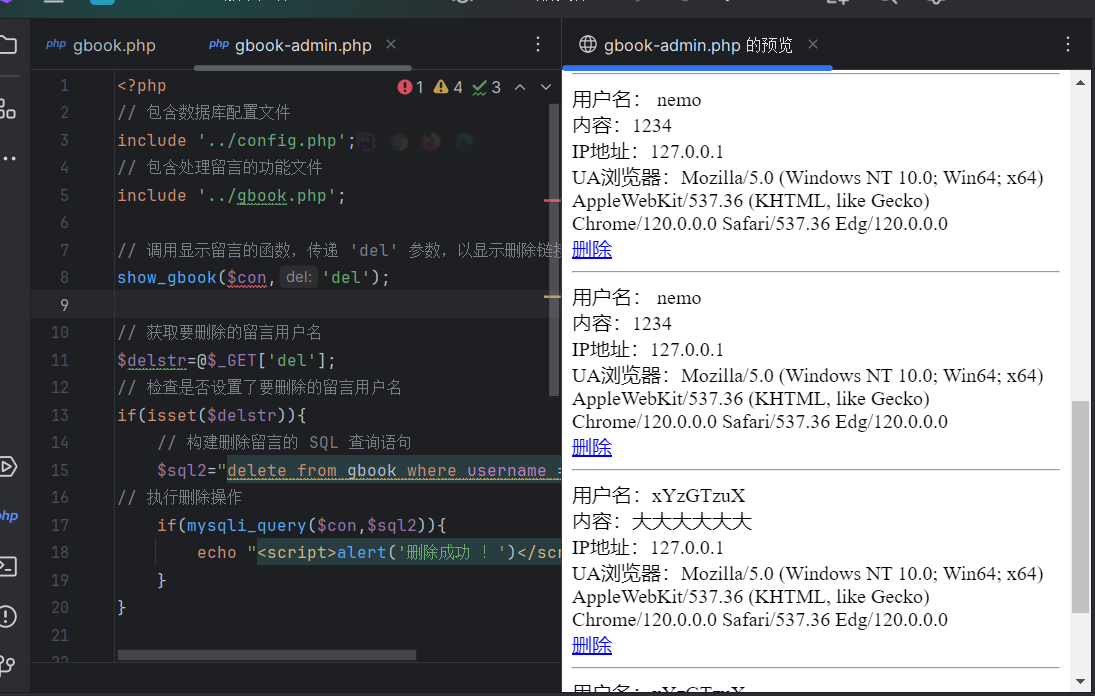
<?php
// 包含数据库配置文件
include '../config.php';
**// 包含处理留言的功能文件
include '../gbook.php';// 调用显示留言的函数,传递 'del' 参数,以显示删除链接
show_gbook($con,'del');**// 获取要删除的留言用户名
$delstr=@$_GET['del'];
// 检查是否设置了要删除的留言用户名
if(isset($delstr)){// 构建删除留言的 SQL 查询语句$sql2="delete from gbook where username ='$delstr';";
// 执行删除操作if(mysqli_query($con,$sql2)){echo "<script>alert('删除成功 !')</script>";}
}
#第三方插件引用-js传参&函数对象调用
引用外部 JavaScript 文件和一个简单的 JavaScript 对象及其方法。:
- 引用外部 JavaScript 文件:
htmlCopy code
<script src='../xxx.js'></script>这是一个在 HTML 中引用外部 JavaScript 文件的标签。src 属性指定了 JavaScript 文件的路径,相对于当前 HTML 文件的位置。在这里,../xxx.js 表示 JavaScript 文件位于上一级目录(../)并且文件名为 xxx.js。
- JavaScript 对象及其方法:
javascriptCopy code
var obj = {value: 0,increment: function (inc) {this.value += typeof inc === 'number' ? inc : 1;// 如果传入的 inc 是数字,则将其加到 value 上,否则默认加 1}
}obj.increment();
console.log(obj.value); // 输出:1
obj.increment(2);
console.log(obj.value); // 输出:2这是一个 JavaScript 对象的定义,其中包含一个属性 value 和一个方法 increment。这个方法用于递增对象的 value 属性。在调用 increment 方法后,通过 console.log 输出 obj.value 的值。
解释 increment 方法:
this.value += typeof inc === 'number' ? inc : 1;表示将传入的参数inc加到value上。如果inc是数字类型,则直接加上inc,否则默认加上 1。
示例中的调用演示了两种情况:
第一次调用
obj.increment();,由于没有传入参数,所以value加上默认值 1,结果为 1。
第二次调用
obj.increment(2);,传入参数 2,所以value加上 2,结果为 2。
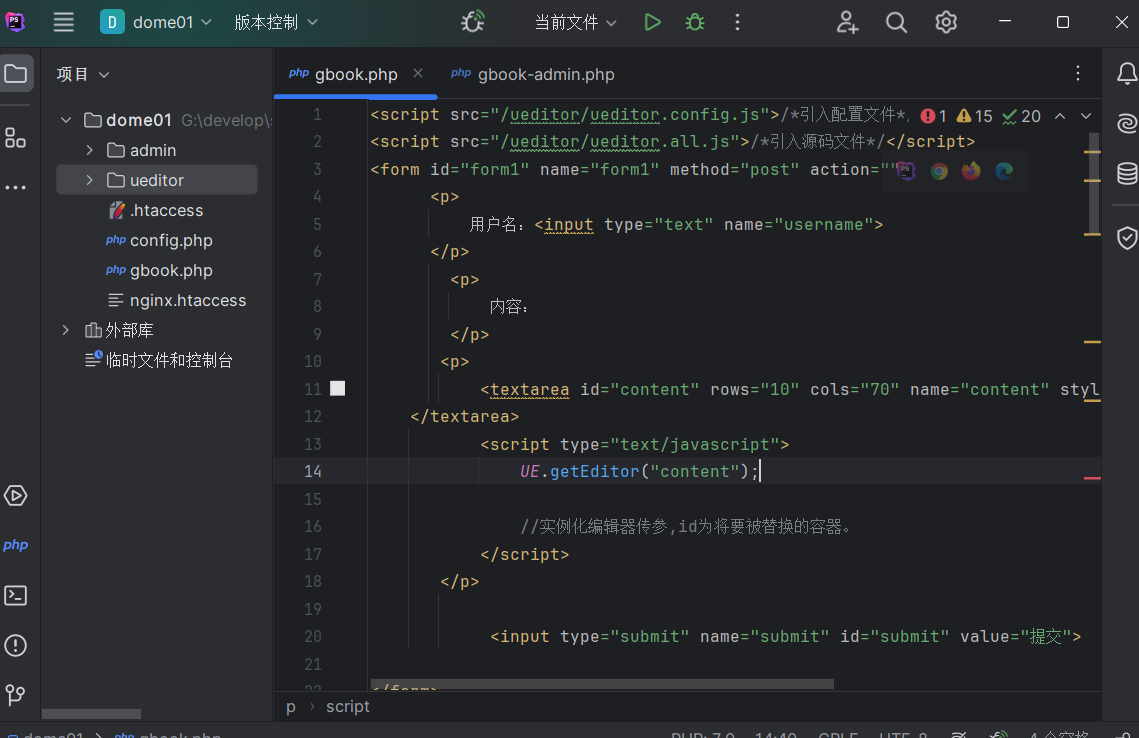
- 引用ueditor并创建对应文件夹,导入成功后,然后改变html代码
**<script src="/ueditor/ueditor.config.js">/*引入配置文件*/</script>
<script src="/ueditor/ueditor.all.js">/*引入源码文件*/</script>**
<form id="form1" name="form1" method="post" action=""<p>用户名:<input type="text" name="username"></p><p>内容:</p><p>**<textarea id="content" rows="10" cols="70" name="content" style="border:1px solid #E5E5E5;"></textarea><script type="text/javascript">UE.getEditor("content");//实例化编辑器传参,id为将要被替换的容器。</script></p>**<input type="submit" name="submit" id="submit" value="提交"></form>

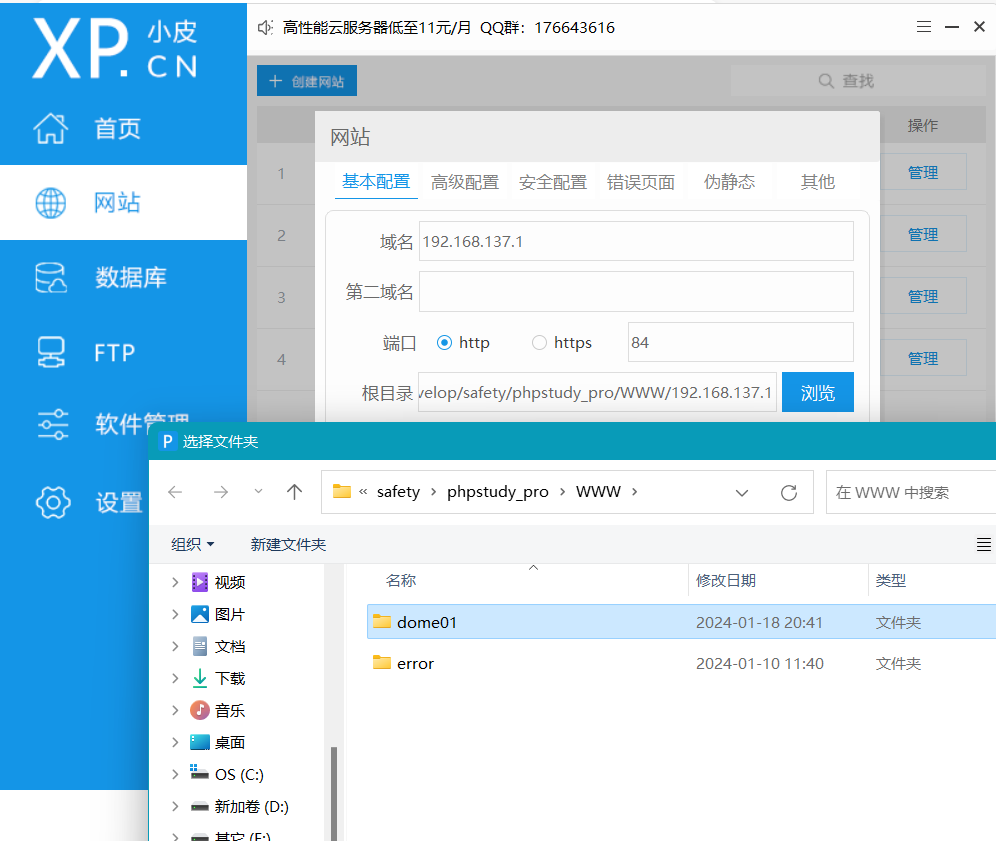
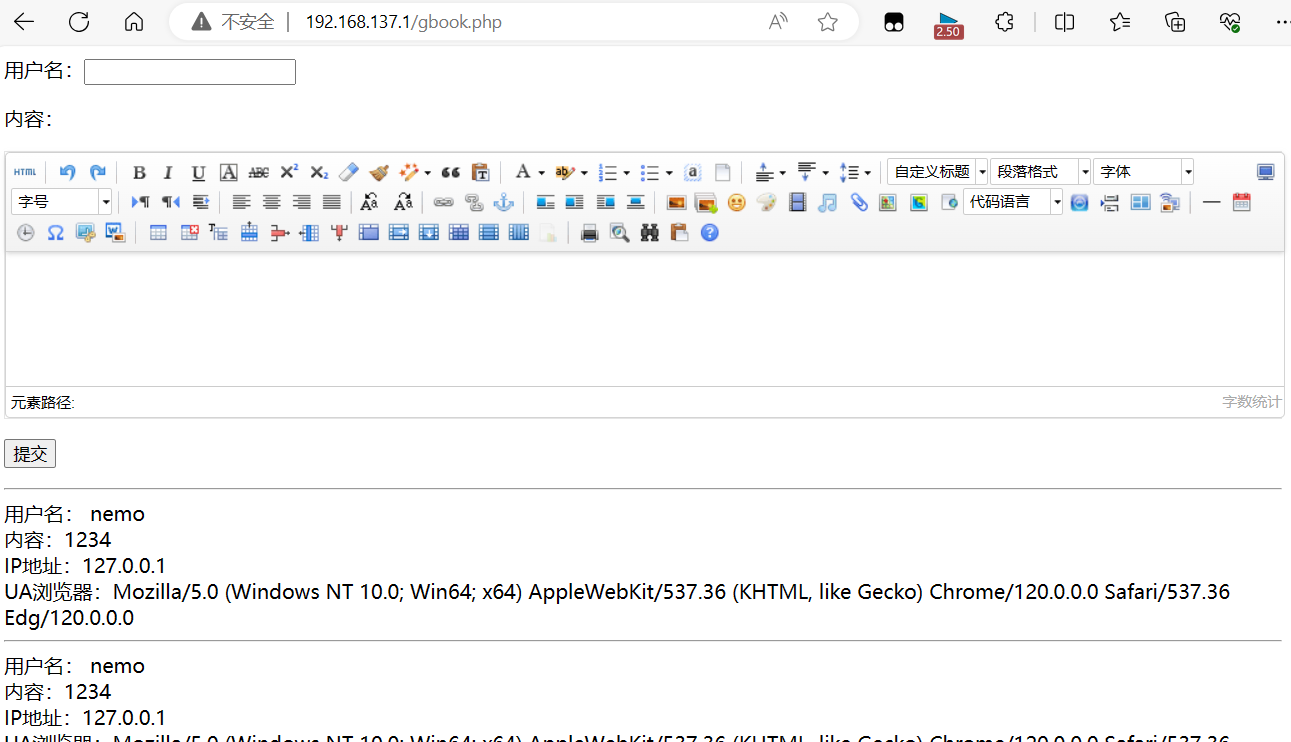
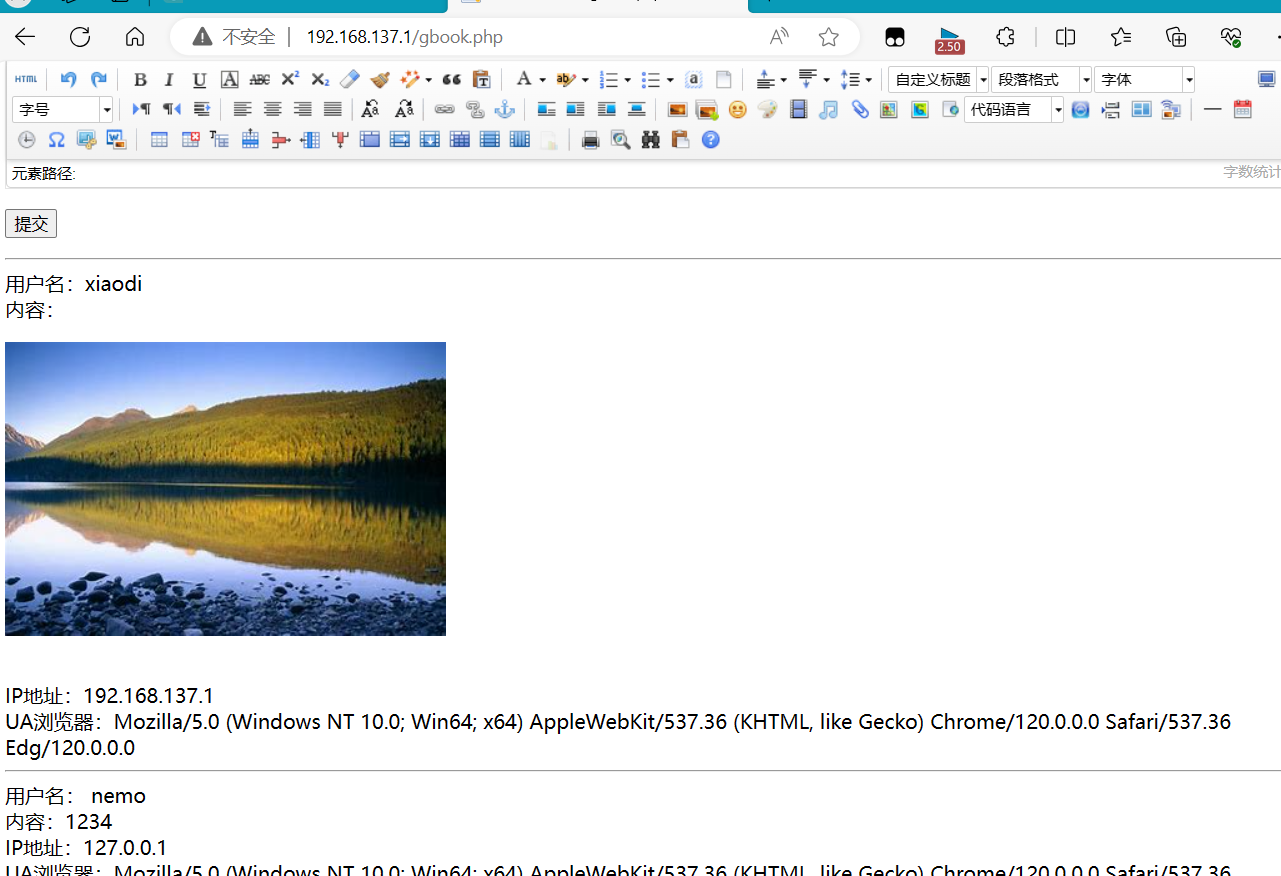
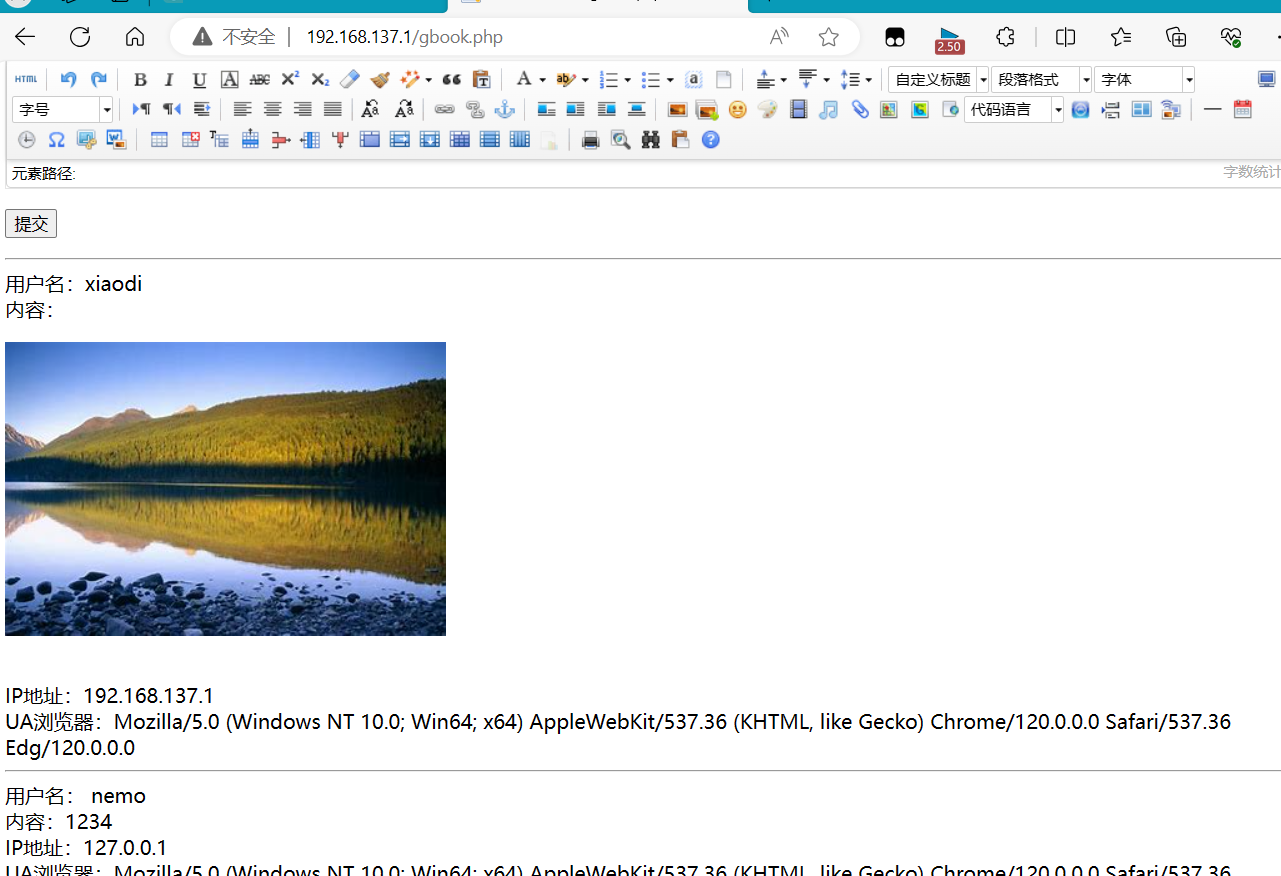
- 192.168.137.1/gbook.php配置小皮以IP地址进行访问



完整源码
gbook.php
<script src="/ueditor/ueditor.config.js">/*引入配置文件*/</script>
<script src="/ueditor/ueditor.all.js">/*引入源码文件*/</script>
<form id="form1" name="form1" method="post" action=""<p>用户名:<input type="text" name="username"></p><p>内容:</p><p><textarea id="content" rows="10" cols="70" name="content" style="border:1px solid #E5E5E5;"></textarea><script type="text/javascript">UE.getEditor("content");//实例化编辑器传参,id为将要被替换的容器。</script></p><input type="submit" name="submit" id="submit" value="提交"></form><?php
/*// 使用 mysqli_connect() 函数建立与数据库的连接
// $dbip: 数据库服务器的 IP 地址或主机名
// $dbuser: 数据库用户名
// $dbpass: 数据库用户的密码
// $dbname: 要连接的数据库名*//*$dbip='localhost';
$dbuser='root';
$dbpass='root';
$dbname='dome01';
$con=mysqli_connect($dbip,$dbuser,$dbpass,$dbname);*/
include 'config.php';//添加留言
function add_gbook($con){$u=@$_POST['username'];if (!empty($u)) {$c = @$_POST['content'];$i = @$_SERVER['REMOTE_ADDR']; /*获取客户端 IP 地址*/$ua = @$_SERVER['HTTP_USER_AGENT'];/*获取客户端用户代理信息*/// 数据库查询语句,将数据插入到名为 gbook 的表中$sql = "insert into gbook(`username`, `content`,`ipaddr`,`uagent`) value('$u', '$c','$i','$ua');";if (mysqli_query($con, $sql)) {echo "<script>alert('留言成功!')</script>";}}}//显示留言
function show_gbook($con,$del)
{$sql1="select * from gbook";$data=mysqli_query($con,$sql1);while ($row=mysqli_fetch_row($data)) {echo '<hr>';echo '用户名:' . $row[0] . '<br>';echo '内容:' . $row[1] . '<br>';echo 'IP地址:' . $row[2] . '<br>';echo 'UA浏览器:' . $row[3] . '<br>';//检查变量 $del 是否等于字符串 'del'。如果条件成立,就会生成一个包含删除链接的 HTML 代码。//提供删除链接,传递留言用户名作为参数if ($del=='del'){echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";}}
}add_gbook($con);
// 调用显示留言的函数,传递 'x' 参数
show_gbook($con,'x');
gbook-admin.php
<?php
// 包含数据库配置文件
include '../config.php';
// 包含处理留言的功能文件
include '../gbook.php';// 调用显示留言的函数,传递 'del' 参数,以显示删除链接
show_gbook($con,'del');// 获取要删除的留言用户名
$delstr=@$_GET['del'];
// 检查是否设置了要删除的留言用户名
if(isset($delstr)){// 构建删除留言的 SQL 查询语句$sql2="delete from gbook where username ='$delstr';";
// 执行删除操作if(mysqli_query($con,$sql2)){echo "<script>alert('删除成功 !')</script>";}
}// 查询所有留言
/*$sql1="select * from gbook";
$data=mysqli_query($con,$sql1);
// 循环遍历每条留言并显示信息和删除链接
while ($row=mysqli_fetch_row($data)){echo '<hr>';echo '用户名:'.$row[0].'<br>';echo '内容:'.$row[1].'<br>';echo 'IP地址:'.$row[2].'<br>';echo 'UA浏览器:'.$row[3].'<br>';// 提供删除链接,传递留言用户名作为参数echo "<a href='gbook-admin.php?del=$row[0]'>删除</a>";
}*/
config.php
<?php
/*配置全局文件。如果有用到数据库链接的时候直接包含此文件即可*/
$dbip='localhost';
$dbuser='root';
$dbpass='root';
$dbname='dome01';
$con=mysqli_connect($dbip,$dbuser,$dbpass,$dbname);
相关文章:

022-安全开发-PHP应用留言板功能超全局变量数据库操作第三方插件引用
022-安全开发-PHP应用&留言板功能&超全局变量&数据库操作&第三方插件引用 #知识点: 1、PHP留言板前后端功能实现 2、数据库创建&架构&增删改查 3、内置超全局变量&HTML&JS混编 4、第三方应用插件&传参&对象调用 演示案例&a…...

大白话解析LevelDB 3: SST Compaction
SST Compaction 文章目录 SST Compaction什么是Compact SST什么时候触发Compact SST第一处 读取 Key 的时候第二处 使用迭代器遍历数据库时第三处 写入 Key 时第四处 刚打开数据库时 如何进行Compact SST计算Compaction范围进行Compaction创建一个迭代器用于读取Compaction范围…...

【Python】02快速上手爬虫案例二:搞定验证码
文章目录 前言1、不要相信什么验证码的库2、以古诗文网为例,获取验证码1)code_result.py2)gsw.py 前言 提示:以古诗文网为例,获取验证码: 登录:https://so.gushiwen.cn/user/login.aspx 1、不…...

C# 中的接口
简介 官方说明:接口定义协定。 实现该协定的任何 class 或 struct 必须提供接口中定义的成员的实现。 接口可为成员定义默认实现。 它还可以定义 static 成员,以便提供常见功能的单个实现。 从 C# 11 开始,接口可以定义 static abstract 或 …...

一篇文章带你了解C++中隐含的this指针
文章目录 一、this指针的引出二、this指针的特性【面试题】 一、this指针的引出 我们先来定义一个日期类Date,下面这段代码执行的结果是什么呢? class Date { public:void Init(int year, int month, int day){_year year;_month month;_day day;}v…...

shardinig-JDBC二开-支持sharding-jdbc的配置文件接入到nacos
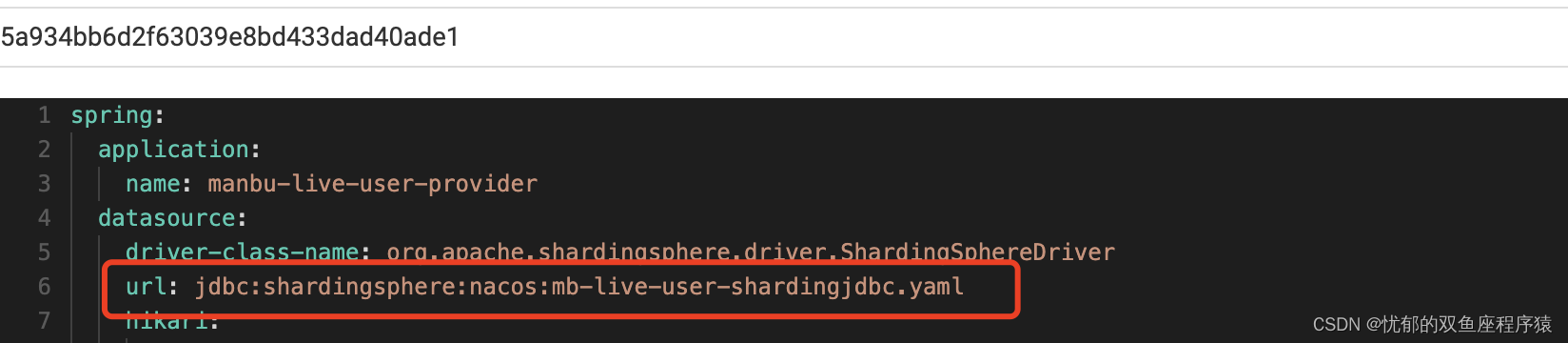
代码在 https://gitee.com/lbmb/mb-live-app 中 【mb-live-framework】 模块里面的【mb-live-framework-datasource-stater】 如果喜欢 希望大家给给star 项目还在持续更新中。 背景介绍: 因为近期在自己写一套直播项目。使用到了sharding-jdbc来做分库分表的组件…...

a-table自定义展开图标
原文来自:vue 修改ant中table表格的展开图标 树形表格expandIcon自定义图标 <template #expandIcon"props"><span v-if"props.record.children?.length > 0"><divv-if"props.expanded"style"display: inline…...

Kubernetes Ingress暴露应用的工作流程
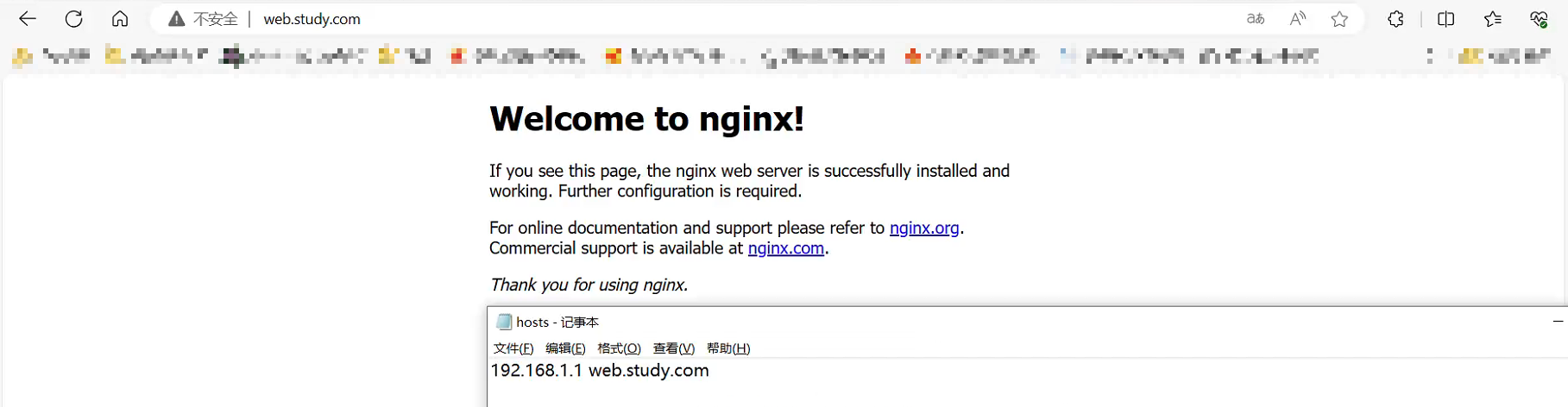
文章目录 一、Igress是什么二、安装Igress Controller三、Service NodePort模式暴露Ingress Controller四、创建ingress 进行访问查看ingress controller生成的规则(两种类型通用) 五、HostNetwork模式暴露Ingress Controller总结: 一、Igress是什么 一般负载均衡器…...

Redis应用(1)缓存(1.2)------Redis三种缓存问题
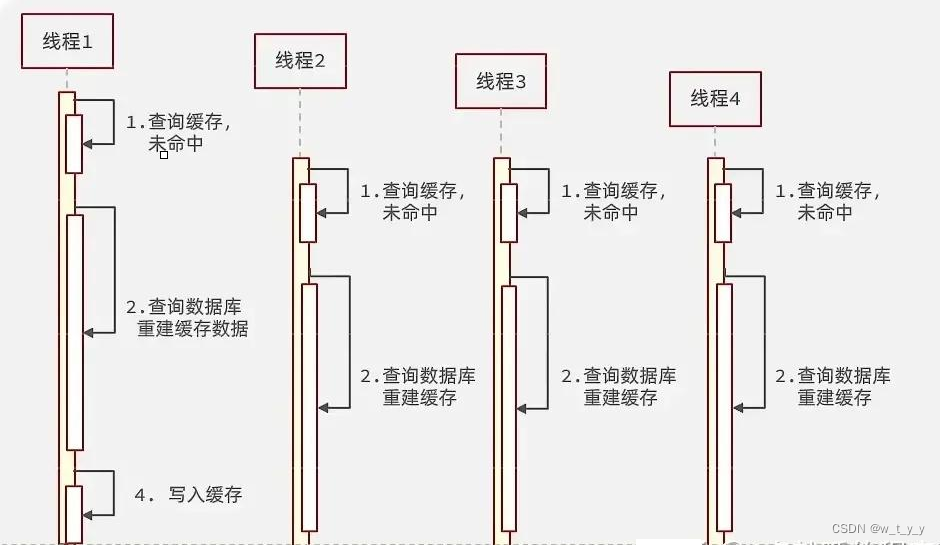
三者出现的根本原因是:Redis缓存命中率下降,请求直接打到DB上了。 一、 缓存穿透: 1、定义: 缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据库。…...

安全 专题
[实践总结] 日志注入问题(log4j2) [实践总结] Java 防止SQL注入的四种方案 [实践总结] 如何防护 order by 导致的SQL注入 [实践总结] 限制正则表达式匹配次数/时间 防止DoS攻击 [实践总结] java XML解析防止外部实体注入 [Ref] yaml.load的漏洞利用…...

自然语言处理-文本对分类或回归
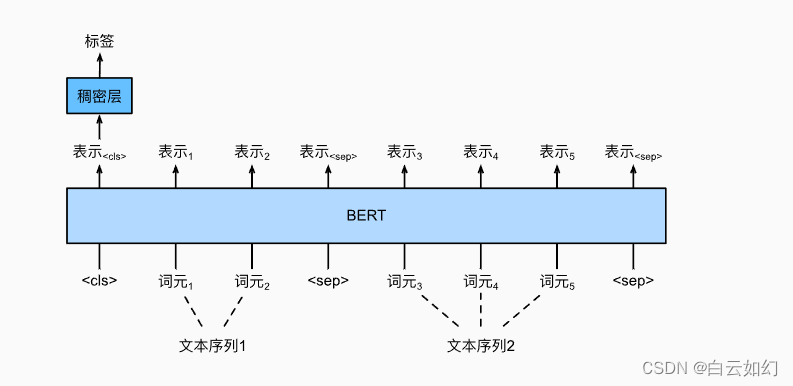
我们研究了自然语言推断。它属于文本对分类,这是一种对文本进行分类的应用类型。 以一对文本作为输入但输出连续值,语义文本相似度是一个流行的“文本对回归”任务。 这项任务评估句子的语义相似度。例如,在语义文本相似度基准数据集&#x…...

以梦为码,CodeArts Snap 缩短我与算法的距离
背景 最近一直在体验华为云的 CodeArts Snap,逐渐掌握了使用方法,代码自动生成的准确程度大大提高了。 自从上次跟着 CodeArts Snap 学习用 Python 编程,逐渐喜欢上了 Python。 我还给 CodeArts Snap 起了一个花名: 最佳智能学…...

SpringMVC-HttpMessageConverter 报文信息转化器
文章目录 HttpMessageConverter一、概念二、RequestBody三、RequestEntity四、 ResponseBody1.返回JSON格式的字符串 五、RestController六、ResponseEntity HttpMessageConverter 一、概念 报文信息转化器,将请求报文转化为Java对象,或将Java对象转化…...

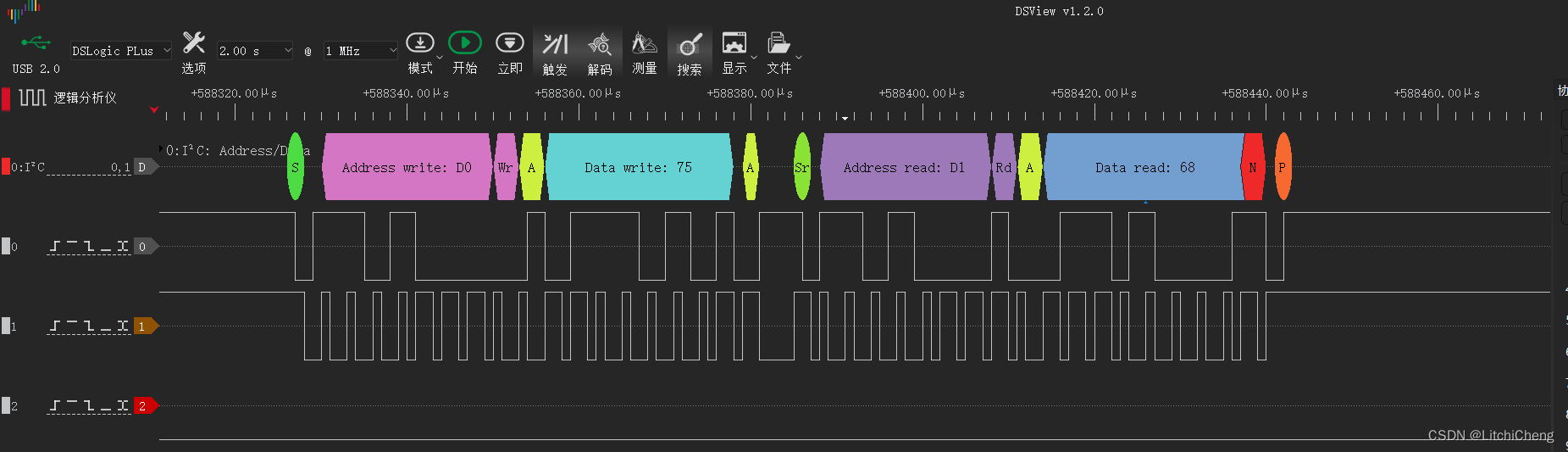
[AG32VF407]国产MCU+FPGA 使用I2C测试陀螺仪MPU6050
视频讲解 [AG32VF407]国产MCUFPGA 使用I2C测试陀螺仪MPU6050 实验过程 查看原理图中定义的I2C的管脚,PB0和PB1 在board.ve中定义的引脚功能 I2C0_SDA PIN_36 I2C0_SCL PIN_35新建工程 测试代码 #include "board.h"#define MIN_IRQ_PRIORITY 1 #define …...

ES 可扩展、高可靠、使用场景等常见问题
ElasticSearch的常见问题 什么是ElasticSearch ElasticSearch是一款非常强大的、基于Lucene的开源搜索及分析引擎;它是一个实时的分布式搜索分析引擎,它能让你以前所未有的速度和规模,去探索你的数据。 它被用作全文检索、结构化搜索、分析…...

<网络安全>《4 网络安全产品之web应用防护系统》
1 基本概念 1.1 WAF Web应用防护系统(也称为:网站应用级入侵防御系统。英文:Web Application Firewall,简称:WAF)。一般作为网关设备,防护Web、Webmail服务器等。 1.2 本质 WAF的本质是Web应…...

如何解决Flutter应用程序的兼容性问题
随着移动应用开发领域的不断发展,Flutter作为一种跨平台框架,受到了越来越多开发者的青睐。要确保Flutter应用程序能够在不同的设备和操作系统上稳定运行,并提供一致的用户体验,我们需要重视应用程序的兼容性问题。下面将简单的介…...

详解Mockito
详解Mockito 1. Mockito简介 在我们的编程世界中,测试是一个非常重要的环节,它能帮助我们确保代码的质量和稳定性。而在众多的测试方法中,Mock测试是一种非常有效的手段。 1.1 什么是 Mock 测试 Mock测试,顾名思义,…...

【论文+App试玩+图像到视频】2311.Animate-anyone:上传1张图片为任何人制作动画(用于角色动画的一致且可控的图像到视频合成)(暂未开源)
项目主页:https://humanaigc.github.io/animate-anyone/ 论文: Animate Anyone: Consistent and Controllable Image-to-Video Synthesis for Character Animation 摩尔线程复现代码:https://github.com/MooreThreads/Moore-AnimateAnyone 摩尔windows一…...

【深度学习实验】TensorBoard使用教程【SCALARS、IMAGES、TIME SERIES】
文章目录 一、环境二、TensorBoard1. 使用TensorBoardXa. 安装TensorBoardXb. 使用示例 2. PyTorch内置的TensorBoard3. 启动TensorBoard服务 三、实战1. SCALARS(标量)找不同关卡1关卡2关卡3关卡4 Show data download linksIgnore outliers in chart sc…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
