python222网站实战(SpringBoot+SpringSecurity+MybatisPlus+thymeleaf+layui)-菜单管理实现
锋哥原创的Springboot+Layui python222网站实战:
python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )_哔哩哔哩_bilibilipython222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )共计23条视频,包括:python222网站实战课程视频教程(SpringBoot+Python爬虫实战) ( 火爆连载更新中... )、第2讲 架构搭建实现、第3讲 页面系统属性动态化设计实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1yX4y1a7qM/
https://www.bilibili.com/video/BV1yX4y1a7qM/

后端:
package com.python222.controller.admin;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.python222.entity.Menu;
import com.python222.service.MenuService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** 管理员-菜单控制器* @author python222小锋老师* @site www.python222.com*/
@RestController
@RequestMapping(value = "/admin/menu")
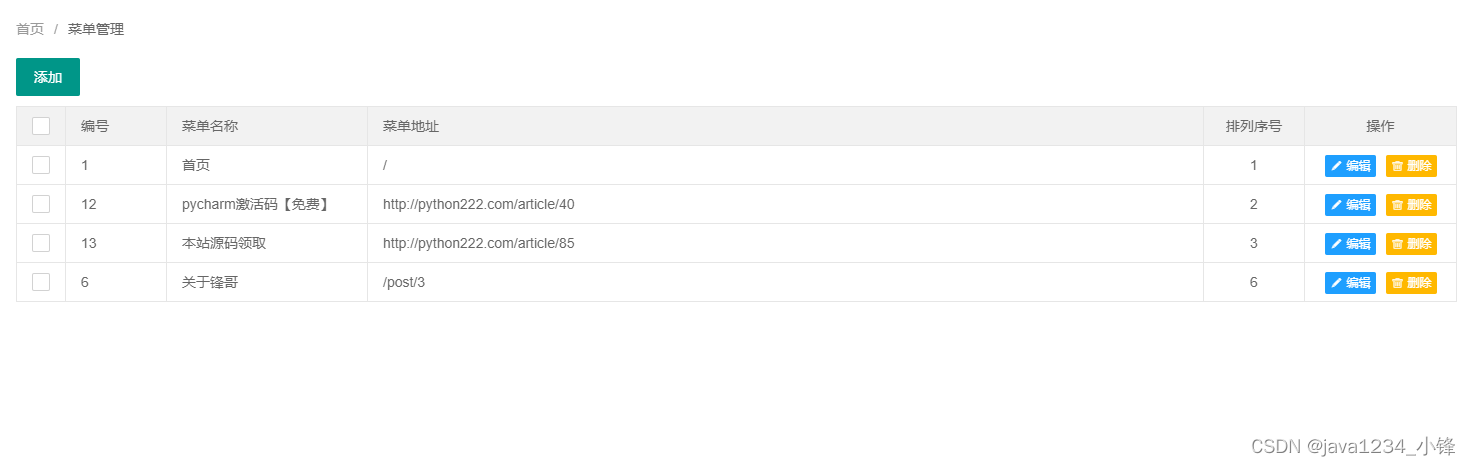
public class MenuAdminController {@Autowiredprivate MenuService menuService;/*** 根据条件查询菜单* @return* @throws Exception*/@RequestMapping(value = "/list")public Map<String,Object> list()throws Exception{Map<String, Object> resultMap = new HashMap<>();List<Menu> menuList=menuService.list(new QueryWrapper<Menu>().orderByAsc("sort"));resultMap.put("code", 0);resultMap.put("data", menuList);return resultMap;}/*** 添加或者修改菜单* @param menu* @return*/@RequestMapping("/save")public Map<String,Object> save(Menu menu){if(menu.getId()==null){menuService.save(menu);}else{menuService.updateById(menu);}Map<String, Object> resultMap = new HashMap<>();resultMap.put("success", true);return resultMap;}/*** 删除菜单* @param id* @return* @throws Exception*/@RequestMapping("/delete")public Map<String,Object> delete(Integer id)throws Exception{Map<String, Object> resultMap = new HashMap<>();menuService.removeById(id);resultMap.put("success", true);return resultMap;}/*** 根据id查询菜单实体* @param id* @return* @throws Exception*/@RequestMapping("/findById")public Map<String,Object> findById(Integer id)throws Exception{Map<String, Object> resultMap = new HashMap<>();Menu menu=menuService.getById(id);resultMap.put("menu", menu);resultMap.put("success", true);return resultMap;}}menuManage.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>菜单管理</title>
<link rel="stylesheet" href="/static/layui/css/layui.css"/>
<link rel="stylesheet" href="/static/css/css.css"/>
</head>
<body><div style="padding: 20px"><span class="layui-breadcrumb"><a>首页</a><a><cite>菜单管理</cite></a></span><div style="padding-top: 20px;"><div><div><button class="layui-btn layuiadmin-btn-list" data-type="batchdel" onclick="addMenu()">添加</button></div></div><div><table width="100%" id="menuListTable" ></table></div></div></div><script src="/static/layui/layui.js"></script><script src="/static/js/jquery.js"></script><script src="/static/js/common.js"></script>
<script type="text/javascript">layui.use(['element','form','table'], function(){var form=layui.form;var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块$ = layui.jquery; // 使用jquerytable = layui.table;table.render({elem: '#menuListTable',url:'/admin/menu/list',cols: [[{type:'checkbox'},{field:'id', width:100,title: '编号'},{field:'name', width:200,title: '菜单名称'},{field:'url',title: '菜单地址'},{field:'sort', width:100, title: '排列序号',align:'center'},{field:'action', width:150, title: '操作',align:'center',templet:formatAction}]]});});function deleteOne(id){layer.confirm('您确定要删除这条记录吗?', {title:"系统提示",btn: ['确定','取消'] //按钮}, function(){layer.closeAll('dialog');$.post("/admin/menu/delete",{"id":id},function(result){if(result.success){layer.msg("删除成功!");table.reload("menuListTable",{});}else{layer.msg("删除失败,请联系管理员!");}},"json");}, function(){});}function addMenu(){layer.open({type: 2,title: '添加菜单',area: ['500px', '500px'],content: '/admin/saveMenu.html' //iframe的url});}function modifyMenu(id){layer.open({type: 2,title: '修改菜单',area: ['500px', '500px'],content: '/admin/saveMenu.html?id='+id //iframe的url});}function formatAction(d){return "<button class='layui-btn layui-btn-normal layui-btn-xs' onclick='modifyMenu("+d.id+")'><i class='layui-icon layui-icon-edit'></i>编辑</button><button class='layui-btn layui-btn-warm layui-btn-xs' onclick='deleteOne("+d.id+")'><i class='layui-icon layui-icon-delete' ></i>删除</button>";}</script>
</body>
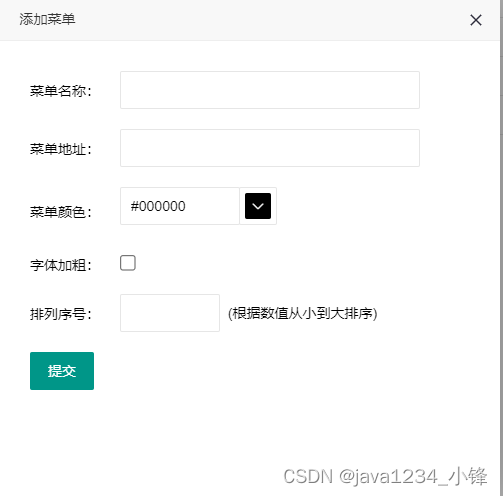
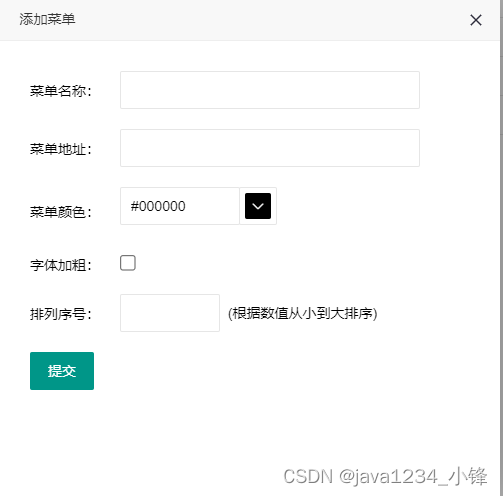
</html>saveMenu.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加或者修改菜单</title>
<link rel="stylesheet" href="/static/layui/css/layui.css"></link>
<style type="text/css">table tr td{padding: 10px;}</style>
</head>
<body>
<div style="padding: 20px"><form method="post" ><table><tr><td>菜单名称:</td><td><input type="text" id="name" name="name" class="layui-input" style="width: 300px"/></td></tr><tr><td>菜单地址:</td><td><input type="text" id="url" name="url" class="layui-input" style="width: 300px"/></td></tr><tr><td>菜单颜色:</td><td><div class="layui-form-item" style="margin-bottom: 0px;"><div class="layui-input-inline" style="width: 120px;"><input type="text" id="color" name="color" placeholder="请选择颜色" class="layui-input" ></div><div class="layui-inline" style="left: -11px;"><div id="color-form"></div></div></div></td></tr><tr><td>字体加粗:</td><td><input type="checkbox" id="strong" name="strong" style="zoom:120%;"/></td></tr><tr><td>排列序号:</td><td><input type="text" id="sort" name="sort" class="layui-input" style="width: 100px;display: inline;"/> <span>(根据数值从小到大排序)</span></td></tr><tr><td><button class="layui-btn" onclick="submitData();return false;">提交</button></td><td><font id="errorInfo" color="red"></font></td></tr></table></form>
</div>
<script src="/static/layui/layui.js"></script>
<script src="/static/js/jquery.js"></script>
<script src="/static/js/common.js"></script>
<script type="text/javascript">layui.use(['colorpicker','form'], function(){var colorpicker = layui.colorpicker;var form = layui.form;colorpicker.render({elem: '#color-form',color: '#000000',done: function(color){$('#color').val(color);}});});function submitData(){var name=$("#name").val().trim();var url=$("#url").val().trim();var color=$("#color").val().trim();var sort=$("#sort").val().trim();if(name=="") {$("#errorInfo").text("请输入菜单名称!");$("#name").focus();return false;}if(url=="") {$("#errorInfo").text("请输入菜单地址!");$("#url").focus();return false;}if(sort=="") {$("#errorInfo").text("请输入排列序号!");$("#sort").focus();return false;}if (!(/(^[1-9]\d*$)/.test(sort))) {$("#errorInfo").text("排列序号必须是正整数!");$("#sort").focus();return false;}var id=getQueryVariable("id");if(id){$.post("/admin/menu/save",{id:id,name:name,url:url,sort:sort,color:color,strong:$("#strong").is(':checked')},function(result){if(result.success){layer.alert('修改成功!',function () {parent.reloadPage();});}else{$("#errorInfo").text(result.errorInfo);}},"json");}else{$.post("/admin/menu/save",{name:name,url:url,sort:sort,color:color,strong:$("#strong").is(':checked')},function(result){if(result.success){layer.alert('添加成功!',function () {parent.reloadPage();});}else{$("#errorInfo").text(result.errorInfo);}},"json");}}function getQueryVariable(variable){var query = window.location.search.substring(1);var vars = query.split("&");for (var i=0;i<vars.length;i++) {var pair = vars[i].split("=");if(pair[0] == variable){return pair[1];}}return(false);}$(function(){var id=getQueryVariable("id");if(id){$.post("/admin/menu/findById",{id:id},function(result){if(result.success){var menu=result.menu;$("#name").val(menu.name);$("#url").val(menu.url);$("#color").val(menu.color);$("#strong").attr("checked",menu.strong);$("#sort").val(menu.sort);}else{layer.alert('服务器加载有问题,请联系管理员!');}},"json");}else{$("#color").val("#000000");}});</script>
</body>
</html>相关文章:

python222网站实战(SpringBoot+SpringSecurity+MybatisPlus+thymeleaf+layui)-菜单管理实现
锋哥原创的SpringbootLayui python222网站实战: python222网站实战课程视频教程(SpringBootPython爬虫实战) ( 火爆连载更新中... )_哔哩哔哩_bilibilipython222网站实战课程视频教程(SpringBootPython爬虫实战) ( 火…...

JS之隐式转换与布尔判定
大家思考一下 [ ] [ ] ? 答案是空字符串 为什么呢? 当做加法运算的时候,发现左右两端存在非原始类型,也就是引用类型对象,就会对对象做隐式类型转换 如何执行的?或者说怎么查找的? 第一步&…...

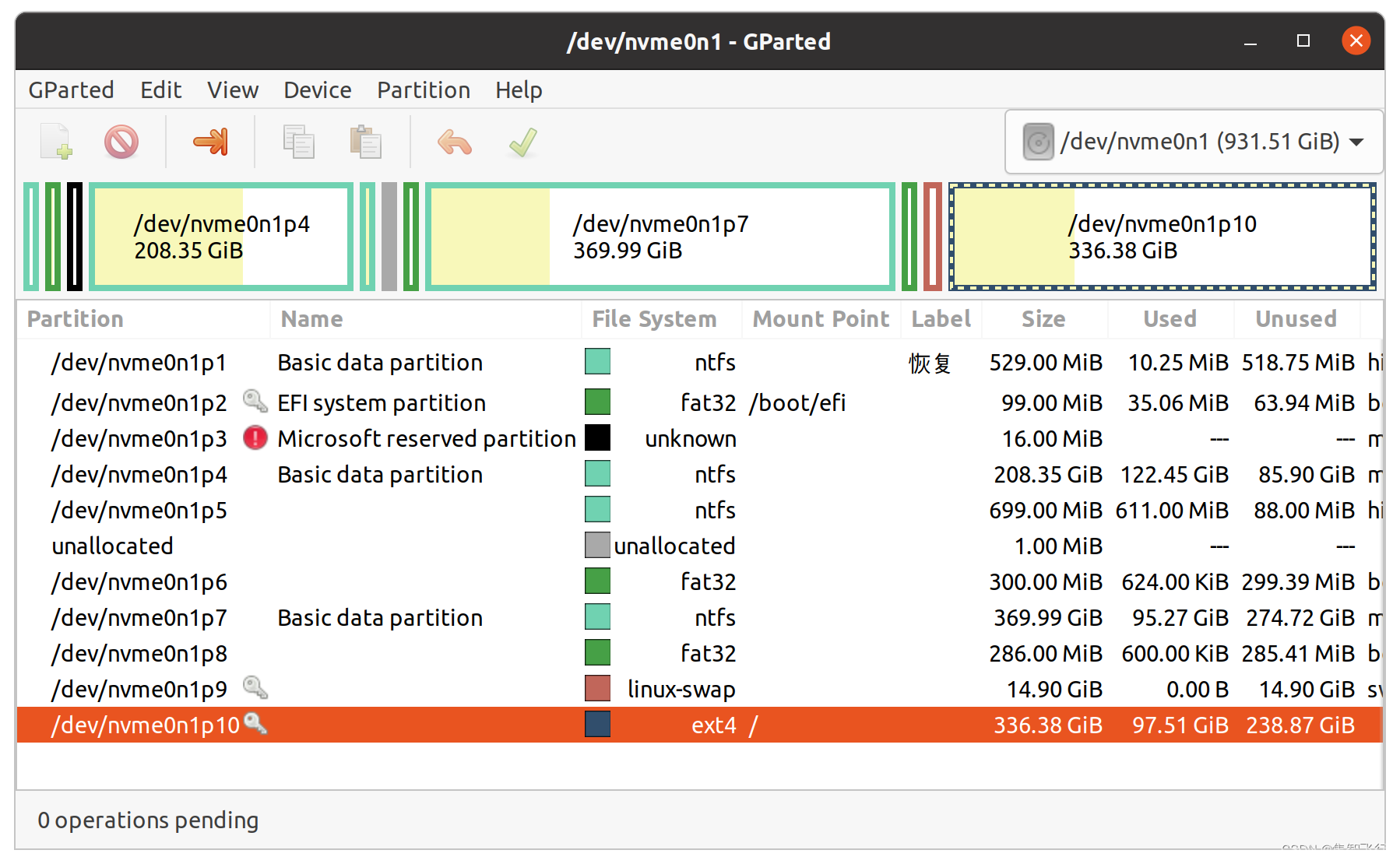
ubuntu20根目录扩容
ubuntu根目录/ 或者 /home文件夹有时出现空间满了的情况,可以用gparted工具进行空间的重新分配。 首先,如果你是双系统,需要从windows系统下磁盘压缩分配一部分未使用的空间给ubuntu,注意压缩的空间要邻接ubuntu所在盘的位置。 …...

(四)DQL数据查询语言
基础语法 SELECT {*,列名,函数} FROM 表名 [WHERE 条件]; 说明: -SELECT检索关键字 *匹配所有列 , 匹配指定列 -FROM 所提供的数据源(表,视图,另一个查询机制反馈的结果) -WHERE 条件(控制查询的区…...

网络安全03---Nginx 解析漏洞复现
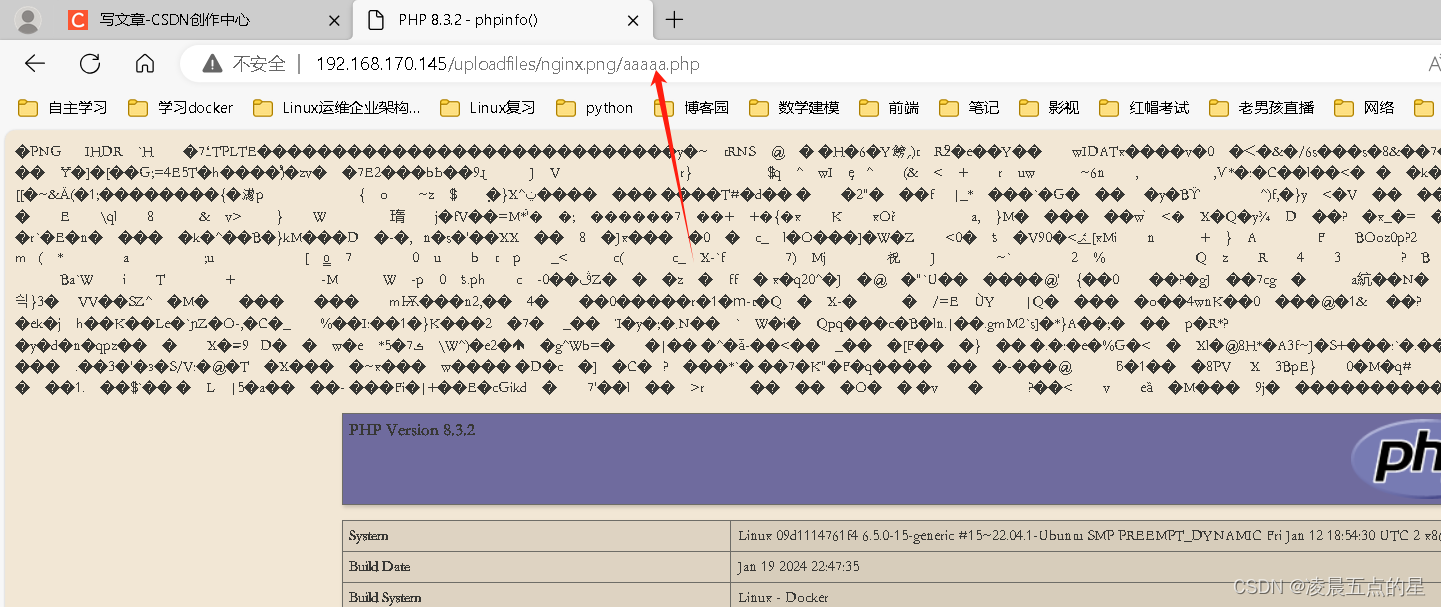
目录 一、准备环境 二、实验开始 2.1上传压缩包并解压 2.2进入目录,开始制作镜像 2.3可能会受之前环境影响,删除即可 编辑 2.4制作成功结果 2.5我们的环境一个nginx一个php 2.6访问漏洞 2.7漏洞触发结果 2.8上传代码不存在漏洞 2.9补充&#…...

第十四届蓝桥杯C组题目 三国游戏
4965. 三国游戏 - AcWing题库 小蓝正在玩一款游戏。 游戏中魏蜀吴三个国家各自拥有一定数量的士兵 X,Y,Z(一开始可以认为都为 00)。 游戏有 n 个可能会发生的事件,每个事件之间相互独立且最多只会发生一次,当第 i个事件发生时会分…...
)
【LeetCode-435】无重叠区间(贪心)
题目链接 题目简介 给定一个区间的集合,找到需要移除区间的最小数量,使剩余区间互不重叠。 注意: 可以认为区间的终点总是大于它的起点。 区间 [1,2] 和 [2,3] 的边界相互“接触”,但没有相互重叠。 示例 1: 输入: [ [1,2], [2,3], [3,4…...

写读后感的时候,可以适当地引用书中的内容吗?
写读后感时,适当地引用书中的内容是可以的,这样可以更好地支持你的观点和感受,增强文章的可信度和说服力。 引用书中的内容可以帮助读者更好地理解你所讨论的主题和人物,同时也可以展示你对原著的深入理解和阅读能力。但是&#…...

RockChip DRM Display Driver
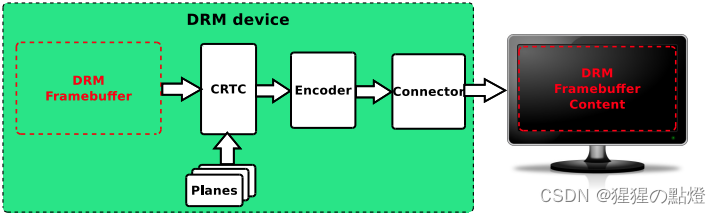
资料来源: 《Rockchip_DRM_Display_Driver_Development_Guide_V1.0.pdf》 《Rockchip_Developer_Guide_DRM_Display_Driver_CN.pdf》 一:DRM概述 DRM(Direct Rendering Manager)直接渲染管理,buffer分配,帧缓冲。对应userspace库位libdrm,libdrm库提供了一系列友好的…...

【数据库】GaussDB数据类型和简单DDL概述
GaussDB是一款华为公司开发的关系型数据库管理系统(RDBMS),提供了多种数据类型用于存储和处理不同类型的数据。以下是GaussDB常见的数据类型: 1、GaussDB常见的数据类型 1.1、数值型(Numeric Types)&…...

malloc/free和new/delete相关问题:
面试题: 1、两种方式的区别: (1)malloc需要强制类型转换,new不需要 (2)malloc需要计算空间大小,new不需要 例如:创建5个int类型的空间 int*p(int *)malloc(sizeof(i…...

设计一套扑克牌
约束和假设 这是一幅用于类似扑克和二十一点等游戏的通用扑克牌吗? 我们可以假设这副牌有52张(2-10,杰克,女王,国王,埃斯)和4种花色吗? 我们可以假设输入是有效的,还是需…...

ubuntu20.04 外接hdmi没有声音
pulseaudio -k 请尝试执行该命令...

Mybatis 拦截器注册方式
在MyBatis中注册拦截器可以通过以下三种方式: 1. XML配置文件方式 在Mybatis的核心配置文件(mybatis-config.xml)中的标签下定义拦截器,并指定实现类。 <configuration><!-- ...其他配置... --><plugins><…...

[嵌入式软件][启蒙篇][仿真平台] STM32F103实现SPI控制OLED屏幕
上一篇: [嵌入式软件][启蒙篇][仿真平台] STM32F103实现LED、按键 [嵌入式软件][启蒙篇][仿真平台] STM32F103实现串口输出输入、ADC采集 [嵌入式软件][启蒙篇][仿真平台]STM32F103实现定时器 [嵌入式软件][启蒙篇][仿真平台] STM32F103实现IIC控制OLED屏幕 文章目…...

个体诊所电子处方系统设计,社区门诊处方开单管理系统软件教程
个体诊所电子处方系统设计,社区门诊处方开单管理系统软件教程 一、前言 以下软件程序操作教程以 佳易王诊所电子处方管理系统软件V17.3为例说明 如图,在基本信息设置里,可以设置处方配方模板,这样在开电子处方的时候可以一键导入…...

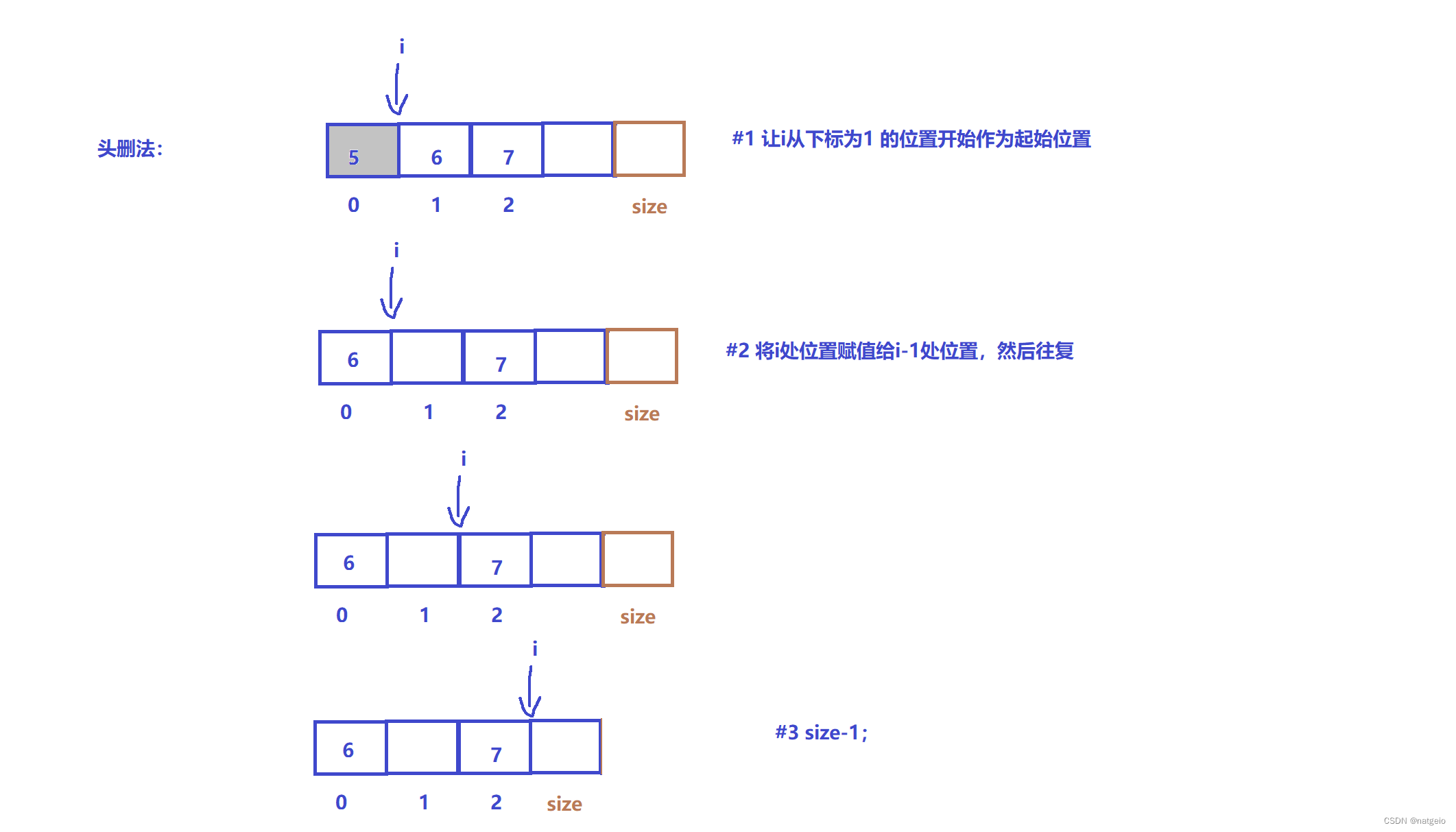
数据结构(1)--> 顺序表
定义: 顺序表存储定义: 把逻辑上相邻的数据元素存储在物理上相邻的存储单元中的存储结构,顺序表功能的实现借助于数组,通过对数组进行封装,从而实现增删查改的功能,严格意义上来说(数组无法实现…...

排序算法经典模型: 梯度提升决策树(GBDT)的应用实战
目录 一、Boosting训练与预测 二、梯度增强的思想核心 三、如何构造弱学习器和加权平均的权重 四、损失函数 五、梯度增强决策树 六、GBDT生成新特征 主要思想 构造流程 七、梯度增强决策树以及在搜索的应用 7.1 GDBT模型调参 7.1.1 框架层面参数 n_estimators su…...

【揭秘】ForkJoinTask全面解析
内容摘要 ForkJoinTask的显著优点在于其高效的并行处理能力,它能够将复杂任务拆分成多个子任务,并利用多核处理器同时执行,从而显著提升计算性能,此外,ForkJoinTask还提供了简洁的API和强大的任务管理机制,…...

如何利用数据压缩提高高性能存储的效率?
在当前信息爆炸的时代,大数据存储和管理成为了各大企业和组织面临的重要挑战之一。高性能存储系统的效率对于数据处理和应用的性能至关重要。而数据压缩技术的应用可以在一定程度上提高高性能存储的效率。 数据压缩技术的作用 数据压缩是通过对数据进行编码和压缩…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
