鸿蒙开发初体验
文章目录
- 前言
- 一、环境配置
- 1.1 安装DevEco Studio
- 1.2 安装相关环境
- 二、工程创建
- 三、工程结构介绍
- 四、代码实现
- 4.1 初识ArkTs
- 4.2 具体实现
- 参考资料
前言
HarmonyOS是华为公司推出的一种操作系统,旨在为不同设备提供统一的操作系统和开发平台。鸿蒙开发的出现为用户提供了更多的选择,也为开发者提供了更多的机会。从技术角度来看,鸿蒙开发也代表了华为在操作系统领域的技术实力和创新能力。因此,可以看待鸿蒙开发为行业带来了新的发展机遇,也为用户提供了更多的选择和体验。同时,鸿蒙开发也需要不断的完善和发展,以满足不同设备和用户的需求。
一、环境配置
总体开发流程

1.1 安装DevEco Studio
官方下载地址
双击安装包,进入安装界面
一直下一步就行,主要就是选择一个安装路径,然后静待安装完成

1.2 安装相关环境
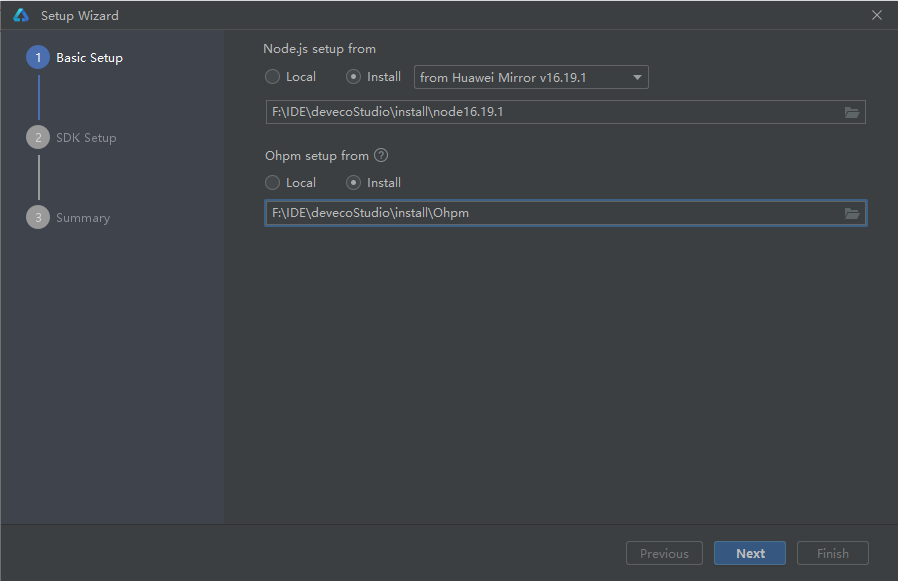
安装Node和Ohpm
进入开发工具后,会要求你安装Node和Ohpm,如果之前安装过的可以直接引用,没有安装过的,开发工具中帮你安装,你只需要选择位置就行了,此处都安装
安装时路径里面不能有空格

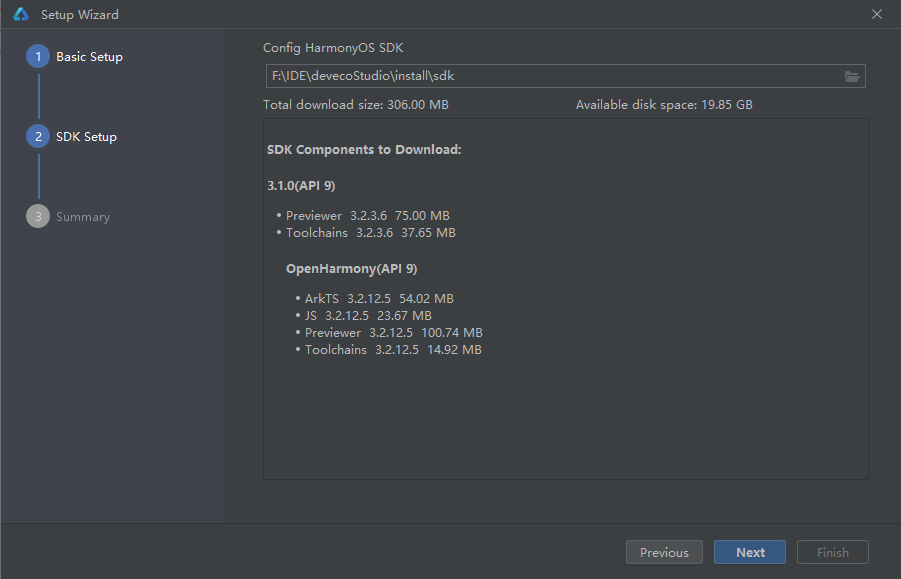
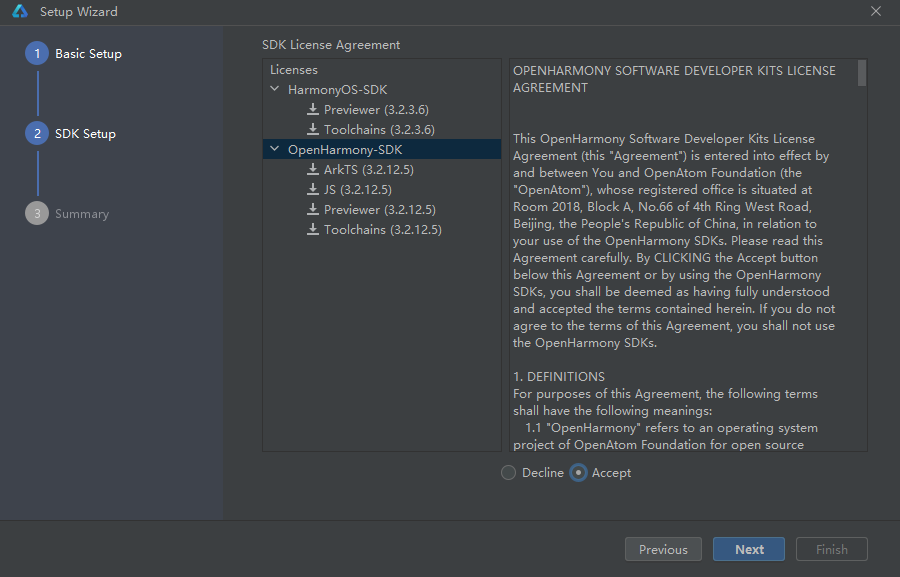
安装SDK


后面的都直接下一步就行了,安装过程有点久,多等等

点击Finish,初步的环境就已经搭建成功了,下一步就是写具体的业务代码了。
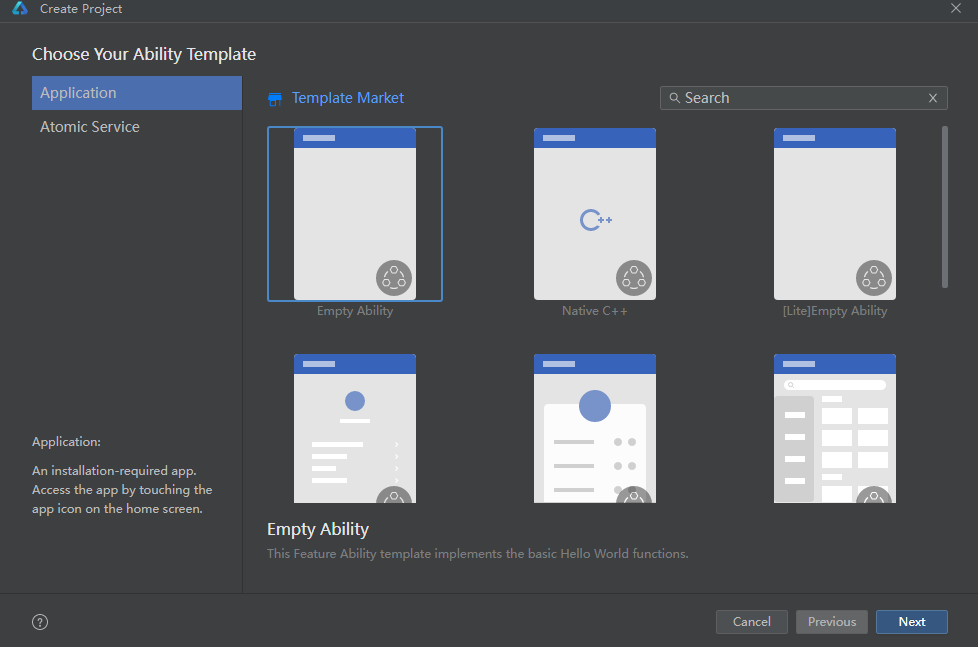
二、工程创建

此处选择一个空白的模板,Application下面的Atomic Service是元服务开发,本文并不涉及。

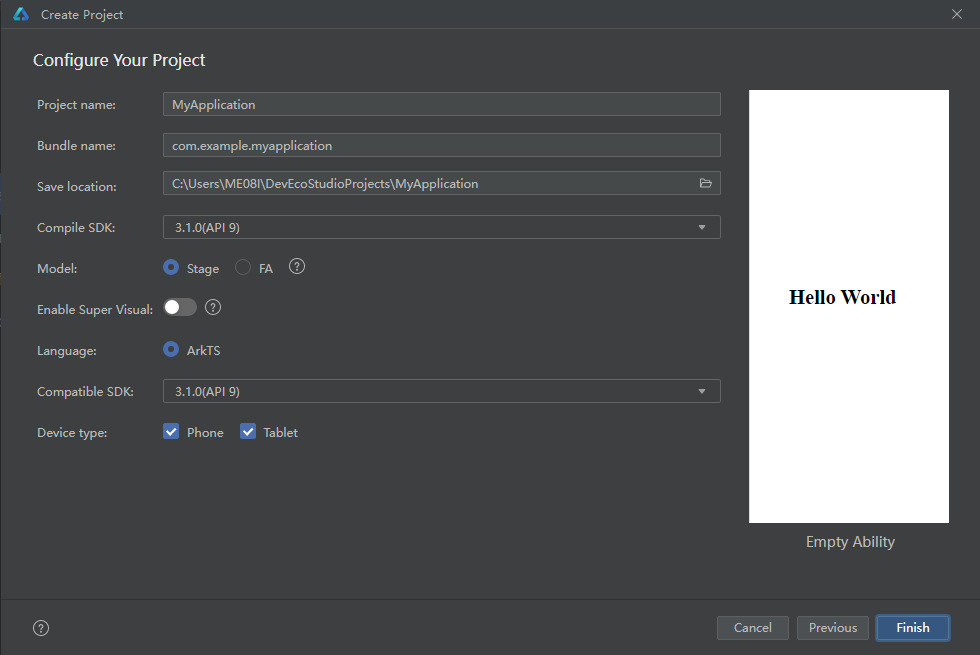
选择工程文件所在位置,模型选择Stage模型即可,其中Enable Super Visual是类似于开启低代码开发,页面可以通过拖拽组件的方式完成(此处不开启),如果要想使用JS或者Java进行开发,就必须更换API版本,API 9只支持ArkTs,设备类型选择适配手机和平板。
补充:
此处是Stage模型和FA模型的相关开发概述,有兴趣的可以去看看,其中FA模型是HarmonyOS早期主推的模型,现在已经不推荐了,现在主推的是Stage模型。
Stage模型开发概述-Stage模型开发指导-应用模型-开发-HarmonyOS应用开发
FA模型开发概述-FA模型开发指导-应用模型-开发-HarmonyOS应用开发
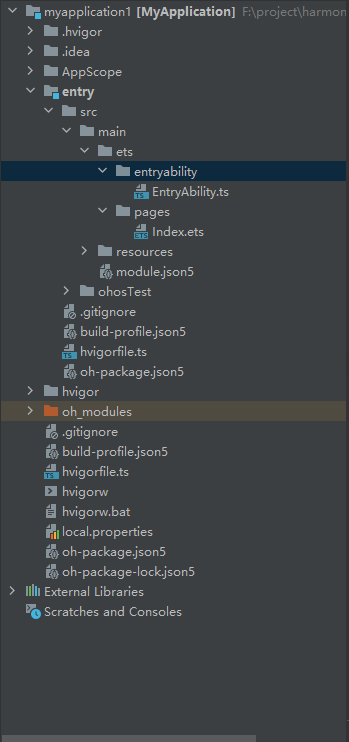
三、工程结构介绍
等待工程完成初始化,初始化完成后,工程结构如下

- AppScope > app.json5:应用的全局配置信息。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:Stage模型模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息、编译信息配置项,包括buildOption、targets配置等。其中targets中可配置当前运行环境,默认为HarmonyOS。
- hvigorfile.ts:模块级编译构建任务脚本,开发者可以自定义相关任务和代码实现。
- oh_modules:用于存放三方库依赖信息。关于原npm工程适配ohpm操作。
- build-profile.json5:应用级配置信息,包括签名、产品配置等。
- hvigorfile.ts:应用级编译构建任务脚本。
四、代码实现
4.1 初识ArkTs
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。
当前,ArkTS在TS的基础上主要扩展了如下能力:
- 基本语法:ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
- 状态管理:ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活地利用这些能力来实现数据和UI的联动。
- 渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
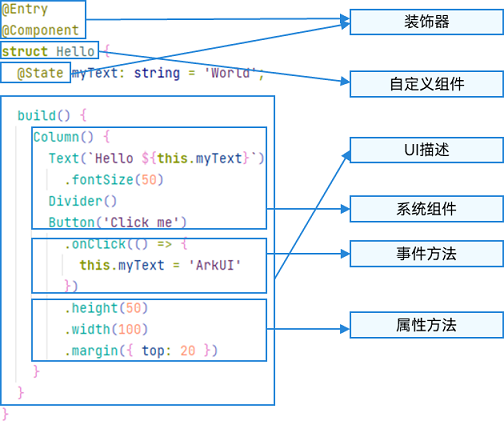
ArkTs基本组成

装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
**UI描述:**以声明式的方式来描述UI的结构,例如build()方法中的代码块。
**自定义组件:**可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
**系统组件:**ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- **属性方法:**组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- **事件方法:**组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
除此之外,ArkTS扩展了多种语法范式来使开发更加便捷:
**@Builder/@BuilderParam:**特殊的封装UI描述的方法,细粒度的封装和复用UI描述。
**@Extend/@Styles:**扩展内置组件和封装属性样式,更灵活地组合内置组件。
**stateStyles:**多态样式,可以依据组件的内部状态的不同,设置不同样式。
4.2 具体实现
markdown代码片段中还没有ArkTs,所以此处的代码片段类型使用的是js
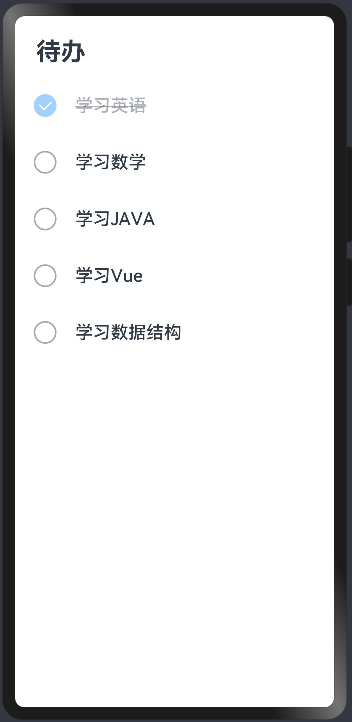
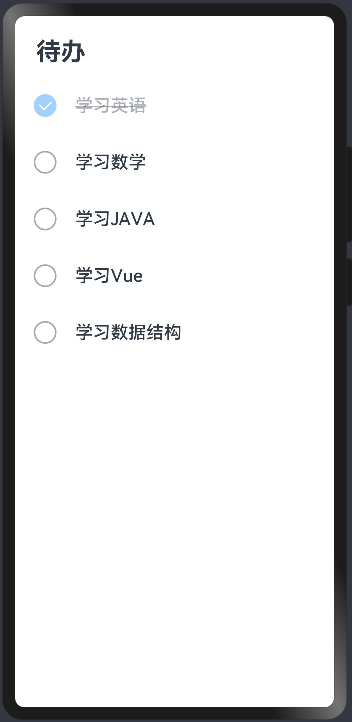
本工程项目实现了一个待办事项,与官方的例子相同,样式也是直接使用了官方给的例子
在entryabillity文件夹中创建TodoItem.ets
TodoItem.ets
@Component
export struct TodoItem {private message: string;@State private isComplete: boolean = false@Builder labelIcon(icon: Resource) {Image(icon).objectFit(ImageFit.Contain).width('28vp').height('28vp').margin('20vp')}build() {Row() {if (this.isComplete) {this.labelIcon($r('app.media.ic_ok'))} else {this.labelIcon($r('app.media.ic_default'))}Text(this.message).fontSize('20fp').fontWeight(500).opacity(this.isComplete ? 0.4 : 1).decoration({ type: this.isComplete ? TextDecorationType.LineThrough : TextDecorationType.None })}.borderRadius(24).backgroundColor($r('app.color.start_window_background')).width('93.3%').height('64vp').onClick(() => {this.isComplete = !this.isComplete})}
}
@Component装饰器的作用是声明一个自定义组件
@State表示组件中的状态变量,状态变量变化会触发UI刷新(类似于Vue中的响应式数据ref)。
@Builder所装饰的函数遵循build()函数语法规则,可以将重复使用的UI元素抽象成一个方法,在build方法里调用。
index.ets
import { TodoItem } from '../entryability/TodoItem'@Entry
@Component
struct Index {private readonly todoList: Array<string> = ["学习英语", "学习数学","学习JAVA","学习Vue","学习数据结构"];build() {Column() {Text("待办").fontSize('28fp').fontWeight(FontWeight.Bold).lineHeight('33vp').width('80%').margin({top: '24vp',bottom: '12vp'}).textAlign(TextAlign.Start)ForEach(this.todoList, (item: string) => {TodoItem({ message: item })})}}
}
@Entry表示该自定义组件为入口组件,页面渲染也是首先渲染的有@Entry的组件
实现效果
点击待办项就会触发事件,更换图标和文字划线以及文字的透明度。再次点击就会回到原来的状态

参考资料
快速入门-入门 | 华为开发者联盟 (huawei.com)
相关文章:

鸿蒙开发初体验
文章目录 前言一、环境配置1.1 安装DevEco Studio1.2 安装相关环境 二、工程创建三、工程结构介绍四、代码实现4.1 初识ArkTs4.2 具体实现 参考资料 前言 HarmonyOS是华为公司推出的一种操作系统,旨在为不同设备提供统一的操作系统和开发平台。鸿蒙开发的出现为用户…...

【Axure教程0基础入门】02高保真基础
02高保真基础 1.高保真原型的要素 (1)静态高保真原型图 尺寸:严格按照截图比例,参考线 色彩:使用吸取颜色,注意渐变色 贴图:矢量图/位图,截取,覆盖等 (…...

【GitHub项目推荐--常见的国内镜像】【转载】
由于国内网络原因,下载依赖包或者软件,对于不少互联网从业者来说,都有不小的挑战,时间浪费在这上边,实在可惜。这个项目介绍了常见依赖,软件的国内镜像,助力大家畅爽编码。 这是一个归纳梳理类…...

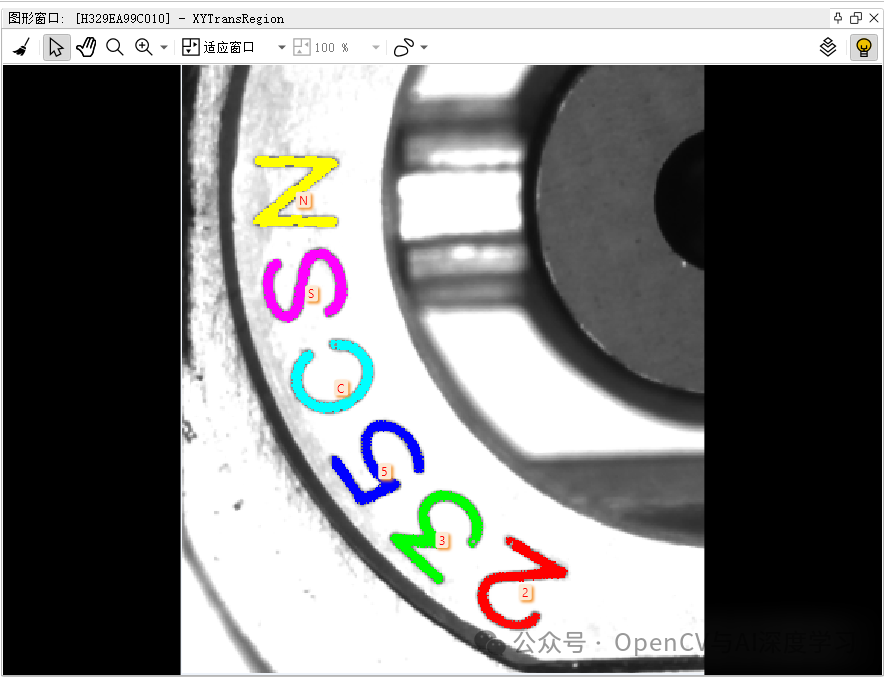
实战 | OpenCV+OCR实现弧形文字识别实例(详细步骤 + 源码)
导 读 本文主要介绍基于OpenCV+OCR实现弧形文字识别实例,并给详细步骤和代码。源码在文末。 背景介绍 测试图如下,目标是正确识别图中的字符。图片来源: https://www.51halcon.com/forum.php?mod=viewthread&tid=6712 同样,论坛中已经给出了Halcon实现代码,…...

哪些 3D 建模软件值得推荐?
云端地球是一款免费的在线实景三维建模软件,不需要复杂的技巧,只要需要手机,多拍几张照片,就可以得到完整的三维模型! 无论是大场景倾斜摄影测量还是小场景、小物体建模,都可以通过云端地球将二维数据向三…...

AI论文指南|人大教授教你如何利用ChatGPT革新内容分析!【建议收藏】
点击下方▼▼▼▼链接直达AIPaperPass ! AIPaperPass - AI论文写作指导平台 公众号原文▼▼▼▼: AI论文指南|人大教授教你如何利用ChatGPT革新内容分析!【建议收藏】 目录 1.ChatGPT内容分析 2.书籍介绍 3.AIPaperPass智能论文写作平…...

leetcode 字符串相关题目
344. 反转字符串 - 力扣(LeetCode) 题解:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 541. 反转字符串 II - 力扣(LeetCode) 题解:https://leetcode.cn/problems/reverse-s…...

第二百九十一回
文章目录 1. 概念介绍2. 方法与细节2.1 实现方法2.2 具体细节 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何混合选择图片和视频文件"相关的内容,本章回中将介绍如何混合选择多个图片和视频文件.闲话休提,让我们一起Talk Flutter吧。 1…...

简化java代码:mapstruct + 策略模式
目录 目的 准备 注意 相同类型-属性名不同 实体类 映射 使用 验证-查看实现类 测试 不同类型(策略模式) 实体类 映射 工具类 使用:对象拷贝 验证-查看实现类 测试 使用:集合拷贝 测试 策略模式说明 准备-依赖 目的 简化 BeanUtils.…...

【Java】SpringMVC路径写法
1、多级路径 ✅类路径和方法路径都可以写成多级 ✅其中,类路径写在方法路径前面 ✅与Servlet不同,SpringMVC中写不写“/”都可以 RequestMapping("/hello/t1") RestController public class HelloSpring {RequestMapping( value "world…...

数据结构之生成树及最小生成树
数据结构之生成树及最小生成树 1、生成树概念2、最小生成树 数据结构是程序设计的重要基础,它所讨论的内容和技术对从事软件项目的开发有重要作用。学习数据结构要达到的目标是学会从问题出发,分析和研究计算机加工的数据的特性,以便为应用所…...

【java面试】常见问题(超详细)
目录 一、java常见问题JDK和JRE的区别是什么?Java中的String类是可变的还是不可变的?Java中的equals方法和hashCode方法有什么关系?Java中什么是重载【Overloading】?什么是覆盖【Overriding】?它们有什么区别…...

Labview for循环精讲
本文详细介绍Labview中For循环的使用方法,从所有细节让你透彻的看明白For循环是如何使用的,如果有帮助的话记得点赞加关注~ 1. For循环结构 从最简单的地方讲起,一个常用的for循环结构是由for循环结构框图、循环次数、循环计数(i)三部分组成…...

【STM32】STM32学习笔记-W25Q64简介(37)
00. 目录 文章目录 00. 目录01. SPI简介02. W25Q64简介03. 硬件电路04. W25Q64框图05. Flash操作注意事项06. 预留07. 附录 01. SPI简介 在大容量产品和互联型产品上,SPI接口可以配置为支持SPI协议或者支持I 2 S音频协议。SPI接口默认工作在SPI方式,可以…...

clickhouse数据库 使用http 方式交付查询sql
今天使用clickhouse 的HTTP 方式进行查询语句 clickhouse 服务 搭建在192.168.0.111 上面 那么我们如何快速的去查询呢 如下 我们可以使用curl 功能 或者直接在浏览器上输入对应的查询命令 如下: http://192.168.0.111:8123/userdefault&password123456&…...

深度学习-循环神经网络-RNN实现股价预测-LSTM自动生成文本
序列模型(Sequence Model) 基于文本内容及其前后信息进行预测 基于目标不同时刻状态进行预测 基于数据历史信息进行预测 序列模型:输入或者输出中包含有序列数据的模型 突出数据的前后序列关系 两大特点: 输入(输出)元素之间是具有顺序关系。不同的顺序,得到的结果应…...

案例分享 | 助力数字化转型:嘉为科技项目管理平台上线
嘉为科技项目管理平台(一期)基于易趋(EasyTrack)进行实施,通过近一年的开发及试运行,现已成功交付上线、推广使用,取得了良好的应用效果。 1.关于广州嘉为科技有限公司(以下简称嘉为…...

深入理解 MySQL 中的 HAVING 关键字和聚合函数
深入理解 MySQL 中的 HAVING 关键字和聚合函数 在处理数据库查询时,尤其是涉及到大量数据分析和报表生成的场合,了解如何有效使用 SQL 语句中的 HAVING 关键字和聚合函数变得尤为重要。 什么是 HAVING 关键字? HAVING 关键字在 SQL 语句中…...
,利弊分析)
GPT4.5人工智能即将来临,ChatGPT的正面影响和负面影响(好处和坏处),利弊分析
ChatGPT来了,对我们影响大不大? 近年来,人工智能技术的飞速进步催生了ChatGPT——一种强大的人工智能语言模型。其杰出的生成能力使其能够与人类进行自然、流畅的交流,从而在教育、医疗和娱乐等多个领域展现出巨大的应用潜力。然…...

条款47:请使用traits classes表现类型信息
1.前言 STL主要由“用以表现容器,迭代器和算法”的template构成,但也覆盖若干工具性templates,其中一个名为advance,用来将某个迭代器移动某个给定距离: tempalte<typename IterT,typename DistT>//将迭代器向…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
