【vue3-pbstar-admin】一款基于vue3和nodejs的简洁后台管理系统
Vue3-pbstar-admin 是一个简洁的后台解决方案,提供了基础的用户体系和页面接口权限配置,方便用户进行自定义开发,避免不必要的代码冗余。该方案结合了 Vue3、Element-Plus、Pinia 和 Vite 等先进技术,实现高效的页面布局、状态管理和构建体验。同时,后端采用基于 Node.js 的 Express 框架和 MySQL 数据库,提供稳定的数据存储和高效的后台服务。
项目开始
项目GitHub地址: https://github.com/pbstar/vue3-pbstar-admin
项目演示地址: https://vue3-pbstar-admin.mcweb.club/
安装项目
1.nodejs环境要求
nodejs版本要求:18+
2.从GitHub上克隆项目
git clone https://github.com/pbstar/vue3-pbstar-admin.git
前端模块
1.进入项目目录
cd vue3-pbstar-admin
2.安装依赖
npm install
3.运行项目前端模块
npm run dev
4.打包项目前端模块
npm run build
后端模块
1.进入项目目录
cd vue3-pbstar-admin
cd server
2.配置数据库
导入db/v3_pbstar-admin.sql文件到数据库中
修改db/mysql.config.js文件中的数据库配置
3.安装依赖
npm install
4.运行项目后端模块
npm run start
项目目录结构
├── public # 静态资源
├── server # 服务端模块
│ ├── db # 数据库相关
│ ├── json # json文件
│ ├── logs # 日志
│ ├── module # 业务模块
│ ├── public # 前端服务器
│ ├── router # 路由
│ ├── units # 工具类
│ ├── package.json # package配置
│ └── app.js # 服务端入口文件
├── src # 源代码
│ ├── api # 接口
│ ├── assets # 静态资源
│ ├── components # 组件
│ ├── config # 配置文件
│ ├── router # 路由
│ ├── stores # 状态管理
│ ├── units # 工具类
│ ├── views # 所有页面
│ ├── App.vue # 根页面
│ └── main.js # 入口文件
├── .gitignore # git配置文件
├── index.html # html入口文件
├── vite.config.js # vite配置
└── package.json # package配置
项目前端
前端模块使用vue3 + vite + element-plus + axios + vue-router + pinia + sass
接口封装
1.axios封装
axios响应拦截器
主要处理请求异常后重复请求
axios.interceptors.response.use((response) => {return response
}, error => {var config = error.config;if (!config || !config.retry) return Promise.reject(error);config.__retryCount = config.__retryCount || 0;if (config.__retryCount >= config.retry) {alert('请求异常:' + error.message + '!')return Promise.reject(error);}config.__retryCount++;var backoff = new Promise(function (resolve) {setTimeout(function () {resolve();}, config.retryDelay || 1);});return backoff.then(function () {return axios(config);});
})
get、post请求封装
为了防止浏览器缓存,get请求的参数中添加一个时间戳;为了方便接口鉴权,post请求的参数中添加token。
function get(url, d) {NProgress.start()let data = new Object()if (d) data = ddata.axiosTime = new Date().getTime()return new Promise((resolve, reject) => {axios.get(baseURL + url, {params: data,}).then((response) => {NProgress.done()resolve(response.data);}).catch((err) => {NProgress.done()reject(err);});});
}
function post(url, d) {NProgress.start()let data = new Object()if (d) data = ddata.token = units.getLocalStorage('token')return new Promise((resolve, reject) => {axios.post(baseURL + url, data).then((response) => {NProgress.done()resolve(response.data);}).catch((err) => {NProgress.done()reject(err);});});
}
2.接口请求封装
将不同模块的接口请求封装成方法,统一调用。
import http from "@/api/http";export function getInfoByToken(e) {return http.get("/user/getInfoByToken", e)
}
组件封装
封装组件主要为了模块化和可复用性。例如将后台顶部和左侧菜单进行组件封装,使其模块更加独立。封装验证码组件,使其复用更加便利。
项目配置文件
export default {title: "初辰后台管理系统", //网站默认标题version: "2024.1.13.1", //版本号// baseUrl: "http://localhost:8091/api", //请求接口域名baseUrl: "", //请求接口域名timeOut: "10000", //请求超时时长proName:"vue3-pbstar-admin", //项目名称checkTokenTime: "600000", //检测token是否过期的最小时间间隔isLoginVerificationCode: true, //是否开启登录验证码
}
路由
1.前置路由守卫
前置路由守卫主要用来验证用户是否登录,以及验证用户是否有权限访问该页面。
router.beforeEach((to, from, next) => {if (to.matched.length > 0 && to.matched[0].name == "admin") {let token = units.getLocalStorage("token")if (!token) {toLogin(next)} else {if (lastRequestTime && new Date().getTime() - lastRequestTime < config.checkTokenTime) {toCheckAuthority(next, to)} else {lastRequestTime = new Date().getTime();toCheckToken(next, token, to)}}} else {NProgress.start()next()}
})
2.后置路由守卫
后置路由守卫主要用来处理路由跳转后页面标题的变化。
router.afterEach((to, from) => {NProgress.done()if (to.meta.title) {document.title = to.meta.title} else {if (to.matched[0] && to.matched[0].meta.title) {document.title = to.matched[0].meta.title} else {document.title = config.title}}
})
状态管理
状态管理主要用来存储一些全局变量,例如用户信息等。
import { ref } from 'vue'
import { defineStore } from 'pinia'export default defineStore('user', () => {let info = ref(null)function getInfo() {return info.value}function changeInfo(e) {info.value = e}return { getInfo, changeInfo }
})
工具类
工具类主要用来封装一些常用的函数,例如获取本地存储数据等。
export default {isMobile,strToBase64,base64ToStr,getLocalStorage,setLocalStorage,removeLocalStorage,clearLocalStorage,getRandomStr,formatDate
};
页面开发
页面开发主要用来开发前端页面,包括登录页面、后台页面、404页面等。
1.登录页面
登录页面主要用来处理用户登录逻辑,包括验证用户名和密码等。
2.后台页面
后台页面主要用来处理后台相关逻辑,包括获取用户信息、获取菜单列表等。
3.404、403页面
404、403页面主要用来处理页面不存在或权限不足等错误。
项目后端
后端模块使用Express框架+MySQL。
数据库
数据库采用MySQL。
mysql操作封装
const mysql = require('mysql');
const { access } = require('../units/log')
var databaseConfig = require('./mysql.config');
module.exports = {query: function (sql, callback) {var connection = mysql.createConnection(databaseConfig);connection.connect(function (err) {if (err) {return err;}connection.query(sql, function (err, results, fields) {if (err) {access('数据操作失败:' + sql)access(err)} else {callback && callback(results);}connection.end(function (err) {if (err) {return err;}});});});}
};
json存储
使用json文件来存储角色权限配置。
logs日志
在logs文件夹中记录所有操作日志。
业务模块
业务模块主要用来处理具体业务逻辑,例如用户模块等。
前端服务器
前端服务器主要用来渲染打包后的前端项目。前端执行npm run build命令后,会将打包后的文件放到public文件夹中。
路由设计
路由设计主要用来处理接口的路由。
路由中间件
路由中间件主要用来处理接口的权限验证、日志记录等。
const { access } = require('../units/log')
let user = require('../module/user')
module.exports = (req, res, next) => {if (req.method == 'POST') req.p = req.bodyelse if (req.method == 'GET') req.p = req.queryif (req.method == 'POST') {access({url: req.url,method: req.method,p: req.p})let whileList = ['/user/toLogin', '/user/logout']if (whileList.includes(req.url)) {next()} else {user.toCheckToken(req, res, next)}} else {next()}
}
工具类
公共方法
公共方法主要用来处理一些公共的函数,例如日期格式化、加密解密等。
module.exports = {strToBase64,base64ToStr,getRandomStr,formatDate
};
日志工具
日志工具主要用来记录日志信息。
const fs = require('fs')
const path = require('path')
const { formatDate } = require('./index')
// 写日志
function writeLog(writeStream, log) {writeStream.write(log + ' ' + formatDate(null, "YY-MM-DD hh:mm:ss") + '\n')
}function createWriteStream(fileName) {const fullWriteFilePath = path.resolve(__dirname, '../', 'logs', fileName)const writeStream = fs.createWriteStream(fullWriteFilePath, {flags: 'a'})return writeStream
}function access(log) {const accessWriteStream = createWriteStream(formatDate(null, "YYMMDD") + '.log')if (typeof log !== 'string') {log = JSON.stringify(log)}writeLog(accessWriteStream, log)}
module.exports = {access
}
项目部署
项目部署主要用来将项目部署到服务器上,包括配置服务器环境、安装依赖、启动项目等。
1.配置服务器node环境
2.前端npm run build打包前端代码到后端模块的前端服务器中
3.将后端模块部署到服务器上
4.npm i安装依赖
5.npm run start启动后端服务器
相关文章:

【vue3-pbstar-admin】一款基于vue3和nodejs的简洁后台管理系统
Vue3-pbstar-admin 是一个简洁的后台解决方案,提供了基础的用户体系和页面接口权限配置,方便用户进行自定义开发,避免不必要的代码冗余。该方案结合了 Vue3、Element-Plus、Pinia 和 Vite 等先进技术,实现高效的页面布局、状态管理…...

顺序表和链表【数据结构】【基于C语言实现】【一站式速通】
目录 顺序表 顺序表的优点 顺序表的实现 1.结构体的定义 2.初始化数组 3.插入数据 4.其余接口函数的实现 5.释放内存 顺序表的缺陷 单向链表 单向链表的优点 单向链表的实现 1.链表的定义 2.链表的初始化 3.其余接口函数的实现 5.释放内存 单向链表的缺陷 双…...

SpringBoot 有什么优点?
Spring Boot 是一个用于简化和加速 Spring 框架应用程序开发的项目。它构建在 Spring 框架之上,提供了一种快速开发、简化配置和集成的方式。以下是 Spring Boot 的一些优点: 1、简化配置: Spring Boot 使用约定大于配置的理念,通…...

扫地机器人(二分算法+贪心算法)
1. if(robot[i]-len<sweep)这个代码的意思是——如果机器人向左移动len个长度后,比现在sweep的位置(现在已经覆盖的范围)还要靠左,就是覆盖连续不起来,呢么这个len就是有问题的,退出函数,再…...

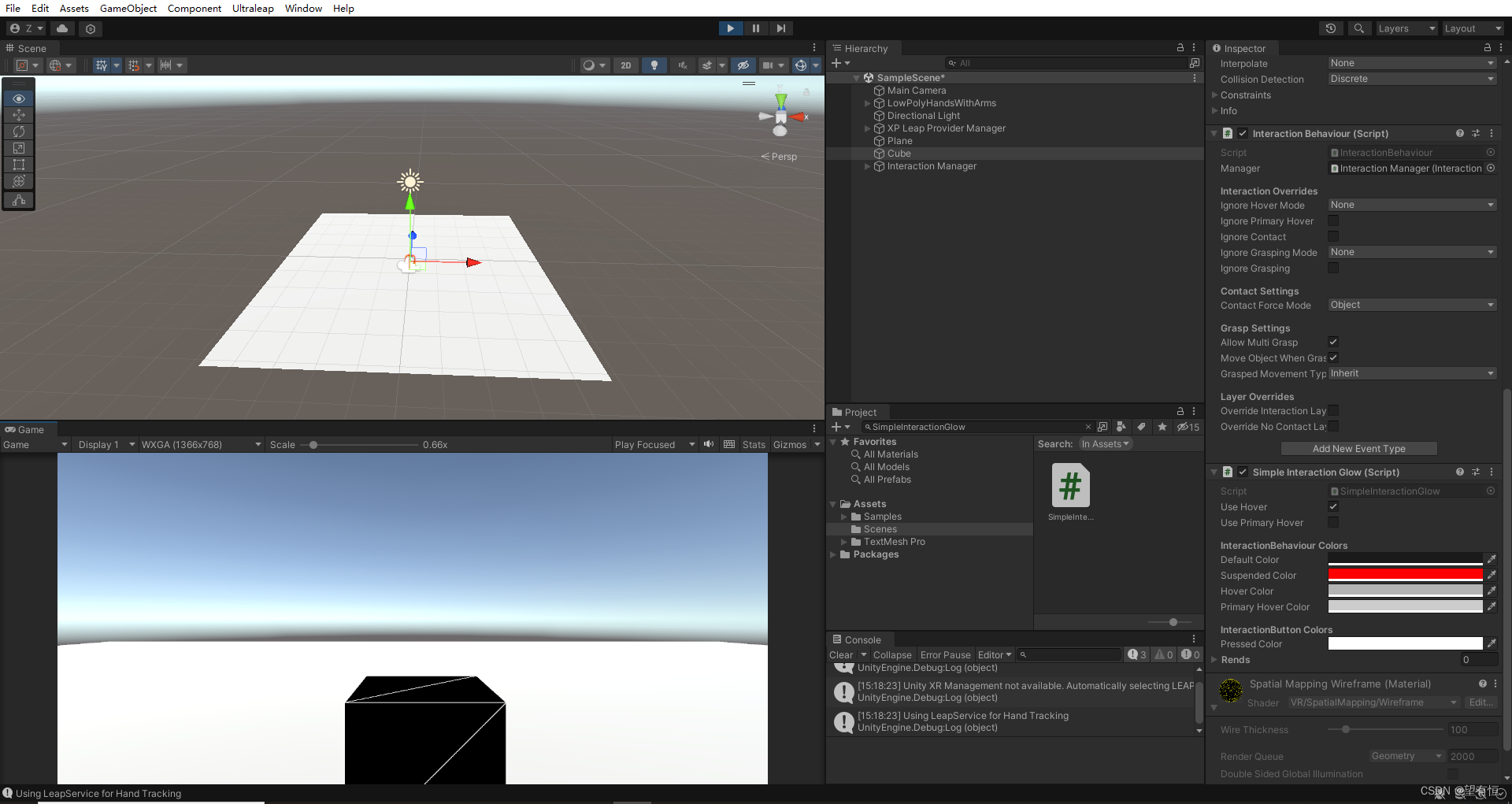
Unity中创建Ultraleap 3Di交互项目
首先,创建新的场景 1、创建一个空物体,重命名为【XP Leap Provider Manager】,并在这个空物体上添加【XR Leap Provider Manager】 在物体XP Leap Provider Manager下,创建两个子物体Service Provider(XR)和Service Provider(…...

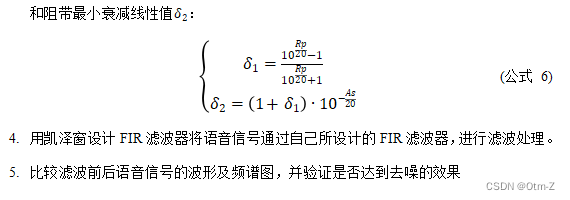
【Matlab】音频信号分析及FIR滤波处理——凯泽(Kaiser)窗
一、前言 1.1 课题内容: 利用麦克风采集语音信号(人的声音、或乐器声乐),人为加上环境噪声(窄带)分析上述声音信号的频谱,比较两种情况下的差异根据信号的频谱分布,选取合适的滤波器指标(频率指标、衰减指标),设计对应的 FIR 滤波器实现数字滤波,将滤波前、后的声音…...

C数据类型
目录 1. 数据类型分类 2. 整数类型 3. 浮点类型 4. void 类型 5. 类型转换 1. 数据类型分类 在 C 语言中,数据类型指的是用于声明不同类型的变量或函数的一个广泛的系统。变量的类型决定了变量存储占用的空间,以及如何解释存储的位模式。 C 中…...

JAVA和Go的不解之缘
JAVA和Go的不解之缘 Java和Go是两种不同的编程语言,它们在语法、特性和设计理念上存在一些明显的异同之处。 1. 语法和特性: Java是一种面向对象的语言,而Go则是一种面向过程的语言。Java拥有类、继承、接口等传统的面向对象特性ÿ…...

(免费领源码)java#SSM#MySQL汽车车辆管理系统68424-计算机毕业设计项目选题推荐
摘 要 科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作…...

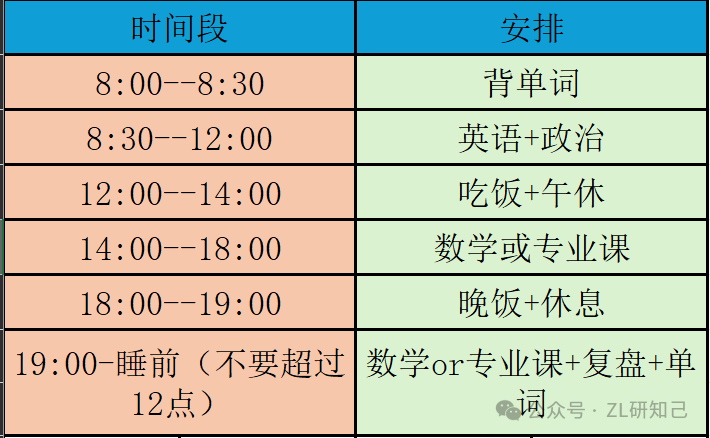
25考研每日的时间安排
今天要给大家分享一下25考研每日的时间安排。 没有完美的计划,只有合适的计划。 仅供参考 很多人说复习不要只看时长而是要看效率,所以学多长时间不重要,重要的高效率完成任务。 完美的计划 这个计划看起来很完美,从早到晚有学习…...

小程序直播项目搭建
项目功能: 登录实时聊天点赞功能刷礼物取消关注用户卡片直播带货优惠券直播功能 项目启动: 1 小程序项目创建与配置: 第一步 需要登录小程序公众平台的设置页面进行配置: 首先需要是企业注册的才可以个人不能开通直播功能。服务类…...
)
《Python 简易速速上手小册》第10章:Python 项目实战(基于最新版 Python3.12 编写)
注意:本《Python 简易速速上手小册》 核心目的在于让零基础新手「快速构建 Python 知识体系」 文章目录 <mark >注意:本《Python 简易速速上手小册》<mark >核心目的在于让零基础新手「快速构建 Python 知识体系」 10.1 项目规划和结构10.1…...

防御保护第六天笔记
一、防火墙的用户认证 用户、行为、流量 --- 上网行为管理三要素 防火墙管理员登录认证的作用有两点:检验身份的合法性,划分身份权限 用户认证 --- 上网行为管理的一部分 用户认证分类有以下三类: 1、上网用户认证 --- 三层认证 --- 所有的…...

【yaml 文件使用】pytest+request 框架中 yaml 配置文件使用
又来进步一点点~~ 背景:最近在学习pytestrequest框架写接口测试自动化,使用yaml文件配置更方便管理用例中的数据,这样更方便 yaml 介绍: 什么是 yaml 文件:YAML 是 “YAML Ain’t a Markup Language”(Y…...

浅析Redis②:命令处理之epoll实现(中)
写在前面 Redis作为我们日常工作中最常使用的缓存数据库,其重要性不言而喻,作为普通开发者,我们在日常开发中使用Redis,主要聚焦于Redis的基层数据结构的命令使用,很少会有人对Redis的内部实现机制进行了解,…...

react如果创建了类似于 Icketang元素,那么该如何实现 Icketang类
要实现一个类似于 "Icketang" 的类,首先需要考虑该类的属性和方法。根据上下文,可以假设 "Icketang" 是一个卡片或票据类,可以包含以下属性和方法: 属性: card_number:卡片编号amoun…...

「数字化转型」企业架构:成功业务转型的关键
在麦肯锡最近的一篇文章中,他们雄辩地论证了企业架构对数字转型的重要性。但他们也对实践状况提出了一些重要的批评。为了真正有效地支持数字转型,许多企业架构实践需要改变他们的行为。 一些EA实践首先关注的是详细记录企业的当前状态。这通常是我们在许…...

AI开启手机摄影新时代:三星Galaxy S24 Ultra影像解读
在全球科技领域,生成式AI无疑是当前最为炙手可热的亮点,不少行业专家和业界领袖都纷纷预言,生成式AI技术必将重塑千行百业。 那么是否有人想过,如果生成式AI技术被应用在智能手机上,又会带来怎样翻天覆地的变革&#x…...

Linux ---- Shell编程之函数与数组
目录 一、函数 1、函数的基本格式 2、查看函数列表 3、删除函数 4、函数的传参数 5、函数返回值 实验: 1.判断输入的ip地址正确与否 2. 判断是否为管理员用户登录 6、函数变量的作用范围 7、函数递归(重要、难点) 实验࿱…...
—— 比较运算符)
Python系列(9)—— 比较运算符
在Python中,比较运算符用于比较两个值的大小关系,如等于、不等于、大于、小于等。这些运算符可以帮助我们进行各种比较操作,并返回布尔值(True或False)。下面我们将详细介绍Python中的比较运算符。 等于运算符&#x…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
