小程序直播项目搭建
项目功能:
登录+实时聊天+点赞功能+刷礼物+取消关注+用户卡片+直播带货+优惠券+直播功能
项目启动:
1 小程序项目创建与配置:
第一步 需要登录小程序公众平台的设置页面进行配置: 首先需要是企业注册的才可以个人不能开通直播功能。服务类目 选择在线教育 有直播功能的。

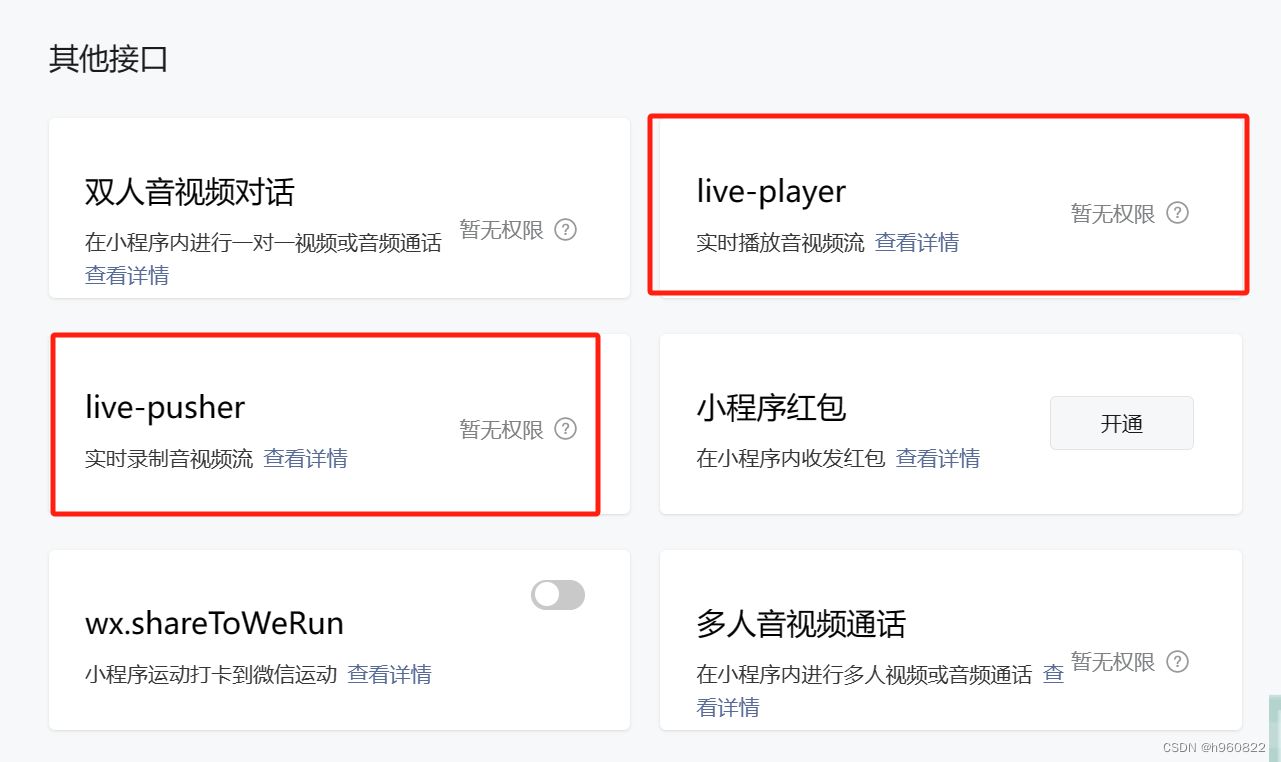
第二步:进入开发管理 接口设置打开 开始创建项目: 选择不使用云服务 选择javascript版本
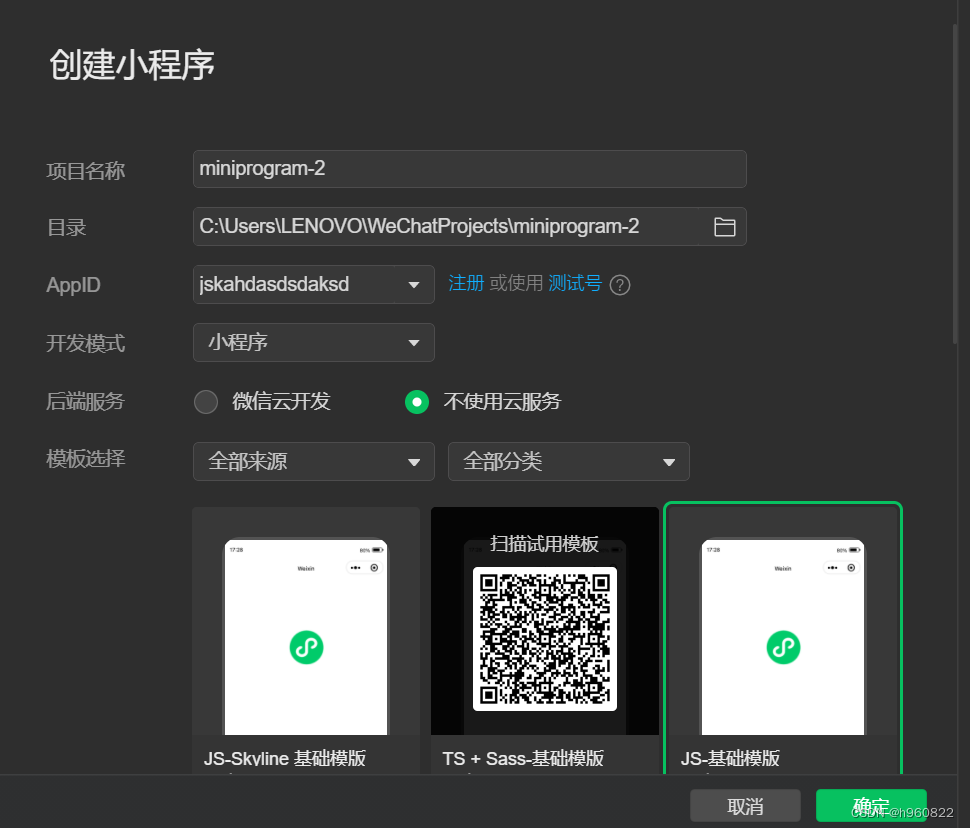
开始创建项目: 选择不使用云服务 选择javascript版本
2 使用serverless创建于配置:
首先需要注册腾讯云账号以及实名认证:
第一步 使用云函数: 函数服务选择:北京 命令空间 旁边的齿轮可以添加命名空间 默认default
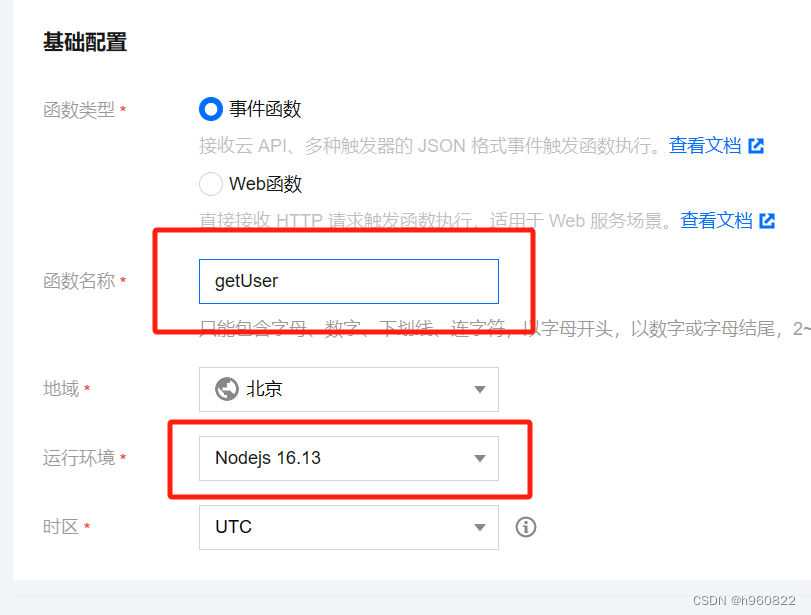
创建云函数: 首先选择控制板左侧菜单栏函数服务: 点击从头开始->事件函数:

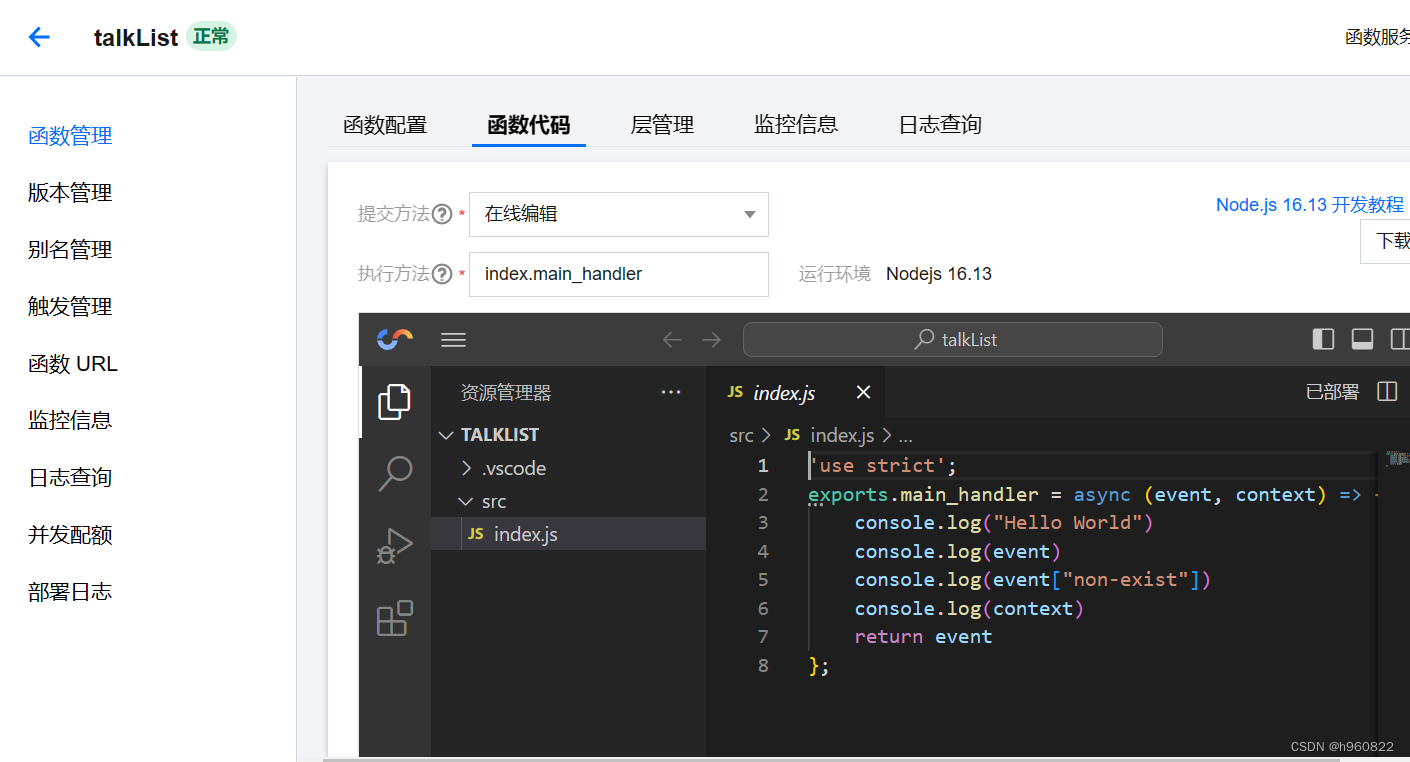
创建云函数成功之后代码执行的界面

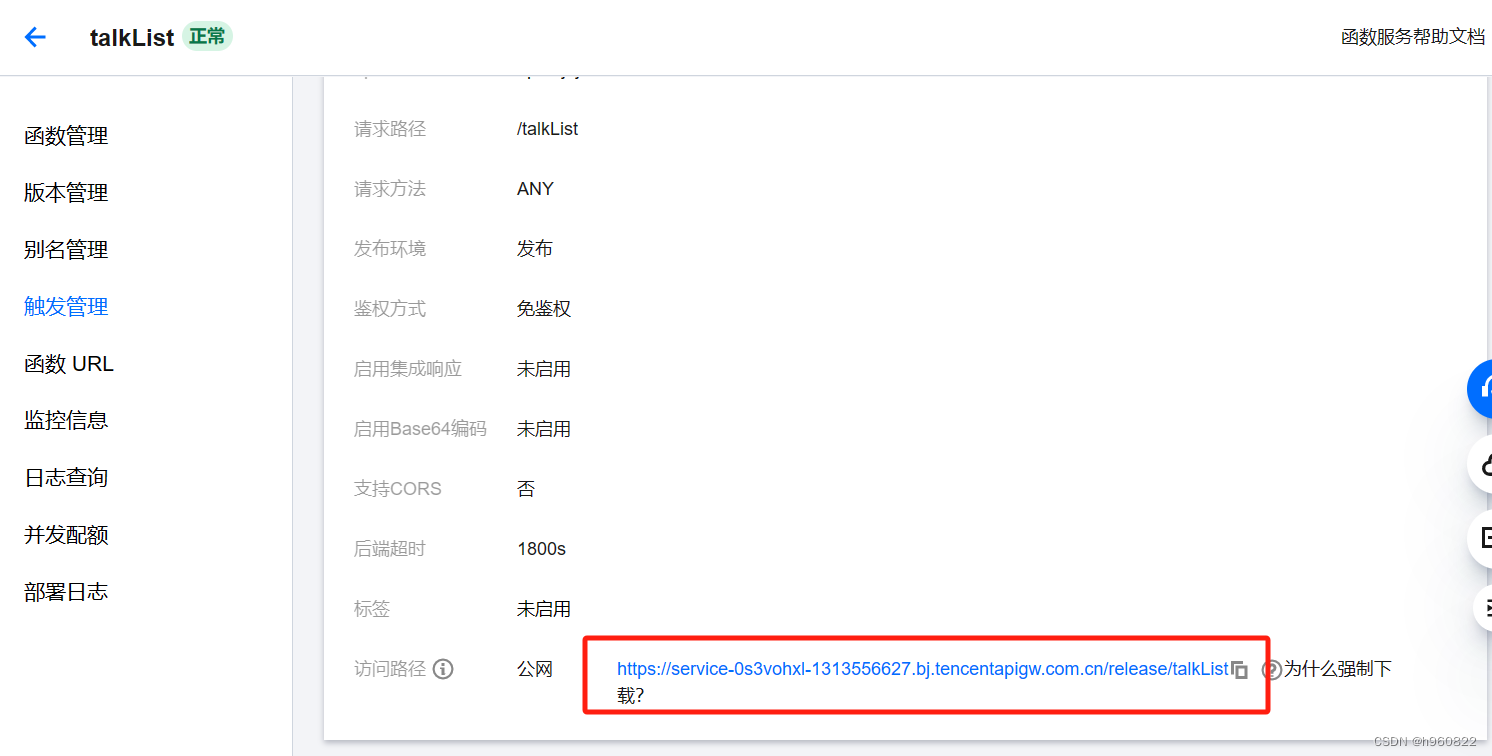
想要在项目中或者浏览器中访问的话 需要点击触发管理 然后访问生成的地址


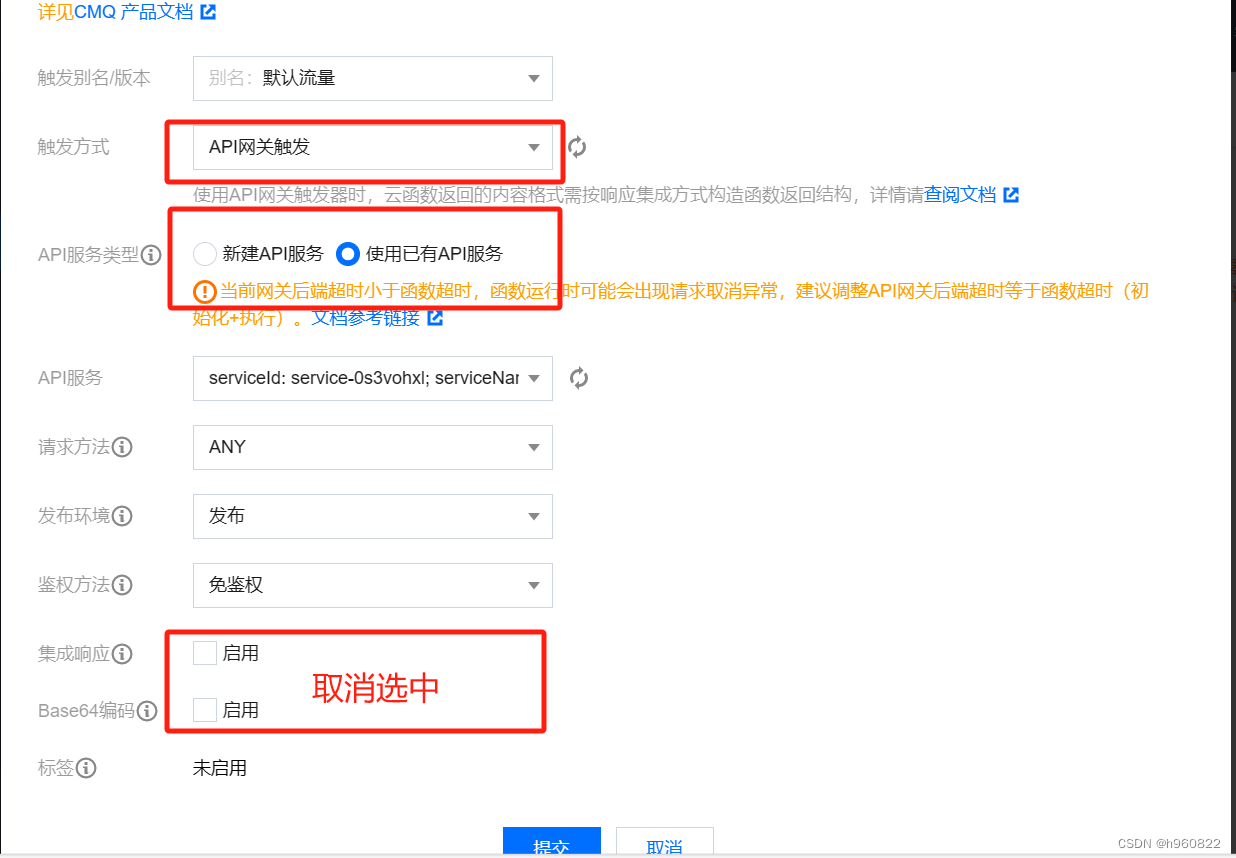
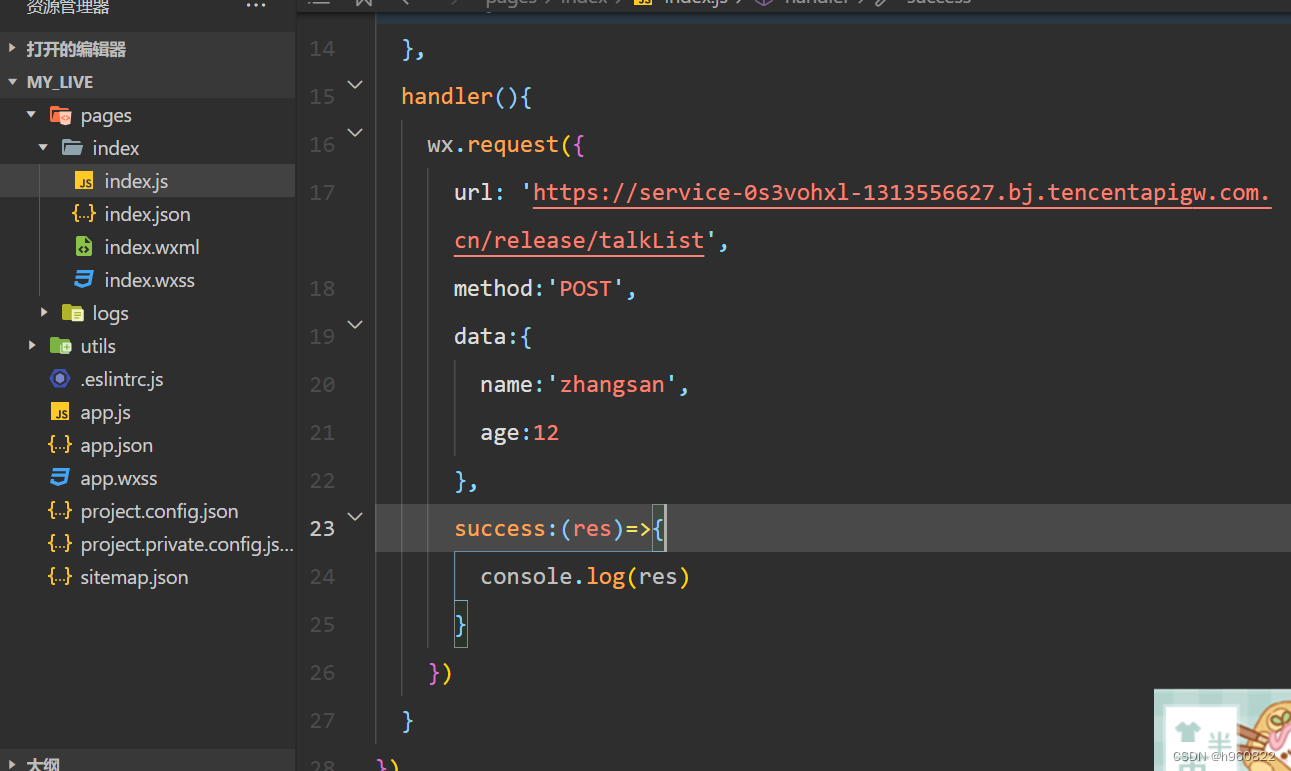
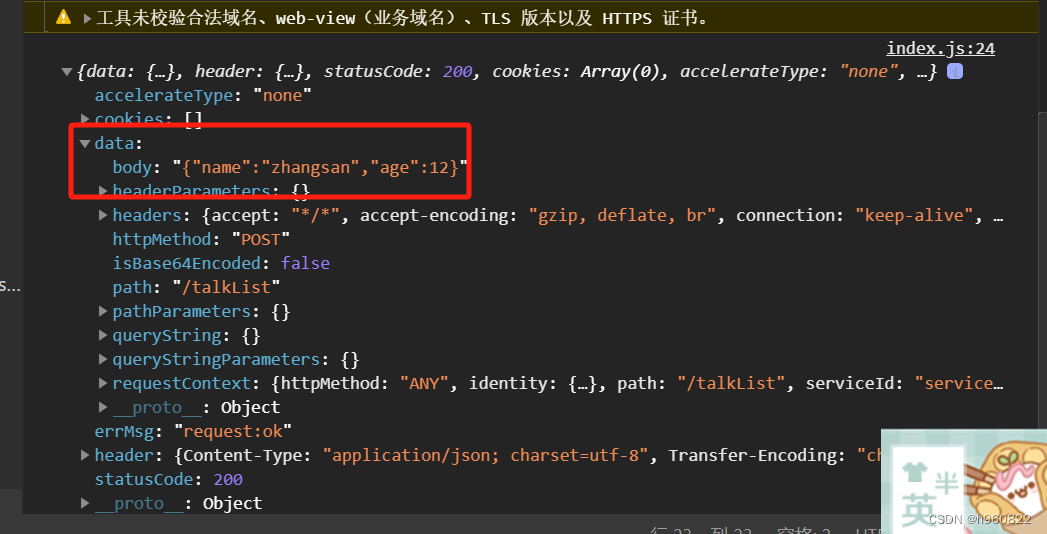
这时候我们在项目中测试使用下这个接口: 首先需要勾选不检验域名校验的功能。
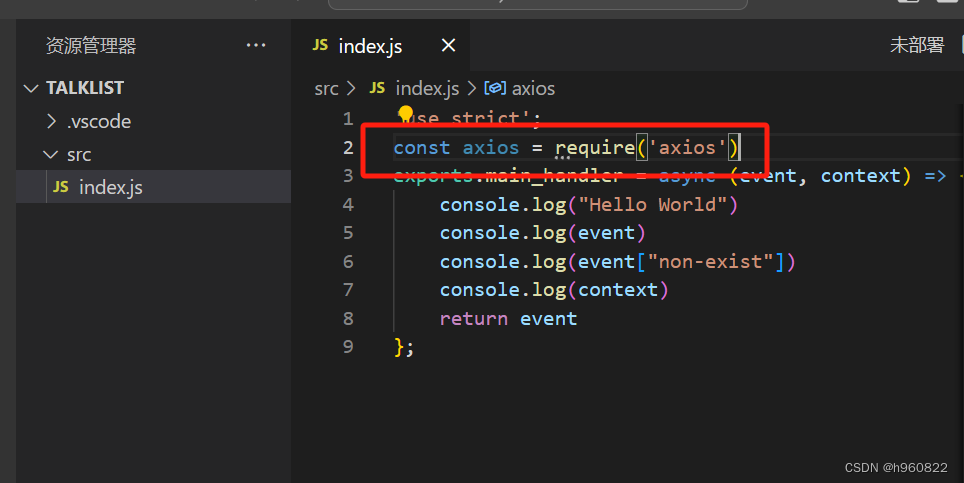
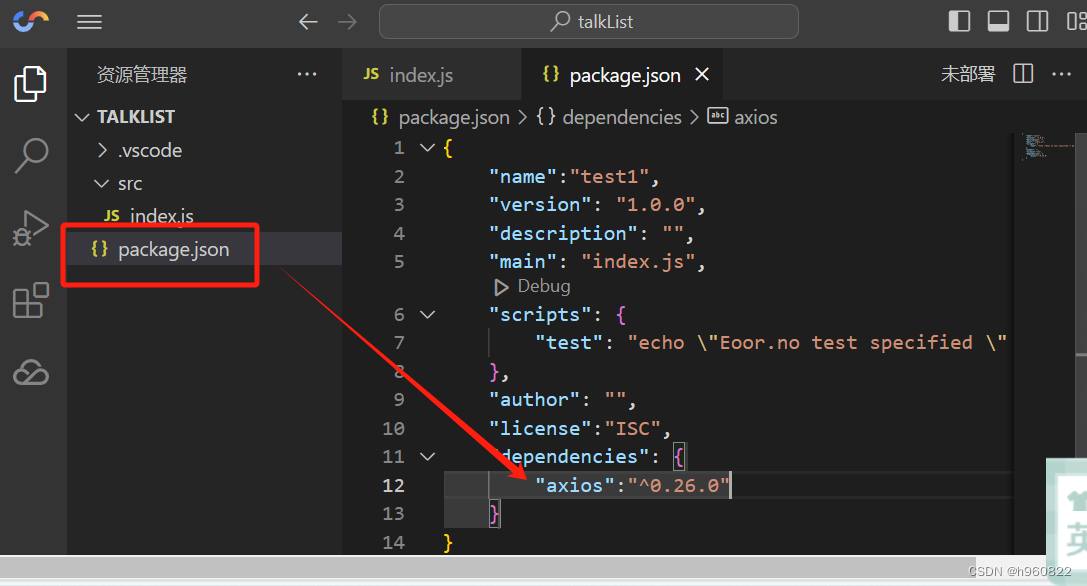
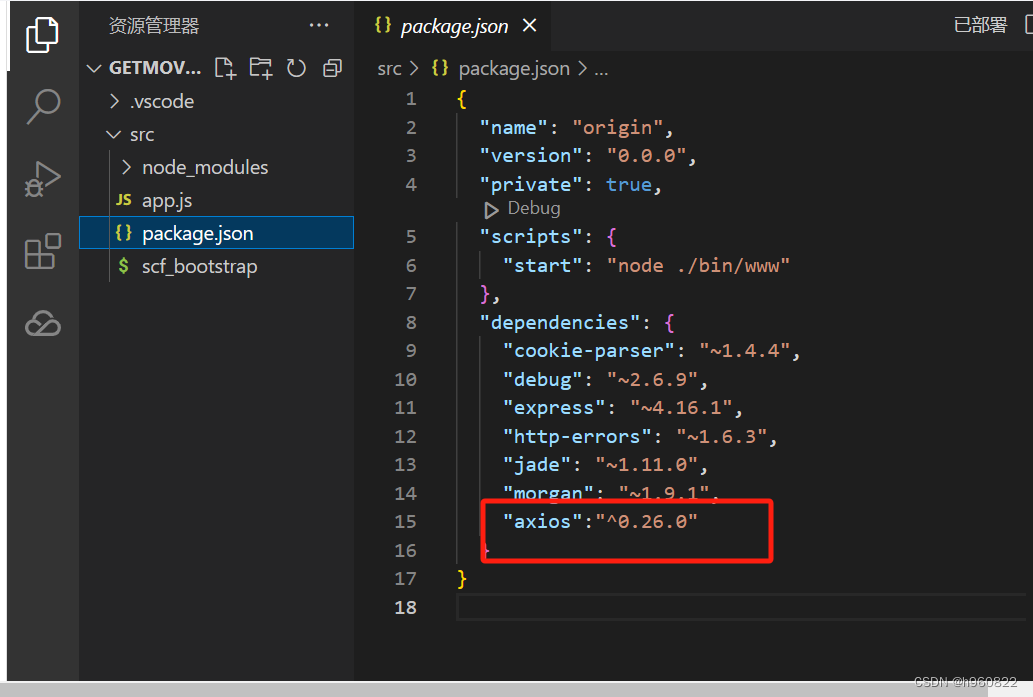
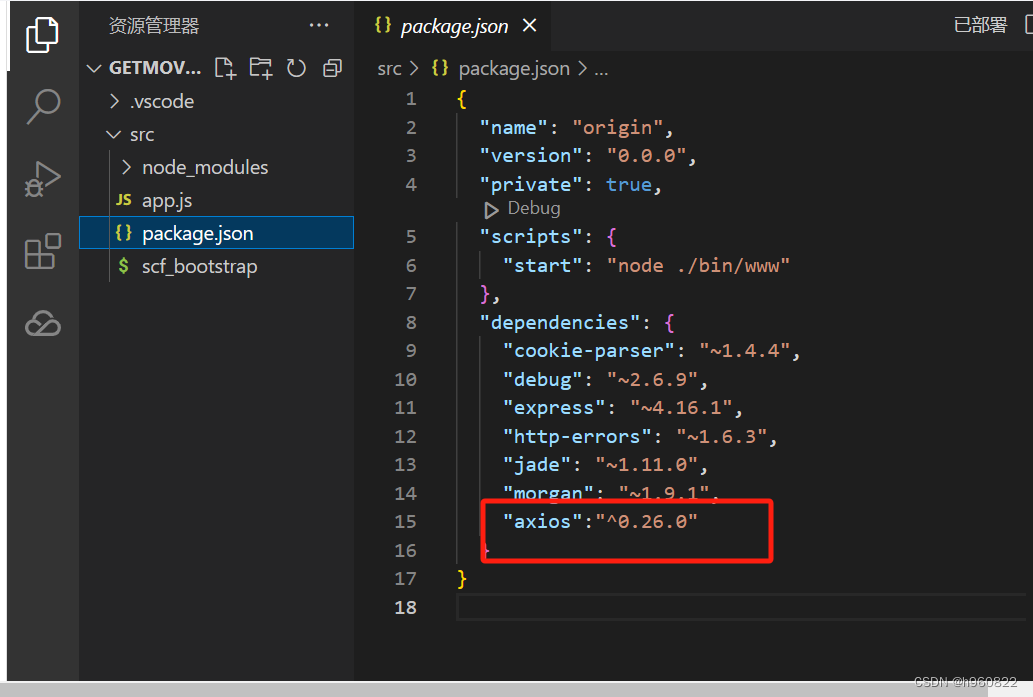
 如果我们在项目中要是有axios这个发送请求的包的时候我们应该如何安装呢?
如果我们在项目中要是有axios这个发送请求的包的时候我们应该如何安装呢?
我们首先需要在云函数中导入axios :然后创建package.json文件将vscode下面的自动安装依赖打开:

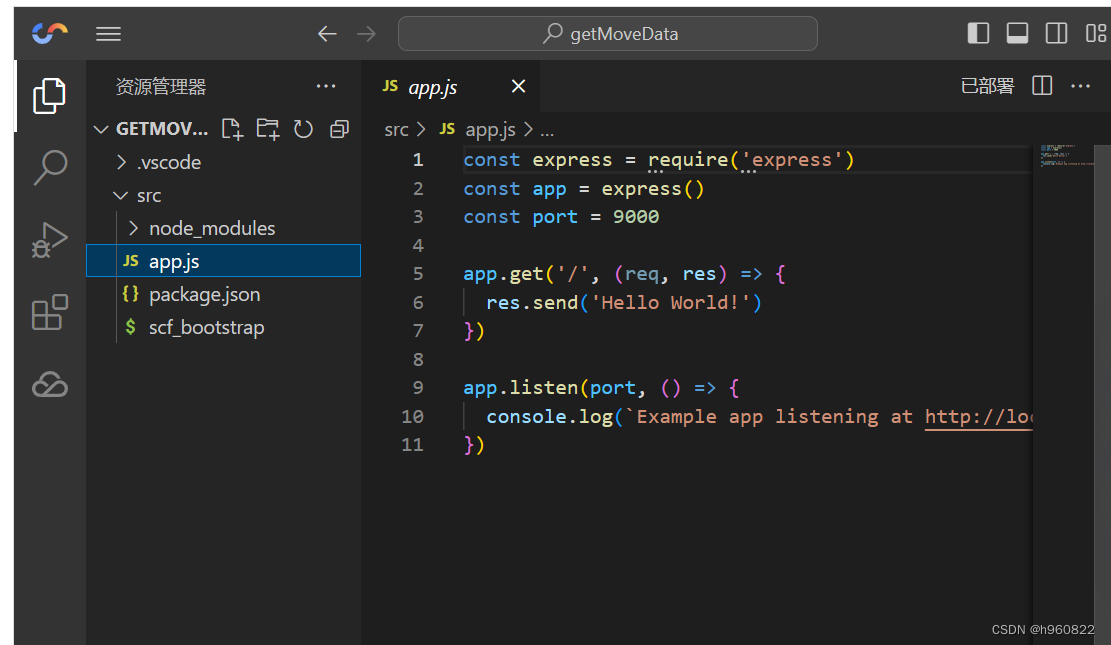
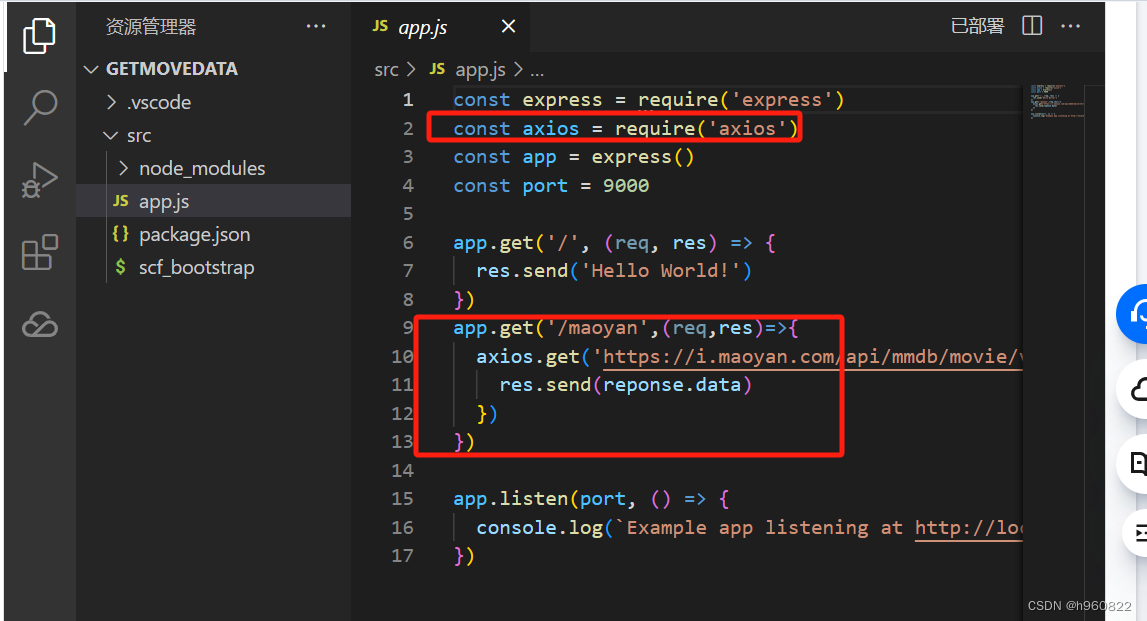
创建web函数 和创建node.js环境一样: 这里创建一个返回猫眼数据的方法“”



 如果想要在本地使用node环境的话,需要将云函数的代码拷贝一份,因为package.json有很多依赖的文件这是我们所需要的,在此之上进行功能的开发。
如果想要在本地使用node环境的话,需要将云函数的代码拷贝一份,因为package.json有很多依赖的文件这是我们所需要的,在此之上进行功能的开发。
3 使用云数据库:
腾讯云控制台 搜索云数据库mysql: 这里需要购买一步步的安装默认的去配置就可以了,选择安全组就去创建安全组 新建然后默认配置就可以了,最后付费,付费成功之后会有mysql实例表,点击列表进入查看详情:内网地址后期链接需要。
点击tab栏的数据库管理:创建数据库 进入界面选择 新建数据库 点击左侧栏右上角的+号新建表;
点击tab栏***编辑表可视化操作数据库。
基本的数据库操作的语句:插入语句: INSERT INTO `user` (`id`,`name`,`age`,`tel`) VALUES (null,'zhangsan', 12, '13509267938')
更新语句:update `user` set `age`=10 where `id`=2 // 将第二条更新age为10 ;
查询语句 SELECT * FROM `user` LIMIT 50 查询50条;
删除语句 DELETE FROM `user` WHERE `id` = 2 ;
接下来打通从小程序发送请求到云函数中执行sql语句 最终将数据插入到表中;
小程序中的代码演示:
sendUserInfo(){wx.request({url:'******',data:{name:'zhansan',age:21,tel:'1360907998'}})
}云函数中的代码 需要执行sql语句:
const mysql =require('mysql')
exports.main_handler = async (event,context)=>{consloe.log(event)const {name,age,tel} = event.qureyString// 如果是post请求的话就需要 JSON.parse(event.body)const config = getDBConfig()var promisePool = await mysql.createPool(config)var users = await promisePool.query('INSERT INTO `user` (`id`,`username`,`password`,`age`,`tel`) VALUES(?,?,?,?)',[null,name,age,tel])return {message:'插入成功'}
}在web函数中开发:
const express = require('express')
const app = express()
const mysql =require('mysql')
const port = 9000app.get('/',async (req,res)=>{const {name,age,tel} = req.qureyconst config = getDBConfig()var promisePool = await mysql.createPool(config)var users = await promisePool.query('INSERT INTO `user` (`id`,`username`,`password`,`age`,`tel`) VALUES(?,?,?,?)',[null,name,age,tel])res.send ({message:'插入成功'})
}app.lient(port,()=>{console.log('3000')})// 如果是基于post请求的还需要在app.js中进行配置
const bodyParser = require(‘body-parser’)
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({extended:false}))function getDBConfig (){return {host:'',port:'',user:'',password:'',database:'',connectionLimit:1}
}4 云直播的使用:
腾讯云搜索云直播:域名管理: 推流域名 播放域名 可以点击添加域名:创建自己的域名同时需要配置域名的CNAME;点击生成链接。这时候使用组件推流 播放地址就可以使用了。
5 即使通信IM
腾讯云 搜索即使通信IM 创建应用 重要的id和秘钥。
相关文章:

小程序直播项目搭建
项目功能: 登录实时聊天点赞功能刷礼物取消关注用户卡片直播带货优惠券直播功能 项目启动: 1 小程序项目创建与配置: 第一步 需要登录小程序公众平台的设置页面进行配置: 首先需要是企业注册的才可以个人不能开通直播功能。服务类…...
)
《Python 简易速速上手小册》第10章:Python 项目实战(基于最新版 Python3.12 编写)
注意:本《Python 简易速速上手小册》 核心目的在于让零基础新手「快速构建 Python 知识体系」 文章目录 <mark >注意:本《Python 简易速速上手小册》<mark >核心目的在于让零基础新手「快速构建 Python 知识体系」 10.1 项目规划和结构10.1…...

防御保护第六天笔记
一、防火墙的用户认证 用户、行为、流量 --- 上网行为管理三要素 防火墙管理员登录认证的作用有两点:检验身份的合法性,划分身份权限 用户认证 --- 上网行为管理的一部分 用户认证分类有以下三类: 1、上网用户认证 --- 三层认证 --- 所有的…...

【yaml 文件使用】pytest+request 框架中 yaml 配置文件使用
又来进步一点点~~ 背景:最近在学习pytestrequest框架写接口测试自动化,使用yaml文件配置更方便管理用例中的数据,这样更方便 yaml 介绍: 什么是 yaml 文件:YAML 是 “YAML Ain’t a Markup Language”(Y…...

浅析Redis②:命令处理之epoll实现(中)
写在前面 Redis作为我们日常工作中最常使用的缓存数据库,其重要性不言而喻,作为普通开发者,我们在日常开发中使用Redis,主要聚焦于Redis的基层数据结构的命令使用,很少会有人对Redis的内部实现机制进行了解,…...

react如果创建了类似于 Icketang元素,那么该如何实现 Icketang类
要实现一个类似于 "Icketang" 的类,首先需要考虑该类的属性和方法。根据上下文,可以假设 "Icketang" 是一个卡片或票据类,可以包含以下属性和方法: 属性: card_number:卡片编号amoun…...

「数字化转型」企业架构:成功业务转型的关键
在麦肯锡最近的一篇文章中,他们雄辩地论证了企业架构对数字转型的重要性。但他们也对实践状况提出了一些重要的批评。为了真正有效地支持数字转型,许多企业架构实践需要改变他们的行为。 一些EA实践首先关注的是详细记录企业的当前状态。这通常是我们在许…...

AI开启手机摄影新时代:三星Galaxy S24 Ultra影像解读
在全球科技领域,生成式AI无疑是当前最为炙手可热的亮点,不少行业专家和业界领袖都纷纷预言,生成式AI技术必将重塑千行百业。 那么是否有人想过,如果生成式AI技术被应用在智能手机上,又会带来怎样翻天覆地的变革&#x…...

Linux ---- Shell编程之函数与数组
目录 一、函数 1、函数的基本格式 2、查看函数列表 3、删除函数 4、函数的传参数 5、函数返回值 实验: 1.判断输入的ip地址正确与否 2. 判断是否为管理员用户登录 6、函数变量的作用范围 7、函数递归(重要、难点) 实验࿱…...
—— 比较运算符)
Python系列(9)—— 比较运算符
在Python中,比较运算符用于比较两个值的大小关系,如等于、不等于、大于、小于等。这些运算符可以帮助我们进行各种比较操作,并返回布尔值(True或False)。下面我们将详细介绍Python中的比较运算符。 等于运算符&#x…...

uni-app h5对接 thinkphp5接口跨域
uni-app h5对接 thinkphp5接口跨域 问题描述 请求接口 提示 Access to XMLHttpRequest at http://******* from origin http://localhost:8091 has been blocked by CORS policy: Response to preflight request doesnt pass access control check: It does not have HTTP o…...

react-jss书写样式
目录 react-jss的使用 react-jss的使用 实现组件化样式、动态样式、避免样式冲突 npm install react-jss yarn add react-jss// 使用 import React from react; import { createUseStyles } from react-jss;const useStyles createUseStyles({myButton: {color: green,margi…...

Oracle PL/SQL Programming 第3章:Language Fundamentals 读书笔记
总的目录和进度,请参见开始读 Oracle PL/SQL Programming 第6版 每种语言(无论是人类语言还是计算机语言)都有语法、词汇和字符集。 为了使用该语言进行交流,您必须学习管理其使用的规则。 我们许多人对学习新的计算机语言持谨慎…...

【Spring Boot 3】【@Scheduled】动态修改定时任务时间
【Spring Boot 3】【@Scheduled】动态修改定时任务时间 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习…...

WordPress如何自定义日期和时间格式?附PHP日期和时间格式字符串
WordPress网站在很多地方都需要用到日期和时间,那么我们应该在哪里设置日期和时间呢?又如何自定义日期和时间格式呢?下面boke112百科就跟大家一起来学习一下PHP标准化的日期和时间格式字符串。 特别说明:格式字符是标准化的&#…...

log4j2 配置入门介绍
配置 将日志请求插入到应用程序代码中需要进行大量的计划和工作。 观察表明,大约4%的代码专门用于日志记录。因此,即使是中等规模的应用程序也会在其代码中嵌入数千条日志记录语句。 考虑到它们的数量,必须管理这些日志语句,而…...

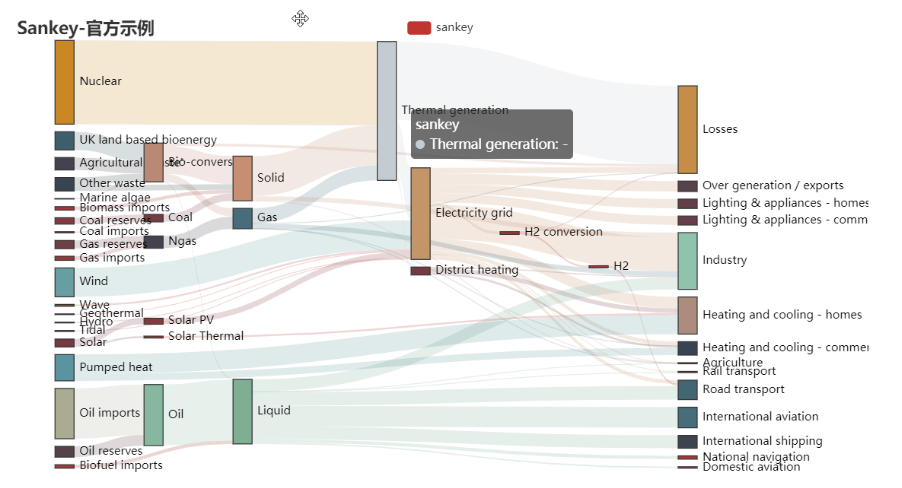
深入Pyecharts:桑基图绘制与炫酷效果实战【第38篇—python:桑基图】
文章目录 深入Pyecharts:桑基图绘制与炫酷效果实战桑基图简介安装 Pyecharts简单桑基图的绘制自定义桑基图的炫酷效果高级样式定制 多组数据桑基图的展示动态桑基图的绘制结合真实数据的桑基图案例导出和分享进阶应用:桑基图与其他图表的组合总结 深入Py…...

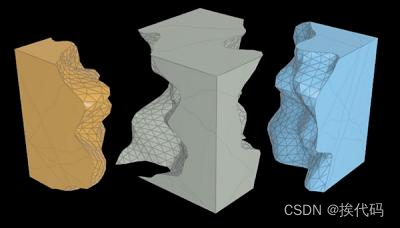
RBD —— 不同材质破碎
目录 Working with concrete Chipping Details Proxy geometry Constraints Working with glass Chipping Proxy geometry Constraints Resolving issues with glass fracturing Working with wood Clustering Using custom cutters Working with concrete Concr…...

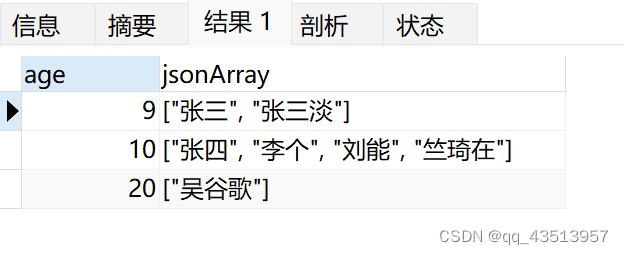
MySql8的简单使用(1.模糊查询 2.group by 分组 having过滤 3.JSON字段的实践)
MySql8的简单使用(1.模糊查询 2.group by 分组 having过滤 3.JSON字段的实践) 一.like模糊查询、group by 分组 having 过滤 建表语句 create table student(id int PRIMARY KEY,name char(10),age int,sex char(5)); alter table student add height…...

数据监控-Prometheus/Grafana
一、数据监控Prometheus 1、什么是Prometheus Prometheus是由SoundCloud开源监控告警解决方案,从2012年开始编写代码,到2015年github上开源以来,吸引不少用户以及公司的使用。Prometheus作为新一代的开源解决方案,很多理念与Google SRE的运维之道不谋而合。 2、Promet…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
