【Spring Boot 3】【@Scheduled】动态修改定时任务时间
【Spring Boot 3】【@Scheduled】动态修改定时任务时间
- 背景
- 介绍
- 开发环境
- 开发步骤及源码
- 工程目录结构
- 总结
背景
软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习新技术总是要花费或多或少的时间、检索不止一篇资料才能得出一个可工作的DEMO,这占用了我大量的时间精力。因此本文旨在通过一篇文章即能还原出可工作的、甚至可用于生产的DEMO,期望初学者能尽快地迈过0到1的这一步骤,并在此基础上不断深化对相关知识的理解。
为达以上目的,本文会将开发环境、工程目录结构、开发步骤及源码尽量全面地展现出来,文字描述能简则简,能用代码注释的绝不在正文中再啰嗦一遍,正文仅对必要且关键的信息做重点描述。
介绍
《【Spring Boot 3】【@Scheduled】静态定时任务》 说明了开发Spring Boot应用时如何配置静态定时任务,本文介绍如何动态调整定时任务时间。
开发环境
| 分类 | 名称 | 版本 |
|---|---|---|
| 操作系统 | Windows | Windows 11 |
| JDK | Oracle JDK | 21.0.1 |
| IDE | IntelliJ IDEA | 2023.2.4 |
| 构建工具 | Apache Maven | 3.9.3 |
开发步骤及源码
1> 创建Maven工程,添加依赖。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>com.jiyongliang</groupId><artifactId>springboot3-schedule</artifactId><version>0.0.1</version></parent><artifactId>springboot3-schedule-dynamic-trigger</artifactId><properties><java.version>21</java.version><maven.compiler.source>21</maven.compiler.source><maven.compiler.target>21</maven.compiler.target><project.build.sourceEn相关文章:

【Spring Boot 3】【@Scheduled】动态修改定时任务时间
【Spring Boot 3】【@Scheduled】动态修改定时任务时间 背景介绍开发环境开发步骤及源码工程目录结构总结背景 软件开发是一门实践性科学,对大多数人来说,学习一种新技术不是一开始就去深究其原理,而是先从做出一个可工作的DEMO入手。但在我个人学习和工作经历中,每次学习…...

WordPress如何自定义日期和时间格式?附PHP日期和时间格式字符串
WordPress网站在很多地方都需要用到日期和时间,那么我们应该在哪里设置日期和时间呢?又如何自定义日期和时间格式呢?下面boke112百科就跟大家一起来学习一下PHP标准化的日期和时间格式字符串。 特别说明:格式字符是标准化的&#…...

log4j2 配置入门介绍
配置 将日志请求插入到应用程序代码中需要进行大量的计划和工作。 观察表明,大约4%的代码专门用于日志记录。因此,即使是中等规模的应用程序也会在其代码中嵌入数千条日志记录语句。 考虑到它们的数量,必须管理这些日志语句,而…...

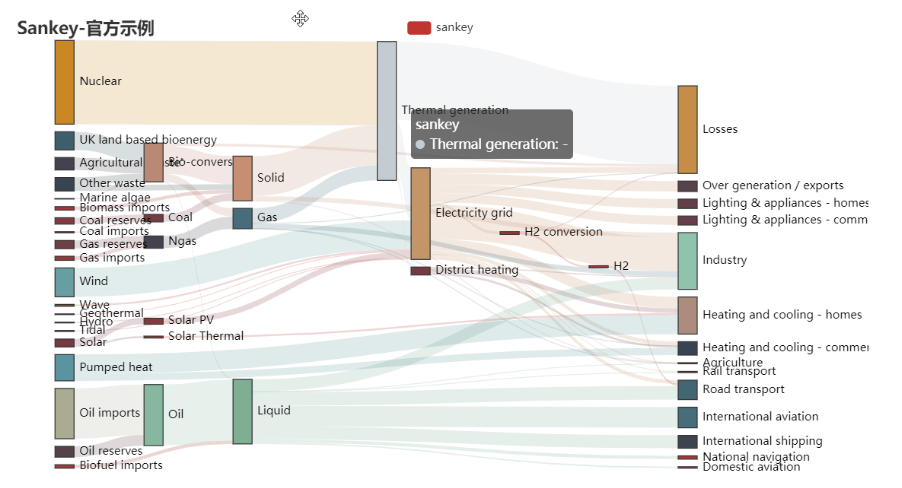
深入Pyecharts:桑基图绘制与炫酷效果实战【第38篇—python:桑基图】
文章目录 深入Pyecharts:桑基图绘制与炫酷效果实战桑基图简介安装 Pyecharts简单桑基图的绘制自定义桑基图的炫酷效果高级样式定制 多组数据桑基图的展示动态桑基图的绘制结合真实数据的桑基图案例导出和分享进阶应用:桑基图与其他图表的组合总结 深入Py…...

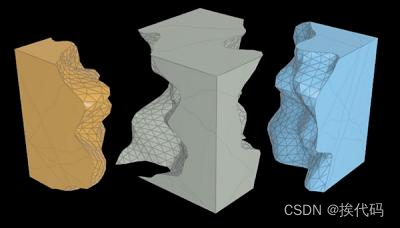
RBD —— 不同材质破碎
目录 Working with concrete Chipping Details Proxy geometry Constraints Working with glass Chipping Proxy geometry Constraints Resolving issues with glass fracturing Working with wood Clustering Using custom cutters Working with concrete Concr…...

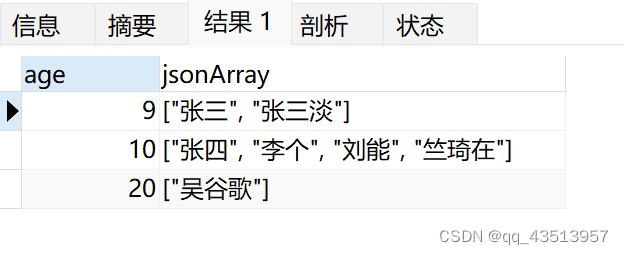
MySql8的简单使用(1.模糊查询 2.group by 分组 having过滤 3.JSON字段的实践)
MySql8的简单使用(1.模糊查询 2.group by 分组 having过滤 3.JSON字段的实践) 一.like模糊查询、group by 分组 having 过滤 建表语句 create table student(id int PRIMARY KEY,name char(10),age int,sex char(5)); alter table student add height…...

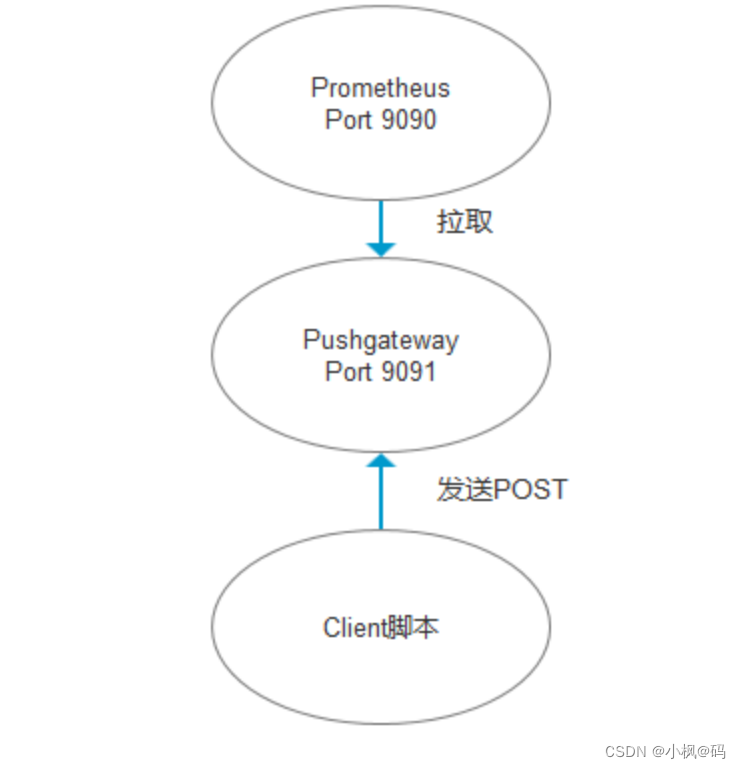
数据监控-Prometheus/Grafana
一、数据监控Prometheus 1、什么是Prometheus Prometheus是由SoundCloud开源监控告警解决方案,从2012年开始编写代码,到2015年github上开源以来,吸引不少用户以及公司的使用。Prometheus作为新一代的开源解决方案,很多理念与Google SRE的运维之道不谋而合。 2、Promet…...
 | TextField() 输入框组件)
Compose | UI组件(三) | TextField() 输入框组件
文章目录 TextField() 简介TextField() 输入框例子TextField() 输入框添加装饰OutlinedTextField 边框样式输入框BasicTextField 输入框组件 总结 TextField() 简介 在 Compose 中,TextField() 组件表示文本输入框 ExperimentalMaterial3Api Composable fun TextF…...

组件冲突、data函数、组件通信
文章目录 1.组件的三大组成部分 - 注意点说明2.组件的样式冲突(用 scoped 解决)3.data是一个函数4.组件通信1.什么是组件通信?2.不同的组件关系 和 组件通信方案分类 5.prop详解prop 校验①类型校验②完整写法(类型,非…...

【C++杂货铺】详解类和对象 [上]
博主:代码菌-CSDN博客 专栏:C杂货铺_代码菌的博客-CSDN博客 目录 🌈前言🌈 📁 面向对象语言的特性 📁 类 📂 概念 📂 定义 📁 访问限定符 📂分类 &#x…...

Linux 驱动开发基础知识—— 驱动设计的思想(六)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

Mybatis-Plus入门
Mybatis-Plus入门 MyBatis-Plus 官网:https://mp.baomidou.com/ 1、简介 MyBatis-Plus (简称 MP) 是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、 提高效率而生。 https://github.com/baomidou/mybatis-p…...

MODNet 剪枝再思考: 优化计算量的实验历程分享
目录 1 写在前面 2 模型分析 3 遇到问题 4 探索实验一 4.1 第一部分 4.2 第二部分 Error 1 Error 2 4.3 实验结果 ①参数量与计算量 ②模型大小 ③推理时延 5 探索实验二 5.1 LR Branch 5.2 HR Branch 5.2.1 初步分析 5.2.2 第一部分 enc2x 5.2.3 第二部分 en…...

Flink多流转换(1)—— 分流合流
目录 分流 代码示例 使用侧输出流 合流 联合(Union) 连接(Connect) 简单划分的话,多流转换可以分为“分流”和“合流”两大类 目前分流的操作一般是通过侧输出流(side output)来实现&…...

CSS高级技巧导读
1,精灵图 1.1 为什么需要精灵图? 目的:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度 核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了 1.2 精灵…...

Redis数据类型-string
Redis-string类型 Redis中的数据类型全局命令get&setredis中变量设置的过期时间是如何检测的 keysexistsdelexpirettlpexpirepttltype string数据类型的底层的数据结构操作string类型的常用命令get&setmset&mgetsetnxsetexpsetexincr&decrincrby&decrbyinc…...

【HDFS】一天一个RPC系列--updatePipeline
updatePipeline这个RPC一般都会配合updateBlockForPipeline RPC一起使用。 先updateBlockForPipeline、然后再updatePipeline。 建议先阅读【HDFS】一天一个RPC系列–updateBlockForPipeline 本文目标是弄清楚以下问题: 弄清updatePipeline这个RPC的作用。弄清updatePipeli…...

CentOS 7 上使用 wget 安装 Nginx 并设置开机自启
在 CentOS 7 上使用 wget 安装 Nginx 并设置开机自启,你可以按照以下步骤进行操作: 首先,确保你已经以 root 用户或者具有 sudo 权限的用户身份登录到 CentOS 7。 安装 Nginx 所需的依赖包。在终端中运行以下命令: sudo yum inst…...

Android源码设计模式解析与实战第2版笔记(一)
第一章 走向灵活软件之路 — 面向对象的六大原则 优化代码的第一步 — 单一职责原则 单一职责原则的英文名称是Single Responsibility Principle,缩写是SRP。 SRP:就一个类而言,应该仅有一个引起它变化的原因。 一个类中应该是一组相关性很…...

HTML+JavaScript-06
节点操作 目前对于节点操作还是有些困惑,只是了解简单的案例 具体操作可以看菜鸟教程:https://www.runoob.com/js/js-htmldom-elements.html 案例-1 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
