HTML+JavaScript-06
节点操作
目前对于节点操作还是有些困惑,只是了解简单的案例
具体操作可以看菜鸟教程:https://www.runoob.com/js/js-htmldom-elements.html
案例-1
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><strong>div上的一个元素节点</strong><div><span>span属于div的子元素节点</span></div><p>这个p标签属于div的兄弟元素节点</p><ul><li>li标签</li><li>li标签</li><li>li标签</li></ul><ul><div><span class="max">hello world</span></div></ul><ol><li>lililiil</li></ol><script>//获取元素const span = document.querySelector("span");console.dir(span);//节点操作之获取父元素节点const a = span.parentNode;console.log(a);//获取ulconst ul = document.querySelector("ul");console.log(ul);// const b = ul.children;// 获取子元素节点const b = ul.childNodes;console.log(b);// 获取第一个子元素节点console.log(ul.childNodes[0]);// 获取最后一个子元素节点console.log(ul.childNodes[ul.children.length - 1]);const div = document.querySelector("div");//节点操作之获取兄弟节点和上一个节点console.log(div.nextSibling);//获取下一个节点console.log(div.nextElementSibling);//下一个元素节点console.log(div.previousSibling);//上一个节点console.log(div.previousElementSibling);//上一个元素节点const span1 = document.querySelector(".max");console.dir(span1);console.log(span1.parentNode.parentNode.nextElementSibling.children[0]);</script>
</body></html>
案例-2-节点的添加
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><ul><li>甲柒</li></ul><script>//创建一个li标签//语法格式//createElement("要创建的元素")const li = document.createElement("li");li.innerHTML = "孙行者";// 将创建的li标签添加到指定位置// 获取ul给ul添加子节点const ul = document.querySelector("ul");// ul.appendChild(li);//在末尾添加子元素// insertBefore("要添加的元素","要添加到那个元素的前面")// ul.insertBefore(li,ul.children[0]);console.dir(li);ul.innerHTML += li.outerHTML;</script>
</body></html>
下面是关于节点的示例,节点操作还是挺常见的,但是总感觉以后会用的不多。
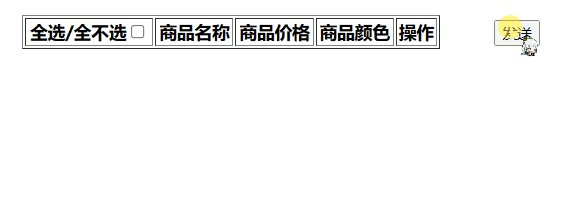
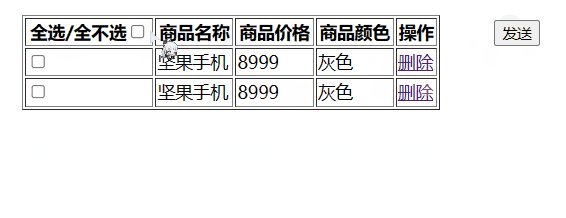
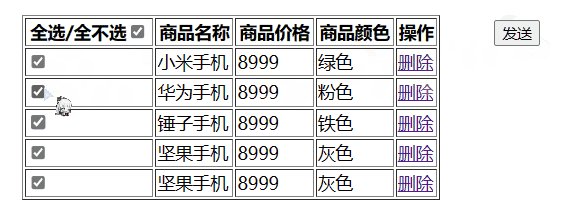
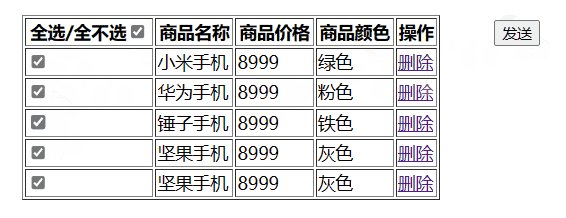
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>button {position: relative;left: 1100px;top: 28px;}</style>
</head><body><button>发送</button><table align="center" border="1px" width="380px"><thead><th>全选/全不选<input type="checkbox" name="" id="" class="qx" onclick="qx(this)"></th><th>商品名称</th><th>商品价格</th><th>商品颜色</th><th>操作</th></thead><tbody></tbody></table><script>//创建发送请求的对象document.querySelector("button").onclick = function () {const xhr = new XMLHttpRequest();//设置请求路径xhr.open("GET", "test.json");xhr.send();// 监听响应状态,若状态发生改变触发函数xhr.onreadystatechange = function () {console.dir(xhr);//响应状态200 发送成功if (xhr.readyState == 4 && xhr.status == 200) {XR(xhr.responseText);}}}function XR(A) {let str = "";const a = JSON.parse(A);for (let i = 0; i < a.length; i++) {str += "<tr>";str += "<td><input type = checkbox class='dx' οnclick='dx()'></td>";str += `<td>${a[i].name}</td>`;str += `<td>${a[i].price}</td>`;str += `<td>${a[i].color}</td>`;str += "<td><a href='#' οnclick='shan(this)'>删除</a></td>";str += "</tr>";}document.querySelector("tbody").innerHTML = str;}// 定义表格的bodyconst body = document.querySelector("tbody");//删除1行function shan(A) {body.removeChild(A.parentNode.parentNode);}//全选全不选function qx(A) {//获取全选按钮const dx = document.querySelectorAll(".dx");for (let i = 0; i < dx.length; i++) {dx[i].checked = A.checked;}}//下方选中上方自动选中function dx() {const qx = document.querySelector(".qx");const dxs = document.querySelectorAll(".dx");let flag = true;//判断是否都选中,如果都选中不修改flag的值,如果有一个没有选中,修改flag的值for (let i = 0; i < dxs.length; i++) {//判断是否被选中 没有选中flag的值变为 falseif (dxs[i].checked == false) {flag = false;break;}}qx.checked = flag;}</script>
</body></html>
键盘事件
常用键盘事件
松开的时候触发
onkeyup
按下的时候触发
onkeydown
按下的时候触发
onkeypress
keydown与keypress对比
keydown | keypress | |
|---|---|---|
| 效果对比 | 所有按键触发都有效 | 功能键触发无效(tab/shift/ctrl等按键) |
| ASCII对比 | 大写时,ASCII值相同 | 小写时ASCII值与keydown不同,大写时相同 |
| 相同 | 长按会一直触发,大写时ASCII值相同 |
示例代码
//添加事件
//松开时触发
document.addEventListener("keyup", function () {console.log("触发了keyup事件");
})
//按下时触发 所有键有效 长按会一直触发
document.addEventListener("keydown", () => {console.log("触发了keydown事件");
})
//按下时触发 功能键无效 长按会一直触发
document.addEventListener("keypress", () => {console.log("触发了keypress事件");
})//对比 keydown 与 keypress
document.addEventListener("keydown", (k) => {console.log("keydown" + k.keyCode);
})
document.addEventListener("keypress", (k) => {console.log("keypress" + k.keyCode);
})
鼠标事件
鼠标点击
click
当鼠标在元素上移动时触发
mousemove
当鼠标移除元素时触发
mouseout
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.div1 {width: 400px;height: 400px;border: 1px solid red;font-size: 24px;margin: 0 auto;}</style>
</head><body><div class="div1"></div>
</body></html>
<script>// 鼠标左键的点击事件const div1 = document.querySelector(".div1");div1.addEventListener("click", () => {console.log("触发click事件");})// pageX 鼠标的x轴 mousemove鼠标移动div1.addEventListener("mousemove", (m) => {div1.innerHTML = `当前坐标:(${m.pageX},${m.pageY})`;})// mouseout 鼠标移除div1.addEventListener("mouseout", () => {div1.innerHTML = `别干出去啊~~~`;})
</script>
其他事件
获得焦点
focus
失去焦点
blur
用户输入表单
input
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>发送评论</title><style>.max {width: 400px;height: 600px;border: 1px solid red;border-radius: 10px;margin: 0 auto;}.div1 {width: 400px;height: 200px;line-height: 200px;border: 1px solid skyblue;text-align: center;border-radius: 10px;}.inp {border-color: aquamarine;outline: 0px solid orange;height: 40px;transition: all 1s;}.div2 {width: 400px;height: 400px;border: 1px solid orange;border-radius: 10px;}</style>
</head><body><div class="max"><div class="div1"><input type="text" class="inp"><input type="button" value="发送" class="button"></div><div class="div2">0/100字</div></div>
</body></html><script>const inp = document.querySelector(".inp");const button = document.querySelector(".button");const div2 = document.querySelector(".div2");inp.addEventListener("focus", () => {inp.style.height = "60px";inp.style.border = "1px solid orange";inp.style.outline = "1px solid orange";})inp.addEventListener("input", (m) => {div2.innerHTML = `${inp.value.length}/100字`;})button.addEventListener("click", () => {if (inp.value != '') {div2.innerHTML = `${inp.value}`;inp.value = '';} else {alert("请输入评论~~~");}})document.addEventListener("keyup", (k) => {if (k.keyCode == 13) {if (inp.value != '') {div2.innerHTML = `${inp.value}`;inp.value = '';} else {alert("请输入评论~~~");}}})
</script>
补充
`${变量}`//``是反引号,在键盘左上角用英文输出
`${inp.value}`// 是 JavaScript 中的模板字面量(template literals)表达式。
这种语法允许你插入变量值到字符串中,使用 `${}` 括起变量或表达式。
在这里,`${inp.value}` 用于将输入框(`input`)的值插入字符串中,以显示输入框的当前值。
综合案例的美化
示例

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>发送评论</title><style>body {background-color: #f4f4f4;font-family: 'Arial', sans-serif;display: flex;align-items: center;justify-content: center;height: 100vh;margin: 0;}.max {width: 400px;height: 600px;border: 1px solid #ddd;border-radius: 10px;margin: 0 auto;background-color: #fff;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}.div1 {width: 100%;height: 200px;border-bottom: 1px solid #ddd;border-radius: 10px 10px 0 0;background-color: #3498db;display: flex;flex-direction: column;align-items: center;justify-content: center;}.inp {border: none;outline: none;height: 40px;width: 80%;border-radius: 5px;padding: 5px;margin-bottom: 10px;transition: all 1s;outline: #3498db;border: 1px solid #3498db;}.button {background-color: #2ecc71;color: #fff;border: none;padding: 8px 15px;border-radius: 5px;cursor: pointer;}.button:hover {background-color: #27ae60;}.div2 {width: 100%;height: 400px;border-radius: 0 0 10px 10px;padding: 20px;box-sizing: border-box;overflow-y: auto;color: #333;}</style>
</head><body><div class="max"><div class="div1"><input type="text" class="inp" placeholder="请输入你的评论"><input type="button" value="发送" class="button"></div><div class="div2">0/100字</div></div>
</body></html><script>const inp = document.querySelector(".inp");const button = document.querySelector(".button");const div2 = document.querySelector(".div2");inp.addEventListener("focus", () => {inp.style.height = "60px";inp.style.border = "1px solid #3498db";inp.style.outline = "1px solid #3498db";});inp.addEventListener("input", () => {div2.innerHTML = `${inp.value.length}/100字`;});button.addEventListener("click", () => {if (inp.value !== '') {div2.innerHTML = `${inp.value}`;inp.value = '';} else {alert("请输入评论~~~");}});document.addEventListener("keyup", (k) => {if (k.keyCode == 13) {if (inp.value !== '') {div2.innerHTML = `${inp.value}`;inp.value = '';} else {alert("请输入评论~~~");}}});
</script>
附录-ASCII码一览表
| 二进制 | 十进制 | 十六进制 | 字符/缩写 | 解释 |
|---|---|---|---|---|
| 00000000 | 0 | 00 | NUL (NULL) | 空字符 |
| 00000001 | 1 | 01 | SOH (Start Of Headling) | 标题开始 |
| 00000010 | 2 | 02 | STX (Start Of Text) | 正文开始 |
| 00000011 | 3 | 03 | ETX (End Of Text) | 正文结束 |
| 00000100 | 4 | 04 | EOT (End Of Transmission) | 传输结束 |
| 00000101 | 5 | 05 | ENQ (Enquiry) | 请求 |
| 00000110 | 6 | 06 | ACK (Acknowledge) | 回应/响应/收到通知 |
| 00000111 | 7 | 07 | BEL (Bell) | 响铃 |
| 00001000 | 8 | 08 | BS (Backspace) | 退格 |
| 00001001 | 9 | 09 | HT (Horizontal Tab) | 水平制表符 |
| 00001010 | 10 | 0A | LF/NL(Line Feed/New Line) | 换行键 |
| 00001011 | 11 | 0B | VT (Vertical Tab) | 垂直制表符 |
| 00001100 | 12 | 0C | FF/NP (Form Feed/New Page) | 换页键 |
| 00001101 | 13 | 0D | CR (Carriage Return) | 回车键 |
| 00001110 | 14 | 0E | SO (Shift Out) | 不用切换 |
| 00001111 | 15 | 0F | SI (Shift In) | 启用切换 |
| 00010000 | 16 | 10 | DLE (Data Link Escape) | 数据链路转义 |
| 00010001 | 17 | 11 | DC1/XON (Device Control 1/Transmission On) | 设备控制1/传输开始 |
| 00010010 | 18 | 12 | DC2 (Device Control 2) | 设备控制2 |
| 00010011 | 19 | 13 | DC3/XOFF (Device Control 3/Transmission Off) | 设备控制3/传输中断 |
| 00010100 | 20 | 14 | DC4 (Device Control 4) | 设备控制4 |
| 00010101 | 21 | 15 | NAK (Negative Acknowledge) | 无响应/非正常响应/拒绝接收 |
| 00010110 | 22 | 16 | SYN (Synchronous Idle) | 同步空闲 |
| 00010111 | 23 | 17 | ETB (End of Transmission Block) | 传输块结束/块传输终止 |
| 00011000 | 24 | 18 | CAN (Cancel) | 取消 |
| 00011001 | 25 | 19 | EM (End of Medium) | 已到介质末端/介质存储已满/介质中断 |
| 00011010 | 26 | 1A | SUB (Substitute) | 替补/替换 |
| 00011011 | 27 | 1B | ESC (Escape) | 逃离/取消 |
| 00011100 | 28 | 1C | FS (File Separator) | 文件分割符 |
| 00011101 | 29 | 1D | GS (Group Separator) | 组分隔符/分组符 |
| 00011110 | 30 | 1E | RS (Record Separator) | 记录分离符 |
| 00011111 | 31 | 1F | US (Unit Separator) | 单元分隔符 |
| 00100000 | 32 | 20 | (Space) | 空格 |
| 00100001 | 33 | 21 | ! | |
| 00100010 | 34 | 22 | " | |
| 00100011 | 35 | 23 | # | |
| 00100100 | 36 | 24 | $ | |
| 00100101 | 37 | 25 | % | |
| 00100110 | 38 | 26 | & | |
| 00100111 | 39 | 27 | ’ | |
| 00101000 | 40 | 28 | ( | |
| 00101001 | 41 | 29 | ) | |
| 00101010 | 42 | 2A | * | |
| 00101011 | 43 | 2B | + | |
| 00101100 | 44 | 2C | , | |
| 00101101 | 45 | 2D | - | |
| 00101110 | 46 | 2E | . | |
| 00101111 | 47 | 2F | / | |
| 00110000 | 48 | 30 | 0 | |
| 00110001 | 49 | 31 | 1 | |
| 00110010 | 50 | 32 | 2 | |
| 00110011 | 51 | 33 | 3 | |
| 00110100 | 52 | 34 | 4 | |
| 00110101 | 53 | 35 | 5 | |
| 00110110 | 54 | 36 | 6 | |
| 00110111 | 55 | 37 | 7 | |
| 00111000 | 56 | 38 | 8 | |
| 00111001 | 57 | 39 | 9 | |
| 00111010 | 58 | 3A | : | |
| 00111011 | 59 | 3B | ; | |
| 00111100 | 60 | 3C | < | |
| 00111101 | 61 | 3D | = | |
| 00111110 | 62 | 3E | > | |
| 00111111 | 63 | 3F | ? | |
| 01000000 | 64 | 40 | @ | |
| 01000001 | 65 | 41 | A | |
| 01000010 | 66 | 42 | B | |
| 01000011 | 67 | 43 | C | |
| 01000100 | 68 | 44 | D | |
| 01000101 | 69 | 45 | E | |
| 01000110 | 70 | 46 | F | |
| 01000111 | 71 | 47 | G | |
| 01001000 | 72 | 48 | H | |
| 01001001 | 73 | 49 | I | |
| 01001010 | 74 | 4A | J | |
| 01001011 | 75 | 4B | K | |
| 01001100 | 76 | 4C | L | |
| 01001101 | 77 | 4D | M | |
| 01001110 | 78 | 4E | N | |
| 01001111 | 79 | 4F | O | |
| 01010000 | 80 | 50 | P | |
| 01010001 | 81 | 51 | Q | |
| 01010010 | 82 | 52 | R | |
| 01010011 | 83 | 53 | S | |
| 01010100 | 84 | 54 | T | |
| 01010101 | 85 | 55 | U | |
| 01010110 | 86 | 56 | V | |
| 01010111 | 87 | 57 | W | |
| 01011000 | 88 | 58 | X | |
| 01011001 | 89 | 59 | Y | |
| 01011010 | 90 | 5A | Z | |
| 01011011 | 91 | 5B | [ | |
| 01011100 | 92 | 5C | \ | |
| 01011101 | 93 | 5D | ] | |
| 01011110 | 94 | 5E | ^ | |
| 01011111 | 95 | 5F | _ | |
| 01100000 | 96 | 60 | ` | |
| 01100001 | 97 | 61 | a | |
| 01100010 | 98 | 62 | b | |
| 01100011 | 99 | 63 | c | |
| 01100100 | 100 | 64 | d | |
| 01100101 | 101 | 65 | e | |
| 01100110 | 102 | 66 | f | |
| 01100111 | 103 | 67 | g | |
| 01101000 | 104 | 68 | h | |
| 01101001 | 105 | 69 | i | |
| 01101010 | 106 | 6A | j | |
| 01101011 | 107 | 6B | k | |
| 01101100 | 108 | 6C | l | |
| 01101101 | 109 | 6D | m | |
| 01101110 | 110 | 6E | n | |
| 01101111 | 111 | 6F | o | |
| 01110000 | 112 | 70 | p | |
| 01110001 | 113 | 71 | q | |
| 01110010 | 114 | 72 | r | |
| 01110011 | 115 | 73 | s | |
| 01110100 | 116 | 74 | t | |
| 01110101 | 117 | 75 | u | |
| 01110110 | 118 | 76 | v | |
| 01110111 | 119 | 77 | w | |
| 01111000 | 120 | 78 | x | |
| 01111001 | 121 | 79 | y | |
| 01111010 | 122 | 7A | z | |
| 01111011 | 123 | 7B | { | |
| 01111100 | 124 | 7C | | | |
| 01111101 | 125 | 7D | } | |
| 01111110 | 126 | 7E | ~ | |
| 01111111 | 127 | 7F | DEL (Delete) | 删除 |
对控制字符的解释
ASCII 编码中第 0~31 个字符(开头的 32 个字符)以及第 127 个字符(最后一个字符)都是不可见的(无法显示),但是它们都具有一些特殊功能,所以称为控制字符( Control Character)或者功能码(Function Code)。
这 33 个控制字符大都与通信、数据存储以及老式设备有关,有些在现代电脑中的含义已经改变了。
参考:https://c.biancheng.net/c/ascii/
相关文章:

HTML+JavaScript-06
节点操作 目前对于节点操作还是有些困惑,只是了解简单的案例 具体操作可以看菜鸟教程:https://www.runoob.com/js/js-htmldom-elements.html 案例-1 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8…...

单元测试——题目十二
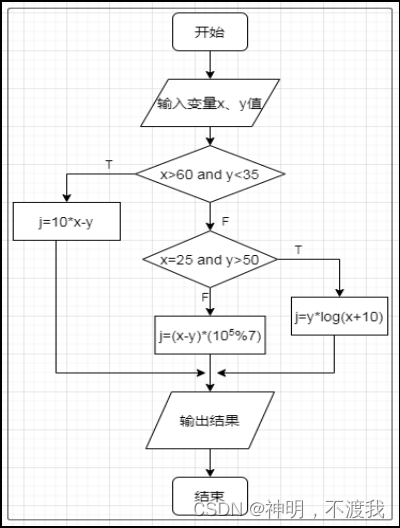
目录 题目要求: 定义类 测试类 题目要求: 根据下列流程图编写程序实现相应处理,执行j=10*x-y返回文字“j1=:”和计算值,执行j=(x-y)*(10⁵%7)返回文字“j2=:”和计算值,执行j=y*log(x+10)返回文字“j3=:”和计算值。 编写程序代码,使用JUnit框架编写测试类对编写的…...

详解:大数据信用报告信用等级怎么看?
在大数据技术的加持之下,金融风控也逐渐运用大数据技术了,也就是我们说的大数据或者大数据信用,在大数据信用报告中对个人的综合信用风险有着等级划分,那大数据信用报告信用等级怎么看呢?本文为你详细介绍一下,感兴趣…...

rsync命令常用参数详解
1、语法 Usage: rsync [OPTION]… SRC [SRC]… DEST or rsync [OPTION]… SRC [SRC]… [USER]HOST:DEST or rsync [OPTION]… SRC [SRC]… [USER]HOST::DEST or rsync [OPTION]… SRC [SRC]… rsync://[USER]HOST[:PORT]/DEST or rsync [OPTION]… [USER]HOST:SRC [DEST] or r…...

基于SpringBoot实现策略模式提供系统接口扩展能力
相信我们对策略模式都有耳闻,但是可能不知道它在项目中具体能有什么作用,我们需要在什么场景下才能去尽可能得去使用策略模式。 这里我简单的列出一个我之前在公司做的一个需求:跟第三方oa系统对接接口,对方需要回调我们当前系统…...

v43-47.problems
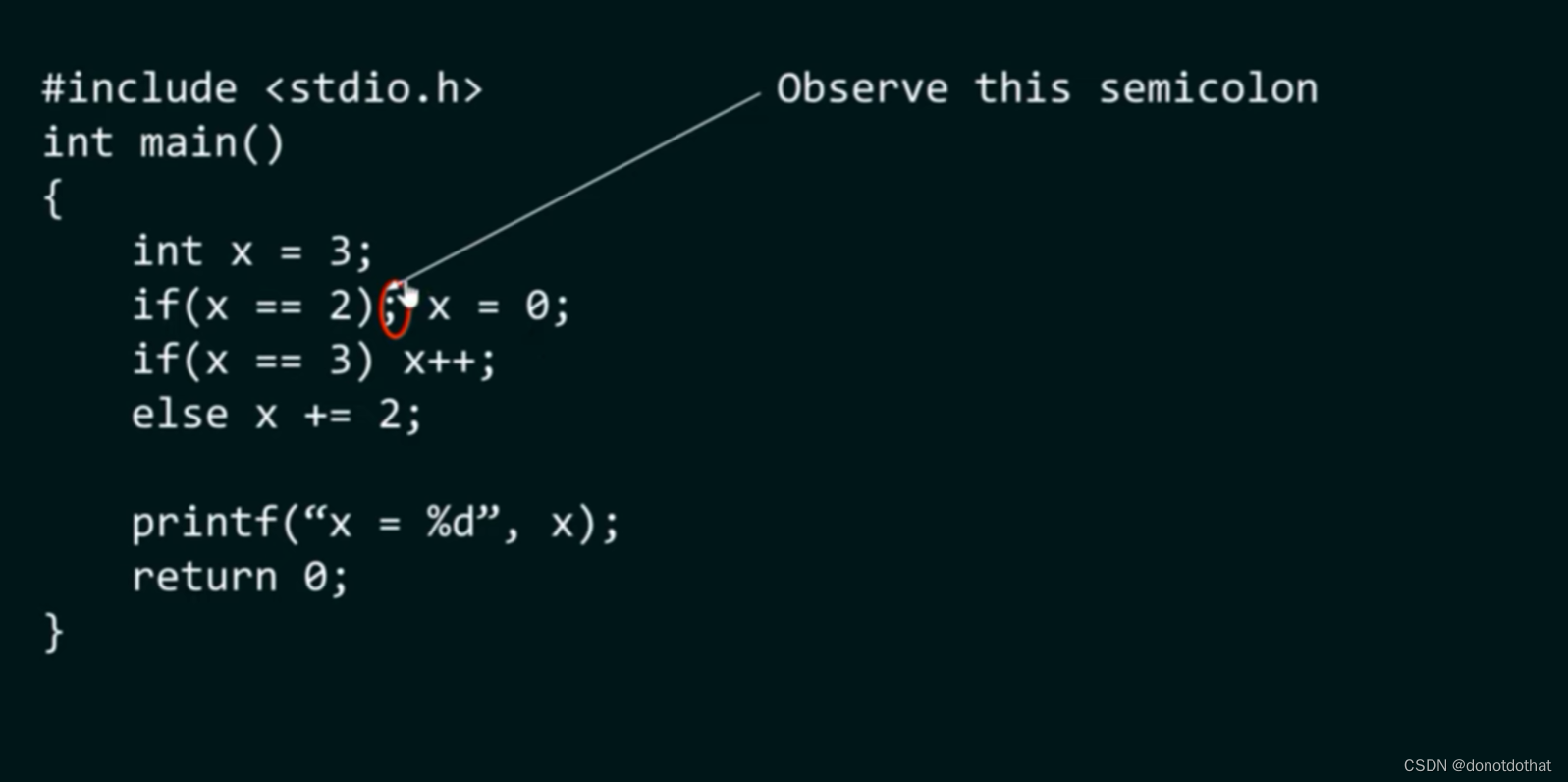
1.for循环 一般地,三步走: for(初始化;表达式判断;递增/递减) { ....... } 但是,如果说声明了全局变量,那么第一步初始化阶段可以省略但是要写分号‘ ; ’…...

华为HCIP Datacom H12-831 卷14
多选题 1、以下哪些Community属性可以保证BGP路由条目的传播范围只在AS内? A No_Export B No_Export_Subconfed C Interne D No_Advertise 正确答案 A,B 解析:Internet:缺省情况下,所有的路由都属于internet团体。具有此属性的路由可以被通告给所有的BGP对等体。n…...
)
《vtk9 book》 官方web版 第3章 - 计算机图形基础 (1 / 6)
计算机图形是数据可视化的基础。从实际角度来看,可视化是将数据转换为一组图形基元的过程。然后使用计算机图形的方法将这些基元转换为图片或动画。本章讨论了基本的计算机图形原理。我们首先描述了光线和物体如何相互作用形成我们所看到的景象。接下来,…...

负载均衡是什么,负载均衡有什么作用
一、什么是负载均衡 负载均衡是一种在计算机网络和系统架构中使用的技术,用于均衡分发工作负载到多个资源,比如:服务器、计算节点或存储设备上,以提高系统的性能、可伸缩性。 在传统的单个服务器架构中,当请求量增加…...

Leetcode 3020. Find the Maximum Number of Elements in Subset
Leetcode 3020. Find the Maximum Number of Elements in Subset 1. 解题思路2. 代码实现 题目链接:3020. Find the Maximum Number of Elements in Subset 1. 解题思路 这一题我做的是比较水的,首先就是统计下array当中各个元素出现的频次࿰…...

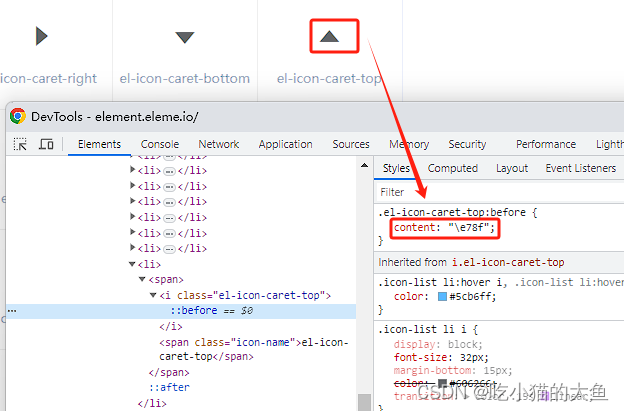
【Vue2 + ElementUI】更改el-select的自带的下拉图标为倒三角,并设置相关文字颜色和大小
效果图 实现 <template><div class"search_resources"><div class"search-content"><el-select class"search-select" v-model"query.channel" placeholder"请选择" change"handleResource&q…...

TensorFlow2实战-系列教程5:猫狗识别任务数据增强实例
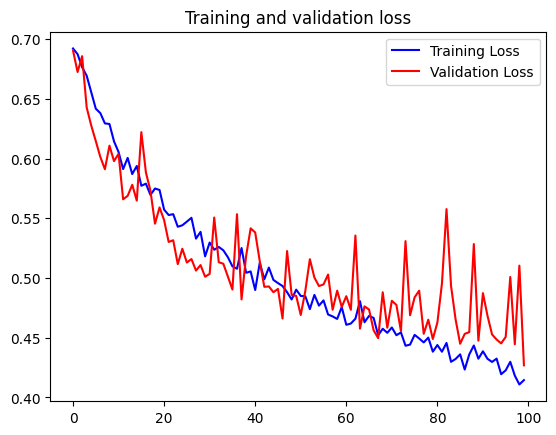
🧡💛💚TensorFlow2实战-系列教程 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Jupyter Notebook中进行 本篇文章配套的代码资源已经上传 1、猫狗识别任务 import os import warnings warnings.filterwarnings("ignore&…...

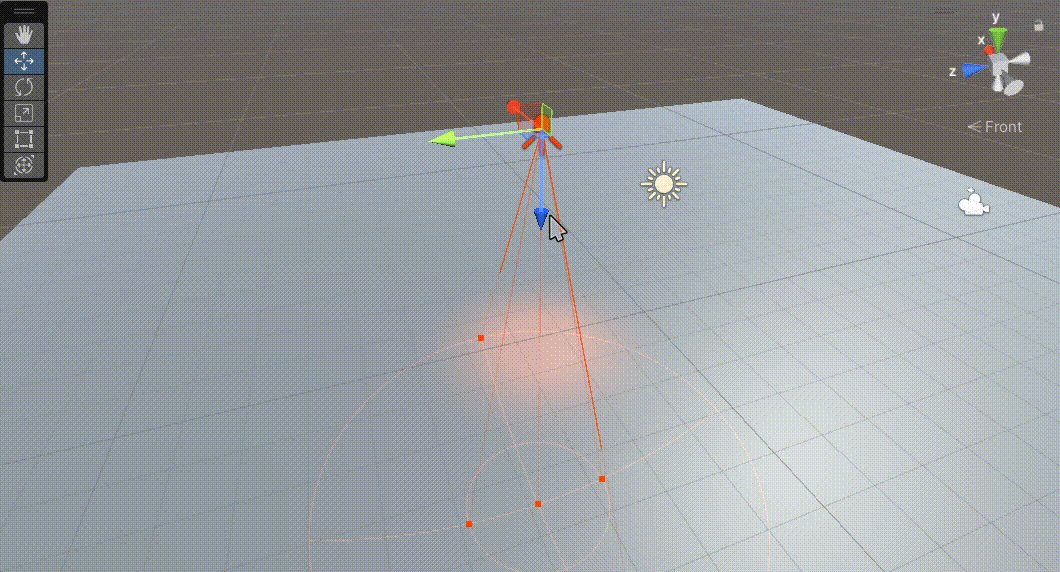
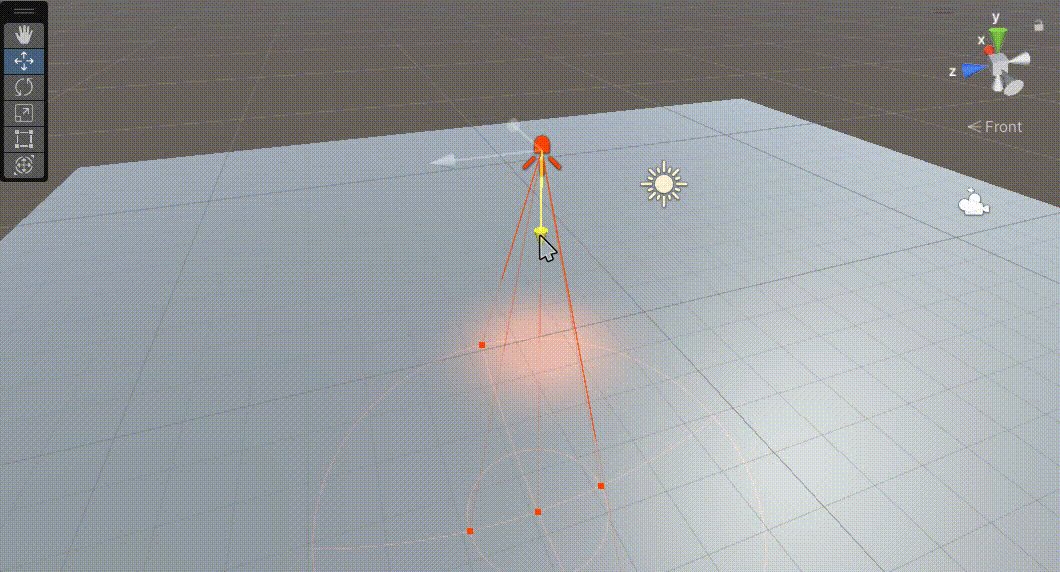
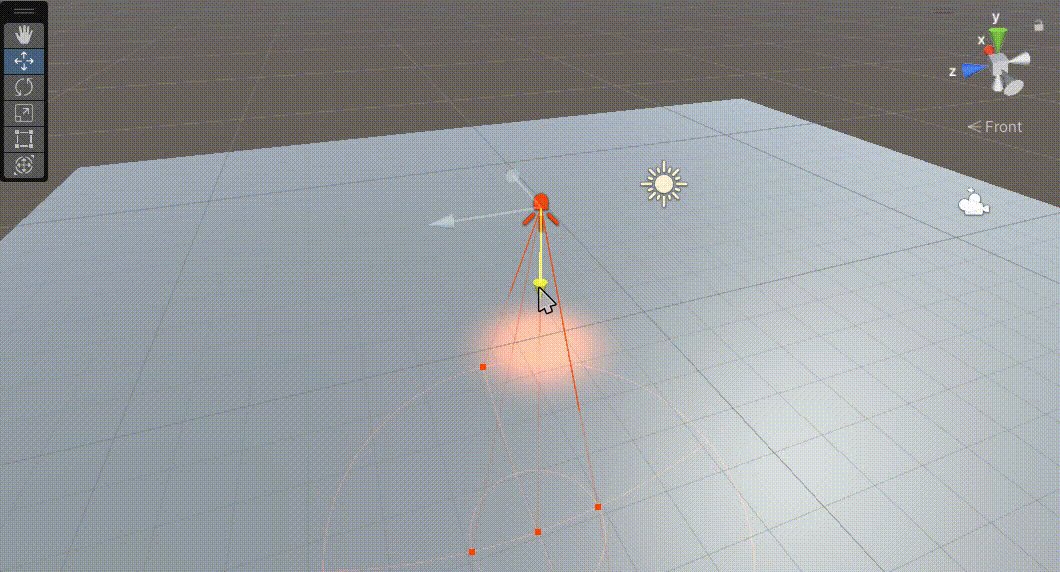
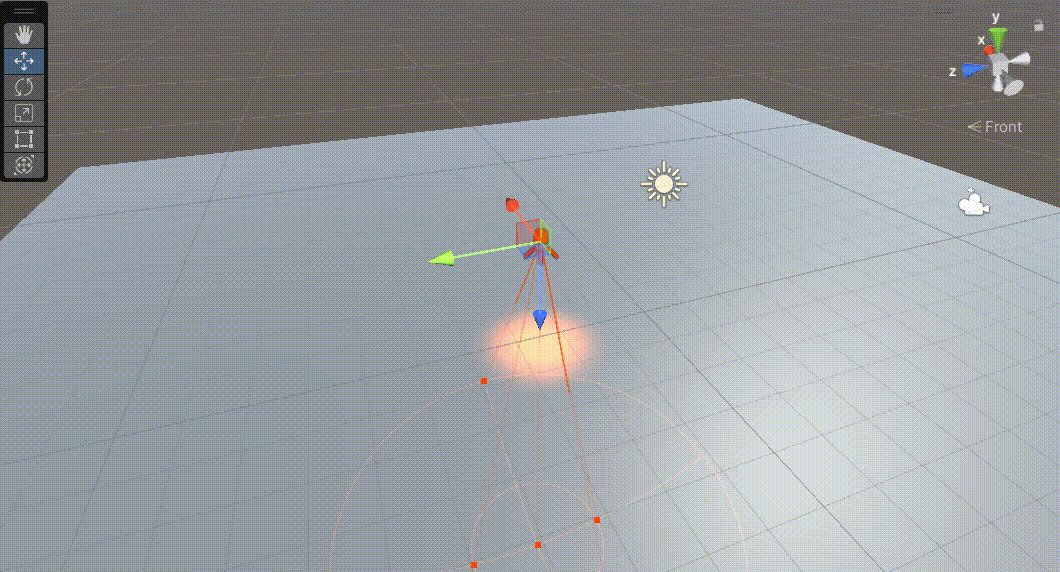
Unity中URP下额外灯角度衰减
文章目录 前言一、额外灯中聚光灯的角度衰减二、AngleAttenuation函数的传入参数1、参数:spotDirection.xyz2、_AdditionalLightsSpotDir3、参数:lightDirection4、参数:distanceAndSpotAttenuation.zw5、_AdditionalLightsAttenuation 三、A…...

BKP备份寄存器、RTC实时时钟
目录 1. BKP (Backup Registers)备份寄存器 2. RTC (Real Time Clock)实时时钟 1. BKP (Backup Registers)备份寄存器 BKP可用于存储用户应用程序数据。当VDD (2.0-3.6V)电源被切断,他们仍然由VBAT (1.8-3.6V)维持供电。当系统在待机模式下被唤醒,或系统复位或…...

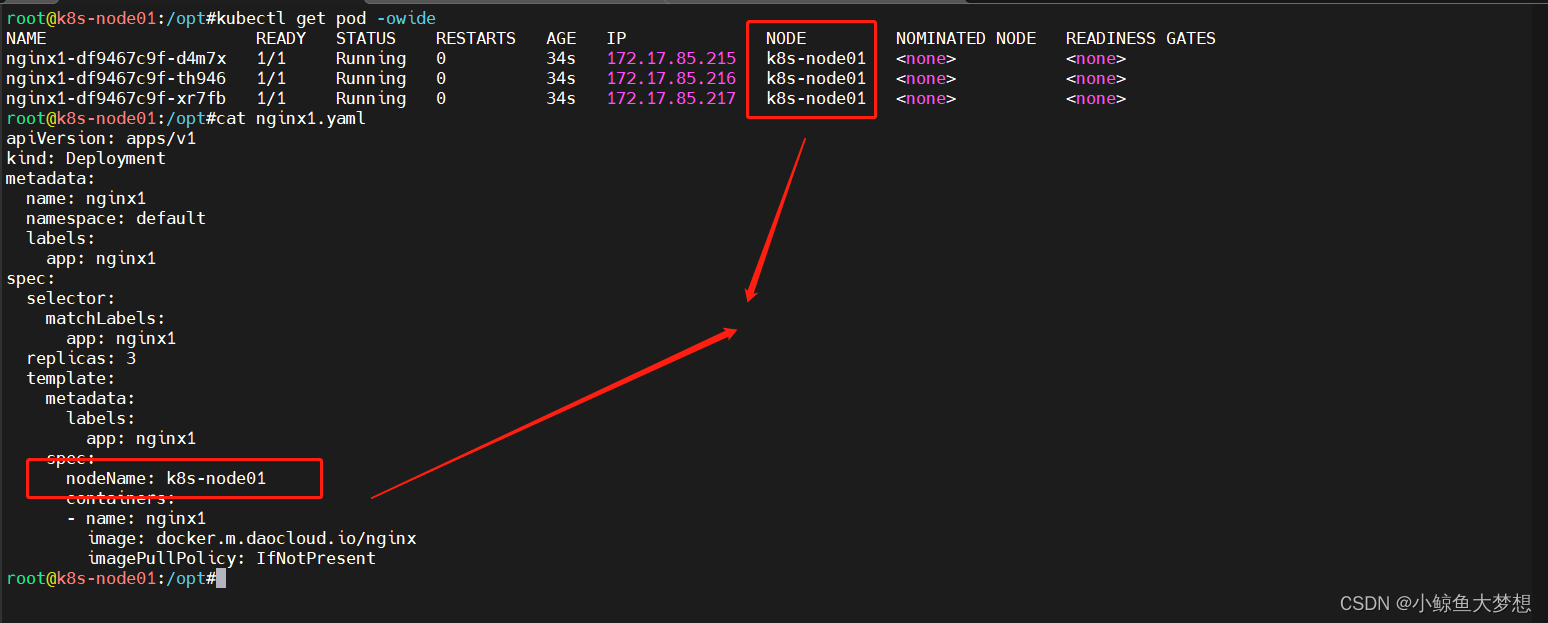
k8s 进阶实战笔记 | Scheduler 调度策略总结
文章目录 Scheduler 调度策略总结调度原理和过程调度策略nodeSelect亲和性和反亲和性NodeAffinify亲和验证PodAffinity 亲和验证PodAntiAffinity 反亲和验证污点与容忍跳过 Scheduler 调度策略 调度策略场景总结 Scheduler 调度策略总结 调度原理和过程 Scheduler 一直监听着…...

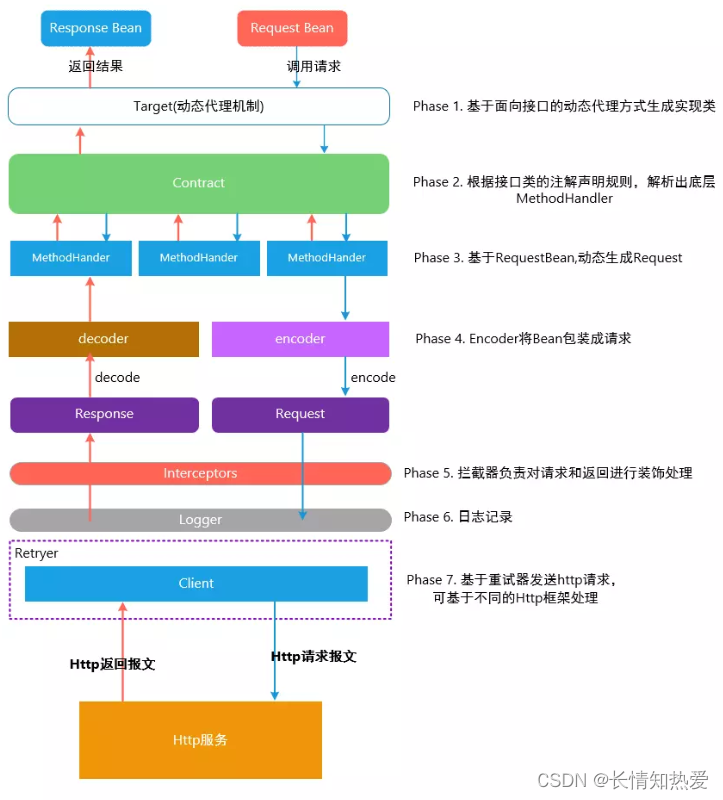
微服务-微服务Spring-cloud-open-feign
1. LoadBalancerRestTemplate的缺陷 LoadBalancerRestTemplate进行微服务调用 BeanLoadBalancedpublic RestTemplate restTemplate() {return new RestTemplate();}//调用方式String url "http://mall-order/order/findOrderByUserId/"id;R result restTemplate.…...

分类预测 | Matlab实现DT决策树多特征分类预测
分类预测 | Matlab实现DT决策树多特征分类预测 目录 分类预测 | Matlab实现DT决策树多特征分类预测分类效果基本描述程序设计参考资料分类效果...

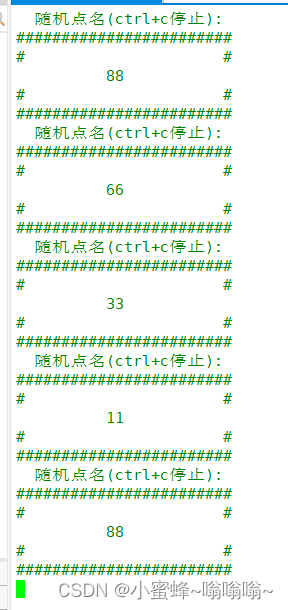
随机点名--好玩哦
大屏滚动,随机点名,可刺激哦 想屏幕名字滚动得快一点,sleep时间就小一点 效果图 代码 #!/bin/bash namefile"/opt/name.txt" linenum$(sed -n $ $namefile) while : docleartmp$(sed -n "$[RANDOM%linenum1]p" $namefi…...

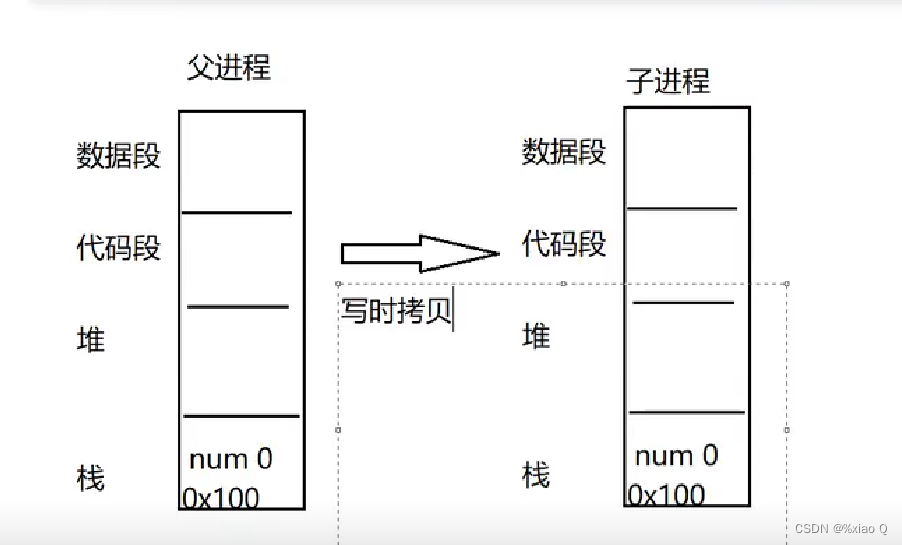
Linux下的进程操作
进程概念 ps -elf:查看操作系统的所有进程(Linux命令) ctrl z:把进程切换到后台 crtl c:结束进程 fg:把进程切换到前台 获取进程进程号和父进程号 函数原型: pid_t getpid(void); //pid_t…...

uniapp scroll-view用法[下拉刷新,触底事件等等...](4)
前言:可滚动视图区域。用于区域滚动 话不多说 直接上官网属性 官网示例 讲一下常用的几个 scroll 滚动时触发 scrolltoupper 滚动到顶部或左边,会触发 scrolltoupper 事件 scrolltolower 滚动到底部或右边,会触发 scrolltolower 事件 1.纵向滚动…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
