uniapp scroll-view用法[下拉刷新,触底事件等等...](4)
前言:可滚动视图区域。用于区域滚动
话不多说 直接上官网属性 官网示例

讲一下常用的几个
@scroll 滚动时触发
@scrolltoupper 滚动到顶部或左边,会触发 scrolltoupper 事件
@scrolltolower 滚动到底部或右边,会触发 scrolltolower 事件
1.纵向滚动
设置scroll-y="true" 开启纵向滚动功能
<view><scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-Y" @scrolltoupper="upper" @scrolltolower="lower" @scroll="scroll"><view id="demo1" class="scroll-view-item uni-bg-red">A</view><view id="demo2" class="scroll-view-item uni-bg-green">B</view><view id="demo3" class="scroll-view-item uni-bg-blue">C</view></scroll-view></view>2.横向滚动
设置scroll-x="true" 开启横向滚动功能
<view><scroll-view :scroll-top="scrollTop" scroll-x="true" class="scroll-Y" @scrolltoupper="upper" @scrolltolower="lower" @scroll="scroll"><view id="demo1" class="scroll-view-item uni-bg-red">A</view><view id="demo2" class="scroll-view-item uni-bg-green">B</view><view id="demo3" class="scroll-view-item uni-bg-blue">C</view></scroll-view></view>注意:scroll-view本身的display:flex不生效、如果想实现display:flex功能,则可以给scroll-view加上white-space: nowrap,给内容容器加上display:inline-block
3.触底事件
@scrolltolower 滚动到底部或右边,会触发 scrolltolower 事件
<template><view><scroll-view scroll-y="true" style="height: 500rpx;" @scrolltolower="onReachScollBottom"></scroll-view></view>
</template>
<script>export default {data() {return {}},methods: {onReachScollBottom(){uni.showToast({title:"触发了触底事件",duration:1500,icon:"none"})}}}
</script><style></style>4.下拉刷新
refresher-enabled = "true" 开启自定义下拉刷新
refresher-triggered ="true" 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下 拉刷新未被触发
@refresherrefresh 自定义下拉刷新被触发
<template><view><scroll-view scroll-y="true" style="height: 500rpx;" refresher-enabled="true" :refresher-triggered="refresh" @refresherrefresh="onRefresh"></scroll-view></view>
</template><script>export default {data() {return {colorList:["blue","red","yellow"],refresh: false}},methods: {onRefresh() {this.refresh= true;uni.showToast({title:"触发了下拉刷新",duration:1500,icon:"none"})// 这里不能直接让refresh直接为false,否则可能会发生下拉加载无法复位的情况setTimeout(() => {this.refresh = false;}, 500)}}}
</script>相关文章:

uniapp scroll-view用法[下拉刷新,触底事件等等...](4)
前言:可滚动视图区域。用于区域滚动 话不多说 直接上官网属性 官网示例 讲一下常用的几个 scroll 滚动时触发 scrolltoupper 滚动到顶部或左边,会触发 scrolltoupper 事件 scrolltolower 滚动到底部或右边,会触发 scrolltolower 事件 1.纵向滚动…...

聊聊大模型 RAG 探索之路的血泪史,一周出Demo,半年用不好
大家好,今天我们来继续看看 RAG 落地的一些有趣的事儿,从技术社群早上的讨论开始,喜欢技术交流的可以文末加入我们 一、从一周出Demo、半年用不好说起 最近读了读2024-傅盛开年AI大课,其中有讲到RAG环节,三张片子比较…...

UniApp 生命周期详解
UniApp 是一个使用 Vue.js 开发所有前端应用的框架,它可以编译到 iOS、Android、H5、小程序等多个平台。在 UniApp 中,生命周期是指应用或页面从创建到销毁的过程中所经历的一系列阶段。了解生命周期可以帮助开发者更好地管理资源、优化性能和提升用户体…...

用大模型训练实体机器人,谷歌推出机器人代理模型
谷歌DeepMind的研究人员推出了一款,通过视觉语言模型进行场景理解,并使用大语言模型来发出指令控制实体机器人的模型——AutoRT AutoRT可有效地推理自主权和安全性,并扩大实体机器人学习的数据收集规模。在实验中,AutoRT指导超过…...

HCIA-HarmonyOS设备开发认证-2.设备开发入门
目录 HarmonyOS设备开发学习路径一、开发项目与工具介绍1.1、设备开发环境准备1.2、设备开发流程1.3、Huawei DevEco Device Tool 二、OpenHarmony介绍OpenHarmony目录结构详细介绍applications目录详解base目录详解foundation目录详解 OpenHarmony接口分层介绍CMSIS 和 POSIX …...

2. HarmonyOS 应用开发 DevEco Studio 准备-2
2. HarmonyOS 应用开发 DevEco Studio 准备-2 首选项设置 中文设置 主题 字体 插件安装和使用 保存时操作 编辑器 工程树管理 代码树管理 标记 字符串可视化编辑 参考文档 常用快捷键 编辑 查找或替换 编译与运行 调试 其他 预览 页面预览 自定义组件预览 预览…...

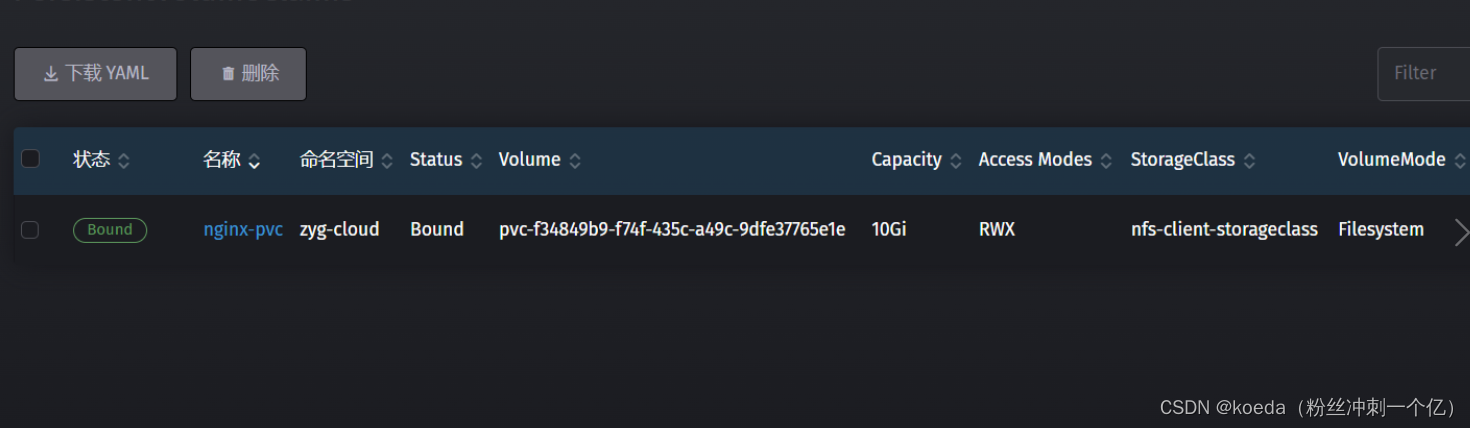
【K8S 云原生】K8S的图形化工具——Rancher
目录 一、rancher概述 1、rancher概念 2、rancher和K8S的区别: 二、实验 1、安装部署 2、给集群添加监控: 3、创建命名空间: 4、创建deployment: 5、创建service: 6、创建ingress: 7、创建hpa 8…...

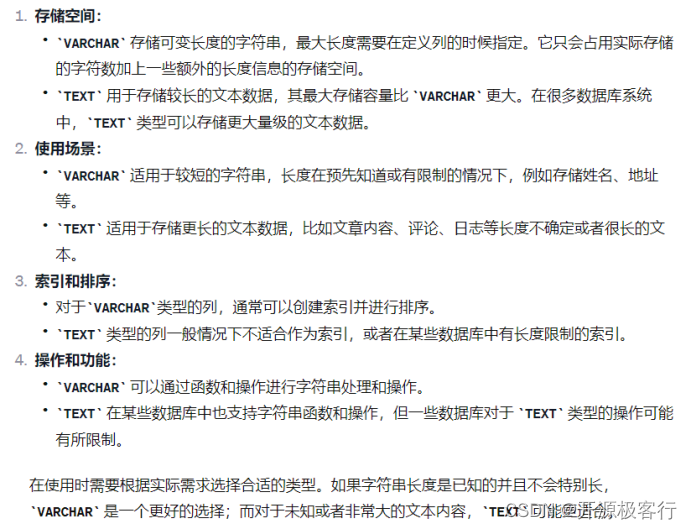
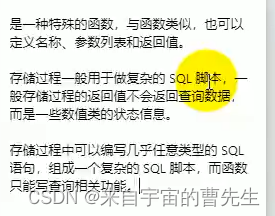
3. SQL 语言
重点: MySQL 的 三种安装方式:包安装,二进制安装,源码编译安装。 MySQL 的 基本使用 MySQL 多实例 DDLcreate alter drop DML insert update delete DQL select 3)SQL 语言 3.1)关系型数据库的常见…...

Android音量调节修改
前言 今日公司,安卓设备的音量显示不正常,让我来修复这个bug,现在已修复,做个博客,记录一下,以后碰到类似一下子就好解决。 Android音量调节相关 路径 frameworks\base\services\core\java\com\android…...

九州金榜|为什么鼓励式家庭教育?
鼓励式教育是一种积极的教育方式,它强调通过鼓励和肯定来激发孩子的积极性和自信心,帮助孩子更好地成长和发展。在家庭教育中,鼓励式教育同样具有重要意义。九州金榜家庭教育和大家一起探讨关于鼓励式教育的好处以及意义: 一.有助…...

Java复习系列之阶段二:数据库
1. 基础语法 1.1 DQL(数据查询语句) 执行顺序: from、join 、on、where、group by、having、select、distinct、order by、limit 1.2 DML(数据修改语言) 对数据表的增删改 insert into update set delete form 1.…...

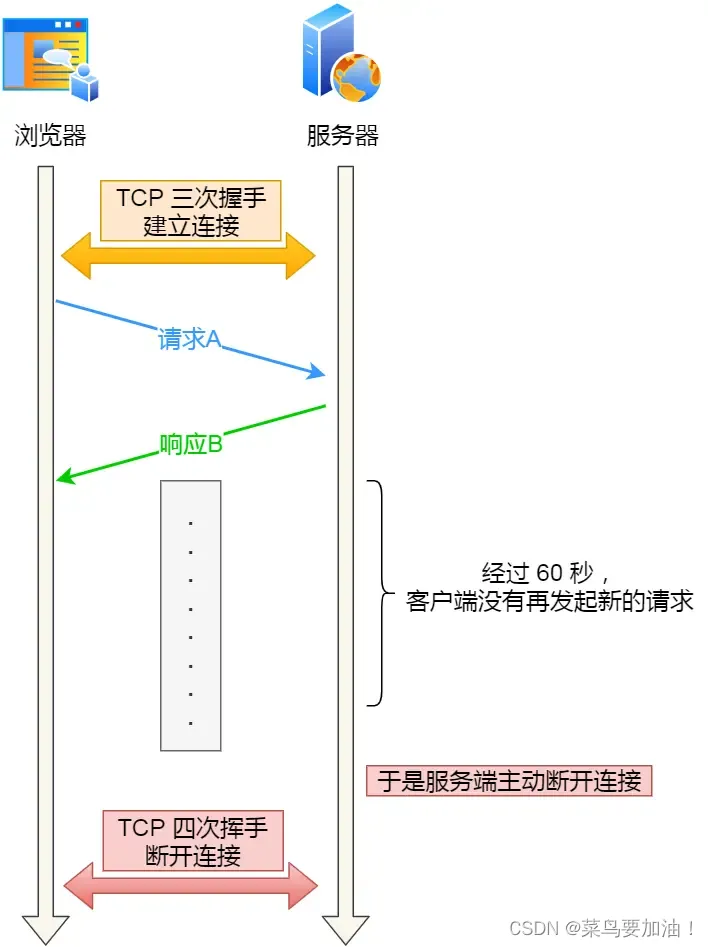
TCP 异常断开连接【重点】
参考链接 https://xiaolincoding.com/network/3_tcp/tcp_down_and_crash.html https://xiaolincoding.com/network/3_tcp/tcp_unplug_the_network_cable.html#%E6%8B%94%E6%8E%89%E7%BD%91%E7%BA%BF%E5%90%8E-%E6%9C%89%E6%95%B0%E6%8D%AE%E4%BC%A0%E8%BE%93 关键词:…...

Biotin-PEG4-TSA,生物素-PEG4-酪胺,用于标记蛋白质、核酸等生物分子
您好,欢迎来到新研之家 文章关键词:Biotin-PEG4-Tyramide,Biotin-PEG4-TSA,生物素-PEG4-酪胺,Biotin PEG4 Tyramide,Biotin PEG4 TSA 一、基本信息 产品简介:Biotin PEG4 Tyramide is compos…...

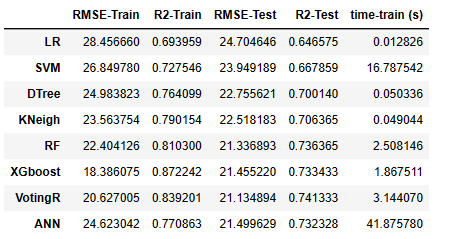
Python环境下基于机器学习的NASA涡轮风扇发动机剩余使用寿命RUL预测
本例所用的数据集为C-MAPSS数据集,C-MAPSS数据集是美国NASA发布的涡轮风扇发动机数据集,其中包含不同工作条件和故障模式下涡轮风扇发动机多源性能的退化数据,共有 4 个子数据集,每个子集又可分为训练集、 测试集和RUL标签。其中&…...

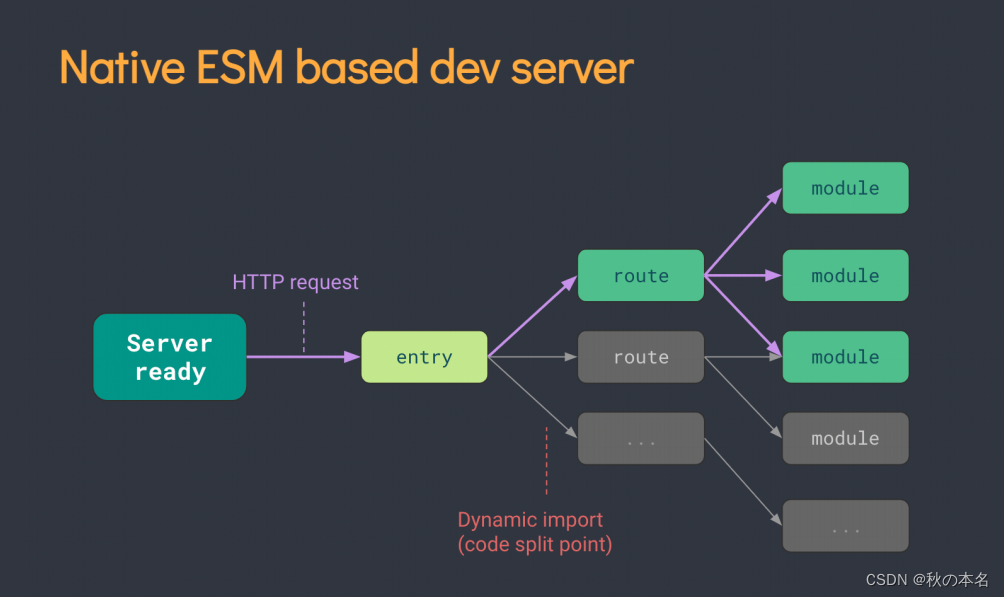
Vite学习指南
那本课程都适合哪些人群呢? 想要学习前端工程化,在新项目中投入使用 Vite 构建工具的朋友 Webpack 转战到 Vite 的小伙伴 前端架构师们,可以充实自己的工具箱 当然如果你没有项目相关开发经验,也可以从本课程中受益࿰…...

无人机在三维空间中的转动问题
前提 这篇博客是对最近一个有关无人机拍摄图像项目中所学到的新知识的一个总结,比较杂乱,没有固定的写作顺序。 无人机坐标系旋转问题 上图是无人机坐标系,绕x轴是翻滚(Roll),绕y轴是俯仰(Pitch),绕z轴是偏航(Yaw)。…...

鸿蒙开发初体验
文章目录 前言一、环境配置1.1 安装DevEco Studio1.2 安装相关环境 二、工程创建三、工程结构介绍四、代码实现4.1 初识ArkTs4.2 具体实现 参考资料 前言 HarmonyOS是华为公司推出的一种操作系统,旨在为不同设备提供统一的操作系统和开发平台。鸿蒙开发的出现为用户…...

【Axure教程0基础入门】02高保真基础
02高保真基础 1.高保真原型的要素 (1)静态高保真原型图 尺寸:严格按照截图比例,参考线 色彩:使用吸取颜色,注意渐变色 贴图:矢量图/位图,截取,覆盖等 (…...

【GitHub项目推荐--常见的国内镜像】【转载】
由于国内网络原因,下载依赖包或者软件,对于不少互联网从业者来说,都有不小的挑战,时间浪费在这上边,实在可惜。这个项目介绍了常见依赖,软件的国内镜像,助力大家畅爽编码。 这是一个归纳梳理类…...

实战 | OpenCV+OCR实现弧形文字识别实例(详细步骤 + 源码)
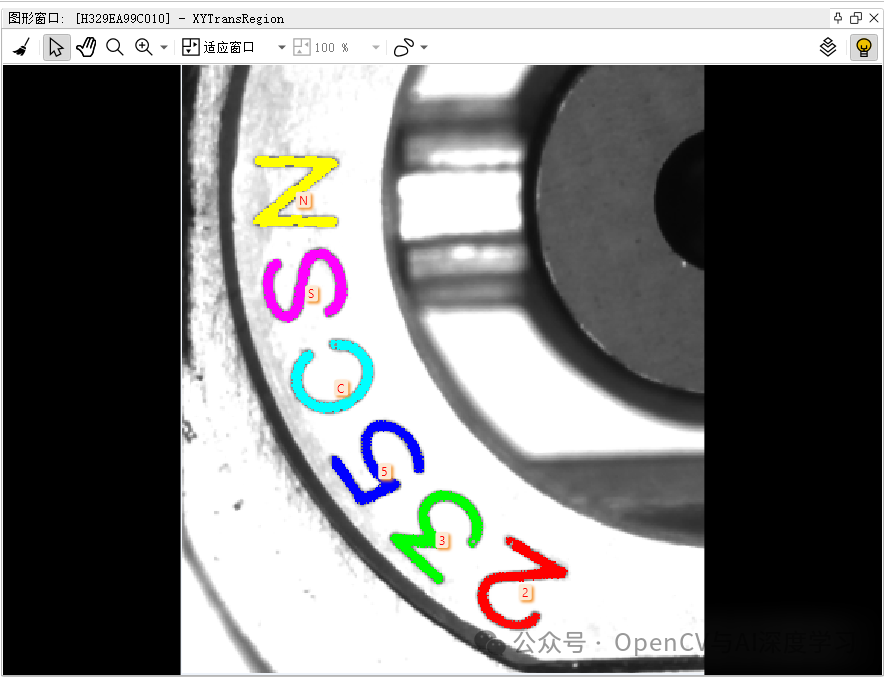
导 读 本文主要介绍基于OpenCV+OCR实现弧形文字识别实例,并给详细步骤和代码。源码在文末。 背景介绍 测试图如下,目标是正确识别图中的字符。图片来源: https://www.51halcon.com/forum.php?mod=viewthread&tid=6712 同样,论坛中已经给出了Halcon实现代码,…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
