Vite学习指南



const modules = import.meta.globEager('./glob/*[1].*')
// console.log(modules)
Object.entries(modules).forEach(([key, value]) => {
console.log(key, value.default)
// value().then(module => {
// console.log(key, module.default)
// })
})// eslintrc.js
module.exports = {
extends: 'standard'
}// .prettierrc
{
"semi": false,
"singleQuote": true
}// package.json
{
"name": "vite-basics-vanilla",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint --ext js ./"
},
"devDependencies": {
"eslint": "^8.11.0",
"eslint-config-standard": "^16.0.3",
"eslint-plugin-import": "^2.25.4",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^6.0.0",
"husky": "^7.0.4",
"vite": "^2.8.0"
}
}// package.json
{
"name": "vite-basics-vanilla",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite","build": "pnpm run lint && vite build",
"preview": "vite preview",
"lint": "eslint --ext js ./"
},
"devDependencies": {
"eslint": "^8.11.0",
"eslint-config-standard": "^16.0.3",
"eslint-plugin-import": "^2.25.4",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^6.0.0",
"husky": "^7.0.4",
"vite": "^2.8.0"
}// .eslintrc.js
module.exports = {
extends: 'standard',
rules: {
'space-before-function-paren': 'off'
},
}// .eslintrc.js
module.exports = {
extends: 'standard',
rules: {
'space-before-function-paren': 'off',
'no-undef': 'off'
},
}相关文章:

Vite学习指南
那本课程都适合哪些人群呢? 想要学习前端工程化,在新项目中投入使用 Vite 构建工具的朋友 Webpack 转战到 Vite 的小伙伴 前端架构师们,可以充实自己的工具箱 当然如果你没有项目相关开发经验,也可以从本课程中受益࿰…...

无人机在三维空间中的转动问题
前提 这篇博客是对最近一个有关无人机拍摄图像项目中所学到的新知识的一个总结,比较杂乱,没有固定的写作顺序。 无人机坐标系旋转问题 上图是无人机坐标系,绕x轴是翻滚(Roll),绕y轴是俯仰(Pitch),绕z轴是偏航(Yaw)。…...

鸿蒙开发初体验
文章目录 前言一、环境配置1.1 安装DevEco Studio1.2 安装相关环境 二、工程创建三、工程结构介绍四、代码实现4.1 初识ArkTs4.2 具体实现 参考资料 前言 HarmonyOS是华为公司推出的一种操作系统,旨在为不同设备提供统一的操作系统和开发平台。鸿蒙开发的出现为用户…...

【Axure教程0基础入门】02高保真基础
02高保真基础 1.高保真原型的要素 (1)静态高保真原型图 尺寸:严格按照截图比例,参考线 色彩:使用吸取颜色,注意渐变色 贴图:矢量图/位图,截取,覆盖等 (…...

【GitHub项目推荐--常见的国内镜像】【转载】
由于国内网络原因,下载依赖包或者软件,对于不少互联网从业者来说,都有不小的挑战,时间浪费在这上边,实在可惜。这个项目介绍了常见依赖,软件的国内镜像,助力大家畅爽编码。 这是一个归纳梳理类…...

实战 | OpenCV+OCR实现弧形文字识别实例(详细步骤 + 源码)
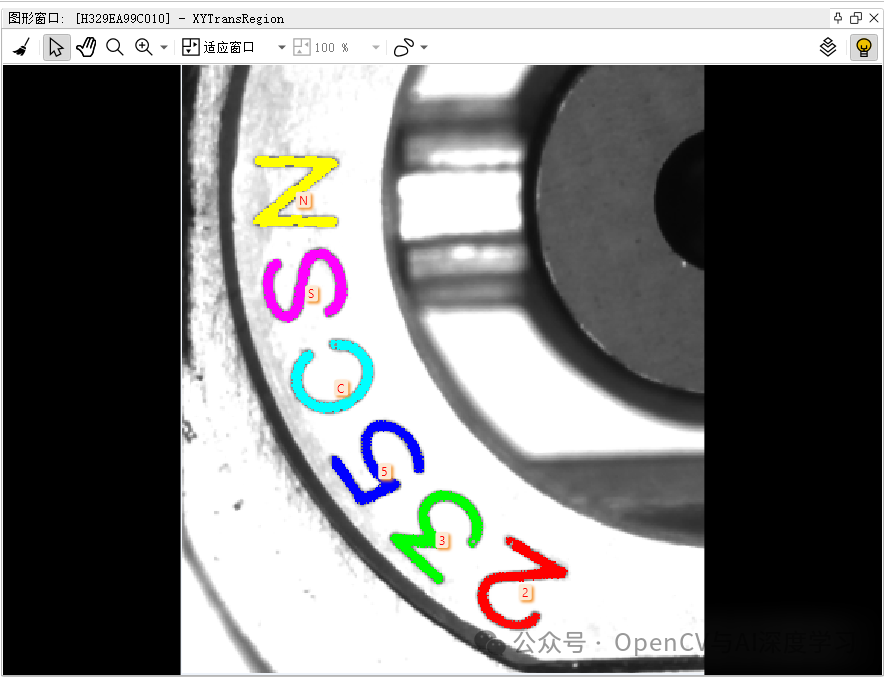
导 读 本文主要介绍基于OpenCV+OCR实现弧形文字识别实例,并给详细步骤和代码。源码在文末。 背景介绍 测试图如下,目标是正确识别图中的字符。图片来源: https://www.51halcon.com/forum.php?mod=viewthread&tid=6712 同样,论坛中已经给出了Halcon实现代码,…...

哪些 3D 建模软件值得推荐?
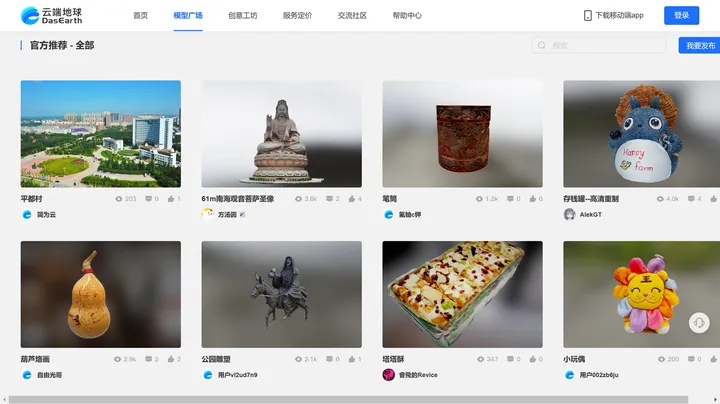
云端地球是一款免费的在线实景三维建模软件,不需要复杂的技巧,只要需要手机,多拍几张照片,就可以得到完整的三维模型! 无论是大场景倾斜摄影测量还是小场景、小物体建模,都可以通过云端地球将二维数据向三…...

AI论文指南|人大教授教你如何利用ChatGPT革新内容分析!【建议收藏】
点击下方▼▼▼▼链接直达AIPaperPass ! AIPaperPass - AI论文写作指导平台 公众号原文▼▼▼▼: AI论文指南|人大教授教你如何利用ChatGPT革新内容分析!【建议收藏】 目录 1.ChatGPT内容分析 2.书籍介绍 3.AIPaperPass智能论文写作平…...

leetcode 字符串相关题目
344. 反转字符串 - 力扣(LeetCode) 题解:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 541. 反转字符串 II - 力扣(LeetCode) 题解:https://leetcode.cn/problems/reverse-s…...

第二百九十一回
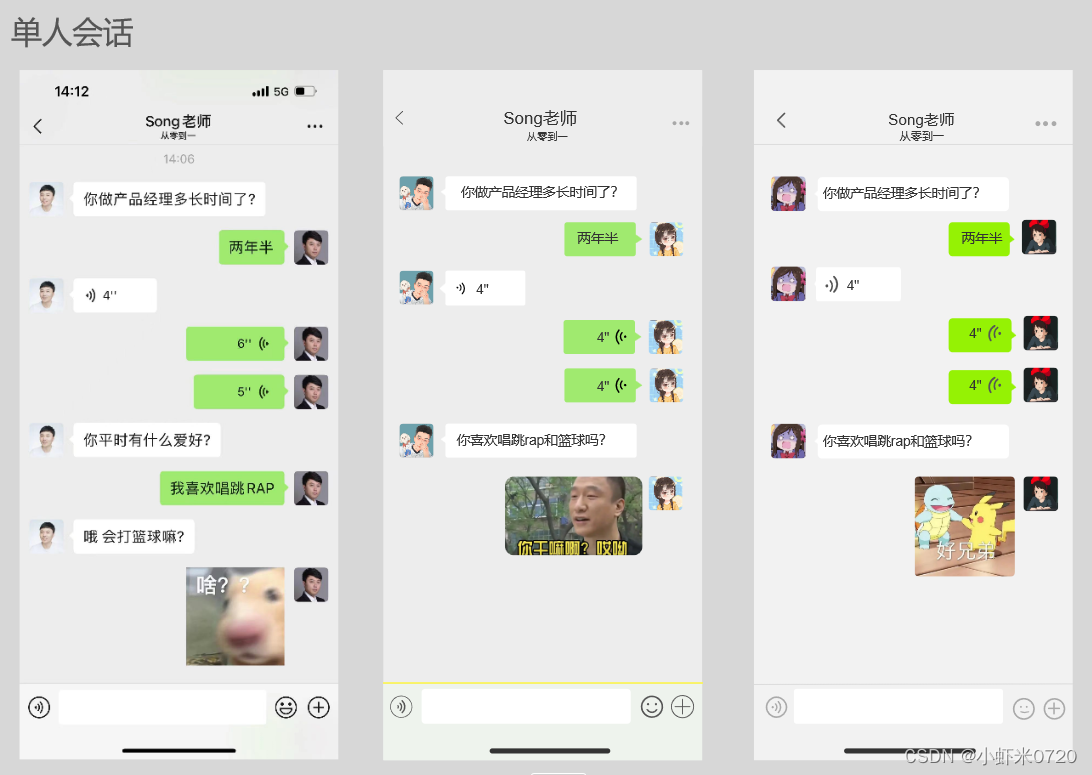
文章目录 1. 概念介绍2. 方法与细节2.1 实现方法2.2 具体细节 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何混合选择图片和视频文件"相关的内容,本章回中将介绍如何混合选择多个图片和视频文件.闲话休提,让我们一起Talk Flutter吧。 1…...

简化java代码:mapstruct + 策略模式
目录 目的 准备 注意 相同类型-属性名不同 实体类 映射 使用 验证-查看实现类 测试 不同类型(策略模式) 实体类 映射 工具类 使用:对象拷贝 验证-查看实现类 测试 使用:集合拷贝 测试 策略模式说明 准备-依赖 目的 简化 BeanUtils.…...

【Java】SpringMVC路径写法
1、多级路径 ✅类路径和方法路径都可以写成多级 ✅其中,类路径写在方法路径前面 ✅与Servlet不同,SpringMVC中写不写“/”都可以 RequestMapping("/hello/t1") RestController public class HelloSpring {RequestMapping( value "world…...

数据结构之生成树及最小生成树
数据结构之生成树及最小生成树 1、生成树概念2、最小生成树 数据结构是程序设计的重要基础,它所讨论的内容和技术对从事软件项目的开发有重要作用。学习数据结构要达到的目标是学会从问题出发,分析和研究计算机加工的数据的特性,以便为应用所…...

【java面试】常见问题(超详细)
目录 一、java常见问题JDK和JRE的区别是什么?Java中的String类是可变的还是不可变的?Java中的equals方法和hashCode方法有什么关系?Java中什么是重载【Overloading】?什么是覆盖【Overriding】?它们有什么区别…...

Labview for循环精讲
本文详细介绍Labview中For循环的使用方法,从所有细节让你透彻的看明白For循环是如何使用的,如果有帮助的话记得点赞加关注~ 1. For循环结构 从最简单的地方讲起,一个常用的for循环结构是由for循环结构框图、循环次数、循环计数(i)三部分组成…...

【STM32】STM32学习笔记-W25Q64简介(37)
00. 目录 文章目录 00. 目录01. SPI简介02. W25Q64简介03. 硬件电路04. W25Q64框图05. Flash操作注意事项06. 预留07. 附录 01. SPI简介 在大容量产品和互联型产品上,SPI接口可以配置为支持SPI协议或者支持I 2 S音频协议。SPI接口默认工作在SPI方式,可以…...

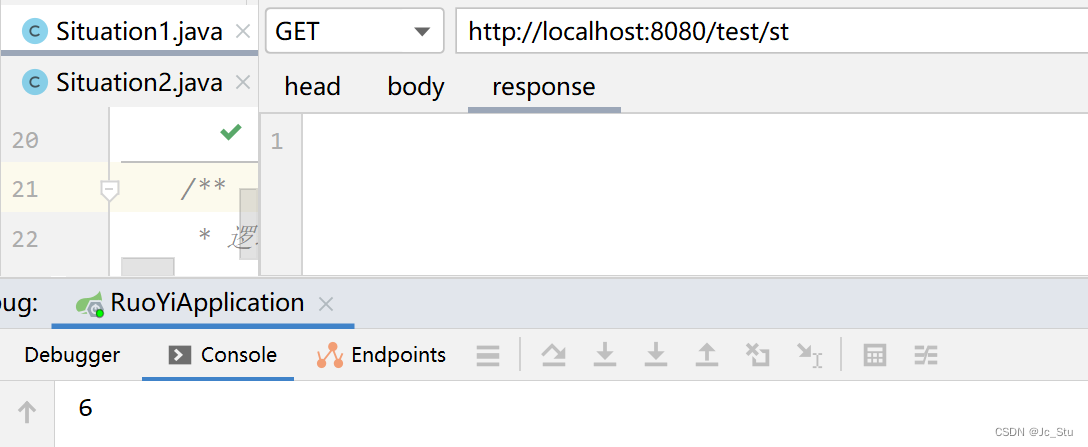
clickhouse数据库 使用http 方式交付查询sql
今天使用clickhouse 的HTTP 方式进行查询语句 clickhouse 服务 搭建在192.168.0.111 上面 那么我们如何快速的去查询呢 如下 我们可以使用curl 功能 或者直接在浏览器上输入对应的查询命令 如下: http://192.168.0.111:8123/userdefault&password123456&…...

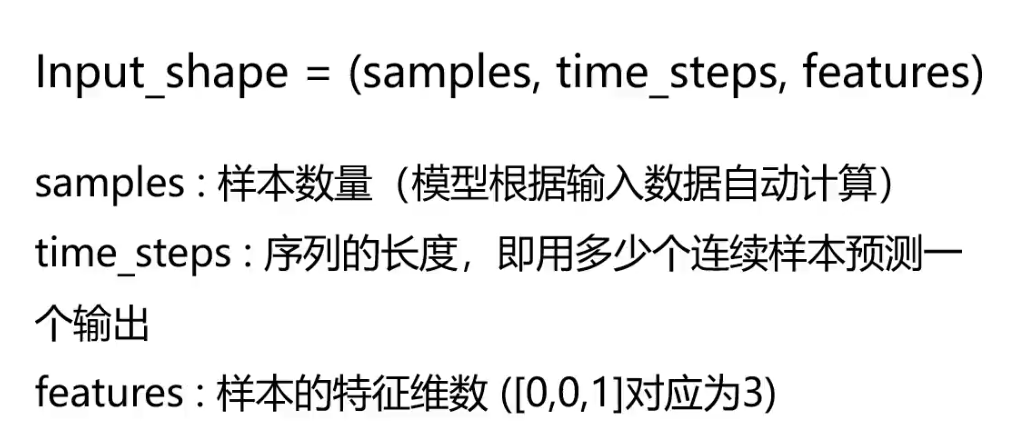
深度学习-循环神经网络-RNN实现股价预测-LSTM自动生成文本
序列模型(Sequence Model) 基于文本内容及其前后信息进行预测 基于目标不同时刻状态进行预测 基于数据历史信息进行预测 序列模型:输入或者输出中包含有序列数据的模型 突出数据的前后序列关系 两大特点: 输入(输出)元素之间是具有顺序关系。不同的顺序,得到的结果应…...

案例分享 | 助力数字化转型:嘉为科技项目管理平台上线
嘉为科技项目管理平台(一期)基于易趋(EasyTrack)进行实施,通过近一年的开发及试运行,现已成功交付上线、推广使用,取得了良好的应用效果。 1.关于广州嘉为科技有限公司(以下简称嘉为…...

深入理解 MySQL 中的 HAVING 关键字和聚合函数
深入理解 MySQL 中的 HAVING 关键字和聚合函数 在处理数据库查询时,尤其是涉及到大量数据分析和报表生成的场合,了解如何有效使用 SQL 语句中的 HAVING 关键字和聚合函数变得尤为重要。 什么是 HAVING 关键字? HAVING 关键字在 SQL 语句中…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
